باستخدام حزمة تطوير البرامج Navigation SDK لنظام التشغيل Android، يمكنك تعديل تجربة المستخدم مع خريطتك من خلال تحديد عناصر التحكّم والعناصر المضمّنة في واجهة المستخدم التي تظهر على الخريطة. يمكنك أيضًا تعديل المظهر المرئي لواجهة مستخدم التنقّل. راجِع صفحة السياسات للاطّلاع على إرشادات بشأن التعديلات المقبولة على واجهة مستخدم التنقّل.
يوضّح هذا المستند كيفية تعديل واجهة مستخدم الخريطة بطريقتَين:
عناصر التحكّم في واجهة مستخدم الخريطة
لوضع عناصر واجهة مستخدم مخصّصة على طريقة عرض التنقّل، استخدِم عناصر التحكّم في واجهة مستخدم الخريطة لتحديد الموضع بشكل صحيح. عندما يتغيّر التنسيق المضمّن،
تعيد حزمة تطوير البرامج (SDK) لنظام التشغيل Android الخاصة بخدمة Navigation تلقائيًا تغيير موضع عناصر التحكّم المخصّصة. يمكنك ضبط طريقة عرض واحدة مخصّصة للتحكّم في كل موضع في كل مرة. إذا كان تصميمك يتطلّب عناصر متعدّدة في واجهة المستخدم، يمكنك وضعها في ViewGroup وتمريرها إلى طريقة setCustomControl.
توفّر طريقة setCustomControl
المواضع المحدّدة في CustomControlPosition
enum:
SECONDARY_HEADER(يظهر في الوضع العمودي فقط)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


إضافة عنصر تحكّم مخصّص
- أنشئ Android View باستخدام عنصر واجهة المستخدم المخصّص أو ViewGroup.
- يمكنك تضخيم XML أو إنشاء طريقة العرض المخصّصة للحصول على مثيل لطريقة العرض.
استخدِم
NavigationView.setCustomControlأوSupportNavigationFragment.setCustomControlمع موضع عنصر التحكّم المخصّص الذي اخترته منCustomControlPositionenum.ينشئ المثال أدناه جزءًا ويضيف عنصر تحكّم مخصّصًا في موضع العنوان الثانوي.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
إزالة عنصر تحكّم مخصّص
لإزالة عنصر تحكّم مخصّص، استدعِ طريقة setCustomControl مع مَعلمة null
view وموضع عنصر التحكّم المخصّص الذي تم اختياره.
على سبيل المثال، يزيل المقتطف التالي أي عنوان ثانوي مخصّص ويعود إلى المحتوى التلقائي:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
مواضع عناصر التحكّم المخصّصة
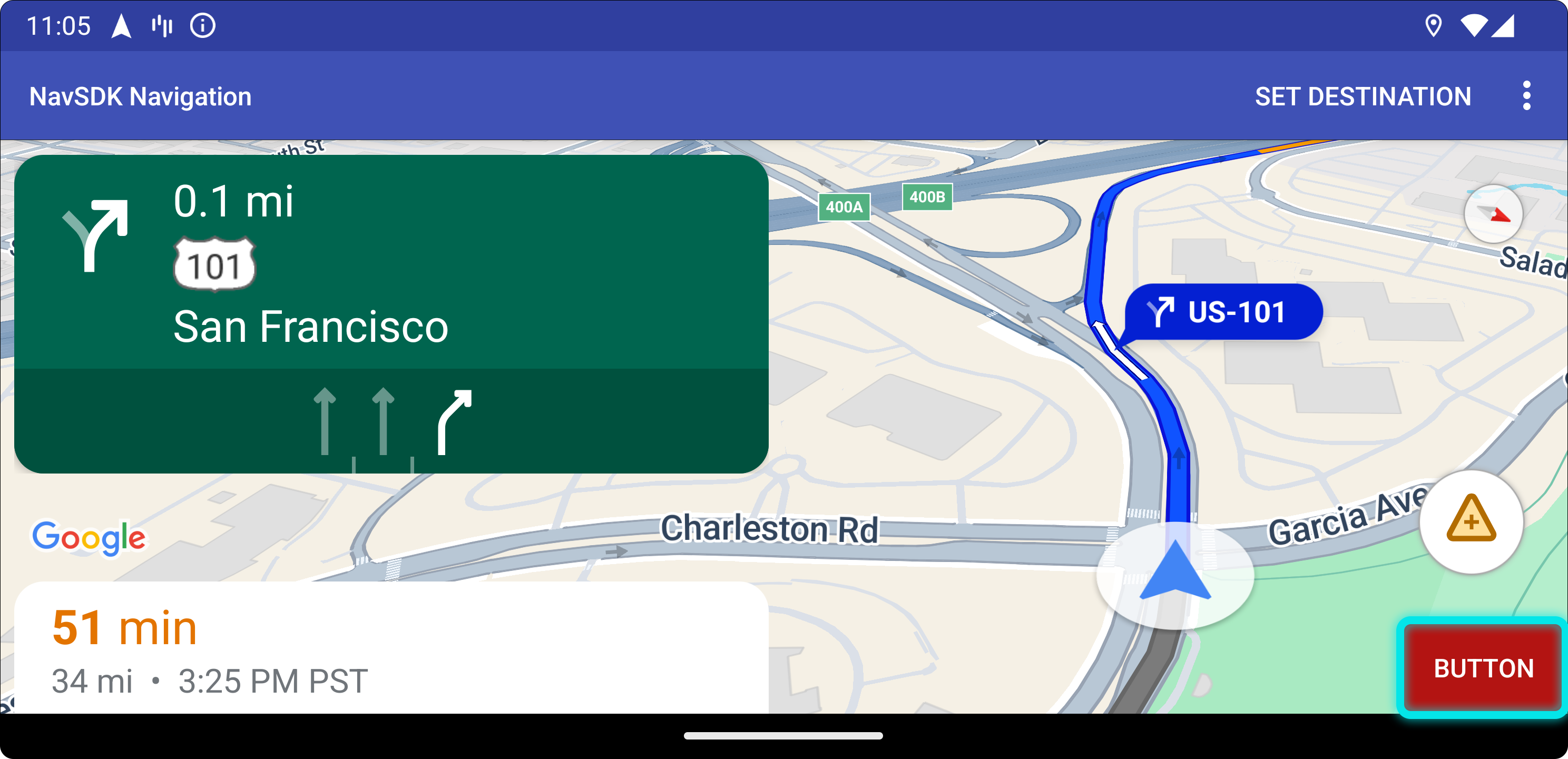
العنوان الثانوي

لاستخدام موضع عنصر التحكّم المخصّص هذا، مرِّر الموضع
CustomControlPosition.SECONDARY_HEADER إلى setCustomControl.
