গুগল ম্যাপস প্ল্যাটফর্ম গ্রাহকদের অ্যাডভান্সড মার্কার ব্যবহার করে তাদের ম্যাপ মার্কারগুলির ভিজ্যুয়াল ডিজাইন কাস্টমাইজ করে অনন্য অভিজ্ঞতা অর্জন করতে সক্ষম করে। এই নথিতে আমরা অনুসন্ধান করব কীভাবে গ্রাহকরা আরও এক ধাপ এগিয়ে যেতে পারেন এবং রিয়েল-টাইম ডেটার উপর ভিত্তি করে গতিশীলভাবে পরিবর্তিত মার্কার তৈরি করতে পারেন।

ব্যবহারকারীদের সমৃদ্ধ ম্যাপিং অভিজ্ঞতা প্রদানের জন্য ম্যাপ মার্কার একটি কার্যকর হাতিয়ার। আকার, রঙ এবং আকৃতির মতো মার্কার বৈশিষ্ট্যগুলি প্রতিটি চিহ্নিত স্থান সম্পর্কে অতিরিক্ত তথ্য সরবরাহ করতে পারে। কিছু ক্ষেত্রে, এই অতিরিক্ত তথ্য গতিশীলভাবে পরিবর্তিত হতে পারে এবং বিকাশকারী ব্যবহারকারীর জন্য সতেজতার অনুভূতি বজায় রেখে মানচিত্রের ভিজ্যুয়ালাইজেশন আপডেট করতে চাইতে পারেন।
এই ডকুমেন্টে, আমরা উদাহরণ হিসেবে একটি উদাহরণ ব্যবহার করছি: একটি খুচরা বিক্রেতা চেইন ব্যবহারকারীদের জন্য দোকানের অপেক্ষার সময় সহজলভ্য করার জন্য একটি মানচিত্র ব্যবহার করতে চায়। তবে, এই একই স্থাপত্যটি অন্যান্য অনেক ব্যবহারের ক্ষেত্রেও ব্যবহার করা যেতে পারে। এখানে আরও কিছু ধারণা দেওয়া হল:
- হোটেল রুমের প্রাপ্যতা : হোটেল অনুসন্ধানের ফলাফল দেখানো মানচিত্রে, রুমের প্রাপ্যতার তাজাতা একটি গুরুত্বপূর্ণ সংকেত যা ব্যবহারকারীদের হোটেলের জন্য রিজার্ভেশন করতে উৎসাহিত করতে পারে কারণ মজুদ কমে যায়।
