Introduction
L'API Maps Static renvoie une image (GIF, PNG ou JPEG) en réponse à une requête HTTP via une URL. Pour chaque requête, vous pouvez spécifier l'emplacement de la carte, la taille de l'image, le niveau de zoom, le type de carte et l'emplacement des repères facultatifs sur la carte. Vous pouvez également ajouter un libellé à vos repères à l'aide de caractères alphanumériques.
Une image de l'API Maps Static est intégrée à l'attribut src d'une balise <img> ou à son équivalent dans d'autres langages de programmation.
Ce document décrit le format requis des URL de l'API Maps Static et les paramètres disponibles. Il fournit également des conseils et des astuces pour spécifier vos URL.
Avant de commencer
Ce document est destiné aux développeurs de sites Web et d'applications mobiles qui souhaitent inclure des images de l'API Maps Static dans une page Web ou une application mobile. Il fournit une introduction à l'utilisation de l'API et des documents de référence sur les paramètres disponibles.
Avant de commencer à développer avec l'API Maps Static, consultez les conditions d'authentification (vous avez besoin d'une clé API) et les informations sur l' utilisation et la facturation de l'API (vous devez activer la facturation sur votre projet).
Paramètres d'URL
Une URL d'API Maps Static doit se présenter sous la forme suivante:
https://maps.googleapis.com/maps/api/staticmap?parameters
Si votre site Web est accessible via HTTPS, vous devez également charger les images de l'API Maps Static via HTTPS pour éviter les alertes de sécurité du navigateur. HTTPS est également recommandé si vos requêtes incluent des informations utilisateur sensibles, telles que la position géographique de l'utilisateur:
https://maps.googleapis.com/maps/api/staticmap?parameters
Que vous utilisiez HTTP ou HTTPS, certains paramètres d'URL sont obligatoires, d'autres sont facultatifs. Comme c'est la norme pour les URL, les différents paramètres sont séparés par une esperluette (&). La liste des paramètres et leurs valeurs possibles sont énumérées dans ce document.
L'API Maps Static définit les images de carte à l'aide des paramètres d'URL suivants:
Paramètres de localisation
center(obligatoire si les repères ne sont pas présents) définit le centre de la carte, à égale distance de tous les bords de la carte. Ce paramètre prend une position sous la forme d'une paire {latitude,longitude} séparée par une virgule (par exemple, "40.714728,-73.998672") ou d'une adresse sous forme de chaîne (par exemple, "city hall, new york, ny") identifiant un emplacement unique sur la surface de la Terre. Pour en savoir plus, consultez la section Emplacements.zoom(obligatoire si les repères ne sont pas présents) définit le niveau de zoom de la carte, qui détermine le niveau de grossissement de la carte. Ce paramètre prend une valeur numérique correspondant au niveau de zoom de la région souhaitée. Pour en savoir plus, consultez la section Niveaux de zoom.
Paramètres de la carte
size(obligatoire) définit les dimensions rectangulaires de l'image de la carte. Ce paramètre accepte une chaîne de la forme{horizontal_value}x{vertical_value}. Par exemple,500x400définit une carte de 500 x 400 pixels. Les cartes dont la largeur est inférieure à 180 pixels affichent un logo Google réduit. Ce paramètre est affecté par le paramètrescale. La taille de sortie finale est le produit des valeurs de taille et d'échelle.scale(facultatif) affecte le nombre de pixels renvoyés.scale=2renvoie deux fois plus de pixels quescale=1, tout en conservant la même zone de couverture et le même niveau de détail (c'est-à-dire que le contenu de la carte ne change pas). Cela est utile lors du développement pour des écrans haute résolution. La valeur par défaut est1. Les valeurs acceptées sont1et2. Pour en savoir plus, consultez Valeurs de l'échelle.format(facultatif) définit le format de l'image obtenue. Par défaut, l'API Maps Static crée des images PNG. Plusieurs formats sont possibles, y compris les types GIF, JPEG et PNG. Le format à utiliser dépend de la manière dont vous comptez présenter l'image. Le format JPEG offre généralement une compression plus élevée, tandis que les formats GIF et PNG offrent plus de détails. Pour en savoir plus, consultez la section Formats d'images.maptype(facultatif) définit le type de carte à créer. Plusieurs valeurs de maptype sont possibles, y comprisroadmap,satellite,hybridetterrain. Pour en savoir plus, consultez Types de cartes de l'API Maps Static.language(facultatif) définit la langue à utiliser pour l'affichage des libellés sur les tuiles de carte. Notez que ce paramètre n'est compatible qu'avec certaines cartes de pays. Si la langue spécifique demandée n'est pas prise en charge pour l'ensemble de cartes, la langue par défaut de cet ensemble de cartes sera utilisée.region(facultatif) définit les frontières appropriées à afficher en fonction des sensibilités géopolitiques. Accepte un code régional spécifié sous la forme d'une valeur ccTLD (domaine de premier niveau) à deux caractères. Consultez les Détails de la couverture Google Maps Platform pour obtenir une liste des régions compatibles.
