Mit dem Navigation SDK for Android können Sie die Nutzerfreundlichkeit Ihrer Karte verbessern, indem Sie festlegen, welche der integrierten UI-Steuerelemente und -Elemente auf der Karte angezeigt werden. Sie können auch die Darstellung der Navigations-Benutzeroberfläche anpassen. Auf der Seite „Richtlinien“ finden Sie Richtlinien zu zulässigen Änderungen an der Navigations-UI.
In diesem Dokument wird beschrieben, wie Sie die Benutzeroberfläche Ihrer Karte auf zwei Arten ändern können:
UI-Steuerelemente für die Karte
Wenn Sie benutzerdefinierte UI-Elemente in der Navigationsansicht platzieren möchten, verwenden Sie Map UI-Steuerelemente für die richtige Positionierung. Wenn sich das integrierte Layout ändert, werden Ihre benutzerdefinierten Steuerelemente automatisch vom Navigation SDK for Android neu positioniert. Sie können jeweils eine benutzerdefinierte Kontrollansicht für jede Position festlegen. Wenn für Ihr Design mehrere UI-Elemente erforderlich sind, können Sie sie in einem ViewGroup platzieren und an die Methode setCustomControl übergeben.
Die Methode setCustomControl gibt Positionen zurück, die in der Enumeration CustomControlPosition definiert sind:
SECONDARY_HEADER(wird nur im Hochformat angezeigt)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


Benutzerdefiniertes Steuerelement hinzufügen
- Erstellen Sie eine Android-Ansicht mit dem benutzerdefinierten UI-Element oder der benutzerdefinierten ViewGroup.
- Das XML wird aufgebläht oder die benutzerdefinierte Ansicht wird instanziiert, um eine Instanz der Ansicht zu erhalten.
Verwenden Sie
NavigationView.setCustomControloderSupportNavigationFragment.setCustomControlmit der ausgewählten benutzerdefinierten Position des Steuerelements aus demCustomControlPosition-Enum.Im folgenden Beispiel wird ein Fragment erstellt und ein benutzerdefiniertes Steuerelement an der Position des sekundären Headers hinzugefügt.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Benutzerdefiniertes Steuerelement entfernen
Wenn Sie ein benutzerdefiniertes Steuerelement entfernen möchten, rufen Sie die Methode setCustomControl mit einem null-Ansichtsparameter und der ausgewählten Position des benutzerdefinierten Steuerelements auf.
Im folgenden Snippet wird beispielsweise der benutzerdefinierte sekundäre Header entfernt und es wird wieder der Standardinhalt angezeigt:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Benutzerdefinierte Positionen für Steuerelemente
Sekundäre Kopfzeile

Wenn Sie diese benutzerdefinierte Position für das Steuerelement verwenden möchten, übergeben Sie die Position CustomControlPosition.SECONDARY_HEADER an setCustomControl.
Standardmäßig ist in Bildschirmlayouts im Navigationsmodus eine Position für eine sekundäre Überschrift unter der primären Überschrift vorgesehen. Dieser sekundäre Header wird bei Bedarf angezeigt, z. B. bei der Fahrspurführung. Ihre App kann diese sekundäre Headerposition des Layouts für benutzerdefinierte Inhalte verwenden. Wenn Sie diese Funktion verwenden, haben Sie die Kontrolle über alle standardmäßigen Inhalte des sekundären Headers. Wenn Ihre Navigationsansicht einen Hintergrund hat, bleibt dieser erhalten und wird vom sekundären Header überdeckt. Wenn Ihre App das benutzerdefinierte Steuerelement entfernt, kann an seiner Stelle ein beliebiger sekundärer Standardheader angezeigt werden.
Bei der benutzerdefinierten Position der sekundären Kopfzeile wird der obere Rand am unteren Rand der primären Kopfzeile ausgerichtet. Diese Position wird nur in portrait mode unterstützt. In landscape mode ist der sekundäre Header nicht verfügbar und das Layout ändert sich nicht.
Unten beginnen


Wenn Sie diese benutzerdefinierte Position für das Steuerelement verwenden möchten, übergeben Sie die Position CustomControlPosition.BOTTOM_START_BELOW an setCustomControl.
