Google Maps Platform consente ai clienti di sviluppare esperienze uniche personalizzando il design visivo dei propri indicatori della mappa utilizzando gli indicatori avanzati. In questo documento esploreremo come i clienti possono fare un ulteriore passo avanti e creare indicatori che cambiano dinamicamente in base ai dati in tempo reale.

I segnaposto sono uno strumento utile per offrire agli utenti esperienze di mappatura avanzate. Gli attributi degli indicatori, come dimensioni, colore e forma, possono trasmettere ulteriori informazioni su ogni posizione contrassegnata. In alcuni casi, queste informazioni aggiuntive possono cambiare dinamicamente e lo sviluppatore potrebbe voler aggiornare la visualizzazione della mappa, mantenendo un senso di novità per l'utente.
In questo documento utilizziamo un esempio a scopo illustrativo: una catena di negozi vuole utilizzare una mappa per rendere disponibili agli utenti i tempi di attesa nei negozi. Tuttavia, questa stessa architettura potrebbe essere utilizzata per molti altri casi d'uso. Ecco alcune idee aggiuntive:
- Disponibilità delle camere d'albergo: in una mappa che mostra i risultati di ricerca degli hotel, la freschezza della disponibilità delle camere è un segnale importante che può incoraggiare gli utenti a effettuare una prenotazione per un hotel man mano che l'inventario diminuisce.
- Disponibilità di posti auto: su una mappa dei parcheggi, gli utenti possono scegliere una destinazione che avrà un posto auto disponibile al loro arrivo.
- Ristoranti aperti, in chiusura e chiusi: in una mappa che mostra i risultati di ricerca dei ristoranti, è importante che gli utenti sappiano se un ristorante potrebbe essere chiuso al loro arrivo.
