简介
Maps Static API 会通过网址响应 HTTP 请求,返回图片(GIF、PNG 或 JPEG)。对于每个请求,您都可以指定地图的位置、图片的大小、缩放级别、地图类型,以及可选标记在地图上的位置。此外,您还可以使用字母数字字符为标记添加标签。
Maps Static API 图片内嵌在 <img> 标记的 src 属性中,或其他编程语言中的等效属性中。
本文档介绍了 Google 地图静态 API 网址所需的格式及可用参数。其中还列出了一些有关指定网址的提示和技巧。
准备工作
本文档适用于希望在网页或移动应用中添加 Maps Static API 图片的网站开发者和移动开发者。该文档介绍了如何使用此 API,并提供了有关可用参数的参考资料。
在开始使用 Maps Static API 进行开发之前,请查看身份验证要求(您需要 API 密钥)和 API 使用和结算信息(您需要为项目启用结算)。
网址参数
Maps Static API 网址必须采用以下格式:
https://maps.googleapis.com/maps/api/staticmap?parameters
如果您的网站是通过 HTTPS 访问的,您也必须通过 HTTPS 加载 Maps Static API 图片,以免出现浏览器安全提醒。如果您的请求包含用户位置等敏感用户信息,我们也建议您使用 HTTPS:
https://maps.googleapis.com/maps/api/staticmap?parameters
无论使用 HTTP 还是 HTTPS,某些网址参数是必需的,而有些则是可选的。依照网址的标准,所有参数都使用“与”符号 (&) 分隔。本文档列出了参数及其可能的值。
Maps Static API 使用以下网址参数定义地图图片:
位置参数
center(如果没有标记,则必需)用于定义地图的中心,该中心与地图的所有边缘等距。此参数接受以英文逗号分隔的 {latitude,longitude} 对(例如“40.714728,-73.998672”)或字符串地址(例如“city hall, new york, ny”)作为地理位置,用于标识地球上的唯一位置。如需了解详情,请参阅位置。zoom(如果没有标记,则必需)用于定义地图的缩放级别,该级别决定了地图的放大级别。此参数采用与所需区域的缩放级别对应的数值。如需了解详情,请参阅缩放级别。
地图参数
size(必需)用于定义地图图片的矩形尺寸。此参数接受格式为{horizontal_value}x{vertical_value}的字符串。例如,500x400定义了一个宽 500 像素、高 400 像素的地图。宽度小于 180 像素的地图将显示缩减后的 Google 徽标。此参数受scale参数的影响;最终输出大小为大小值和缩放值的乘积。scale(可选)会影响返回的像素数。scale=2返回的像素数是scale=1的两倍,同时保留相同的覆盖区域和细节级别(即地图的内容不会发生变化)。这在针对高分辨率显示屏进行开发时非常有用。 默认值为1。可接受的值为1和2。如需了解详情,请参阅比例值。format(可选)用于定义生成图片的格式。默认情况下,Maps Static API 会创建 PNG 图片。可能有多种格式,包括 GIF、JPEG 和 PNG 类型。您使用的格式取决于您打算如何呈现图片。JPEG 通常可提供更高的压缩率,而 GIF 和 PNG 可提供更多细节。如需了解详情,请参阅图片格式。maptype(可选)用于定义要构建的地图类型。可能的 maptype 值有多个,包括roadmap、satellite、hybrid和terrain。如需了解详情,请参阅 Maps Static API 地图类型。language(可选)用于定义在地图图块上显示标签时要使用的语言。请注意,只有部分国家/地区功能块支持此参数;如果功能块集不支持请求的特定语言,则系统会使用该功能块集的默认语言。region(可选)根据地缘政治敏感性定义要显示的适当边界。接受以双字符 ccTLD(“顶级域名”)值的形式指定的地区代码。如需了解支持的地区,请参阅 Google Maps Platform 覆盖范围详细信息。
地图项参数
