O 3D Area Explorer é uma solução que permite explorar comunidades em um formato 3D incrível. A solução aproveita: Blocos fotorrealistas em 3D do Google, Pesquisa do Google Places, Detalhes do lugar e APIs Autocomplete.
Primeiros passos:
Ativar
Personalizar a experiência
A solução 3D Area Explorer é altamente personalizável, permitindo que você adapte
a experiência às jornadas dos clientes. É possível personalizar
usando o painel de controle na interface ou o arquivo config.json.
Tudo pronto para personalizar? Veja como fazer isso:
Local
Defina o ponto de partida da sua experiência ajustando a latitude e a longitude
no arquivo config.json.
Controle de câmera
Controle sua jornada selecionando o tipo de órbita da câmera: um caminho circular clássico ou uma onda senoidal intrigante.
Órbita fixa:
É uma órbita circular a uma altura fixa e em torno de um ponto específico de interesse.
Confira uma órbita fixa em ação conhecendo o escritório do Google em Sydney.
Órbita dinâmica:
A câmera se move suavemente em uma trajetória de onda senoidal em torno de um ponto de interesse designado. Esse movimento exclusivo permite que os espectadores observem o ponto de interesse de várias alturas e ângulos, oferecendo uma experiência visual dinâmica e imersiva.
Confira uma órbita dinâmica em ação conhecendo a Torre Eiffel.
Pontos de interesse (PDIs):
- Personalize sua análise detalhada determinando os tipos de lugares que você quer descobrir. Escolha entre museus, parques, escolas e muito mais usando a matriz
typesemconfig.json. - Defina o número máximo de pontos de interesse exibidos ajustando o parâmetro
density. - Modifique o
searchRadius (in meters)para incluir joias escondidas próximas ou se concentrar em áreas específicas. - Defina a velocidade escolhida para o movimento da câmera com o parâmetro
speed (in revolutions per minute).
Pré-carregar sua análise detalhada: aprofunde seus conhecimentos com a personalização de URLs
O 3D Area Explorer permite que você pré-defina sua análise com a personalização de URL. Isso elimina a necessidade de configuração manual, simplificando a experiência do usuário.
Como criar o URL perfeito:
Basta anexar parâmetros específicos ao URL do Area Explorer para pré-definir o local e outras configurações. Exemplo:
https://{base-url}/#location.coordinates.lat=40.7424396&location.coordinates.lng=-74.0061439
Esse URL define o ponto de partida para a latitude e a longitude especificadas, transportando você instantaneamente para o local escolhido. Parâmetros disponíveis:
location.coordinates.lat: latitude do local escolhido.location.coordinates.lng: longitude do local escolhido.poi.types: uma lista separada por vírgulas de tipos de ponto de interesse a serem exibidos.poi.density: o número máximo escolhido de pontos de interesse.poi.searchRadius: o raio para pesquisar pontos de interesse nas proximidades.camera.speed: velocidade da órbita da câmera.camera.orbitType: tipo de órbita da câmera ("fixed-orbit" ou "dynamic-orbit").
Vantagens da personalização de URLs:
- Simplifique a experiência do usuário predefinindo as configurações escolhidas.
- Compartilhe trajetos segmentados com locais e pontos de interesse pré-carregados específicos.
- Incorpore experiências pré-configuradas do Explorador de área em sites.
Ao aproveitar a personalização de URLs, você pode criar experiências personalizadas e convidar outras pessoas para participar de aventuras selecionadas.
Outras personalizações
A seção anterior abordou os ajustes acessíveis pela interface ou pelo arquivo de configuração. No entanto, há vários outros parâmetros integrados que podem ser modificados para personalizar ainda mais o aplicativo.
Para fazer essas personalizações avançadas, você precisa analisar o código no
arquivo src/utils/cesium.js localizado no diretório src. As variáveis
a seguir podem ser alteradas para mudar a aparência e a sensação do aplicativo.
Altura da câmera
Controle a altura em que a câmera se posiciona ao voar em direção a um ponto,
ajustando o valor CAMERA_HEIGHT. Valores mais altos vão fornecer uma visão panorâmica com mais zoom, enquanto valores mais baixos vão aproximar você dos detalhes da área.
// Camera height (in meters) above the target when flying to a point.
const CAMERA_HEIGHT = 100;
- Configuração:
CAMERA_HEIGHT - Valor padrão: 100
- Descrição: define a altura da câmera acima do local de destino ao voar para um ponto.
- Exemplos de valores:
- 50: Vista mais próxima, enfatizando os detalhes.