Soluzione per gli indicatori avanzati dinamici
Puoi creare una mappa utilizzando indicatori avanzati per visualizzare dati dinamici. Come accennato in precedenza, il caso d'uso è una catena di negozi al dettaglio che sfrutta il sistema di gestione delle code alla cassa per stimare e visualizzare i tempi di attesa per gli utenti. Questa è l'architettura dell'applicazione:
Passaggio 1: determina gli attributi per definire l'esperienza visiva
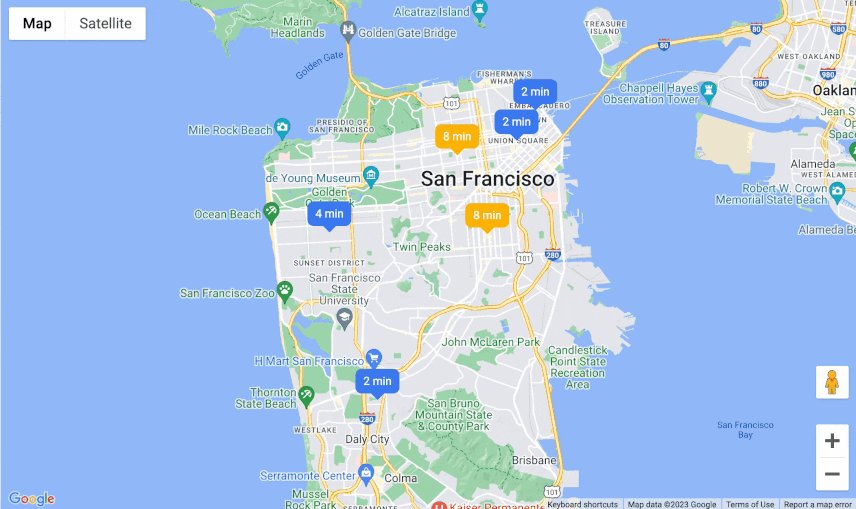
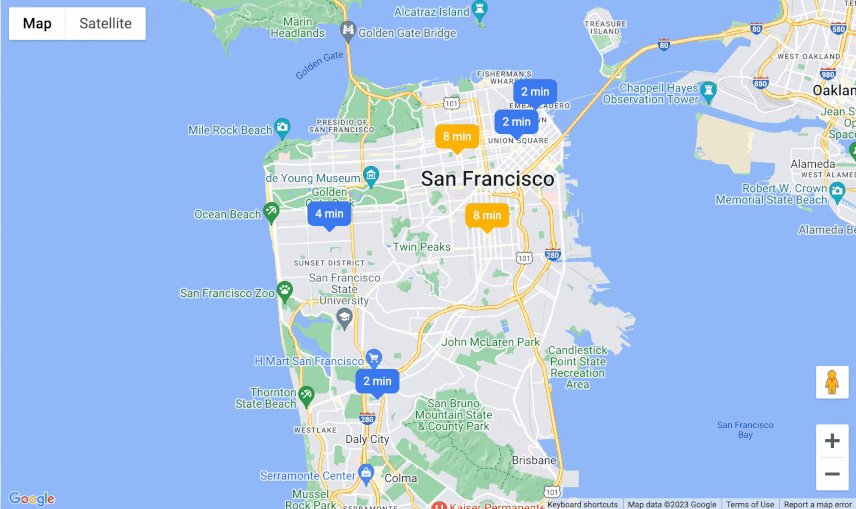
Il primo passaggio consiste nel determinare una o più proprietà di località da mostrare agli utenti. In questo caso, vogliamo mostrare una sola proprietà: il tempo di attesa attuale in ogni sede del negozio, misurato in minuti.
Il passaggio successivo consiste nel selezionare uno o più attributi del marker corrispondenti per annotare visivamente il tempo di attesa sul marker della mappa. L'elenco degli attributi dei marcatori è disponibile immediatamente nella specifica PinElement. Puoi anche utilizzare codice HTML personalizzato per opzioni di personalizzazione più avanzate.
Per questo esempio, utilizzeremo due attributi del marcatore per visualizzare i dati sul tempo di attesa:
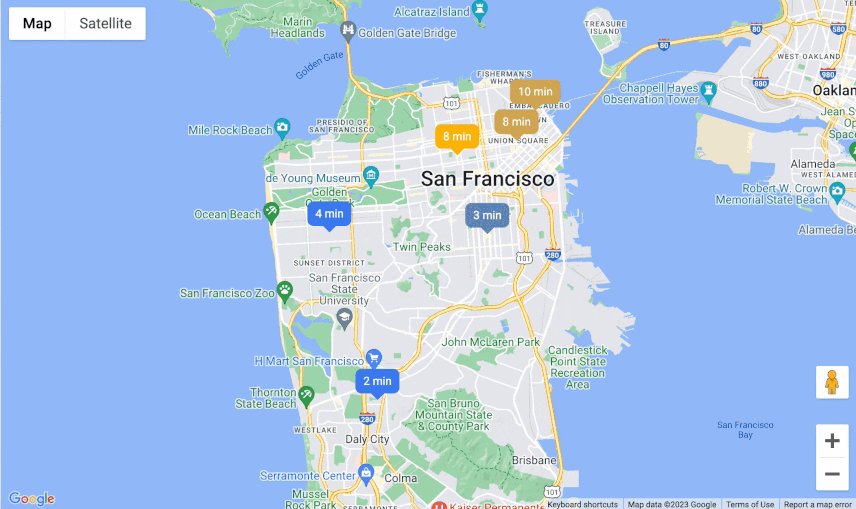
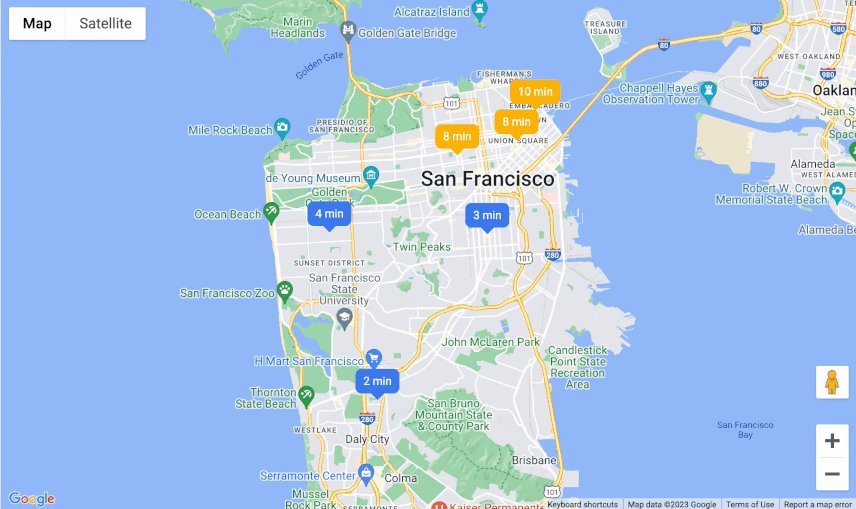
- Colore del marcatore: blu per tempi di attesa inferiori a 5 minuti, giallo per tempi superiori a 5 minuti
- Contenuti del marcatore (richiede marcatori HTML personalizzati): includeremo il tempo di attesa attuale in minuti nel marcatore stesso
Passaggio 2: configura la connessione alle origini dati in tempo reale