- পার্কিং স্পেসের প্রাপ্যতা : পার্কিং লটের মানচিত্রে, ব্যবহারকারীদের এমন একটি গন্তব্য নির্বাচন করার আত্মবিশ্বাস দিন যেখানে তারা পৌঁছানোর সময় তাদের জন্য জায়গা থাকবে।
- রেস্তোরাঁগুলি খোলা, শীঘ্রই বন্ধ এবং বন্ধ : রেস্তোরাঁর অনুসন্ধানের ফলাফল দেখানো একটি মানচিত্রে, ব্যবহারকারীদের সচেতন থাকা গুরুত্বপূর্ণ যে তারা পৌঁছানোর সময় কোনও রেস্তোরাঁ বন্ধ থাকতে পারে কিনা।
ডায়নামিক অ্যাডভান্সড মার্কারস সলিউশন
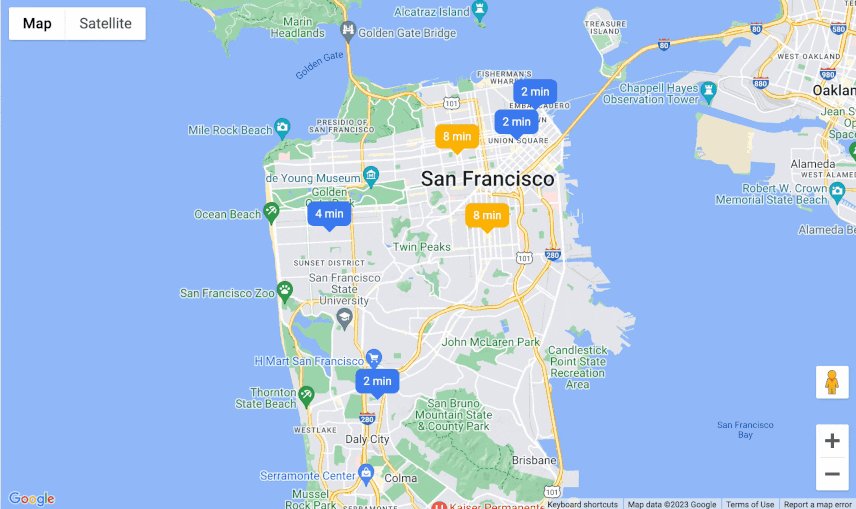
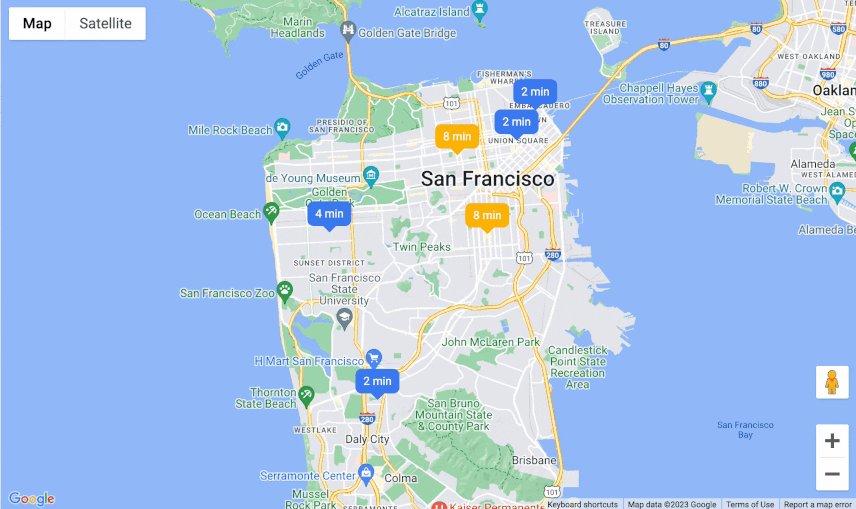
আপনি উন্নত মার্কার ব্যবহার করে একটি মানচিত্র তৈরি করতে পারেন যা গতিশীল ডেটা কল্পনা করতে সাহায্য করে। যেমনটি আগেই উল্লেখ করা হয়েছে, ব্যবহারের ক্ষেত্রে খুচরা দোকানগুলির একটি শৃঙ্খল রয়েছে যা তাদের চেক-আউট কিউ ম্যানেজমেন্ট সিস্টেম ব্যবহার করে ব্যবহারকারীদের জন্য অপেক্ষার সময় অনুমান এবং কল্পনা করে। এটি অ্যাপ্লিকেশন আর্কিটেকচার::
ধাপ ১ - ভিজ্যুয়াল অভিজ্ঞতা সংজ্ঞায়িত করার জন্য বৈশিষ্ট্য নির্ধারণ করুন
প্রথম ধাপ হল ব্যবহারকারীদের দেখানোর জন্য এক বা একাধিক অবস্থানের বৈশিষ্ট্য নির্ধারণ করা। এই ক্ষেত্রে, আমরা কেবল একটি বৈশিষ্ট্য দেখাতে চাইছি: প্রতিটি দোকানের অবস্থানে বর্তমান অপেক্ষার সময়, মিনিটে পরিমাপ করা।
পরবর্তী ধাপ হল ম্যাপ মার্কারে অপেক্ষার সময় দৃশ্যত টীকা করার জন্য এক বা একাধিক সংশ্লিষ্ট মার্কার অ্যাট্রিবিউট নির্বাচন করা। মার্কার অ্যাট্রিবিউটের তালিকা PinElement স্পেসিফিকেশনে আউট-অফ-দ্য-বক্স পাওয়া যায়। আরও সমৃদ্ধ কাস্টমাইজেশন বিকল্পের জন্য আপনি কাস্টম HTML ব্যবহার করতে পারেন।