توفّر تخطيطات الشاشة في وضع التنقّل بشكل تلقائي موضعًا لعنوان ثانوي يقع أسفل العنوان الأساسي. يظهر هذا العنوان الثانوي عند الضرورة، مثلاً عند توفير إرشادات المسار. يمكن لتطبيقك استخدام موضع العنوان الثانوي هذا في التصميم لعرض محتوى مخصّص. عند استخدام هذه الميزة، يشمل التحكّم أي محتوى ثانوي تلقائي في العنوان. إذا كان عرض التنقّل يتضمّن خلفية، ستبقى هذه الخلفية في مكانها، وسيغطيها العنوان الثانوي. عندما يزيل تطبيقك عنصر التحكّم المخصّص، يمكن أن يظهر أي عنوان ثانوي تلقائي مكانه.
يتم محاذاة الموضع المخصّص للعنوان الثانوي مع الحافة السفلية للعنوان الأساسي. لا تتوفّر هذه الوظيفة إلا في portrait mode. في
landscape mode، لا يتوفّر العنوان الثانوي، ولا يتغيّر التنسيق.
البداية من الأسفل


لاستخدام موضع عنصر التحكّم المخصّص هذا، مرِّر الموضع
CustomControlPosition.BOTTOM_START_BELOW إلى setCustomControl.
يقع موضع عنصر التحكّم المخصّص هذا في الزاوية السفلية اليمنى من الخريطة. في كل من
portrait mode وlandscape mode، يظهر هذا العنصر فوق بطاقة الوقت المقدَّر للوصول و/أو التذييل المخصّص (أو في أسفل الخريطة إذا لم يكن أي منهما متوفّرًا)، وتنتقل عناصر حزمة تطوير البرامج (SDK) الخاصة بخدمة "التنقّل"، بما في ذلك زر إعادة التوسيط وشعار Google، إلى الأعلى لاستيعاب ارتفاع عرض عنصر التحكّم المخصّص. يتم وضع عنصر التحكّم هذا داخل حدود الخريطة المرئية، لذا فإنّ أي مساحة متروكة تتم إضافتها إلى الحواف السفلية أو حواف البداية للخريطة ستؤدي أيضًا إلى تغيير موضع عنصر التحكّم هذا.
النهاية السفلية


لاستخدام موضع عنصر التحكّم المخصّص هذا، مرِّر الموضع
CustomControlPosition.BOTTOM_END_BELOW إلى setCustomControl.
يقع موضع عنصر التحكّم المخصّص هذا في الزاوية السفلية من الخريطة. في
portrait mode، يظهر فوق بطاقة "الوقت المقدّر للوصول" و/أو التذييل المخصّص (أو في أسفل الخريطة إذا لم يكن أي منهما متوفّرًا)، ولكن في landscape mode، يكون محاذيًا لأسفل الخريطة. يتم نقل أي عناصر مرئية في حزمة تطوير البرامج (SDK) الخاصة بخدمة "الملاحة" على طول الجانب النهائي (الجانب الأيسر في اللغات التي تُكتب من اليمين إلى اليسار) إلى الأعلى لاحتساب ارتفاع عرض عنصر التحكّم المخصّص. يتم وضع عنصر التحكّم هذا داخل حدود الخريطة المرئية، لذا فإنّ أي مساحة متروكة
تتم إضافتها إلى الحواف السفلية أو النهائية من الخريطة ستؤدي أيضًا إلى تغيير موضع
عنصر التحكّم هذا.
