Google Maps Platform की मदद से, ग्राहक अपने मैप मार्कर के विज़ुअल डिज़ाइन को पसंद के मुताबिक बनाकर, लोगों को खास अनुभव दे सकते हैं. इसके लिए, उन्हें ऐडवांस मार्कर का इस्तेमाल करना होगा. इस दस्तावेज़ में, हम यह जानेंगे कि ग्राहक एक कदम आगे बढ़कर, ऐसे मार्कर कैसे बना सकते हैं जो रीयल-टाइम डेटा के आधार पर डाइनैमिक तरीके से बदलते हैं.

मैप मार्कर, उपयोगकर्ताओं को बेहतर मैपिंग अनुभव देने के लिए एक काम का टूल है. मार्कर एट्रिब्यूट, जैसे कि साइज़, रंग, और आकार से मार्क की गई हर जगह के बारे में ज़्यादा जानकारी दी जा सकती है. कुछ मामलों में, यह अतिरिक्त जानकारी डाइनैमिक तौर पर बदल सकती है. साथ ही, डेवलपर को मैप विज़ुअलाइज़ेशन को अपडेट करना पड़ सकता है, ताकि उपयोगकर्ता को नई जानकारी मिलती रहे.
इस दस्तावेज़ में, हम उदाहरण के तौर पर एक खुदरा चेन का इस्तेमाल करते हैं. यह चेन, स्टोर में लगने वाले इंतज़ार के समय की जानकारी को उपयोगकर्ताओं के लिए उपलब्ध कराने के लिए, मैप का इस्तेमाल करना चाहती है. हालांकि, इसी आर्किटेक्चर का इस्तेमाल कई अन्य कामों के लिए भी किया जा सकता है. यहां कुछ और आइडिया दिए गए हैं:
- होटल के कमरों की उपलब्धता: होटल के खोज नतीजों को दिखाने वाले मैप पर, कमरों की उपलब्धता की ताज़ा जानकारी एक अहम सिग्नल है. इससे लोगों को होटल में बुकिंग करने के लिए बढ़ावा मिल सकता है, क्योंकि इन्वेंट्री कम होती जाती है.
- पार्किंग की जगह की उपलब्धता: पार्किंग की जगहों के मैप पर, लोगों को यह भरोसा दिलाएं कि वे ऐसी जगह चुन सकते हैं जहां पहुंचने पर उन्हें पार्किंग की जगह मिल जाएगी.
- रेस्टोरेंट खुले हैं, जल्द ही बंद होने वाले हैं, और बंद हैं: रेस्टोरेंट के खोज नतीजों को दिखाने वाले मैप पर, यह ज़रूरी है कि लोगों को यह पता हो कि रेस्टोरेंट उनके पहुंचने के समय बंद हो सकता है.
डाइनैमिक ऐडवांस मार्कर की सुविधा
डाइनैमिक डेटा को विज़ुअलाइज़ करने के लिए, बेहतर मार्कर का इस्तेमाल करके मैप बनाया जा सकता है. जैसा कि पहले बताया गया है, इस्तेमाल का उदाहरण खुदरा दुकानों की एक चेन है. यह चेन, चेक-आउट कतार को मैनेज करने वाले सिस्टम का इस्तेमाल करके, उपयोगकर्ताओं के इंतज़ार के समय का अनुमान लगाती है और उसे दिखाती है. यह ऐप्लिकेशन आर्किटेक्चर है::
पहला चरण - विज़ुअल अनुभव तय करने के लिए एट्रिब्यूट तय करना
पहला चरण यह तय करना है कि उपयोगकर्ताओं को कौनसी एक या उससे ज़्यादा लोकेशन प्रॉपर्टी दिखानी हैं. इस मामले में, हमें सिर्फ़ एक प्रॉपर्टी दिखानी है: हर स्टोर की जगह पर इंतज़ार करने का मौजूदा समय. इसे मिनटों में मापा जाता है.