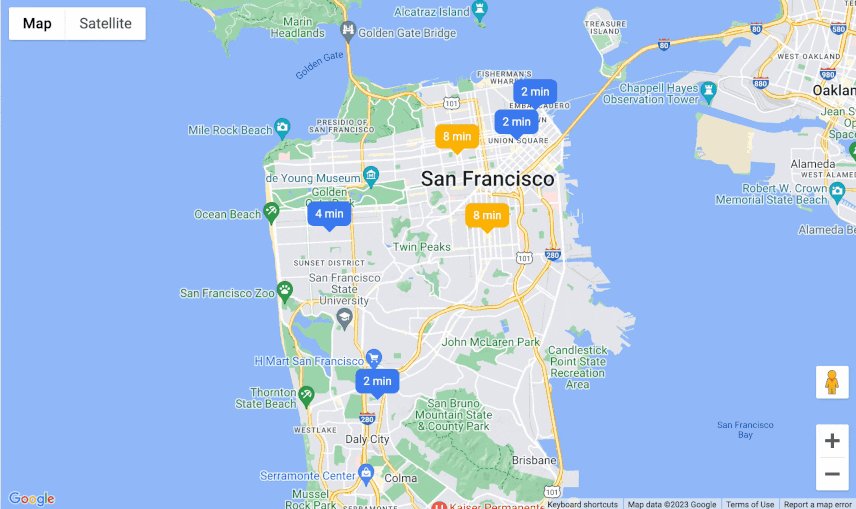
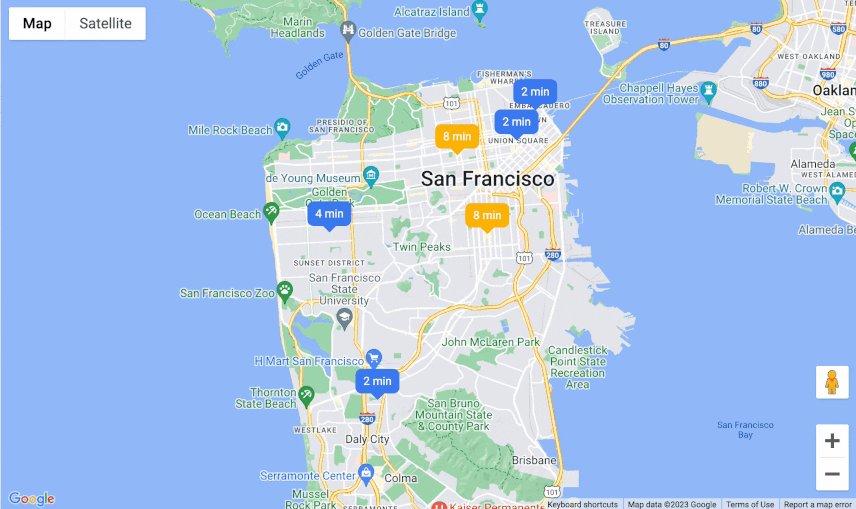
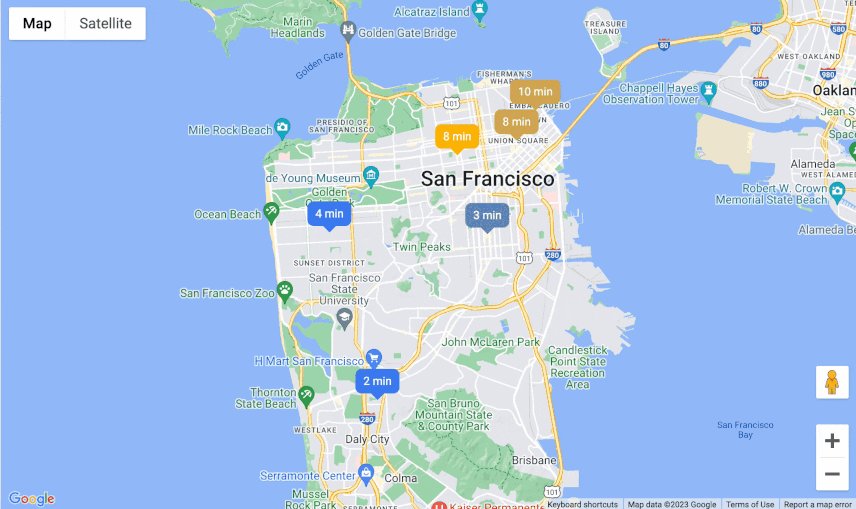
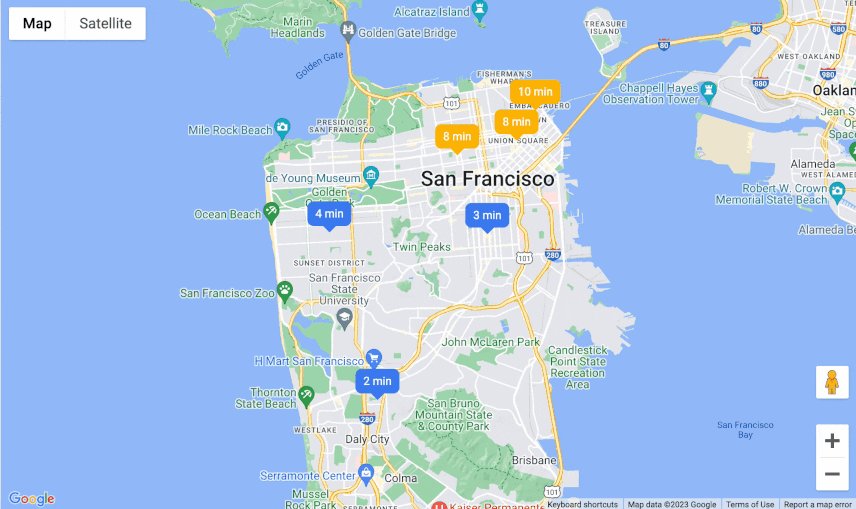
এই উদাহরণে, আমরা অপেক্ষার সময় ডেটা কল্পনা করার জন্য দুটি মার্কার বৈশিষ্ট্য ব্যবহার করব:
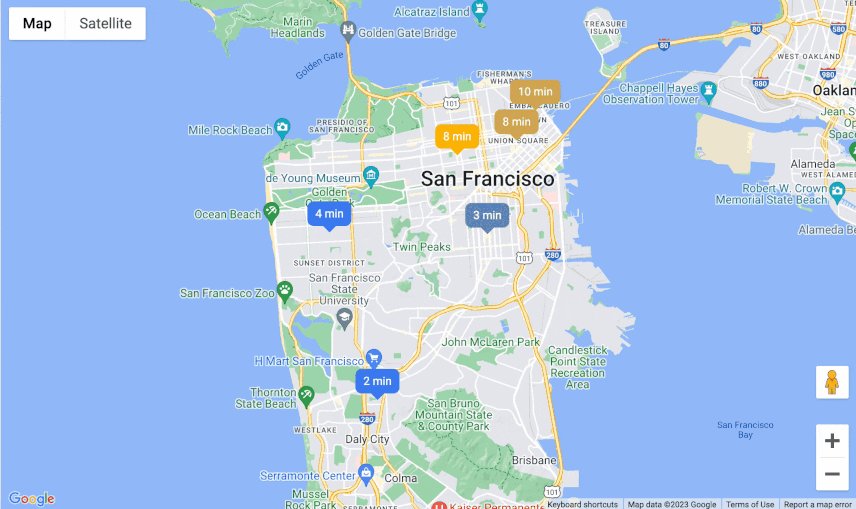
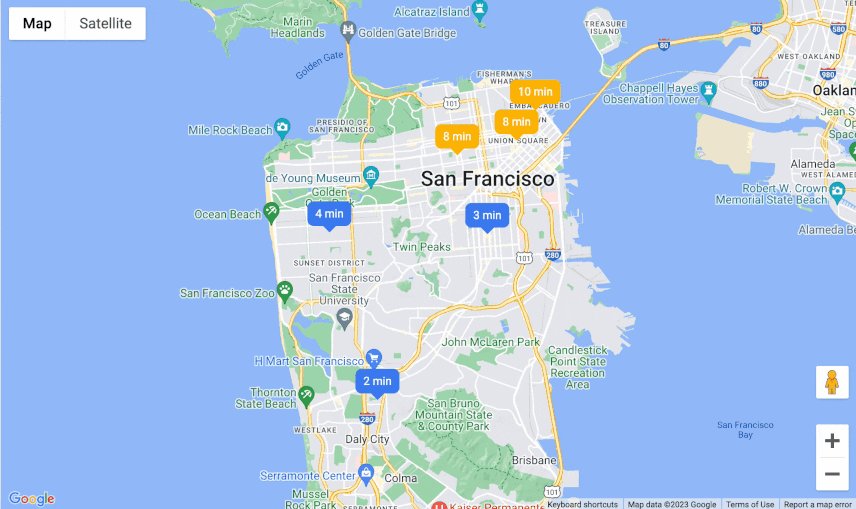
- মার্কারের রঙ : ৫ মিনিটের কম অপেক্ষার সময় নীল, ৫ মিনিটের বেশি অপেক্ষার সময় হলুদ
- মার্কার বিষয়বস্তু (কাস্টম HTML মার্কার প্রয়োজন) : আমরা মার্কারেই বর্তমান অপেক্ষার সময় মিনিটে অন্তর্ভুক্ত করব।
ধাপ ২ - রিয়েল-টাইম ডেটা সোর্সের সাথে সংযোগ কনফিগার করুন
ডেটা সোর্সের সাথে সংযোগ স্থাপনের একাধিক উপায় আছে, এবং সঠিক সমাধান আপনার ব্যবহারের ধরণ এবং প্রযুক্তিগত অবকাঠামোর উপর নির্ভর করে। এই উদাহরণে, আমরা একটি পুল পদ্ধতি ব্যবহার করছি, যেখানে আমরা নিয়মিতভাবে HTTP অনুরোধ (REST) ব্যবহার করে আপডেট করা অপেক্ষার সময় ডেটা অনুরোধ করি। নিম্নলিখিত বিভাগগুলিতে, আপনি পুশ পদ্ধতি ব্যবহার করে বিকল্প আর্কিটেকচার দেখতে পাবেন।
আমাদের অ্যাপ্লিকেশনটিকে আমাদের সার্ভার থেকে অপেক্ষার সময় ডেটা অ্যাক্সেস করতে সক্ষম করার জন্য, আমাদের আর্কিটেকচার Firebase এর জন্য Cloud Functions ব্যবহার করে। Cloud Functions আমাদের এই ডেটা অ্যাক্সেস এবং গণনা করার জন্য একটি ব্যাকএন্ড ফাংশন সংজ্ঞায়িত করতে সক্ষম করে। আমরা আমাদের ওয়েব অ্যাপ্লিকেশনে Firebase লাইব্রেরিও অন্তর্ভুক্ত করি, যা HTTP অনুরোধ ব্যবহার করে আমাদের ক্লাউড ফাংশন অ্যাক্সেস করতে সক্ষম করে।
