परिचय
इस गाइड में, 3D स्टोरीटेलिंग की सुविधा को पसंद के मुताबिक बनाने के अलग-अलग तरीकों के बारे में बताया गया है. इससे आपको दिलचस्प जियोलोकेशन स्टोरी बनाने में मदद मिलेगी.
आपके पास, कहानी बताने वाले समाधान को दो आसान तरीकों से कॉन्फ़िगर करने का विकल्प होता है. सबसे पहले, Admin ऐप्लिकेशन में उपलब्ध यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल किया जा सकता है. इसमें कॉन्फ़िगरेशन के लिए एक पैनल होता है. इस पैनल में, उपयोगकर्ता मुख्य प्रॉपर्टी में बदलाव कर सकते हैं. जैसे, इमेज का यूआरएल, टाइटल, तारीख वगैरह. वे ऐसा पूरी कहानी और अलग-अलग चैप्टर, दोनों के लिए कर सकते हैं.
दूसरा, Admin ऐप्लिकेशन में मौजूद जीयूआई का इस्तेमाल करके, हर चैप्टर के लिए कैमरे की सेटिंग और फ़ोकस के विकल्पों को बेहतर बनाया जा सकता है. कॉन्फ़िगरेशन से संतुष्ट होने के बाद, उपयोगकर्ताओं के पास जनरेट की गई JSON फ़ाइल को डाउनलोड करने का विकल्प होता है.
इसके अलावा, JSON फ़ाइल में सीधे बदलाव भी किया जा सकता है. JSON स्ट्रक्चर में बदलाव किया जा सकता है, कॉन्फ़िगर किए गए स्टोरीटेलिंग सलूशन को लोड किया जा सकता है, और एडमिन कंट्रोल पैनल को बायपास किया जा सकता है. इस ड्यूअल अप्रोच से, उपयोगकर्ता के लिए आसान इंटरफ़ेस और JSON में बदलाव करने की बेहतर सुविधा मिलती है.
शुरू करने का तरीका:
चालू करें
अपनी कहानी खुद लिखें
स्टोरी के पूरे लेआउट को कवर स्टोरी और उसके बाद चैप्टर में बांटा गया है.
कवर और किसी चैप्टर, दोनों को अलग-अलग तरीके से पसंद के मुताबिक बनाया जा सकता है. एडमिन ऐप्लिकेशन और कॉन्फ़िगरेशन फ़ाइल, दोनों का इस्तेमाल करके स्टोरी बनाने और उन्हें पसंद के मुताबिक बनाने के तरीके के बारे में
जानकारी देखें.
कवर पेज
सबसे पहले, आपको अपनी पूरी कहानी के लिए एक कवर पेज बनाना होगा. इससे आपकी स्टोरी में खास जानकारी, कवर फ़ोटो, और ब्यौरा जुड़ जाता है.
Admin ऐप्लिकेशन का इस्तेमाल करना
सबसे पहले, अपनी स्टोरी के लिए कवर पेज जोड़ें. इसके लिए, एडमिन ऐप्लिकेशन में जाकर यह स्क्रीन इस्तेमाल करें:

config.json का इस्तेमाल करना
इसके अलावा, अगर आपके पास कॉन्फ़िगरेशन फ़ाइल है, तो इन सेक्शन को सीधे फ़ाइल में जोड़ा जा सकता है:
- 1.
imageUrl: पूरी स्टोरी के लिए, मुख्य मीडिया फ़ाइल (इमेज, GIF या वीडियो) का यूआरएल.
यह सार्वजनिक तौर पर ऐक्सेस किया जा सकने वाला कोई भी ऐसा यूआरएल हो सकता है जो किसी इमेज, GIF या वीडियो फ़ाइल पर ले जाता हो. इस फ़ाइल को आपको पूरी स्टोरी के लिए मुख्य मीडिया के तौर पर इस्तेमाल करना है.