Paramètres de l'élément
map_id(facultatif) spécifie l'identifiant d'une carte spécifique. L'ID de carte associe une carte à un style ou à une fonctionnalité particuliers. Il doit appartenir au même projet que la clé API utilisée pour initialiser la carte. Pour en savoir plus, consultez Utiliser des ID de carte.markers(facultatif) définit un ou plusieurs repères à associer à l'image aux emplacements spécifiés. Ce paramètre accepte une seule définition de repère avec des paramètres séparés par le caractère pipe (|). Vous pouvez placer plusieurs repères dans le même paramètremarkerstant qu'ils présentent le même style. Vous pouvez ajouter des repères de différents styles en ajoutant des paramètresmarkerssupplémentaires. Notez que si vous fournissez des repères pour une carte, vous n'avez pas besoin de spécifier les paramètrescenteretzoom(normalement requis). Pour en savoir plus, consultez la section Marqueurs de l'API Maps Static.path(facultatif) définit un seul chemin de deux points ou plus connectés à superposer sur l'image aux emplacements spécifiés. Ce paramètre accepte une chaîne de définitions de points séparées par le caractère barre verticale (|) ou une polyligne encodée à l'aide du préfixeenc:dans la déclaration d'emplacement du tracé. Vous pouvez fournir des chemins supplémentaires en ajoutant des paramètrespathsupplémentaires. Notez que si vous fournissez un chemin d'accès pour une carte, vous n'avez pas besoin de spécifier les paramètrescenteretzoom(normalement requis). Pour en savoir plus, consultez la section Parcours de l'API Maps Static.visible(facultatif) spécifie un ou plusieurs emplacements qui doivent rester visibles sur la carte, même si aucun repère ni aucun autre indicateur ne s'affiche. Utilisez ce paramètre pour vous assurer que certaines fonctionnalités ou zones géographiques de la carte sont affichées dans l'API Maps Static.style(facultatif) définit un style personnalisé pour modifier la présentation d'un élément géographique spécifique (routes, parcs et autres éléments) de la carte. Ce paramètre accepte des argumentsfeatureetelementqui identifient les éléments géographiques à styliser, ainsi qu'un ensemble d'opérations de style à appliquer aux éléments géographiques sélectionnés. Vous pouvez fournir plusieurs styles en ajoutant des paramètresstylesupplémentaires. Pour en savoir plus, consultez le guide des cartes avec styles.
Paramètres de clé et de signature
key(obligatoire) vous permet de surveiller l'utilisation des API de votre application dans la console Google Cloud et de vous assurer que Google peut vous contacter au sujet de votre application si nécessaire. Pour en savoir plus, consultez Utiliser des clés API avec l'API Maps Static.signature(recommandé) est une signature numérique utilisée pour vérifier que tout site générant des requêtes à l'aide de votre clé API est autorisé à le faire. Les requêtes sans signature numérique peuvent échouer. Pour en savoir plus, consultez Utiliser une signature numérique.
Restriction de taille des URL
Les URL de l'API Maps Static sont limitées à 16 384 caractères. En pratique, vous n'aurez probablement pas besoin d'URL plus longues que cela, sauf si vous créez des cartes complexes avec un grand nombre de repères et de tracés.
Utilisation des paramètres
L'API Maps Static est relativement facile à utiliser, car elle se compose uniquement d'une URL paramétrée. Cette section explique comment utiliser ces paramètres pour construire vos URL.
