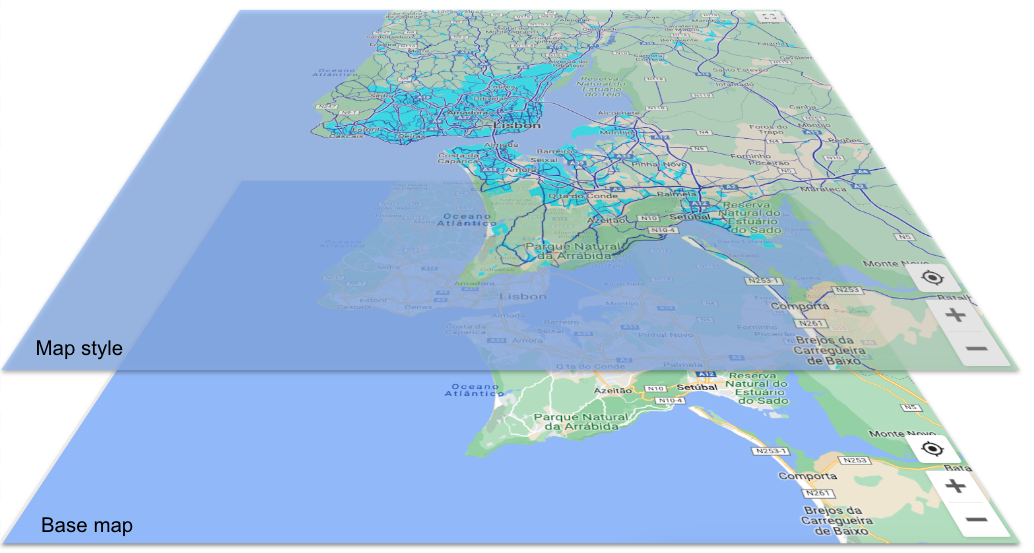
При настройке стиля карты важно понимать, как оформление различных объектов карты может повлиять на другие стили на ней. Существует несколько перекрывающихся слоёв:
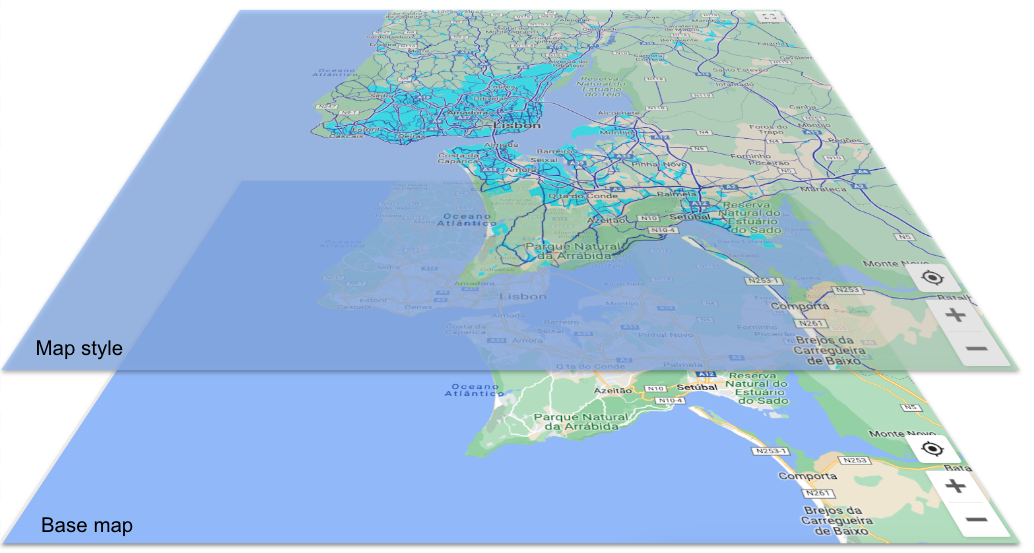
Базовая карта : при создании стиля карты первым отображается стиль базовой карты, то есть карты по умолчанию. Все элементы карты, которые вы не настраиваете, сохраняют базовый стиль.
Стили карты : пользовательские стили переопределяют стили базового слоя карты. На этом изображении пользовательский стиль карты переопределяет цвет городских территорий (голубой), а дорог (тёмно-синий).
Элементы стиля : у каждого объекта карты есть один или несколько элементов стиля, которые можно настроить. На этом изображении цвет заливки полигона объекта городской зоны карты — аквамариновый, а цвет заливки дорожной сети — синий.

Иерархия объектов карты
В рамках стиля карты объекты карты организованы иерархически: четыре основных объекта карты находятся наверху, а все остальные объекты карты расположены под ними в логической иерархии. По умолчанию объект карты наследует стили элементов объекта карты, расположенного выше в иерархии (его родительского объекта); однако вы можете переопределить стиль верхнего уровня, установив один или несколько элементов стиля для объектов карты, расположенных ниже него (дочерних объектов карты). Подробнее об иерархии объектов карты см. в разделе Что можно стилизовать на карте .
Каждый объект карты имеет один или несколько элементов или частей объекта карты, которые можно стилизовать. Например, цвет заливки многоугольника (формы объекта карты) является элементом, как и цвет обводки текстовой метки. Каждый элемент стилизуется отдельно, а любой элемент, к которому не применяется стиль, сохраняет стиль по умолчанию. Поскольку элементы являются отдельными, можно стилизовать цвет заливки для текста метки, оставив цвет обводки (контура) по умолчанию (или унаследовав его от родительского стиля).