পরবর্তী ধাপ হল ব্যবহারকারীর জন্য ডেটা তাজা রাখা নিশ্চিত করা। এটি করার জন্য, আমরা জাভাস্ক্রিপ্ট setInterval ফাংশন ব্যবহার করে 30 সেকেন্ডের টাইমআউট সহ একটি টাইমার সেট আপ করি। প্রতিবার টাইমারটি ট্রিগার করার সময়, আমরা উপরে বর্ণিত আপডেট করা অপেক্ষার সময় ডেটা অনুরোধ করি। নতুন ডেটা পাওয়ার পরে, আমাদের মানচিত্র চিহ্নিতকারীগুলির চেহারা রিফ্রেশ করতে হবে। পরবর্তী ধাপে কীভাবে এই পরিবর্তনগুলি করতে হয় তা বিশদভাবে বর্ণনা করা হয়েছে।
ধাপ ৩ - মানচিত্র চিহ্নিতকারী রেন্ডার করুন
আমরা এখন ম্যাপে স্টাইলাইজড মার্কার রেন্ডার করার জন্য অ্যাডভান্সড মার্কার ব্যবহার করতে পারি। গুগল ম্যাপস প্ল্যাটফর্মের ম্যাপস জাভাস্ক্রিপ্ট এপিআই দ্বারা তৈরি ম্যাপে অ্যাডভান্সড মার্কার রেন্ডার করা যেতে পারে। অ্যাডভান্সড মার্কার ব্যবহার করার সময়, জেএস ম্যাপ রিকোয়েস্টে ম্যাপ আইডি প্যারামিটার অন্তর্ভুক্ত করতে ভুলবেন না।
নিচে দেখানো কোড স্নিপেটে, আমরা মার্কার তৈরি করি এবং একটি HTML div উপাদান তৈরি করে মার্কারের বিষয়বস্তু সংজ্ঞায়িত করি:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
