
Présentation
La solution 3D Area Explorer vous offre une toute nouvelle façon de découvrir et d'explorer des lieux. Cette solution exploite les fonctionnalités des tuiles 3D photoréalistes de Google Maps Platform et de l'API Places pour créer des environnements 3D interactifs et captivants.
L'explorateur de zones 3D est conçu pour plusieurs objectifs :
Explorer les zones : les utilisateurs peuvent explorer les quartiers virtuellement avec un haut niveau de détails visuels, ce qui leur permet d'en savoir plus sur les caractéristiques et les points de repère locaux.
Promouvoir des récits basés sur la localisation : la possibilité d'intégrer des points d'intérêt avec des descriptions détaillées permet de créer des expériences narratives qui éduquent et informent les utilisateurs sur des lieux spécifiques.
Inspirez-vous des fonctionnalités 3D de Google Maps pour le développement : cette démo montre le potentiel des données de cartographie 3D de Google pour créer des cartes immersives et interactives.
Mise en route :
Activer
Principales technologies
Cette solution repose sur deux technologies clés :
API Google Maps Platform :
Nous utilisons plusieurs API de Google Maps Platform pour obtenir la carte de base et les données nécessaires à la création de cette expérience :
- Tuiles 3D photoréalistes Google Maps : les modèles 3D haute résolution des bâtiments et du terrain offrent une représentation réaliste et visuellement attrayante des environnements urbains.
- API Places : l'application peut identifier et afficher des informations détaillées sur les points d'intérêt (POI) dans la zone explorée, ce qui enrichit l'expérience utilisateur avec des connaissances locales.
- La saisie semi-automatique aide les utilisateurs à rechercher des lieux ou des zones d'intérêt spécifiques.
CesiumJS
CesiumJS est responsable du rendu et de l'affichage du globe 3D haute résolution. Il gère le chargement et la visualisation des tuiles 3D photoréalistes de Google, qui fournissent un modèle de maillage 3D des bâtiments et du terrain.