अगला चरण, मैप मार्कर पर इंतज़ार के समय को विज़ुअल तौर पर दिखाने के लिए, एक या उससे ज़्यादा मार्कर एट्रिब्यूट चुनना है. मार्कर एट्रिब्यूट की सूची, PinElement स्पेसिफ़िकेशन में उपलब्ध है. ज़्यादा बेहतर तरीके से पसंद के मुताबिक बनाने के विकल्पों के लिए, कस्टम एचटीएमएल का भी इस्तेमाल किया जा सकता है.
इस उदाहरण के लिए, हम इंतज़ार के समय के डेटा को विज़ुअलाइज़ करने के लिए, दो मार्कर एट्रिब्यूट का इस्तेमाल करेंगे:
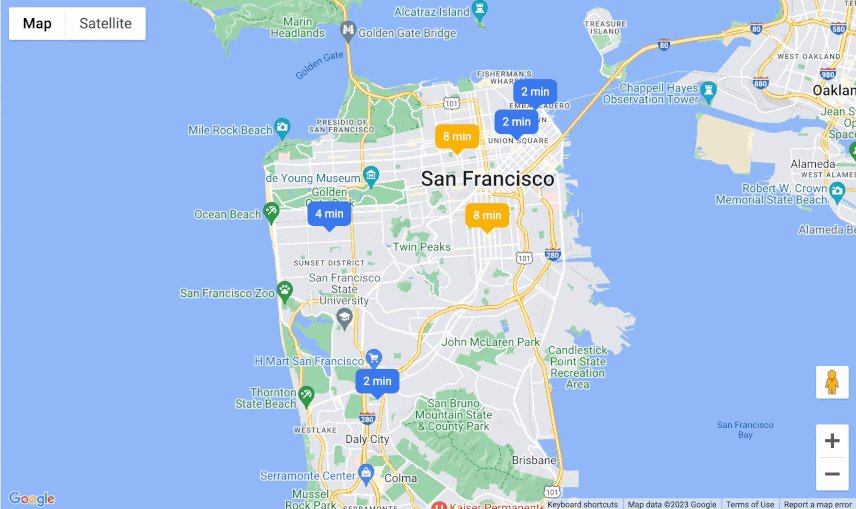
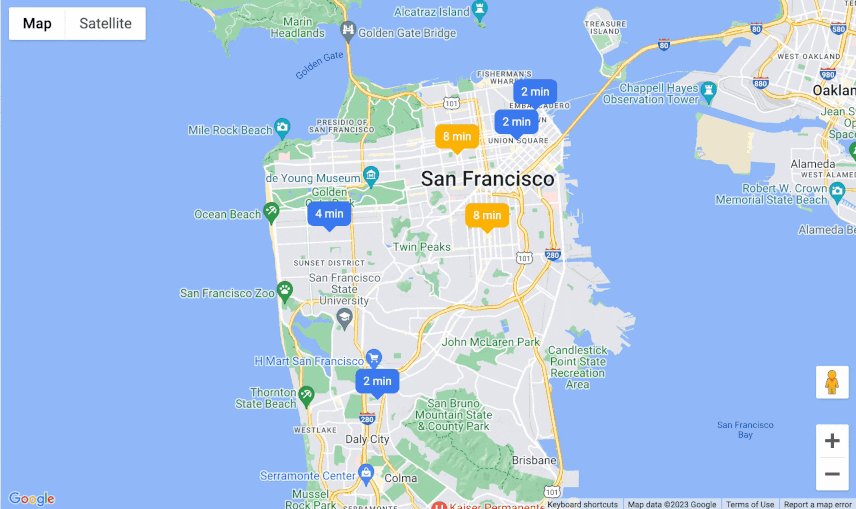
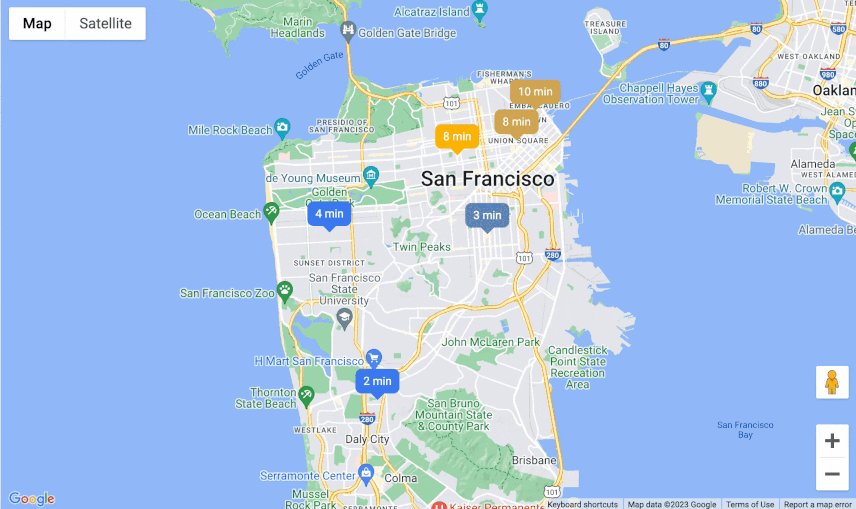
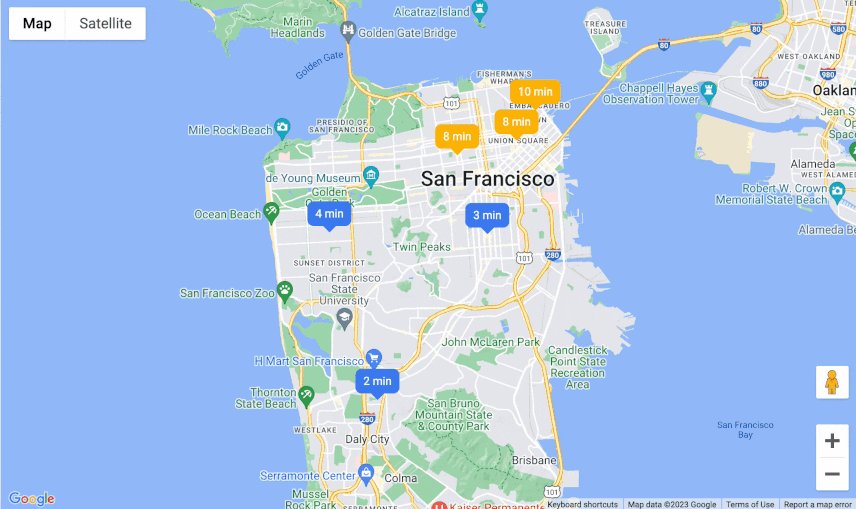
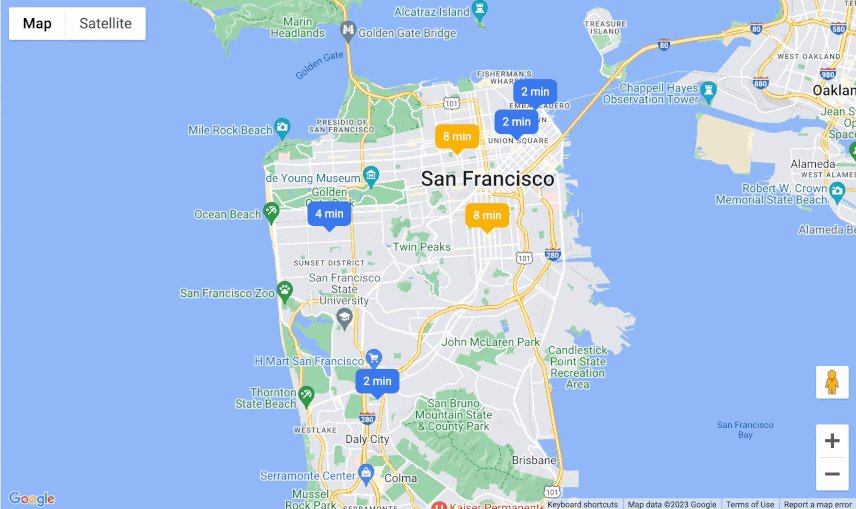
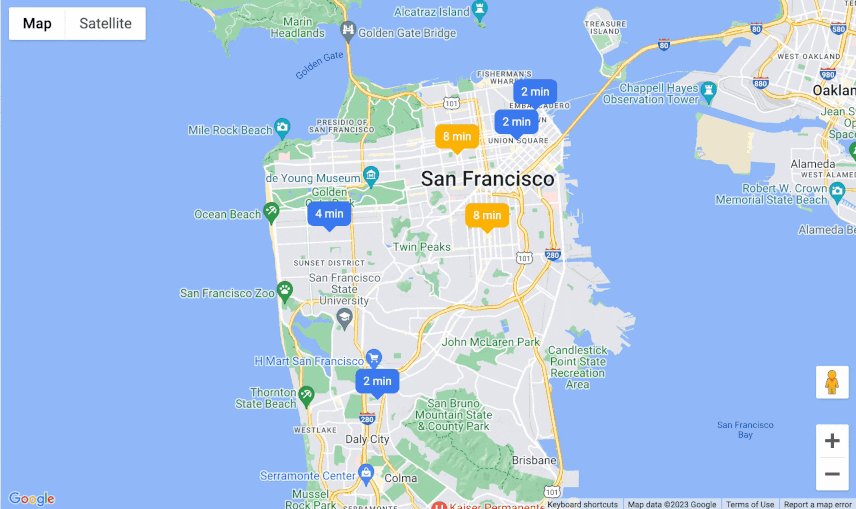
