通过允许消费者在行程中跟踪订单、乘车或其他您向其提供的服务,为按需行程量身定制消费者体验。

什么是 Consumer SDK?
Consumer SDK 是 Fleet Engine 的一部分,用于按需行程。它提供用于对 Fleet Engine 中的行程数据进行建模和跟踪行程的接口,还提供用于创建基于地图的丰富显示效果以与消费者用户分享行程的类。您将 Consumer SDK 集成到应用中,并在 Fleet Engine 中设置相应的角色配置文件,以创建此消费者体验。
借助 Consumer SDK 平台专用 API,您可以将原生分享行程功能构建到应用中。Consumer SDK 适用于以下平台:
为何使用 Consumer SDK?
将 Consumer SDK 集成到您的按需出行应用中,可让您提供全面的消费者体验,包括近乎实时的位置更新和贴合道路的位置信息。您的消费者可以在地图上看到车辆的路线,包括有助于他们了解行程或送货进度的详细信息。
Consumer SDK 可用于哪些用途?
您可以使用 Driver SDK 和 Fleet Engine 中的信息来打造自定义的消费者体验,包括以下功能:
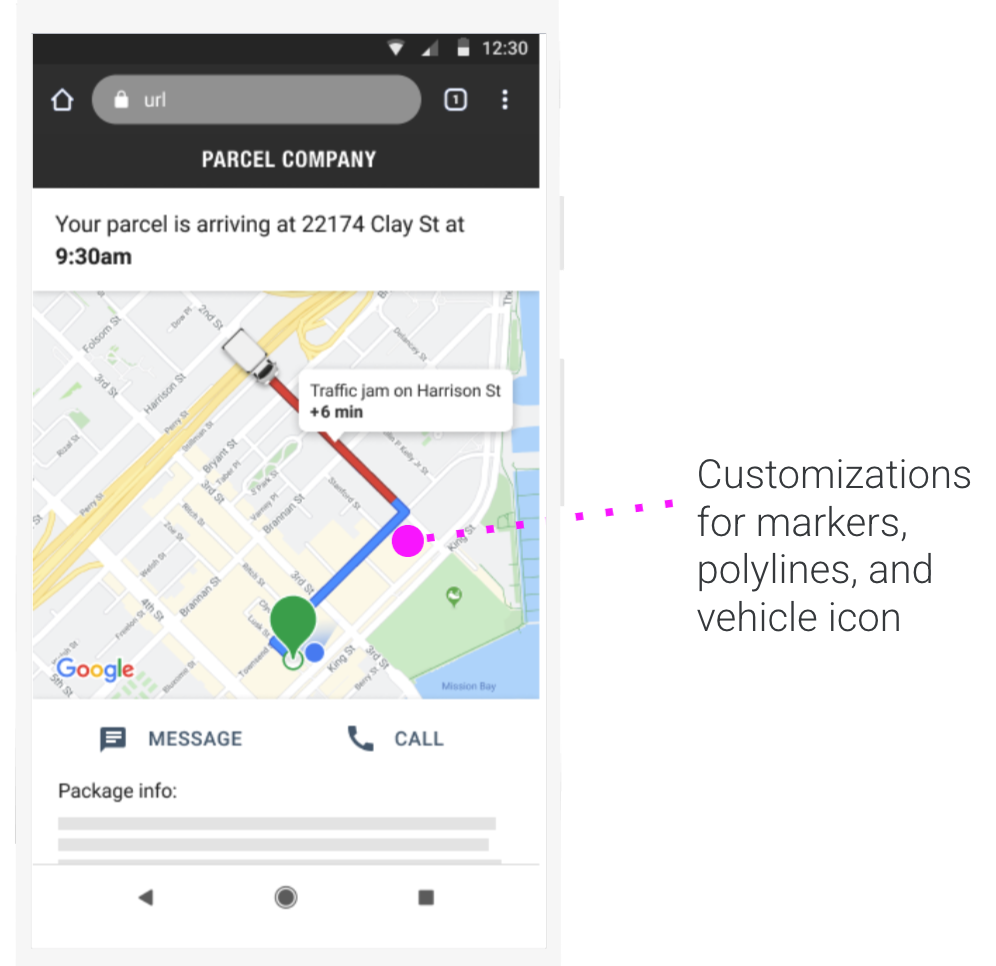
自定义地图界面以满足您的品牌推广需求。
跟踪车辆沿路线行驶时的当前位置,并定期更新其位置。
显示上车地点和下车地点的预计到达时间 (ETA)。
显示剩余距离。
显示路线上的实时路况。
Consumer SDK 的运作方式
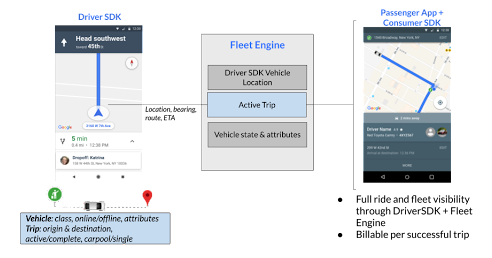
从宏观层面来看,Consumer SDK 依赖于以下机制:
- 拥有适当的 Fleet Engine 角色,以便经过身份验证的应用可以跟踪与消费者的订单关联的行程。
- 由后端系统提供的消费者与行程之间的关联。
- 用于对行程数据进行建模并在消费者应用中分享行程会话的
TripModel和JourneySharingSessionSDK 类。
Consumer SDK 还提供其他接口和类,以便您打造丰富的应用体验,其中包含流量、地图标记、预计到达时间和路线数据等详细信息。

此表显示了消费者应用跟踪的行程流程。
| 1 | 消费者应用请求行程 | 您的后端服务器收到按需行程请求,然后执行以下操作:
|
| 2 | 司机接受行程 | 司机应用获取行程 ID 和行程信息,然后司机接受行程。 |
| 3 | 消费者应用请求访问权限以跟踪行程 | 消费者应用从您的后端获取行程 ID,并请求开始跟踪行程。 |
| 4 | 司机开始行程 | 当司机使用司机应用表明行程已开始时,该应用会通过 Driver SDK 通知您的后端服务器。 例如,当司机即将离开餐厅或前往取货地点时。 |
| 5 | Fleet Engine 开始发送行程信息 | Fleet Engine 开始跟踪行程,并与消费者应用分享行程进度。 |
| 6 | 消费者应用显示行程信息 | 消费者应用会通知消费者,并开始向其显示行程信息,同时随着行程的进展更新行程信息。 |
