Introducción
La API de Maps Static muestra una imagen (GIF, PNG o JPEG) en respuesta a una solicitud HTTP a través de una URL. Para cada solicitud, puedes especificar la ubicación del mapa, el tamaño de la imagen, el nivel de zoom, el tipo de mapa y la ubicación de los marcadores opcionales en las ubicaciones del mapa. Además, puedes etiquetar tus marcadores con caracteres alfanuméricos.
Una imagen de la API de Maps Static se incorpora en el atributo src de una etiqueta <img> o su equivalente en otros lenguajes de programación.
En este documento, se describe el formato obligatorio de las URLs de la API de Maps Static y los parámetros disponibles. También se indican algunas sugerencias y trucos para especificar tus URLs.
Antes de comenzar
Este documento está dirigido a desarrolladores de sitios web y dispositivos móviles que desean incluir imágenes de la API de Maps Static en una página web o aplicación para dispositivos móviles. Proporciona una introducción al uso de la API y material de referencia sobre los parámetros disponibles.
Antes de comenzar a desarrollar con la API de Maps Static, revisa los requisitos de autenticación (necesitas una clave de API) y la información sobre uso y facturación de la API (debes habilitar la facturación en tu proyecto).
Parámetros de URL
Una URL de la API de Maps Static debe tener el siguiente formato:
https://maps.googleapis.com/maps/api/staticmap?parameters
Si se accede a tu sitio web a través de HTTPS, también debes cargar las imágenes de la API de Maps Static a través de HTTPS para evitar alertas de seguridad del navegador. También se recomienda HTTPS si tus solicitudes incluyen información sensible del usuario, como su ubicación:
https://maps.googleapis.com/maps/api/staticmap?parameters
Ya sea que uses HTTP o HTTPS, algunos parámetros de URL son obligatorios, mientras que otros son opcionales. Tal como es práctica estándar para las URLs, todos los parámetros se separan usando el signo et (&). En este documento, se enumera la lista de parámetros y sus posibles valores.
La API de Maps Static define las imágenes de mapas con los siguientes parámetros de URL:
Parámetros de ubicación
center(obligatorio si no hay marcadores) define el centro del mapa, equidistante de todos los bordes del mapa. Este parámetro toma una ubicación como un par {latitude,longitude} separado por comas (p.ej., "40.714728,-73.998672") o una dirección de cadena (p.ej., "city hall, new york, ny") que identifica una ubicación única en la faz de la Tierra. Para obtener más información, consulta Ubicaciones.zoom(obligatorio si no hay marcadores) define el nivel de zoom del mapa, que determina el nivel de magnificación del mapa. Este parámetro toma un valor numérico que corresponde al nivel de zoom de la región deseada. Para obtener más información, consulta Niveles de zoom.
Parámetros del mapa
size(obligatorio) define las dimensiones rectangulares de la imagen del mapa. Este parámetro toma una cadena del formato{horizontal_value}x{vertical_value}. Por ejemplo,500x400define un mapa de 500 píxeles de ancho por 400 píxeles de alto. Los mapas de menos de 180 píxeles de ancho mostrarán un logotipo de Google de tamaño reducido. Este parámetro se ve afectado por el parámetroscale. El tamaño de salida final es el producto de los valores de tamaño y escala.scale(opcional) afecta la cantidad de píxeles que se muestran.scale=2muestra el doble de píxeles quescale=1y conserva el mismo área de cobertura y nivel de detalle (es decir, el contenido del mapa no cambia). Esto es útil cuando se desarrolla para pantallas de alta resolución. El valor predeterminado es1. Los valores aceptados son1y2. Consulta Valores de escala para obtener más información.format(opcional) define el formato de la imagen resultante. De forma predeterminada, la API de Maps Static crea imágenes PNG. Hay varios formatos posibles, incluidos los tipos GIF, JPEG y PNG. El formato que uses dependerá de cómo quieras presentar la imagen. Por lo general, JPEG proporciona una mayor compresión, mientras que GIF y PNG proporcionan más detalles. Para obtener más información, consulta Formatos de imagen.maptype(opcional) define el tipo de mapa que se debe construir. Hay varios valores posibles de maptype, incluidosroadmap,satellite,hybridyterrain. Para obtener más información, consulta Maptypes de la API de Maps Static.language(opcional) define el idioma que se usará para mostrar las etiquetas en las tarjetas del mapa. Ten en cuenta que este parámetro solo es compatible con algunas tarjetas de país. Si el idioma específico solicitado no es compatible con el conjunto de tarjetas, se usará el idioma predeterminado para ese conjunto.region(opcional) define los bordes adecuados para mostrar, según las sensibilidades geopolíticas. Acepta un código de región especificado como un valor ccTLD ("dominio de nivel superior") de dos caracteres. Consulta los detalles de cobertura de Google Maps Platform para conocer las regiones admitidas.
Parámetros de componentes
map_id(opcional) especifica el identificador de un mapa específico. El ID de mapa asocia un mapa con un diseño o componente en particular, y debe pertenecer al mismo proyecto que la clave de API que se usa para inicializar el mapa. Para obtener más información, consulta Cómo usar los IDs de mapa.markers(opcional) define uno o más marcadores para adjuntar a la imagen en ubicaciones especificadas. Este parámetro toma una definición de marcador único con parámetros separados por el carácter barra (|). Se pueden colocar varios marcadores dentro del mismo parámetromarkers, siempre que tengan el mismo estilo. Puedes agregar marcadores adicionales de diferentes estilos si agregas parámetrosmarkersadicionales. Ten en cuenta que, si proporcionas marcadores para un mapa, no necesitas especificar los parámetroscenteryzoom(que normalmente son obligatorios). Para obtener más información, consulta Marcadores de la API de Maps Static.path(opcional) define una sola ruta de dos o más puntos conectados para superponer en la imagen en ubicaciones especificadas. Este parámetro toma una cadena de definiciones de puntos separadas por el carácter de barra vertical (|) o un polilínea codificado con el prefijoenc:dentro de la declaración de ubicación de la ruta. Para proporcionar rutas adicionales, agrega parámetrospathadicionales. Ten en cuenta que, si proporcionas una ruta de acceso para un mapa, no necesitas especificar los parámetroscenteryzoom(que normalmente son obligatorios). Para obtener más información, consulta Rutas de la API de Maps Static.visible(opcional) especifica una o más ubicaciones que deben permanecer visibles en el mapa, aunque no se mostrarán marcadores ni otros indicadores. Usa este parámetro para asegurarte de que se muestren ciertas características o ubicaciones de mapas en la API de Maps Static.style(opcional) define un diseño personalizado para alterar la presentación de un componente específico (rutas, parques y otros componentes) del mapa. Este parámetro toma argumentosfeatureyelementque identifican los componentes a los que se les aplicará diseño y un conjunto de operaciones de diseño que se aplicarán a los componentes seleccionados. Para proporcionar varios estilos, agrega parámetrosstyleadicionales. Para obtener más información, consulta la guía sobre mapas con diseño.
Parámetros de clave y firma
key(obligatorio) te permite supervisar el uso de la API de tu aplicación en la consola de Google Cloud y garantiza que Google pueda comunicarse contigo en relación con tu aplicación si es necesario. Para obtener más información, consulta Cómo usar claves de API con la API de Maps Static.signature(recomendado) es una firma digital que se usa para verificar que cualquier sitio que genere solicitudes con tu clave de API esté autorizado para hacerlo. Es posible que las solicitudes sin una firma digital no se realicen correctamente. Para obtener más información, consulta Cómo usar una firma digital.
Restricción de tamaño de URL
Las URLs de la API de Maps Static tienen un tamaño máximo de 16,384 caracteres. En la práctica, es probable que no necesites URLs más largas que esta, a menos que crees mapas complicados con una gran cantidad de marcadores y rutas.
Uso de parámetros
La API de Maps Static es relativamente fácil de usar, ya que solo consiste en una URL parametrizada. En esta sección, se explica cómo usar estos parámetros para construir tus URLs.
Especificación de ubicaciones
La API de Maps Static debe poder identificar con precisión las ubicaciones en el mapa, tanto para enfocar el mapa en la ubicación correcta (con el parámetro center) como para colocar marcadores opcionales (con el parámetro markers) en ubicaciones del mapa. La API de Maps Static usa números (valores de latitud y longitud) o cadenas (direcciones) para especificar estas ubicaciones. Estos valores identifican una ubicación geocodificada.
Varios parámetros (como los parámetros markers y path) toman varias ubicaciones. En esos casos, las ubicaciones se separan con el carácter barra (|).
Latitud y longitud
Las latitudes y longitudes se definen con números dentro de una cadena de texto separada por comas que tiene una precisión de 6 decimales. Por ejemplo, "40.714728,-73.998672" es un valor de geocódigo válido. Se ignora la precisión más allá de los 6 decimales.
Los valores de longitud se basan en su distancia desde Greenwich, Inglaterra, hogar del primer meridiano. Como Greenwich se encuentra en la latitud 51.477222, podemos ingresar un valor de center de 51.477222,0 para centrar el mapa en Greenwich:
Los valores de latitud y longitud deben corresponder a una ubicación válida en la superficie de la Tierra. Las latitudes pueden tomar cualquier valor entre -90 y 90, mientras que los valores de longitud pueden tomar cualquier valor entre -180 y 180. Si especificas un valor de latitud o longitud no válido, tu solicitud se rechazará como una solicitud incorrecta.
Direcciones
La mayoría de las personas no hablan en latitudes y longitudes, sino que denotan las ubicaciones con direcciones. El proceso de convertir una dirección en un punto geográfico se conoce como geocodificación, y el servicio de la API de Maps Static puede realizar la geocodificación por ti si proporcionas direcciones válidas.
En cualquier parámetro en el que puedas proporcionar una latitud o longitud, puedes especificar una cadena que indique una dirección. Google geocodificará la dirección y proporcionará al servicio de la API de Maps Static un valor de latitud y longitud para usarlo en la colocación de marcadores o la especificación de ubicaciones. La cadena debe estar codificada como URL, por lo que direcciones como "City Hall, New York, NY" deben convertirse a "City+Hall,New+York,NY", por ejemplo.
Ten en cuenta que las direcciones pueden reflejar ubicaciones precisas, como direcciones de las calles, polilíneas, como rutas con nombre, o áreas poligonales, como ciudades, países o parques nacionales. Para los resultados polilineales y poligonales, el servidor de la API de Maps Static usará el punto central de la línea o el área como el centro de la dirección. Si tienes dudas sobre cómo se puede geocodificar una dirección, puedes probarla con esta utilidad de geocodificación.
En el siguiente ejemplo, se genera una imagen de mapa estática para Berkeley, California:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Niveles de zoom
Los mapas de Google Maps tienen un "nivel de zoom" de número entero que define la resolución de la vista actual. Dentro de la vista predeterminada de roadmap, es posible establecer niveles de zoom entre 0 (el nivel de zoom más bajo, en el que se puede ver todo el mundo en un mapa) y 21+ (hasta calles y edificios individuales). Los contornos de los edificios, cuando están disponibles, aparecen en el mapa alrededor del nivel de zoom 17. Este valor difiere de un área a otra y puede cambiar con el tiempo a medida que evolucionan los datos.
Google Maps establece el nivel de zoom 0 para abarcar toda la Tierra.
Cada nivel de zoom subsiguiente duplica la precisión en las dimensiones horizontales y verticales. Puedes obtener más información sobre cómo hacerlo en la documentación de la API de Google Maps JavaScript.
Nota: no todos los niveles de zoom estarán disponibles en todas las ubicaciones de la tierra. Los niveles de zoom varían según la ubicación, ya que los datos de algunas partes del mundo son más detallados que en otras.
Si envías una solicitud para un nivel de zoom en el que no existen mosaicos de mapa, la API de Maps Static mostrará una imagen en blanco.
En la siguiente lista, se muestra el nivel aproximado de detalle que puedes esperar ver en cada nivel de zoom:
- 1: Mundo
- 5: Tierra firme y continente
- 10: Ciudad
- 15: Calles
- 20: Edificios
En este ejemplo, se solicitan dos mapas de Manhattan con el mismo valor de center, pero con los niveles de zoom 12 y 14, respectivamente:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Tamaños de las imágenes
El parámetro size, junto con center, define el área de cobertura de un mapa. También define el tamaño de salida del mapa en píxeles, cuando se multiplica por el valor scale (que es 1 de forma predeterminada).
