Page Summary
-
Customize the appearance of Google Maps by styling map features, including their visibility, colors, and outlines.
-
Map features inherit styles from their parent features, but you can override these styles for individual features or zoom levels.
-
Choose to show or hide specific map features using the visibility setting in the style editor.
-
Adjust the styling of shapes and lines, such as polygons and polylines, by changing their fill color, stroke color, and stroke width, although some political features and 3D buildings have limitations.
-
Customize icons and text labels for points of interest and transportation elements by modifying their colors and outlines.
The map features you can customize are arranged in a hierarchy, and each map feature has one or more style elements that you can customize. Most top-level features have one or more child map features. You have several options when customizing map styles:
Inherit from the base map style: If you don't customize a style element for a map feature, it inherits the default style from the base map.
Inherit from parents: Customize a style element on a parent map feature, to have all un-customized child map features below inherit the styles from their parent.
Override the parent style: Customize a style element on a child map feature to override the parent style for that element.
Customize zoom levels: For some map features, you can customize style elements for different zoom levels. For details, see Style zoom levels.
What you can style for each map feature
Map features can have one or more of the following style elements that you can customize, depending on the type of map feature:
Visibility: Whether to show or hide this feature on the map.
Fill color: Fill color for polygons and polylines.
Stroke color: Outline color for polygons and polylines.
Stroke width: Thickness of the outline for polygons and polylines. Results may vary depending on the zoom level. If you don't want an outline, set the Stroke color to be the same as the Fill color, or set the Stroke width to 0.
Icon color: Fill color for the icons.
Text fill color: Fill color for text labels.
Text stroke color: Outline color for text labels.
Map feature visibility
When you hide map features or make them transparent, you may expose boundary inaccuracies. Map feature boundaries are not always precise, but are adjusted to look correct when all layers are visible. To learn more about how map layers affect each other, see Manage styles that overlap.
There are two ways to show or hide map features: visibility and opacity.
Visibility
To either display or hide a map feature on your map, use the Visibility style element. For more details, see Filter which map features to display.
Opacity
You can also make a map feature transparent by adjusting the opacity of the following style elements: Fill color, Stroke color, Text fill color, and Text stroke color.


When you adjust the opacity of a map feature, its appearance depends on the map features underneath. To avoid unexpected style changes, set a custom style for all overlapping features.
Polygons and Polylines
For map feature types that are represented with a shape, such as Beach, Country, and Town square, or a line, such as Railway track, Highway, and Trail, you can typically style the following elements: Visibility, Fill color, Stroke color, and Stroke width.

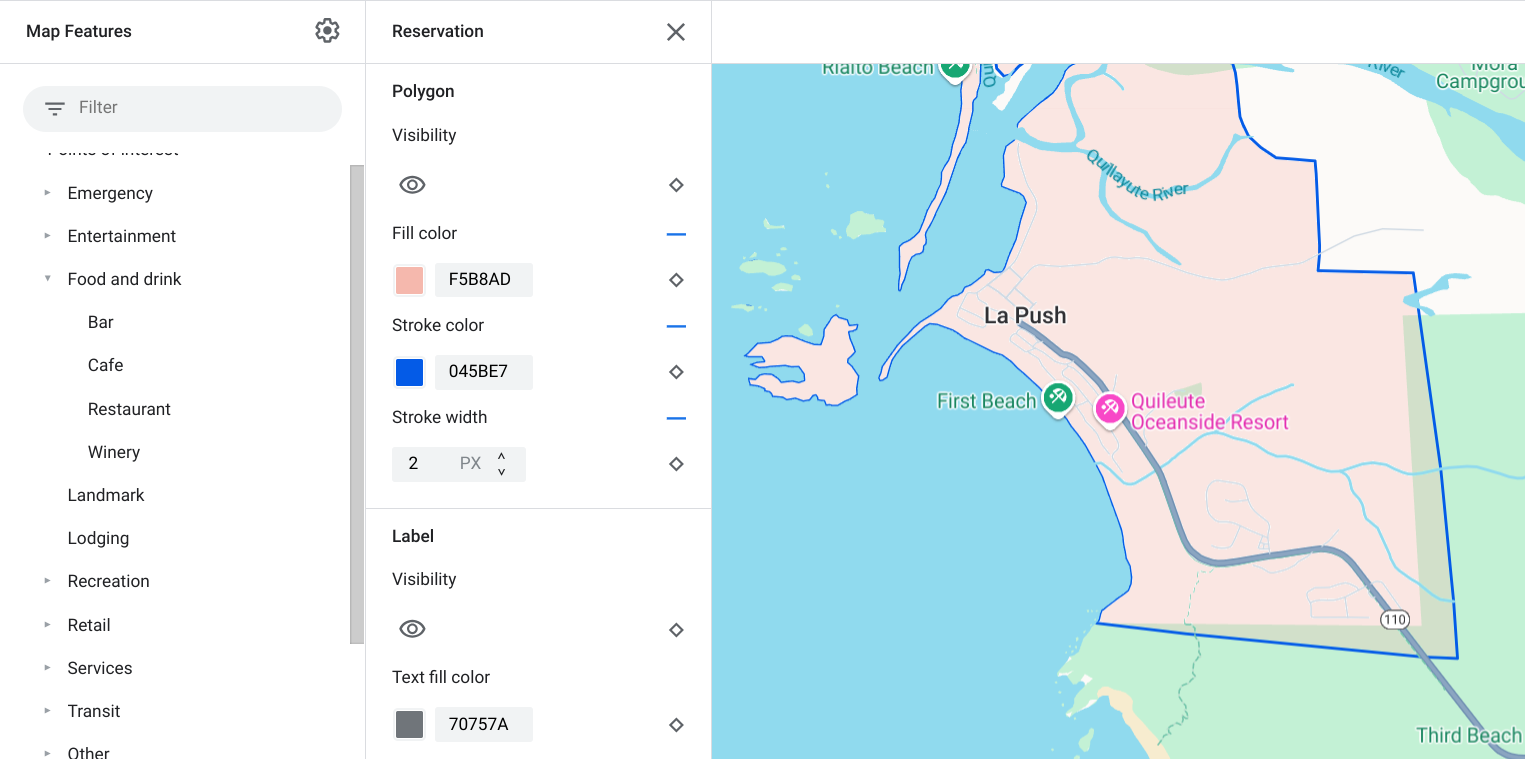
Polygon styling customization example - for Reservation feature type

Polyline styling customization example - for Highway feature type
Stroke color and Stroke width customizations are not available for the following map features:
Political map features: Their style conveys meaning on the map, such as indicating the type of territory. The political map features are Country, Border, State or province, and Sublocality.
3D style buildings.
Icons and Text Labels
For map feature types that are fully or partially represented with a label, such as Point of interest or Transportation, you can usually style the following elements: Visibility, Icon color, Text fill color, and Text stroke color.
![]()
Label text and icon styling customizations example
Map feature hierarchy
These tables for the top level map features show what child map features are available under each.
Point of interest |
|
|---|---|
| Emergency | Fire Hospital Pharmacy Police |
| Entertainment | Arts Casino Cinema Historic Museum Theme park Tourist attraction |
| Food and drink | Bar Cafe Restaurant Winery |
| Landmark | |
| Lodging | |
| Recreation | Beach Boating Fishing Golf course Hot spring Nature reserve Park Peak Sports complex Sports field Trailhead Zoo |
| Retail | Grocery Shopping |
| Service | ATM Bank Car rental EV charging Gas station Parking lot Post office Rest stop Restroom |
| Transit | Airport |
| Other | Bridge Cemetery Government Library Military Place of worship School Town square |
Political |
|
|---|---|
| Country | |
| Border | |
| Reservation | |
| State or province | |
| City | |
| Sublocality | |
| Neighborhood | |
| Land parcel | |
Infrastructure |
|||
|---|---|---|---|
| * Road detail map features are only available on Google Maps Platform products that have road level details enabled. For more information, see Road level details for Google Maps Platform. | |||
| Building | Commercial | ||
| Business corridor | |||
| Road network | No traffic | Pedestrian mall | |
| Trail | Paved Unpaved |
||
| Parking aisle | |||
| Ramp | |||
| Road shield | |||
| Road sign | |||
| Road | Arterial Highway Local No outlet |
||
| Road detail* | Surface Crosswalk Sidewalk Intersection Direction arrow |
||
| Railway track | Commercial Commuter |
||
| Transit station | Bicycle share | ||
| Bus station | |||
| Ferry terminal | |||
| Funicular station | |||
| Gondola station | |||
| Monorail | |||
| Rail station | Subway station Tram station |
||
| Urban area | |||
Natural |
||
|---|---|---|
| † Land cover map features are rough approximations based on satellite imagery colors and may not accurately reflect real-world conditions. | ||
| Continent | ||
| Archipelago | ||
| Island | ||
| Land | Land cover† | Crops Dry crops Forest Ice Sand Shrub Tundra |
| Water | Ocean Lake River Other |
|
| Base | ||