التذييل


لاستخدام موضع عنصر التحكّم المخصّص هذا، مرِّر الموضع
CustomControlPosition.FOOTER إلى setCustomControl.
تم تصميم موضع عنصر التحكّم المخصّص هذا لعرض تذييل مخصّص. إذا كانت بطاقة "الوقت المقدّر للوصول" في Nav SDK ظاهرة، سيظهر عنصر التحكّم هذا فوقها. إذا لم يكن الأمر كذلك، تتم محاذاة عنصر التحكّم مع أسفل الخريطة. على عكس عناصر التحكّم المخصّصة BOTTOM_START_BELOW وBOTTOM_END_BELOW، يتم وضع عنصر التحكّم هذا خارج حدود الخريطة المرئية، ما يعني أنّ أي مساحة متروكة تتم إضافتها إلى الخريطة لن تغيّر موضع عنصر التحكّم هذا.
في portrait mode، يكون عرض التذييل المخصّص كاملاً. يتم وضع عناصر التحكّم المخصّصة في الموضعَين
CustomControlPosition.BOTTOM_START_BELOW وCustomControlPosition.BOTTOM_END_BELOW، بالإضافة إلى عناصر واجهة مستخدم Nav SDK، مثل زر إعادة التوسيط وشعار Google، فوق تذييل عنصر التحكّم المخصّص. يأخذ الموضع التلقائي لعلامة الشيفرون في الاعتبار الارتفاع المخصّص للتذييل.
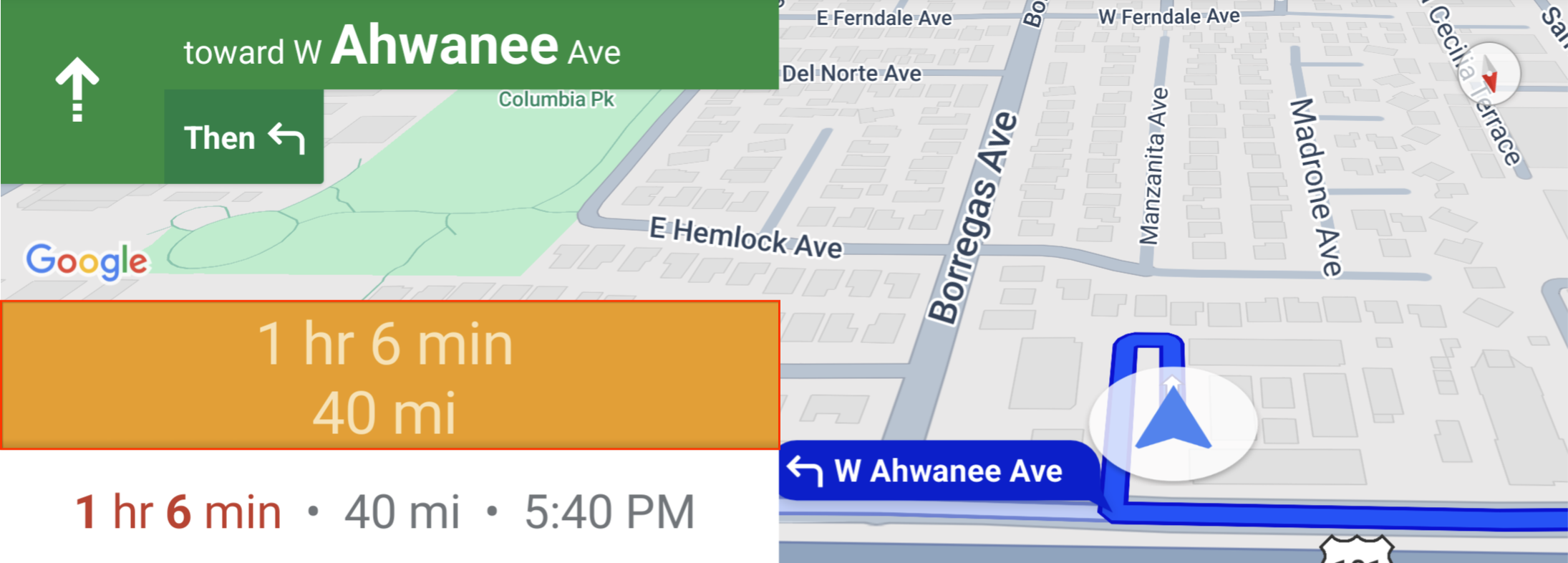
في landscape mode، يكون التذييل المخصّص بنصف العرض ومحاذيًا لجهة البداية (الجهة اليمنى في اللغة العربية)، تمامًا مثل بطاقة الوقت المقدَّر للوصول في حزمة تطوير البرامج (SDK) الخاصة بخدمة Navigation. يتم وضع عناصر التحكّم المخصّصة في الموضع CustomControlPosition.BOTTOM_START_BELOW وعناصر واجهة مستخدم Nav SDK، مثل زر إعادة التوسيط وشعار Google، فوق تذييل عنصر التحكّم المخصّص. تظل عناصر التحكّم المخصّصة في CustomControlPosition.BOTTOM_END_BELOWالموضع وأي عناصر واجهة مستخدم في Nav SDK على طول الجانب الأخير (الجانب الأيسر في اتجاه الكتابة من اليمين إلى اليسار) متوافقة مع أسفل الخريطة. لا يتغيّر الموضع التلقائي لرمز السهم عند توفّر تذييل مخصّص لأنّ التذييل لا يمتد إلى الجانب الأخير من الخريطة.
يتم وضع عناصر التحكّم المخصّصة في الموضعَين CustomControlPosition.BOTTOM_START_BELOW وCustomControlPosition.BOTTOM_END_BELOW، بالإضافة إلى عناصر واجهة مستخدم Nav SDK، مثل زر إعادة التوسيط وشعار Google، فوق تذييل عنصر التحكّم المخصّص.
ملحقات واجهة مستخدم الخريطة
توفّر حزمة تطوير البرامج للتنقّل على أجهزة Android ملحقات لواجهة المستخدم تظهر أثناء التنقّل، وهي تشبه تلك المتوفّرة في تطبيق "خرائط Google" على Android. يمكنك تعديل مستوى ظهور عناصر التحكّم هذه أو مظهرها المرئي كما هو موضح في هذا القسم. ستظهر التغييرات التي تُجريها هنا خلال جلسة التنقّل التالية.
يُرجى الرجوع إلى صفحة السياسات للاطّلاع على الإرشادات المتعلقة بالتعديلات المقبولة على واجهة مستخدم التنقّل.
عرض الرمز
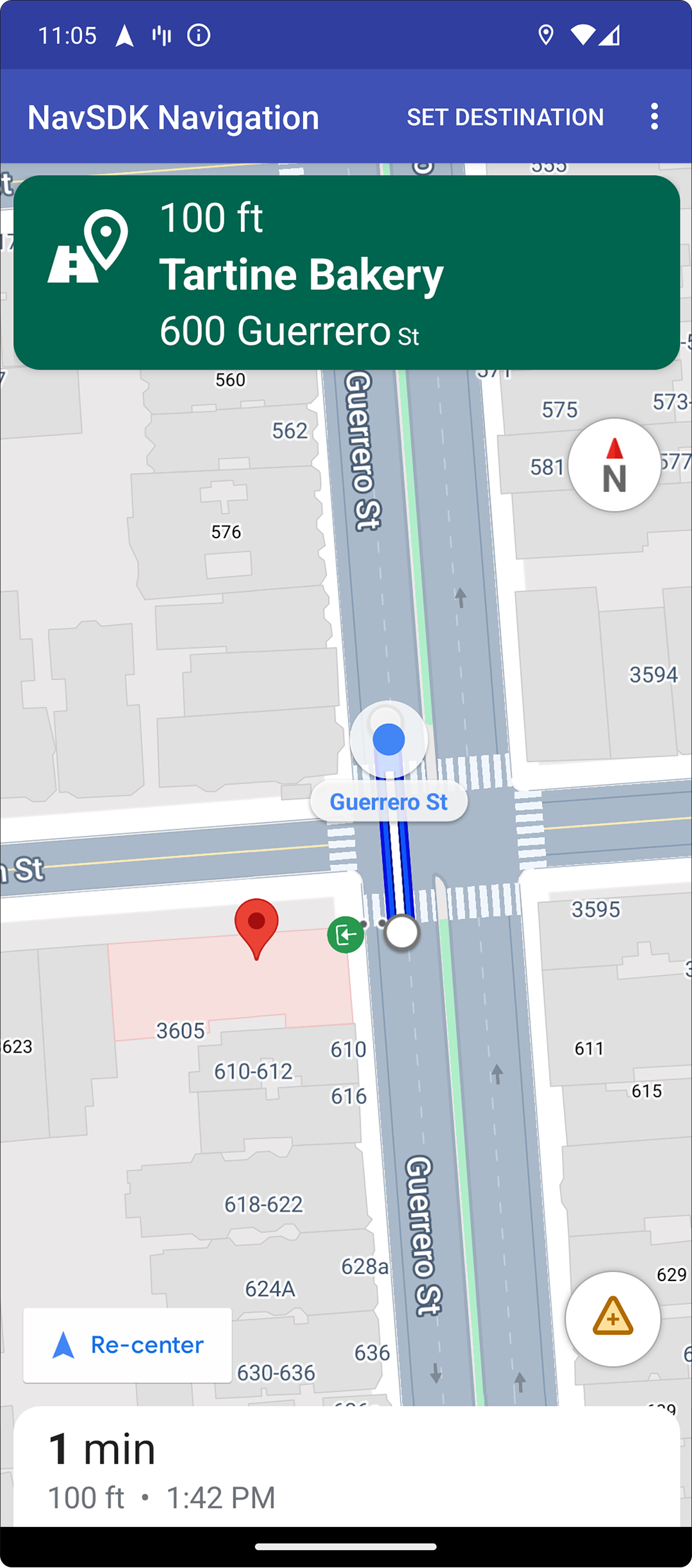
تمييز الوجهات والمداخل
عند إنشاء وجهة باستخدام
placeID، سيتم تمييز مبنى الوجهة وسيظهر رمز مدخل كلما أمكن ذلك. تساعد هذه الإشارات المرئية المستخدمين في التمييز بين وجهاتهم والتنقّل إليها.
