אפשר להתאים אישית את הצגת המפה הרגילה של Google על ידי החלת סגנונות משלכם כשמשתמשים ב-Maps Static API. אפשר לשנות את התצוגה החזותית של תכונות כמו כבישים, פארקים, אזורים בנויים ונקודות עניין אחרות. לשנות את הצבע או הסגנון שלהם כדי להדגיש תוכן מסוים, להתאים לתוכן שמסביב בדף או אפילו להסתיר תכונות לחלוטין.
דוגמאות
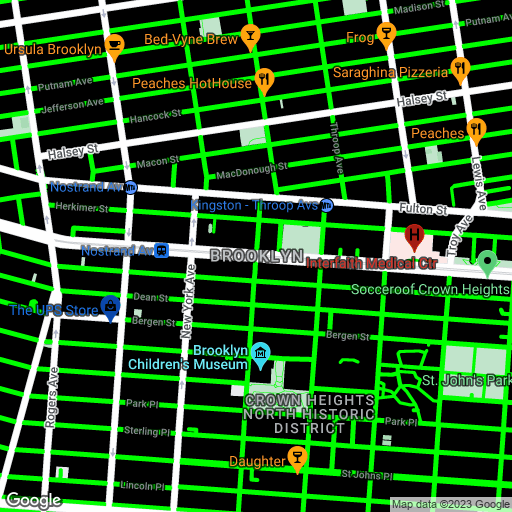
בדוגמה הבאה מוצגת מפה של ברוקלין בארה"ב, עם סגנון שצובע את הכבישים המקומיים בירוק בהיר ואת אזורי המגורים בשחור. הוא גם הופך את הבהירות של התוויות, כדי שהן יבלטו טוב יותר על רקע כהה. שימו לב שבקוד הדוגמה הזה נעשה שימוש בקידוד כתובות URL:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=15¢er=Brooklyn&style=feature:road.local%7Celement:geometry%7Ccolor:0x00ff00&style=feature:landscape%7Celement:geometry.fill%7Ccolor:0x000000&style=element:labels%7Cinvert_lightness:true&style=feature:road.arterial%7Celement:labels%7Cinvert_lightness:false&key=YOUR_API_KEY&signature=YOUR_SIGNATURE
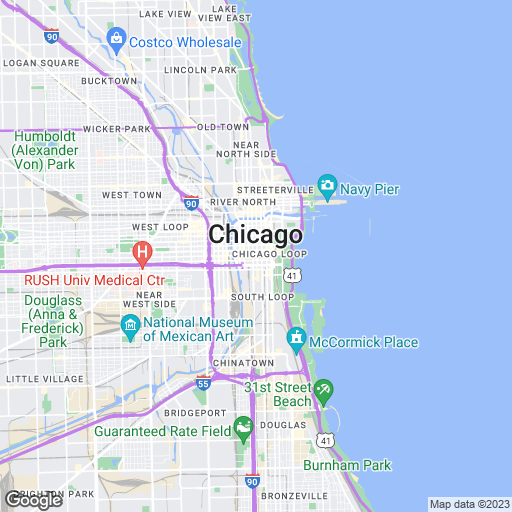
בדוגמה הבאה נעשה שימוש בפעולות עיצוב ובפישוטים כדי ליצור מראה שדומה לאטלס דרכים בארה"ב:
https://maps.googleapis.com/maps/api/staticmap?size=512x512&zoom=12¢er=Chicago&format=png&style=feature:road.highway%7Celement:geometry%7Cvisibility:simplified%7Ccolor:0xc280e9&style=feature:transit.line%7Cvisibility:simplified%7Ccolor:0xbababa&style=feature:road.highway%7Celement:labels.text.stroke%7Cvisibility:on%7Ccolor:0xb06eba&style=feature:road.highway%7Celement:labels.text.fill%7Cvisibility:on%7Ccolor:0xffffff&key=YOUR_API_KEY&signature=DITIGAL_SIGNATURE

תחביר של סגנון
כדי ליצור מפה עם סגנון מותאם אישית, צריך לכלול פרמטר אחד או יותר של style
בכתובת ה-URL של הבקשה.
כל הצהרה של style יכולה להכיל את הארגומנטים הבאים,
מופרדים באמצעות התו '|':|
-
feature(אופציונלי) מציין את התכונות שצריך לבחור לשינוי הסגנון הזה. התכונות כוללות דברים במפה, כמו כבישים, פארקים או נקודות עניין אחרות. אם לא מציינים ארגומנטfeature, הסגנון שצוין חל על כל התכונות. -
element(אופציונלי) מציין את האלמנטים של התכונה שצוינה שרוצים לבחור לשינוי הסגנון הזה. רכיבים הם מאפיינים של ישות, כמו גיאומטריה או תוויות. אם לא מציינים את הארגומנטelement, הסגנון חל על כל הרכיבים של התכונה שצוינה. - קבוצה של כללי סגנון (חובה) שחלים על התכונות והרכיבים שצוינו. ה-API מחיל את הכללים לפי הסדר שבו הם מופיעים בהצהרה
style. אפשר לכלול כל מספר של כללים, במסגרת המגבלות הרגילות של אורך כתובת ה-URL של Maps Static API.
style=feature:myFeatureArgument|element:myElementArgument|myRule1:myRule1Argument|myRule2:myRule2Argument
תכונות
ההצהרה הבאה style צובעת את כל הכבישים במפה:
style=feature:road|color:0xffffff
דוגמאות לבחירות נפוצות של תכונות:
-
feature:all(ברירת מחדל) בוחר את כל המאפיינים של המפה. -
feature:roadבוחר את כל הכבישים במפה. -
feature:road.localבוחר את כל הכבישים המקומיים.
תכונות, או סוגי תכונות, הן מאפיינים גיאוגרפיים במפה, כולל כבישים, פארקים, גופי מים, עסקים ועוד.
התכונות יוצרות עץ קטגוריות, עם all
כשורש. אם לא מציינים תכונה, כל התכונות נבחרות.
ההשפעה זהה אם מציינים תכונה של all.
חלק מהתכונות מכילות תכונות משנה שאתם מציינים באמצעות סימון נקודה. לדוגמה, landscape.natural או road.local. אם מציינים רק את תכונת ההורה, כמו
road, הסגנונות שמציינים עבור ההורה חלים על
כל הצאצאים שלו, כמו road.local ו-
road.highway.
שימו לב שתכונות הורה עשויות לכלול רכיבים שלא נכללים בכל תכונות הצאצא שלהן.
התכונות הבאות זמינות:
-
all(ברירת מחדל) בוחר את כל התכונות. administrativeבוחר את כל האזורים המנהליים. הסגנון משפיע רק על התוויות של אזורים מנהליים, ולא על הגבולות הגיאוגרפיים או על המילוי.administrative.countryבוחר מדינות.administrative.land_parcelבוחר חלקות אדמה.administrative.localityבוחרים יישובים.administrative.neighborhoodבחירת שכונות.administrative.provinceבוחר מחוזות.
-
landscapeבחירת כל הנופים.-
landscape.man_madeבוחר תכונות מעשה ידי אדם, כמו בניינים ומבנים אחרים. -
landscape.naturalבוחר מאפיינים טבעיים, כמו הרים, נהרות, מדבריות וקרחונים. -
landscape.natural.landcoverבוחר תכונות של כיסוי פני השטח, החומר הפיזי שמכסה את פני כדור הארץ, כמו יערות, שטחי עשב, ביצות וקרקע חשופה. landscape.natural.terrainבחירת מאפייני פני השטח של אזור מסוים, כמו גובה, שיפוע וכיוון.
-
poiבחירת כל נקודות העניין.-
poi.attractionבוחר אטרקציות תיירותיות. poi.businessבוחרים עסקים.poi.governmentבוחר בנייני ממשלה.-
poi.medicalבוחר שירותי חירום, כולל בתי חולים, בתי מרקחת, משטרה, רופאים ועוד. poi.parkבוחר פארקים.poi.place_of_worshipבחירה של בתי תפילה, כולל כנסיות, מקדשים, מסגדים ועוד.poi.schoolבחירת בתי ספר.-
poi.sports_complexבוחר מתחמי ספורט.
-
-
roadבוחר את כל הכבישים.-
road.arterialבוחרת עורקי תחבורה. road.highwayהכללת כבישים מהירים-
road.highway.controlled_accessבוחר כבישים מהירים עם בקרת גישה. road.localבוחר כבישים מקומיים.
-
-
transitבוחר את כל תחנות התחבורה הציבורית והקווים.-
transit.lineבחירת קווים של תחבורה ציבורית. -
transit.stationבוחר את כל תחנות התחבורה הציבורית. transit.station.airportבחירת שדות תעופה.transit.station.busבחירת תחנות אוטובוס.-
transit.station.railבחירת תחנות רכבת.
-
waterבחירה של גופי מים.
רכיבים
ההצהרה הבאה style צובעת את התוויות של כל הכבישים המקומיים:
style=feature:road.local|element:labels|color:0xffffff
רכיבים הם חלוקות משנה של תכונה. לדוגמה, כביש מורכב מהקו הגרפי (הגיאומטריה) במפה, וגם מהטקסט שמציין את השם שלו (תווית).
הרכיבים הבאים זמינים, אבל חשוב לזכור שתכונה מסוימת יכולה לתמוך בחלק מהרכיבים, בכולם או באף אחד מהם:
הצבעים של הטקסט בתווית fill וstroke משתנים בהתאם לרמת הזום.
כדי שהחוויה תהיה עקבית בכל רמות הזום, צריך להגדיר תמיד גם את fill
וגם את stroke.
-
all(ברירת מחדל) בוחר את כל הרכיבים של התכונה שצוינה. -
geometryבוחר את כל האלמנטים הגיאומטריים של התכונה שצוינה.geometry.fillבוחר רק את המילוי של הגיאומטריה של הישות.geometry.strokeבוחר רק את קו המתאר של גיאומטריית התכונה.
-
labelsבוחר את התוויות הטקסטואליות שמשויכות לתכונה שצוינה.-
labels.iconבוחר רק את הסמל שמוצג בתווית של התכונה. -
labels.textבוחר רק את הטקסט של התווית. -
labels.text.fillבוחר רק את המילוי של התווית. הצבע של התווית מוצג בדרך כלל כקו מתאר צבעוני שמקיף את הטקסט של התווית. -
labels.text.strokeבוחר רק את קו המתאר של הטקסט בתווית.
-
כללי סגנון
כללי סגנון הם אפשרויות עיצוב שמוחלות על התכונות והרכיבים שצוינו בכל הצהרה של style.
ההצהרה הבאה style מחילה שני כללי סגנון על הכבישים במפה. הכלל הראשון מחיל צבע על הכבישים. הכלל השני מפשט את הצגת הכבישים, כך שהם מוצגים עם קווים דקים יותר ללא קווי מתאר:
style=feature:road|color:0xffffff|visibility:simplified
כל הצהרה של style חייבת להכיל פעולה אחת או יותר, שמופרדות באמצעות התו קו אנכי ("|"). בכל פעולה מציינים את ערך הארגומנט באמצעות התו נקודתיים (":"), וכל הפעולות חלות על הבחירה בסדר שבו מציינים אותן.
אלה אפשרויות הסגנון שנתמכות:
-
hue(מחרוזת הקסדצימלית של RGB בפורמט#RRGGBB) מציינת את הצבע הבסיסי.הערה: האפשרות הזו מגדירה את הגוון תוך שמירה על הרוויה והבהירות שצוינו בסגנון ברירת המחדל של Google (או באפשרויות סגנון אחרות שהגדרתם במפה). הצבע שמתקבל הוא יחסי לסגנון של מפת הבסיס. אם Google מבצעת שינויים בסגנון של מפת הבסיס, השינויים משפיעים על התכונות של המפה שמעוצבות באמצעות
hue. עדיף להשתמש בכלי לעיצובcolorמוחלט, אם אפשר. -
lightness(ערך נקודה צפה בין-100ל-100) מציין את אחוז השינוי בבהירות של הרכיב. ערכים שליליים מגבירים את הכהות (כאשר -100 מציין שחור) בעוד שערכים חיוביים מגבירים את הבהירות (כאשר +100 מציין לבן).הערה: האפשרות הזו מגדירה את הבהירות תוך שמירה על הרוויה והגוון שצוינו בסגנון ברירת המחדל של Google (או באפשרויות סגנון אחרות שהגדרתם במפה). הצבע שמתקבל הוא יחסי לסגנון של מפת הבסיס. אם Google מבצעת שינויים בסגנון של מפת הבסיס, השינויים משפיעים על התכונות של המפה שמעוצבות באמצעות
lightness. עדיף להשתמש בכלי לעיצובcolorמוחלט אם אפשר. -
saturation(ערך נקודה צפה בין-100ל-100) מציין את אחוז השינוי בעוצמת הצבע הבסיסי שיוחל על הרכיב.הערה: האפשרות הזו מגדירה את הרוויה תוך שמירה על הגוון והבהירות שצוינו בסגנון ברירת המחדל של Google (או באפשרויות סגנון אחרות שהגדרתם במפה). הצבע שמתקבל הוא יחסי לסגנון של מפת הבסיס. אם Google מבצעת שינויים בסגנון של מפת הבסיס, השינויים משפיעים על התכונות של המפה שמעוצבות באמצעות
saturation. עדיף להשתמש בסגנון המוחלטcolorאם אפשר. -
gamma(ערך נקודה צפה בין0.01לבין10.0, כאשר1.0לא חל על תיקון) מציין את כמות תיקון הגמא שצריך להחיל על הרכיב. תיקוני גמא משנים את בהירות הצבעים באופן לא לינארי, בלי להשפיע על ערכי הלבן או השחור. בדרך כלל משתמשים בתיקון גמא כדי לשנות את הניגודיות של כמה רכיבים. לדוגמה, אפשר לשנות את הגאמה כדי להגדיל או להקטין את הניגודיות בין הקצוות לבין החלקים הפנימיים של הרכיבים.הערה: האפשרות הזו משנה את הבהירות ביחס לסגנון ברירת המחדל של Google באמצעות עקומת גאמה. אם Google מבצעת שינויים בסגנון של מפת הבסיס, השינויים משפיעים על התכונות של המפה שמעוצבות באמצעות