Esistono diversi modi per connettersi alle origini dati e la soluzione giusta dipende dal caso d'uso e dall'infrastruttura tecnica. In questo esempio, utilizziamo un approccio pull, in cui richiediamo regolarmente i dati aggiornati sul tempo di attesa utilizzando richieste HTTP (REST). Nelle sezioni seguenti vedrai architetture alternative che sfruttano gli approcci push.
Per consentire alla nostra applicazione di accedere ai dati sul tempo di attesa dal nostro server, la nostra architettura utilizza Cloud Functions for Firebase. Cloud Functions ci consente di definire una funzione di backend per accedere a questi dati ed eseguirne il calcolo. Includiamo anche la libreria Firebase nella nostra applicazione web, il che ci consente di accedere alla nostra Cloud Function utilizzando una richiesta HTTP.
Il passaggio successivo consiste nell'assicurarsi che i dati siano aggiornati per l'utente. A questo scopo, impostiamo
un timer utilizzando la funzione JavaScript setInterval con un timeout di 30
secondi. Ogni volta che il timer viene attivato, richiediamo i dati aggiornati sul tempo di attesa come
descritto sopra. Una volta ricevuti i nuovi dati, dobbiamo aggiornare l'aspetto dei
segnalini sulla mappa. Il passaggio successivo descrive come apportare queste modifiche.
Passaggio 3: esegui il rendering dei segnaposto della mappa
Ora possiamo utilizzare gli indicatori avanzati per visualizzare gli indicatori stilizzati sulla mappa. I marcatori avanzati possono essere visualizzati sulle mappe create dall'API Maps JavaScript di Google Maps Platform. Quando utilizzi i marker avanzati, assicurati di includere il parametro ID mappa nella richiesta di mappa JS.
