Платформа Google Карт позволяет клиентам создавать уникальные пользовательские интерфейсы, настраивая визуальный дизайн маркеров на карте с помощью расширенных маркеров . В этом документе мы рассмотрим, как клиенты могут пойти ещё дальше и создать маркеры, динамически меняющиеся на основе данных в режиме реального времени.

Маркеры на карте — полезный инструмент, предоставляющий пользователям широкие возможности для картографирования. Такие атрибуты маркера, как размер, цвет и форма, могут предоставлять дополнительную информацию о каждом отмеченном месте. В некоторых случаях эта дополнительная информация может динамически меняться, и разработчик может захотеть, чтобы визуализация карты обновлялась, поддерживая ощущение новизны для пользователя.
В этом документе мы приводим пример для наглядности: розничная сеть хочет использовать карту, чтобы предоставить пользователям информацию о времени ожидания в магазине. Однако эту архитектуру можно использовать и во многих других случаях. Вот несколько дополнительных идей:
- Наличие номеров в отеле : на карте, отображающей результаты поиска отелей, актуальность информации о наличии номеров является важным сигналом, который может побудить пользователей забронировать номер в отеле по мере сокращения количества доступных номеров.
- Наличие парковочных мест : на карте парковок дайте пользователям уверенность в выборе места назначения, где по прибытии для них будет свободное место.