map_id(可选)指定特定地图的标识符。地图 ID 可将地图与特定样式或地图项相关联,并且必须与用于初始化地图的 API 密钥属于同一项目。如需了解详情,请参阅使用地图 ID。markers(可选)用于定义一个或多个标记,以在指定位置附加到图片。此参数接受单个标记定义,其中参数由管道字符 (|) 分隔。可以将多个标记放置在同一markers参数中,前提是它们采用相同的样式;您可以通过添加其他markers参数来添加采用不同样式的其他标记。请注意,如果您为地图提供标记,则无需指定center和zoom参数(通常是必需的)。如需了解详情,请参阅 Maps Static API 标记。path(可选)用于定义由两个或更多连接点组成的单个路径,以在指定位置叠加在图片上。 此参数接受由竖线字符 (|) 分隔的一系列点定义,或在路径的位置声明中使用enc:前缀编码的多段线。您可以通过添加其他path参数来提供其他路径。请注意,如果您为地图提供路径,则无需指定center和zoom参数(通常是必需的)。如需了解详情,请参阅 Maps Static API 路径。visible(可选)用于指定一个或多个应在地图上保持可见状态的位置,但不会显示任何标记或其他指示器。使用此参数可确保在 Maps Static API 中显示特定地图项或地图位置。style(可选)用于定义自定义样式,以更改地图上特定地图项(道路、公园和其他地图项)的外观。此参数接受用于标识要设置样式的地图项的feature和element参数,以及要应用于所选地图项的一组样式操作。您可以通过添加其他style参数来提供多种样式。如需了解详情,请参阅自定义地图指南。
密钥和签名参数
- 借助
key(必需),您可以在 Google Cloud 控制台中监控应用的 API 使用情况,并确保 Google 在必要时可以就您的应用与您联系。 如需了解详情,请参阅将 API 密钥与 Maps Static API 搭配使用。 signature(推荐)是一种数字签名,用于验证使用您的 API 密钥生成请求的所有网站是否获得了相应授权。没有数字签名的请求可能会失败。 如需了解详情,请参阅使用数字签名。
网址大小限制
Maps Static API 网址的大小不得超过 16384 个字符。在实践中,除非您制作的是包含大量标记和路径的复杂地图,否则您可能不需要比这个长度的网址。
参数使用
Maps Static API 相对易于使用,因为它仅由参数化网址组成。本部分介绍了如何使用这些参数构建网址。
指定位置
Maps Static API 必须能够精确识别地图上的位置,以便将地图的焦点定位到正确的位置(使用 center 参数),以及/或者在地图上放置任何可选地图注点(使用 markers 参数)。Maps Static API 使用数字(纬度和经度值)或字符串(地址)来指定这些位置。这些值用于标识经过地理编码的位置。
多个参数(例如 markers 和 path 参数)采用多个位置。在这些情况下,位置由管道 (|) 字符分隔。
经纬度
纬度和经度是使用小数定义的,以英文逗号分隔的文本字符串表示,精确到小数点后 6 位。例如,“40.714728,-73.998672”是一个有效的地理编码值。系统会忽略超过小数点后 6 位的精度。
经度值取决于相应地点与本初子午线所在地(英国格林尼治)的距离。由于格林尼治位于纬度 51.477222,因此我们可以输入 51.477222,0 的 center 值,将地图的中心设为格林尼治:
纬度和经度值必须对应于地球表面上的有效位置。纬度可以取 -90 到 90 之间的任何值,而经度值可以取 -180 到 180 之间的任何值。如果您指定的纬度或经度值无效,您的请求将被拒绝,因为这类请求属于无效请求。
地址
大多数人不会使用经纬度来表达位置,而是使用地址来表示位置。将地址转换为地理点的过程称为地理编码,如果您提供有效的地址,Maps Static API 服务可以为您执行地理编码。
在可以提供纬度/经度的任何参数中,您可以改为指定表示地址的字符串。Google 会对地址进行地理编码,并向 Maps Static API 服务提供纬度/经度值,以便用于放置标记或指定营业地点。字符串应采用网址编码,例如,“City Hall, New York, NY”应转换为“City+Hall,New+York,NY”。
请注意,地址可能反映的是确切位置(例如街道地址)、多段线(例如命名路线)或多边形区域(例如城市、国家/地区或国家公园)。对于多段线和多边形结果,Maps Static API 服务器将使用线条/区域的中心点作为地址中心。如果您对某个地址的地理编码方式存有疑问,可以使用此 地理编码实用程序对该地址进行测试。
以下示例会为加利福尼亚州伯克利生成静态地图图片:
https://maps.googleapis.com/maps/api/staticmap?center=Berkeley,CA&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
缩放级别
Google 地图上的地图具有一个整数“缩放级别”,用于定义当前视图的分辨率。默认的 roadmap 视图中可显示的缩放级别介于 0(最低缩放级别,可在一个地图上看到整个世界)和 21+(可看到街道和个别建筑物)之间。建筑物轮廓(如果有)会在地图上显示在缩放级别 17 左右。此值因地区而异,并且可能会随着数据的演变而随时间推移而发生变化。