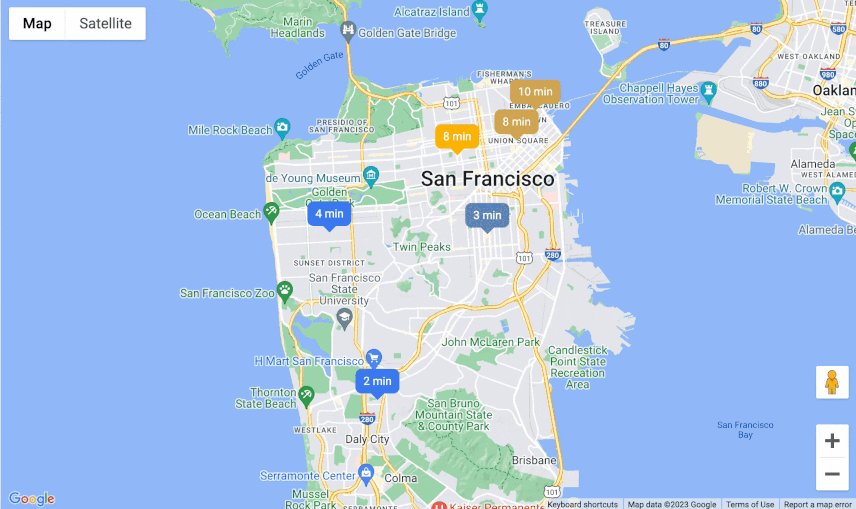
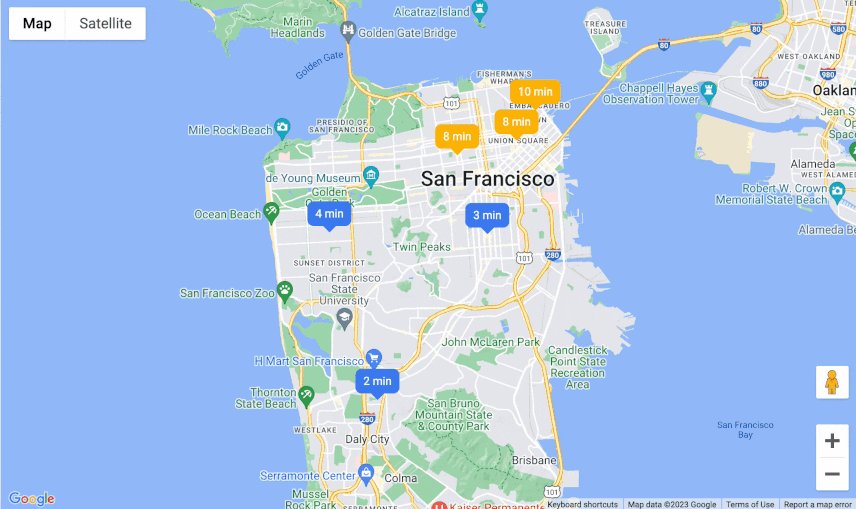
- मार्कर का रंग: पांच मिनट से कम इंतज़ार के लिए नीला और पांच मिनट से ज़्यादा इंतज़ार के लिए पीला
- मार्कर का कॉन्टेंट (इसके लिए कस्टम एचटीएमएल मार्कर ज़रूरी हैं): हम मार्कर में ही इंतज़ार करने का मौजूदा समय, मिनटों में शामिल करेंगे
दूसरा चरण - रीयल-टाइम डेटा सोर्स से कनेक्शन कॉन्फ़िगर करना
डेटा सोर्स से कनेक्ट करने के कई तरीके हैं. सही तरीका, इस्तेमाल के उदाहरण और तकनीकी इन्फ़्रास्ट्रक्चर पर निर्भर करता है. इस उदाहरण में, हम पुल अप्रोच का इस्तेमाल कर रहे हैं. इसमें हम एचटीटीपी अनुरोधों (REST) का इस्तेमाल करके, इंतज़ार के समय के अपडेट किए गए डेटा का अनुरोध