3D Alan Gezgini, toplulukları büyüleyici bir 3D deneyimle keşfetmenize olanak tanıyan bir çözümdür. Çözümde Google'ın fotogerçekçi 3D karoları, Yerler Arama, Yer Ayrıntıları ve Otomatik Tamamlama API'leri'nden yararlanılır.
Başlarken:
Etkinleştir
Deneyimi özelleştirme
3D Alan Gezgini çözümü son derece özelleştirilebilir olduğundan deneyimi müşteri yolculuklarınıza göre uyarlayabilirsiniz. Özelleştirmeyi kullanıcı arayüzündeki kontrol panelini veya config.json dosyasını kullanarak yapabilirsiniz.
Özelleştirmeye hazır mısınız? Bunun için uygulamanız gereken adımlar:
Konum
config.json dosyasında enlem ve boylamı ayarlayarak deneyiminizin başlangıç noktasını tanımlayın.
Kamera Kontrolü
Kameranın yörünge türünü seçerek yolculuğunuzu kontrol edin: klasik dairesel yol veya ilgi çekici sinüs dalgası.
Sabit yörünge:
Bu, sabit bir yükseklikte ve belirli bir önemli yerin etrafında dairesel bir yörüngedir.
Google Sydney ofisini keşfederek sabit yörüngenin nasıl çalıştığını görebilirsiniz.
Dinamik yörünge:
Kamera, belirlenen bir önemli yerin etrafında sinüs dalgası yörüngesinde yumuşak bir şekilde hareket eder. Bu benzersiz hareket, izleyicilere ilgi çekici noktayı çeşitli yüksekliklerden ve açılardan gözlemleme olanağı tanıyarak dinamik ve etkileyici bir görsel deneyim sunar.
Eyfel Kulesi'ni keşfederek dinamik yörüngenin işleyiş şeklini görebilirsiniz.
Önemli yerler (ÖY):
- Keşfetmek istediğiniz yer türlerini belirleyerek keşfinizi özelleştirin.
config.jsoniçindekitypesdizisini kullanarak müze, park, okul ve daha fazlası arasından seçim yapın. densityparametresini ayarlayarak gösterilecek maksimum Önemli Yer sayısını belirleyin.- Yakındaki gizli hazineleri dahil etmek veya belirli alanlara odaklanmak için
searchRadius (in meters)değerini değiştirin. speed (in revolutions per minute)parametresini kullanarak kameranızın hareketi için seçilen hızı ayarlayın.
Keşfinizi önceden yükleme: URL özelleştirme ile daha ayrıntılı inceleme
3D Alan Gezgini, URL özelleştirmesiyle keşfinizi önceden tanımlamanıza olanak tanır. Bu sayede manuel yapılandırma gerekmez ve kullanıcı deneyimi kolaylaştırılır.
Mükemmel URL oluşturma:
Konumu ve diğer ayarları önceden ayarlamak için Alan Gezgini URL'sine belirli parametreler eklemeniz yeterlidir. Örneğin:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
Bu URL, başlangıç noktasını belirtilen enlem ve boylama ayarlar ve sizi anında seçilen konuma taşır. Kullanılabilir Parametreler:
location.coordinates.lat: Seçtiğiniz konumun enlemi.location.coordinates.lng: Seçtiğiniz konumun boylamı.poi.types: Gösterilecek ÖY türlerinin virgülle ayrılmış listesi.poi.density: Seçilen maksimum ÖY sayısı.poi.searchRadius: Yakındaki ÖY'leri arama yarıçapı.camera.speed: Kamera yörünge hızı.camera.orbitType: Kamera yörüngesi türü ("sabit yörünge" veya "dinamik yörünge").
URL özelleştirmenin avantajları:
- Seçtiğiniz ayarları önceden tanımlayarak kullanıcı deneyimini kolaylaştırın.
- Hedeflenen yolculukları, önceden yüklenmiş belirli konumlar ve ÖY'lerle paylaşın.