Google 地图将缩放级别 0 设置为涵盖整个地球。每个后续缩放级别都会使水平和垂直尺寸的精度翻倍。如需详细了解如何执行此操作,请参阅 Google Maps JavaScript API 文档。
注意:并非地球上的所有位置都会显示所有缩放级别。缩放级别因地而异,因为全球某些地区的数据比其他地区更精细。
如果您发送的请求请求的缩放级别不存在地图图块,Maps Static API 将改为返回空白图片。
以下列表显示了您在每个缩放级别看到的地图的大致详细程度:
- 1:世界
- 5:大陆/洲
- 10:城市
- 15:街道
- 20:建筑物
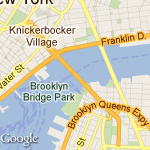
以下示例请求了曼哈顿的两个地图,它们具有相同的 center 值,但缩放级别分别为 12 和 14:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
图片尺寸
size 参数与 center 搭配使用,用于定义地图的覆盖区域。它还定义了映射的输出大小(以像素为单位),乘以 scale 值(默认为 1)。
下表显示了在每个 scale 值下 size 参数的允许最大值。
scale=1 |
scale=2 |
|---|---|
640x640 |
640x640(返回 1280x1280 像素) |
以下示例请求在缩放级别 1 下获取赤道上的地球“切片”:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=400x50&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
此示例请求一个尺寸为 100 x 100 像素的小地图,其中心位于同一区域。请注意 Google 徽标缩小了:
https://maps.googleapis.com/maps/api/staticmap?center=0,0&zoom=1&size=100x100&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
比例值
Maps Static API 的 size 参数定义了地图的像素大小,因此返回的包含 size=200x200 的地图将为 200 像素 x 200 像素。在 LCD 电脑显示器上(通常每英寸显示约 100 像素 [ppi]),200x200 的地图将在每个维度上约为 2 英寸。
不过,越来越多的移动设备配备了像素密度超过 300ppi 的高分辨率屏幕,这会导致以下情况:
- 将 200x200 像素的图片大小缩减到仅 0.7 英寸,导致标签和图标太小而无法辨认;或者
- 缩放(放大)图片以提高可辨性,导致图片模糊不清或像素化。
| 过小 | 过于模糊 |
|---|---|
 |
 |
在针对移动设备开发时,您可以使用该 API 的 scale 参数返回分辨率更高的地图图片,以解决上述问题。scale 值会与 size 相乘,以确定图片的实际输出大小(以像素为单位),而不会更改地图的覆盖区域。默认 scale 值为 1;接受的值为 1 和 2。
例如,缩放值为 2 时,返回的地图覆盖区域与未指定缩放的请求相同,但每个维度的像素数会翻倍。这包括道路和标签,以便在高分辨率的小屏幕上以及在浏览器缩放时清晰可辨。
| 150x150 | 150x150 且 scale=2 |
|---|---|
 |
 |
当此类图片插入到使用 CSS 设置高度和宽度的 img 或 div 标记中时,在桌面浏览器上也能正常显示。浏览器会将图片缩小到正确的大小,而不会降低质量。
下表显示了三种不同的图片请求。
- 第一项请求的对象是大小为 100x100 且未指定比例值的图片。它在桌面设备上正常显示,但在移动设备上太小,无法阅读。
- 第二项请求的对象是大小为前者两倍的地图。在桌面设备上,CSS 会将其放入指定的 100x100
img元素中,但在缩小图片时,道路和标签会变得太小。在移动设备上,图片的尺寸正确,但道路和标签仍然无法辨认。 - 第三个请求是针对
scale=2的 100x100 地图。系统会返回 200 像素的详细图片;桌面设备会将其完美缩小,使其与原始 100x100 请求无法区分,而移动浏览器则可以受益于 API 返回的额外分辨率。
| 图片请求 | |||
|---|---|---|---|
| 设备 | 100x100 |
200x200 |
100x100&scale=2 |
| 桌面设备 ( img 代码中包含 height="100px" 和 width="100px")width="100px" |
 |
 |
 |