Spécification des points géographiques
L'API Maps Static doit pouvoir identifier précisément des emplacements sur la carte, à la fois pour centrer la carte sur le bon emplacement (à l'aide du paramètre center) et/ou pour placer des repères facultatifs (à l'aide du paramètre markers) à des emplacements sur la carte. L'API Maps Static utilise des nombres (valeurs de latitude et de longitude) ou des chaînes (adresses) pour spécifier ces emplacements. Ces valeurs identifient un emplacement géocodifié.
Plusieurs paramètres (tels que les paramètres markers et path) acceptent plusieurs emplacements. Dans ce cas, les emplacements sont séparés par le caractère barre oblique (|).
Latitudes et longitudes
Les latitudes et les longitudes sont définies à l'aide de chiffres dans une chaîne de texte séparée par une virgule avec une précision de six décimales. Par exemple, "40.714728,-73.998672" est une valeur de géocode valide. La précision au-delà de six décimales est ignorée.
Les valeurs de longitude sont basées sur la distance à laquelle se trouve le point de référence, Greenwich, en Angleterre. Étant donné que Greenwich se trouve à la latitude 51,477222, nous pouvons saisir une valeur center de 51.477222,0 pour centrer la carte sur Greenwich:
Les valeurs de latitude et de longitude doivent correspondre à un emplacement valide sur la surface de la Terre. Les latitudes peuvent prendre n'importe quelle valeur comprise entre -90 et 90, tandis que les valeurs de longitude peuvent prendre n'importe quelle valeur comprise entre -180 et 180. Si vous spécifiez une valeur de latitude ou de longitude non valide, votre requête sera rejetée comme une requête incorrecte.
Adresses
La plupart des gens n'utilisent pas de latitudes et de longitudes pour indiquer un lieu. Ils utilisent des adresses. Le processus de conversion d'une adresse en point géographique est appelé géolocalisation. Le service de l'API Maps Static peut effectuer la géolocalisation à votre place si vous fournissez des adresses valides.
Dans tous les paramètres dans lesquels vous pouvez fournir une latitude/longitude, vous pouvez spécifier une chaîne indiquant une adresse. Google géocode l'adresse et fournit au service de l'API Maps Static une valeur de latitude/longitude à utiliser pour placer des repères ou spécifier des emplacements. La chaîne doit être encodée en URL. Par exemple, les adresses telles que "City Hall, New York, NY" doivent être converties en "City+Hall,New+York,NY".
Notez que les adresses peuvent refléter des emplacements précis, tels que des adresses de rue, des polylignes telles que des routes nommées ou des zones polygonales telles que des villes, des pays ou des parcs nationaux. Pour les résultats polylinéaires et polygonaux, le serveur de l'API Maps Static utilise le point central de la ligne/zone comme centre de l'adresse. Si vous avez des doutes sur la façon dont une adresse peut être géocodée, vous pouvez la tester à l'aide de cet utilitaire de géocodage.
L'exemple suivant génère une image de carte statique pour Berkeley, en Californie:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Niveaux de zoom
Les cartes de Google Maps comportent un "niveau de zoom" entier qui définit la résolution de la vue actuelle. Les niveaux de zoom compris entre 0 (niveau de zoom le plus bas, dans lequel le monde entier peut être vu sur une seule carte) et 21+ (jusqu'aux rues et aux bâtiments individuels) sont possibles dans la vue roadmap par défaut. Les contours des bâtiments, le cas échéant, s'affichent sur la carte vers le niveau de zoom 17. Cette valeur varie d'une zone à l'autre et peut changer au fil du temps à mesure que les données évoluent.
Google Maps définit le niveau de zoom 0 pour englober la Terre entière.
Chaque niveau de zoom suivant double la précision dans les dimensions horizontales et verticales. Pour en savoir plus, consultez la documentation de l'API Google Maps JavaScript.
Remarque : les niveaux de zoom ne sont pas tous disponibles pour tous les points géographiques sur Terre. Les niveaux de zoom varient selon l'emplacement, car les données de certaines régions du monde sont plus détaillées que dans d'autres.
Si vous envoyez une requête pour un niveau de zoom pour lequel aucune tuile de carte n'existe, l'API Maps Static renvoie à la place une image vide.
La liste suivante indique le niveau de détail approximatif que vous pouvez vous attendre à voir à chaque niveau de zoom:
- 1 : Le monde
- 5 : La masse continentale/Le continent
- 10 : La ville
- 15 : Les rues
- 20 : Les bâtiments
Cet exemple demande deux cartes de Manhattan avec la même valeur center, mais aux niveaux de zoom 12 et 14, respectivement:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Tailles d'image
Le paramètre size, associé à center, définit la zone de couverture d'une carte. Il définit également la taille de sortie de la carte en pixels, lorsqu'il est multiplié par la valeur scale (qui est 1 par défaut).
Ce tableau indique les valeurs maximales autorisées pour le paramètre size pour chaque valeur scale.
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640 (renvoie 1 280 x 1 280 pixels) |
Cet exemple demande un "tranchant" de la Terre à l'équateur au niveau de zoom 1:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Cet exemple demande une petite carte de 100 x 100 pixels centrée sur la même région. Remarquez le logo Google de plus petite taille :
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Valeurs d'échelle
Le paramètre size de l'API Maps Static définit la taille d'une carte en pixels, de sorte qu'une carte avec size=200x200 soit renvoyée au format 200 x 200 pixels. Sur un écran d'ordinateur LCD, qui affiche généralement environ 100 pixels par pouce (ppp), une carte de 200 x 200 pixels mesure environ 5 cm dans chaque dimension.
Toutefois, les appareils mobiles incluent de plus en plus d'écrans haute résolution avec une densité de pixels supérieure à 300 ppp, qui:
- Réduire la taille d'une image de 200 x 200 pixels à seulement 0,7 pouce, ce qui rend les libellés et les icônes trop petits pour être lus ; ou
- Mets ton image à l'échelle (effectue un zoom) pour améliorer la lisibilité, ce qui rend l'image floue ou pixellisée.
| Trop petit | Trop floue |
|---|---|
 |
 |
Lorsque vous développez pour des appareils mobiles, vous pouvez utiliser le paramètre scale de l'API pour renvoyer des images de carte de résolution plus élevée qui résolvent les problèmes ci-dessus. La valeur scale est multipliée par size pour déterminer la taille de sortie réelle de l'image en pixels, sans modifier la zone de couverture de la carte. La valeur par défaut de scale est 1. Les valeurs acceptées sont 1 et 2.
Par exemple, une valeur d'échelle de 2 renvoie la même zone de couverture de carte qu'une requête sans échelle spécifiée, mais avec deux fois plus de pixels dans chaque dimension. Cela inclut les routes et les libellés, afin qu'ils soient lisibles sur les écrans de petite taille haute résolution, ainsi que lorsqu'ils sont mis à l'échelle par le navigateur.
| 150x150 | 150x150&scale=2 |
|---|---|
 |
 |
Une telle image fonctionne également bien sur les navigateurs pour ordinateur, lorsqu'elle est insérée dans une balise img ou div dont la hauteur et la largeur sont définies à l'aide de CSS. Le navigateur réduit la taille de l'image à la taille appropriée, sans perte de qualité.
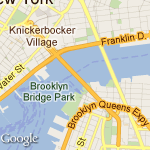
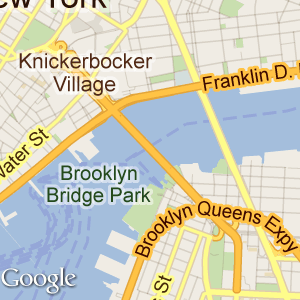
Ce tableau présente trois requêtes d'images différentes.
- La première est une image 100x100, sans valeur d'échelle spécifiée. Il s'affiche correctement sur l'ordinateur, mais est trop petit pour être lu sur un appareil mobile.
- La deuxième requête double la taille de la carte. Sur l'ordinateur, le CSS l'adapte à l'élément
imgde 100 x 100 pixels spécifié, mais en réduisant la taille de l'image, les routes et les libellés deviennent trop petits. Sur l'appareil mobile, l'image est de la bonne taille, mais là encore, les routes et les libellés sont illisibles. - La troisième requête concerne une carte de 100 x 100 pixels avec
scale=2. L'image est renvoyée avec 200 pixels de détail. L'ordinateur la réduit parfaitement, de sorte qu'elle est impossible à distinguer de la requête d'origine de 100 x 100 pixels, tandis que le navigateur mobile bénéficie de la résolution supplémentaire renvoyée par l'API.
| Requêtes d'images | |||
|---|---|---|---|
| Appareil | 100x100 |
200x200 |
100x100&scale=2 |
| Ordinateur (avec height="100px" etwidth="100px" sur la baliseimg) |
 |
 |
 |
| Haute résolution (simulation) |
 |
 |
 |
Pour en savoir plus sur le développement pour les écrans mobiles et haute résolution, nous vous recommandons de consulter les ressources suivantes:
- Compatibilité avec plusieurs écrans dans la documentation destinée aux développeurs Android.