- Önceden yapılandırılmış Alan Gezgini deneyimlerini web sitelerine sorunsuz bir şekilde yerleştirin.
URL özelleştirmesinden yararlanarak özel deneyimler oluşturabilir ve diğer kullanıcıları özel olarak seçilmiş maceralara davet edebilirsiniz.
Daha fazla özelleştirme
Önceki bölümde, kullanıcı arayüzü veya yapılandırma dosyası üzerinden erişilebilen düzenlemeler incelenmiştir. Bununla birlikte, uygulamayı daha da özelleştirmek için değiştirebileceğiniz başka yerleşik parametreler de vardır.
Bu gelişmiş özelleştirmeleri yapmak için src dizininde bulunan src/utils/cesium.js dosyasındaki koda bakmanız gerekir. Aşağıdaki değişkenler, uygulamanın görünümünü ve tarzını değiştirmek için değiştirilebilir
Kamera yüksekliği
CAMERA_HEIGHT değerini ayarlayarak kameranın bir noktaya doğru uçarken kendisini ne kadar yükseğe konumlandıracağını kontrol edin. Daha yüksek değerler, daha uzaklaştırılmış, panoramik bir görünüm sağlarken daha düşük değerler, bölgenin ayrıntılarına daha yakın bir görünüm sunar.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Ayar:
CAMERA_HEIGHT - Varsayılan Değer: 100
- Açıklama: Bir noktaya uçarken kameranın hedef konumun üzerindeki yüksekliğini tanımlar.
- Örnek değerler:
- 50: Ayrıntıları vurgulayan daha yakın görünüm.
- 200: Daha panoramik bir bakış açısı.
Kamera eğimi
Kameranın ilk eğikliği BASE_PITCH ile tanımlanır. Aşağı eğim için negatif değerler, yukarı görünüm için pozitif değerler kullanın. Keşfinize ince bir dinamik hareket eklemek için AUTO_ORBIT_PITCH_AMPLITUDE değişkenini değiştirin.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Ayar:
BASE_PITCHveAUTO_ORBIT_PITCH_AMPLITUDE - Varsayılan Değerler:
BASE_PITCH: -30 (30 derece aşağı eğim)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (zaman içinde perde 10 derece değişir)
Açıklama: Kamera eğimi, bir haritanın görsel eğimidir ve derece cinsinden ölçülür. Eğim olarak da bilinir. Bu ayarlar, kameranın ilk eğim açısını ve otomatik rotasyonlar sırasında dinamik eğim ayarını belirler.
Örnek değerler:
BASE_PITCH: 0 (yatay kamera)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (tonlama varyasyonu yok)
Kamera menzili ve yakınlaştırma
Bu parametreler, belirli noktalara odaklanırken uygulanan yakınlaştırma miktarını belirler. Daha küçük değerler, daha yakın yakınlaştırma anlamına gelir.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Ayar: RANGE_AMPLITUDE_RELATIVE ve ZOOM_FACTOR
Varsayılan değerler:
RANGE_AMPLITUDE_RELATIVE: 0,55 (göreceli mesafe varyasyonu)ZOOM_FACTOR: 20 (kamera yakınlaştırma faktörü)
Açıklama: Bu ayarlar, kamera hareketi sırasındaki mesafe aralığını ve daha yakından bakmak için yakınlaştırma düzeyini tanımlar.
Örnek değerler:
RANGE_AMPLITUDE_RELATIVE: 1 (tam aralık varyasyonu)ZOOM_FACTOR: 10 (az yakınlaştırma)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Kamera Sıfırlama
Kullanıcı kamerayı orijinal konuma sıfırlamak istediğinde CAMERA_OFFSET değerleri kullanılır. Bu ayar; yön (döndürme), eğim (eğme) ve menzil (kameranın merkezden ne kadar uzakta olduğu) bilgilerini içerir.
