
Primeiros passos
Antes de testar o exemplo de código, é necessário configurar o ambiente de desenvolvimento. Para mais informações, consulte Exemplos de código do SDK do Maps para iOS.
Ver o código
Swift
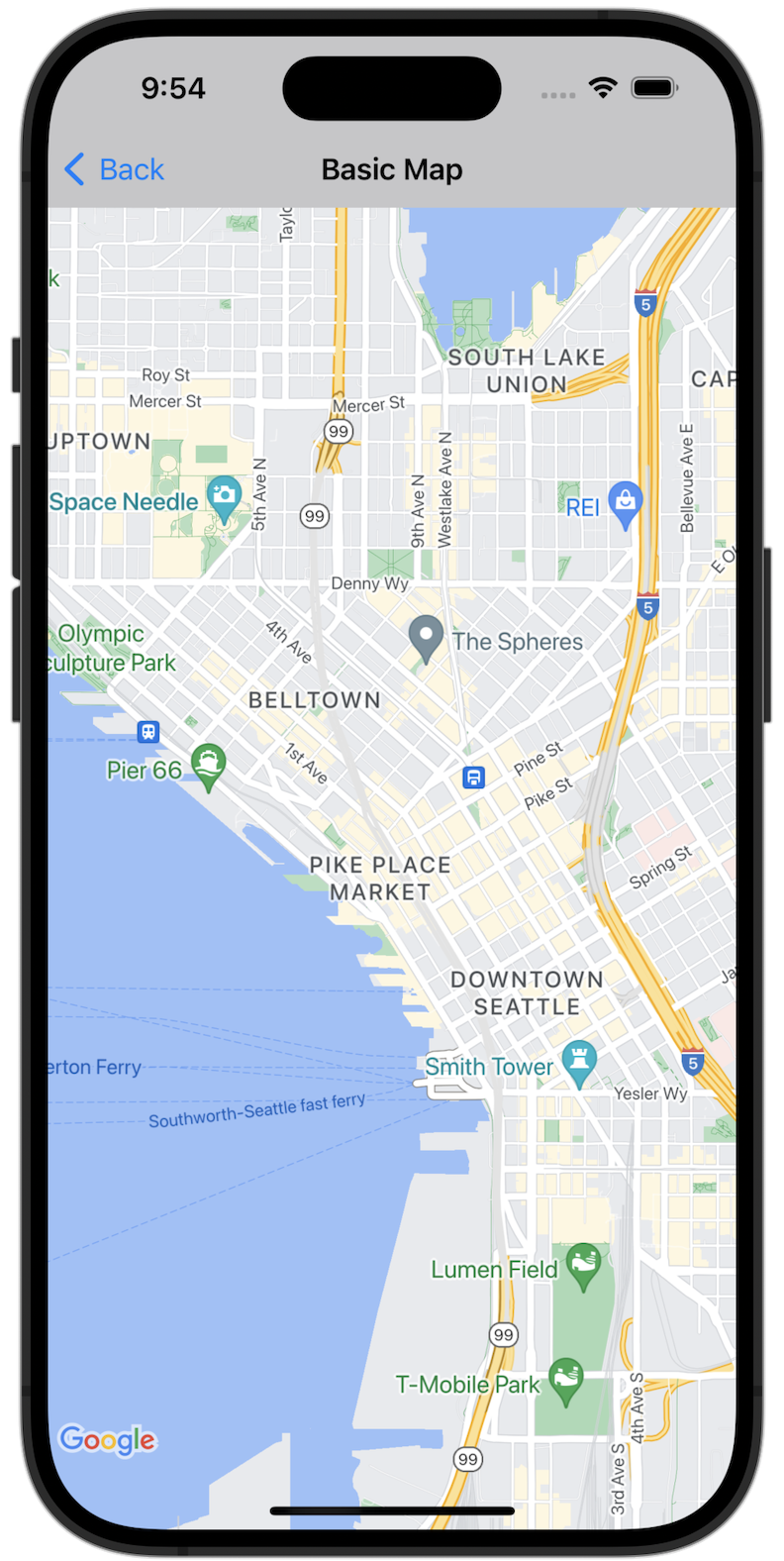
import GoogleMaps import UIKit class BasicMapViewController: UIViewController { var statusLabel: UILabel! override func viewDidLoad() { super.viewDidLoad() // Seattle coordinates let camera = GMSCameraPosition(latitude: 47.6089945, longitude: -122.3410462, zoom: 14) let mapView = GMSMapView(frame: view.bounds, camera: camera) mapView.delegate = self view = mapView navigationController?.navigationBar.isTranslucent = false statusLabel = UILabel(frame: .zero) statusLabel.alpha = 0.0 statusLabel.backgroundColor = .blue statusLabel.textColor = .white statusLabel.textAlignment = .center view.addSubview(statusLabel) statusLabel.translatesAutoresizingMaskIntoConstraints = false NSLayoutConstraint.activate([ statusLabel.topAnchor.constraint(equalTo: view.topAnchor), statusLabel.heightAnchor.constraint(equalToConstant: 30), statusLabel.leadingAnchor.constraint(equalTo: view.leadingAnchor), statusLabel.trailingAnchor.constraint(equalTo: view.trailingAnchor), ]) } } extension BasicMapViewController: GMSMapViewDelegate { func mapViewDidStartTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.8 statusLabel.text = "Rendering" } func mapViewDidFinishTileRendering(_ mapView: GMSMapView) { statusLabel.alpha = 0.0 } }
Objective-C
#import "GoogleMapsDemos/Samples/BasicMapViewController.h" #import <GoogleMaps/GoogleMaps.h> @implementation BasicMapViewController { UILabel *_statusLabel; } - (void)viewDidLoad { [super viewDidLoad]; // Seattle coordinates GMSCameraPosition *camera = [GMSCameraPosition cameraWithLatitude:47.6089945 longitude:-122.3410462 zoom:14]; GMSMapView *view = [GMSMapView mapWithFrame:CGRectZero camera:camera]; view.delegate = self; self.view = view; // Add status label, initially hidden. _statusLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, 0, 30)]; _statusLabel.alpha = 0.0f; _statusLabel.autoresizingMask = UIViewAutoresizingFlexibleWidth; _statusLabel.backgroundColor = [UIColor blueColor]; _statusLabel.textColor = [UIColor whiteColor]; _statusLabel.textAlignment = NSTextAlignmentCenter; [view addSubview:_statusLabel]; } - (void)mapViewDidStartTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.8f; _statusLabel.text = @"Rendering"; } - (void)mapViewDidFinishTileRendering:(GMSMapView *)mapView { _statusLabel.alpha = 0.0f; } @end
Executar o app de exemplo completo localmente
O app de exemplo do SDK do Maps para iOS está disponível como um arquivo de download no GitHub. Siga estas etapas para instalar e testar o app de exemplo do SDK do Maps para iOS.
- Execute
git clone https://github.com/googlemaps-samples/maps-sdk-for-ios-samples.gitpara clonar o repositório de amostras em um diretório local. Abra uma janela de terminal, navegue até o diretório em que você clonou os arquivos de amostra e acesse o diretório GoogleMaps:
Swift
cd maps-sdk-for-ios-samples/GoogleMaps-Swift
open GoogleMapsSwiftXCFrameworkDemos.xcodeprojObjective-C
cd maps-sdk-for-ios-samples-main/GoogleMaps
open GoogleMapsDemos.xcodeproj- No projeto do Xcode, acesse Arquivo > Adicionar dependências do pacote.
Digite
https://github.com/googlemaps/ios-maps-sdkcomo o URL, pressione Enter para extrair o pacote e clique em Adicionar pacote. - No Xcode, pressione o botão de compilação para
criar o app
com o esquema atual. O build produz um erro, pedindo que você insira sua chave de API
no arquivo
SDKConstants.swiftpara Swift ou no arquivoSDKDemoAPIKey.hpara Objective-C. - Gere uma chave de API no seu projeto com o SDK do Maps para iOS ativado.
- Edite o arquivo
SDKConstants.swiftpara Swift ou o arquivoSDKDemoAPIKey.hpara Objective-C e cole sua chave de API na definição da constanteapiKeyoukAPIKey. Exemplo:Swift
static let apiKey = "YOUR_API_KEY"Objective-C
static NSString *const kAPIKey = @"YOUR_API_KEY";
- No arquivo
SDKConstants.swift(Swift) ouSDKDemoAPIKey.h(Objective-C), remova a seguinte linha, porque ela é usada para registrar o problema definido pelo usuário:Swift
#error (Register for API Key and insert here. Then delete this line.)
Objective-C
#error Register for API Key and insert here.
- Compile e execute o projeto. A janela do simulador do iOS aparece, mostrando uma lista de demonstrações do SDK do Maps.
- Escolha uma das opções mostradas para testar um recurso do SDK do Maps para iOS.
- Se for preciso permitir que o GoogleMapsDemos acesse seu local, escolha Permitir.
