Personalize a experiência do consumidor para viagens sob demanda permitindo que ele acompanhe o trajeto de um pedido, corrida ou outro serviço que você oferece.

O que é o SDK Consumer?
O SDK do consumidor faz parte do Fleet Engine para viagens sob demanda. Ele fornece interfaces que modelam dados de viagens e acompanham viagens no Fleet Engine, além de classes que você usa para criar uma exibição avançada baseada em mapa para compartilhar viagens com seus usuários consumidores. Você integra o SDK do consumidor ao seu app e define os perfis de função adequados no Fleet Engine para criar essa experiência do consumidor.
Com as APIs específicas da plataforma do SDK Consumer, você pode criar a capacidade de compartilhar trajetos nativamente nos seus aplicativos. O SDK Consumer está disponível para as seguintes plataformas:
Por que usar o SDK Consumer?
Ao integrar o SDK do consumidor aos seus aplicativos de viagens sob demanda, você pode oferecer uma experiência abrangente ao consumidor, com atualizações de localização quase em tempo real e posições ajustadas à via. Seus consumidores podem ver o trajeto do veículo sobreposto a um mapa, incluindo detalhes de progresso que ajudam a entender onde está a corrida ou a entrega.
O que você pode fazer com o SDK Consumer?
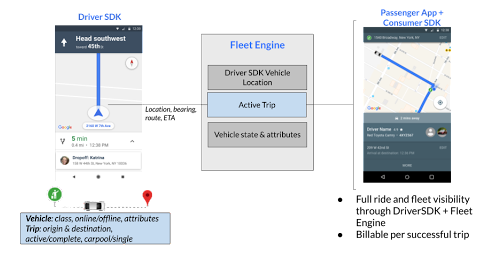
Você pode usar informações do SDK Driver e do Fleet Engine para criar experiências personalizadas para o consumidor, incluindo os seguintes recursos:
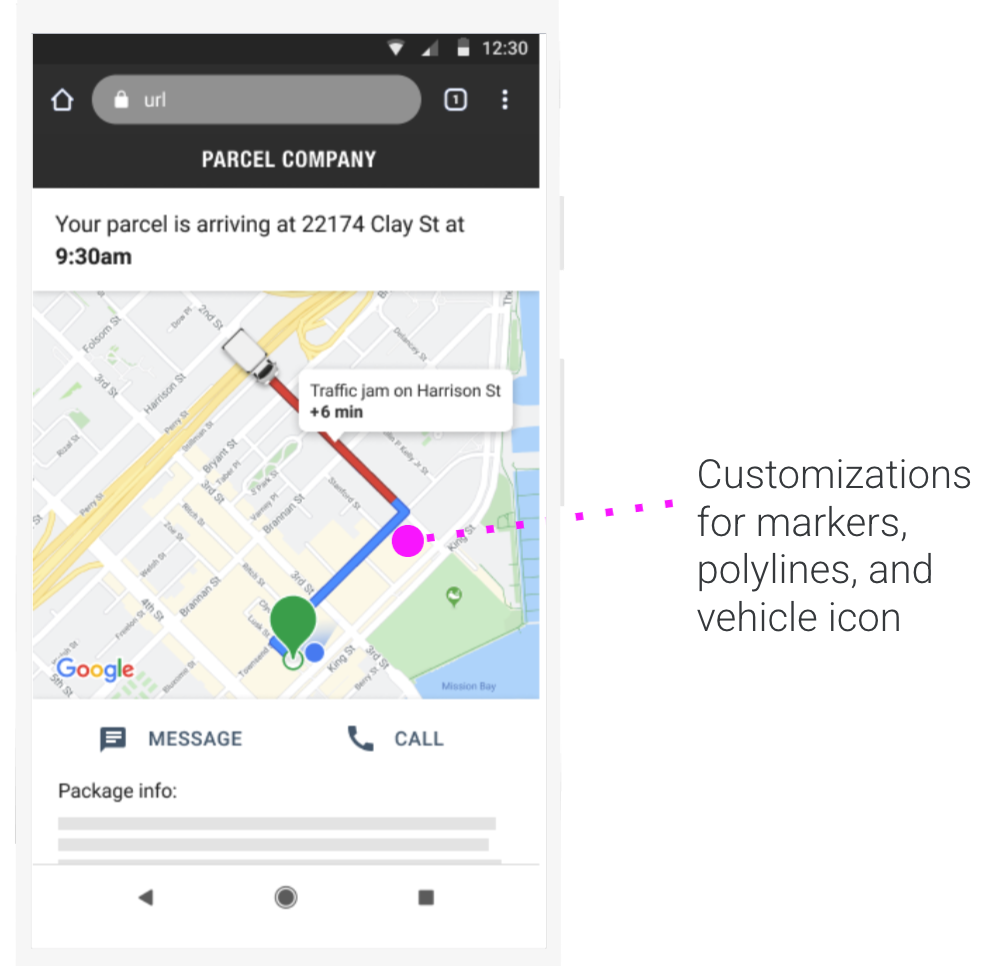
Personalize a interface do mapa para atender às suas necessidades de branding.
