Este documento descreve por que e como implementar o estilo dinâmico com base em dados dos limites do Google usando a API Maps JavaScript, o que é útil para vários casos de uso em setores e segmentos.
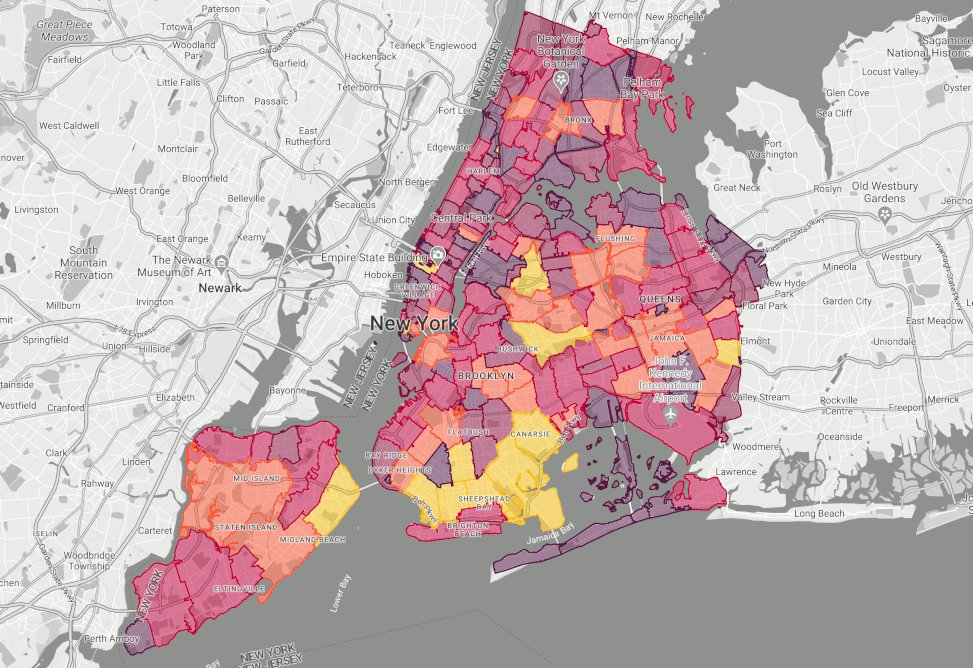
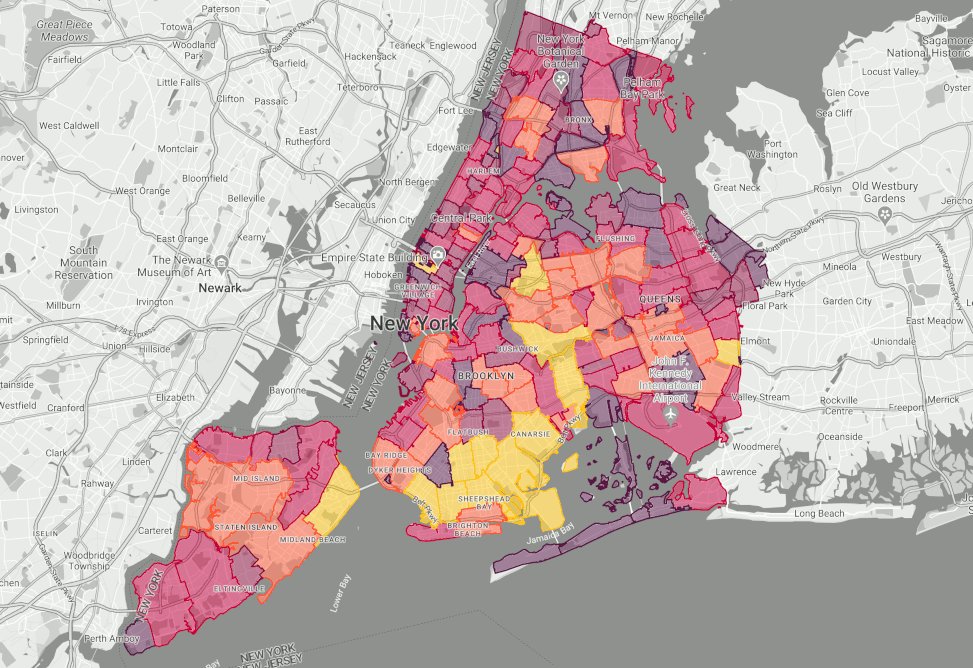
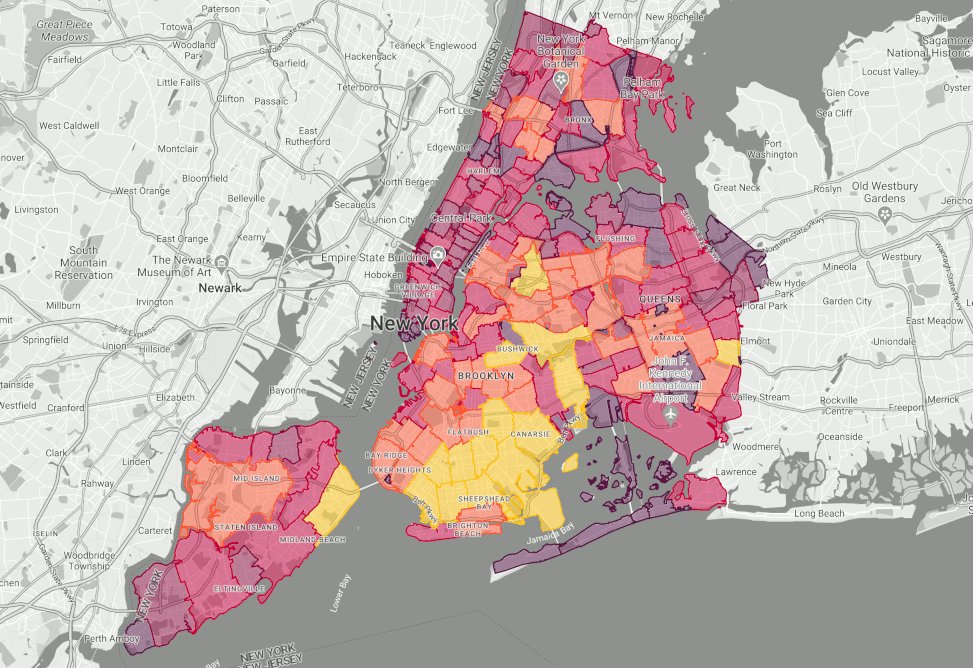
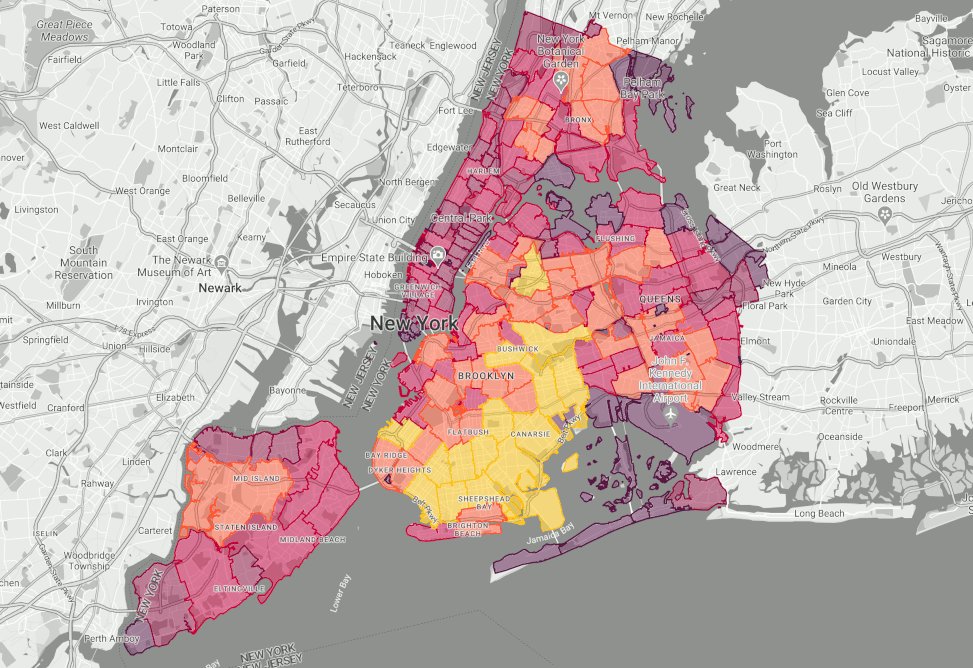
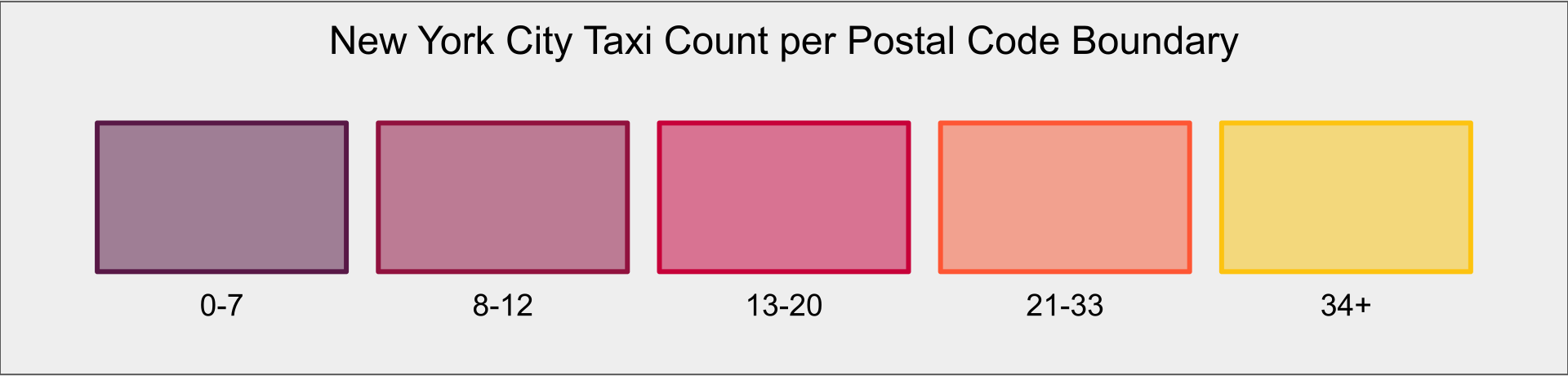
Contagem animada de táxis em Nova York por limite de CEP (simulada, com lapso de tempo):


O estilo baseado em dados é um recurso da Plataforma Google Maps que permite usar os polígonos de limites administrativos do Google, aplicar estilo a esses polígonos para exibição nos seus mapas e combinar seus próprios dados para criar mapas personalizados e avançados que podem ser usados para análise visual e melhor compreensão dos seus dados. Neste documento, vamos discutir alguns casos de uso que explicam por que e como você pode visualizar seus dados com o estilo baseado em dados em um mapa quase em tempo real integrando feeds de dados dinâmicos.