- 2.
title: पूरी कहानी का टाइटल. - 3.
date: कहानी से जुड़ी तारीख या समयसीमा. - 4.
description: कहानी के बारे में कम शब्दों में जानकारी. - 5.
createdBy: कहानी का क्रिएटर या लेखक. - 6.
imageCredit: मुख्य इमेज का क्रेडिट. - 7.
cameraOptions: पूरी स्टोरी के लिए कैमरे की शुरुआती सेटिंग.
चैप्टर
कहानी को अलग-अलग चैप्टर में बांटा गया है. हर चैप्टर के लिए, वैरिएबल का अलग सेट होता है. जितने चाहें उतने चैप्टर बनाए जा सकते हैं. इसके लिए, सबसे पहले कोई पता चुनें. इसके बाद, चैप्टर में यह जानकारी जोड़ें.
Admin ऐप्लिकेशन का इस्तेमाल करना
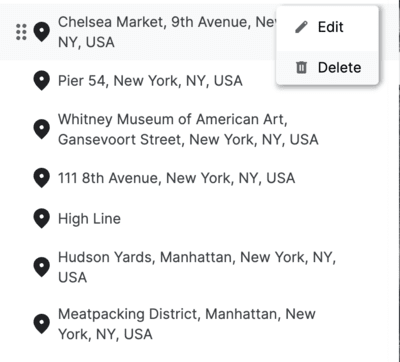
जगह की जानकारी खोजना: आपको जिस जगह की जानकारी दिखानी है उसे खोजने के लिए, Google Maps Platform के साथ इंटिग्रेट किए गए ऑटोकंप्लीट सर्च बार का इस्तेमाल करें.
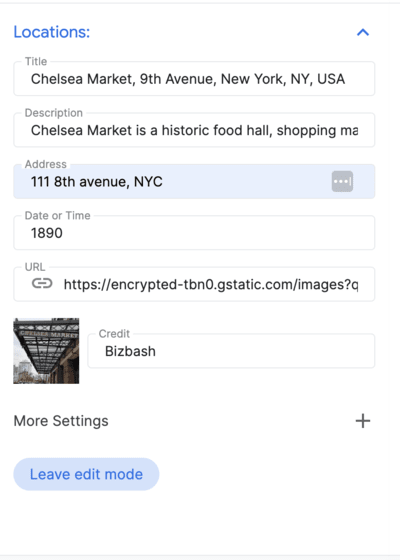
किसी जगह को जोड़ने के बाद, उस जगह के बगल में मौजूद बदलाव करें बटन पर क्लिक करके, चैप्टर में जानकारी जोड़ी जा सकती है:

जगह की जानकारी जोड़ें:
पूरे कॉन्फ़िगरेशन से संतुष्ट होने के बाद, json फ़ाइल डाउनलोड करें. इसके बाद, इसे डेमो ऐप्लिकेशन में इस्तेमाल किया जा सकता है.
config.json का इस्तेमाल करके कॉन्फ़िगर करना
हर चैप्टर को पसंद के मुताबिक बनाने के लिए, डाउनलोड की गई config.json फ़ाइल में सीधे तौर पर इन वैरिएबल में बदलाव किया जा सकता है:
title: चैप्टर का टाइटल.id: यह चैप्टर के लिए यूनीक आइडेंटिफ़ायर होता है.imageUrl: यह चैप्टर की इमेज का यूआरएल है.imageCredit: चैप्टर की इमेज का क्रेडिट.content: चैप्टर के लिए टेक्स्ट कॉन्टेंट.dateTime: तारीख या समयावधि, जो चैप्टर के हिसाब से तय की जाती है.coords: यह चैप्टर से जुड़ी जगह के कोऑर्डिनेट दिखाता है.lat: अक्षांश.lng: देशांतर.
address: चैप्टर से जुड़ा पता.
कैमरे की सेटिंग
यह ऐप्लिकेशन, कैमरे के लिए कई तरह के कंट्रोल उपलब्ध कराता है. इस सेक्शन में, कैमरे की अलग-अलग सेटिंग और उन्हें पसंद के मुताबिक बनाने का तरीका बताया गया है.