لإنشاء وجهة باستخدام placeID، استخدِم الطريقة Waypoint.Builder.setPlaceIdString().

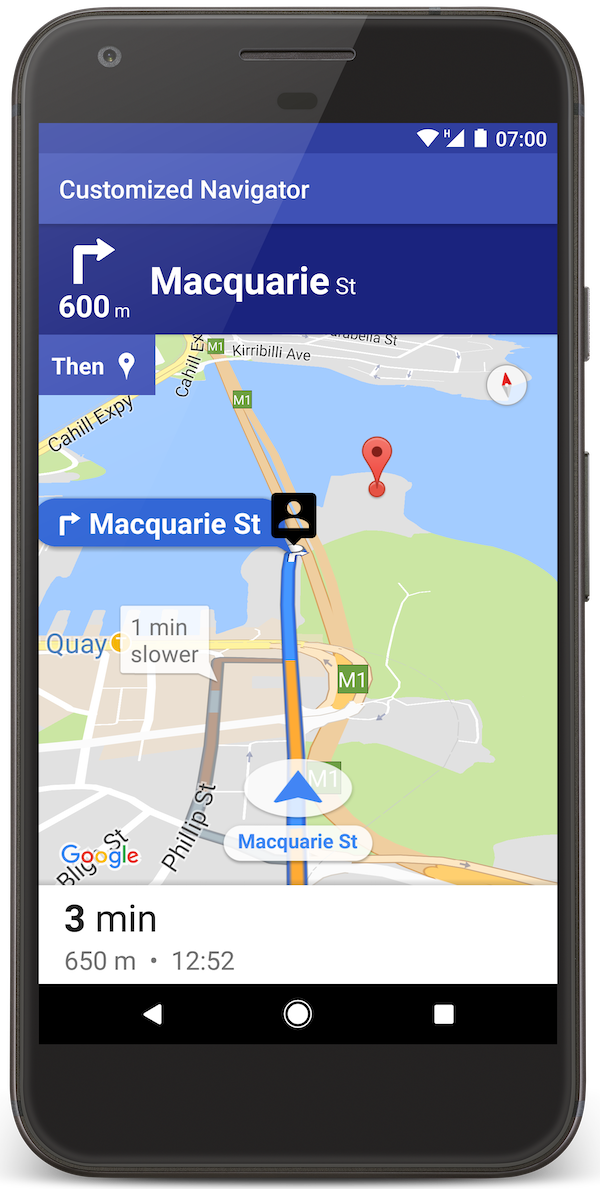
تعديل عنوان التنقّل

استخدِم
SupportNavigationFragment.setStylingOptions()
أو
NavigationView.setStylingOptions()
لتغيير مظهر عنوان شريط التنقّل ومؤشر الاتجاه التالي الذي يظهر أسفل العنوان عند توفّره.
يمكنك ضبط السمات التالية:
| نوع السمة | السمات |
|---|---|
| لون الخلفية |
|
| عناصر نصية للتعليمات |
|
| عناصر نصية للخطوات التالية |
|
| رموز المناورة |
|
| توجيه خط السير |
|
يوضّح المثال التالي كيفية ضبط خيارات التصميم:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
إيقاف طبقة حركة المرور
استخدِم
GoogleMap.setTrafficEnabled()
لتفعيل طبقة حركة المرور على الخريطة أو إيقافها. يؤثر هذا الإعداد في مؤشرات كثافة حركة المرور المعروضة على الخريطة ككل. ومع ذلك، لا يؤثر ذلك في مؤشرات حركة المرور على المسار الذي يحدده تطبيق الملاحة.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
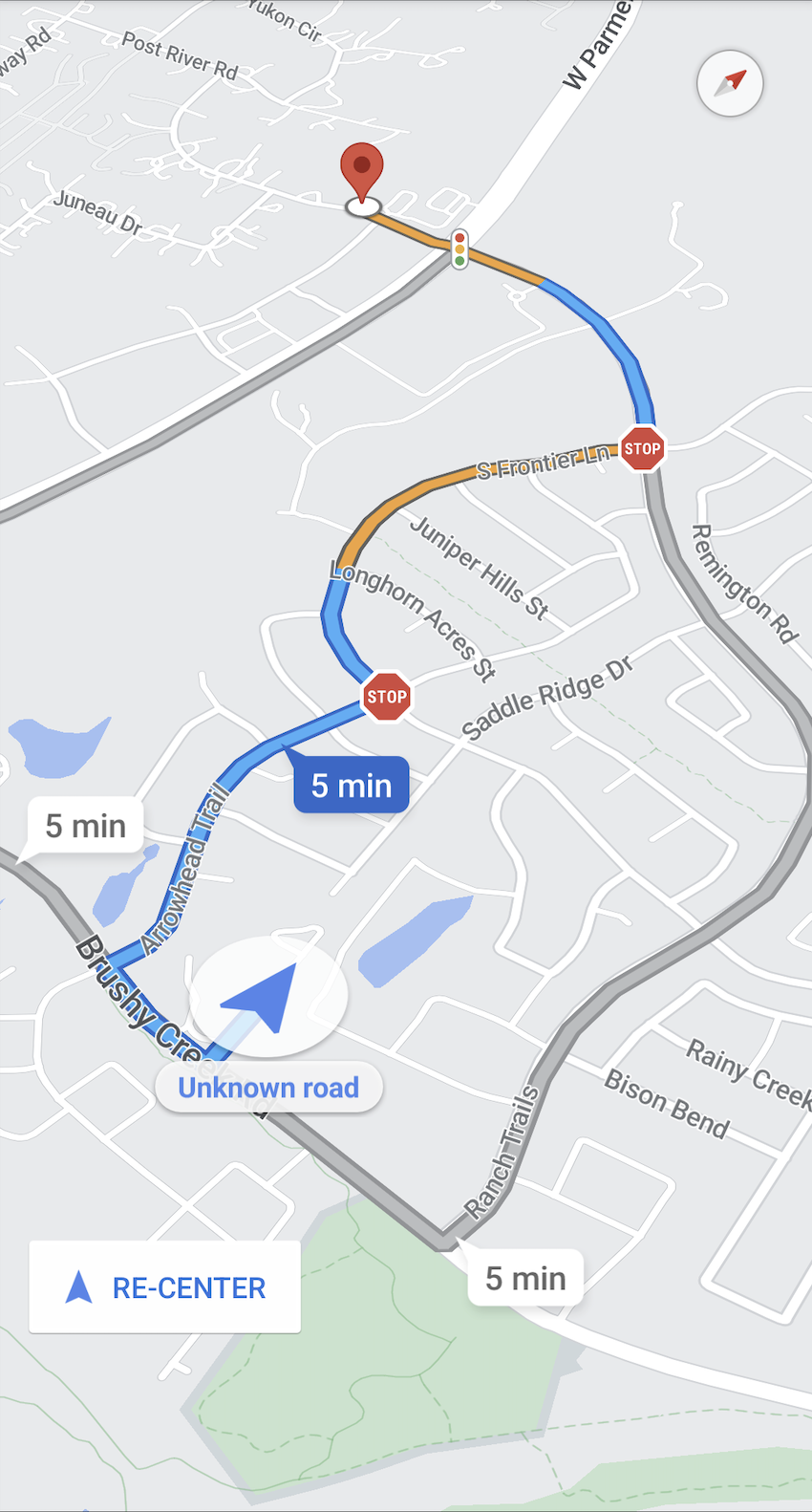
تفعيل إشارات المرور وعلامات التوقف

يمكنك تفعيل عرض إشارات المرور وعلامات التوقف على الخريطة أثناء التنقّل النشط، ما يوفّر سياقًا إضافيًا للمسارات والمناورات أثناء الرحلة.
يتم تلقائيًا إيقاف إشارات المرور وعلامات التوقف في Navigation SDK. لتفعيل هذه الميزة، اتّصِل بالرقم
DisplayOptions
لكل ميزة على حدة.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
إضافة علامات مخصّصة
تستخدم حزمة تطوير البرامج للتنقّل على أجهزة Android الآن واجهات برمجة تطبيقات "خرائط Google" للعناصر المرئية. يمكنك الانتقال إلى مستندات Maps API للحصول على مزيد من المعلومات.
نص عائم
يمكنك إضافة نص عائم في أي مكان في تطبيقك، شرط ألا يغطّي بيان المصدر من Google. لا تتيح حزمة تطوير البرامج للتنقّل تثبيت النص على خط عرض/طول على الخريطة أو على تصنيف. انتقِل إلى نوافذ المعلومات للحصول على مزيد من المعلومات.
عرض حدّ السرعة
يمكنك إظهار رمز الحد الأقصى للسرعة أو إخفائه آليًا. استخدِم
NavigationView.setSpeedLimitIconEnabled()
أو
SupportNavigationFragment.setSpeedLimitIconEnabled()
لعرض رمز الحد الأقصى للسرعة أو إخفائه. عند تفعيل هذا الخيار، يظهر رمز الحد الأقصى للسرعة
في أحد الزوايا السفلية أثناء تلقّي الإرشادات. يعرض الرمز الحدّ الأقصى للسرعة على الطريق الذي تسير عليه المركبة. لا يظهر الرمز إلا في المواقع الجغرافية التي تتوفّر فيها بيانات موثوقة عن حدود السرعة.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
يتم إخفاء رمز الحد الأقصى للسرعة مؤقتًا عند عرض زر إعادة التوسيط.
ضبط "الوضع الليلي"
يمكنك التحكّم في سلوك "الوضع الليلي" آليًا. استخدِم
NavigationView.setForceNightMode()
أو
SupportNavigationFragment.setForceNightMode()
لتفعيل الوضع الليلي أو إيقافه، أو اسمح لحزمة Navigation SDK لنظام التشغيل Android بالتحكّم فيه.
AUTOتتيح لحزمة تطوير البرامج للتنقّل تحديد الوضع المناسب وفقًا للموقع الجغرافي للجهاز والوقت المحلي.- يؤدي
FORCE_NIGHTإلى فرض تفعيل "الوضع الليلي". - يفرض الخيار
FORCE_DAYتفعيل الوضع النهاري.
يوضّح المثال التالي كيفية فرض تفعيل الوضع الداكن ضمن جزء التنقّل:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
عرض قائمة الاتجاهات
أولاً، أنشئ طريقة العرض وأضِفها إلى التدرّج الهرمي.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
احرص على إعادة توجيه أحداث مراحل النشاط إلى DirectionsListView تمامًا كما هو الحال مع NavigationView. على سبيل المثال:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
إخفاء المسارات البديلة
عندما تصبح واجهة المستخدم مزدحمة بالكثير من المعلومات، يمكنك تقليل الازدحام من خلال عرض عدد أقل من الطرق البديلة مقارنةً بالعدد التلقائي (طريقان)، أو من خلال عدم عرض أي طرق بديلة على الإطلاق. يمكنك ضبط هذا الخيار قبل استرداد المسارات من خلال استدعاء الطريقة RoutingOptions.alternateRoutesStrategy() باستخدام إحدى قيم التعداد التالية:
| قيمة التعداد | الوصف |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | تلقائي: تعرض هذه البطاقة ما يصل إلى مسارين بديلين. |
| AlternateRoutesStrategy.SHOW_ONE | تعرِض هذه السمة مسارًا بديلًا واحدًا (إذا كان متاحًا). |
| AlternateRoutesStrategy.SHOW_NONE | يخفي المسارات البديلة. |
يوضّح مثال الرمز البرمجي التالي كيفية إخفاء الطرق البديلة تمامًا.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
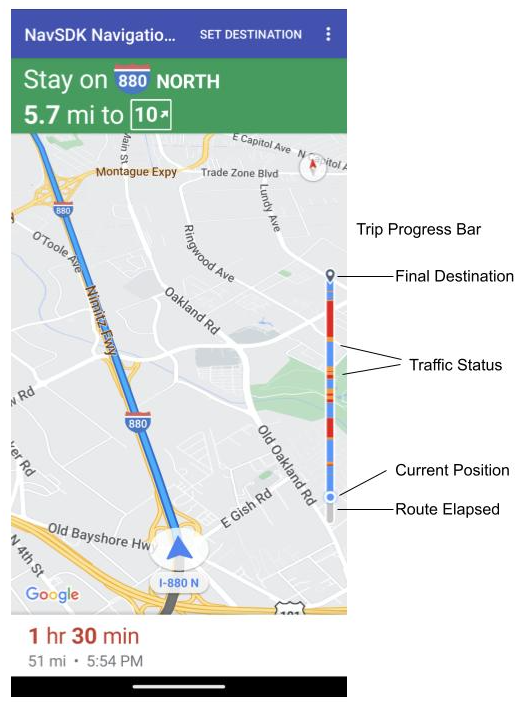
شريط تقدّم الرحلة

شريط تقدّم الرحلة هو شريط عمودي يظهر على الجانب الأيمن/الأيسر من الخريطة عند بدء التنقّل. عند تفعيل هذه الميزة، يتم عرض نظرة عامة على رحلة كاملة، بالإضافة إلى وجهة المستخدم وموقعه الحالي.
تتيح هذه الميزة للمستخدمين توقّع أي مشاكل قادمة بسرعة، مثل الازدحام، بدون الحاجة إلى التكبير. يمكنه بعد ذلك إعادة توجيه الرحلة إذا لزم الأمر. إذا غيّر المستخدم مسار الرحلة، ستتم إعادة ضبط شريط التقدم كما لو أنّ رحلة جديدة قد بدأت من تلك النقطة.