Acompanhe a localização atual do veículo enquanto ele percorre o trajeto, com a posição atualizada periodicamente.
Mostrar o horário previsto de chegada (HEC) para locais de retirada e devolução.
Mostrar a distância restante.
Mostrar o trânsito em tempo real na rota.
Como o SDK do consumidor funciona
Em um nível alto, o SDK do consumidor depende dos seguintes mecanismos:
- Ter as funções adequadas do Fleet Engine para que um app autenticado possa acompanhar a viagem associada ao pedido de um consumidor.
- Uma associação entre o consumidor e a viagem, fornecida pelo sistema de back-end.
- As classes SDK
TripModeleJourneySharingSessionque modelam dados de viagem e compartilham sessões de viagem no aplicativo do consumidor.
O SDK do consumidor também oferece outras interfaces e classes para que você possa criar uma experiência de app completa e rica em detalhes, como trânsito, marcadores de mapa, ETA e dados de rota.

Esta tabela mostra o fluxo de uma viagem seguida por um app para consumidores.
| 1 | O app do consumidor solicita uma viagem | O servidor de back-end recebe uma solicitação de viagem sob demanda e faz o seguinte:
|
| 2 | O motorista aceita a viagem | O app de motorista recebe o ID e as informações da viagem, e o motorista aceita a viagem. |
| 3 | O app do consumidor pede acesso para acompanhar a viagem | O app do consumidor recebe o ID da viagem do seu back-end e solicita o início do acompanhamento da viagem. |
| 4 | O motorista inicia a viagem | Quando o motorista usa o app para indicar que a viagem começou, o app notifica seu servidor de back-end pelo SDK Driver. Por exemplo, quando o motorista está prestes a sair do restaurante ou dirigir até o local de retirada. |
| 5 | O Fleet Engine começa a enviar informações da viagem | O Fleet Engine começa a rastrear a viagem e compartilhar o progresso dela com o app do consumidor. |
| 6 | O app para consumidores mostra as informações da viagem | O app do consumidor notifica o usuário e começa a mostrar as informações da viagem, atualizando-as à medida que ela avança. |
| 7 | A viagem é cancelada ou concluída | Quando o motorista cancela ou conclui a viagem, o app para motoristas desativa o rastreamento de localização, e o servidor de back-end informa ao Fleet Engine para marcar a viagem como cancelada ou concluída. |
| 8 | O app para consumidores para de acompanhar a viagem | A viagem aparece como cancelada ou concluída. |
| 9 | O processo se repete para a próxima viagem | Uma nova viagem é criada, e o processo se repete. |
Como usar o SDK Consumer
Selecione sua plataforma para saber como começar a acompanhar viagens nos seus apps para consumidores.
Android
| 1 | Configurar o SDK do consumidor no Android | Para acompanhar viagens sob demanda no seu app, configure o SDK do consumidor. Para mais informações, consulte Receber o SDK do consumidor do Android. |
| 2 | Configurar a interface visual | Defina um mapa e adicione suporte a mapas vetoriais para configurar a experiência do consumidor. Para mais informações, consulte Configurar um mapa. |
| 3 | Seguir uma viagem | Siga uma viagem para compartilhar a localização do veículo adequado com o consumidor. Para mais informações, consulte Acompanhar uma viagem. |
| 5 | Atualizar o progresso da viagem e processar erros | Atualize detalhes das suas viagens, como distância e horário estimado de chegada, e resolva erros durante o trajeto. Para mais informações, consulte Atualizar o progresso da viagem e Lidar com erros de viagem. |
| 5 | Quando uma viagem for concluída, pare de seguir | Pare de seguir uma viagem para interromper o compartilhamento da localização de um veículo com o consumidor. Para mais informações, consulte Parar de seguir uma viagem. |
iOS
| 1 | Configurar o SDK para consumidores no iOS | Para acompanhar viagens sob demanda no seu app, configure o SDK do consumidor. Para mais informações, consulte Receber o SDK do consumidor para iOS. |
| 2 | Configurar a interface visual | Inicialize a visualização do mapa e processe eventos para configurar a experiência do consumidor. Para mais informações, consulte Configurar um mapa. |
| 3 | Seguir uma viagem | Siga uma viagem para compartilhar a localização do veículo adequado com o consumidor. Para mais informações, consulte Acompanhar uma viagem. |
| 5 | Atualizar o progresso da viagem e processar erros | Atualize detalhes das suas viagens, como distância e horário estimado de chegada, e resolva erros durante o trajeto. Para mais informações, consulte Atualizar o progresso da viagem e Lidar com erros de viagem. |
| 5 | Quando uma viagem for concluída, pare de seguir | Pare de seguir uma viagem para interromper o compartilhamento da localização de um veículo com o consumidor. Para mais informações, consulte Parar de seguir uma viagem. |
JavaScript
| 1 | Configurar o SDK do consumidor em JavaScript | Para acompanhar viagens sob demanda no seu app, configure o SDK do consumidor. Para mais informações, consulte Configurar o SDK do consumidor JavaScript. |