চূড়ান্ত ধাপ হল প্রতিটি স্টোরের জন্য মার্কার টেক্সট এবং CSS স্টাইলিং আপডেট করা। নিচের কোডটি আপডেট করা অপেক্ষা সময়ের ডেটা পড়ে এবং অপেক্ষা সময়ের উপর ভিত্তি করে প্রতিটি স্টোর পিনে স্টাইলিং নির্ধারণ করে:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
ব্যবহারকারীদের জন্য হালনাগাদ অপেক্ষার সময় কল্পনা করার জন্য মানচিত্রটি এখন আমাদের বিদ্যমান অপেক্ষার সময় API ব্যবহার করে:

রিয়েল-টাইম ডেটা সোর্সের সাথে সংযোগ স্থাপনের বিকল্প উপায়
রিয়েল-টাইম ডেটা সোর্সের সাথে সংযোগ স্থাপনের বিভিন্ন উপায় রয়েছে। নীচে, আমরা দুটি বিকল্প বিকল্প পর্যালোচনা করব, ফায়ারবেস ক্লাউড মেসেজিং এবং ওয়েবসকেট। আপনি যে পদ্ধতিই বেছে নিন না কেন, আপনার মানচিত্র সরঞ্জামটি যাতে কার্যকর থাকে তার জন্য নিম্নলিখিত বিষয়গুলি বিবেচনা করতে ভুলবেন না:
- আপডেটের ফ্রিকোয়েন্সি
- তথ্যের পরিমাণ
- মানচিত্র দৃশ্যে চিহ্নিতকারীর সংখ্যা
- হার্ডওয়্যার এবং ব্রাউজার ক্ষমতা
ফায়ারবেস ক্লাউড মেসেজিং
ফায়ারবেস ক্লাউড মেসেজিং একটি পুশ পদ্ধতি। এই পদ্ধতি ব্যবহার করে, প্রতিবার ব্যাকএন্ডে অপেক্ষার সময় ডেটা আপডেট করার সময় আপনি ম্যাপ অ্যাপ্লিকেশনে আপডেট পাঠাবেন। আপডেট বার্তাগুলি একটি কলব্যাক ফাংশন ট্রিগার করবে যার উদ্দেশ্য হল মার্কার উপস্থিতি এবং বিষয়বস্তু আপডেট করা।
এই আর্কিটেকচারটি নির্বাচন করার আগে একটি বিষয় বিবেচনা করা উচিত যে ম্যাপ অ্যাপ্লিকেশন চালানোর জন্য প্রতিটি ব্রাউজারের জন্য একটি স্থায়ী সার্ভার সংযোগ বজায় রাখা প্রয়োজন। এই কারণে এটি চালানো আরও ব্যয়বহুল হতে পারে এবং সংযোগ সমস্যার প্রেক্ষাপটে কম শক্তিশালী হতে পারে।