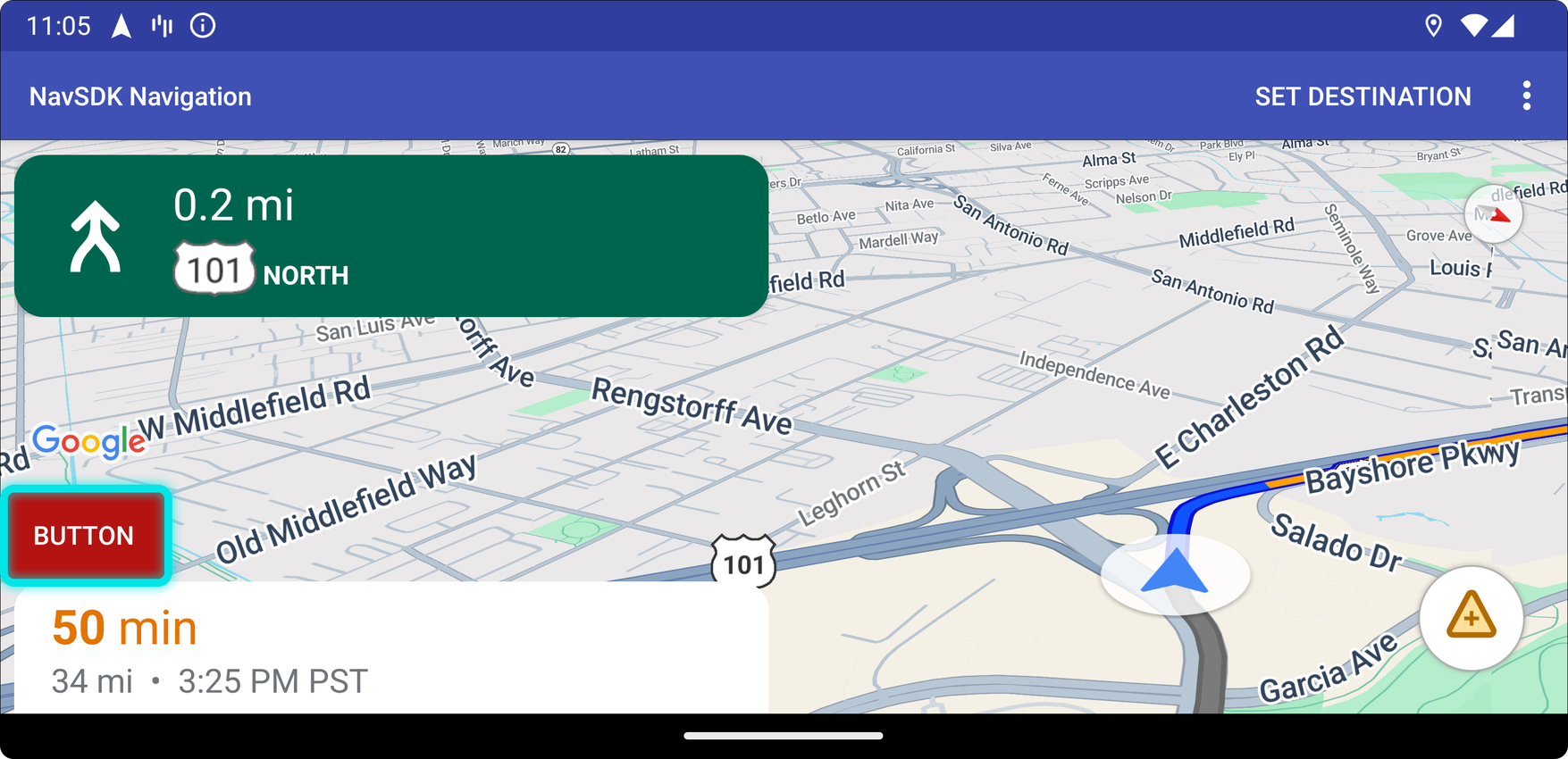
Diese benutzerdefinierte Position für Steuerelemente befindet sich unten links auf der Karte. Sowohl in portrait mode als auch in landscape mode befindet sich das benutzerdefinierte Steuerelement über der Karte mit der geschätzten Ankunftszeit und/oder der benutzerdefinierten Fußzeile (oder am unteren Rand der Karte, wenn keines von beiden vorhanden ist). Nav SDK-Elemente wie die Schaltfläche zum Neuzentrieren und das Google-Logo werden nach oben verschoben, um die Höhe der benutzerdefinierten Steuerelementansicht zu berücksichtigen. Dieses Steuerelement wird innerhalb der sichtbaren Kartenbegrenzungen positioniert. Wenn also unten oder am Anfang der Karte ein Innenabstand hinzugefügt wird, ändert sich auch die Position dieses Steuerelements.
