Dokumen ini memberikan arsitektur referensi dan contoh untuk membuat visualisasi data peta dengan data lokasi di BigQuery Google Cloud dan Google Maps Platform Datasets API, seperti menganalisis data kota terbuka, membuat peta cakupan telekomunikasi, atau memvisualisasikan jejak pergerakan armada kendaraan seluler.
Visualisasi data peta adalah alat yang efektif untuk menarik perhatian pengguna dan mengungkap insight spasial dalam data lokasi. Data lokasi adalah data yang memiliki fitur titik, garis, atau poligon. Misalnya, peta cuaca membantu konsumen memahami dan merencanakan perjalanan serta bersiap menghadapi badai; peta intelijen bisnis membantu pengguna menemukan insight dari analisis data mereka, dan peta telekomunikasi membantu pengguna memahami cakupan dan kualitas penyedia mereka di area layanan tertentu.
Namun, developer aplikasi kesulitan membuat visualisasi data peta besar yang berperforma tinggi dan memberikan pengalaman pengguna yang luar biasa. Data besar harus dimuat ke sisi klien dalam memori, sehingga menyebabkan waktu pemuatan peta pertama yang lambat. Visual harus berperforma baik di semua perangkat, termasuk ponsel kelas bawah yang memiliki batasan memori dan GPU. Terakhir, developer perlu memilih library rendering data besar yang portabel, andal, dan berperforma tinggi dengan data besar.
Arsitektur Referensi
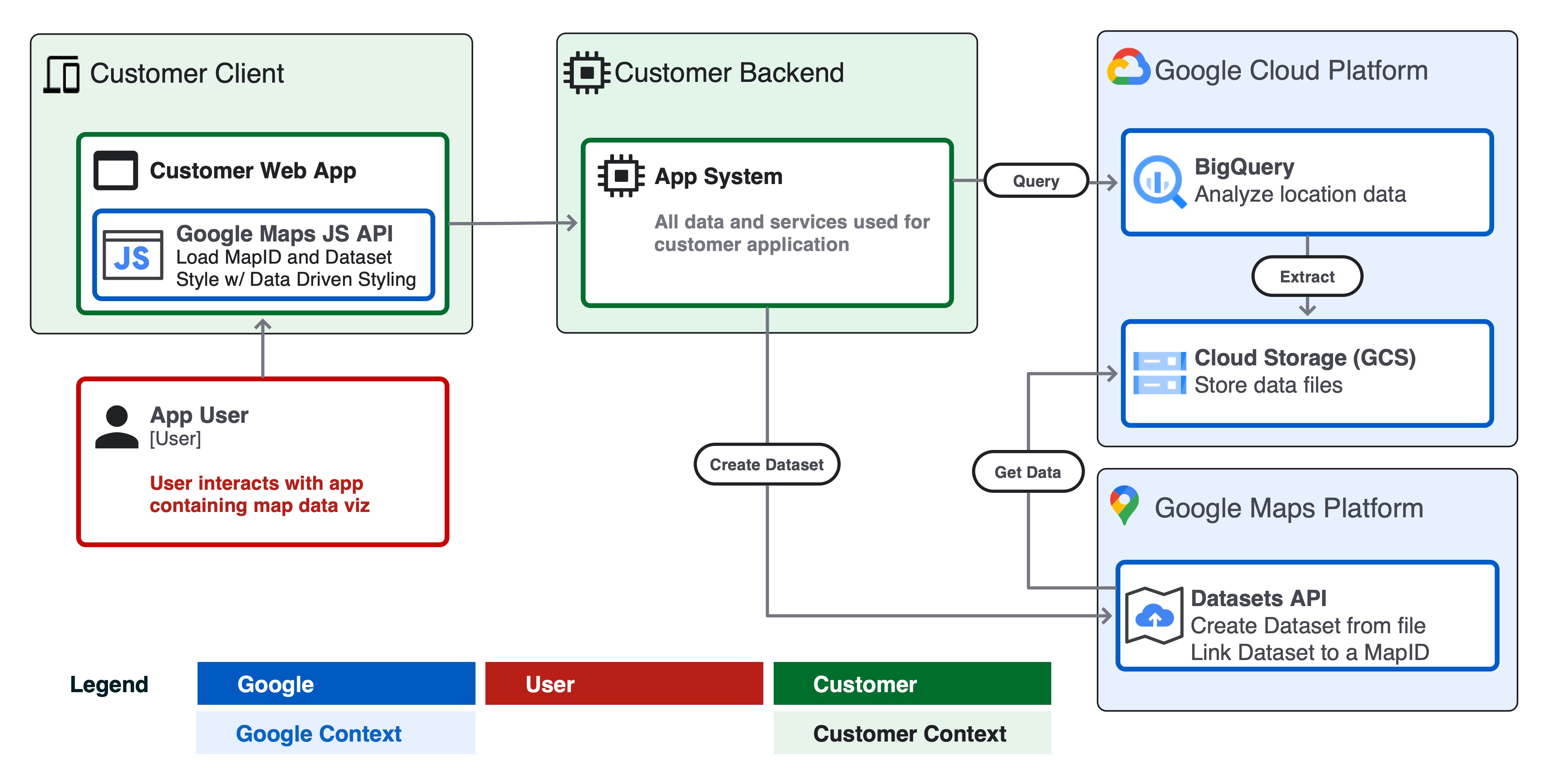
Mengembangkan aplikasi dengan visualisasi data besar memerlukan dua komponen utama.
- Backend pelanggan - semua data & layanan aplikasi backend seperti pemrosesan dan penyimpanan.
- Klien pelanggan - Antarmuka pengguna aplikasi Anda dengan komponen visualisasi peta.
Di bawah ini adalah diagram sistem tentang cara kedua komponen ini berinteraksi dengan pengguna aplikasi, Google Cloud, dan Google Maps Platform untuk membuat aplikasi visualisasi data besar.

Pertimbangan desain
Ada sejumlah pertimbangan desain yang harus diikuti untuk membuat visualisasi data berperforma tinggi menggunakan Google Cloud dan Google Maps Platform.
- Ukuran data sumber dan frekuensi pembaruan.
- Jika data sumber dalam format geojson berukuran <5 MB atau sering diperbarui, misalnya perkiraan radar cuaca langsung, pertimbangkan untuk menyajikan data sebagai objek geojson di sisi klien dalam aplikasi Anda dan merender dengan lapisan deck.gl.
- Jika ukuran data Anda lebih dari 5 MB dan diperbarui tidak lebih cepat dari satu kali per jam, pertimbangkan arsitektur Datasets API dalam dokumen ini.
- Set data mendukung file berukuran hingga 350 MB.
- Jika ukuran data Anda lebih besar dari 350 MB, pertimbangkan untuk memangkas atau menyederhanakan data geometri dalam file sumber sebelum meneruskan ke Kumpulan Data (lihat Pemangkasan Data di bawah).
- Skema & format
- Pastikan data Anda memiliki properti ID unik secara global untuk setiap fitur. ID unik memungkinkan Anda memilih dan mengatur gaya fitur tertentu atau menggabungkan data ke fitur untuk memvisualisasikan, misalnya, mengatur gaya fitur yang dipilih pada peristiwa pengguna “klik”.
- Format data Anda sebagai CSV atau GeoJSON sesuai dengan spesifikasi Datasets API dengan nama kolom, jenis data, dan jenis objek GeoJSON yang valid.
- Untuk memudahkan pembuatan Set Data dari BigQuery, buat kolom bernama
wktdalam ekspor CSV SQL Anda. Set data mendukung pengimporan geometri dari CSV dalam format Well-Known Text (WKT) dari kolom bernamawkt. - Pastikan data Anda adalah geometri dan jenis data yang valid. Misalnya, GeoJSON harus dalam sistem koordinat WGS84, urutan arah geometri, dll.
- Gunakan alat seperti geojson-validate untuk memastikan semua geometri dalam file sumber valid atau ogr2ogr untuk mengubah file sumber antar-format atau sistem koordinat.
- Pembersihan data
- Minimalkan jumlah properti fitur. Anda dapat menggabungkan properti tambahan ke fitur saat runtime pada kunci ID unik (contoh).
- Gunakan jenis data bilangan bulat untuk objek properti jika memungkinkan guna meminimalkan ruang penyimpanan petak, sehingga petak tetap berperforma baik untuk dimuat melalui HTTPS di aplikasi klien.
- Sederhanakan dan/atau gabungkan geometri fitur yang sangat kompleks; pertimbangkan untuk menggunakan fungsi BigQuery seperti ST_Simplify pada geometri poligon yang kompleks untuk mengurangi ukuran file sumber dan meningkatkan performa peta.
- Pengaturan tata letak
- Google Maps Datasets API membuat petak peta dari file data sumber Anda untuk digunakan dengan Maps SDK web atau seluler.
- Petak peta adalah sistem pengindeksan berbasis zoom yang memberikan cara yang lebih efisien untuk memuat data ke dalam aplikasi visual.
- Petak peta dapat menghilangkan fitur padat atau kompleks pada tingkat zoom yang lebih rendah. Saat pengguna memperkecil tampilan ke negara bagian atau negara (misalnya z5-z12) mungkin terlihat berbeda dengan saat memperbesar tampilan ke kota atau lingkungan (misalnya z13-z18).
Contoh - Kereta Api di London
Dalam contoh ini, kita akan menerapkan arsitektur referensi untuk membuat aplikasi web dengan Google Cloud dan Google Maps yang memvisualisasikan semua jalur kereta api di London dari data Open Street Map (OSM).
Prasyarat
- Akses ke Sandbox BigQuery dan Konsol Cloud
- Pastikan Anda telah menyiapkan project Google Cloud dan akun penagihan.
Langkah 1 - Membuat kueri data di BigQuery
Buka Set Data Publik BigQuery. Set data 'bigquery-public-data' dan tabel geo_openstreetmap.planet_features berisi data Open Street Map (OSM) seluruh dunia, termasuk semua kemungkinan fitur. Temukan semua fitur yang tersedia untuk dikueri di Wiki OSM, termasuk amenity, road, dan landuse.
Gunakan Cloud Shell atau Konsol Cloud BigQuery untuk membuat kueri tabel menggunakan SQL. Cuplikan kode di bawah menggunakan perintah bq query untuk mengkueri semua jalur kereta api yang difilter hanya ke London dengan menggunakan kotak pembatas dan fungsi ST_Intersects().
Untuk menjalankan kueri ini dari Cloud Shell, jalankan cuplikan kode berikut, dengan memperbarui project ID, set data, dan nama tabel untuk lingkungan Anda.
bq query --use_legacy_sql=false \
--destination_table PROJECTID:DATASET.TABLENAME \
--replace \
'SELECT
osm_id,
feature_type,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "name") AS name,
(SELECT value
FROM unnest(all_tags)
WHERE KEY = "railway") AS railway,
geometry as wkt
FROM bigquery-public-data.geo_openstreetmap.planet_features
WHERE ("railway") IN (SELECT key FROM unnest(all_tags))
AND ST_Intersects(
geometry,
ST_MakePolygon(ST_MakeLine(
[ST_GeogPoint(-0.549370, 51.725346),
ST_GeogPoint(-0.549370, 51.2529407),
ST_GeogPoint(0.3110581, 51.25294),
ST_GeogPoint(0.3110581, 51.725346),
ST_GeogPoint(-0.549370, 51.725346)]
))
)'
Kueri menampilkan:
- ID unik untuk setiap fitur
osm_id feature_typemisalnya titik, garis, dll.namefitur, misalnyaPaddington Station- Jenis
railway, misalnya, utama, pariwisata, militer, dll. wktfitur - geometri titik, garis, atau poligon dalam format WKT. WKT adalah format data standar yang ditampilkan kolom Geografi BigQuery dalam kueri.
Catatan - Untuk memvalidasi hasil kueri secara visual sebelum membuat Set Data, Anda dapat memvisualisasikan data dengan cepat dalam dasbor dari BigQuery menggunakan Looker Studio.
Untuk mengekspor tabel ke file CSV di bucket Google Cloud Storage, gunakan perintah bq extract di Cloud Shell:
bq extract \
--destination_format "CSV" \
--field_delimiter "," \
--print_header=true \
PROJECTID:DATASET.TABLENAME \
gs://BUCKET/FILENAME.csv
Catatan: Anda dapat mengotomatiskan setiap langkah menggunakan Cloud Scheduler untuk memperbarui data Anda secara rutin.
Langkah 2 - Buat Set Data dari file CSV Anda
Selanjutnya, buat set data Google Maps Platform dari output kueri di Google Cloud Storage (GCS). Dengan menggunakan Datasets API, Anda dapat membuat set data dan kemudian mengupload data ke Set Data dari file yang dihosting di GCS.
Untuk memulai, aktifkan Maps Datasets API di project Google Cloud Anda dan tinjau dokumen API. Tersedia library klien Python dan Node.js untuk memanggil Datasets API dari logika di backend aplikasi Anda. Selain itu, ada GUI Set Data untuk membuat Set Data secara manual di Konsol Cloud.
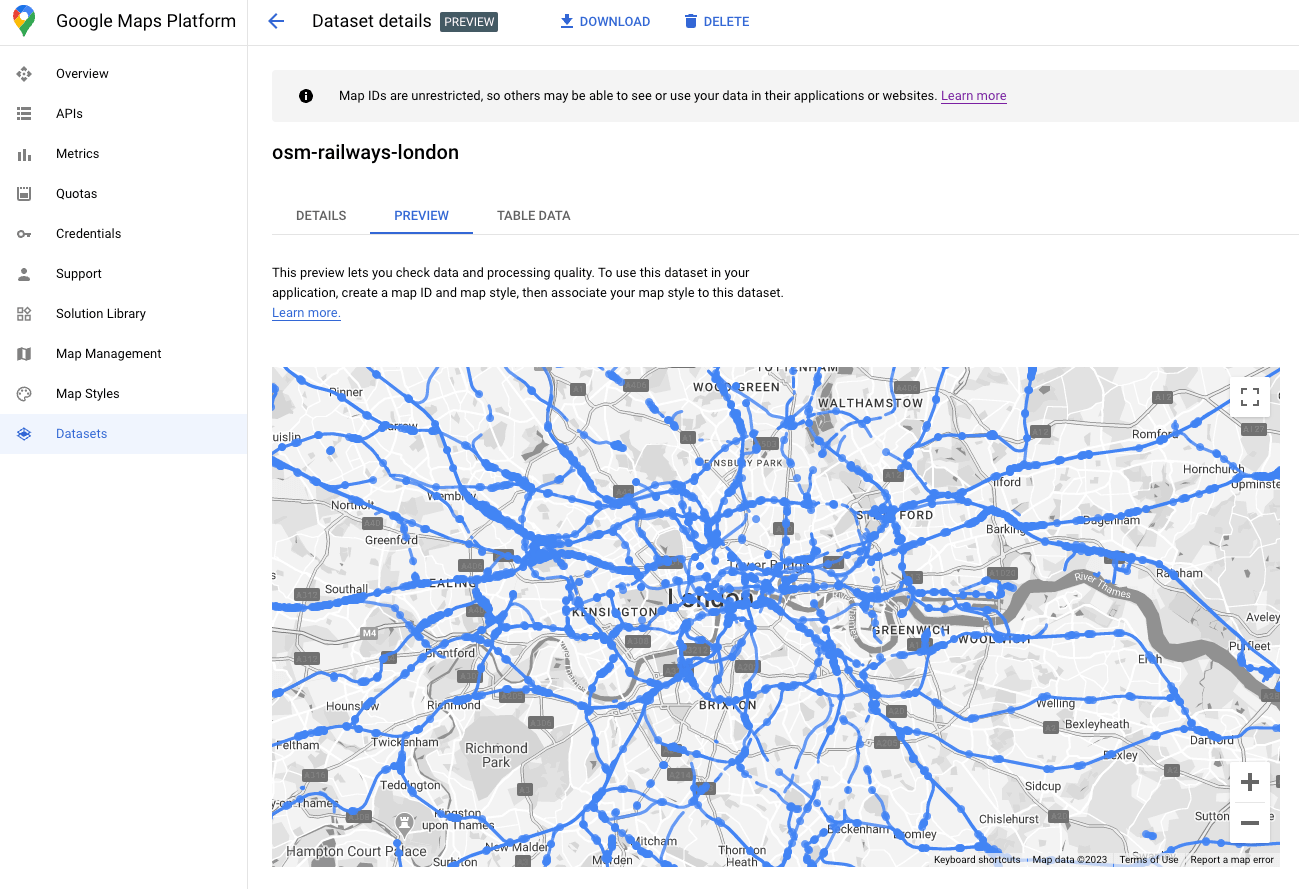
Setelah upload Set Data selesai, Anda dapat melihat pratinjau set data di GUI Set Data.

Langkah 4 - Kaitkan Set Data Anda dengan ID peta
Setelah Set Data dibuat, Anda dapat membuat ID peta dengan Gaya Peta terkait. Di editor Gaya Peta, Anda dapat mengaitkan mapId dan gaya dengan Set Data. Di sini juga Anda dapat menerapkan Gaya Visual Peta Berbasis Cloud untuk menyesuaikan tampilan dan nuansa peta Anda.
Langkah 5 - Buat visualisasi peta aplikasi klien Anda
Terakhir, Anda dapat menambahkan set data ke aplikasi visualisasi data sisi klien menggunakan Maps JS API. Lakukan inisialisasi objek peta menggunakan mapID yang dikaitkan dengan set data Anda dari langkah sebelumnya. Kemudian, tetapkan gaya dan interaktivitas lapisan Set Data Anda. Lihat panduan lengkap untuk gaya visual berbasis data dengan Set data untuk mengetahui detail selengkapnya.
Anda dapat menyesuaikan gaya, menambahkan pengendali peristiwa untuk mengubah gaya secara dinamis, dan lainnya menggunakan Maps JS API. Lihat contoh di dokumen. Di bawah, kita akan menentukan fungsi setStyle untuk membuat gaya fitur titik dan garis untuk contoh ini berdasarkan atribut "feature_type".
function setStyle(params) {
const map.getDatasetFeatureLayer("your-dataset-id");
const datasetFeature = params.feature;
const type = datasetFeature.datasetAttributes["feature_type"];
if (type == "lines") {
return {
fillColor: "blue",
strokeColor: "blue",
fillOpacity: 0.5,
strokeWeight: 1,
}
} else if (type == "points") {
return {
fillColor: "black",
strokeColor: "black",
strokeOpacity: 0.5,
pointRadius: 2,
fillOpacity: 0.5,
strokeWeight: 1,
}
}
}
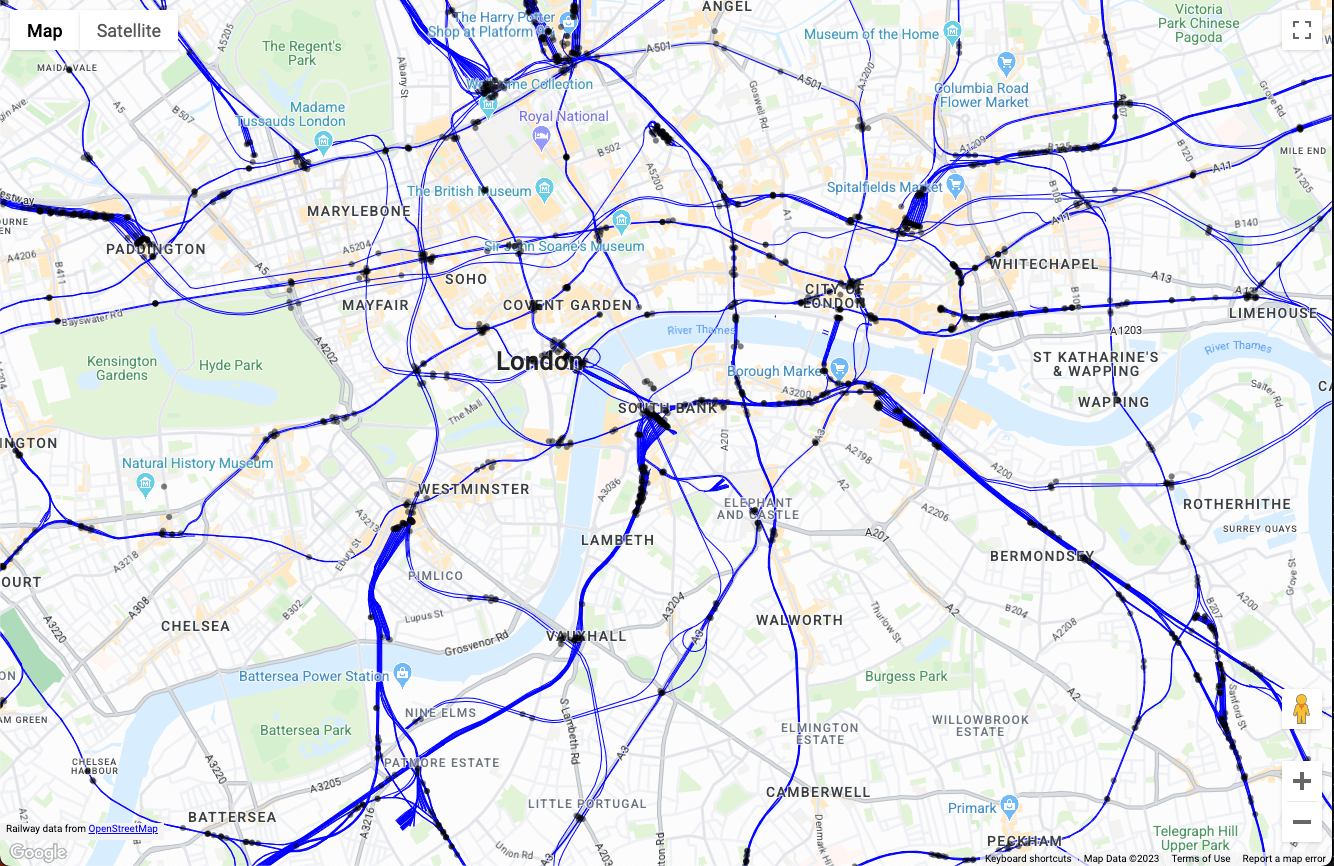
Kode di atas saat diinisialisasi dalam aplikasi web satu halaman akan menghasilkan visualisasi data peta berikut:

Dari sini, Anda dapat memperluas visualisasi peta dalam fungsi setStyle() dengan
menambahkan logika untuk memfilter fitur, menambahkan gaya berdasarkan interaksi pengguna, dan
berinteraksi dengan bagian aplikasi lainnya.
Kesimpulan
Dalam dokumen ini, kami membahas arsitektur referensi dan contoh penerapan aplikasi visualisasi data besar menggunakan Google Cloud dan Google Maps Platform. Dengan menggunakan arsitektur referensi ini, Anda dapat membuat aplikasi visualisasi data lokasi dari data apa pun di Google Cloud BigQuery yang berperforma tinggi di perangkat apa pun menggunakan Google Maps Datasets API.
Tindakan Berikutnya
Bacaan lebih lanjut:
- Dokumentasi Google Maps Platform Datasets API
- Melihat data Anda secara real time dengan Gaya Visual Berbasis Data
- Pengantar analisis geospasial di BigQuery
- Menggunakan GeoJSON di BigQuery untuk analisis geospasial
Kontributor
Penulis utama:
- Ryan Baumann, Google Maps Platform Solutions Engineering Manager