नियमित तौर पर करते हैं. यहां दिए गए सेक्शन में, आपको पुश अप्रोच का इस्तेमाल करने वाले अन्य आर्किटेक्चर के बारे में जानकारी मिलेगी.
हमारे ऐप्लिकेशन को हमारे सर्वर से इंतज़ार के समय का डेटा ऐक्सेस करने की अनुमति देने के लिए, हमारा आर्किटेक्चर Cloud Functions for Firebase का इस्तेमाल करता है. Cloud Functions की मदद से, हम इस डेटा को ऐक्सेस और प्रोसेस करने के लिए बैकएंड फ़ंक्शन तय कर सकते हैं. हम अपने वेब ऐप्लिकेशन में Firebase लाइब्रेरी भी शामिल करते हैं. इससे हमें एचटीटीपी अनुरोध का इस्तेमाल करके, अपने Cloud फ़ंक्शन को ऐक्सेस करने की सुविधा मिलती है.
अगला चरण यह पक्का करना है कि हम उपयोगकर्ता के लिए डेटा को अपडेट करते रहें. इसके लिए, हम JavaScript setInterval फ़ंक्शन का इस्तेमाल करके, 30 सेकंड के टाइमआउट वाला टाइमर सेट अप करते हैं. टाइमर के ट्रिगर होने पर, हम ऊपर बताए गए तरीके से इंतज़ार के समय का अपडेट किया गया डेटा मांगते हैं. नया डेटा मिलने के बाद, हमें मैप मार्कर के दिखने के तरीके को रीफ़्रेश करना होगा. अगले चरण में, इन बदलावों को करने का तरीका बताया गया है.
तीसरा चरण - मैप मार्कर रेंडर करना
अब हम मैप पर स्टाइल वाले मार्कर रेंडर करने के लिए, ऐडवांस मार्कर का इस्तेमाल कर सकते हैं. ऐडवांस मार्कर, Google Maps Platform के Maps JavaScript API से बनाए गए मैप पर रेंडर किए जा सकते हैं. ऐडवांस मार्कर का इस्तेमाल करते समय, पक्का करें कि आपने JS मैप के अनुरोध में मैप आईडी पैरामीटर शामिल किया हो.