Unteres Ende


Wenn Sie diese benutzerdefinierte Position für das Steuerelement verwenden möchten, übergeben Sie die Position CustomControlPosition.BOTTOM_END_BELOW an setCustomControl.
Diese benutzerdefinierte Position für Steuerelemente befindet sich in der unteren Ecke der Karte. In portrait mode befindet sie sich über der Karte mit der geschätzten Ankunftszeit und/oder der benutzerdefinierten Fußzeile (oder unten auf der Karte, wenn keines von beiden vorhanden ist). In landscape mode ist sie unten auf der Karte ausgerichtet. Alle Nav SDK-Elemente, die auf der Endseite (rechte Seite in LTR) sichtbar sind, werden nach oben verschoben, um die Höhe der benutzerdefinierten Steuerelementansicht zu berücksichtigen. Dieses Steuerelement wird innerhalb der sichtbaren Kartenbegrenzungen positioniert. Wenn also an den unteren oder Endrändern der Karte ein Innenabstand hinzugefügt wird, ändert sich auch die Position dieses Steuerelements.
Fußzeile


Wenn Sie diese benutzerdefinierte Position für das Steuerelement verwenden möchten, übergeben Sie die Position CustomControlPosition.FOOTER an setCustomControl.
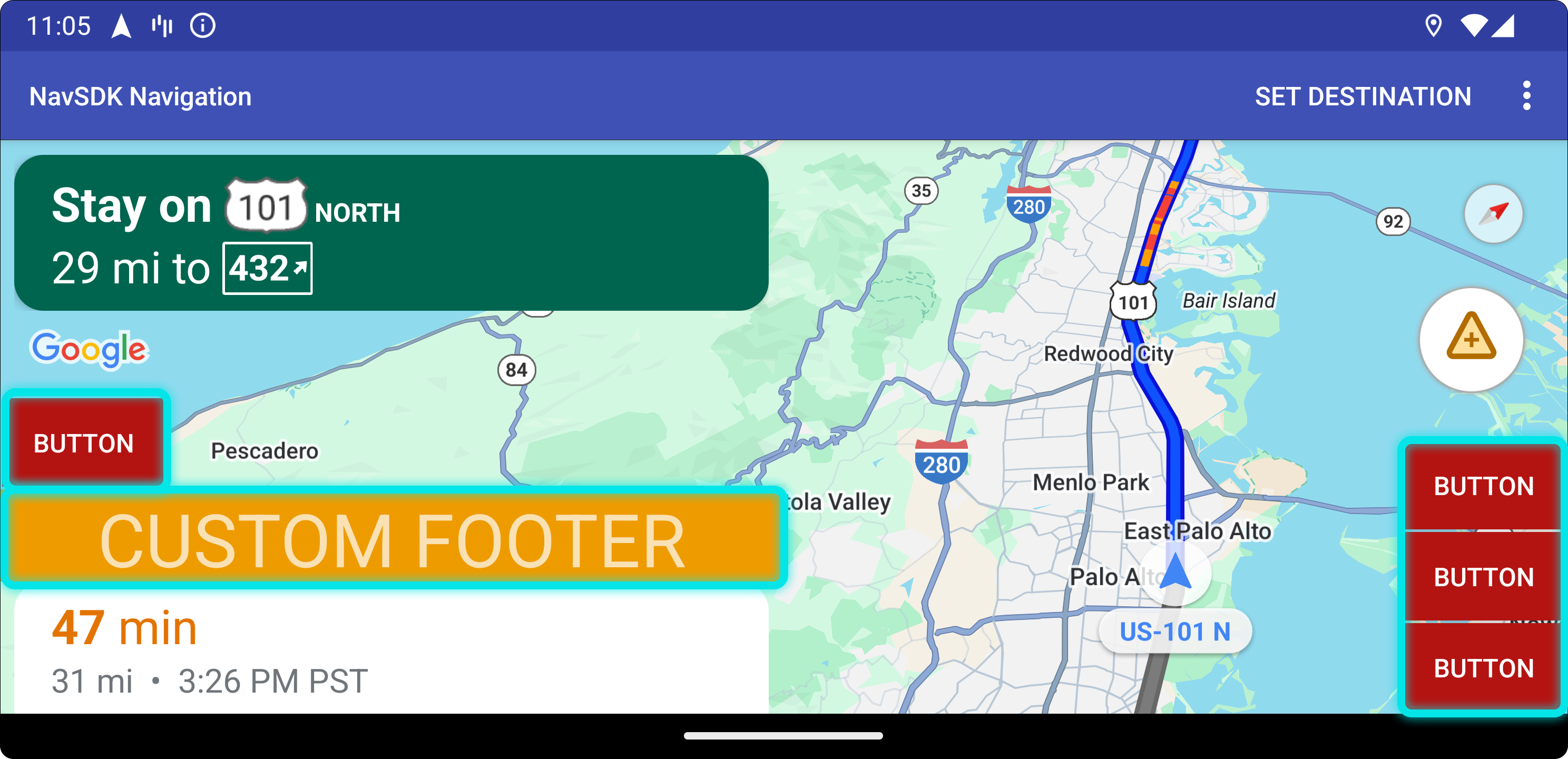
Diese benutzerdefinierte Position für das Steuerelement ist für eine benutzerdefinierte Fußzeilenansicht vorgesehen. Wenn die Karte mit der geschätzten Ankunftszeit des Navigations-SDK sichtbar ist, befindet sich dieses Steuerelement darüber. Andernfalls wird das Steuerelement am unteren Kartenrand ausgerichtet. Im Gegensatz zu den benutzerdefinierten Steuerelementen BOTTOM_START_BELOW und BOTTOM_END_BELOW wird dieses Steuerelement außerhalb der sichtbaren Kartenbegrenzungen positioniert. Das bedeutet, dass sich die Position dieses Steuerelements nicht ändert, wenn der Karte ein Innenabstand hinzugefügt wird.
