
시작하기
샘플 코드를 사용하기 전에 개발 환경을 구성해야 합니다. 자세한 내용은 iOS용 Maps SDK 코드 샘플을 참고하세요.
코드 보기
Swift
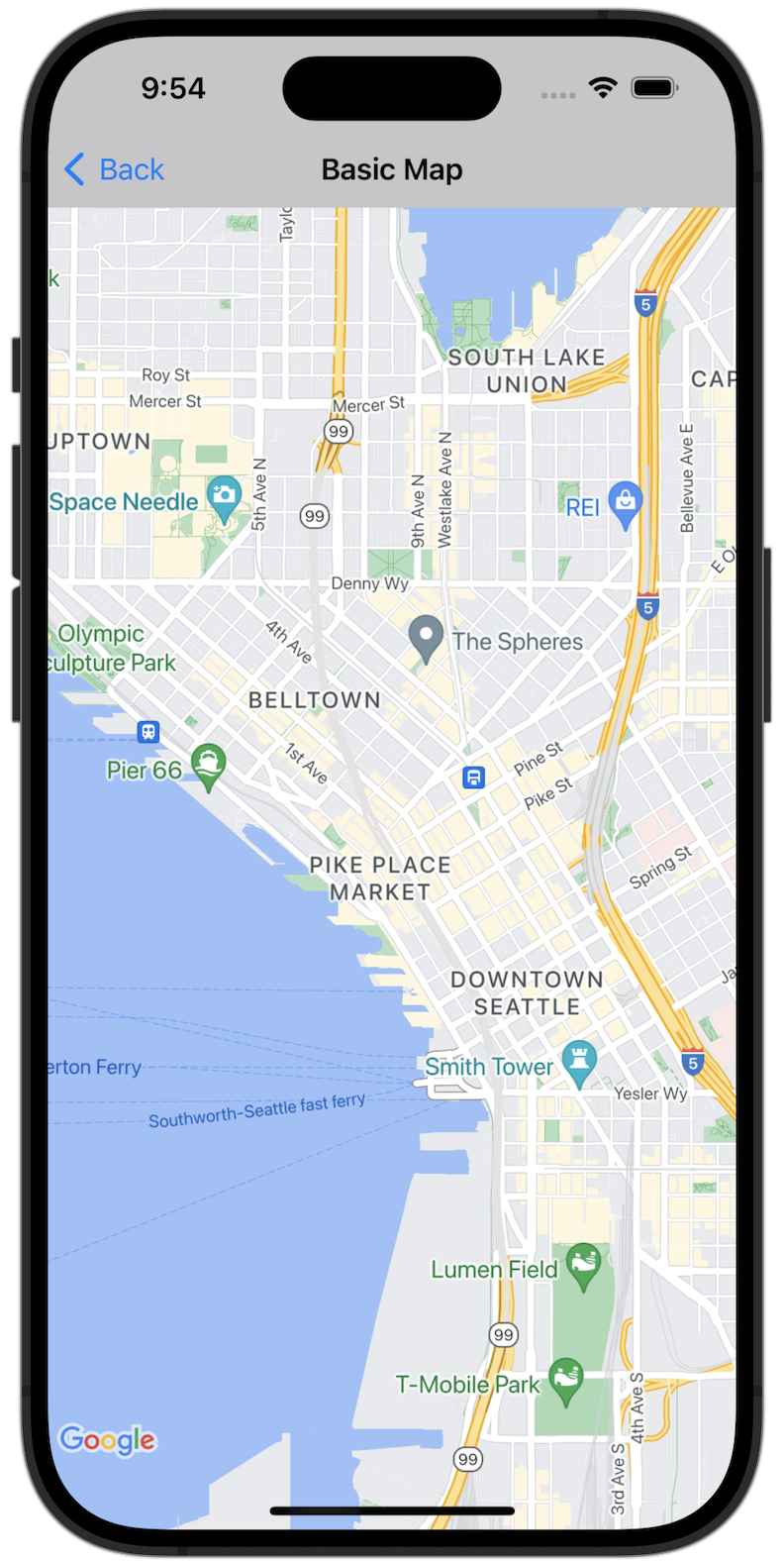
import GoogleMaps import UIKit class BasicMapViewController: UIViewController { var statusLabel: UILabel! override func viewDidLoad() { super.viewDidLoad() // Seattle coordinates let camera = GMSCameraPosition(latitude: 47.6089945, longitude: -122.3410462, zoom: 14) let mapView = GMSMapView(frame: view.bounds, camera: camera) mapView.delegate = self view = mapView navigationController?.navigationBar.isTranslucent = false statusLabel = UILabel(frame: .zero) statusLabel.alpha = 0.0 statusLabel.backgroundColor = .blue statusLabel.textColor = .white statusLabel.textAlignment = .center view.addSubview(statusLabel) statusLabel.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ statusLabel.topAnchor.constraint(equalTo: view.topAnchor), statusLabel.heightAnchor.constraint(equalToConstant: 30), statusLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor), statusLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor), ]) } } extension BasicMapViewController: GMSMapViewDelegate { func mapViewDidStartTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.8 statusLabel.text = "Rendering" } func mapViewDidFinishTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.0 } }
Objective-C
#import "GoogleMapsDemos/Samples/BasicMapViewController.h" #import <GoogleMaps/GoogleMaps.h> @implementation BasicMapViewController { UILabel *_statusLabel; } - (void)viewDidLoad { [super viewDidLoad]; // Seattle coordinates GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.6089945 longitude:-122.3410462 zoom:14]; GMSMapView *view = [GMSMapView mapWithFrame:CGRectZero camera:camera]; view.delegate = self; self.view = view; // Add status label, initially hidden. _statusLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 0, 30)]; _statusLabel.alpha = 0.0f; _statusLabel.autoresizingMask = UIViewAutoresizingFlexibleWidth; _statusLabel.backgroundColor = [UIColor blueColor]; _statusLabel.textColor = [UIColor whiteColor]; _statusLabel.textAlignment = NSTextAlignmentCenter; [view addSubview:_statusLabel]; } - (void)mapViewDidStartTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.8f; _statusLabel.text = @"Rendering"; } - (void)mapViewDidFinishTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.0f; } @end
전체 샘플 앱을 로컬에서 실행
iOS용 Maps SDK 샘플 앱은 GitHub에서 다운로드 보관 파일로 제공됩니다. 다음 단계에 따라 iOS용 Maps SDK 샘플 앱을 설치하고 사용해 보세요.
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.git를 실행하여 샘플 저장소를 로컬 디렉터리로 클론합니다.터미널 창을 열고 샘플 파일을 클론한 디렉터리로 이동한 후 GoogleMaps 디렉터리로 이동합니다.
Swift
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojObjective-C
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- Xcode 프로젝트에서 File(파일) > Add Package Dependencies(패키지 종속 항목 추가)로 이동합니다.
URL로
https://github.com/googlemaps/ios-maps-sdk를 입력하고 Enter 키를 눌러 패키지를 가져온 후 패키지 추가를 클릭합니다. - Xcode에서 컴파일 버튼을 눌러 현재 스키마로 앱을 빌드합니다. 빌드에서 오류가 발생하여 Swift의 경우
SDKConstants.swift파일에, Objective-C의 경우SDKDemoAPIKey.h파일에 API 키를 입력하라는 메시지가 표시됩니다. - iOS용 Maps SDK가 사용 설정된 프로젝트에서 API 키를 가져옵니다.
- Swift의 경우
SDKConstants.swift파일, Objective-C의 경우SDKDemoAPIKey.h파일을 수정하고 API 키를apiKey또는kAPIKey상수의 정의에 붙여넣습니다. 예를 들면 다음과 같습니다.Swift
static let apiKey = "YOUR_API_KEY"Objective-C
static NSString *const kAPIKey = @"YOUR_API_KEY";
SDKConstants.swift파일 (Swift) 또는SDKDemoAPIKey.h파일 (Objective-C)에서 다음 줄을 삭제합니다. 이 줄은 사용자 정의 문제를 등록하는 데 사용되기 때문입니다.Swift
#error (Register for API Key and insert here. Then delete this line.)
Objective-C
#error Register for API Key and insert here.
- 프로젝트를 빌드하고 실행합니다. iOS 시뮬레이터 창이 표시되고 Maps SDK 데모 목록이 표시됩니다.
- 표시된 옵션 중 하나를 선택하여 iOS용 Maps SDK의 기능을 실험해 보세요.
- GoogleMapsDemos에서 위치에 액세스하도록 허용하라는 메시지가 표시되면 허용을 선택합니다.