| 高分辨率 (模拟) |
 |
 |
 |
如需详细了解如何针对移动设备和高分辨率显示屏进行开发,建议您阅读以下内容:
图片格式
图片可能会以几种常见的 Web 图形格式返回:GIF、JPEG 和 PNG。format 参数采用以下值之一:
png8或png(默认)指定 8 位 PNG 格式。png32指定 32 位 PNG 格式。gif指定 GIF 格式。jpg指定 JPEG 压缩格式。jpg-baseline指定非渐进式 JPEG 压缩格式。
以下示例以 gif 和 png 格式请求映射:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=gif&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&format=png&&zoom=14&size=400x400&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
jpg 和 jpg-baseline 通常提供最小的图片大小,但它们是通过“有损”压缩来实现的,这可能会降低图片质量。gif、png8 和 png32 提供无损压缩。
大多数 JPEG 图片都是渐进式图片,这意味着它们会先加载较粗糙的图片,并随着更多数据的到来优化图片分辨率。这样,图片就可以在网页中快速加载,这也是目前 JPEG 最广泛的用途。不过,某些 JPEG 用途需要使用非渐进式(基准)图片。在这种情况下,您可能需要使用非渐进的 jpg-baseline 格式。
地图类型
Maps Static API 会以多种格式创建地图,如下所示:
roadmap(默认)用于指定标准路线图图片,通常显示在 Google 地图网站上。如果未指定maptype值,Maps Static API 会默认提供roadmap图块。satellite指定卫星图像。terrain指定实体地形图图片,显示地形和植被。hybrid指定卫星图像和路线图的混合图像,在卫星图像上显示主要街道和地名透明图层。
您可以在此代码示例中了解路线图和地形类型之间的区别。
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=roadmap&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=terrain&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
混合地图使用卫星图像和醒目的路线图地图项来创建组合地图。以下示例展示了卫星地图和混合地图类型:
https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=satellite&key=YOUR_API_KEY&signature=YOUR_SIGNATURE https://maps.googleapis.com/maps/api/staticmap?center=40.714728,-73.998672&zoom=12&size=400x400&maptype=hybrid&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
自定样式的地图
通过应用您自己的样式,自定义标准 Google 地图的外观。 请参阅自定义地图样式指南。
标记
markers 参数用于定义一组位置上的一个或多个标记(地图图钉)。在单个 markers 声明中定义的每个标记都必须采用相同的视觉样式;如果您希望显示不同样式的标记,则需要提供多个 markers 参数,并为每个参数提供单独的样式信息。
markers 参数采用以下格式的一组值赋值(标记描述符):
markers=markerStyles|markerLocation1|
markerLocation2|... 等
一组 markerStyles 在 markers 声明的开头声明,由零个或多个样式描述符组成,这些描述符由管道字符 (|) 分隔,后跟一组一个或多个位置,这些位置也由管道字符 (|) 分隔。
由于样式信息和位置信息均通过管道字符进行分隔,因此样式信息必须在任何标记描述符中显示在前面。一旦 Maps Static API 服务器在标记描述符中遇到地理位置,便会假定所有其他标记参数也都是地理位置。
标记样式
一组标记样式描述符是一系列由竖线 (|) 字符分隔的值赋值。此样式描述符定义了在此标记描述符中显示标记时要使用的视觉属性。这些样式描述符包含以下键值对:
size:(可选):用于指定集合{tiny, mid, small}中的标记大小。如果未设置size参数,则标记将以默认(正常)大小显示。color:(可选)用于指定 24 位颜色(例如color=0xFFFFCC)或{black, brown, green, purple, yellow, blue, gray, orange, red, white}集合中的预定义颜色。请注意,标记不支持透明度(使用 32 位十六进制颜色值指定),但路径支持透明度。
label:(可选)用于指定来自 {A-Z, 0-9} 集的单个大写字母数字字符。(对大写字符的要求是此版本 API 中的新要求。) 请注意,只有默认大小和mid大小的标记才能显示alphanumeric-character参数。tiny和small标记无法显示字母数字字符。
标记缩放
scale 值会与标记图片大小相乘,以生成标记的实际输出大小(以像素为单位)。默认比例值为 1;可接受的值为 1、2 和 4。
图片的像素大小限制适用于应用缩放后的图片。例如,如果将标记设置为 scale:2,则标记可以大于 4096 像素的大小上限,只要在缩放后小于 4096 像素即可。在显示分辨率更高的地图时,请将标记缩放与地图缩放结合使用。
标记位置
每个标记描述符都必须包含一组一个或多个位置,用于定义标记在地图上的位置。这些位置可以指定为纬度/经度值或地址。这些位置使用竖线字符 (|) 分隔。
注意:如果您选择使用需要地理编码的方法(例如直观易懂的地址字符串或多段线)指定标记位置,则请求最多只能包含 15 个标记。此限制仅适用于需要地理编码的标记位置。不适用于使用纬度/经度坐标指定的标记位置。
位置参数用于定义标记在地图上的位置。如果相应位置不在地图上,则该标记不会显示在构建的图片中,前提是您提供了 center 和 zoom 参数。不过,如果未提供这些参数,Maps Static API 服务器会自动构建包含所提供标记的图片。(请参阅隐式定位。)
下面显示了标记声明示例。请注意,我们定义了一组样式和三个位置:
https://maps.googleapis.com/maps/api/staticmap?center=Williamsburg,Brooklyn,NY&zoom=13&size=400x400& markers=color:blue%7Clabel:S%7C11211%7C11206%7C11222&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
如需定义不同样式的标记,我们需要提供多个 markers 参数。这组 markers 参数定义了三个标记:一个标记为“S”的蓝色标记(坐标为 62.107733, -145.5419),一个位于“Delta Junction, AK”的绿色小标记,以及一个标记为“C”的中等大小黄色标记(位于“Tok, AK”)。以下示例中显示了这些标记:
https://maps.googleapis.com/maps/api/staticmap?center=63.259591,-144.667969&zoom=6&size=400x400 &markers=color:blue%7Clabel:S%7C62.107733,-145.541936&markers=size:tiny%7Ccolor:green%7CDelta+Junction,AK &markers=size:mid%7Ccolor:0xFFFF00%7Clabel:C%7CTok,AK"&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
自定义图标
您可以使用自己的自定义图标,而不必使用 Google 的标记图标。您可以使用 markers 参数中的 icon 描述符指定自定义图标。例如:
markers=icon:URLofIcon|markerLocation
使用网址(应经过网址编码)指定 icon。您可以使用 https://goo.gl 等网址缩短服务创建的网址。大多数网址缩短服务都具有自动编码网址的优势。
您可以为自定义图标指定锚点。锚点用于设置图标相对于指定 markers 位置的放置方式。默认情况下,自定义图标的锚点是图标图片的底部中心。您可以将 anchor 描述符与 icon 结合使用,指定其他锚点。将 anchor 设置为图标的 x,y 点(例如 10,5),或使用以下值之一将其设置为预定义对齐方式:top、bottom、left、right、center、topleft、topright、bottomleft 或 bottomright。例如:
markers=anchor:bottomright|icon:URLofIcon|markerLocation1|markerLocation2
您最多可以在每个请求中使用 5 个唯一的自定义图标。此限制并不意味着您只能在地图上标记 5 个位置。每个唯一图标都可以与地图上的多个 markers 位置搭配使用。
图标格式:
- 图标图片可以是 PNG、JPEG 或 GIF 格式,但建议使用 PNG 格式。
- 图标的最大尺寸不得超过 4096 像素(方形图片的尺寸不得超过 64x64 像素)。
自定义图标示例
示例 1:创建自定义图标并使用锚点放置图标。
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=anchor:32,10%7Cicon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=anchor:topleft%7Cicon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=anchor:topright%7Cicon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY &signature=YOUR_SIGNATURE
示例 2 会创建与示例 1 相同的自定义图标,但不会使用锚点设置图标位置,而是依赖于底部居中的默认锚点。
https://maps.googleapis.com/maps/api/staticmap?&size=600x400&style=visibility:on &style=feature:water%7Celement:geometry%7Cvisibility:on &style=feature:landscape%7Celement:geometry%7Cvisibility:on &markers=icon:https://goo.gl/5y3S82%7CCanberra+ACT &markers=icon:http://tinyurl.com/jrhlvu6%7CMelbourne+VIC &markers=icon:https://goo.gl/1oTJ9Y%7CSydney+NSW&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
Maps Static API 路径
path 参数定义了一组由路径相连的一个或多个地点,以便叠加在地图图片上。path 参数采用以下格式的一组值赋值(路径描述符):
path=pathStyles|pathLocation1|pathLocation2|... 等
请注意,这两个路径点是使用管道字符 (|) 分隔的。由于样式信息和点信息均通过管道字符进行分隔,因此样式信息必须在任何路径描述符中显示在前面。一旦 Maps Static API 服务器在路径描述符中遇到地点,就会假定所有其他路径参数也都是地点。
路径样式
路径样式描述符集是一组由管道 (|) 字符分隔的值赋值。此样式描述符定义了显示路径时要使用的视觉属性。这些样式描述符包含以下键值对:
weight:(可选)用于指定路径的粗细(以像素为单位)。如果未设置任何weight参数,则路径将以默认粗细(5 像素)显示。color:(可选)用于指定颜色,可以是 24 位(例如color=0xFFFFCC)或 32 位十六进制值(例如color=0xFFFFCCFF),也可以是{black, brown, green, purple, yellow, blue, gray, orange, red, white}集合中的颜色。指定 32 位十六进制值时,最后两个字符指定 8 位 alpha 透明度值。此值介于
00(完全透明)和FF(完全不透明)之间。请注意,路径支持透明度,但标记不支持透明度。fillcolor:(可选)既表示路径标记了多边形区域,又指定了要用作该区域内叠加层的填充颜色。后面的一组位置不必是“封闭”环路;Maps Static API 服务器会自动连接第一个点和最后一个点。不过,请注意,除非您明确提供相同的起点和终点位置,否则填充区域外部的任何笔画都不会闭合。geodesic:(可选)表示应将请求的路径解读为沿地球曲率的测地线。如果为 false,则路径会在屏幕空间中渲染为直线。默认值为 false。
以下是一些路径定义示例:
- 蓝色细线,不透明度为 50%:
path=color:0x0000ff80|weight:1 - 实心红线:
path=color:0xff0000ff|weight:5 - 粗实白线:
path=color:0xffffffff|weight:10
这些路径样式是可选的。如果需要默认属性,您可以跳过定义路径属性;在这种情况下,路径描述符的第一个“实参”将由第一个声明的点(位置)组成。
路径点
为了绘制路径,还必须向 path 参数传递两个或更多点。然后,Maps Static API 会按照指定的顺序沿这些点连接路径。每个 pathPoint 在 pathDescriptor 中用 |(竖线)字符分隔。