ওয়েবসকেটস
ডেটা সতেজ রাখার জন্য ওয়েবসকেট হল আরেকটি পুশ-ভিত্তিক পদ্ধতি। পূর্ববর্তী দৃশ্যপটের মতো, আপনি আপনার ব্যাকএন্ড এবং আপনার ম্যাপ অ্যাপ্লিকেশনের মধ্যে একটি স্থায়ী সংযোগ স্থাপন করতে ওয়েবসকেট ব্যবহার করতে পারেন। এই পদ্ধতির কার্যকরী সুবিধাগুলি ফায়ারবেস ক্লাউড মেসেজিংয়ের মতোই, তবে প্রয়োজনীয় অবকাঠামো কনফিগার করার জন্য অতিরিক্ত কাজ প্রয়োজন হতে পারে।
উপসংহার
ডেভেলপাররা গুগল ম্যাপে স্বজ্ঞাত ভিজ্যুয়ালাইজেশন তৈরি করতে রিয়েল-টাইম ডেটা সোর্সগুলিকে অ্যাডভান্সড মার্কারের সাথে একত্রিত করতে পারেন। ম্যাপের প্রয়োজনীয়তা, ব্যবহারকারীর হার্ডওয়্যার এবং ব্রাউজার এবং ডেটা ভলিউমের উপর নির্ভর করে এই ডেটা সোর্সগুলিকে সংযুক্ত করার বিভিন্ন উপায় রয়েছে। এরপর ইন্টিগ্রেটেড ডেটা রিয়েল-টাইমে অ্যাডভান্সড মার্কারের চেহারা এবং অনুভূতি নিয়ন্ত্রণ করতে ব্যবহার করা যেতে পারে, যা ব্যবহারকারীদের জন্য একটি গতিশীল অভিজ্ঞতা প্রদান করে।
পরবর্তী পদক্ষেপ
আরও পড়ুন:
- উন্নত মার্কার - গুগল ডেভেলপার সেন্টার
- কাস্টম HTML দিয়ে মার্কার তৈরি করুন
- Firebase-এর জন্য ক্লাউড ফাংশন
- ফায়ারবেস ক্লাউড মেসেজিং
অবদানকারীরা
প্রধান লেখক:
জিম লেফ্লার | গুগল ম্যাপস প্ল্যাটফর্ম সলিউশন ইঞ্জিনিয়ার
জন ব্রানিগান | গুগল ক্লাউড প্ল্যাটফর্ম সিনিয়র গ্রাহক প্রকৌশলী
স্টিভ ব্যারেট | গুগল ম্যাপস প্ল্যাটফর্ম সলিউশন ইঞ্জিনিয়ার