- Рестораны открыты, скоро закроются и закрыты : на карте, где отображаются результаты поиска ресторанов, важно, чтобы пользователи знали, будет ли ресторан закрыт на момент их прибытия.
Решение для динамических расширенных маркеров
Вы можете создать карту, используя расширенные маркеры для визуализации динамических данных. Как упоминалось ранее, пример использования — сеть розничных магазинов, использующих систему управления очередью на кассе для оценки и визуализации времени ожидания для пользователей. Архитектура приложения выглядит следующим образом:
Шаг 1 — Определите атрибуты для определения визуального опыта
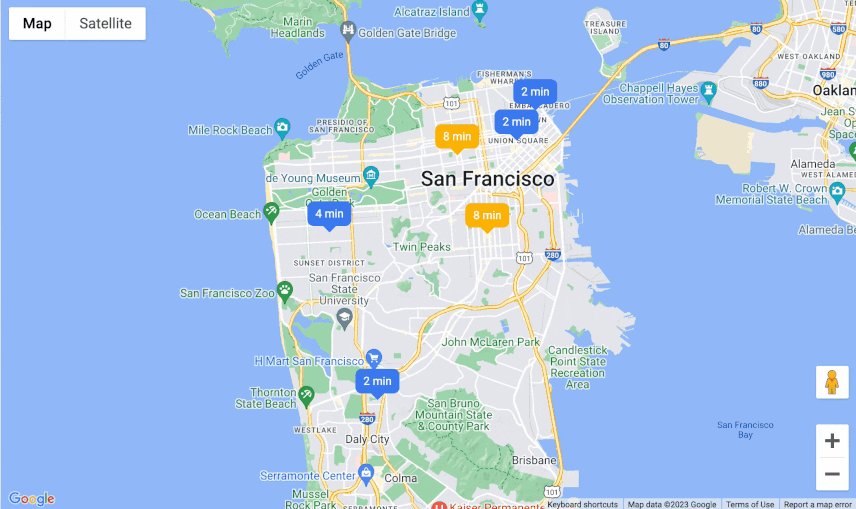
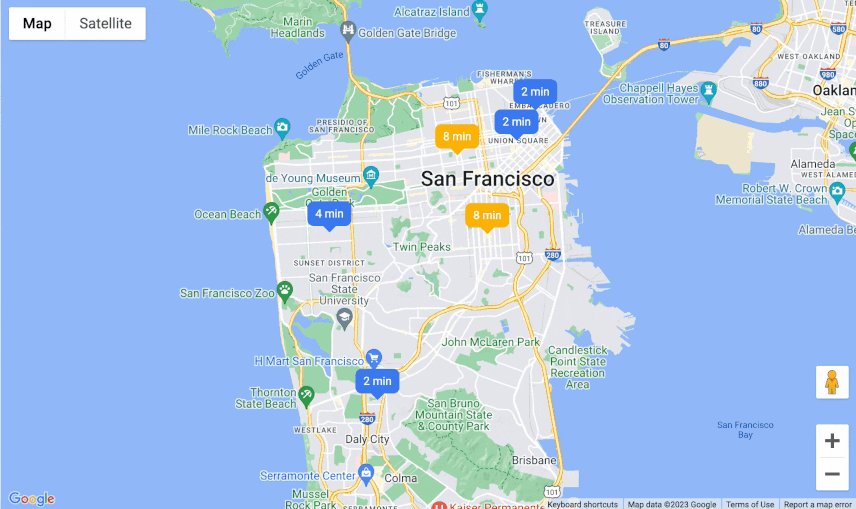
Первый шаг — определить один или несколько параметров местоположения, которые будут отображаться пользователям. В данном случае мы хотим показать только один параметр: текущее время ожидания в каждом магазине, измеряемое в минутах.
Следующий шаг — выбрать один или несколько соответствующих атрибутов маркера для визуального отображения времени ожидания на карте. Список атрибутов маркера доступен в стандартной спецификации PinElement . Вы также можете использовать собственный HTML-код для более широких возможностей настройки.
В этом примере мы будем использовать два атрибута маркера для визуализации данных о времени ожидания:
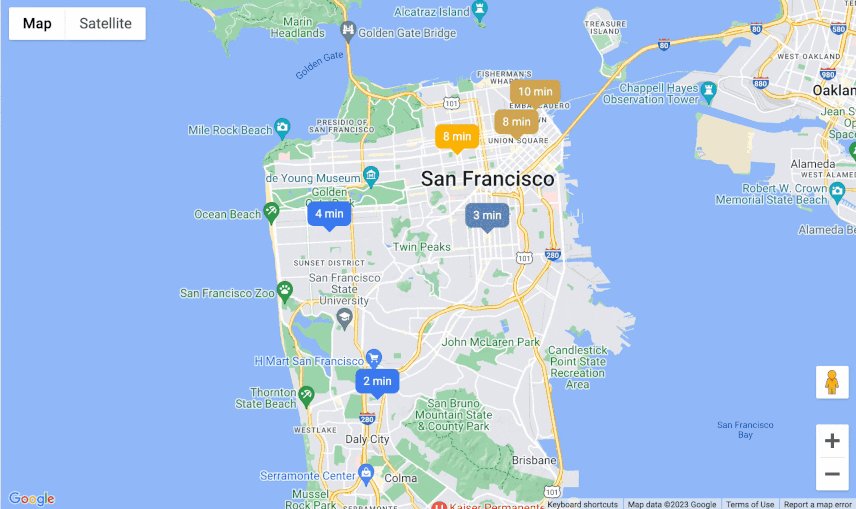
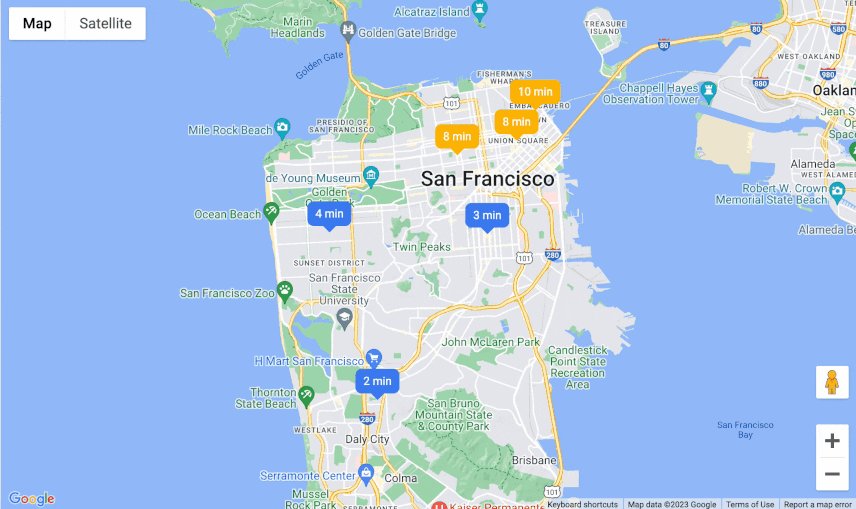
- Цвет маркера : синий — время ожидания менее 5 минут, желтый — более 5 минут.