- Ayar:
CAMERA_OFFSET - Varsayılan Değerler:
heading: 0 (döndürme ofseti yok)pitch: Cesium.Math.toRadians(-30) (30 derece aşağı eğim)range: 800 (merkeze 800 metre uzaklıkta)
- Açıklama: Görünümü sıfırlamak için kamera yönünü, eğimi ve aralığı tanımlar.
- Örnek değerler:
heading: 45 (derece, kuzeybatı görünümü)range: 1.500 metre (merkezden daha uzak)
Başlangıç Koordinatları:
START_COORDINATES, kameranın başlangıç boylamını, enlem ve yüksekliğini tanımlar. Keşif buradan başlayacaktır. Bu nedenle, kullanıcıların ilk olarak görmesini istediğiniz alana ayarlayın.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Ayar:
START_COORDINATES Varsayılan değerler:
longitude: 0latitude: 60height: 15000000 (yüzeyin 15.000 km yukarısında)
Örnek değerler:
longitude: -122.4934,latitude: 37.7951 (Golden Gate Köprüsü)height: 2000 (daha yakın başlangıç konumu)
Önceden tanımlanmış bir konumu yükleme
config.json içindeki location nesnesi, alanın merkezini belirler. Cesium görüntüleyicisindeki kameranın ilk bakış açısıdır.coordinates: Kameranın ilk olarak yakınlaştırmasını istediğiniz konumun enlem (lat) ve boylamını (lng) tanımlar. Kamerayı dünyanın herhangi bir konumuna ayarlamak için bu değerleri düzenleyin.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
Bu yapılandırma, 3D Yer Gezgini uygulamanızı seçtiğiniz belirli bir konuma yakınlaştırarak başlatmanıza olanak tanır. Bir adresin veya yer adının enlem ve boylam koordinatlarını almak için Google'ın Coğrafi Kodlama aracını kullanabilirsiniz. Bunun için konum nesnesine adres veya yer adını belirtmeniz gerekir:
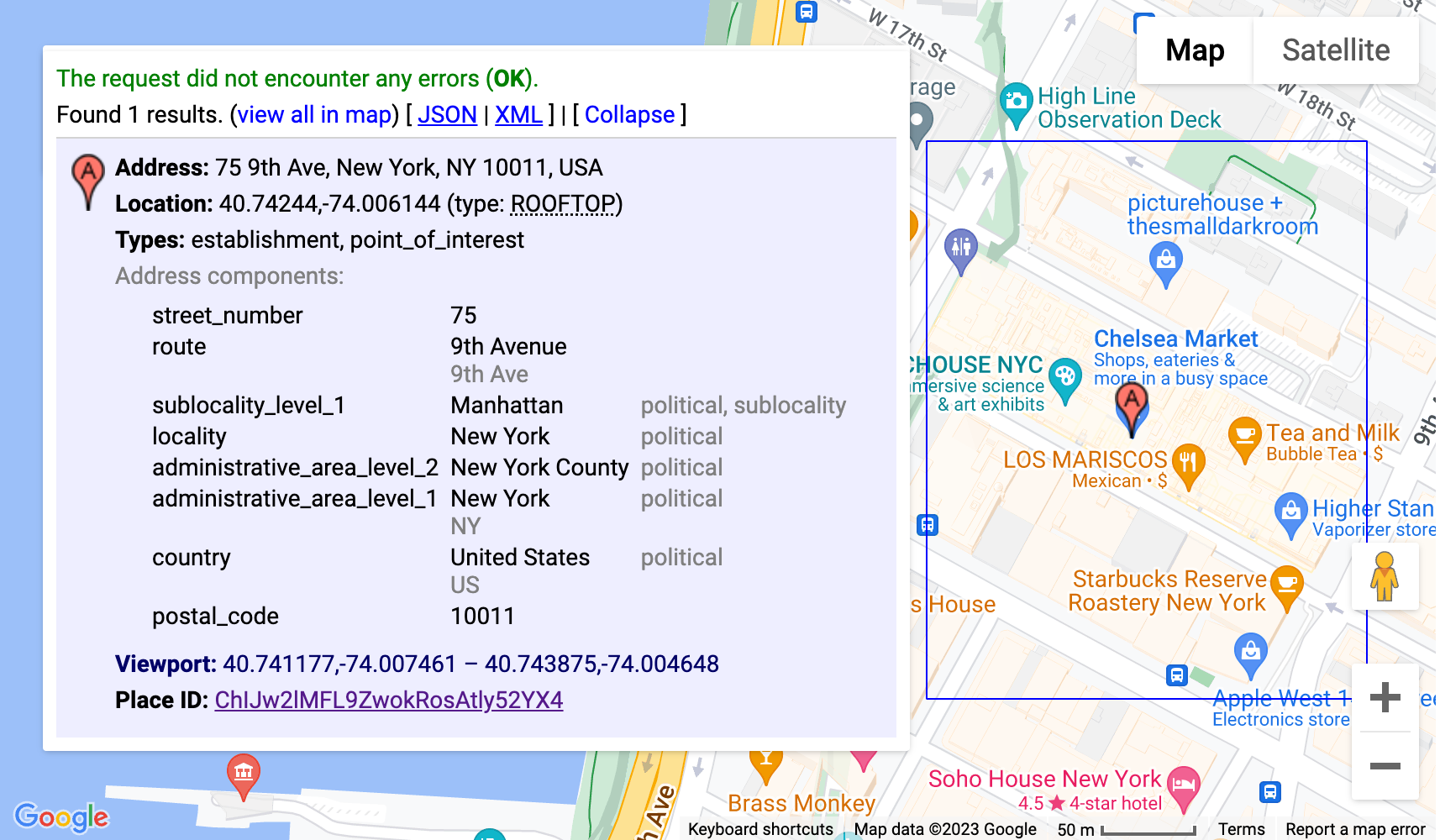
- Coğrafi Kodlama Aracı'na erişin.