Com o estilo baseado em dados, é possível criar mapas que mostram a distribuição geográfica dos dados, personalizar dinamicamente o estilo do polígono e interagir com os dados usando eventos de clique. Esses recursos podem ser usados para criar mapas informativos e envolventes para vários casos de uso e setores.
Confira alguns exemplos de casos de uso que podem ser aplicáveis a um mapa que mostra atualizações dinâmicas de dados no estilo com base em dados:
- Compartilhamento de viagens:as atualizações em tempo real podem ser usadas para identificar áreas de alta demanda, em que alguns provedores podem ter preços dinâmicos.
- Transporte:as atualizações em tempo real podem ser usadas para identificar áreas de congestionamento e ajudar a determinar as melhores rotas alternativas.
- Eleições:na noite das eleições, os dados de pesquisa em tempo real podem ser usados para visualizar os resultados à medida que eles acontecem.
- Segurança dos trabalhadores:as atualizações em tempo real podem ser usadas para acompanhar eventos à medida que eles acontecem, identificar áreas de alto risco e fornecer informações sobre a situação para os socorristas em campo.
- Clima: Atualizações em tempo real podem ser usadas para rastrear o movimento de tempestades, identificar perigos atuais e fornecer avisos e alertas.
- Meio ambiente:as atualizações em tempo real podem ser usadas para rastrear o movimento de cinzas vulcânicas e outros poluentes, identificar áreas de degradação ambiental e monitorar o impacto da atividade humana.
Em todas essas situações, os clientes podem gerar mais valor combinando os feeds de dados em tempo real com os limites do Google para visualizar os dados em um mapa de forma rápida e fácil, o que dá a eles o poder de insights quase instantâneos para tomar decisões mais bem fundamentadas.