In portrait mode ist die benutzerdefinierte Fußzeile über die gesamte Breite zu sehen. Benutzerdefinierte Steuerelemente an den Positionen CustomControlPosition.BOTTOM_START_BELOW und CustomControlPosition.BOTTOM_END_BELOW sowie UI-Elemente des Nav SDK wie die Schaltfläche zum Neuzentrieren und das Google-Logo werden über der benutzerdefinierten Steuerelement-Fußzeile positioniert. Bei der Standardposition des Chevron wird die benutzerdefinierte Höhe der Fußzeile berücksichtigt.
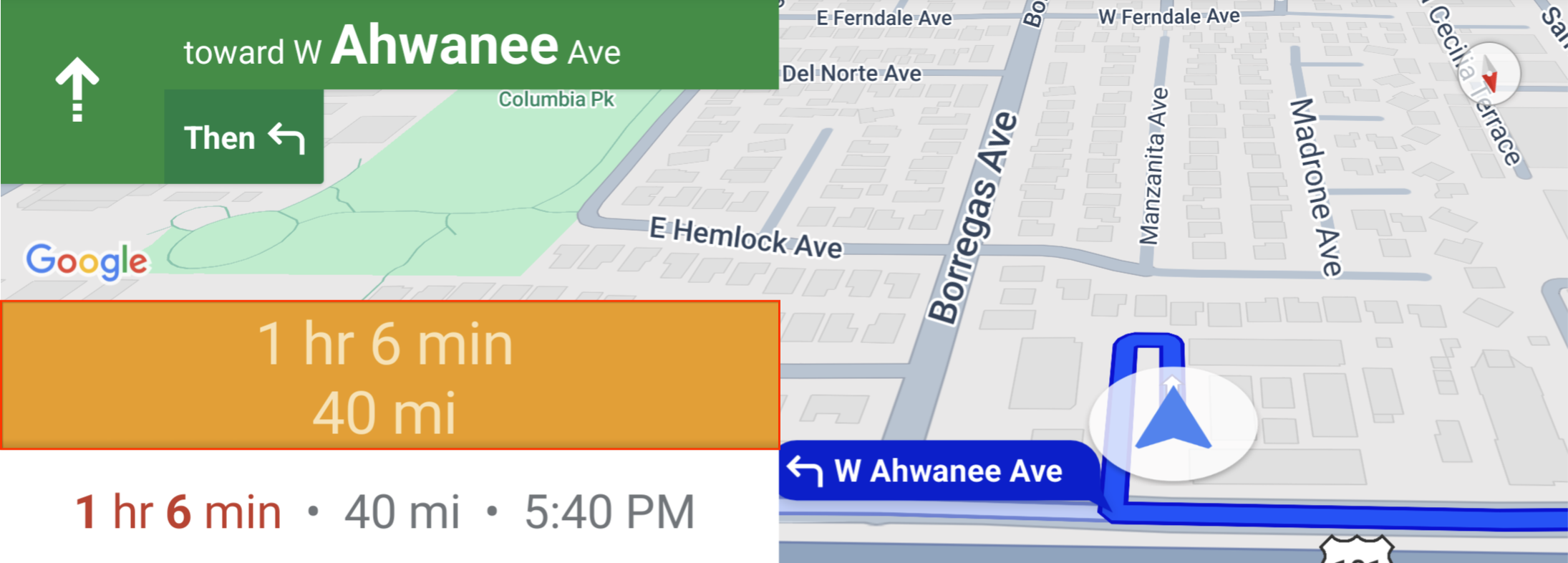
In landscape mode ist die benutzerdefinierte Fußzeile halb breit und am Anfang ausgerichtet (links in LTR), genau wie die ETA-Karte des Navigations-SDK. Die benutzerdefinierten Steuerelemente an der Position CustomControlPosition.BOTTOM_START_BELOW und die UI-Elemente des Nav SDK, z. B. die Schaltfläche zum Neuzentrieren und das Google-Logo, werden über der benutzerdefinierten Steuerelement-Fußzeile positioniert. Die benutzerdefinierten Steuerelemente in CustomControlPosition.BOTTOM_END_BELOWposition und alle Nav SDK-UI-Elemente auf der Endseite (rechts in LTR) bleiben am unteren Kartenrand ausgerichtet. Die Standardposition des Chevron ändert sich nicht, wenn ein benutzerdefinierter Footer vorhanden ist, da sich der Footer nicht bis zum Ende der Karte erstreckt.
Benutzerdefinierte Steuerelemente an den Positionen CustomControlPosition.BOTTOM_START_BELOW und CustomControlPosition.BOTTOM_END_BELOW sowie Nav SDK-UI-Elemente wie die Schaltfläche zum Neuzentrieren und das Google-Logo werden über der benutzerdefinierten Steuerelement-Fußzeile positioniert.
Zubehör für die Karten-Benutzeroberfläche
Das Navigation SDK for Android bietet UI-Zubehör, das während der Navigation ähnlich wie in der Google Maps App für Android angezeigt wird. Sie können die Sichtbarkeit oder das Erscheinungsbild dieser Steuerelemente wie in diesem Abschnitt beschrieben anpassen. Änderungen, die Sie hier vornehmen, werden bei der nächsten Navigation berücksichtigt.
Auf der Seite Richtlinien finden Sie Richtlinien zu zulässigen Änderungen an der Navigations-UI.
Code ansehen
Hervorhebung des Ziels und der Eingänge
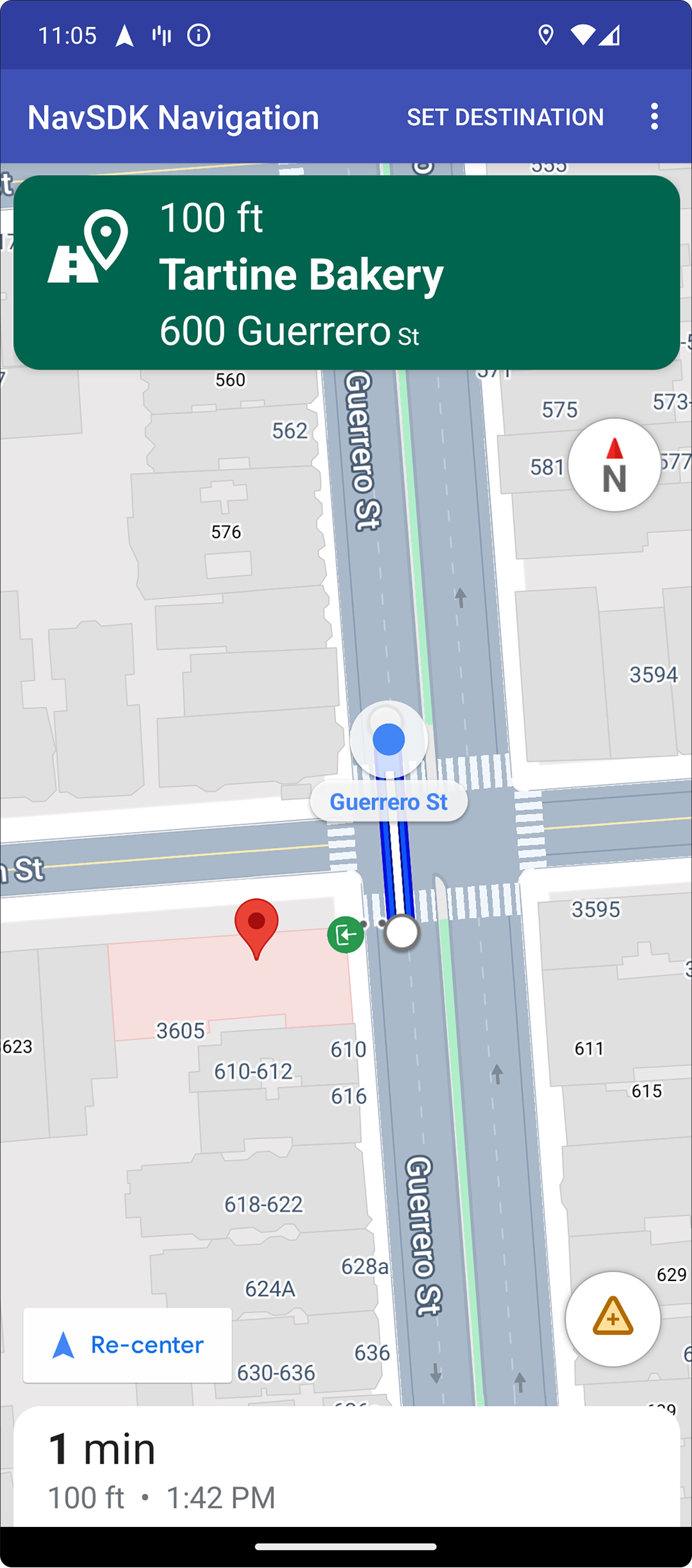
Wenn ein Ziel mit einem placeID erstellt wird, wird das Zielgebäude hervorgehoben und nach Möglichkeit ein Eingangssymbol angezeigt. Diese visuellen Hinweise helfen Nutzern, ihr Ziel zu erkennen und dorthin zu navigieren.
Wenn Sie ein Ziel mit einem placeID erstellen möchten, verwenden Sie die Methode Waypoint.Builder.setPlaceIdString().

Navigationsheader ändern

Verwenden Sie SupportNavigationFragment.setStylingOptions() oder NavigationView.setStylingOptions(), um das Design der Navigationskopfzeile und der Anzeige für die nächste Abbiegung zu ändern, die, sofern verfügbar, unter der Kopfzeile angezeigt wird.
Sie können die folgenden Attribute festlegen:
| Attributtyp | Attribute |
|---|---|
| Hintergrundfarbe |
|
| Textelemente für Anleitungen |
|