- Coğrafi Kodlama İsteği Oluşturma "Kendiniz Deneyin" bölümünü tıklayın ve "Adres" alanına seçtiğiniz konumu girin. Adres, yer adı veya önemli yerleri belirtebilirsiniz.
- Koordinat oluşturma İsteğinizi göndermek için "Çalıştır" düğmesini tıklayın. Araç,
geometry.locationbölümünün altında gösterilen enlem ve boylam koordinatları da dahil olmak üzere konumla ilgili çeşitli bilgiler içeren bir yanıt döndürür. - Coğrafi kodları kullanma Yanıttan alınan enlem ve boylam değerlerini kopyalayıp yapılandırmanızdaki
coordinatesnesnesine yapıştırın.
Not: Bu şekilde kullanılan coğrafi kodlar, Google Haritalar Platformu Hizmet Şartları 3.4 numaralı bölümünde belirtilen şartlara uymalıdır. Yani 30 günden uzun süre boyunca önbelleğe alınmamalı ve bu sürenin ardından yenilenmelidir.

Bu yapılandırma, Google'ın Kaliforniya, Mountain View'daki genel merkezinin koordinatlarını otomatik olarak belirlemek için Coğrafi Kodlama aracını kullanır ve 3D Yer Gezgini uygulamanızı kamerayı bu konuma odaklayacak şekilde başlatır.
Gelişmiş özelleştirmeler
Kodu daha ayrıntılı inceleyerek ek özelleştirmeler yapabilirsiniz. Aşağıdaki bölümde bazı seçenekler açıklanmaktadır.
Yeni kamera yolu ekleme
Çözüm, kutudan çıktığında iki farklı kamera yolu uygular:
fixed-orbit" | "dynamic-orbit"
Ancak isterseniz yeni bir kamera yolu oluşturabilir ve
calculateAutoOrbitFrame işlevinde /src/utils/cesium.js.
Yapılandırma panelinde bu yeni yol hesaplamasını kullanmak için demo/src/camera-settings.js.
Daha fazla yer türü ekleme
Yapılandırma için yer türlerinin listesi demo/src/place-settings.js dosyasında ayarlanabilir. 4. satırdan itibaren, demoda kullanılabilen yer türleri yer alır.