- Recommandations de Webkit.org pour le développement de sites Web haute résolution.
- Compatibilité avec les écrans haute résolution dans la bibliothèque des développeurs iOS.
Formats illustrés
Les images peuvent être renvoyées dans plusieurs formats graphiques Web courants: GIF, JPEG et PNG. Le paramètre format prend l'une des valeurs suivantes:
png8oupng(par défaut) spécifie le format PNG 8 bits.png32spécifie le format PNG 32 bits.gifspécifie le format GIF.jpgspécifie le format de compression JPEG.jpg-baselinespécifie un format de compression JPEG non progressif.
Ces exemples demandent des cartes aux formats gif et png:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg et jpg-baseline fournissent généralement la plus petite taille d'image, mais ils le font via une compression "avec perte" qui peut dégrader l'image. gif, png8 et png32 offrent une compression sans perte.
La plupart des images JPEG sont progressives, ce qui signifie qu'elles chargent une image plus grossière plus tôt et affinent la résolution de l'image à mesure que de nouvelles données arrivent. Cela permet de charger rapidement les images sur les pages Web. Il s'agit de l'utilisation la plus répandue du format JPEG actuellement. Toutefois, certaines utilisations du format JPEG nécessitent des images non progressives (de référence). Dans ce cas, vous pouvez utiliser le format jpg-baseline, qui n'est pas progressif.
Types de carte
L'API Maps Static crée des cartes dans plusieurs formats, listés ci-dessous:
roadmap(par défaut) spécifie une image de carte routière standard, comme elle est normalement affichée sur le site Web Google Maps. Si aucune valeurmaptypen'est spécifiée, l'API Maps Static diffuse des tuilesroadmappar défaut.satellitespécifie une image satellite.terrainspécifie une image de carte physique en relief, montrant le terrain et la végétation.hybridspécifie un hybride de l'image satellite et de la carte routière, affichant une couche transparente des principales rues et des noms de lieux sur l'image satellite.
Vous pouvez voir la différence entre les types de carte et de terrain dans cet exemple de code.
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Les cartes hybrides utilisent des images satellite et des éléments de carte routière importants pour créer une carte combinée. Les exemples suivants montrent les types de cartes satellite et hybrides:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Cartes avec styles
Personnalisez la présentation de la carte Google standard en appliquant vos propres styles. Consultez le guide des cartes avec styles.
Repères
Le paramètre markers définit un ensemble d'un ou plusieurs repères (épingles de carte) à un ensemble d'emplacements. Chaque repère défini dans une seule déclaration markers doit présenter le même style visuel. Si vous souhaitez afficher des repères avec des styles différents, vous devez fournir plusieurs paramètres markers avec des informations de style distinctes.
Le paramètre markers prend un ensemble d'attributions de valeurs (descripteurs de repères) au format suivant:
markers=markerStyles|markerLocation1|
markerLocation2|... etc.
L'ensemble de markerStyles est déclaré au début de la déclaration markers et se compose d'un ou plusieurs descripteurs de style séparés par le caractère barre verticale (|), suivi d'un ensemble d'un ou plusieurs emplacements également séparés par le caractère barre verticale (|).
Étant donné que les informations de style et les informations de localisation sont délimitées par le caractère pipe, les informations de style doivent apparaître en premier dans tout descripteur de repère. Une fois que le serveur de l'API Maps Static rencontre un lieu dans le descripteur de repère, tous les autres paramètres de repère sont considérés comme des lieux également.