Gestion de la caméra : CesiumJS fournit les outils permettant de contrôler la position, l'orientation et le mouvement de la caméra. Par exemple :
- Définir le point de vue initial pour se concentrer sur le quartier spécifié lors du chargement de l'application.
- Implémenter des mouvements de caméra dynamiques, comme les animations de rotation automatiques pour l'exploration.
- Gérer les interactions des utilisateurs avec le globe si de telles fonctionnalités sont incluses (panoramique, zoom, rotation).
Découvrez comment les tuiles 3D photoréalistes peuvent fonctionner avec un moteur de rendu de tuiles 3D.
Composants clés
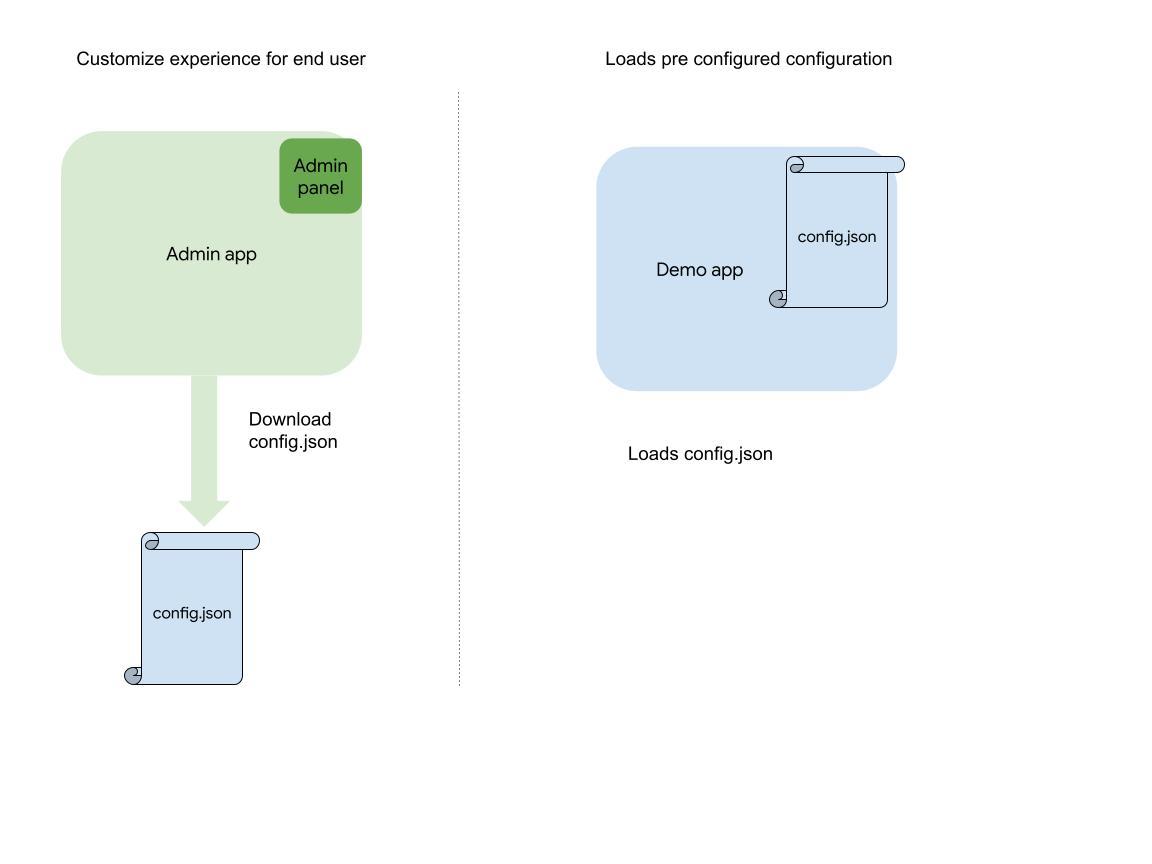
L'application est divisée en deux applications différentes :
- Application d'administration
- Application de démonstration
Ce schéma présente les différences et la corrélation entre les deux applications :

Il serait utile d'examiner chaque application plus en détail :
Application d'administration
Cette application fournit une interface conviviale qui vous permet de personnaliser l'expérience 3D :
Recherche de lieux : utilisez la barre de recherche intégrée de la fonctionnalité Autocomplete de Google Maps Platform pour trouver la zone que vous souhaitez mettre en avant. Une fois que vous avez sélectionné un lieu, la caméra se déplace de manière fluide vers cette zone.
Caméra : ajustez la vitesse de déplacement de la caméra et le type d'orbite pour créer l'expérience de visionnage souhaitée.
Lieux (points d'intérêt) : définissez la densité, le rayon de recherche et les types de points d'intérêt (par exemple, restaurants, cafés, monuments) que vous souhaitez mettre en avant.
Utilisez cette application pour personnaliser l'expérience de vos utilisateurs finaux.
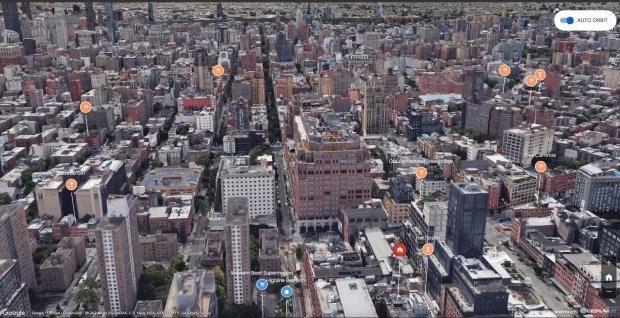
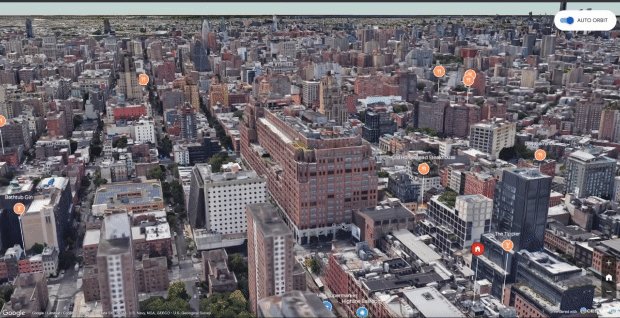
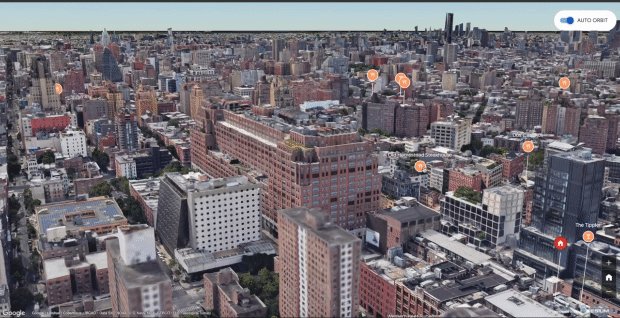
Découvrez les bureaux de Google à Chicago grâce à un lent déplacement de la caméra.