- 200: Uma perspectiva mais panorâmica.
Inclinação da câmera
A inclinação inicial da câmera é definida por BASE_PITCH. Use valores negativos para uma inclinação para baixo e valores positivos para uma visualização para cima. Para adicionar um movimento dinâmico sutil à sua análise detalhada, mude o AUTO_ORBIT_PITCH_AMPLITUDE.
// Pitch 30 degrees downwards
const BASE_PITCH = -30;
// change the pitch by 10 degrees over time
const AUTO_ORBIT_PITCH_AMPLITUDE = 10;
- Configuração:
BASE_PITCHeAUTO_ORBIT_PITCH_AMPLITUDE - Valores padrão:
BASE_PITCH: -30 (inclinando 30 graus para baixo)AUTO_ORBIT_PITCH_AMPLITUDE: 10 (mudança de inclinação em 10 graus ao longo do tempo)
Descrição:o ângulo de inclinação da câmera é a inclinação visual de um mapa, que é medida em graus. Também conhecido como inclinação. Essas configurações definem o ajuste de altura inicial e dinâmica da câmera durante as rotações automáticas.
Exemplos de valores:
BASE_PITCH: 0 (nível da câmera)AUTO_ORBIT_PITCH_AMPLITUDE: 0 (sem variação de tom)
Alcance e zoom da câmera
Esses parâmetros definem a quantidade de zoom aplicada ao focar em pontos específicos. Valores menores significam um zoom mais próximo.
// Distance variation relative to initial range.
const RANGE_AMPLITUDE_RELATIVE = 0.55;
// Determines how much the camera should zoom in or out
const ZOOM_FACTOR = 20;
Configuração: RANGE_AMPLITUDE_RELATIVE e ZOOM_FACTOR
Valores padrão:
RANGE_AMPLITUDE_RELATIVE: 0,55 (variação de distância relativa)ZOOM_FACTOR: 20 (fator de zoom da câmera)
Descrição:essas configurações definem a variação de alcance durante o movimento da câmera e o nível de zoom para uma visão mais detalhada.
Exemplos de valores:
RANGE_AMPLITUDE_RELATIVE: 1 (variação de alcance total)ZOOM_FACTOR: 10 (menos zoom)
// Camera heading (rotation), pitch (tilt), and range (distance) for resetting view.
const CAMERA_OFFSET = {
heading: 0, // No rotation offset.
pitch: Cesium.Math.toRadians(BASE_PITCH),
range: 800, // 800 meters from the center.
};
Redefinição da câmera
Quando um usuário quer redefinir a câmera para a posição original, os valores de CAMERA_OFFSET são usados. Essa configuração inclui a direção (rotação), inclinação (pitch) e alcance (a distância da câmera em relação ao centro).
- Configuração:
CAMERA_OFFSET - Valores padrão:
heading: 0 (sem deslocamento de rotação)pitch: Cesium.Math.toRadians(-30) (inclinando 30 graus para baixo)range: 800 (800 metros do centro)
- Descrição: define a direção, a inclinação e o alcance da câmera para redefinir a visualização.
- Exemplos de valores:
heading: 45 (graus, vista noroeste)range: 1.500 metros (mais longe do centro)
Coordenadas iniciais:
As START_COORDINATES definem a longitude, a latitude e a altura iniciais da câmera. É aqui que a análise vai começar. Defina a área que você quer que os usuários vejam primeiro.
// Default camera start position in longitude, latitude, and altitude.
const START_COORDINATES = {
longitude: 0,
latitude: 60,
height: 15000000, // 15,000 km above the surface
};
- Configuração:
START_COORDINATES Valores padrão:
longitude: 0latitude: 60height: 15000000 (15.000 km acima da superfície)
Exemplos de valores:
longitude: -122,4934,latitude: 37,7951 (Golden Gate Bridge)height: 2000 (posição inicial mais próxima)
Carregar um local predefinido
O objeto location em config.json define o centro da área. É o
ponto de vista inicial da câmera no visualizador do Cesium.coordinates: Define a
latitude (lat) e a longitude (lng) do local para onde você quer que a câmera
se mova primeiro. Ajuste esses valores para definir a câmera em qualquer local específico do
mundo.