- Содержимое маркера (требуются пользовательские HTML-маркеры) : мы включим текущее время ожидания в минутах в сам маркер.
Шаг 2 — Настройка подключения к источникам данных в реальном времени
Существует несколько способов подключения к источникам данных, и правильное решение зависит от вашего варианта использования и технической инфраструктуры. В этом примере мы используем pull-подход, регулярно запрашивая обновлённые данные о времени ожидания с помощью HTTP-запросов (REST). В следующих разделах вы познакомитесь с альтернативными архитектурами, использующими push-подходы.
Чтобы наше приложение могло получить доступ к данным о времени ожидания с сервера, наша архитектура использует облачные функции для Firebase . Облачные функции позволяют нам определить бэкэнд-функцию для доступа к этим данным и их вычисления. Мы также включаем в наше веб-приложение библиотеку Firebase, что позволяет нам получать доступ к облачной функции с помощью HTTP-запроса.
Следующий шаг — обеспечить актуальность данных для пользователя. Для этого мы настраиваем таймер с помощью функции JavaScript setInterval с таймаутом 30 секунд. Каждый раз при срабатывании таймера мы запрашиваем обновленные данные о времени ожидания, как описано выше. После получения новых данных необходимо обновить внешний вид маркеров на карте. Следующий шаг подробно описывает, как внести эти изменения.
Шаг 3 — Отображение маркеров карты
Теперь мы можем использовать расширенные маркеры для отображения стилизованных маркеров на карте. Расширенные маркеры можно отображать на картах, созданных с помощью API Javascript Карт платформы Google Карт . При использовании расширенных маркеров обязательно включите параметр идентификатора карты в JS-запрос карты.
В показанном ниже фрагменте кода мы создаем маркеры и определяем содержимое маркера, создавая HTML-элемент div:
// Create the content div for the marker
storeWaitLabels[store_index] = document.createElement("div");
// Create the marker
markers.push(new google.maps.marker.AdvancedMarkerElement({
map,
position: { lat: latlngs[store_index][0], lng: latlngs[store_index][1] },
content: storeWaitLabels[store_index]
}));
Последний шаг — обновить текст маркера и стили CSS для каждого магазина. Приведённый ниже код считывает обновлённые данные о времени ожидания и назначает стиль каждому пину магазина на основе этого времени:
// Update the visual appearcance of a map marker
storeWaitLabels[store_index].textContent = waitTimes[store_index] + " min";
if (waitTimes[store_index] > 5)
storeWaitLabels[store_index].className = "wait-over-5";
else storeWaitLabels[store_index].className = "wait-under-5";
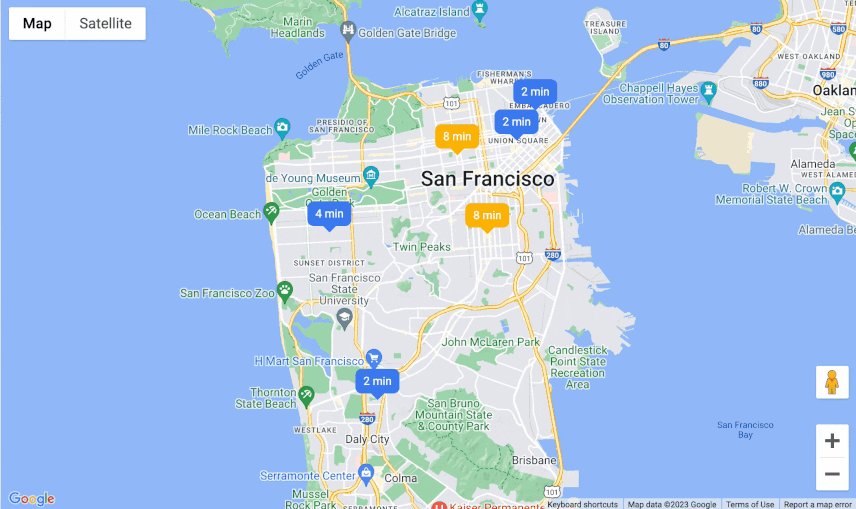
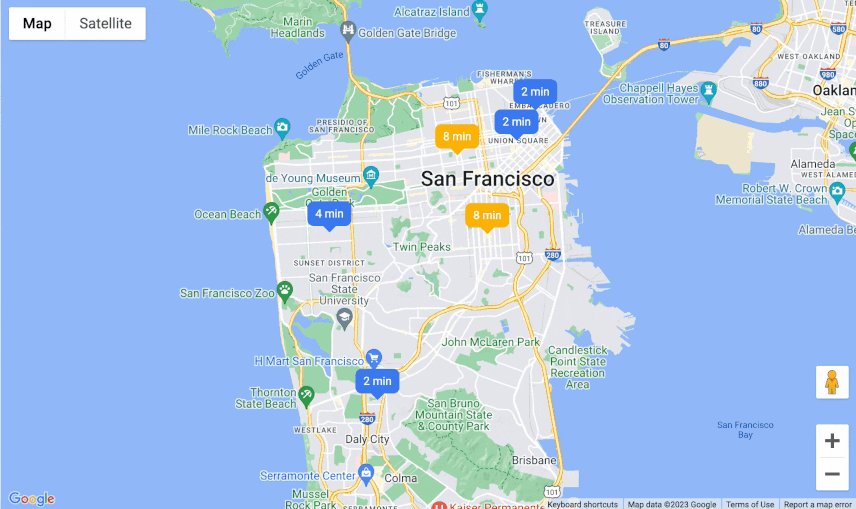
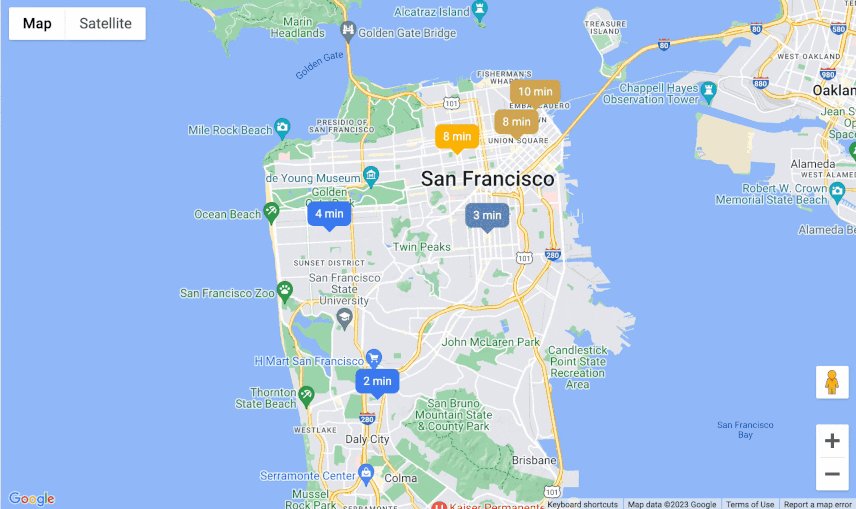
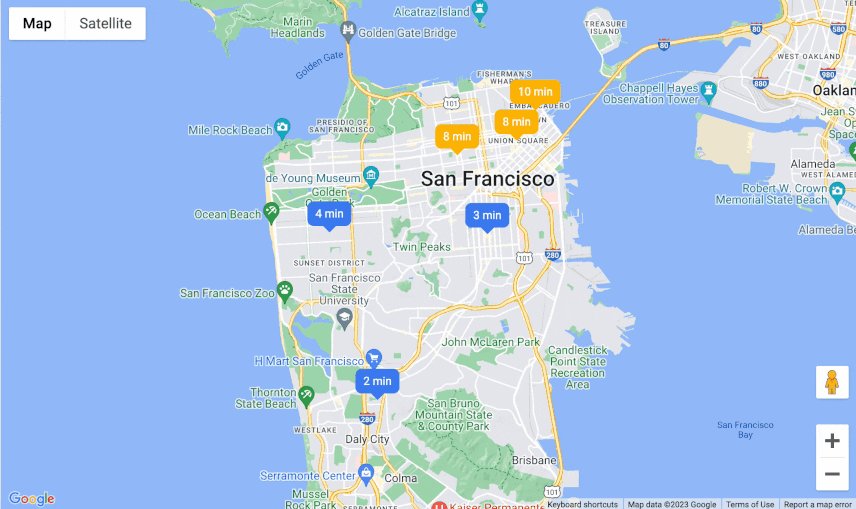
Теперь карта использует наш существующий API времени ожидания для визуализации актуального времени ожидания для пользователей:

Альтернативные способы подключения к источникам данных в реальном времени
Существуют различные способы подключения к источникам данных в режиме реального времени. Ниже мы рассмотрим два альтернативных варианта: Firebase Cloud Messaging и Websockets. Какой бы подход вы ни выбрали, обязательно учитывайте следующие факторы, чтобы ваш инструмент для работы с картами оставался эффективным:
- Частота обновлений
- Объем данных
- Количество маркеров на карте
- Возможности оборудования и браузера
Облачный обмен сообщениями Firebase