En esta tabla, se muestran los valores máximos permitidos para
el parámetro size en cada valor de scale.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (muestra 1,280 x 1,280 píxeles) |
En este ejemplo, se solicita un "corte" de la Tierra en el ecuador en el nivel de zoom 1:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
En este ejemplo, se solicita un mapa pequeño, de 100 x 100 píxeles, centrado en la misma región. Observa el logotipo de Google más pequeño:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Valores de escala
El parámetro size de la API de Maps Static define el tamaño de un mapa en píxeles, de modo que un mapa con size=200x200 se mostrará como 200 píxeles por 200 píxeles. En un monitor de computadora LCD, que suele mostrar alrededor de 100 píxeles por pulgada (ppp), un mapa de 200 × 200 tendrá alrededor de 5 cm en cada dimensión.
Sin embargo, los dispositivos móviles incluyen cada vez más pantallas de alta resolución con densidades de píxeles superiores a 300 ppi, que pueden ocurrir lo siguiente:
- Reducir el tamaño de una imagen de 200 x 200 píxeles a solo 0.7 pulgadas, lo que hace que las etiquetas y los íconos sean demasiado pequeños para leerlos
- Ajustar (acercarse) la imagen para mejorar la legibilidad, lo que genera una imagen desenfocada o pixelada
| Demasiado pequeña | Muy poco definida |
|---|---|
 |
 |
Cuando desarrollas para dispositivos móviles, puedes usar el parámetro scale de la API para mostrar imágenes de mapas de mayor resolución que resuelvan los problemas anteriores. El valor de scale se multiplica por size para determinar el tamaño de salida real de la imagen en píxeles, sin cambiar el área de cobertura del mapa. El valor predeterminado de scale es 1. Los valores aceptados son 1 y 2.
Por ejemplo, un valor de escala de 2 mostrará el mismo área de cobertura del mapa que una solicitud sin escala especificada, pero con el doble de píxeles en cada dimensión. Esto incluye las rutas y las etiquetas, de modo que sean legibles en pantallas de alta resolución y tamaño pequeño, así como cuando el navegador las ajusta.
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
Esa imagen también tendrá un buen rendimiento en los navegadores para computadoras de escritorio cuando se inserte en una etiqueta img o div con la altura y el ancho establecidos con CSS. El navegador reducirá el tamaño de la imagen al correcto,
sin pérdida de calidad.
En esta tabla, se muestran tres solicitudes de imágenes diferentes.
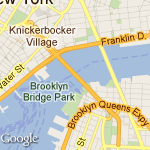
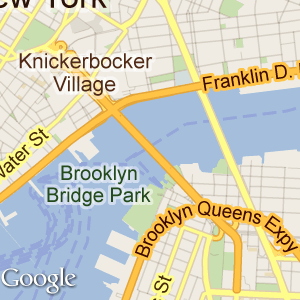
- La primera es para una imagen de 100x100 sin valor de escala especificado. Se muestra correctamente en computadoras, pero es demasiado pequeño para leerlo en dispositivos móviles.
- La segunda duplica el tamaño del mapa. En la versión para computadoras, el CSS lo ajusta al elemento
imgde 100 × 100 especificado, pero, al reducir el tamaño de la imagen, las rutas y las etiquetas se vuelven demasiado pequeñas. En el dispositivo móvil, la imagen tiene el tamaño correcto, pero, una vez más, las rutas y las etiquetas son ilegibles. - La tercera solicitud es para un mapa de 100 × 100 con
scale=2. La imagen se muestra con 200 px de detalle. La computadora de escritorio la reduce perfectamente, de modo que no se distingue de la solicitud original de 100 × 100, mientras que el navegador para dispositivos móviles se beneficia de la resolución adicional que muestra la API.
| Solicitudes de imágenes | |||
|---|---|---|---|
| Dispositivo | 100x100 |
200x200 |
100x100&scale=2 |
| Computadora (con height="100px" ywidth="100px" en laetiqueta img) |
 |
 |
 |
| Alta resolución (simulada) |
 |
 |
 |
Para obtener más información sobre el desarrollo para pantallas de alta resolución y dispositivos móviles, te recomendamos que leas lo siguiente:
- Compatibilidad con varias pantallas en la documentación para desarrolladores de Android.
- Recomendaciones de Webkit.org para desarrollar sitios web de alta DPI
- Compatibilidad con pantallas de alta resolución en la biblioteca para desarrolladores de iOS.
Formatos de imagen
Las imágenes se pueden mostrar en varios formatos de gráficos web comunes: GIF, JPEG y PNG. El parámetro format toma uno de los siguientes valores:
png8opng(predeterminado) especifica el formato PNG de 8 bits.png32especifica el formato PNG de 32 bits.gifespecifica el formato GIF.jpgespecifica el formato de compresión JPEG.jpg-baselineespecifica un formato de compresión JPEG no progresivo.
En estos ejemplos, se solicitan mapas en los formatos gif y png:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg y jpg-baseline suelen proporcionar el tamaño de imagen más pequeño, aunque lo hacen a través de una compresión "con pérdida" que puede degradar la imagen. gif, png8 y png32 proporcionan compresión sin pérdidas.
La mayoría de las imágenes JPEG son progresivas, lo que significa que cargan una imagen más áspera antes y refinan la resolución de la imagen a medida que llegan más datos. Esto permite que las imágenes se carguen rápidamente en las páginas web y es el uso más extendido de JPEG en la actualidad. Sin embargo, algunos usos de JPEG requieren imágenes no progresivas (baseline). En esos casos, te recomendamos que uses el formato jpg-baseline, que no es progresivo.
Tipos de mapas
La API de Maps Static crea mapas en varios formatos, que se enumeran a continuación:
roadmap(predeterminado) especifica una imagen de mapa de ruta estándar, como se muestra normalmente en el sitio web de Google Maps. Si no se especifica un valor demaptype, la API de Maps Static entrega mosaicosroadmapde forma predeterminada.satelliteespecifica una imagen satelital.terrainespecifica una imagen de mapa de relieve físico que muestra el terreno y la vegetación.hybridespecifica un híbrido de la imagen satelital y del mapa de ruta, que muestra una capa transparente de las calles principales y los nombres de lugares en la imagen satelital.
Puedes ver la diferencia entre los tipos de ruta y terreno en este ejemplo de código.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Los mapas híbridos usan imágenes satelitales y componentes destacados de la hoja de ruta para crear un mapa combinado. En los siguientes ejemplos, se muestran los tipos de mapas satelitales y híbridos:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Mapas con diseños
Aplica tus propios diseños para personalizar la presentación del mapa de Google estándar. Consulta la guía sobre mapas con diseño.
Marcadores
El parámetro markers define un conjunto de uno o más marcadores (pines de mapa) en un conjunto de ubicaciones. Cada marcador definido dentro de una sola declaración markers debe tener el mismo estilo visual. Si deseas mostrar marcadores con diferentes estilos, deberás proporcionar varios parámetros markers con información de estilo independiente.
El parámetro markers toma un conjunto de asignaciones de valores (descriptores de marcadores) del siguiente formato:
markers=markerStyles|markerLocation1|
markerLocation2|..., etc.
El conjunto de markerStyles se declara al comienzo de la declaración de markers y consta de cero o más descriptores de estilo separados por la barra vertical (|), seguidos de un conjunto de una o más ubicaciones también separadas por la barra vertical (|).
Dado que la información de estilo y la de ubicación se delimitan con el carácter de barra, la información de estilo debe aparecer primero en cualquier descriptor de marcador. Una vez que el servidor de la API de Maps Static encuentra una ubicación en el descriptor de marcador, se supone que todos los demás parámetros del marcador también son ubicaciones.