Découvrez une vue dense des attractions touristiques autour du Las Vegas Strip.
Maintenant, explorez Las Vegas en suivant une trajectoire sinusoïdale à grande vitesse.
Découvrez le Grand Canyon et toutes ses principales attractions touristiques.
Vous trouverez une description détaillée de toutes les personnalisations dans Personnalisations de l'explorateur de zones 3D.
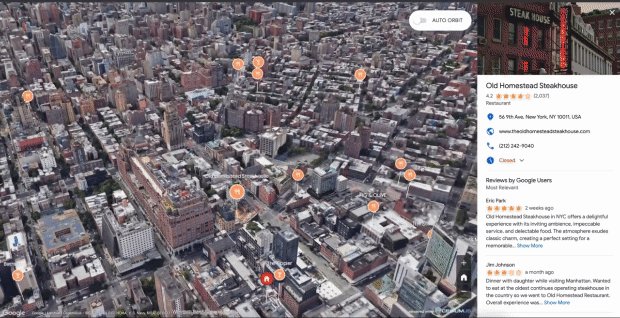
Application de démonstration
Il s'agit de l'application finale destinée aux utilisateurs, qui charge la configuration que vous avez créée dans l'application Admin. Dans cet environnement 3D immersif, les utilisateurs pourront explorer les zones sélectionnées et découvrir les lieux que vous avez mis en avant.
Une fois que vous avez personnalisé l'apparence de votre application à l'aide de l'application Admin, vous pouvez télécharger la configuration et exécuter votre application personnalisée à partir du code source.
Expérience utilisateur

Voici quelques-unes des principales fonctionnalités de l'application :
- Les utilisateurs peuvent explorer une zone de manière interactive en 3D, y compris les bâtiments, les points de repère et le relief.
- Les utilisateurs peuvent rechercher et découvrir des lieux à proximité (musées, parcs, restaurants, etc.).
Lorsqu'ils sélectionnent un lieu, les utilisateurs peuvent consulter des informations détaillées ou des récits associés à cet endroit.
Les développeurs peuvent personnaliser leur expérience d'exploration à l'aide de paramètres et de commandes (s'ils utilisent l'application Admin).
La rotation automatique est activée, ce qui permet à la caméra de pivoter automatiquement autour du centre de la zone sélectionnée.
Prérequis
Clé API Google Maps : vous aurez besoin d'une clé API valide avec les API suivantes activées :
Serveur Web : vous pouvez diffuser l'application à partir de l'un des éléments suivants :
- Un serveur Web local (par exemple, avec Node.js ou http-server)
- Un service d'hébergement Web statique (l'application est fournie avec un Dockerfile)
Vous trouverez une description détaillée des options de déploiement dans la section "Readme" du projet GitHub.