(कैमरे को पैन करें, ज़ूम करें, और झुकाएं, ताकि आपको सही व्यू ऐंगल मिल सके)
Admin ऐप्लिकेशन का इस्तेमाल करना
कैमरा: कैमरे के घूमने की स्पीड और ऑर्बिट टाइप को अडजस्ट करके, अपनी पसंद के मुताबिक व्यू बनाएं.
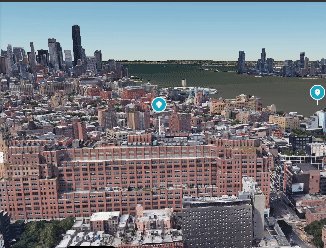
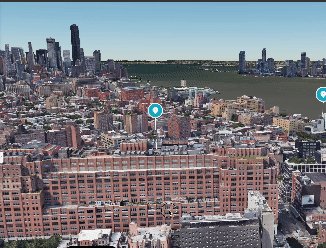
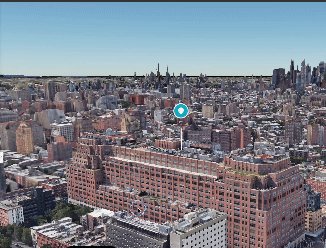
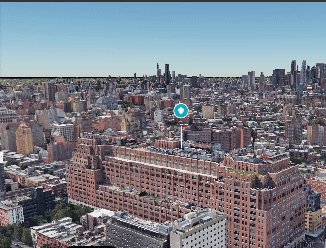
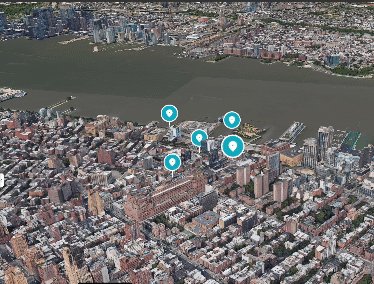
जगह के मार्कर की मदद से, किसी खास जगह पर पिन दिखाने या उसे छिपाने के बीच टॉगल किया जा सकता है.
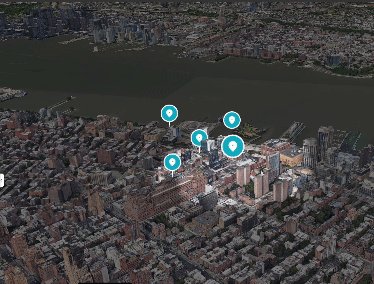
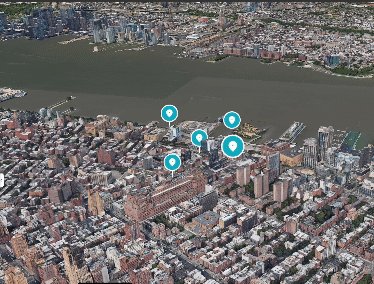
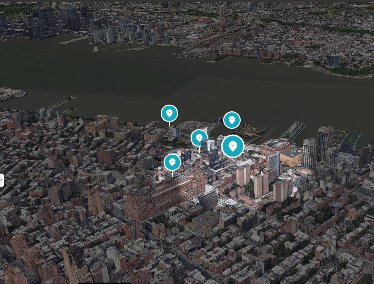
रेडियस फ़ोकस की मदद से, किसी खास जगह के आस-पास विनेट शैडो बनाई जाती है. हालांकि, इसमें किसी खास जगह को पिनपॉइंट नहीं किया जाता. यह किसी आस-पास के इलाके या सामान्य जगह को दिखाने के लिए सबसे सही है.

इसमें दिखाया गया है कि किसी खास पॉइंट के बजाय, किसी इलाके को दिखाने के लिए कैमरे के फ़ोकस को कैसे बदला जाता है.
config.json का इस्तेमाल करना
json config फ़ाइल का इस्तेमाल करके, सभी कैमरा पैरामीटर को सीधे तौर पर भी पसंद के मुताबिक बनाया जा सकता है:
cameraOptions: चैप्टर के लिए कैमरे की सेटिंग. (कैमरे के ऐंगल के बारे में ज़्यादा जानें)position: पोज़िशन पैरामीटर, 3D एनवायरमेंट में कैमरे के स्पेशल कोऑर्डिनेट तय करता है. इसमें तीन वैल्यू होती हैं: x, y, और z. हर कोऑर्डिनेट, x, y, और z ऐक्सिस में एक पॉइंट दिखाता है. इससे कैमरे की जगह तय होती है.heading: हेडिंग पैरामीटर, उस हॉरिज़ॉन्टल दिशा को दिखाता है जिसमें कैमरे को पॉइंट किया गया है. भौगोलिक तौर पर, यह कैमरे के व्यू और उत्तर दिशा के बीच के कोण को दिखाता है. हेडिंग 0 का मतलब है कि कैमरा सीधे उत्तर की ओर है.pitch: पिच पैरामीटर, कैमरे के वर्टिकल ऐंगल को तय करता है. इससे कैमरे के व्यू के झुकाव का पता चलता है. पॉज़िटिव पिच नीचे की ओर दिखती है, जबकि नेगेटिव पिच ऊपर की ओर दिखती है.roll: रोल पैरामीटर, कैमरे के ऐक्सिस के चारों ओर होने वाले रोटेशन को तय करता है. इससे कैमरे के घूमने का पता चलता है. रोटेशन की वैल्यू 0 होने का मतलब है कि कोई रोटेशन नहीं है. वहीं, पॉज़िटिव या नेगेटिव वैल्यू का मतलब है कि इमेज को दाईं या बाईं ओर घुमाया गया है.
focusOptions: किसी खास पॉइंट पर फ़ोकस करने के विकल्प.focusRadius: फ़ोकस के लिए दायरा.showFocus: फ़ोकस दिखाने या छिपाने के लिए बूलियन.showLocationMarker: बूलियन, जगह के मार्कर को दिखाने या छिपाने के लिए.
अपने कॉन्फ़िगरेशन को सेव करना
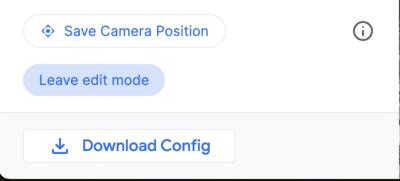
आखिर में, कैमरे की पोज़िशन सेव करने के लिए कैमरे की पोज़िशन सेव करें पर क्लिक करें. इसके बाद, अपने काम को सेव करने के लिए बदलाव करने का मोड बंद करें पर क्लिक करें

यह ऐप्लिकेशन, इस्तेमाल में आसान इंटरफ़ेस उपलब्ध कराता है. इसकी मदद से, 3D अनुभव को अपनी पसंद के मुताबिक बनाया जा सकता है. यह Admin ऐप्लिकेशन है.
फ़ाइनल config.json
आखिरी config.json फ़ाइल में, कस्टम स्टोरीटेलिंग का अनुभव जनरेट करने के लिए ज़रूरी सभी जानकारी होती है. इसमें कवर पेज की जानकारी, चैप्टर, और कैमरे की सेटिंग शामिल हैं. आप इस फ़ाइल का उपयोग अपनी कहानी को बेहतर बनाने के लिए कर सकते हैं और यह सुनिश्चित कर सकते हैं कि यह बिल्कुल वैसी ही दिखे और महसूस हो जैसी आप चाहते हैं.
शुरू करने के लिए,Admin ऐप्लिकेशन से config.json फ़ाइल डाउनलोड करें या शुरू से एक नई फ़ाइल बनाएं. इसके बाद, फ़ाइल को टेक्स्ट एडिटर में खोलें और वैल्यू में बदलाव करना शुरू करें. अपनी ऑडियंस के लिए यूनीक और शानदार अनुभव बनाने के लिए, टेक्स्ट, इमेज, और यहां तक कि कैमरे की सेटिंग भी बदली जा सकती हैं.
एक कहानी अवलोकन json फ़ाइल इस तरह दिख सकती है:
{
"properties": {
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/317-300x160.jpg",
"title": "Title",
"date": "1967",
"description": ""his is where you put descriptions",
"createdBy": "Add author",
"imageCredit": "Add image credit",
"cameraOptions": {
"position": {
"x": -2708127.031960028,
"y": -4260747.583520751,
"z": 3886346.825328216
},
"heading": -1.5708,
"pitch": -0.785398,
"roll": 0
}
}
कोई खास चैप्टर ऐसा दिख सकता है. Chapters एक ऐरे है और इसमें कई अलग-अलग चैप्टर शामिल किए जा सकते हैं.
"chapters": [
{
"title": "The Jimmy Hendrix Experience",
"id": 4,
"imageUrl": "https://storage.googleapis.com/gmp-3d-tiles-storytelling/assets/images/401-300x160.jpg",
"imageCredit": "Hunter",
"content": "XYZZZ",
"dateTime": "Aug 10-12 1967",
"coords": {
"lat": 37.7749,
"lng": -122.4194
},
"address": "The Filmore | 1805 Geary Blvd",
"cameraOptions": {
"position": {
"x": -2706472.5713478313,
"y": -4261528.277488908,
"z": 3885143.750529967
},
"heading": 0,
"pitch": 0,
"roll": 0
},
"focusOptions": {
"focusRadius": 3000,
"showFocus": false,
"showLocationMarker": true
}
},
ऐडवांस सेटिंग
आप कोड में गोता लगा सकते हैं और कई अन्य अनुकूलन कर सकते हैं:
कॉन्फ़िगरेशन फ़ाइल को किसी दूसरी जगह से लोड करना
यह समाधान, स्टोरीटेलिंग के कॉन्फ़िगरेशन को डिफ़ॉल्ट रूप से लोकल फ़ाइल से लोड करता है . हालांकि, इसे config.js में जाकर आसानी से बदला जा सकता है:
export async function loadConfig(configUrl) {
try {
// Fetch the configuration data from the specified URL.
const configResponse = await fetch(configUrl);
कैमरा कॉन्फ़िगरेशन
कैमरे को /utils/cesium.js फ़ाइल से और भी ज़्यादा पसंद के मुताबिक बनाया जा सकता है.
यह कई अहम वैरिएबल तय करता है. जैसे:
- RADIUS
- BASE_PITCH_RADIANS
- BASE_HEADING_RADIANS
- BASE_ROLL_RADIANS
- DEFAULT_HIGHLIGHT_RADIUS
अलग-अलग कैमरा ऐंगल और अनुभव पाने के लिए, इन वैरिएबल में बदलाव करें.
नतीजा
इस दस्तावेज़ में, हमने 3D स्टोरीटेलिंग ऐप्लिकेशन को पसंद के मुताबिक बनाने के लिए एक गाइड दी है. हमने Admin ऐप्लिकेशन में उपलब्ध अलग-अलग विकल्पों के बारे में बताया है. साथ ही, यह भी बताया है कि इनका इस्तेमाल करके, दिलचस्प और लोगों का ध्यान खींचने वाली जियोलोकेशन स्टोरी कैसे बनाई जा सकती हैं. हमने config.json फ़ाइल का इस्तेमाल करके, कस्टम स्टोरी बनाने की प्रोसेस के बारे में भी बताया है. अगले चरण
अब जब आपने 3D स्टोरीटेलिंग ऐप्लिकेशन को पसंद के मुताबिक बनाने का तरीका जान लिया है, तो अपनी कहानियां बनाना शुरू करें. शुरुआत करने के लिए, यहां कुछ सुझाव दिए गए हैं:
- अपने होमटाउन या किसी ऐसी जगह के बारे में कहानी बनाएं जहां आपने यात्रा की है.
- किसी ऐतिहासिक घटना या किसी ऐसे व्यक्ति के बारे में कहानी बनाएं जिसने आपको प्रेरित किया हो.
- किसी काल्पनिक दुनिया या अपने किसी सपने के बारे में कहानी लिखो.
खरीदारी की सुविधा वाले कई तरह के वीडियो बनाए जा सकते हैं! इसलिए, अपनी कल्पना को उड़ान दें और कुछ खास बनाएं.