Abordagem arquitetônica da solução
Agora vamos ver como criar um mapa usando estilos orientados a dados para visualizar dados dinâmicos. Conforme ilustrado anteriormente, o caso de uso é uma contagem de táxis de Nova York visualizada por código postal. Isso pode ser útil para os usuários entenderem como será fácil chamar um táxi.
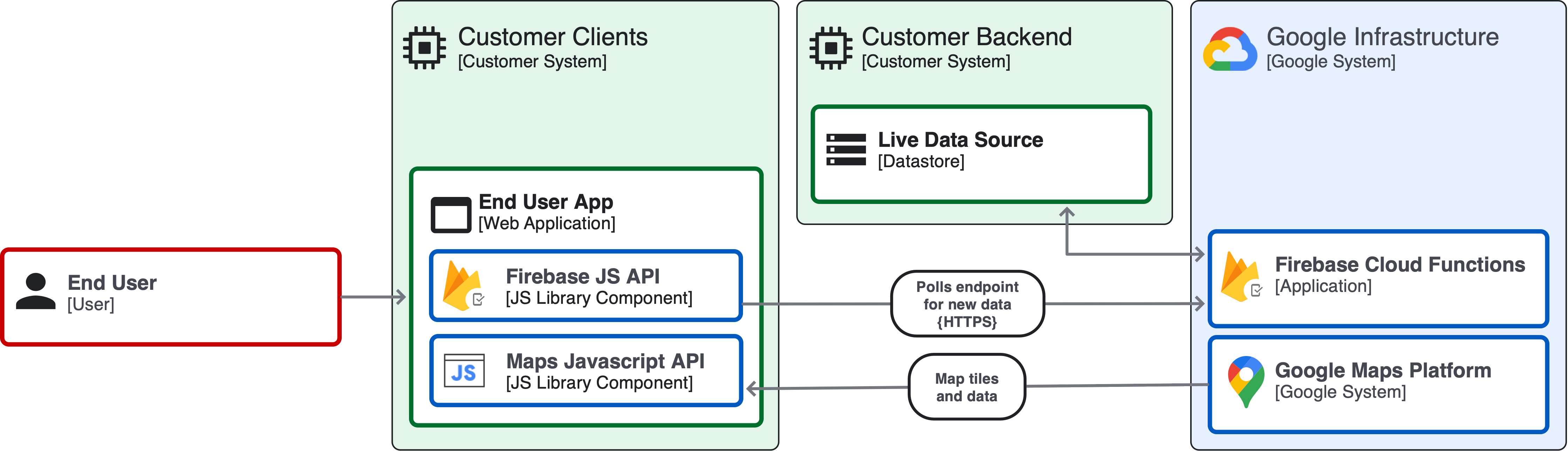
Confira um diagrama da arquitetura de aplicativo da abordagem:

A solução de estilização dinâmica baseada em dados
Agora vamos mostrar as etapas necessárias para implementar um mapa coroplético dinâmico de estilo baseado em dados para seu conjunto de dados.
Esta solução permite visualizar um conjunto de dados hipotético da densidade de táxis em tempo real na cidade de Nova Iorque, por código postal. Embora estes dados possam não ser do mundo real, eles têm aplicações práticas e proporcionam uma noção do poder e das capacidades de como dados dinâmicos podem ser visualizados no mapa com a estilização orientada por dados.
Etapa 1: escolher os dados para visualizar e combinar com um ID de lugar de limite
A primeira etapa é identificar os dados que você quer mostrar e garantir que eles possam ser associados aos limites do Google. É possível fazer essa correspondência no lado do cliente chamando o método de callback findPlaceFromQuery para cada postalCode. Os CEPs nos EUA têm nomes distintos, mas outros níveis administrativos não. Selecione o ID do lugar correto para sua consulta em casos em que pode haver resultados ambíguos.
const request = {
query: postalCode,
fields: ['place_id'],
};
function findPlaceId() {
placesService.findPlaceFromQuery(request, function (results, status) {
if (status === google.maps.places.PlacesServiceStatus.OK) {
console.log(results[0]);
}
});
}
Se os dados tiverem valores de latitude e longitude, você também poderá usar a API Geocoding com filtragem de componentes para resolver esses valores de lat/lon em valores de ID de lugar para a camada de recursos que você quer estilizar. Neste exemplo, você vai estilizar a camada de recursos POSTAL_CODE.
