
Jetzt starten
Bevor Sie den Beispielcode ausprobieren können, müssen Sie Ihre Entwicklungsumgebung konfigurieren. Weitere Informationen finden Sie unter Maps SDK for iOS – Beispielcode.
Code ansehen
Swift
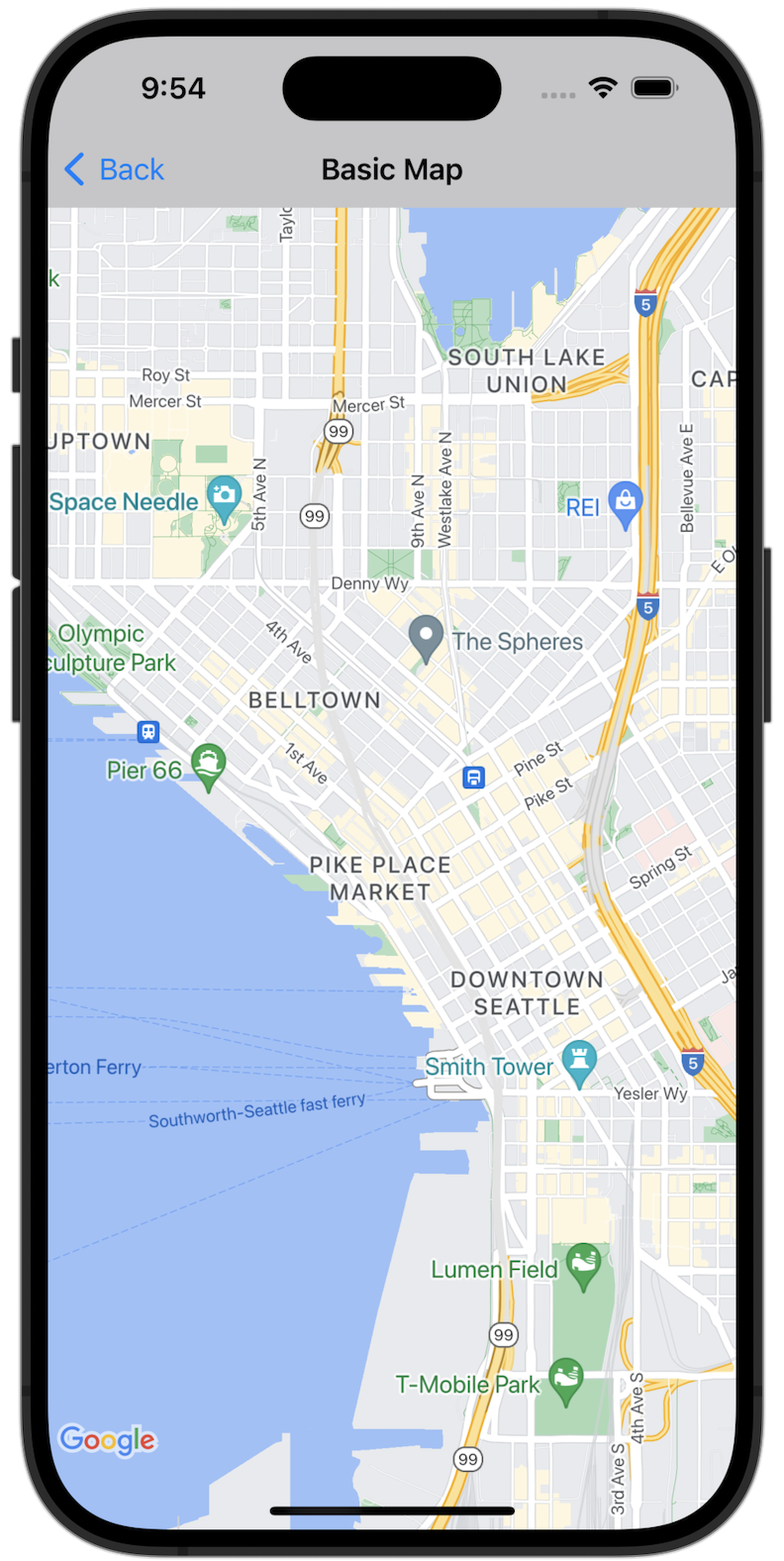
import GoogleMaps import UIKit class BasicMapViewController: UIViewController { var statusLabel: UILabel! override func viewDidLoad() { super.viewDidLoad() // Seattle coordinates let camera = GMSCameraPosition(latitude: 47.6089945, longitude: -122.3410462, zoom: 14) let mapView = GMSMapView(frame: view.bounds, camera: camera) mapView.delegate = self view = mapView navigationController?.navigationBar.isTranslucent = false statusLabel = UILabel(frame: .zero) statusLabel.alpha = 0.0 statusLabel.backgroundColor = .blue statusLabel.textColor = .white statusLabel.textAlignment = .center view.addSubview(statusLabel) statusLabel.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ statusLabel.topAnchor.constraint(equalTo: view.topAnchor), statusLabel.heightAnchor.constraint(equalToConstant: 30), statusLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor), statusLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor), ]) } } extension BasicMapViewController: GMSMapViewDelegate { func mapViewDidStartTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.8 statusLabel.text = "Rendering" } func mapViewDidFinishTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.0 } }
Objective-C
#import "GoogleMapsDemos/Samples/BasicMapViewController.h" #import <GoogleMaps/GoogleMaps.h> @implementation BasicMapViewController { UILabel *_statusLabel; } - (void)viewDidLoad { [super viewDidLoad]; // Seattle coordinates GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.6089945 longitude:-122.3410462 zoom:14]; GMSMapView *view = [GMSMapView mapWithFrame:CGRectZero camera:camera]; view.delegate = self; self.view = view; // Add status label, initially hidden. _statusLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 0, 30)]; _statusLabel.alpha = 0.0f; _statusLabel.autoresizingMask = UIViewAutoresizingFlexibleWidth; _statusLabel.backgroundColor = [UIColor blueColor]; _statusLabel.textColor = [UIColor whiteColor]; _statusLabel.textAlignment = NSTextAlignmentCenter; [view addSubview:_statusLabel]; } - (void)mapViewDidStartTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.8f; _statusLabel.text = @"Rendering"; } - (void)mapViewDidFinishTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.0f; } @end
Vollständige Beispielanwendung lokal ausführen
Die Beispiel-App für das Maps SDK for iOS ist als Downloadarchiv auf GitHub verfügbar. So installieren Sie die Maps SDK for iOS-Beispiel-App und probieren sie aus:
- Führen Sie
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.gitaus, um das Beispiel-Repository in ein lokales Verzeichnis zu klonen. Öffnen Sie ein Terminalfenster, wechseln Sie zu dem Verzeichnis, in das Sie die Beispieldateien geklont haben, und rufen Sie das Verzeichnis „GoogleMaps“ auf:
Swift
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojObjective-C
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- Gehen Sie im Xcode-Projekt zu File > Add Package Dependencies (Datei > Paketabhängigkeiten hinzufügen).
Geben Sie
https://github.com/googlemaps/ios-maps-sdkals URL ein, drücken Sie die Eingabetaste, um das Paket abzurufen, und klicken Sie auf Paket hinzufügen. - Drücken Sie in Xcode die Schaltfläche zum Kompilieren, um die App mit dem aktuellen Schema zu erstellen. Beim Erstellen des Builds wird ein Fehler ausgegeben, der Sie auffordert, Ihren API-Schlüssel in die Datei
SDKConstants.swiftfür Swift oder in die DateiSDKDemoAPIKey.hfür Objective-C einzugeben. - Rufen Sie einen API-Schlüssel für Ihr Projekt ab, für das das Maps SDK for iOS aktiviert ist.
- Bearbeiten Sie die Datei
SDKConstants.swiftfür Swift oder die DateiSDKDemoAPIKey.hfür Objective-C und fügen Sie Ihren API-Schlüssel in die Definition der KonstantenapiKeyoderkAPIKeyein. Beispiel:Swift
static let apiKey = "YOUR_API_KEY"Objective-C
static NSString *const kAPIKey = @"YOUR_API_KEY";
- Entfernen Sie in der Datei
SDKConstants.swift(Swift) oderSDKDemoAPIKey.h(Objective-C) die folgende Zeile, da sie zum Registrieren des nutzerdefinierten Problems verwendet wird:Swift
#error (Register for API Key and insert here. Then delete this line.)
Objective-C
#error Register for API Key and insert here.
- Erstellen Sie das Projekt und führen Sie es aus. Das iOS-Simulationsfenster wird geöffnet und zeigt eine Liste mit Maps SDK-Demos an.
- Wählen Sie eine der angezeigten Optionen aus, um eine Funktion des Maps SDK for iOS auszuprobieren.
- Wenn Sie aufgefordert werden, GoogleMapsDemos den Zugriff auf Ihren Standort zu erlauben, wählen Sie Zulassen aus.