Déploiement
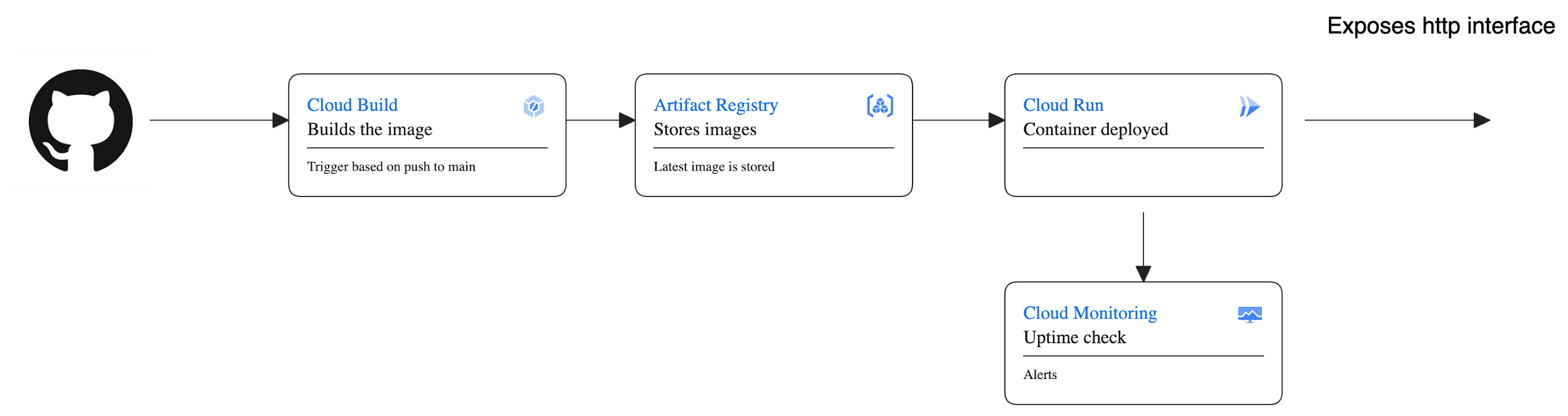
Vous pouvez déployer l'application en tant qu'application de nœud ou en tant que conteneur Docker dans n'importe quel environnement de conteneur tel que GKE ou GAE. La démo hébergée utilise l'architecture suivante :

- Dans cette architecture, le code réside dans un projet GitHub.
- Cloud Build récupère le code à chaque transfert vers le dépôt principal et déclenche une opération de compilation.
- Lors de la compilation, il injecte la clé API et crée une image qui est ensuite stockée dans le registre d'artefacts.
- Enfin, il déploie la dernière image stable d'Artifact Registry sur Cloud Run.
- Nous avons également mis en place des vérifications d'état et une surveillance pour vérifier l'état des applications déployées.
Informations de facturation
La solution 3D Area Explorer utilise les services Google Maps Platform pour offrir une expérience immersive et dynamique. Certaines API peuvent entraîner des frais. Vous trouverez ci-dessous un aperçu des API et des liens vers les tarifs.
Google Maps Platform – API 3D Tiles :
La solution Storytelling utilise l'API 3D Tiles pour améliorer l'expérience visuelle avec des données géospatiales. Pour en savoir plus sur les tarifs de l'API 3D Tiles, consultez la page Tarifs de l'API 3D Tiles de Google Maps Platform.
Google Maps Platform – API Places :
L'API Places est utilisée pour les données de localisation, ce qui permet d'enrichir l'expérience de narration. Pour comprendre les coûts associés à l'API Google Places,consultez la page Google Maps Platform – Tarifs de l'API Places.
Google Maps Platform – API Autocomplete :
La fonctionnalité de saisie semi-automatique améliore l'interaction utilisateur. Pour en savoir plus sur les tarifs de l'API Google Maps Autocomplete, consultez la page Tarifs de Places Autocomplete sur Google Maps Platform.
CesiumJS :
CesiumJS est utilisé pour la visualisation du globe 3D. Bien que CesiumJS soit open source, des coûts peuvent être associés à des fonctionnalités ou services supplémentaires. Consultez la documentation CesiumJS pour découvrir les offres premium.
Il est essentiel d'examiner les détails des tarifs pour chaque API, car les frais sont déterminés individuellement en fonction de l'utilisation. Notez que Google Maps Platform propose un niveau sans frais avec une certaine quantité d'utilisation sans frais. Les détails des tarifs peuvent varier en fonction de facteurs tels que le nombre de requêtes et la région d'utilisation.
Pour obtenir les informations les plus précises et les plus récentes sur les coûts d'utilisation de Google Maps Platform et de CesiumJS, consultez toujours les pages officielles sur les tarifs. Assurez-vous de respecter les conditions d'utilisation de ces services pour gérer et comprendre efficacement les dépenses associées.
Conclusion
Ce document présente les fonctionnalités, les composants, l'expérience utilisateur et les exigences techniques de l'explorateur de zones 3D.
En s'appuyant sur les tuiles 3D photoréalistes et l'API Places de Google, elle permet d'explorer virtuellement des quartiers, de découvrir des points d'intérêt et d'en apprendre davantage sur l'histoire locale.
Que ce soit pour présenter une zone, améliorer l'exploration ou promouvoir la narration numérique, l'explorateur de zones 3D offre une plate-forme visuellement époustouflante.
Essayez la démo et personnalisez-la à l'aide de l'application Admin pour créer une expérience 3D attrayante et informative.