Etapa 2: conectar-se a dados em tempo real
Há várias maneiras de se conectar a fontes de dados, e a melhor implementação depende das suas necessidades específicas e da infraestrutura técnica. Neste caso, vamos supor que seus dados estão em uma tabela do BigQuery com duas colunas: "zip_code" e "taxi_count", e que você vai consultá-los usando uma Função do Cloud do Firebase.
async function queryNycTaxis() {
// Queries the NYC Taxis dataset.
// Create a client
const bigqueryClient = new BigQuery();
// The SQL query to run
const sqlQuery = 'SELECT zip_code, taxi_count
FROM \'YOUR_DATASET_ID.TABLE\' LIMIT 100';
const options = {
query: sqlQuery,
// Location must match that of the dataset(s)
// referenced in the query.
location: 'US',
};
// Run the query
const [rows] = await bigqueryClient.query(options);
rows.forEach(row => {
const postalCode = row['zip_code'];
const taxiCount = row['taxi_count'];
});
}
Em seguida, você precisará garantir que os dados estejam atualizados. Uma maneira de fazer isso é chamar a consulta acima usando um web worker e definir um timer para atualizar os dados usando a função setInterval. É possível definir o intervalo como um valor adequado, como atualizar o mapa a cada 15 segundos. Cada vez que o tempo de intervalo passa, o service worker da Web solicita valores atualizados de "taxiCount" por "postalCode".
Agora que podemos consultar e atualizar os dados, vamos garantir que a aparência dos polígonos no mapa reflita essas mudanças.
Etapa 3: estilizar o mapa com o estilo baseado em dados
Agora que você tem os valores de dados dinâmicos necessários para criar e aplicar um estilo visual aos limites do CEP na sua instância do JavaScript do Maps como um objeto JSON, é hora de dar um estilo a ele como um mapa coroplético.
Neste exemplo, você irá estilizar o mapa com base no número de táxis em cada código postal, aos seus usuários uma noção da densidade e disponibilidade de táxis em sua área. O estilo varia de acordo com os valores da contagem de táxis. As áreas com menor número de táxis terão uma decoração roxa, e o gradiente de cores passará pelo vermelho, laranja e terminará no amarelo dos táxis de Nova York nas áreas de maior densidade. Para esse esquema de cores, aplique esses valores a fillColor e strokeColor. Definir fillOpacity para 0,5 permite que seus usuários vejam o mapa subjacente, e definir strokeOpacity para 1,0 permite que eles diferenciem os limites de polígonos da mesma cor:
const featureLayer = map.getFeatureLayer(
google.maps.FeatureType.POSTAL_CODE
);
featureLayer.style = (featureStyleFunctionOptions) => {
const placeFeature = featureStyleFunctionOptions.feature;
// taxiCount per (postal_code) PlaceID
const taxiCount = zips[placeFeature.placeId];
let fillColor;
let strokeColor;
// Apply colors to features based on taxiCount values
if (taxiCount < 8) {
fillColor = "#571845";
strokeColor = "#571845";
} else if (taxiCount < 13) {
fillColor = "#900c3e";
strokeColor = "#900c3e";
} else if (taxiCount < 21) {
fillColor = "#c60039";
strokeColor = "#c60039";
} else if (taxiCount < 34) {
fillColor = "#fe5733";
strokeColor = "#fe5733";
// keep else if or the whole map gets this style with else
} else if (taxiCount >= 34) {
fillColor = "#fec30f";
strokeColor = "#fec30f";
}
return {
fillColor,
strokeColor,
fillOpacity: 0.5,
strokeOpacity: 1.0,
};
Conclusão
O recurso de estilização orientada por dados para limites do Google permite usar seus dados para estilizar seu mapa para diversas implementações em diferentes setores e segmentos. Conectar-se a dados em tempo real permite que você se comunique. o que Está acontecendo, onde Está acontecendo, e como Acontece. Essa funcionalidade tem o potencial de desbloquear o valor dos seus dados em tempo real e ajudar seus usuários a compreendê-los melhor em tempo real, no mundo real.
Próximas ações
- Assista o webinar Como usar o estilo com base em dados para estilizar os limites do mapa do Google.
- Vá além na sua visualização com eventos de clique para o estilo baseado em dados.
- Considere adicionar Marcadores avançados ao seu mapa.
Colaboradores
Autor principal:
Jim Leflar | Engenheiro de soluções da Plataforma Google Maps