以下示例定义了一条从纽约联合广场到纽约时代广场的蓝色路线,默认不透明度为 50%。
path 参数的具体说明如下:
path=color:0x0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
以下示例定义了相同的路径,而不是定义不透明度为 100% 的纯红色线条:
此 path 参数的具体说明如下:
path=color:0xff0000ff|weight:5|40.737102,-73.990318|40.749825,-73.987963|40.752946,-73.987384|40.755823,-73.986397
以下示例定义了曼哈顿内的多边形区域,并将一系列交叉路口作为位置传递:
此 path 参数的具体说明如下:
path=color:0x00000000|weight:5|fillcolor:0xFFFF0033|8th+Avenue+%26+34th+St,New+York,NY|\ 8th+Avenue+%26+42nd+St,New+York,NY|Park+Ave+%26+42nd+St,New+York,NY,NY|\ Park+Ave+%26+34th+St,New+York,NY,NY
请注意,我们将路径本身设置为不可见,并将多边形区域的透明度设置为 15%。
编码多段线
您可以改为在 path 的位置声明中使用 enc: 前缀,将路径声明为编码多段线,而不是一系列位置。
以下示例使用编码多段线概述了阿拉斯加公路从卑诗省道森溪到阿拉斯加州三角洲交叉路的路线:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=59.900503,-135.478011&zoom=4 &path=weight:3%7Ccolor:orange%7Cenc:_fisIp~u%7CU%7D%7Ca@pytA_~b@hhCyhS~hResU%7C%7Cx@oig@rwg@amUfbjA%7Df%5BroaAynd@%7CvXxiAt%7BZwdUfbjAewYrqGchH~vXkqnAria@c_o@inc@k%7Bg@i%60%5Do%7CF%7DvXaj%5Ch%60%5Dovs@?yi_@rcAgtO%7Cj_AyaJren@nzQrst@zuYh%60%5Dv%7CGbldEuzd@%7C%7Cx@spD%7CtrAzwP%7Cd_@yiB~vXmlWhdPez%5C_%7BKm_%60@~re@ew%5ErcAeu_@zhyByjPrst@ttGren@aeNhoFemKrvdAuvVidPwbVr~j@or@f_z@ftHr%7BZlwBrvdAmtHrmT%7BrOt%7BZz%7DE%7Cc%7C@o%7CLpn~AgfRpxqBfoVz_iAocAhrVjr@rh~@jzKhjp@%60%60NrfQpcHrb%5Ek%7CDh_z@nwB%7Ckb@a%7BR%7Cyh@uyZ%7CllByuZpzw@wbd@rh~@%7C%7CFhqs@teTztrAupHhyY%7Dt%5Dhuf@e%7CFria@o%7DGfezAkdW%7C%7D%5BocMt_Neq@ren@e~Ika@pgE%7Ci%7CAfiQ%7C%60l@uoJrvdAgq@fppAsjGhg%60@%7ChQpg%7BAi_V%7C%7Cx@mkHhyYsdP%7CxeA~gF%7C%7D%5Bmv%60@t_NitSfjp@c%7DMhg%60@sbChyYq%7De@rwg@atFff%7D@ghN~zKybk@fl%7DA%7DcPftcAite@tmT__Lha@u~DrfQi%7DMhkSqyWivIumCria@ciO_tHifm@fl%7DA%7Brc@fbjAqvg@rrqAcjCf%7Ci@mqJtb%5Es%7C@fbjA%7BwDfs%60BmvEfqs@umWt_Nwn%5Epen@qiBr%60xAcvMr%7BZidg@dtjDkbM%7Cd_@ &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
与标准路径一样,如果将 fillcolor 参数传递给 path 参数,编码多段线路径也可以用于划分多边形区域。
下例描画纽约市布鲁克林区的多边形区域轮廓:
https://maps.googleapis.com/maps/api/staticmap ?size=400x400¢er=40.653279,-73.959816&zoom=11 &path=fillcolor:0xAA000033%7Ccolor:0xFFFFFF00%7Cenc:%7DzswFtikbMjJzZ%7CRdPfZ%7DDxWvBjWpF~IvJnEvBrMvIvUpGtQpFhOQdKpz%40bIx%7BA%7CPfYlvApz%40bl%40tcAdTpGpVwQtX%7Di%40%7CGen%40lCeAda%40bjA%60q%40v%7D%40rfAbjA%7CEwBpbAd_%40he%40hDbu%40uIzWcWtZoTdImTdIwu%40tDaOXw_%40fc%40st%40~VgQ%7C%5BuPzNtA%60LlEvHiYyLs%5EnPhCpG%7DSzCNwHpz%40cEvXg%40bWdG%60%5DlL~MdTmEnCwJ%5BiJhOae%40nCm%5B%60Aq%5DqE_pAaNiyBuDurAuB%7D%7DAy%60%40%7CEKv_%40%3F%7C%5BqGji%40lAhYyH%60%40Xiw%40tBerAs%40q%5DjHohAYkSmW%3FaNoaAbR%7DLnPqNtMtIbRyRuDef%40eT_z%40mW_Nm%7CB~j%40zC~hAyUyJ_U%7BZ%3F%3FcPvg%40%7Ds%40sHsc%40_z%40cj%40kp%40YePoNyYyb%40_iAyb%40gBw%5EbOokArcA%7DGwJuzBre%40i%5Ctf%40sZnd%40oElb%40hStW%7B%5Dvv%40%3F%3Fkz%40~vAcj%40zKa%60Atf%40uQj_Aee%40pU_UrcA &key=YOUR_API_KEY&signature=YOUR_SIGNATURE
视口
图片可以使用 visible 参数指定可见位置,从而指定视口。visible 参数会指示 Maps Static API 服务构建地图,以便现有位置保持可见。(此参数也可以与现有标记或路径结合使用来定义可见区域。)以这种方式定义视口可避免指定确切的缩放级别。
以下示例请求以马萨诸塞州波士顿为中心的地图,其中包含马萨诸塞州剑桥的麻省理工学院和哈佛广场:
https://maps.googleapis.com/maps/api/staticmap?center=Boston,MA &visible=77+Massachusetts+Ave,Cambridge,MA%7CHarvard+Square,Cambridge,MA&size=512x512&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
地图的隐式定位
通常,您需要指定 center 和 zoom 网址参数,以定义生成的地图的位置和缩放级别。不过,如果您提供 markers、path 或 visible 参数,则可以改为让 Maps Static API 基于对这些元素位置的评估,隐式确定正确的中心和缩放级别。
如果您提供两个或更多元素,Maps Static API 将确定适当的中心和缩放级别,并为包含的元素提供充足的边距。以下示例显示了包含加利福尼亚州旧金山、奥克兰和圣何塞的地图:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&maptype=roadmap\ &markers=size:mid%7Ccolor:red%7CSan+Francisco,CA%7COakland,CA%7CSan+Jose,CA&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
更大的图片尺寸
如果您需要的图片大小大于 640 x 640 像素(或 1280 x 1280 像素,缩放值为 2),请 与支持团队联系,并提供以下信息:
- 您的用例以及您需要大尺寸图片的原因。
- 您是否考虑过使用其他 Google Maps Platform API(Maps JavaScript API、Maps Embed API、Maps SDK for Android 或 Maps SDK for iOS),以及这些 API 为何不符合您的需求。
- 屏幕截图、模拟图或示例,展示您将如何使用大尺寸图片。
- 您每月使用大型图片的预估用量。
我们会根据您提供的信息审核您的申请,并确定您的用例是否符合 Google Maps Platform 服务条款。
我们提供的最大尺寸为 2048 x 2048 像素。
问题排查和支持
如需详细了解如何使用 Maps Static API,请参阅支持页面。
当出现问题时,Maps Static API 可能会发出错误或警告。如果您发现地图中缺少内容,请务必检查是否有警告。建议您在发布新应用之前检查是否有警告。请注意,这些警告可能不会立即显示,因为它们显示在 HTTP 标头中。如需了解详情,请参阅错误和警告指南。