Styles de repère
L'ensemble des descripteurs de style de repère est une série d'attributions de valeurs séparées par le caractère barre verticale (|). Ce descripteur de style définit les attributs visuels à utiliser lors de l'affichage des repères dans ce descripteur de repère. Ces descripteurs de style contiennent les attributions clé/valeur suivantes:
size:(facultatif) spécifie la taille du repère à partir de l'ensemble{tiny, mid, small}. Si aucun paramètresizen'est défini, le repère s'affichera dans sa taille par défaut (normale).color:(facultatif) spécifie une couleur 24 bits (par exemple,color=0xFFFFCC) ou une couleur prédéfinie de l'ensemble{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Notez que les transparences (spécifiées à l'aide de valeurs de couleur hexadécimales 32 bits) ne sont pas acceptées dans les repères, mais elles le sont pour les tracés.
label:(facultatif) spécifie un seul caractère alphanumérique majuscule de l'ensemble {A-Z, 0-9}. (L'obligation d'utiliser des majuscules est nouvelle pour cette version de l'API.) Notez que les repères par défaut et de taillemidsont les seuls repères pouvant afficher un paramètrealphanumeric-character. Les repèrestinyetsmallne peuvent pas afficher de caractère alphanumérique.
Mise à l'échelle des repères
La valeur scale est multipliée par la taille de l'image du repère pour générer la taille de sortie réelle du repère en pixels. La valeur par défaut de l'échelle est 1. Les valeurs acceptées sont 1, 2 et 4.
La limite de taille en pixels des images s'applique après le redimensionnement. Par exemple, si le repère est défini sur scale:2, il peut être plus grand que la taille maximale de 4 096 pixels, à condition qu'il soit réduit à moins de 4 096 pixels après mise à l'échelle. Utilisez la mise à l'échelle des repères en conjonction avec la mise à l'échelle de la carte lorsque vous affichez des cartes à plus haute résolution.
Emplacements des repères
Chaque descripteur de repère doit contenir un ensemble d'un ou plusieurs emplacements définissant l'emplacement du repère sur la carte. Ces emplacements peuvent être spécifiés en tant que valeurs latitude/longitude ou adresses. Ces emplacements sont séparés par le caractère barre verticale (|).
Remarque: Si vous choisissez de spécifier les emplacements des repères à l'aide d'une méthode nécessitant un géocodage, comme des chaînes d'adresses lisibles ou des polylignes, la requête est limitée à 15 repères maximum. Cette limite ne s'applique qu'aux emplacements de repères nécessitant un géocodage. Elle ne s'applique pas aux emplacements des repères spécifiés avec des coordonnées de latitude/longitude.
Les paramètres de localisation définissent l'emplacement du repère sur la carte. Si l'emplacement est en dehors de la carte, ce repère n'apparaîtra pas dans l'image construite, à condition que les paramètres center et zoom soient fournis. Toutefois, si ces paramètres ne sont pas fournis, le serveur de l'API Maps Static construit automatiquement une image contenant les repères fournis.
(voir Positionnement implicite).
Voici un exemple de déclaration de repère. Notez que nous définissons un ensemble de styles et trois emplacements:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Pour définir des repères avec des styles différents, nous devons fournir plusieurs paramètres markers. Cet ensemble de paramètres markers définit trois repères: un repère bleu libellé "S" à 62,107733, -145,5419, un petit repère vert à "Delta Junction, AK" et un repère jaune de taille moyenne libellé "C" à "Tok, AK". Ces repères sont illustrés dans l'exemple suivant:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Icônes personnalisées
Au lieu d'utiliser les icônes de repère de Google, vous pouvez utiliser vos propres icônes personnalisées. Les icônes personnalisées sont spécifiées à l'aide du descripteur icon dans le paramètre markers. Exemple :
markers=icon:URLofIcon|markerLocation
Spécifiez le icon à l'aide d'une URL (qui doit être encodée en URL). Vous pouvez utiliser les URL créées par des services de raccourcissement d'URL tels que https://goo.gl. La plupart des services de raccourcissement d'URL ont l'avantage d'encoder automatiquement les URL.
Vous pouvez spécifier un point d'ancrage pour l'icône personnalisée. Le point d'ancrage définit la position de l'icône par rapport aux emplacements markers spécifiés. Par défaut, le point d'ancrage d'une icône personnalisée se trouve en bas au centre de l'image de l'icône. Vous pouvez spécifier un autre point d'ancrage à l'aide du descripteur anchor en conjonction avec votre icon. Définissez anchor comme point x,y de l'icône (par exemple, 10,5) ou comme alignement prédéfini à l'aide de l'une des valeurs suivantes : top, bottom, left, right, center, topleft, topright, bottomleft ou bottomright. Exemple :
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
Vous pouvez utiliser jusqu'à cinq icônes personnalisées uniques par requête. Cette limitation ne signifie pas que vous ne pouvez marquer que cinq lieux sur votre carte. Chaque icône unique peut être utilisée avec plusieurs emplacements markers sur votre carte.