| Textelemente für die nächsten Schritte |
|
| Symbole für Fahrmanöver |
|
| Spurführung |
|
Im folgenden Beispiel sehen Sie, wie Sie Formatierungsoptionen festlegen:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Verkehrsebene deaktivieren
Verwenden Sie GoogleMap.setTrafficEnabled(), um die Verkehrsebene auf der Karte zu aktivieren oder zu deaktivieren. Diese Einstellung wirkt sich auf die Angaben zur Verkehrsdichte aus, die auf der Karte als Ganzes angezeigt werden. Die Verkehrsinformationen auf der vom Navigator berechneten Route sind davon jedoch nicht betroffen.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
Ampeln und Stoppschilder aktivieren

Sie können sich während der aktiven Navigation Ampeln und Stoppschilder auf der Karte anzeigen lassen. So erhalten Sie zusätzlichen Kontext für Routen und Fahrmanöver.
Ampeln und Stoppschilder sind im Navigation SDK standardmäßig deaktiviert. Rufen Sie DisplayOptions für jedes Element einzeln auf, um diese Funktion zu aktivieren.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Benutzerdefinierte Markierungen hinzufügen
Im Navigation SDK for Android werden jetzt Google Maps APIs für Markierungen verwendet. Weitere Informationen finden Sie in der Maps API-Dokumentation.
Unverankerte Textfelder
Sie können schwebenden Text an beliebiger Stelle in Ihrer App hinzufügen, sofern er nicht die Google-Quellenangabe verdeckt. Das Navigation SDK unterstützt nicht das Verankern des Texts an einem Breiten-/Längengrad auf der Karte oder an einem Label. Weitere Informationen finden Sie unter Infofenster.
Geschwindigkeitsbegrenzung anzeigen
Sie können das Tempolimitsymbol programmatisch ein- oder ausblenden. Verwenden Sie NavigationView.setSpeedLimitIconEnabled() oder SupportNavigationFragment.setSpeedLimitIconEnabled(), um das Symbol für die zulässige Höchstgeschwindigkeit ein- oder auszublenden. Wenn diese Option aktiviert ist, wird das Tempolimitsymbol während der Routenführung in einer unteren Ecke angezeigt. Das Symbol zeigt die Geschwindigkeitsbegrenzung der Straße an, auf der sich das Fahrzeug befindet. Das Symbol wird nur an Orten angezeigt, an denen zuverlässige Daten zum Tempolimit verfügbar sind.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
Das Tempolimit-Symbol wird vorübergehend ausgeblendet, wenn die Schaltfläche zum Zentrieren angezeigt wird.
Nachtmodus einstellen
Sie können das Verhalten des Nachtmodus programmatisch steuern. Verwenden Sie NavigationView.setForceNightMode() oder SupportNavigationFragment.setForceNightMode(), um den Nachtmodus zu aktivieren oder zu deaktivieren, oder lassen Sie ihn vom Navigation SDK for Android steuern.
AUTODas Navigation SDK bestimmt den geeigneten Modus anhand des Gerätestandorts und der Ortszeit.- Mit
FORCE_NIGHTwird der Nachtmodus erzwungen. FORCE_DAYerzwingt den Tagesmodus.
Das folgende Beispiel zeigt, wie der Nachtmodus in einem Navigationsfragment erzwungen wird:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Liste mit Routen anzeigen
Erstellen Sie zuerst die Ansicht und fügen Sie sie Ihrer Hierarchie hinzu.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Leiten Sie Lifecycle-Ereignisse an DirectionsListView weiter, genau wie bei NavigationView. Beispiel:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Ausweichrouten ausblenden
Wenn die Benutzeroberfläche zu viele Informationen enthält, können Sie die Unübersichtlichkeit verringern, indem Sie weniger alternative Routen als die Standardeinstellung (zwei) oder gar keine alternativen Routen anzeigen. Sie können diese Option konfigurieren, bevor Sie die Routen abrufen, indem Sie die RoutingOptions.alternateRoutesStrategy()-Methode mit einem der folgenden Enumerationswerte aufrufen:
| Aufzählungswert | Beschreibung |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | Standard. Es werden bis zu zwei alternative Routen angezeigt. |
| AlternateRoutesStrategy.SHOW_ONE | Es wird eine alternative Route angezeigt, sofern verfügbar. |
| AlternateRoutesStrategy.SHOW_NONE | Blendet alternative Routen aus. |
Das folgende Codebeispiel zeigt, wie alternative Routen vollständig ausgeblendet werden.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
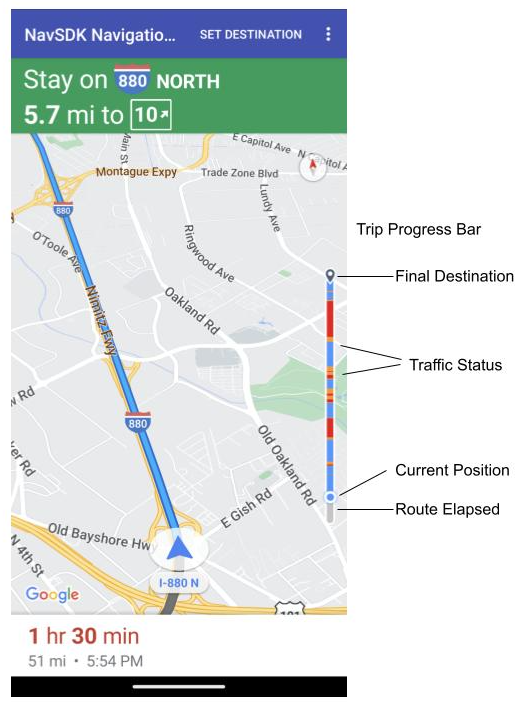
Fortschrittsanzeige für die Fahrt

Die Fortschrittsanzeige für die Fahrt ist ein vertikaler Balken, der beim Start der Navigation auf der Start-/Vorderseite der Karte angezeigt wird. Wenn diese Option aktiviert ist, wird eine Übersicht für die gesamte Fahrt angezeigt, zusammen mit dem Ziel des Nutzers und seiner aktuellen Position.
So können Nutzer schnell auf bevorstehende Probleme wie Traffic reagieren, ohne zoomen zu müssen. Sie können die Fahrt dann bei Bedarf umleiten. Wenn der Nutzer die Route ändert, wird die Fortschrittsanzeige zurückgesetzt, als ob ab diesem Punkt eine neue Fahrt begonnen hätte.