Estilos de marcadores
El conjunto de descriptores de estilo de marcador es una serie de asignaciones de valores separadas por el carácter barra vertical (|). Este descriptor de estilo define los atributos visuales que se usarán cuando se muestren los marcadores dentro de este descriptor de marcadores. Estos descriptores de estilo contienen las siguientes asignaciones de clave-valor:
size:(opcional) especifica el tamaño del marcador del conjunto{tiny, mid, small}. Si no se establece ningún parámetrosize, el marcador aparecerá en su tamaño predeterminado (normal).color:(opcional) especifica un color de 24 bits (por ejemplo,color=0xFFFFCC) o un color predefinido del conjunto{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Ten en cuenta que las transparencias (especificadas con valores de color hexadecimal de 32 bits) no son compatibles con los marcadores, aunque sí lo son con las rutas.
label:(opcional) especifica un solo carácter alfanumérico en mayúsculas del conjunto {A-Z, 0-9}. (El requisito de caracteres en mayúscula es nuevo en esta versión de la API). Ten en cuenta que los marcadores predeterminados y de tamañomidson los únicos que pueden mostrar un parámetroalphanumeric-character. Los marcadorestinyysmallno pueden mostrar un carácter alfanumérico.
Escalamiento de marcadores
El valor de scale se multiplica por el tamaño de la imagen del marcador para producir el tamaño de salida real del marcador en píxeles. El valor predeterminado de la escala es 1. Los valores aceptados son 1, 2 y 4.
El límite de tamaño de píxeles de las imágenes se aplica después de aplicar la escala. Por ejemplo, si el marcador se establece en scale:2, puede ser mayor que el tamaño máximo de 4,096 píxeles, siempre que se reduzca a menos de 4,096 píxeles después del escalamiento. Usa el escalamiento de marcadores junto con el escalamiento de mapas cuando muestres mapas de mayor resolución.
Ubicaciones de los marcadores
Cada descriptor de marcador debe contener un conjunto de una o más ubicaciones que definan dónde colocar el marcador en el mapa. Estas ubicaciones se pueden especificar como valores de latitud/longitud o como direcciones. Estas ubicaciones se separan con el carácter de barra vertical (|).
Nota: Si decides especificar las ubicaciones de los marcadores con un método que requiera geocodificación, como cadenas de direcciones legibles por humanos o polilíneas, la solicitud se limita a un máximo de 15 marcadores. Este límite solo se aplica a las ubicaciones de marcadores que requieren geocodificación. No se aplica a las ubicaciones de marcadores especificadas con coordenadas de latitud y longitud.
Los parámetros de ubicación definen la ubicación del marcador en el mapa. Si la ubicación está fuera del mapa, ese marcador no aparecerá en la imagen creada, siempre que se proporcionen los parámetros center y zoom. Sin embargo, si no se proporcionan estos parámetros, el servidor de la API de Maps Static construirá automáticamente una imagen que contenga los marcadores proporcionados.
(consulta Posicionamiento implícito).
Aquí se muestra una declaración de marcador de ejemplo. Ten en cuenta que definimos un conjunto de estilos y tres ubicaciones:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Para definir marcadores con diferentes estilos, debemos proporcionar varios parámetros markers. Este conjunto de parámetros markers define tres marcadores: un marcador azul etiquetado como "S" en 62.107733, -145.5419, un marcador verde pequeño en "Delta Junction, AK" y un marcador amarillo de tamaño mediano etiquetado como "C" en "Tok, AK". Estos marcadores se muestran en este ejemplo:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Íconos personalizados
En lugar de usar los íconos de marcadores de Google, puedes usar tus propios íconos personalizados. Los íconos personalizados se especifican con el descriptor icon en el parámetro markers. Por ejemplo:
markers=icon:URLofIcon|markerLocation
Especifica el icon con una URL (que debe estar codificada como URL). Puedes usar
las URLs creadas por servicios de acortamiento de URLs, como https://goo.gl. La mayoría de los servicios de acortamiento de URLs tienen la ventaja de codificar URLs automáticamente.