{
"location": {
"coordinates": { "lat": null, "lng": null }
},
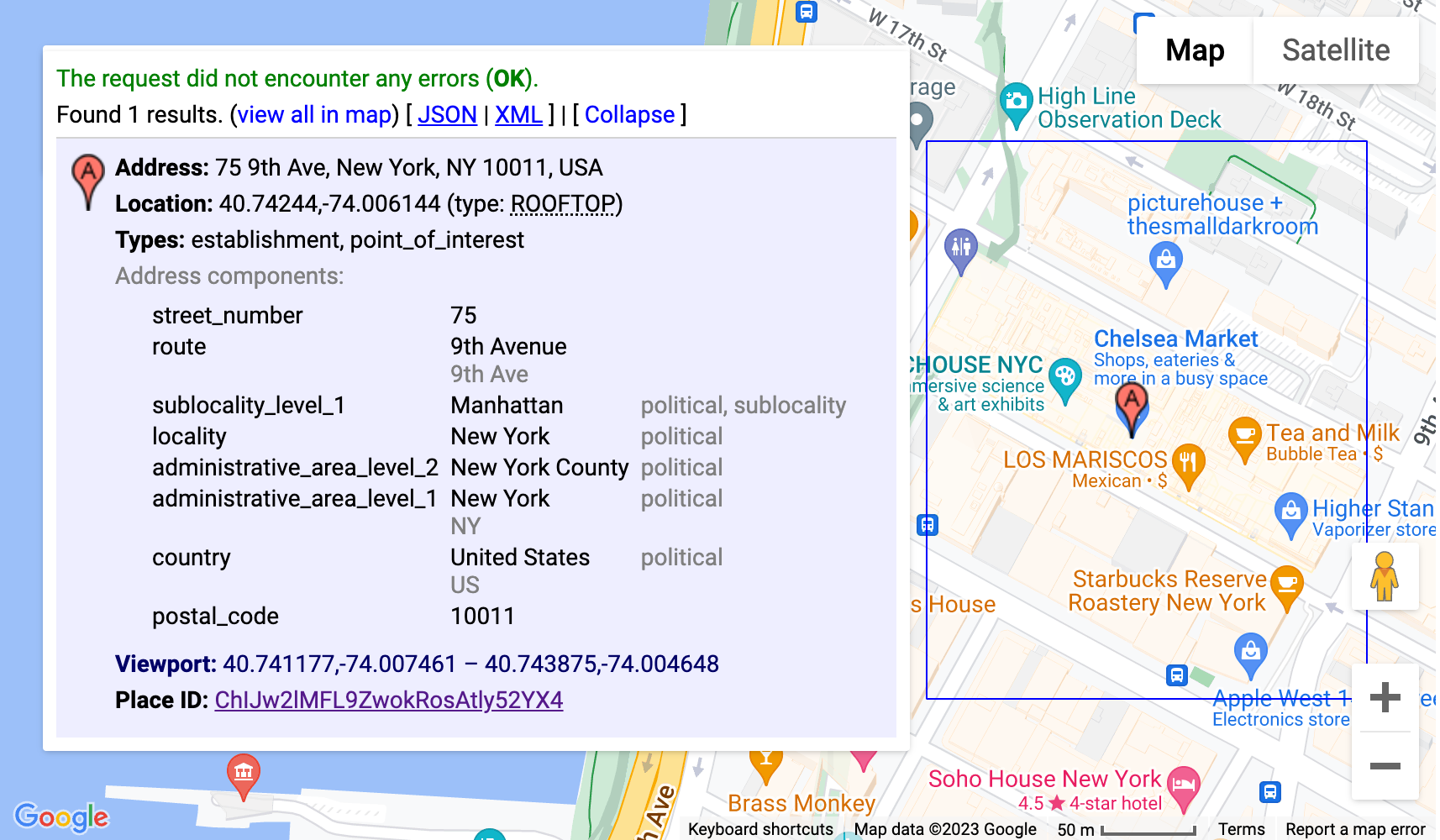
Essa configuração permite iniciar o aplicativo do Place Navigator 3D com zoom em um local específico. É possível usar a ferramenta de geocodificação do Google para receber as coordenadas de latitude e longitude de um endereço ou nome de lugar especificando-o no objeto de local:
- Acesse a ferramenta de geocoding.
- Crie uma solicitação de geocodificação: clique na seção "Teste você mesmo" e insira o local escolhido no campo "Endereço". É possível especificar um endereço, nome de lugar ou até mesmo pontos de referência.
- Gerar coordenadas: clique no botão "Executar" para enviar sua solicitação. A ferramenta vai retornar uma resposta com várias informações sobre o local, incluindo as coordenadas de latitude e longitude exibidas na seção
geometry.location. - Usar geocódigos Copie os valores de latitude e longitude recuperados da resposta e cole-os no objeto
coordinatesna configuração.
