Pengantar
Panduan ini akan memandu Anda melalui berbagai cara penyesuaian solusi Penceritaan 3D, sehingga Anda dapat membuat cerita geolokasi yang menarik.
Anda memiliki fleksibilitas untuk mengonfigurasi solusi bercerita mereka melalui dua metode yang mudah. Pertama, Anda dapat menggunakan UI intuitif yang tersedia di aplikasi Admin, yang menampilkan panel konfigurasi khusus. Dalam panel ini, pengguna dapat mengubah properti utama seperti imageUrl, judul, tanggal, dan lainnya, baik untuk keseluruhan cerita maupun setiap bab.
Kedua, Anda dapat menyesuaikan setelan kamera dan opsi fokus untuk setiap bab menggunakan GUI di aplikasi Admin. Setelah puas dengan konfigurasinya, pengguna memiliki opsi untuk mendownload file JSON yang dihasilkan.
Atau, Anda dapat mengedit file JSON secara langsung. Anda dapat menyesuaikan struktur JSON, memuat solusi bercerita yang dikonfigurasi, dan melewati panel kontrol Admin. Pendekatan ganda ini menawarkan antarmuka yang mudah digunakan dan manipulasi JSON tingkat lanjut.
Memulai:
Aktifkan
Buat kisah Anda sendiri
Tata letak keseluruhan cerita dibagi menjadi cerita sampul yang diikuti dengan bab.
Sampul dan bab dapat disesuaikan satu per satu. Lihat detail cara membuat dan menyesuaikan cerita menggunakan aplikasi Admin dan file konfigurasi.
Halaman sampul
Hal pertama yang harus Anda lakukan adalah membuat halaman sampul untuk keseluruhan cerita Anda. Tindakan ini akan menambahkan ringkasan, foto sampul, dan deskripsi ke cerita Anda.
Menggunakan aplikasi Admin
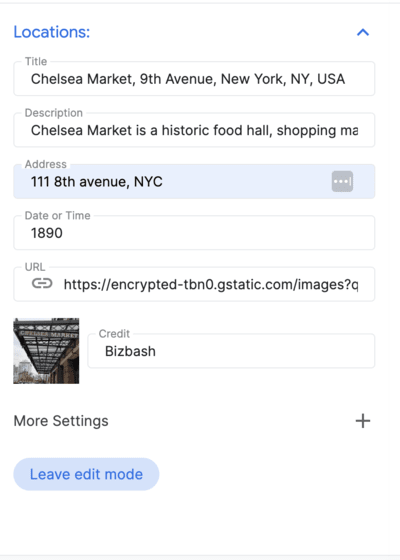
Anda mulai dengan menambahkan halaman sampul untuk cerita Anda. Anda melakukannya dari aplikasi Admin menggunakan layar berikut:

Menggunakan config.json
Selain itu, jika memiliki file konfigurasi, Anda dapat langsung menambahkan bagian ini di file:
- 1.
imageUrl: URL file media utama (gambar, GIF, atau video) untuk seluruh cerita.
URL ini dapat berupa URL yang dapat diakses secara publik yang mengarah ke file gambar, GIF, atau video yang ingin Anda gunakan sebagai media utama untuk keseluruhan cerita.
- 2.
title: Judul seluruh cerita. - 3.
date: Tanggal atau jangka waktu yang terkait dengan cerita. - 4.
description: Deskripsi singkat cerita. - 5.
createdBy: Pembuat atau penulis cerita. - 6.
imageCredit: Kredit untuk gambar utama. - 7.
cameraOptions: Pengaturan kamera awal untuk keseluruhan cerita.
Segmen
Kisah ini dibagi menjadi beberapa bab, yang masing-masing memiliki kumpulan variabelnya sendiri. Anda dapat membuat bab sebanyak yang Anda inginkan. Anda mulai dengan memilih alamat, lalu menambahkan detail berikut ke bab.
Menggunakan aplikasi Admin
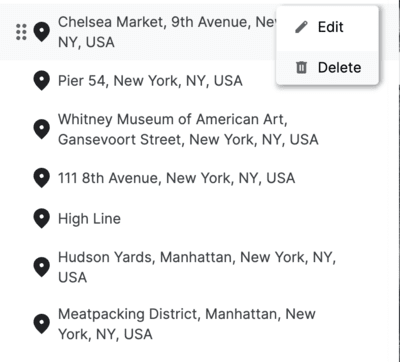
Penelusuran lokasi: Gunakan kotak penelusuran Pelengkapan Otomatis Google Maps Platform terintegrasi untuk menemukan lokasi yang ingin Anda tampilkan.
Setelah lokasi ditambahkan, Anda dapat menambahkan detail ke bab dengan mengklik tombol Edit di samping lokasi:

Tambahkan detail tentang lokasi:
Setelah puas dengan konfigurasi keseluruhan, download file json dan Anda dapat menggunakannya di aplikasi demo.
Mengonfigurasi menggunakan config.json
Anda dapat mengedit variabel berikut secara langsung di file config.json yang didownload untuk menyesuaikan setiap bab:
title: Judul bab.id: Pengidentifikasi unik untuk bab tersebut.imageUrl: URL gambar bab.imageCredit: Penghargaan atas gambar bab tersebut.content: Konten teks untuk bab.dateTime: Tanggal atau jangka waktu khusus untuk bab.coords: Koordinat untuk lokasi yang terkait dengan bab.lat: Lintang.lng: Bujur.
address: Alamat yang terkait dengan bab.
Setelan kamera
Aplikasi ini menyediakan banyak kontrol yang berbeda pada kamera. Bagian ini akan memandu Anda mempelajari berbagai setelan kamera dan cara menyesuaikannya.

(Geser,zoom, miringkan kamera untuk mendapatkan sudut pandang yang sempurna)
Menggunakan aplikasi Admin
Kamera: Sesuaikan kecepatan gerakan kamera dan jenis orbit untuk menciptakan pengalaman menonton yang dipilih.
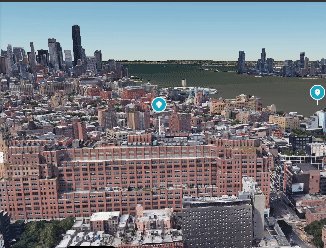
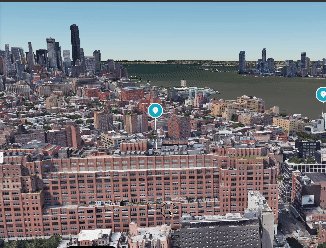
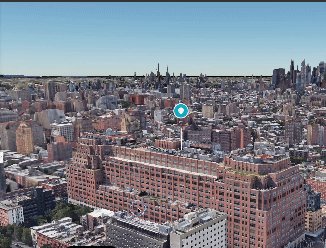
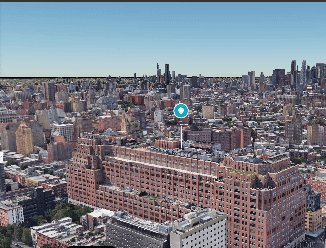
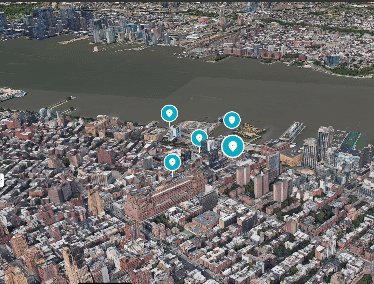
Penanda lokasi memungkinkan Anda beralih antara menampilkan pin di lokasi tertentu atau menyembunyikannya.
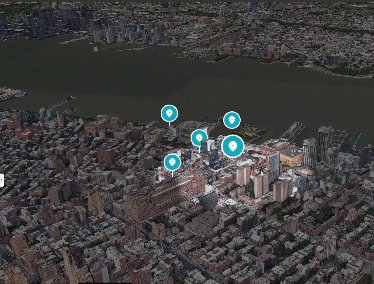
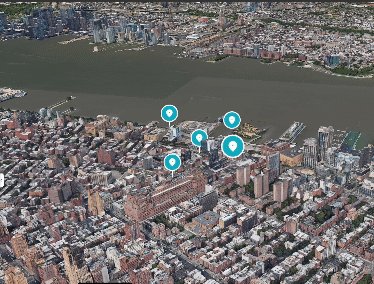
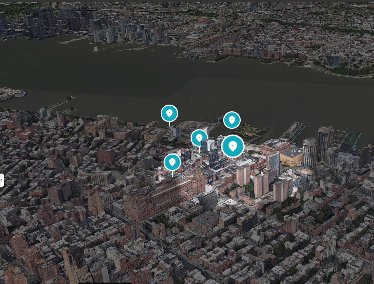
Fokus radius membuat bayangan vinyet di sekitar area tertentu tanpa menentukan lokasi tertentu. Cara ini sangat bagus untuk menampilkan lingkungan atau area umum.