Вот несколько полезных рекомендаций для понимания того, как работают иерархия стилей и наследование.
Дочерние стили по умолчанию наследуют от родительского : чтобы все дочерние элементы карты унаследовали стиль, задайте стиль для родительского элемента карты и оставьте дочерний стиль по умолчанию.
Пользовательские дочерние стили переопределяют родительские : чтобы переопределить родительский стиль, задайте пользовательский стиль для дочернего элемента.
Элементы стиля независимы : элементы стиля, которые можно задать для объекта карты (например, многоугольник, значок метки, а также заливка и обводка текста метки), независимы друг от друга. Если задать цвет многоугольника, но оставить значок без изменений, стиль многоугольника переопределит родительский стиль, но значок унаследует родительский стиль или стиль по умолчанию.
Отключите видимость, чтобы скрыть объекты карты : если вы хотите видеть на карте только один объект, вам придется отключить видимость для всего остального.
Пример иерархии и наследования
Вот пример того, как работает наследование и иерархия.
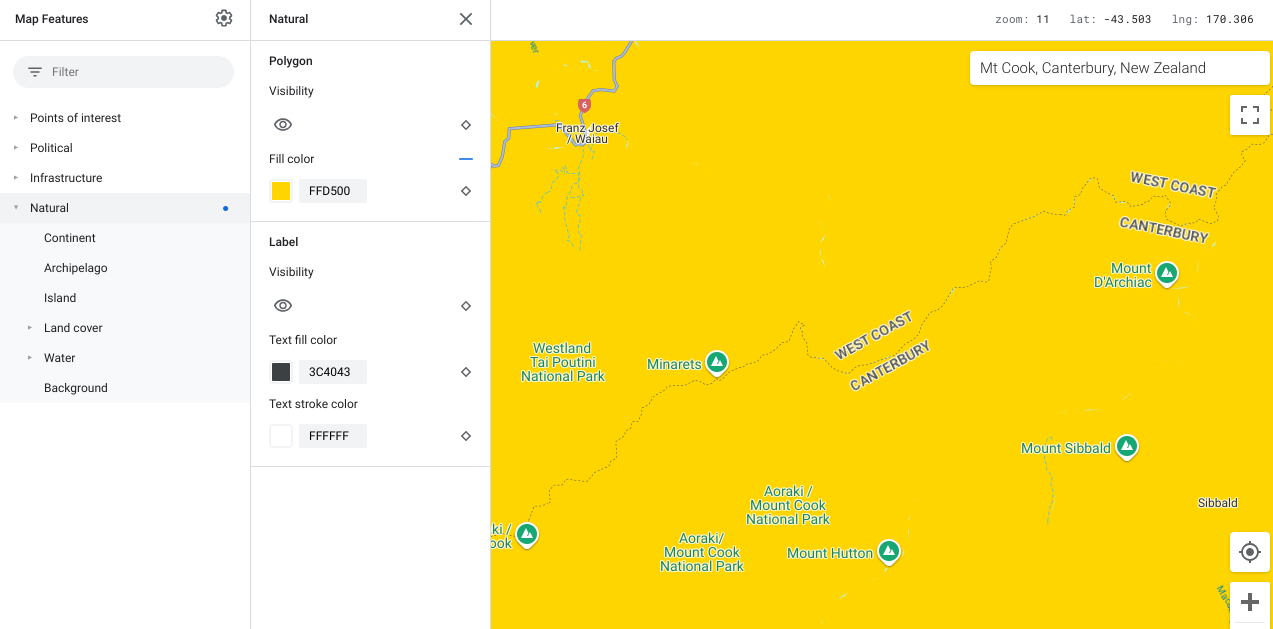
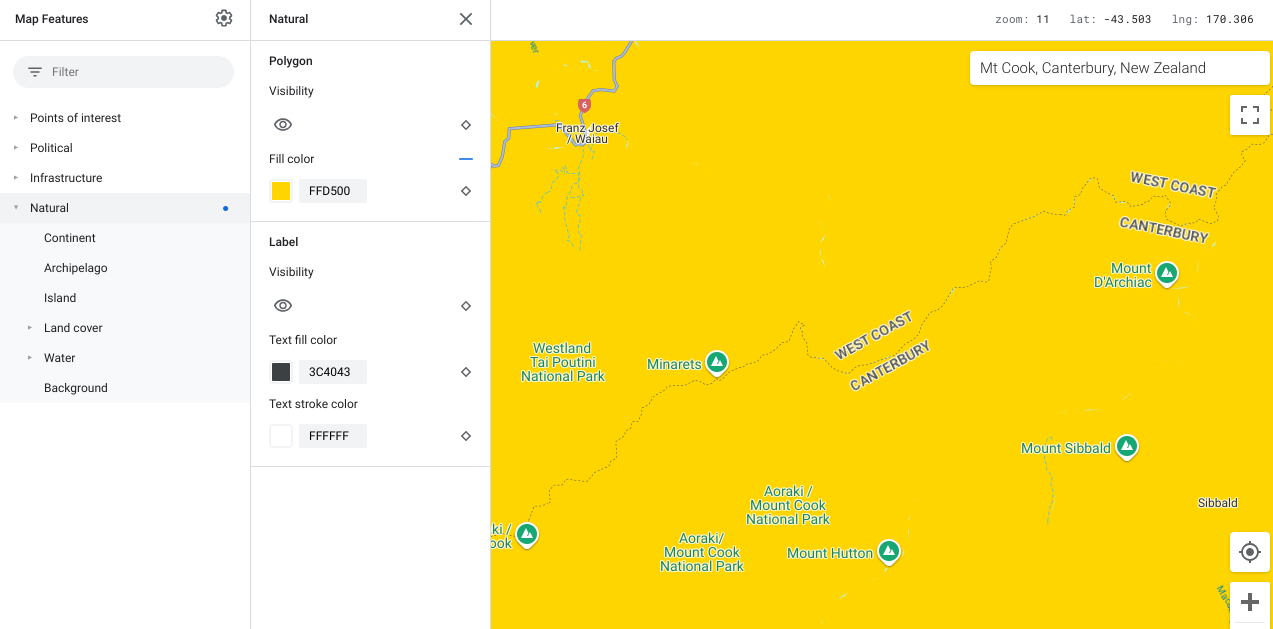
Выберите объект карты верхнего уровня Natural и установите для параметра Polygon Fill жёлтый цвет . Это приведёт к тому, что все полигоны объектов карты уровня Natural станут жёлтыми:

Вам нужно, чтобы Land cover , который находится под Natural , также был желтым, поэтому вы оставляете его без стиля, и он наследует стиль от Natural .
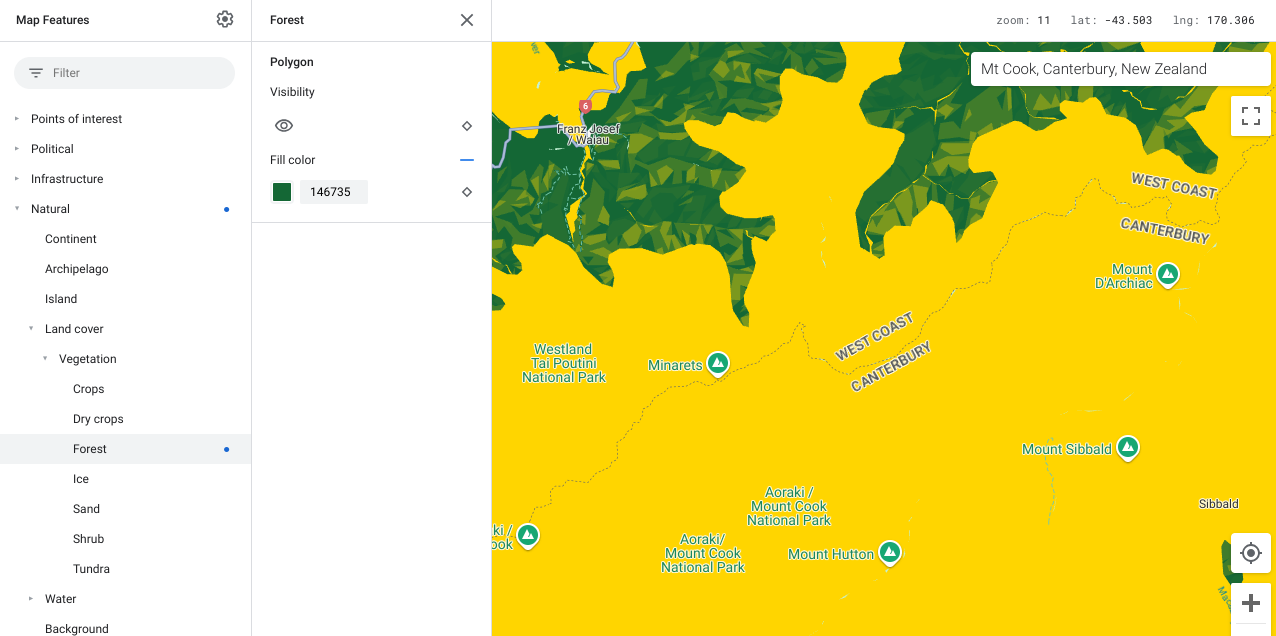
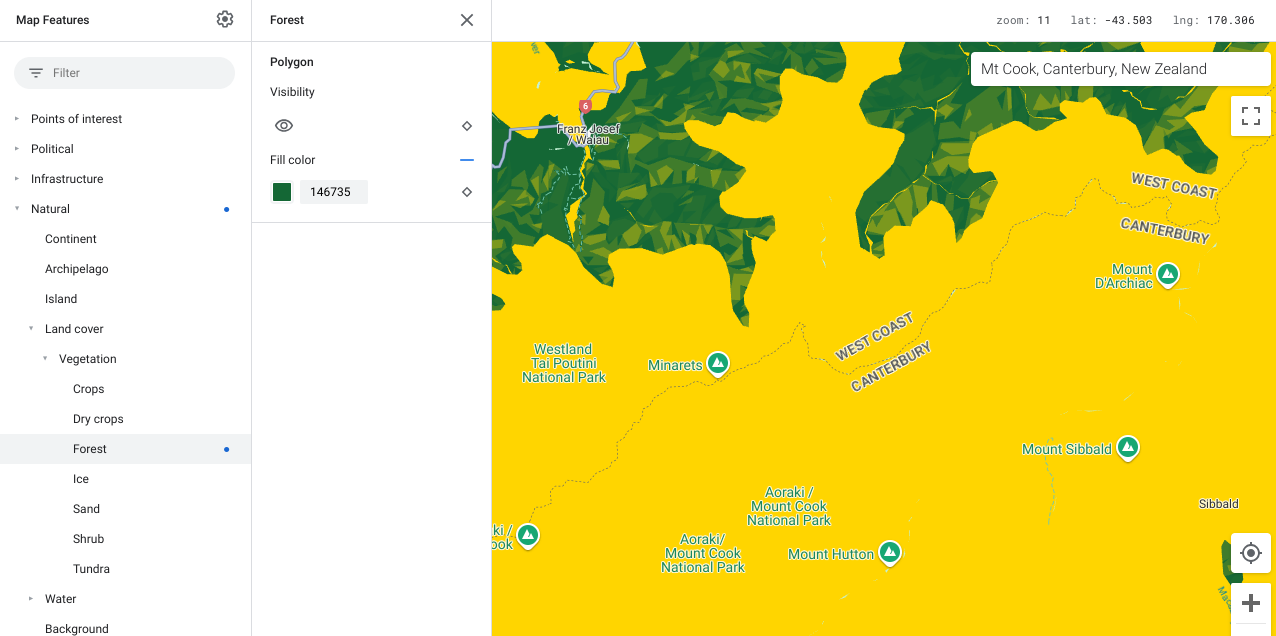
Если вы хотите, чтобы леса были зелёными, в разделе «Почва» откройте «Лес» и окрасьте его полигон в зелёный цвет. Этот пользовательский дочерний стиль переопределяет стили «Почва» и «Естественный» .

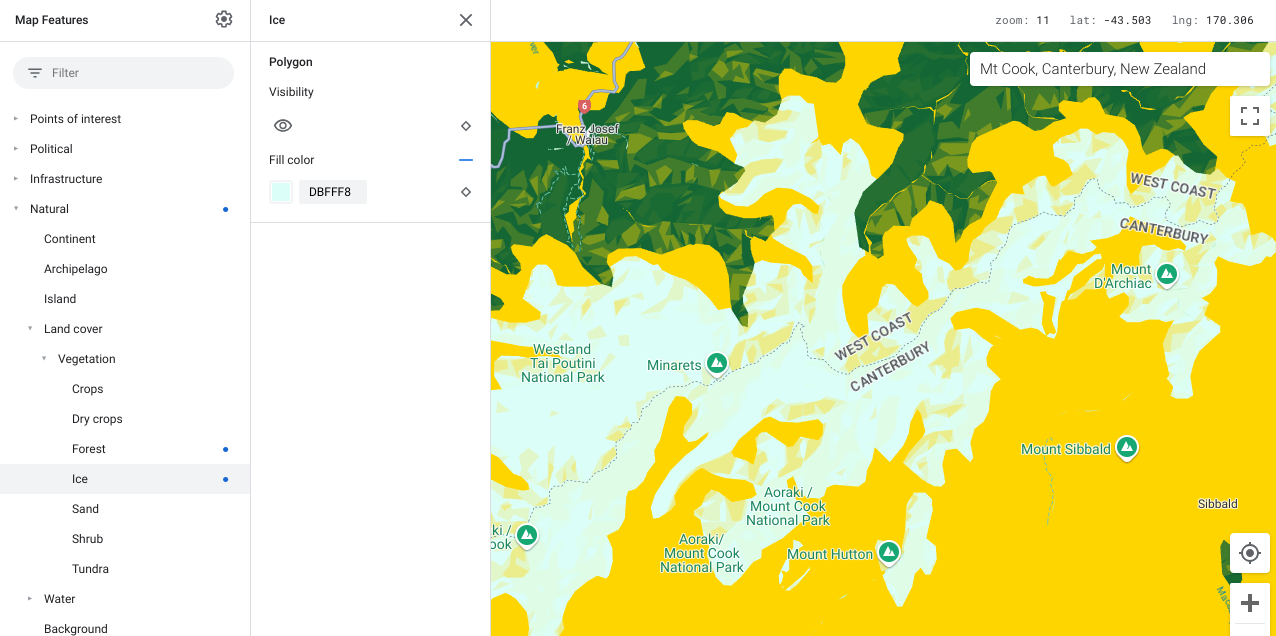
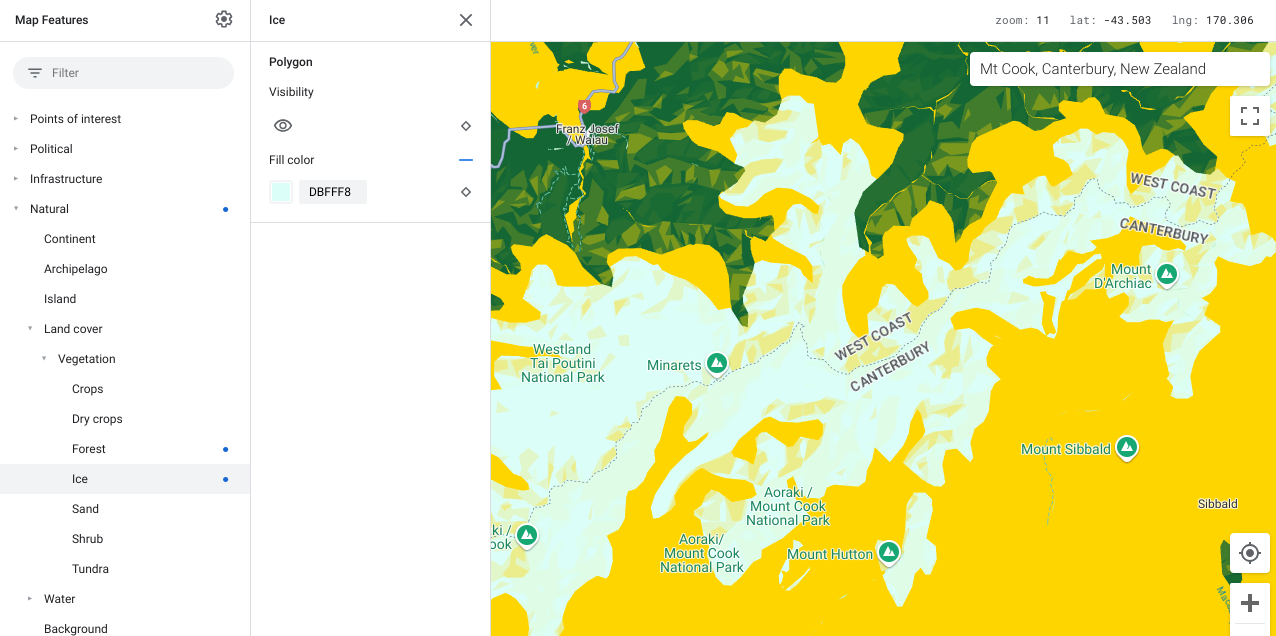
Если вы хотите, чтобы лед отображался бледно-голубым цветом, то в разделе Land Cover (Покров Земли ) откройте Ice (Лед ) и окрасьте его многоугольник в бледно-голубой цвет.

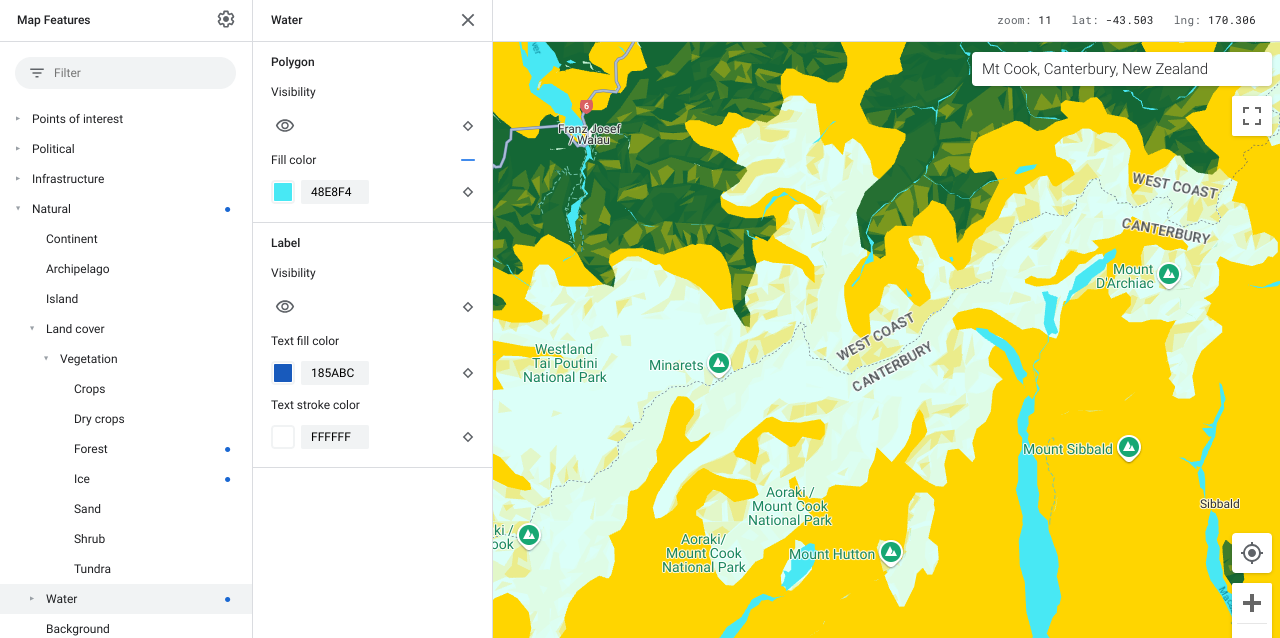
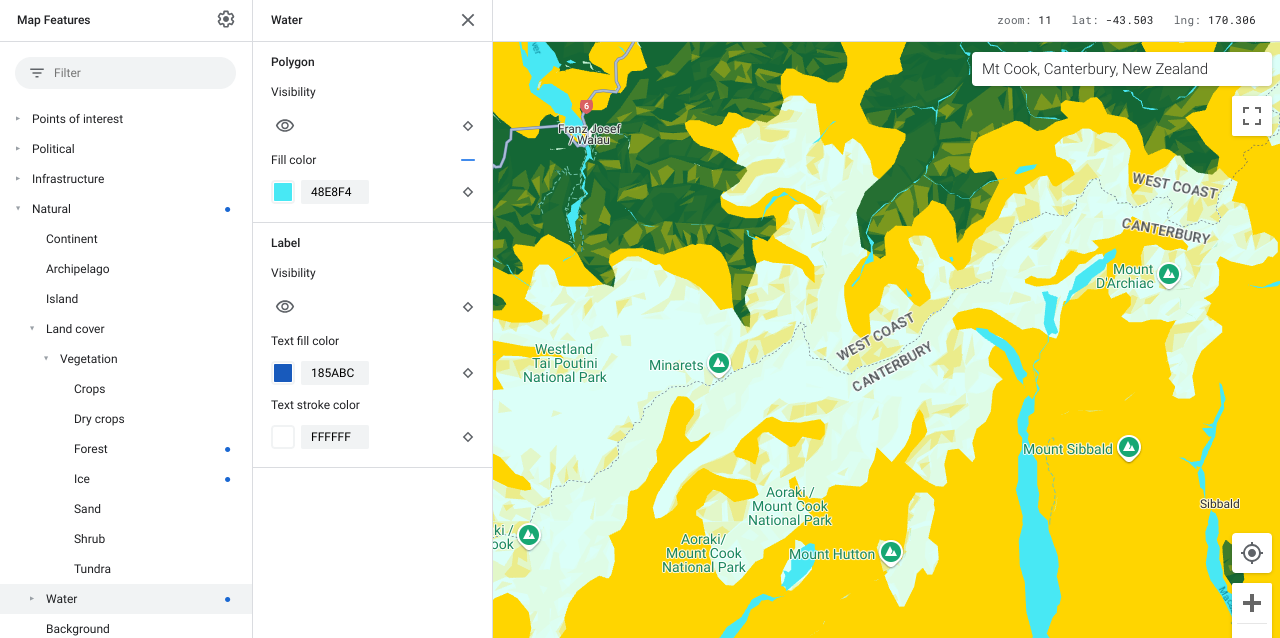
И наконец, если вы хотите, чтобы вода была цвета морской волны, выберите Natural > Water и раскрасьте её полигон в аквамариновый цвет. Установка дочернего стиля Water переопределяет родительский стиль для Natural .