Observação: os geocódigos usados dessa forma precisam seguir os termos descritos na seção 3.4 dos Termos de Serviço da Plataforma Google Maps, ou seja, eles não podem ser armazenados em cache por mais de 30 dias e precisam ser atualizados depois disso.

Essa configuração usaria a ferramenta de geocodificação para determinar automaticamente as coordenadas da sede do Google em Mountain View, na Califórnia, e iniciar o aplicativo 3D Place Navigator com a câmera centralizada nesse local.
Personalizações avançadas
Você pode fazer outras personalizações se aprofundando no código. A seção a seguir mostra algumas opções.
Adicionar um novo caminho da câmera
A solução implementa dois caminhos de câmera diferentes:
fixed-orbit" | "dynamic-orbit"
Mas, se você quiser criar um novo caminho da câmera, implemente-o usando o
/src/utils/cesium.js na função calculateAutoOrbitFrame.
Para usar esse novo cálculo de caminho no painel de configuração,consulte a
implementação em demo/src/camera-settings.js..
Adicionar mais tipos de lugar
A lista de tipos de lugar para a configuração pode ser ajustada no arquivo
demo/src/place-settings.js. A partir da linha 4, estão os tipos de lugar disponíveis na demonstração.
Se você quiser usar tipos de lugar específicos sem mudar a fonte de demonstração, basta adicioná-los ao arquivo config.json em poi.types.
Personalizar o estilo (CSS)
Para os estilos, trabalhamos com variáveis CSS. Elas têm suporte em todos os principais
navegadores e permitem mudar uma linha em um local central e atualizar
propriedades CSS específicas. Nossas variáveis CSS são definidas em src/main.css..
Nele, você pode ajustar cores, configurações de fonte e paddings ou margens para todo o
aplicativo.
Sobrepor outros dados
Para sobrepor outros dados, atualize o arquivo src/utils/cesium.js e consulte a documentação do Cesium sobre como adicionar GeoJSON ou outros dados georeferenciados ao globo.
Remover seções de configuração
Nosso aplicativo JavaScript tem três seções principais no
arquivo de configuração: demo/src/[config-panel.js](config-panel.js): location,
poi e camera. Cada uma dessas seções oferece opções de configuração para
diferentes aspectos do aplicativo. Os desenvolvedores podem personalizar essas seções
de acordo com as necessidades específicas.
1.Remover uma seção específica da configuração
- Seção de local
Para remover a seção location, encontre a linha a seguir no código e
comentare ou exclua-a:
const locationConfig = { ...config.location, ...customConfig.location };
- Seção de PDIs
Para remover a seção poi, encontre a seguinte linha no código e comente
ou exclua:
const poiConfig = { ...config.poi, ...customConfig.poi };
- Seção da câmera
Para remover a seção camera, encontre a seguinte linha no código e comente
ou exclua:
const cameraConfig = { ...config.camera, ...customConfig.camera };
2. Atualizar configurações combinadas
Depois de remover uma seção, é essencial atualizar o objeto de configuração
combinado. Esse objeto mescla a configuração padrão com todas as personalizações.
Remova a propriedade correspondente do objeto combinedConfig:
const combinedConfig = {
location: { ...config.location, ...customConfig.location }, // Remove if location section is removed
poi: { ...config.poi, ...customConfig.poi }, // Remove if poi section is removed
camera: { ...config.camera, ...customConfig.camera }, // Remove if camera section is removed
};
3. Ajustar elementos da interface
Se a remoção de uma seção também significar a remoção de elementos de interface relacionados, atualize o código de acordo com o código HTML. Por exemplo, se você quiser remover uma seção específica do painel do administrador, como a velocidade da câmera, é necessário atualizar o código js e html para isso.
4. Remover a seção "Configurações da câmera"
Para remover a seção de configurações da câmera da interface, encontre a linha a seguir e comentare ou exclua-a:
const cameraSettingsSecgetCameraSettingsSection(cameraConfig);
Resumo da seção "Remover localização"
const locationSection = await getLocationSettingsSection(locationConfig);
Conclusão
Neste documento, abordamos as várias opções de personalização disponíveis no Explorador de área para personalizar sua experiência de exploração em 3D. Ao modificar o comportamento da câmera, ajustar a inclinação visual e mudar os níveis de zoom, você pode criar experiências únicas e envolventes que mostram as configurações e os pontos de interesse selecionados.
Teste diferentes configurações e ajuste os parâmetros de acordo com suas necessidades específicas. Ao aproveitar o poder da personalização, você pode criar jornadas imersivas e personalizadas que vão cativar seu público e dar vida à sua visão.

