
Présentation
La solution 3D Area Explorer vous offre une toute nouvelle façon de découvrir et d'explorer des lieux. Cette solution exploite les fonctionnalités des tuiles 3D photoréalistes de Google Maps Platform et de l'API Places pour créer des environnements 3D captivants et interactifs.
3D Area Explorer a plusieurs objectifs:
Améliorer l'exploration d'une zone:les utilisateurs peuvent explorer des quartiers virtuellement avec un niveau élevé de détails visuels, et obtenir des informations sur les caractéristiques et les points d'intérêt locaux.
Promouvoir des récits basés sur la localisation : la possibilité d'intégrer des POI (points d'intérêt) avec des descriptions enrichies permet de créer des expériences narratives qui éduquent et informent les utilisateurs sur des lieux spécifiques.
Inspire Development using Google Maps 3D capabilities (Inspire Development using Google Maps 3D capabilities) : cette ressource présente le potentiel des données de cartographie 3D de Google pour créer des cartes immersives et interactives.
Mise en route :
Activer
Principales technologies
Cette solution est conçue à l'aide de deux technologies clés:
API Google Maps Platform:
Nous utilisons plusieurs API de Google Maps Platform pour obtenir la carte de base et les données nécessaires à cette expérience:
- Tuiles 3D photoréalistes de Google Maps : les modèles 3D haute résolution des bâtiments et du terrain offrent une représentation réaliste et attrayante des environnements urbains.
- API Places : l'application peut identifier et afficher des informations détaillées sur les points d'intérêt (POI) dans la zone explorée, enrichissant ainsi l'expérience utilisateur avec des connaissances locales.
- La saisie semi-automatique aide les utilisateurs à rechercher des lieux ou des zones d'intérêt spécifiques.
CesiumJS
CesiumJS est responsable du rendu et de l'affichage du globe 3D haute résolution. Il gère le chargement et la visualisation des tuiles 3D photoréalistes de Google, qui fournissent un modèle de maillage 3D des bâtiments et du terrain.
Gestion de la caméra:CesiumJS fournit les outils permettant de contrôler la position, l'orientation et le mouvement de la caméra. Par exemple :
- Définir le point de vue initial pour se concentrer sur le quartier spécifié lors du chargement de l'application.
- Implémentation de mouvements d'appareil photo dynamiques, tels que les animations d'orbite automatiques pour l'exploration.
- Gérer les interactions des utilisateurs avec le globe si de telles fonctionnalités sont incluses (panoramique, zoom, rotation).
Découvrez comment les tuiles 3D photoréalistes peuvent fonctionner avec un moteur de rendu de tuiles 3D.
Composants clés
L'application est divisée en deux applications différentes:
- Application d'administration
- Application de démonstration
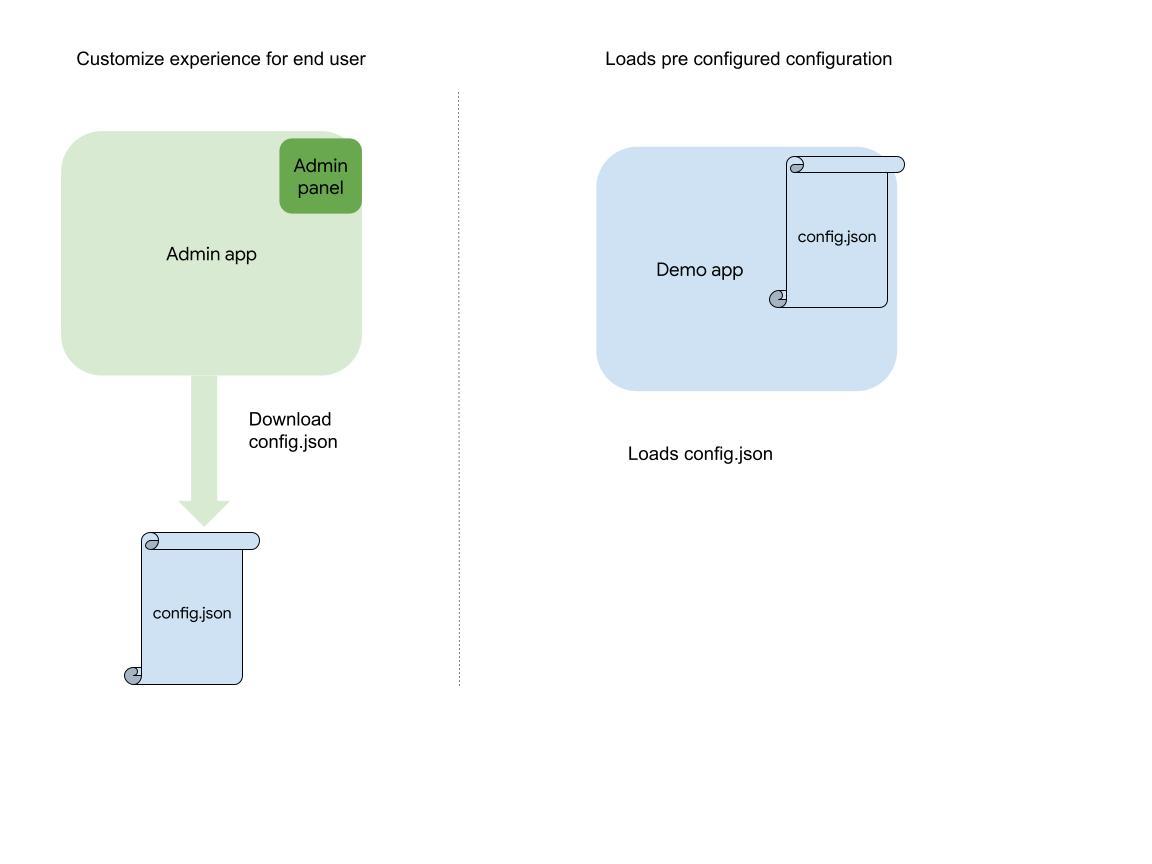
Ce diagramme présente les différences et la corrélation entre les deux applications:

Il est utile d'examiner chaque application plus en détail:
Application d'administration
Cette application dispose d'une interface conviviale qui vous permet de personnaliser l'expérience 3D:
Recherche de lieu :utilisez la barre de recherche intégrée de Google Maps Platform avec saisie semi-automatique pour trouver la zone que vous souhaitez mettre en avant. Une fois que vous avez sélectionné un emplacement, la caméra se déplace automatiquement vers cette zone.
Caméra:ajustez la vitesse de mouvement de la caméra et le type d'orbite pour créer l'expérience de visionnage sélectionnée.
Lieux : définissez la densité, le rayon de recherche et les types de points d'intérêt (restaurants, cafés, monuments, etc.) que vous souhaitez mettre en avant.
Utilisez cette application pour personnaliser l'expérience de vos utilisateurs finaux.
Découvrez les bureaux de Google à Chicago en suivant un parcours lent de la caméra.
Découvrez une vue détaillée des attractions touristiques autour du Las Vegas Strip.
Explorez Las Vegas en suivant un parcours sinusoïdal à grande vitesse avec la caméra
Explorez le Grand Canyon avec toutes les principales attractions touristiques
Vous trouverez une description détaillée de toutes les personnalisations dans Personnalisations de l'explorateur de zones 3D.
Application de démonstration
Il s'agit de l'application finale destinée aux utilisateurs qui charge la configuration que vous avez créée dans l'application Admin. Dans cet environnement immersif en 3D, les utilisateurs pourront explorer les zones sélectionnées et découvrir les lieux que vous avez mis en avant.
Une fois que vous avez personnalisé l'apparence à l'aide de l'application Admin, vous pouvez télécharger la configuration et exécuter votre application personnalisée à partir du code source.
Expérience utilisateur

Voici quelques-unes des principales fonctionnalités de l'application:
- Les utilisateurs peuvent explorer interactivement une zone en 3D, y compris les bâtiments, les points de repère et le relief.
- Les utilisateurs peuvent rechercher et découvrir des lieux à proximité (par exemple, des musées, des parcs et des restaurants).
Lorsqu'ils sélectionnent un lieu, les utilisateurs peuvent consulter des informations détaillées ou des récits associés à ce lieu.
Les développeurs peuvent personnaliser leur expérience d'exploration à l'aide de paramètres et de commandes (s'ils utilisent l'application Admin).
La rotation automatique est activée, ce qui permet à la caméra de pivoter automatiquement autour du centre de la zone sélectionnée.
Prérequis
Clé API Google Maps: vous aurez besoin d'une clé API valide avec les API suivantes activées:
Serveur Web: vous pouvez diffuser l'application à partir de:
- Un serveur Web local (par exemple, à l'aide de Node.js ou http-server)
- Un service d'hébergement Web statique (l'application est fournie avec un Dockerfile)
Vous trouverez une description détaillée des options de déploiement dans la section "readme" du projet GitHub.