Nello snippet di codice mostrato di seguito, creiamo i marcatori e definiamo il contenuto del marcatore creando un elemento div HTML:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
Il passaggio finale consiste nell'aggiornare il testo del marcatore e lo stile CSS per ogni negozio. Il codice seguente legge i dati aggiornati sui tempi di attesa e assegna uno stile a ogni segnaposto del negozio in base al tempo di attesa:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
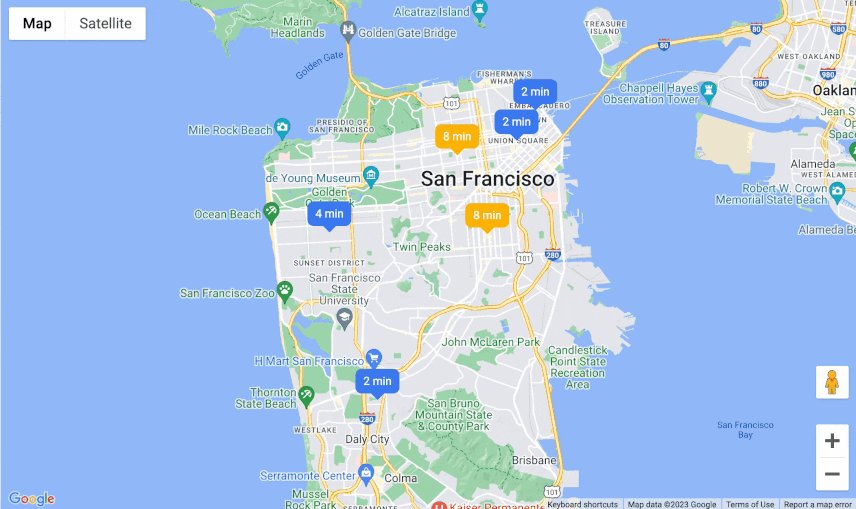
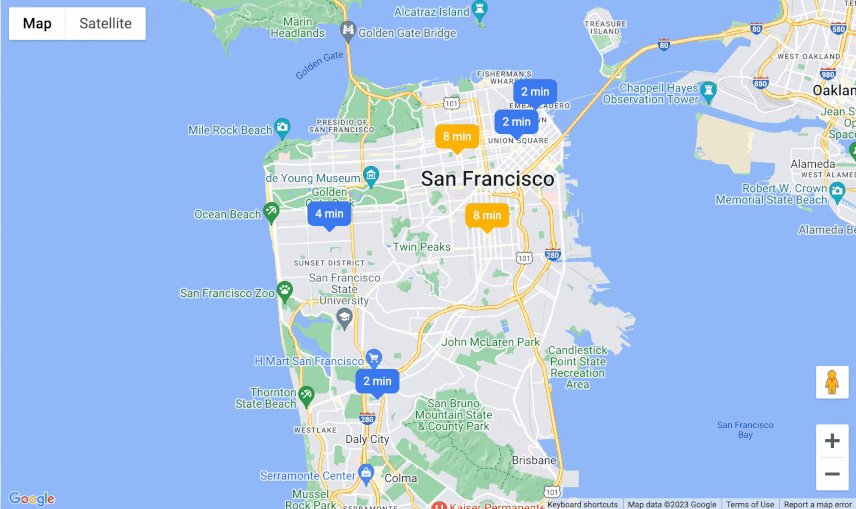
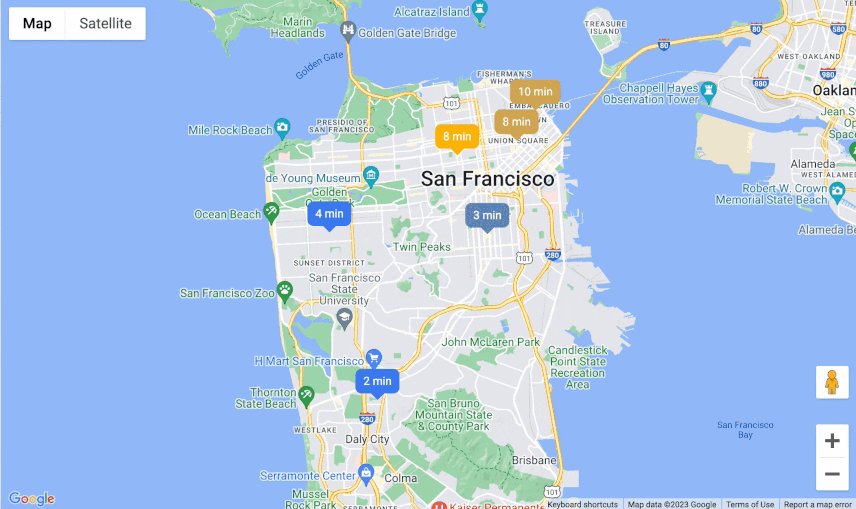
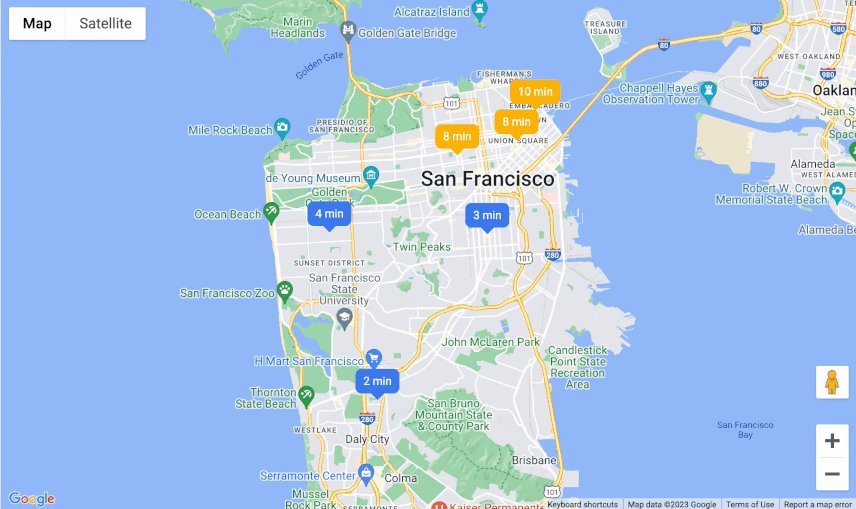
Ora la mappa utilizza la nostra API per i tempi di attesa esistente per visualizzare i tempi di attesa aggiornati per gli utenti:

Metodi alternativi per connettersi a origini dati in tempo reale
Esistono vari modi per connettersi alle origini dati in tempo reale. Di seguito esaminiamo due opzioni alternative: Firebase Cloud Messaging e Websocket. Qualunque approccio tu scelga, assicurati di prendere in considerazione i fattori riportati di seguito in modo che lo strumento di mappatura mantenga le prestazioni:
- Frequenza degli aggiornamenti
- Volume di dati
- Numero di indicatori nella visualizzazione della mappa
- Funzionalità hardware e del browser
Firebase Cloud Messaging
Firebase Cloud Messaging è un approccio push. Con questo approccio, invierai aggiornamenti all'applicazione di mappe ogni volta che i dati sui tempi di attesa vengono aggiornati nel backend. I messaggi di aggiornamento attiveranno una funzione di callback il cui scopo è aggiornare l'aspetto e i contenuti del marker.