In der Fortschrittsanzeige für die Fahrt werden die folgenden Statusanzeigen angezeigt:
Route elapsed (Verstrichene Route): der verstrichene Teil der Fahrt.
Aktuelle Position: Der aktuelle Standort des Nutzers auf der Fahrt.
Traffic-Status: Der Status des anstehenden Traffics.
Zielort: Das endgültige Ziel der Fahrt.
Aktivieren Sie die Fortschrittsanzeige für die Fahrt, indem Sie die Methode setTripProgressBarEnabled() für NavigationView oder SupportNavigationFragment aufrufen.
Beispiel:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
Positionierung der Fortschrittsanzeige für Fahrten
- Die linke Seite des Balkens ist ungefähr an der linken Seite des Tachometers, des Google-Logos und der Schaltfläche „Neu zentrieren“ (falls sichtbar) ausgerichtet. Die Breite beträgt 12 dp.
- Die Statusleiste für die Fahrt hat eine statische Höhe. Um sich an die vertikalen Platzbeschränkungen auf kleineren Geräten anzupassen, werden die Sichtbarkeit und Höhe der Fortschrittsanzeige für die Fahrt basierend auf den angegebenen Haltepunkten in der Bildschirmhöhe angepasst. Diese Breakpoints sind unabhängig von der Geräteausrichtung und davon, wie viel Platz die Karte tatsächlich auf dem Bildschirm einnimmt:
- Wenn sich die Fortschrittsanzeige für die Fahrt mit der Abbiegekarte oder anderen Navigationselementen überschneidet, wird sie unter diesen Elementen angezeigt.
| Bildschirmhöhe | Sichtbarkeit der Fortschrittsanzeige für Fahrten | Höhe der Fortschrittsanzeige für die Fahrt | Y-Achsenposition der Fortschrittsanzeige für die Fahrt |
|---|---|---|---|
| Klein: 0 dp bis 551 dp | Nicht sichtbar | – | – |
| Mittel: 552 dp bis 739 dp | Sichtbar | 130 dp | Bedienelemente über der Startseite (Tachometer / Google-Logo / Schaltfläche zum Neuzentrieren) |
| Groß: 740 dp und höher | Sichtbar | 290 dp | Bedienelemente über der Startseite (Tachometer / Google-Logo / Schaltfläche zum Neuzentrieren) |
Kompass
Das Navigation SDK bietet eine Kompassgrafik, die unter bestimmten Umständen oben rechts auf der Karte erscheint und nur dann, wenn sie aktiviert ist. Wenn der Nutzer auf den Kompass klickt, wird die Kamera mit einer Animation an eine Position mit einer Richtung von null (Standardausrichtung) zurückbewegt und der Kompass wird anschließend allmählich ausgeblendet.
Wenn die Navigation aktiviert und der Kameramodus auf „Folgen“ eingestellt ist, bleibt der Kompass sichtbar. Durch Tippen auf den Kompass wird zwischen der geneigten und der Übersichtskameraperspektive gewechselt.
Um Ablenkungen des Fahrers zu vermeiden, bleibt der Kompass an derselben Position, wenn der Header (im Hochformat) erweitert wird und mit der Standardposition des Kompasses in Konflikt gerät. Wenn Sie ein benutzerdefiniertes Steuerelement für den sekundären Header oder eine Zubehöransicht für den Header hinzufügen, wird der Kompass ausgeblendet, um Konflikte mit der Benutzeroberfläche zu vermeiden.
Der Kompass unterstützt den Tag- und Nachtmodus sowie den dunklen Modus.
Der Kompass ist standardmäßig aktiviert. Mit der Methode comapassEnabled der Klasse GoogleMapOptions können Sie festlegen, ob der Kompass aktiviert ist.
Prompt Visibility API (experimentell)
Mit der Prompt Visibility API können Sie Konflikte zwischen UI-Elementen, die vom Navigation SDK generiert werden, und Ihren eigenen benutzerdefinierten UI-Elementen vermeiden. Dazu fügen Sie einen Listener hinzu, um einen Callback zu erhalten, bevor ein UI-Element des Navigation SDK angezeigt wird und sobald das Element entfernt wird. Weitere Informationen, einschließlich Codebeispielen, finden Sie im Abschnitt API für die Sichtbarkeit von Aufforderungen auf der Seite Echtzeitunterbrechungen konfigurieren.