Firebase Cloud Messaging использует push-подход. При использовании этого подхода обновления будут отправляться в приложение карты каждый раз при обновлении данных о времени ожидания на бэкенде. Сообщения об обновлении активируют функцию обратного вызова, цель которой — обновить внешний вид и содержимое маркера.
Прежде чем выбрать эту архитектуру, следует учесть, что она требует постоянного подключения к серверу для каждого браузера, в котором запущено приложение с картой. Поэтому её эксплуатация может оказаться более затратной, а проблемы с подключением — менее надёжными.
Веб-сокеты
WebSockets — это ещё один подход к поддержанию актуальности данных на основе push-уведомлений. Как и в предыдущем сценарии, WebSockets можно использовать для установления постоянного соединения между бэкендом и картографическим приложением. Функциональные преимущества этого подхода аналогичны преимуществам Firebase Cloud Messaging, однако для настройки необходимой инфраструктуры могут потребоваться дополнительные усилия.
Заключение
Разработчики могут комбинировать источники данных в реальном времени с расширенными маркерами для создания интуитивно понятных визуализаций на Картах Google. Существует несколько способов подключения этих источников данных в зависимости от требований карты, аппаратного обеспечения пользователя, браузера и объёма данных. Интегрированные данные затем можно использовать для управления внешним видом расширенных маркеров в реальном времени, обеспечивая динамичный пользовательский опыт.
Следующие действия
Дополнительная литература:
- Расширенные маркеры — Центр разработчиков Google
- Создание маркеров с помощью пользовательского HTML
- Облачные функции для Firebase
- Облачный обмен сообщениями Firebase
Авторы
Основные авторы:
Джим Лефлар | Инженер по решениям платформы Google Карт
Джон Браниган | Старший инженер по работе с клиентами Google Cloud Platform
Стив Барретт | Инженер по решениям платформы Google Карт