Format de l'icône:
- Les images d'icônes peuvent être au format PNG, JPEG ou GIF, mais le format PNG est recommandé.
- Les icônes peuvent mesurer jusqu'à 4 096 pixels (64 x 64 pixels pour les images carrées).
Exemples d'icônes personnalisées
L'exemple 1 crée des icônes personnalisées et les positionne à l'aide d'ancres.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
L'exemple 2 crée les mêmes icônes personnalisées que l'exemple 1, mais ne définit pas les positions des icônes à l'aide d'ancres, mais s'appuie sur l'ancre par défaut en bas au centre.
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Chemins de l'API Maps Static
Le paramètre path définit un ensemble d'un ou plusieurs lieux connectés par un chemin à superposer sur l'image de la carte. Le paramètre path prend un ensemble d'attributions de valeurs (descripteurs de chemin) au format suivant:
path=pathStyles|pathLocation1|pathLocation2|... etc.
Notez que les deux points du tracé sont séparés par le caractère pipe (|). Étant donné que les informations de style et les informations de point sont délimitées par le caractère pipe, les informations de style doivent apparaître en premier dans tout descripteur de tracé. Une fois que le serveur de l'API Maps Static rencontre un emplacement dans le descripteur de chemin d'accès, tous les autres paramètres de chemin d'accès sont considérés comme des emplacements également.
Styles de chemin
L'ensemble des descripteurs de style de chemin est une série d'attributions de valeurs séparées par le caractère barre verticale (|). Ce descripteur de style définit les attributs visuels à utiliser lors de l'affichage du chemin. Ces descripteurs de style contiennent les attributions clé/valeur suivantes:
weight:(facultatif) spécifie l'épaisseur du tracé en pixels. Si aucun paramètreweightn'est défini, le tracé apparaît avec son épaisseur par défaut (5 pixels).color:(facultatif) spécifie une couleur sous la forme d'une valeur hexadécimale de 24 bits (par exemple,color=0xFFFFCC) ou de 32 bits (par exemple,color=0xFFFFCCFF), ou à partir de l'ensemble{black, brown, green, purple, yellow, blue, gray, orange, red, white}.Lorsqu'une valeur hexadécimale de 32 bits est spécifiée, les deux derniers caractères indiquent la valeur de transparence alpha de 8 bits. Cette valeur varie entre
00(entièrement transparent) etFF(entièrement opaque). Notez que les transparences sont acceptées dans les tracés, mais pas pour les repères.fillcolor:(facultatif) indique à la fois que le tracé délimite une zone polygonale et spécifie la couleur de remplissage à utiliser comme superposition dans cette zone. L'ensemble des lieux suivants n'a pas besoin d'être une boucle "fermée". Le serveur de l'API Maps Static joint automatiquement le premier et le dernier point. Notez toutefois que tout trait à l'extérieur de la zone remplie ne sera pas fermé, sauf si vous indiquez spécifiquement le même point de départ et d'arrivée.geodesic:(facultatif) indique que le parcours demandé doit être interprété comme une ligne géodésique qui suit la courbure de la Terre. Si la valeur est "false", le tracé est affiché sous forme de ligne droite dans l'espace de l'écran. Valeur par défaut : "false".
Voici quelques exemples de définitions de chemins d'accès:
- Ligne bleue fine, opacité de 50 % :
path=color:0x0000ff80|weight:1 - Ligne rouge continue:
path=color:0xff0000ff|weight:5 - Ligne blanche épaisse continue:
path=color:0xffffffff|weight:10
Ces styles de tracé sont facultatifs. Si vous souhaitez utiliser des attributs par défaut, vous pouvez ignorer la définition des attributs de chemin. Dans ce cas, le premier "argument" du descripteur de chemin consistera plutôt au premier point déclaré (emplacement).