Déploiement
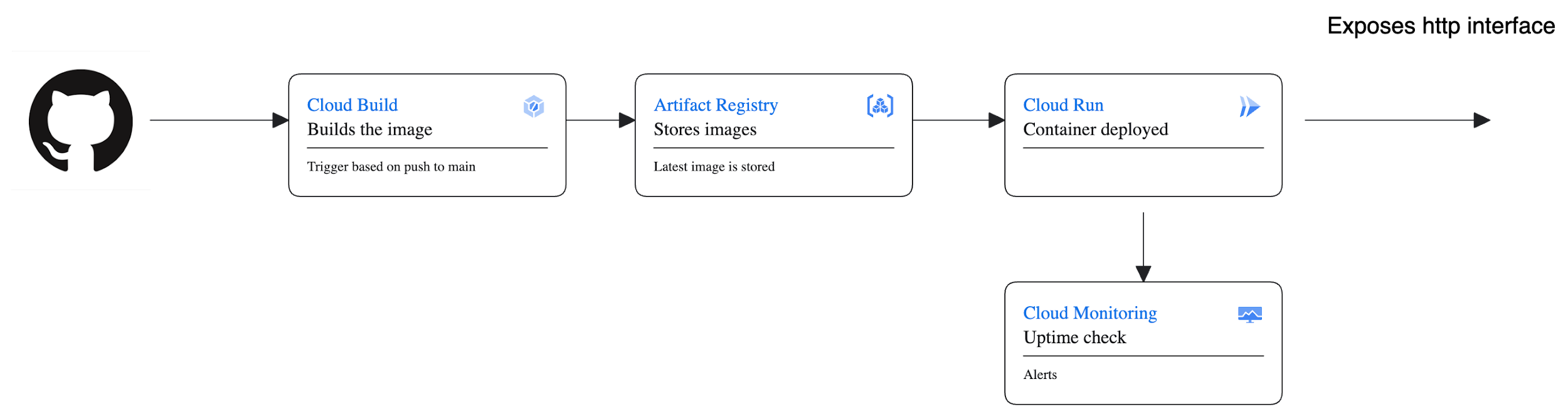
Vous pouvez déployer l'application en tant qu'application Node ou conteneur Docker dans n'importe quel environnement de conteneur, tel que GKE ou GAE. La démonstration hébergée utilise l'architecture suivante:

- Dans cette architecture, le code se trouve dans un projet GitHub.
- Cloud Build récupère le code à chaque transfert vers le répertoire principal et déclenche une opération de compilation.
- Lors de la compilation, il injecte la clé API et crée une image qui est ensuite stockée dans le registre des artefacts.
- Enfin, il déploie la dernière image stable d'Artifact Registry sur Cloud Run.
- Nous effectuons également des vérifications de l'état et une surveillance pour vérifier l'état des applications déployées.
Informations de facturation
La solution 3D Area Explorer utilise les services Google Maps Platform pour offrir une expérience immersive et dynamique. Des frais peuvent s'appliquer pour certaines API. Voici une présentation des API et des liens vers les tarifs.
Google Maps Platform – API 3D Tiles:
La solution Storytelling utilise l'API Tiles 3D pour améliorer l'expérience visuelle avec des données géospatiales. Pour en savoir plus sur les tarifs de l'API 3D Tiles, consultez la page Tarifs de l'API 3D Tiles de Google Maps Platform.
Google Maps Platform – API Places:
L'API Places est utilisée pour les données basées sur la localisation, ce qui ajoute des informations riches à l'expérience de narration. Pour connaître les coûts associés à l'API Google Places,consultez la page Google Maps Platform - Tarifs de l'API Places.
Google Maps Platform – API Autocomplete:
La fonctionnalité de saisie semi-automatique améliore l'interaction utilisateur. Pour en savoir plus sur les tarifs de l'API Google Maps Autocomplete, consultez Google Maps Platform : Tarifs de Places Autocomplete.
CesiumJS:
CesiumJS est utilisé pour la visualisation du globe 3D. Bien que CesiumJS soit en open source, des coûts supplémentaires peuvent être associés à des fonctionnalités ou services supplémentaires. Reportez-vous à la documentation CesiumJS pour connaître les offres premium.
Il est essentiel d'examiner les détails des tarifs de chaque API, car les frais sont déterminés individuellement en fonction de l'utilisation. Notez que Google Maps Platform propose un niveau sans frais avec une certaine quantité d'utilisation sans frais. Les détails des tarifs peuvent varier en fonction de facteurs tels que le nombre de requêtes et la région d'utilisation.
Pour obtenir les informations les plus précises et les plus récentes sur les coûts d'utilisation de Google Maps Platform et de CesiumJS, consultez systématiquement les pages de tarification officielles. Assurez-vous de respecter les conditions d'utilisation de ces services pour gérer et comprendre efficacement les dépenses associées.
Conclusion
Ce document présente les fonctionnalités, les composants, l'expérience utilisateur et les exigences techniques de l'explorateur d'emplacements 3D.
Grâce aux tuiles 3D photoréalistes de Google et à l'API Places, il permet d'explorer virtuellement des quartiers, de découvrir des points d'intérêt et d'en apprendre davantage sur l'histoire locale.
Que vous souhaitiez présenter une zone, améliorer l'exploration ou promouvoir le storytelling numérique, l'explorateur de zone 3D offre une plate-forme visuellement attrayante.
Essayez la démonstration et personnalisez-la à l'aide de l'application Admin pour créer une expérience 3D attrayante et informative.