Puedes especificar un punto de anclaje para el ícono personalizado. El punto de anclaje establece cómo se coloca el ícono en relación con las ubicaciones markers especificadas. De forma predeterminada, el punto de anclaje de un ícono personalizado es el centro inferior de la imagen del ícono. Puedes especificar un punto de anclaje diferente con el descriptor anchor junto con tu icon. Establece anchor como un punto x,y del ícono (como 10,5) o como una alineación predefinida con uno de los siguientes valores: top, bottom, left, right, center, topleft, topright, bottomleft o bottomright. Por ejemplo:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
Puedes usar hasta cinco íconos personalizados únicos por solicitud. Esta limitación no significa que solo puedas marcar 5 ubicaciones en tu mapa. Cada ícono único se puede usar con más de una ubicación markers en tu mapa.
Formato del ícono:
- Las imágenes de íconos pueden estar en formato PNG, JPEG o GIF, aunque se recomienda PNG.
- Los íconos pueden tener un tamaño máximo de 4,096 píxeles (64 × 64 para imágenes cuadradas).
Ejemplos de íconos personalizados
En el ejemplo 1, se crean íconos personalizados y se posicionan con anclas.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
En el ejemplo 2, se crean los mismos íconos personalizados que en el ejemplo 1, pero no se configuran las posiciones de los íconos con anclas, sino que se usa el ancla predeterminada del centro inferior.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Rutas de la API de Maps Static
El parámetro path define un conjunto de una o más ubicaciones conectadas por una ruta para superponer en la imagen del mapa. El parámetro path toma un conjunto de asignaciones de valores (descriptores de ruta) del siguiente formato:
path=pathStyles|pathLocation1|pathLocation2|..., etc.
Ten en cuenta que ambos puntos de ruta están separados entre sí con el carácter barra (|). Debido a que la información de estilo y la información de punto se delimitan con el carácter barra, la información de estilo debe aparecer primero en cualquier descriptor de ruta. Una vez que el servidor de la API de Maps Static encuentra una ubicación en el descriptor de ruta, se supone que todos los demás parámetros de ruta también son ubicaciones.
Estilos de ruta de acceso
El conjunto de descriptores de estilo de ruta es una serie de asignaciones de valores separadas por el carácter barra vertical (|). Este descriptor de estilo define los atributos visuales que se usarán cuando se muestre la ruta. Estos descriptores de estilo contienen las siguientes asignaciones de clave-valor:
weight:(opcional) especifica el grosor de la ruta en píxeles. Si no se establece ningún parámetroweight, la ruta aparecerá con su grosor predeterminado (5 píxeles).color:(opcional) especifica un color como un valor hexadecimal de 24 bits (por ejemplo,color=0xFFFFCC) o de 32 bits (por ejemplo,color=0xFFFFCCFF), o del conjunto{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Cuando se especifica un valor hexadecimal de 32 bits, los últimos dos caracteres especifican el valor de transparencia alfa de 8 bits. Este valor varía entre
00(completamente transparente) yFF(completamente opaco). Ten en cuenta que las transparencias son compatibles con las rutas, aunque no con los marcadores.fillcolor:(opcional) indica que la ruta de acceso marca un área poligonal y especifica el color de relleno que se usará como una superposición dentro de esa área. El conjunto de ubicaciones que sigue no tiene que ser un bucle "cerrado". El servidor de la API de Maps Static unirá automáticamente el primer y el último punto. Sin embargo, ten en cuenta que no se cerrará ningún trazo en el exterior del área rellena, a menos que proporciones específicamente la misma ubicación de inicio y finalización.geodesic:(opcional) indica que la ruta solicitada se debe interpretar como una línea geodésica que sigue la curvatura de la Tierra. Cuando es falso, la ruta se renderiza como una línea recta en el espacio de la pantalla. La configuración predeterminada es "false".
Estos son algunos ejemplos de definiciones de rutas:
- Línea azul delgada, opacidad del 50%:
path=color:0x0000ff80|weight:1 - Línea roja continua:
path=color:0xff0000ff|weight:5 - Línea blanca continua gruesa:
path=color:0xffffffff|weight:10
Estos estilos de trayecto son opcionales. Si deseas usar atributos predeterminados, puedes olvidarte de definir los atributos de ruta. En ese caso, el primer "argumento" del descriptor de ruta consistirá en el primer punto declarado (ubicación).
Puntos de ruta
Para dibujar una ruta, el parámetro path también debe pasar dos o más puntos. Luego, la API de Maps Static conectará la ruta a lo largo de esos puntos, en el orden especificado. Cada pathPoint se indica en el pathDescriptor separado por el carácter | (tubo).
En el siguiente ejemplo, se define una ruta azul con una opacidad predeterminada del 50% desde Union Square, Nueva York, hasta Times Square, Nueva York.
Los detalles del parámetro path son los siguientes:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
En el siguiente ejemplo, se define la misma ruta en lugar de definir una línea roja sólida con 100% de opacidad:
Los detalles de este parámetro path son los siguientes:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
En el siguiente ejemplo, se define un área poligonal dentro de Manhattan, a la que se le pasa una serie de intersecciones como ubicaciones:
Los detalles de este parámetro path son los siguientes:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
Ten en cuenta que configuramos la ruta para que sea invisible y el área poligonal para que tenga una opacidad del 15%.
Polilíneas codificadas
En lugar de una serie de ubicaciones, puedes declarar una ruta como una polilínea codificada usando el prefijo enc: dentro de la declaración de ubicación de path.
En el siguiente ejemplo, se describe el recorrido de la Autopista de Alaska desde Dawson Creek, BC, hasta Delta Junction, AK, con una polilínea codificada:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Al igual que con las rutas estándar, las rutas de polilíneas codificadas también pueden demarcar áreas de polígono si se pasa un argumento fillcolor al parámetro path.
En el siguiente ejemplo se indica un área poligonal para Brooklyn, NY:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Viewports
Las imágenes pueden especificar un viewport si especifican ubicaciones visibles con el parámetro visible. El parámetro visible le indica al servicio de la API de Maps Static que construya un mapa de modo que las ubicaciones existentes permanezcan visibles. (este parámetro se puede combinar con marcadores o rutas existentes para definir una región visible). Definir un viewport de esta manera evita la necesidad de especificar un nivel de zoom exacto.
En el siguiente ejemplo, se solicita un mapa centrado en Boston, Massachusetts, que contenga el MIT y Harvard Square en Cambridge, Massachusetts:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Posicionamiento implícito del mapa
Por lo general, debes especificar los parámetros de URL center y zoom para definir la ubicación y el nivel de zoom del mapa generado.
Sin embargo, si proporcionas los parámetros markers, path o visible, puedes permitir que la API de Maps Static determine el centro y el nivel de zoom correctos de forma implícita, según la evaluación de la posición de estos elementos.
Si proporcionas dos o más elementos, la API de Maps Static determinará un centro y un nivel de zoom adecuados, lo que proporcionará márgenes generosos para los elementos contenidos. En este ejemplo, se muestra un mapa que contiene San Francisco, Oakland y San José, California:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Tamaños de imagen más grandes
Si necesitas imágenes con tamaños superiores a 640 x 640 píxeles (o 1280 x 1280 píxeles con un valor de escala de 2), comunícate con el equipo de asistencia y proporciona la siguiente información:
- Tu caso de uso y por qué necesitas imágenes de gran tamaño
- Si consideraste usar otras APIs de Google Maps Platform (API de Maps JavaScript, API de Maps Embed, SDK de Maps para Android o SDK de Maps para iOS) y por qué no satisfacen tus necesidades
- Capturas de pantalla, simulaciones o muestras de cómo usarás las imágenes de gran tamaño.
- Es tu uso mensual estimado de imágenes de gran tamaño.
Revisaremos tu solicitud en función de la información que proporciones y determinaremos si tu caso de uso cumple con las Condiciones del Servicio de Google Maps Platform.
El tamaño máximo que podemos proporcionar es de 2,048 × 2,048 píxeles.
Solución de problemas y asistencia
Para obtener más información sobre el uso de la API de Maps Static, consulta la página de asistencia.
Es posible que la API de Maps Static muestre un error o una advertencia cuando se produzca un error. Debes buscar advertencias en particular si notas que falta algo en el mapa. También es conveniente verificar si hay advertencias antes de iniciar una nueva aplicación. Ten en cuenta que es posible que las advertencias no sean evidentes de inmediato porque aparecen en el encabezado HTTP. Para obtener más información, consulta la guía de errores y advertencias.