Points de chemin
Pour dessiner un tracé, le paramètre path doit également être transmis avec au moins deux points. L'API Maps Static reliera ensuite le tracé le long de ces points, dans l'ordre spécifié. Chaque point de chemin est indiqué dans le descripteur de chemin, séparé par le caractère | (barre verticale).
L'exemple suivant définit un tracé bleu avec une opacité par défaut de 50% entre Union Square (New York) et Times Square (New York).
Voici les caractéristiques du paramètre path:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
L'exemple suivant définit le même chemin, mais définit une ligne rouge unie avec une opacité de 100 % :
Les spécificités de ce paramètre path sont les suivantes:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
L'exemple suivant définit une zone polygonale dans Manhattan, en transmettant une série d'intersections en tant qu'emplacements:
Les spécificités de ce paramètre path sont les suivantes:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
Notez que nous avons défini le tracé lui-même comme invisible et que la zone polygonale a une opacité de 15 %.
Polylignes encodées
Au lieu d'une série d'emplacements, vous pouvez déclarer un tracé en tant que polyligne encodée à l'aide du préfixe enc: dans la déclaration d'emplacement de path.
L'exemple suivant décrit le tracé de l'Alaska Highway de Dawson Creek (Colombie-Britannique) à Delta Junction (Alaska) à l'aide d'une polyligne encodée:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Comme pour les tracés standards, les tracés de polylignes encodés peuvent également délimiter des zones polygonales si un argument fillcolor est transmis au paramètre path.
L'exemple suivant trace une zone polygonale délimitant Brooklyn (New York) :
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Fenêtres d'affichage
Les images peuvent spécifier une fenêtre d'affichage en spécifiant les emplacements visibles à l'aide du paramètre visible. Le paramètre visible indique au service de l'API Maps Static de créer une carte de sorte que les emplacements existants restent visibles. (Ce paramètre peut également être combiné à des repères ou des tracés existants pour définir une région visible.) Définir un viewport de cette manière évite d'avoir à spécifier un niveau de zoom exact.
L'exemple suivant demande une carte centrée sur Boston (Massachusetts) contenant à la fois le MIT et Harvard Square, à Cambridge (Massachusetts) :
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Positionnement implicite de la carte
Normalement, vous devez spécifier les paramètres d'URL center et zoom pour définir l'emplacement et le niveau de zoom de la carte générée.
Toutefois, si vous fournissez des paramètres markers, path ou visible, vous pouvez laisser l'API Maps Static déterminer implicitement le centre et le niveau de zoom appropriés, en fonction de l'évaluation de la position de ces éléments.
Si vous fournissez au moins deux éléments, l'API Maps Static déterminera un centre et un niveau de zoom appropriés, en fournissant des marges généreuses pour les éléments contenus. Cet exemple affiche une carte contenant San Francisco, Oakland et San José, en Californie:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Tailles d'image plus grandes
Si vous avez besoin d'images de plus de 640 x 640 pixels (ou 1 280 x 1 280 pixels avec une valeur d'échelle de 2), veuillez contacter l'équipe d'assistance et fournir les informations suivantes:
- Votre cas d'utilisation et pourquoi vous avez besoin d'images de grande taille.
- Si vous avez envisagé d'utiliser d'autres API Google Maps Platform (API Maps JavaScript, API Maps Embed, SDK Maps pour Android ou SDK Maps pour iOS) et pourquoi elles ne répondent pas à vos besoins.
- Des captures d'écran, des modèles ou des exemples de la façon dont vous utiliserez les images de grande taille.
- Votre utilisation estimée mensuelle pour les images de grande taille.
Nous examinerons votre demande en fonction des informations que vous nous avez fournies et déterminerons si votre cas d'utilisation est conforme aux Conditions d'utilisation de Google Maps Platform.
La taille maximale que nous pouvons fournir est de 2 048 x 2 048 pixels.
Dépannage et assistance
Pour en savoir plus sur l'utilisation de l'API Maps Static, consultez la page d'assistance.
L'API Maps Static peut générer une erreur ou un avertissement en cas de problème. Vous devez vérifier les avertissements en particulier si vous remarquez qu'il manque quelque chose sur la carte. Nous vous conseillons également de vérifier les avertissements avant de lancer une nouvelle application. Notez que les avertissements peuvent ne pas être immédiatement visibles, car ils apparaissent dans l'en-tête HTTP. Pour en savoir plus, consultez le guide des erreurs et avertissements.