Bagian ini menunjukkan cara mengubah fokus kamera untuk menampilkan area, bukan titik tertentu.
Menggunakan config.json
Anda juga dapat menyesuaikan semua parameter kamera secara langsung menggunakan file konfigurasi json:
cameraOptions: Setelan kamera untuk bab. (pelajari lebih lanjut sudut kamera)position: Parameter posisi menentukan koordinat spasial kamera dalam lingkungan 3D. Objek ini terdiri dari tiga nilai: x, y, dan z. Setiap koordinat mewakili titik pada sumbu x, y, dan z, yang menentukan lokasi kamera.heading: Parameter arah mengacu pada arah horizontal yang dituju kamera. Secara geografis, ini merepresentasikan sudut antara tampilan kamera dan arah utara. Arah 0 menunjukkan bahwa kamera mengarah ke utara.pitch: Parameter pitch menentukan sudut vertikal kamera. Ini menandakan kemiringan atau inklinasi tampilan kamera. Pitch positif mengarah ke bawah, sedangkan pitch negatif mengarah ke atas.roll: Parameter putar menentukan rotasi di sekitar sumbu kamera. Menunjukkan gerakan memutar kamera. Putaran 0 menunjukkan tidak ada rotasi, sedangkan nilai positif atau negatif menunjukkan rotasi ke kanan atau kiri.
focusOptions: Opsi untuk memfokuskan pada titik tertentu.focusRadius: Radius untuk fokus.showFocus: Boolean untuk menampilkan atau menyembunyikan fokus.showLocationMarker: Boolean untuk menampilkan atau menyembunyikan penanda lokasi.
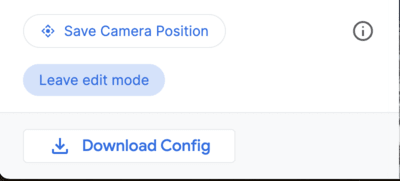
Menyimpan konfigurasi Anda
Terakhir, klik Simpan posisi kamera untuk menyimpan posisi kamera, lalu klik Keluar dari mode edit untuk menyimpan pekerjaan Anda

Aplikasi ini menyediakan antarmuka yang mudah digunakan yang memungkinkan Anda menyesuaikan pengalaman 3D. Ini adalah aplikasi Admin.
config.json akhir
File config.json akhir berisi semua informasi yang diperlukan untuk membuat pengalaman bercerita kustom Anda. Dokumen ini mencakup detail halaman sampul, bab, dan setelan kamera. Anda dapat menggunakan file ini untuk menyempurnakan cerita dan memastikan tampilan dan nuansanya persis seperti yang Anda inginkan.
Untuk memulai,download file config.json dari aplikasi Admin atau buat file baru dari awal. Kemudian, buka file di editor teks dan mulai mengedit nilai. Anda dapat mengubah teks, gambar, dan bahkan setelan kamera untuk menciptakan pengalaman yang unik dan imersif bagi audiens.
File json ringkasan cerita dapat terlihat seperti ini:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
Dan segmen tertentu dapat terlihat seperti ini. Chapters adalah array dan dapat mengambil banyak segmen individual di dalam array.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
Penyesuaian lanjutan
Anda dapat mempelajari kode dan melakukan beberapa penyesuaian lainnya:
Memuat file konfigurasi dari lokasi lain
Secara langsung, solusi ini memuat konfigurasi penceritaan dari file lokal . Namun, hal ini dapat dengan mudah diubah di config.js:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
Konfigurasi Kamera
Kamera dapat disesuaikan lebih lanjut dari file /utils/cesium.js.
Hal ini menentukan sejumlah variabel penting seperti:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
Jangan ragu untuk mengubah variabel ini untuk mendapatkan berbagai sudut dan pengalaman kamera.
Kesimpulan
Dalam dokumen ini, kami telah memberikan panduan untuk menyesuaikan aplikasi 3D Storytelling. Kita telah mempelajari berbagai opsi yang tersedia di aplikasi Admin dan cara menggunakannya untuk membuat cerita geolokasi yang imersif dan menarik. Kita juga telah membahas proses pembuatan cerita kustom menggunakan file config.json. Langkah Berikutnya
Setelah mempelajari cara menyesuaikan aplikasi 3D Storytelling, Anda dapat mulai membuat cerita Anda sendiri. Berikut beberapa gagasan untuk membantu Anda memulai:
- Buatlah cerita tentang kampung halamanmu atau tempat yang pernah kamu kunjungi.
- Buatlah cerita tentang peristiwa bersejarah atau seseorang yang menginspirasi Anda.
- Buatlah cerita tentang dunia fiksi atau mimpi yang Anda alami.
Kemungkinannya tak terbatas. Jadi, bebaskan imajinasi Anda dan ciptakan sesuatu yang benar-benar istimewa.