Выполните аналогичную процедуру, чтобы выделить на карте необходимые вам элементы.
,При настройке стиля карты важно понимать, как оформление различных объектов карты может повлиять на другие стили на ней. Существует несколько перекрывающихся слоёв:
Базовая карта : при создании стиля карты первым отображается стиль базовой карты, то есть карты по умолчанию. Все элементы карты, которые вы не настраиваете, сохраняют базовый стиль.
Стили карты : пользовательские стили переопределяют стили базового слоя карты. На этом изображении пользовательский стиль карты переопределяет цвет городских территорий (голубой), а дорог (тёмно-синий).
Элементы стиля : у каждого объекта карты есть один или несколько элементов стиля, которые можно настроить. На этом изображении цвет заливки полигона объекта городской зоны карты — аквамариновый, а цвет заливки дорожной сети — синий.

Иерархия объектов карты
В рамках стиля карты объекты карты организованы иерархически: четыре основных объекта карты находятся наверху, а все остальные объекты карты расположены под ними в логической иерархии. По умолчанию объект карты наследует стили элементов объекта карты, расположенного выше в иерархии (его родительского объекта); однако вы можете переопределить стиль верхнего уровня, установив один или несколько элементов стиля для объектов карты, расположенных ниже него (дочерних объектов карты). Подробнее об иерархии объектов карты см. в разделе Что можно стилизовать на карте .
Каждый объект карты имеет один или несколько элементов или частей объекта карты, которые можно стилизовать. Например, цвет заливки многоугольника (формы объекта карты) является элементом, как и цвет обводки текстовой метки. Каждый элемент стилизуется отдельно, а любой элемент, к которому не применяется стиль, сохраняет стиль по умолчанию. Поскольку элементы являются отдельными, можно стилизовать цвет заливки для текста метки, оставив цвет обводки (контура) по умолчанию (или унаследовав его от родительского стиля).
Вот несколько полезных рекомендаций для понимания того, как работают иерархия стилей и наследование.
Дочерние стили по умолчанию наследуют от родительского : чтобы все дочерние элементы карты унаследовали стиль, задайте стиль для родительского элемента карты и оставьте дочерний стиль по умолчанию.
Пользовательские дочерние стили переопределяют родительские : чтобы переопределить родительский стиль, задайте пользовательский стиль для дочернего элемента.
Элементы стиля независимы : элементы стиля, которые можно задать для объекта карты (например, многоугольник, значок метки, а также заливка и обводка текста метки), независимы друг от друга. Если задать цвет многоугольника, но оставить значок без изменений, стиль многоугольника переопределит родительский стиль, но значок унаследует родительский стиль или стиль по умолчанию.
Отключите видимость, чтобы скрыть объекты карты : если вы хотите видеть на карте только один объект, вам придется отключить видимость для всего остального.
Пример иерархии и наследования
Вот пример того, как работает наследование и иерархия.
Выберите объект карты верхнего уровня Natural и установите для параметра Polygon Fill жёлтый цвет . Это приведёт к тому, что все полигоны объектов карты уровня Natural станут жёлтыми:

Вам нужно, чтобы Land cover , который находится под Natural , также был желтым, поэтому вы оставляете его без стиля, и он наследует стиль от Natural .
Если вы хотите, чтобы леса были зелёными, в разделе «Почва» откройте «Лес» и окрасьте его полигон в зелёный цвет. Этот пользовательский дочерний стиль переопределяет стили «Почва» и «Естественный» .

Если вы хотите, чтобы лед отображался бледно-голубым цветом, то в разделе Land Cover (Покров Земли ) откройте Ice (Лед ) и окрасьте его многоугольник в бледно-голубой цвет.

И наконец, если вы хотите, чтобы вода была цвета морской волны, выберите Natural > Water и раскрасьте её полигон в аквамариновый цвет. Установка дочернего стиля Water переопределяет родительский стиль для Natural .

Выполните аналогичную процедуру, чтобы выделить на карте необходимые вам элементы.