| 2 | Carregar e personalizar um mapa | Ative a API Maps JavaScript e configure a autorização para criar a experiência do consumidor. Para mais informações, consulte Configurar um mapa. |
| 3 | Seguir uma viagem | Siga uma viagem para compartilhar a localização do veículo adequado com o consumidor. Para mais informações, consulte Acompanhar uma viagem. |
| 5 | Atualizar o progresso da viagem e processar erros | Atualize detalhes das suas viagens, como distância e horário estimado de chegada, e resolva erros. Para mais informações, consulte Atualizar e acompanhar o andamento da viagem e Lidar com erros de viagem. |
| 5 | Quando uma viagem for concluída, pare de seguir | Pare de seguir uma viagem para interromper o compartilhamento da localização de um veículo com o consumidor. Para mais informações, consulte Parar de seguir uma viagem. |
Componentes
Esta seção resume dois componentes necessários para acompanhar uma viagem:
Você também pode personalizar a experiência do consumidor com estes componentes:
Fetcher de token de autenticação
Para controlar o acesso aos dados de localização armazenados no Fleet Engine, faça o seguinte:
Implemente um serviço de criação de JSON Web Token (JWT) para o Fleet Engine no seu servidor. Para mais informações, consulte Emitir JWTs.
Implemente um buscador de tokens de autenticação nos seus apps da Web ou para dispositivos móveis para autenticar o acesso aos dados de local. Para mais informações sobre como configurar um buscador de tokens, consulte o guia de configuração para Android, iOS ou JavaScript.
Visualização de mapa e rastreadores de viagem
Seguir uma viagem inclui componentes para visualização de veículos e pontos de referência, além de feeds de dados brutos para a ETA de um motorista ou a distância restante a ser percorrida.
A tabela a seguir descreve esses componentes:
| Componente | Descrição |
|---|---|
| Visualização de mapa do consumidor | A visualização de mapa gerencia o ciclo de vida de uma viagem, mostrando pontos de referência para a localização dos veículos à medida que a viagem avança. Se a rota de um veículo for conhecida, a visualização do mapa vai atualizar a polilinha da rota para indicar o progresso do veículo ao longo do trajeto. |
| Provedor de localização de viagem em JavaScript | Para apps da Web JavaScript, o provedor de localização de viagem envia informações de localização de objetos rastreados para o mapa de viagem compartilhado. Para mais informações, consulte
Instanciar um provedor de localizações de viagens.
Você pode usar o provedor de localização de viagem para rastrear os seguintes detalhes de uma viagem:
|
Objetos de local monitorado
O provedor de localização rastreia o local de objetos, como pontos de referência e veículos, descritos na tabela a seguir.
| Local monitorado | Descrição |
|---|---|
| Local de retirada | O local de partida é onde uma viagem começa. |
| Local de destino | O destino é o local onde uma viagem termina. Ele marca o local de desembarque. |
| Local do ponto de referência | Um local de waypoint é qualquer local intermediário ao longo do trajeto de uma viagem rastreada. Tecnicamente, os pontos de referência podem incluir locais de embarque e desembarque, mas geralmente se referem a paradas intermediárias ao longo do trajeto. Por exemplo, as paradas entre os locais de coleta e destino em um trajeto de entrega são pontos de referência. Para mais informações, consulte Pontos de parada da viagem na documentação do Fleet Engine. |
| Localização do veículo | A localização do veículo é o local informado de um veículo. Para mais informações, consulte Localização do veículo na documentação do Fleet Engine. |
Personalizar seus mapas
Os estilos de marcador e polilinha determinam a aparência dos objetos de localização rastreados no mapa. Você pode usar opções de estilo personalizadas para combinar com o estilo do seu aplicativo da Web.
Controlar a visibilidade dos locais monitorados
Os provedores de localização predefinidos no Fleet Engine seguem estas regras de visibilidade para objetos de localização rastreados no mapa. Se você criar um provedor de localizações personalizado ou derivado, poderá mudar as regras de visibilidade.
Os veículos só ficam visíveis quando a viagem está em andamento: um veículo de viagem fica visível desde o momento em que é atribuído a uma viagem até o momento do desembarque. Se a viagem for cancelada, o veículo não ficará mais visível.
Todos os outros marcadores de local estão sempre visíveis: todos os outros marcadores de local para origem, destino e pontos de parada sempre aparecem no mapa. Por exemplo, o local de desembarque de uma viagem ou de entrega de uma remessa sempre aparece no mapa, independente do estado da viagem ou da entrega.
A seguir
Consulte a documentação da plataforma em que você quer acompanhar as viagens:

