
開始使用
請務必先設定開發環境,再試用程式碼範例。詳情請參閱「Maps SDK for iOS 程式碼範例」一文。
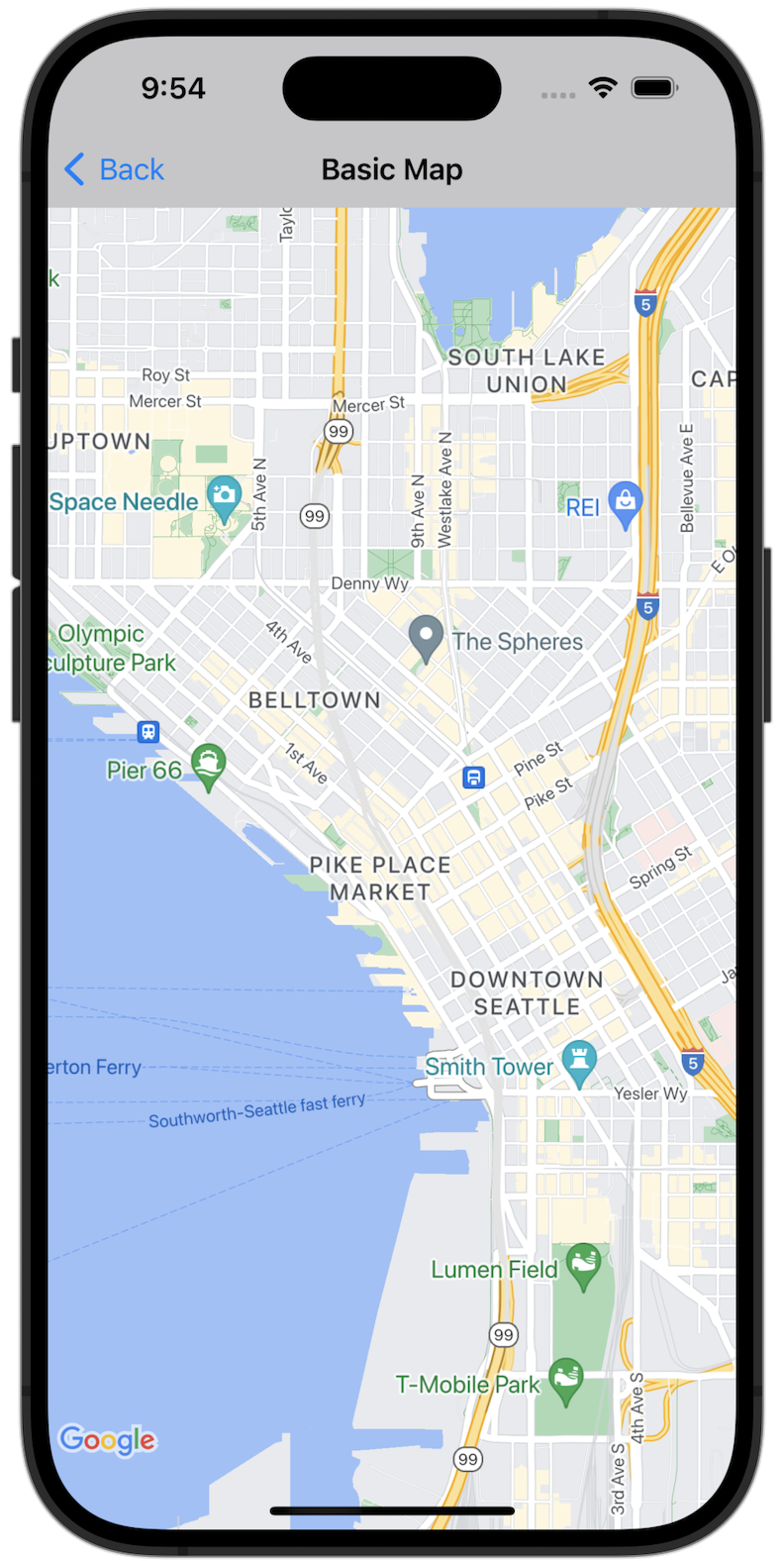
查看程式碼
Swift
import GoogleMaps import UIKit class BasicMapViewController: UIViewController { var statusLabel: UILabel! override func viewDidLoad() { super.viewDidLoad() // Seattle coordinates let camera = GMSCameraPosition(latitude: 47.6089945, longitude: -122.3410462, zoom: 14) let mapView = GMSMapView(frame: view.bounds, camera: camera) mapView.delegate = self view = mapView navigationController?.navigationBar.isTranslucent = false statusLabel = UILabel(frame: .zero) statusLabel.alpha = 0.0 statusLabel.backgroundColor = .blue statusLabel.textColor = .white statusLabel.textAlignment = .center view.addSubview(statusLabel) statusLabel.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ statusLabel.topAnchor.constraint(equalTo: view.topAnchor), statusLabel.heightAnchor.constraint(equalToConstant: 30), statusLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor), statusLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor), ]) } } extension BasicMapViewController: GMSMapViewDelegate { func mapViewDidStartTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.8 statusLabel.text = "Rendering" } func mapViewDidFinishTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.0 } }
Objective-C
#import "GoogleMapsDemos/Samples/BasicMapViewController.h" #import <GoogleMaps/GoogleMaps.h> @implementation BasicMapViewController { UILabel *_statusLabel; } - (void)viewDidLoad { [super viewDidLoad]; // Seattle coordinates GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.6089945 longitude:-122.3410462 zoom:14]; GMSMapView *view = [GMSMapView mapWithFrame:CGRectZero camera:camera]; view.delegate = self; self.view = view; // Add status label, initially