Demo kaynağını değiştirmeden belirli yer türlerini kullanmak istiyorsanız bunları poi.types altındaki config.json dosyasına eklemeniz yeterlidir.
Stili özelleştirme (css)
Stiller için CSS değişkenleriyle çalıştık. Her büyük tarayıcıda desteklenen bu özellikler, tek bir satırı merkezi bir yerden değiştirmeyi ve belirli CSS özelliklerini güncellemeyi mümkün kılar. CSS değişkenlerimiz src/main.css. içinde tanımlanır. Burada, uygulamanın tamamı için renkleri, yazı tipi ayarlarını, dolguları veya kenar boşluklarını ayarlayabilirsiniz.
Ek verileri yerleştirme
Ek verileri yer paylaşımı yapmak için src/utils/cesium.js dosyasını güncellemeniz ve GeoJSON veya coğrafi referanslı diğer verileri küreye eklemeyle ilgili cesium dokümanlarına bakmanız gerekir.
Yapılandırma bölümlerini kaldırma
JavaScript uygulamamızın yapılandırma dosyasında üç ana bölüm vardır: demo/src/[config-panel.js](config-panel.js): location, poi ve camera. Bu bölümlerin her biri, uygulamanın farklı yönleri için yapılandırma seçenekleri sunar. Geliştiriciler bu bölümleri kendi ihtiyaçlarına göre özelleştirebilir.
1.Belirli bir bölümü yapılandırmadan kaldırma
- Konum Bölümü
location bölümünü kaldırmak için kodunuzda aşağıdaki satırı bulup yorumlayın veya silin:
const locationConfig = { ...config.location, ...customConfig.location };
- Önemli Yerler Bölümü
poi bölümünü kaldırmak için kodunuzda aşağıdaki satırı bulup yorumlayın veya silin:
const poiConfig = { ...config.poi, ...customConfig.poi };
- Kamera Bölümü
camera bölümünü kaldırmak için kodunuzda aşağıdaki satırı bulup yorumlayın veya silin:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Birleştirilmiş yapılandırmaları güncelleme
Bir bölümü kaldırdıktan sonra birleştirilmiş yapılandırma nesnesini güncellemeniz gerekir. Bu nesne, varsayılan yapılandırmayı tüm özelleştirmelerle birleştirir.
İlgili özelliği combinedConfig nesnesinden kaldırın:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. Kullanıcı Arayüzü Öğelerini Ayarlama
Bir bölümü kaldırmak, ilgili kullanıcı arayüzü öğelerini de kaldırmak anlamına geliyorsa html kodunda kodu uygun şekilde güncelleyin. Örneğin, yönetici panelinden kamera hızı gibi belirli bir bölümü kaldırmak istiyorsanız bunun için hem js hem de html kodunu güncellemeniz gerekir.
4. Kamera Ayarları Bölümünü Kaldırma
Kamera ayarları bölümünü kullanıcı arayüzünden kaldırmak için aşağıdaki satırı bulup yorumlayın veya silin:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Konum Bölüm Özeti'ni kaldırma
const locationSection = await getLocationSettingsSection(locationConfig);
Sonuç
Bu dokümanda, 3D keşif deneyiminizi özelleştirmek için Alan Gezgini'ndeki çeşitli özelleştirme seçeneklerini inceledik. Kamera davranışını değiştirerek, görsel eğimi ayarlayarak ve yakınlaştırma düzeylerini değiştirerek, seçtiğiniz ayarları ve ilgi çekici noktaları gösteren benzersiz ve ilgi çekici deneyimler oluşturabilirsiniz.
Farklı yapılandırmalarla denemeler yapmayı ve parametreleri belirli ihtiyaçlarınıza göre hassaslaştırmayı unutmayın. Özelleştirmenin gücünden yararlanarak kitlenizin ilgisini çeken ve vizyonunuzu hayata geçiren sürükleyici ve kişiselleştirilmiş deneyimler oluşturabilirsiniz.