gamma. עדיף להשתמש ב-styler המוחלטcolorאם אפשר. -
invert_lightness(אםtrue) הופך את הבהירות הקיימת. לדוגמה, אפשר להשתמש באפשרות הזו כדי לעבור במהירות למפה כהה יותר עם טקסט לבן.הערה: האפשרות הזו פשוט הופכת את סגנון ברירת המחדל של Google. אם Google מבצעת שינויים בסגנון של מפת הבסיס, השינויים משפיעים על התכונות של המפה שמעוצבות באמצעות
invert_lightness. עדיף להשתמש בסגנון המוחלטcolorאם אפשר. - הערך
visibility(on,offאוsimplified) מציין אם ואיך הרכיב מופיע במפה.simplifiedהגדרת הנראות מסירה חלק מתכונות הסגנון מהתכונות המושפעות. לדוגמה, הכבישים מפשטים לקווים דקים יותר ללא קווי מתאר, והפארקים מאבדים את טקסט התווית אבל שומרים על סמל התווית. -
color(מחרוזת הקסדצימלית של RGB בפורמט#RRGGBB) מגדירה את צבע התכונה. -
weight(ערך של מספר שלם, גדול מאפס או שווה לו) מגדיר את המשקל של התכונה, בפיקסלים. הגדרת משקל גבוה מדי עלולה לגרום לחיתוך ליד גבולות המשבצות.
כללי הסגנון מוחלים לפי הסדר שאתם מציינים. אל תשלבו כמה פעולות בפעולת סגנון אחת. במקום זאת, מגדירים כל פעולה כערך נפרד במערך הסגנונות.
הערה: הסדר חשוב, כי חלק מהפעולות לא קומוטטיביות. תכונות או רכיבים שעוברים שינוי באמצעות פעולות סגנון (בדרך כלל) כבר כוללים סגנונות קיימים. הפעולות מתבצעות על הסגנונות הקיימים, אם יש כאלה.
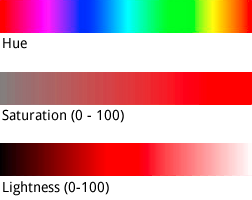
מודל הגוון, הרוויה והבהירות
במפות עם סגנון משתמשים במודל גוון, רוויה, בהירות (HSL) כדי לציין צבע בפעולות של כלי הסגנון. גוון מציין את הצבע הבסיסי, רוויה מציינת את עוצמת הצבע ובהירות מציינת את הכמות היחסית של לבן או שחור בצבע המרכיב.
תיקון גמא משנה את הבהירות במרחב הצבעים, בדרך כלל כדי להגדיל או להקטין את הניגודיות. בנוסף, מודל HSL מגדיר צבע במרחב קואורדינטות שבו hue מציין את הכיוון בגלגל הצבעים, בעוד שרוויה ובהירות מציינות אמפליטודות לאורך צירים שונים. גוונים נמדדים במרחב צבעים RGB, שדומה לרוב מרחבי הצבעים RGB, אבל לא כולל גוונים של לבן ושחור.

התג hue מקבל ערך הקסדצימלי של צבע HTML, אבל הוא משתמש בערך הזה רק כדי לקבוע את הצבע הבסיסי – כלומר, את המיקום שלו בגלגל הצבעים, ולא את הרוויה או הבהירות שלו, שמצוינים בנפרד כאחוזים של שינויים.
לדוגמה, אפשר להגדיר את הגוון של ירוק טהור כ-hue:0x00ff00 או כ-hue:0x000100. שני הגוונים זהים. שני הערכים מצביעים על ירוק טהור במודל הצבעים HSL.

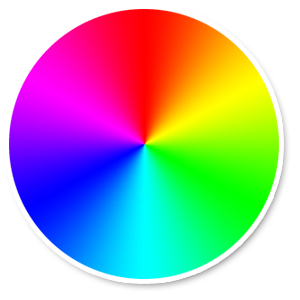
גלגל צבעים RGB
ערכי RGB hue שמורכבים מחלקים שווים של אדום, ירוק וכחול
לא מציינים גוון, כי אף אחד מהערכים האלה לא מציין כיוון במרחב
הקואורדינטות של HSL. לדוגמה: #000000 (שחור), #FFFFFF (לבן) וכל הגוונים הטהורים של אפור. כדי לציין צבע שחור, לבן או אפור, צריך
להסיר את כל הערכים של saturation (להגדיר את הערך כ--100) וגם
לשנות את הערך של lightness.
בנוסף, כשמשנים תכונות קיימות שכבר יש להן ערכת צבעים, שינוי של ערך כמו hue לא משנה את הערך הקיים של saturation או lightness.