Un aspetto da considerare prima di selezionare questa architettura è che richiede il mantenimento di una connessione server persistente per ogni browser che esegue l'applicazione di mappe. Per questo motivo, potrebbe essere più costoso da eseguire e meno robusto in caso di problemi di connettività.
WebSockets
WebSockets è un altro approccio basato sul push per mantenere i dati aggiornati. Analogamente allo scenario precedente, puoi utilizzare WebSocket per stabilire una connessione persistente tra il backend e l'applicazione di mappe. I vantaggi funzionali di questo approccio sono simili a quelli di Firebase Cloud Messaging, ma potrebbe essere necessario un lavoro aggiuntivo per configurare l'infrastruttura necessaria.
Conclusione
Gli sviluppatori possono combinare fonti di dati in tempo reale con i marcatori avanzati per creare visualizzazioni intuitive su Google Maps. Esistono diversi modi per connettere queste origini dati a seconda dei requisiti della mappa, dell'hardware e del browser dell'utente e del volume di dati. I dati integrati possono quindi essere utilizzati per controllare l'aspetto dei marcatori avanzati in tempo reale, consentendo un'esperienza dinamica per gli utenti.
Azioni successive
Per approfondire:
- Indicatori avanzati - Google Developer Center
- Creare indicatori con HTML personalizzato
- Cloud Functions for Firebase
- Firebase Cloud Messaging
Collaboratori
Autori principali:
Jim Leflar | Google Maps Platform Solutions Engineer
John Branigan | Google Cloud Sr. Customer Engineer della piattaforma
Steve Barrett | Google Maps Platform Solutions Engineer