यहां दिए गए कोड स्निपेट में, मार्कर बनाए गए हैं. साथ ही, एचटीएमएल div एलिमेंट बनाकर मार्कर का कॉन्टेंट तय किया गया है:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
आखिरी चरण में, हर स्टोर के लिए मार्कर टेक्स्ट और सीएसएस स्टाइलिंग को अपडेट करना होता है. नीचे दिए गए कोड में, इंतज़ार के समय के अपडेट किए गए डेटा को पढ़ा जाता है. साथ ही, इंतज़ार के समय के आधार पर हर स्टोर पिन को स्टाइल असाइन की जाती है:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
अब मैप, इंतज़ार के समय के बारे में अप-टू-डेट जानकारी दिखाने के लिए, इंतज़ार के समय के बारे में बताने वाले हमारे मौजूदा एपीआई का इस्तेमाल करता है. इससे उपयोगकर्ताओं को ये फ़ायदे मिलते हैं:

रीयल-टाइम डेटा सोर्स से कनेक्ट करने के अन्य तरीके
रीयल-टाइम डेटा सोर्स से कनेक्ट करने के कई तरीके हैं. यहां हम दो अन्य विकल्पों की समीक्षा करते हैं: Firebase Cloud Messaging और Websockets. चाहे कोई भी तरीका चुना जाए, इन बातों का ध्यान ज़रूर रखें, ताकि आपकी मैप टूल बेहतर परफ़ॉर्म करती रहे:
- अपडेट का अंतराल
- डेटा का वॉल्यूम
- मैप व्यू में मार्कर की संख्या
- हार्डवेयर और ब्राउज़र की सुविधाएं
Firebase क्लाउड से मैसेज
Firebase Cloud Messaging, पुश करने का तरीका है. इस तरीके का इस्तेमाल करके, आपको मैप ऐप्लिकेशन को अपडेट भेजने होंगे. ऐसा तब करना होगा, जब बैकएंड पर इंतज़ार के समय का डेटा अपडेट किया जाता है. अपडेट मैसेज, कॉलबैक फ़ंक्शन को ट्रिगर करेंगे. इस फ़ंक्शन का मकसद, मार्कर की इमेज और कॉन्टेंट को अपडेट करना है.
इस आर्किटेक्चर को चुनने से पहले, इस बात का ध्यान रखें कि मैप ऐप्लिकेशन चलाने वाले हर ब्राउज़र के लिए, सर्वर से लगातार कनेक्ट रहना ज़रूरी है. इस वजह से, इसे चलाने में ज़्यादा खर्च आ सकता है. साथ ही, कनेक्टिविटी से जुड़ी समस्याओं के मामले में यह कम भरोसेमंद हो सकता है.
WebSockets
WebSockets, डेटा को अप-टू-डेट रखने के लिए पुश-आधारित एक और तरीका है. पिछले उदाहरण की तरह, WebSockets का इस्तेमाल करके अपने बैकएंड और मैप ऐप्लिकेशन के बीच लगातार कनेक्शन बनाए रखा जा सकता है. इस तरीके के फ़ंक्शनल फ़ायदे, Firebase क्लाउड से मैसेज सेवा के फ़ायदों के जैसे ही होते हैं. हालांकि, ज़रूरी इन्फ़्रास्ट्रक्चर को कॉन्फ़िगर करने के लिए, अतिरिक्त काम करना पड़ सकता है.
नतीजा
डेवलपर, रीयल-टाइम डेटा सोर्स को ऐडवांस मार्कर के साथ जोड़ सकते हैं. इससे वे Google Maps पर बेहतर विज़ुअलाइज़ेशन बना सकते हैं. इन डेटा सोर्स को कनेक्ट करने के कई तरीके हैं. ये तरीके, मैप की ज़रूरी शर्तों, उपयोगकर्ता के हार्डवेयर और ब्राउज़र, और डेटा वॉल्यूम पर निर्भर करते हैं. इसके बाद, इंटिग्रेट किए गए डेटा का इस्तेमाल करके, रीयल-टाइम में ऐडवांस मार्कर के लुक-एंड-फील को कंट्रोल किया जा सकता है. इससे उपयोगकर्ताओं को डाइनैमिक अनुभव मिलता है.
अगली कार्रवाइयां
इसके बारे में और पढ़ें:
- ऐडवांस मार्कर - Google Developer Center
- कस्टम एचटीएमएल की मदद से मार्कर बनाना
- Firebase के लिए Cloud Functions
- Firebase क्लाउड से मैसेज भेजने की सुविधा
योगदानकर्ता
मुख्य लेखक:
जिम लेफ़्लार | Google Maps Platform सॉल्यूशन इंजीनियर
जॉन ब्रैनिगन | Google Cloud Platform के सीनियर कस्टमर इंजीनियर
स्टीव बैरेट | Google Maps Platform Solutions Engineer