يعرض شريط تقدّم الرحلة مؤشرات الحالة التالية:
المسار المنقضي: الجزء المنقضي من الرحلة
الموقع الجغرافي الحالي: الموقع الجغرافي الحالي للمستخدم في الرحلة
حالة حركة المرور: حالة حركة المرور القادمة
الوجهة النهائية: هي الوجهة النهائية للرحلة.
فعِّل شريط تقدّم الرحلة من خلال استدعاء الطريقة setTripProgressBarEnabled() على NavigationView أو SupportNavigationFragment.
على سبيل المثال:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
تحديد موضع شريط التقدّم أثناء الرحلة
- يتطابق الجانب الأيمن من الشريط تقريبًا مع الجانب الأيمن من عدّاد السرعة وشعار Google وزر "إعادة التوسيط" (عندما يكون ظاهرًا). يبلغ العرض 12 وحدة بكسل مستقلة عن الكثافة.
- يحافظ شريط تقدّم الرحلة على ارتفاع ثابت. للتكيّف مع قيود المساحة العمودية في الأجهزة الأصغر حجمًا، يتم تعديل مستوى ظهور شريط تقدّم الرحلة وارتفاعه استنادًا إلى نقاط توقّف محدّدة في ارتفاع الشاشة. تكون نقاط التوقف هذه مستقلة عن اتجاه الجهاز ومقدار المساحة التي تشغلها الخريطة على الشاشة:
- إذا تداخل شريط تقدّم الرحلة مع بطاقة المنعطف أو عناصر أخرى في واجهة مستخدم "التنقّل"، سيظهر تحت هذه العناصر الأخرى.
| ارتفاع الشاشة | إمكانية رؤية شريط تقدّم الرحلة | ارتفاع شريط تقدّم الرحلة | موضع المحور y لشريط التقدّم أثناء الرحلة |
|---|---|---|---|
| صغير: من 0 وحدة بكسل مستقلة الكثافة إلى 551 وحدة بكسل مستقلة الكثافة | غير مرئية | لا ينطبق | لا ينطبق |
| متوسطة: من 552 إلى 739 وحدة بكسل مستقلة الكثافة | Visible | 130 وحدة بكسل مستقلة الكثافة | عناصر التحكّم في الجانب الأيمن من الشاشة (عدّاد السرعة / شعار Google / زر إعادة التوسيط) |
| كبير: 740 وحدة بكسل مستقل عن الكثافة أو أكثر | Visible | 290 وحدة بكسل مستقلة الكثافة | عناصر التحكّم في الجانب الأيمن من الشاشة (عدّاد السرعة / شعار Google / زر إعادة التوسيط) |
البوصلة
توفّر حزمة تطوير البرامج (SDK) الخاصة بخدمة Navigation رسمًا بيانيًا للبوصلة يظهر في أعلى يسار الخريطة في ظروف معيّنة وعند تفعيله فقط. عندما ينقر المستخدم على البوصلة، تعود الكاميرا إلى موضعها الأصلي الذي يبلغ اتجاهه صفرًا (الاتجاه التلقائي)، وتتلاشى البوصلة بعد فترة قصيرة.
إذا كان التنقّل مفعّلاً وكان وضع الكاميرا مضبوطًا على "التتبّع"، ستبقى البوصلة مرئية، وسيؤدي النقر عليها إلى التبديل بين منظورَي الكاميرا المائل والعام.
لتجنُّب تشتيت انتباه السائق، يبقى البوصلة في الموضع نفسه إذا تم توسيع العنوان (في الوضع العمودي) وتعارض مع الموضع التلقائي للبوصلة. إذا أضفت عنصر تحكّم مخصّصًا ثانويًا في العنوان أو عرضًا ثانويًا في العنوان، سيتم إخفاء البوصلة لتجنُّب تعارضات واجهة المستخدم.
تتوافق البوصلة مع الوضعَين النهاري والليلي، بالإضافة إلى الوضع الداكن.
يتم تفعيل البوصلة تلقائيًا. يمكنك تحديد ما إذا كان البوصلة مفعّلة أم لا باستخدام طريقة comapassEnabled في فئة GoogleMapOptions.
Prompt Visibility API (تجريبية)
تتيح لك واجهة برمجة التطبيقات Prompt Visibility API تجنُّب التعارضات بين عناصر واجهة المستخدم التي تنشئها حزمة Navigation SDK وعناصر واجهة المستخدم المخصّصة من خلال إضافة أداة معالجة لتلقّي عملية استدعاء قبل ظهور عنصر واجهة مستخدم تابع لحزمة Navigation SDK مباشرةً، وبمجرد إزالة العنصر. لمزيد من المعلومات، بما في ذلك نماذج الرموز، راجِع قسم واجهة برمجة التطبيقات الخاصة بعرض الإشعارات في صفحة إعداد الإشعارات التي تتسبّب في مقاطعة المستخدم في الوقت الفعلي.