| 7 | 行程已取消或已完成 | 当司机取消或完成行程时,司机应用会停用位置跟踪功能,并且您的后端服务器会告知 Fleet Engine 将行程标记为已取消或已完成。 |
| 8 | 消费者应用停止跟踪行程 | 行程显示为已取消或已完成。 |
| 9 | 此流程会针对下一次行程重复执行 | 系统会创建新的行程,然后重复此过程。 |
如何使用 Consumer SDK
选择您的平台,了解如何在消费类应用中开始跟踪行程。
Android
| 1 | 在 Android 中设置 Consumer SDK | 如需在应用中跟踪按需行程,请设置 Consumer SDK。如需了解详情,请参阅获取 Android Consumer SDK。 |
| 2 | 设置视觉界面 | 定义地图并添加对矢量地图的支持,以设置您的用户体验。如需了解详情,请参阅设置地图。 |
| 3 | 关注行程 | 按照行程将相应车辆的位置信息分享给消费者。如需了解详情,请参阅跟随旅程。 |
| 5 | 更新行程进度并处理行程错误 | 更新行程的详细信息,例如行驶距离和预计到达时间,并处理行程期间出现的任何错误。如需了解详情,请参阅更新行程进度和处理行程错误。 |
| 5 | 行程结束后,停止跟踪 | 停止跟踪行程,以停止与消费者分享车辆位置信息。如需了解详情,请参阅停止跟踪行程。 |
iOS
| 1 | 在 iOS 中设置 Consumer SDK | 如需在应用中跟踪按需行程,请设置 Consumer SDK。有关更多信息,请参阅获取 iOS 消费者 SDK。 |
| 2 | 设置视觉界面 | 初始化地图视图并处理地图事件,以设置用户体验。如需了解详情,请参阅设置地图。 |
| 3 | 关注行程 | 按照行程将相应车辆的位置信息分享给消费者。如需了解详情,请参阅跟随旅程。 |
| 5 | 更新行程进度并处理行程错误 | 更新行程的详细信息,例如行驶距离和预计到达时间,并处理行程期间出现的任何错误。如需了解详情,请参阅更新行程进度和处理行程错误。 |
| 5 | 行程结束后,停止跟踪 | 停止跟踪行程,以停止与消费者分享车辆位置信息。如需了解详情,请参阅停止跟踪行程。 |
JavaScript
| 1 | 在 JavaScript 中设置 Consumer SDK | 如需在应用中跟踪按需行程,请设置 Consumer SDK。如需了解详情,请参阅设置 JavaScript Consumer SDK。 |
| 2 | 加载和自定义地图 | 启用 Maps JavaScript API 并设置授权,以设置您的用户体验。如需了解详情,请参阅设置地图。 |
| 3 | 关注行程 | 按照行程将相应车辆的位置信息分享给消费者。如需了解详情,请参阅跟随旅程。 |
| 5 | 更新行程进度并处理行程错误 | 更新行程的详细信息,例如行驶距离和预计到达时间,并处理行程中的任何错误。如需了解详情,请参阅更新和跟踪行程进度和处理行程错误。 |