hidden. _statusLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 0, 30)]; _statusLabel.alpha = 0.0f; _statusLabel.autoresizingMask = UIViewAutoresizingFlexibleWidth; _statusLabel.backgroundColor = [UIColor blueColor]; _statusLabel.textColor = [UIColor whiteColor]; _statusLabel.textAlignment = NSTextAlignmentCenter; [view addSubview:_statusLabel]; } - (void)mapViewDidStartTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.8f; _statusLabel.text = @"Rendering"; } - (void)mapViewDidFinishTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.0f; } @end
在本機執行完整範例應用程式
您可以從 GitHub 下載 封存檔,取得 Maps SDK for iOS 範例應用程式。請按照下列步驟安裝並試用 Maps SDK for iOS 範例應用程式。
- 執行
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.git,將範例存放區複製到本機目錄。 開啟終端機視窗,前往複製範例檔案的目錄,然後深入瞭解 GoogleMaps 目錄:
Swift
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojObjective-C
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- 在 Xcode 專案中,依序前往「File」 >「Add Package Dependencies」。
輸入
https://github.com/googlemaps/ios-maps-sdk做為網址,按下 Enter 鍵來提取套件,然後按一下「新增套件」。 - 在 Xcode 中按下編譯按鈕,即可使用目前的配置建構應用程式。建構程序會產生錯誤,提示您在 Swift 的
SDKConstants.swift檔案或 Objective-C 的SDKDemoAPIKey.h檔案中輸入 API 金鑰。 - 從已啟用 Maps SDK for iOS 的專案取得 API 金鑰。
- 編輯 Swift 的
SDKConstants.swift檔案或 Objective-C 的SDKDemoAPIKey.h檔案,然後將 API 金鑰貼到apiKey或kAPIKey常數的定義中。例如:Swift
static let apiKey = "YOUR_API_KEY"Objective-C
static NSString *const kAPIKey = @"YOUR_API_KEY";
- 在
SDKConstants.swift檔案 (Swift) 或SDKDemoAPIKey.h檔案 (Objective-C) 中,移除下列程式碼行,因為這行是用來註冊使用者定義的問題:Swift
#error (Register for API Key and insert here. Then delete this line.)
Objective-C
#error Register for API Key and insert here.
- 建構並執行專案。iOS 模擬器視窗隨即顯示 Maps SDK 範例清單。
- 選擇顯示的其中一個選項,即可試用 Maps SDK for iOS 的功能。
- 如果系統提示允許 GoogleMapsDemos 存取您的位置資訊,請選擇「允許」。

