3D 区域探索器是一种解决方案,可让您以迷人的 3D 方式探索社区。该解决方案利用了 Google 的仿真 3D 图块、地点搜索、地点详情和 Autocomplete API。
开始使用:
启用
自定义体验
3D 区域探索器解决方案高度可自定义,可让您根据客户转化历程量身定制体验。您可以使用界面上的控制面板或 config.json 文件进行自定义。
准备好进行自定义了吗?具体方法如下:
位置
通过调整 config.json 文件中的纬度和经度来定义体验的起点。
相机控制
选择相机的轨道类型(传统的圆形路径或迷人的正弦波)来控制您的旅程。
固定轨道:
这是在固定高度围绕特定感兴趣的地点的圆形轨道。
探索 Google 悉尼办公室,了解固定轨道的运作方式。
动态轨道:
相机沿着正弦波轨迹平滑地围绕指定地图注点移动。这种独特的移动方式让观看者能够从不同的高度和角度观察感兴趣的地点,从而获得动态且身临其境的视觉体验。
探索埃菲尔铁塔,了解动态轨道的运作方式。
地图注点 (POI):
- 通过确定您想要探索的地点类型来自定义探索。使用
config.json中的types数组,从博物馆、公园、学校等地点中进行选择。 - 通过调整
density参数来设置显示的地图注点的数量上限。 - 修改
searchRadius (in meters)以包含附近的隐藏宝地或重点关注特定区域。 - 使用
speed (in revolutions per minute)参数为摄像头的移动设置所选速度。
预加载探索:通过网址自定义功能深入探究
借助 3D 区域浏览器,您可以通过自定义网址来预定义探索。这样,您无需手动配置,从而简化用户体验。
打造完美的网址:
只需将特定参数附加到区域探索器网址,即可预先设置位置和其他设置。例如:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
此网址会将起点设置为指定的纬度和经度,从而立即将您转移到所选位置。可用参数:
location.coordinates.lat:您选择的地点的纬度。location.coordinates.lng:您选择的地点的经度。poi.types:要显示的地图注点类型的逗号分隔列表。poi.density:所选的地图注点数量上限。poi.searchRadius:用于搜索附近地图注点的半径。camera.speed:相机轨道速度。camera.orbitType:摄像头轨道类型(“固定轨道”或“动态轨道”)。
自定义网址的好处:
- 通过预定义所选设置,简化用户体验。
- 分享包含特定预加载地点和地图注点的目标行程。
- 将预配置的区域探索体验无缝嵌入到网站中。
通过利用网址自定义功能,您可以打造量身定制的体验,并邀请他人参与精选的冒险活动。
进一步自定义
上一节介绍了可通过界面或配置文件进行的调整。不过,您还可以修改其他一些内置参数,以进一步自定义应用。
如需进行这些高级自定义,您需要查看位于 src 目录中的 src/utils/cesium.js 文件中的代码。您可以更改以下变量,以改变应用的外观和风格
相机高度
通过调整 CAMERA_HEIGHT 值,控制相机在朝向某个点飞行时将自己定位在多高的位置。值越高,视野范围越广,呈现的画面越宏观;值越低,视野范围越小,呈现的画面越细致
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- 设置:
CAMERA_HEIGHT - 默认值:100
- 说明:定义飞行到某个点时相机相对于目标位置的高度。
- 示例值:
- 50:更近的视图,突出显示细节。
- 200:更广阔的全景视角。
摄像头俯仰
相机的初始倾斜度由 BASE_PITCH 定义。使用负值表示向下倾斜,使用正值表示向上视图。如需为探索添加细微的动态运动,请更改 AUTO_ORBIT_PITCH_AMPLITUDE。
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- 设置:
BASE_PITCH和AUTO_ORBIT_PITCH_AMPLITUDE - 默认值:
BASE_PITCH:-30(向下倾斜 30 度)AUTO_ORBIT_PITCH_AMPLITUDE:10(随着时间的推移,音调会发生 10 度的变化)
说明:相机俯仰度是指地图的视觉倾斜度,以度为单位。也称为倾斜。这些设置用于定义相机的初始俯仰角和自动旋转期间的动态俯仰角调整。
示例值:
BASE_PITCH:0(水平摄像头)AUTO_ORBIT_PITCH_AMPLITUDE:0(无音调变化)
相机范围和缩放
这些参数用于设置在聚焦于特定点时应用的缩放量。值越小,放大倍率越高。
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
设置:RANGE_AMPLITUDE_RELATIVE 和 ZOOM_FACTOR
默认值:
RANGE_AMPLITUDE_RELATIVE:0.55(相对距离变化)ZOOM_FACTOR:20(相机缩放系数)
说明:这些设置用于定义相机移动期间的范围变化以及用于放大查看的缩放级别。
示例值:
RANGE_AMPLITUDE_RELATIVE:1(完整范围变体)ZOOM_FACTOR:10(缩放较小)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
重置摄像头
当用户想要将摄像头重置为原始位置时,系统会使用 CAMERA_OFFSET 值。此设置包括航向(旋转)、俯仰角(倾斜度)和范围(摄像头距离中心有多远)。
- 设置:
CAMERA_OFFSET - 默认值:
heading:0(无旋转偏移)pitch:Cesium.Math.toRadians(-30)(向下倾斜 30 度)range:800(距离中心 800 米)
- 说明:用于定义相机航向、俯仰度和范围,以重置视图。
- 示例值:
heading:45(度,西北视图)range:1500 米(离中心更远)
起始坐标:
START_COORDINATES 用于定义摄像头的初始经度、纬度和高度。探索将从此处开始,因此请将其设置为您希望用户首先看到的区域。
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- 设置:
START_COORDINATES 默认值:
longitude:0latitude:60height:15000000(海平面上方 15,000 公里)
示例值:
longitude: -122.4934,latitude: 37.7951(金门大桥)height:2000(更靠近的起始位置)
加载预定义的位置
config.json 中的 location 对象用于设置区域的中心。这是 Cesium 查看器中相机的初始视点。coordinates:定义您希望相机先平移到的位置的纬度 (lat) 和经度 (lng)。调整这些值可将相机设置为地球上的任何特定位置。
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
通过此配置,您可以启动 3D 地点导航应用,并将其缩放到您选择的特定位置。您可以使用 Google 的地理编码工具,通过在 location 对象中指定地址或地点名称来获取其纬度和经度坐标:
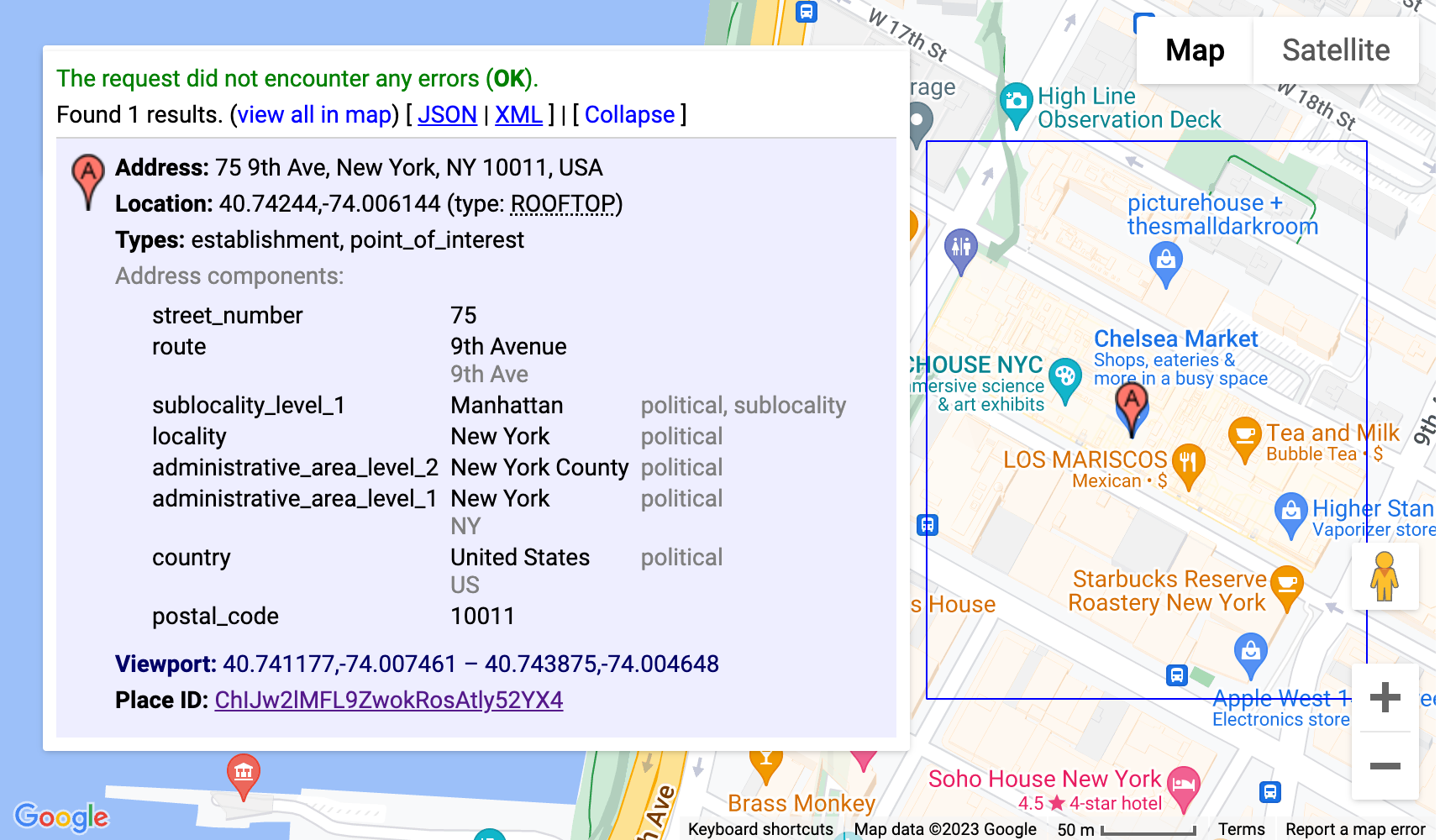
- 访问地理编码工具。
- 创建地理编码请求 点击“亲自试用”部分,然后在“地址”字段中输入您选择的地点。您可以指定地址、地点名称,甚至地标。
- 生成坐标 点击“Run”(运行)按钮提交请求。该工具将返回一个响应,其中包含有关相应位置的各种信息,包括
geometry.location部分下显示的纬度和经度坐标。 - 使用地理编码 从响应中复制检索到的纬度和经度值,并将其粘贴到配置中的
coordinates对象中。
注意:以这种方式使用的地理编码必须遵守 Google Maps Platform 服务条款第 3.4 节中列出的条款,即不得缓存超过 30 天,并且必须在缓存期过后刷新。

此配置将使用地理编码工具自动确定 Google 位于加利福尼亚州山景市的总部的坐标,并启动 3D 地点导航应用,将相机的中心定位到该位置。
高级自定义
您可以深入研究代码,进行更多自定义。以下部分将向您介绍一些选项
添加新的相机路径
开箱即用,该解决方案会实现两条不同的摄像头路径:
fixed-orbit" | "dynamic-orbit"
不过,如果您想创建新的摄像头路径,可以使用以下方法实现:
calculateAutoOrbitFrame 函数中的 /src/utils/cesium.js。
如需在配置面板中使用此新路径计算方式,请参阅 demo/src/camera-settings.js. 中的实现
添加更多地点类型
您可以在文件 demo/src/place-settings.js 中调整配置的地点类型列表。从第 4 行开始是演示中提供的地点类型。
如果您想使用特定地点类型,但不更改演示来源,只需将其添加到 config.json 文件下的 poi.types 即可
自定义样式 (css)
对于样式,我们使用了 CSS 变量。所有主流浏览器都支持它们,这样您就可以在一个集中位置更改一行代码并更新特定 CSS 属性。我们的 CSS 变量在 src/main.css. 中定义,您可以在其中调整整个应用的颜色、字体设置以及内边距或边距。
叠加其他数据
如需叠加其他数据,您需要更新 src/utils/cesium.js 文件,并参阅 Cesium 文档,了解如何将 GeoJSON 或其他地理参照数据添加到地球仪。
移除配置部分
我们的 JavaScript 应用的配置文件中有三个主要部分:demo/src/[config-panel.js](config-panel.js): location、poi 和 camera。其中每个部分都针对应用的不同方面提供了配置选项。开发者可以根据自己的具体需求自定义这些部分。
1.从配置中移除特定部分
- “位置”部分
如需移除 location 部分,请在代码中找到以下代码行,然后对其进行注释或将其删除:
const locationConfig = { ...config.location, ...customConfig.location };
- 地图注点部分
如需移除 poi 部分,请在代码中找到以下行,然后对其添加注释或将其删除:
const poiConfig = { ...config.poi, ...customConfig.poi };
- “相机”部分
如需移除 camera 部分,请在代码中找到以下行,然后对其添加注释或将其删除:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. 更新组合配置
移除某个部分后,请务必更新组合配置对象。此对象会将默认配置与任何自定义项合并。从 combinedConfig 对象中移除相应的属性:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. 调整界面元素
如果移除某个部分也意味着移除相关的界面元素,请在 html 代码中相应地更新代码。例如,如果您想从管理控制台中移除特定部分(例如摄像头速度),则必须同时更新 js 和 html 代码。
4. 移除“相机设置”部分
如需从界面中移除相机设置部分,请找到以下代码行并将其注释掉或删除:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
移除了“营业地点”部分摘要
const locationSection = await getLocationSettingsSection(locationConfig);
总结
本文档介绍了地区浏览器中提供的各种自定义选项,以便您量身定制 3D 探索体验。通过修改相机行为、调整视觉倾斜度和更改缩放级别,您可以打造独特且富有吸引力的体验,展示您选择的设置和地图注点。
请务必尝试不同的配置,并微调参数以满足您的具体需求。借助强大的自定义功能,您可以打造沉浸式个性化体验历程,吸引观众并将您的愿景变为现实。