| 5 | 行程结束后,停止跟踪 | 停止跟踪行程,以停止与消费者分享车辆位置信息。如需了解详情,请参阅停止跟踪行程。 |
组件
本部分总结了跟团游所需的两个必要组件:
您还可以选择使用以下组件自定义消费者的体验:
身份验证令牌提取器
如需控制对 Fleet Engine 中存储的位置数据的访问权限,您必须执行以下操作:
在服务器上为 Fleet Engine 实现 JSON Web 令牌 (JWT) 创建服务。如需了解详情,请参阅签发 JWT。
在您的 Web 应用或移动应用中实现身份验证令牌提取器,以验证对位置数据的访问权限。如需详细了解如何设置令牌提取器,请参阅适用于 Android、iOS 或 JavaScript 的设置指南。
地图视图和行程跟踪器
跟踪行程包括用于直观呈现车辆和途经点的组件,以及用于显示驾驶员预计到达时间或剩余行驶距离的原始数据 Feed。
下表介绍了这些组件:
| 组件 | 说明 |
|---|---|
| 消费者地图视图 | 地图视图可管理行程的生命周期,并在行程进行期间显示车辆位置的途经点。 如果车辆的路线已知,地图视图会更新车辆路线折线,以指示车辆沿路线的行驶进度。 |
| JavaScript 中的行程位置信息提供程序 | 对于 JavaScript Web 应用,行程位置信息提供程序会将跟踪对象的位置信息馈送到共享行程地图中。如需了解详情,请参阅实例化行程位置信息提供程序。
您可以使用行程位置信息提供程序来跟踪行程的以下详细信息:
|
跟踪的位置对象
位置信息提供程序会跟踪对象(例如途经点和车辆)的位置,如下表中所述。
| 跟踪到的位置 | 说明 |
|---|---|
| 上车地点 | 上车地点是指行程的起点。 |
| 目标位置 | 目的地是行程结束的地点。 用于标记下车地点。 |
| 途经点位置 | 途经点位置是指已跟踪的行程路线上的任何中间位置。从技术上讲,途经点可以包括上车地点和下车地点,但途经点通常是指路线上的中间停靠点。例如,送货路线上的上车地点和目的地之间的经停点就是途经点。如需了解详情,请参阅 Fleet Engine 文档中的行程途经点。 |
| 车辆位置 | 车辆位置是指车辆的报告位置。如需了解详情,请参阅 Fleet Engine 文档中的车辆位置。 |
设置地图样式
标记和多段线样式决定了地图上跟踪的位置对象的外观和风格。您可以使用自定义样式选项来匹配 Web 应用的样式。
控制跟踪位置信息的公开范围
Fleet Engine 中的预定义位置信息提供程序会遵循以下有关地图上跟踪的位置信息对象的可见性规则。如果您创建自定义或派生的位置信息提供程序,则可以更改公开范围规则。
车辆仅在行程进行中时可见:行程车辆从分配给行程时起至送达目的地时止可见。如果行程取消,车辆将不再可见。
所有其他位置标记始终可见:出发地、目的地和途经点的所有其他位置标记始终显示在地图上。例如,无论行程或配送处于何种状态,行程下车地点或配送地点始终会显示在地图上。
后续步骤
请参阅您要跟踪行程的平台的文档:

