باستخدام حزمة تطوير البرامج Navigation SDK لنظام التشغيل Android، يمكنك تعديل تجربة المستخدم مع خريطتك من خلال تحديد عناصر واجهة المستخدم وعناصر التحكّم المضمّنة التي تظهر على الخرائط. يمكنك أيضًا تعديل المظهر المرئي لواجهة مستخدم التنقّل. يُرجى الرجوع إلى صفحة السياسات للحصول على إرشادات حول التعديلات المقبولة على واجهة مستخدم التنقّل.
يوضّح هذا المستند كيفية تعديل واجهة مستخدم الخريطة بطريقتَين:
عناصر التحكّم في واجهة المستخدم في الخريطة
عناصر التحكّم في واجهة المستخدم الخاصة بالخريطة هي الطريقة المُقترَحة لوضع عناصر واجهة المستخدم المخصّصة في طريقة العرض الخاصة بالتنقّل لضمان وضعها بشكلٍ صحيح. عند تغيير التنسيق المضمّن، تعيد
Navigation SDK لنظام التشغيل Android ضبط موضع عناصر التحكّم المخصّصة تلقائيًا. يمكنك ضبط عرض واحد لعنصر التحكّم المخصّص في كل مرة
لكل موضع. إذا كان تصميمك يتطلّب عناصر واجهة مستخدم متعددة، يمكنك وضع
هذه العناصر في ViewGroup ونقلها إلى طريقة setCustomControl.
تقدّم setCustomControl
الطريقة
المواضع كما هو محدّد في CustomControlPosition
التعداد:
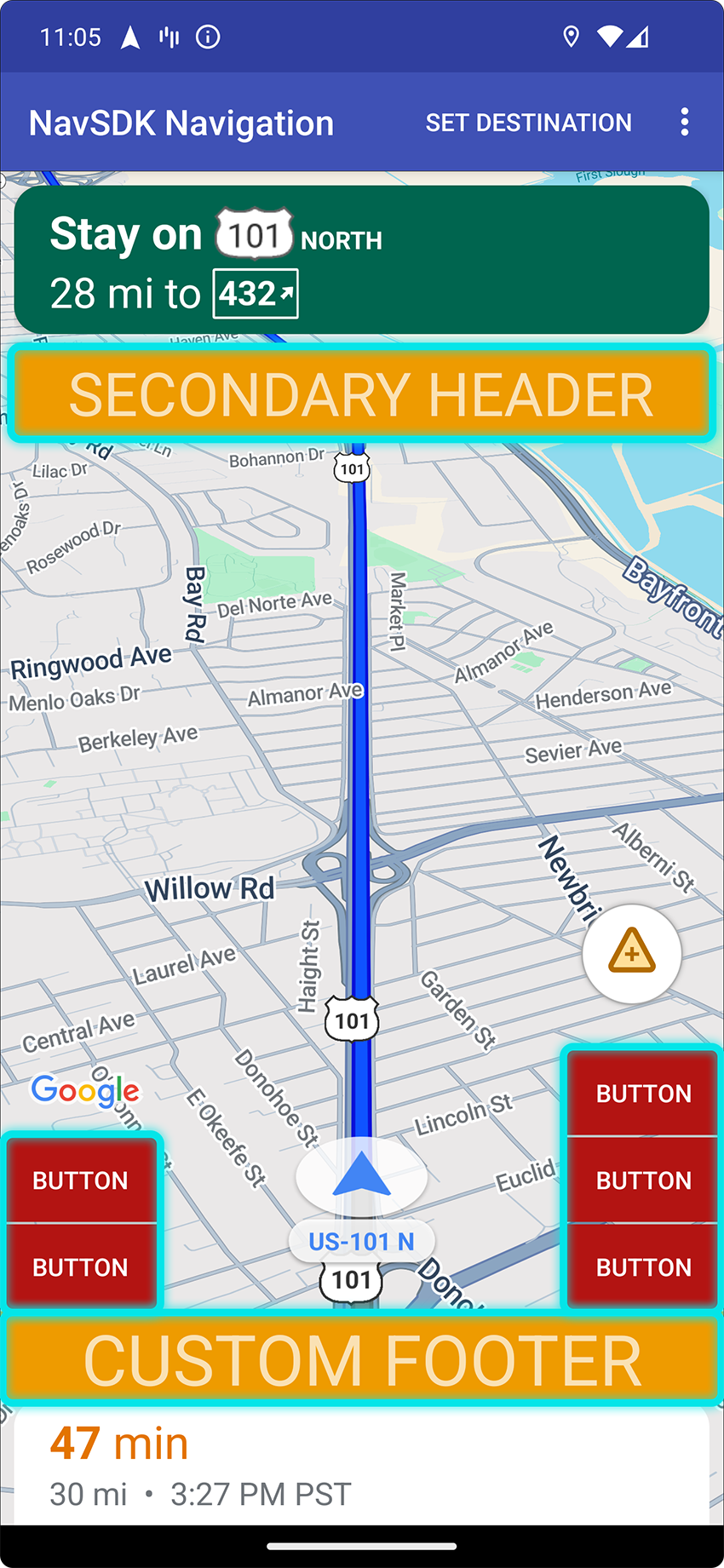
SECONDARY_HEADER(يظهر في الوضع العمودي فقط)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


إضافة عنصر تحكّم مخصّص
- أنشئ عرض Android باستخدام عنصر واجهة المستخدم المخصّص أو ViewGroup.
- وسِّع ملف XML أو أنشئ مثيلًا للعرض المخصّص للحصول على مثيل للملف.
استخدِم
NavigationView.setCustomControlأوSupportNavigationFragment.setCustomControlمع موضع عنصر التحكّم المخصّص المحدّد منCustomControlPositionenum.ينشئ المثال أدناه مقتطفًا ويضيف عنصر تحكّم مخصّصًا في موضع العنوان الثانوي.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
إزالة عنصر تحكّم مخصّص
لإزالة عنصر تحكّم مخصّص، استخدِم الأسلوب
setCustomControl مع مَعلمة عرض null وموقع عنصر التحكّم المخصّص المحدّد.
على سبيل المثال، يزيل المقتطف التالي أي عنوان ثانوي مخصّص ويعود إلى المحتوى التلقائي:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
مواضع عناصر التحكّم المخصّصة
العنوان الثانوي

لاستخدام موضع التحكّم المخصّص هذا، نقْل الموضع CustomControlPosition.SECONDARY_HEADER إلى setCustomControl.
توفّر تنسيقات الشاشة في وضع التنقّل تلقائيًا موضعًا لعنوان ثانوي أسفل العنوان الأساسي. يظهر هذا العنوان الثانوي عند الضرورة، مثل ميزة إرشادات المسارات. يمكن لتطبيقك استخدام هذا العنوان الثانوي موضع التنسيق للمحتوى المخصّص. عند استخدام هذه الميزة، يغطي عنصر التحكّم أي محتوى تلقائي للعنوان الثانوي. إذا كانت طريقة عرض التنقّل تحتوي على خلفية، ستظل هذه الخلفية في مكانها، وستغطيها العنوان الثانوي. عندما يزيل تطبيقك عنصر التحكّم المخصّص، يمكن أن يظهر أي عنوان ثانوي تلقائي بدلاً منه.
يُحاذاه موضع العنوان الثانوي المخصّص الحافة العلوية مع الحافة السفلية
للعنوان الأساسي. لا يتوفّر هذا الموضع إلا في portrait mode. في
landscape mode، لا يتوفّر العنوان الثانوي، ولا
يتغيّر التنسيق.
البدء من الأسفل


لاستخدام موضع التحكّم المخصّص هذا، نقْل الموضع CustomControlPosition.BOTTOM_START_BELOW إلى setCustomControl.
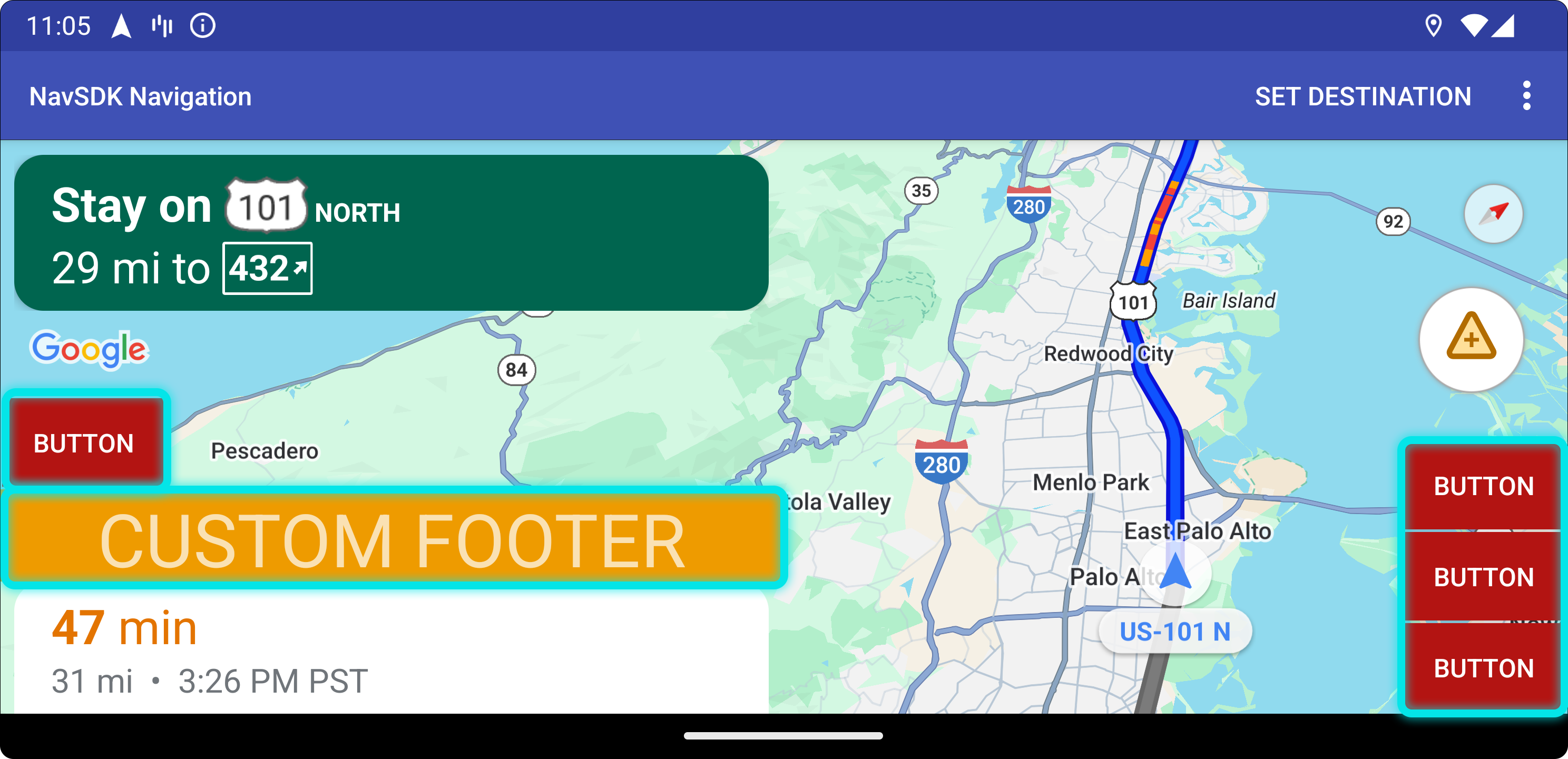
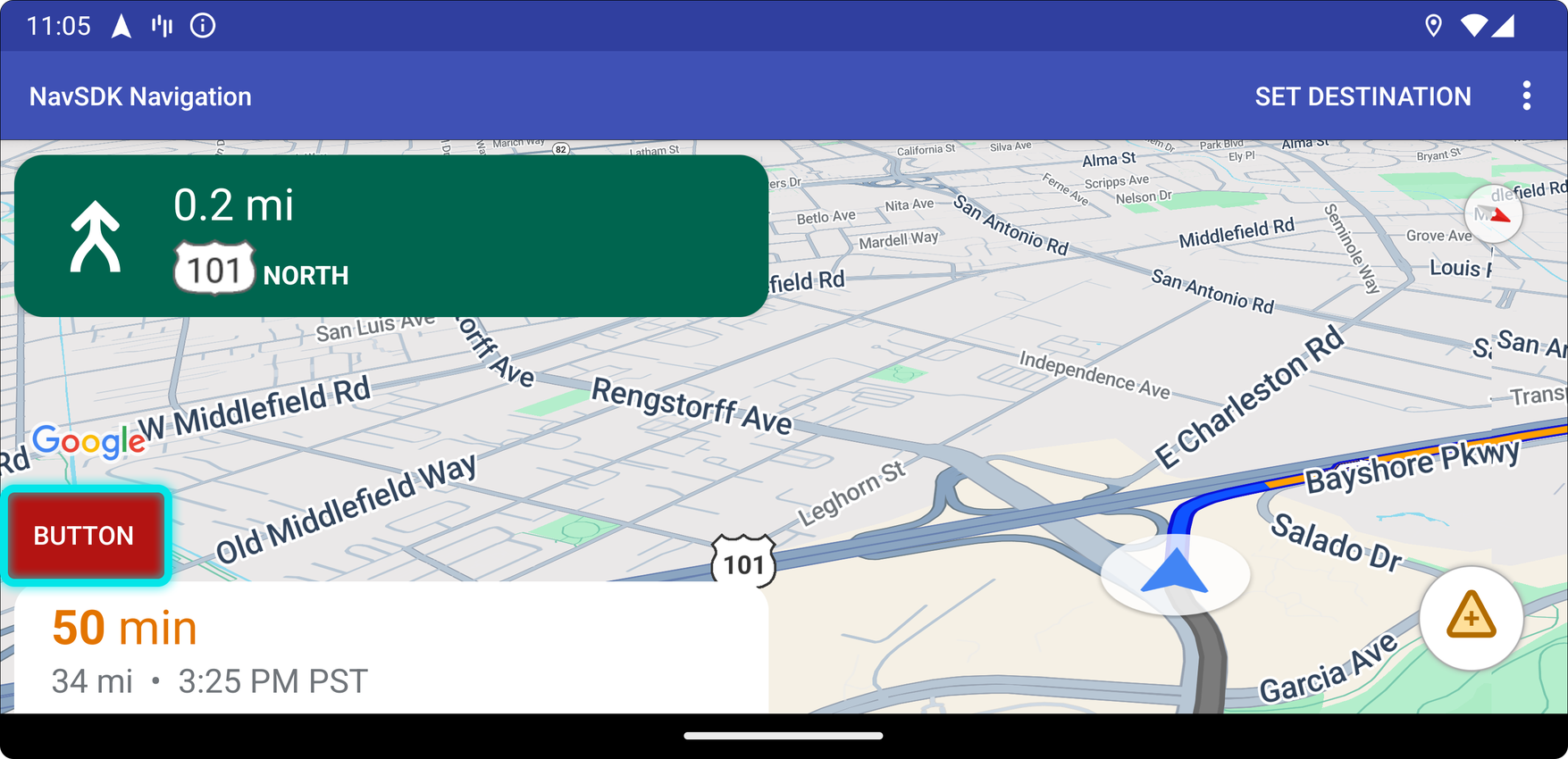
يقع موضع عنصر التحكّم المخصّص هذا في الزاوية السفلية للبدء في الخريطة. في كلّ من portrait mode وlandscape mode، يظهر هذا العنصر أعلى بطاقة وقت الوصول المقدَّر و/أو التذييل المخصّص (أو أسفل الخريطة في حال عدم توفّر أيّ منهما)، ويتم نقل عناصر حزمة تطوير البرامج (SDK) لنظام التنقّل، بما في ذلك زر إعادة التوسيع وشعار Google، للأعلى لتناسب ارتفاع عرض عناصر التحكّم المخصّصة. يتم وضع عنصر التحكّم هذا داخل حدود الخريطة المرئية، لذا فإنّ أيّ مساحة فارغة تُضاف إلى الحواف السفلية أو العلوية من الخريطة ستؤدي أيضًا إلى تغيير موضع عنصر التحكّم هذا.
الطرف السفلي


لاستخدام موضع التحكّم المخصّص هذا، نقْل الموضع CustomControlPosition.BOTTOM_END_BELOW إلى setCustomControl.
يقع موضع عنصر التحكّم المخصّص هذا في أسفل الخريطة. في portrait mode، يظهر العنوان أعلى بطاقة وقت الوصول المقدَّر و/أو التذييل المخصّص (أو أسفل الخريطة في حال عدم توفّر أيّ منهما)، ولكن في landscape mode، يتم محاذاة العنوان مع أسفل الخريطة. يتم نقل أي عناصر من حزمة تطوير البرامج (SDK) لنظام التنقّل تظهر على الجانب الأيمن (الجانب الأيمن في اتجاه القراءة من اليمين إلى اليسار) للأعلى لتتوافق مع ارتفاع عرض عناصر التحكّم المخصّصة. يتم وضع عنصر التحكّم هذا داخل حدود الخريطة المرئية، لذا فإنّ أي مساحة فارغة تُضاف إلى أسفل الخريطة أو حوافّها النهائية ستؤدي أيضًا إلى تغيير موضع عنصر التحكّم هذا.
التذييل


لاستخدام موضع التحكّم المخصّص هذا، نقْل الموضع CustomControlPosition.FOOTER إلى setCustomControl.
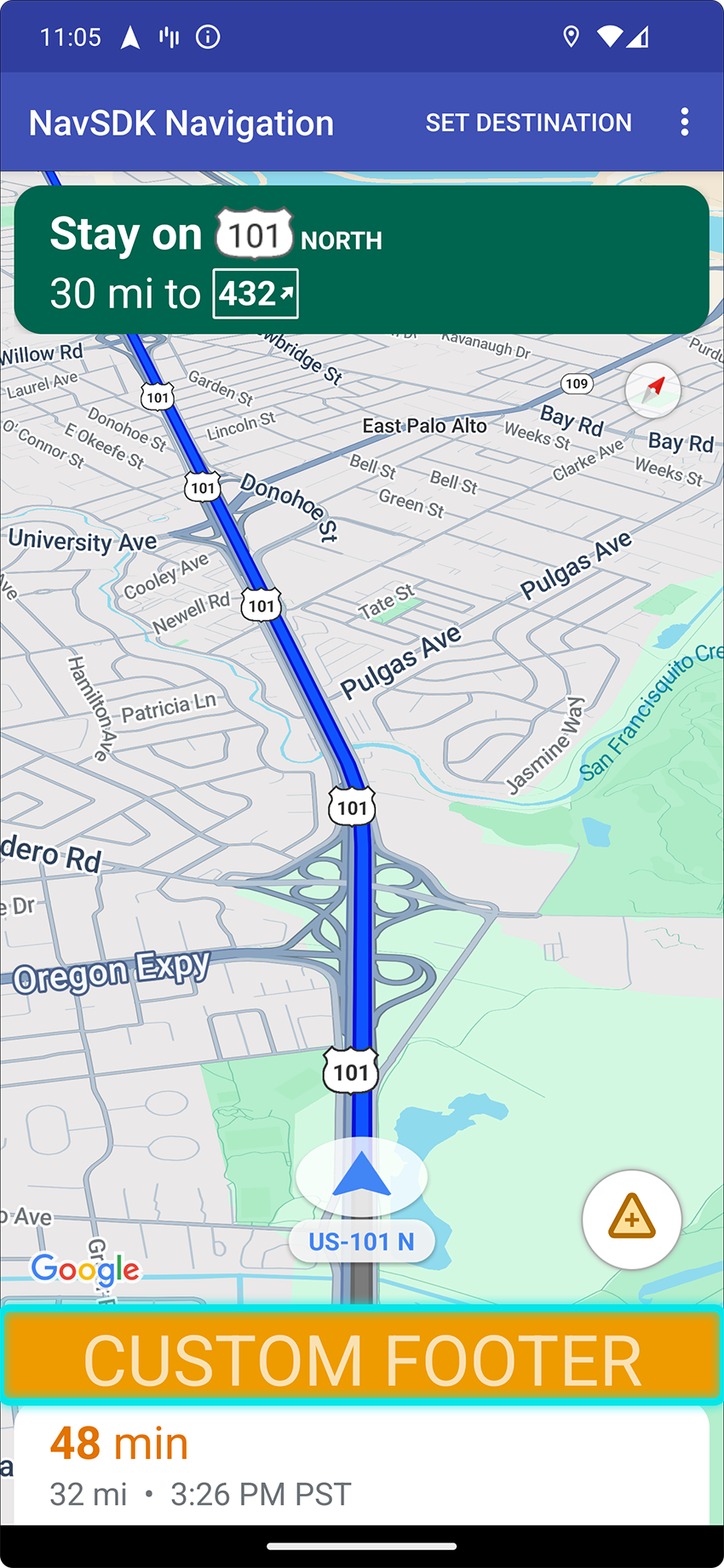
تم تصميم موضع التحكّم المخصّص هذا لعرض تذييل مخصّص. إذا كانت بطاقة وقت الوصول المقدَّر لحزمة Nav SDK مرئية، يظهر عنصر التحكّم هذا فوقها. وإذا لم يكن الأمر كذلك، يتم محاذاة عنصر التحكّم مع أسفل الخريطة. على عكس عناصر التحكّم المخصّصة BOTTOM_START_BELOW وBOTTOM_END_BELOW، يتم وضع عنصر التحكّم هذا خارج حدود الخريطة المرئية، ما يعني أنّ أيّ مساحة تم إضافتها إلى الخريطة لن تغيّر موضع عنصر التحكّم هذا.
في portrait mode، يكون التذييل المخصّص بالعرض الكامل. يتم وضع عناصر التحكّم المخصّصة في موضعي CustomControlPosition.BOTTOM_START_BELOW وCustomControlPosition.BOTTOM_END_BELOW، بالإضافة إلى عناصر واجهة مستخدم Nav SDK، مثل زر إعادة التوسيع وشعار Google، فوق تذييل عناصر التحكّم المخصّصة. يراعي الموضع التلقائي للسهم المتّجه للأعلى أو للأسفل ارتفاع التذييل المخصّص.
في landscape mode، يكون التذييل المخصّص بنصف العرض ومحاذاً لجانب البداية (الجانب الأيسر بتنسيق RTL)، تمامًا مثل بطاقة وقت الوصول المقدَّمة من حزمة تطوير البرامج (SDK) لنظام التنقّل. يتم وضع عناصر التحكّم المخصّصة في موضع CustomControlPosition.BOTTOM_START_BELOW وعناصر واجهة مستخدم Nav SDK، مثل زر إعادة التوسيع وشعار Google، فوق تذييل التحكّم المخصّص. تظل عناصر التحكّم المخصّصة في موضع CustomControlPosition.BOTTOM_END_BELOW وأي عناصر واجهة مستخدم في حزمة تطوير البرامج (SDK) لنظام التنقّل على طول الجانب السفلي (الجانب الأيمن في اتجاه الكتابة من اليمين إلى اليسار) محاذية لأسفل الخريطة. لا يتغيّر الموضع التلقائي للسهم المتّجه للأعلى أو للأسفل عند توفّر تذييل مخصّص لأنّ التذييل لا يمتد إلى الجانب الأيمن من الخريطة.
يتم وضع عناصر التحكّم المخصّصة في مواضع CustomControlPosition.BOTTOM_START_BELOW وCustomControlPosition.BOTTOM_END_BELOW، بالإضافة إلى عناصر واجهة مستخدم حزمة تطوير البرامج (SDK) لنظام التنقّل، مثل زر إعادة التوسيع وشعار Google، فوق تذييل عناصر التحكّم المخصّصة.
ملحقات واجهة مستخدِم "خرائط Google"
توفّر حزمة تطوير البرامج للتنقّل على أجهزة Android ملحقات واجهة مستخدِم تظهر أثناء التنقّل، وهي مشابهة لتلك المتوفّرة في تطبيق "خرائط Google" لأجهزة Android. يمكنك تعديل مستوى ظهور عناصر التحكّم هذه أو مظهرها كما هو описан في هذا القسم. تظهر التغييرات التي تُجريها هنا أثناء جلسة التنقّل التالية.
يُرجى الرجوع إلى صفحة "السياسات" للحصول على إرشادات حول تعديلات المقبولة على واجهة مستخدم التنقّل.
عرض الرمز
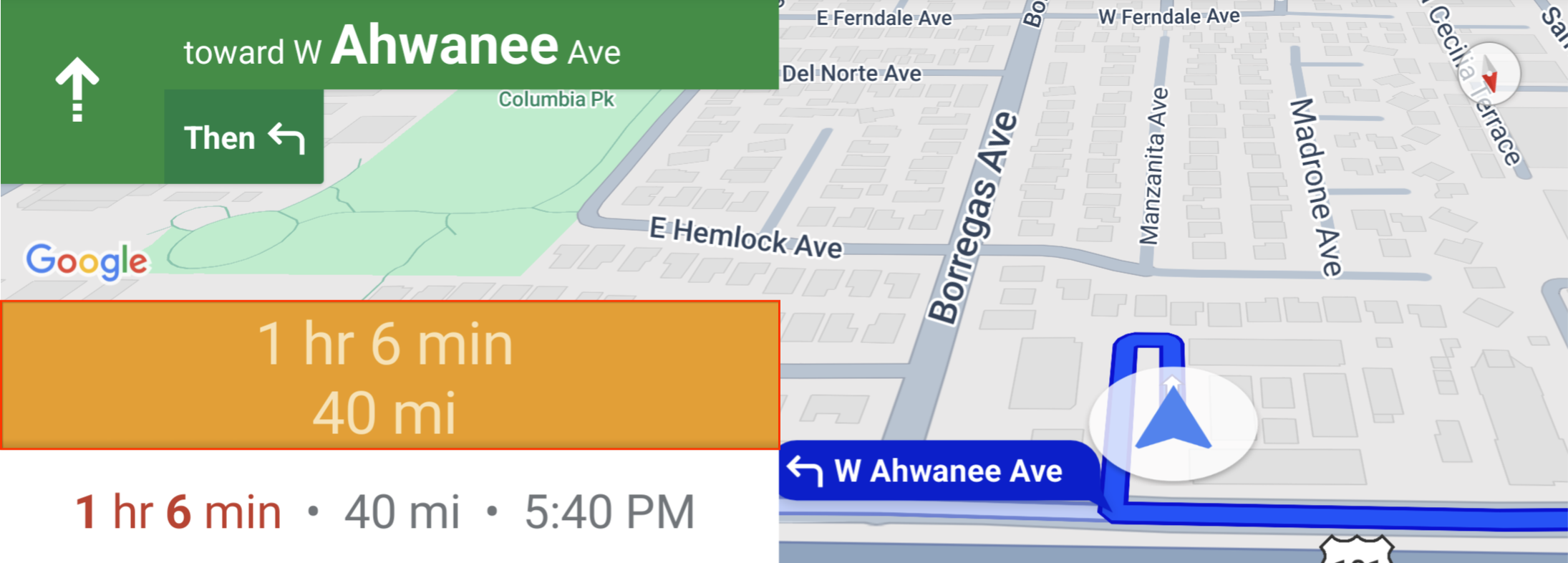
تعديل عنوان التنقّل

استخدِم رمزي
SupportNavigationFragment.setStylingOptions()
أو
NavigationView.setStylingOptions()
لتغيير مظهر عنوان التنقّل ومؤشر الانعطاف التالي الذي
يظهر أسفل العنوان عند توفّره.
يمكنك ضبط السمات التالية:
| نوع السمة | السمات |
|---|---|
| لون الخلفية |
|
| عناصر النص الخاصة بالتعليمات |
|
| عناصر النص للخطوات التالية |
|
| رموز المناورات |
|
| توجيه خط السير |
|
يوضّح المثال التالي كيفية ضبط خيارات التصميم:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
إيقاف طبقة حركة المرور
استخدِم
GoogleMap.setTrafficEnabled()
لتفعيل طبقة حركة المرور أو إيقافها على الخريطة. يؤثر هذا الإعداد في
مؤشرات كثافة حركة المرور المعروضة على الخريطة ككل. ومع ذلك، لا يؤثر ذلك في
مؤشرات حركة المرور على المسار الذي يخطّطه المخطِّط.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
تفعيل إشارات المرور وعلامات التوقف

يمكنك تفعيل إشارات المرور وعلامات التوقف في واجهة مستخدم الخريطة. باستخدام هذه الميزة، يمكن للمستخدم تفعيل عرض إشارات المرور أو رموز علامات التوقف على طول مساره، ما يقدّم سياقًا أفضل لرحلات أكثر كفاءة ودقيقة.
تكون إشارات المرور وعلامات التوقف غير مفعَّلة تلقائيًا في
Navigation SDK. لتفعيل هذه الميزة، اتصل بالرقم
DisplayOptions
لكل ميزة بشكل مستقل.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
إضافة علامات مخصّصة
تستخدم حزمة تطوير البرامج للتنقّل على أجهزة Android الآن واجهات برمجة تطبيقات "خرائط Google" للعلامات. انتقِل إلى مستندات Maps API للحصول على مزيد من المعلومات.
النص العائم
يمكنك إضافة نص عائم في أي مكان في تطبيقك، شرط ألا يغطي إحالة Google. لا تتيح حزمة تطوير البرامج Navigation SDK تثبيت النص بخط العرض/خط الطول على الخريطة أو بعلامة. انتقِل إلى نوافذ ملفّات معلومة للحصول على المزيد من المعلومات.
عرض حدّ السرعة
يمكنك إظهار رمز الحدّ الأقصى للسرعة أو إخفائه آليًا. استخدِم
NavigationView.setSpeedLimitIconEnabled()
أو
SupportNavigationFragment.setSpeedLimitIconEnabled()
لعرض رمز الحد الأقصى للسرعة أو إخفائه. عند تفعيل ميزة "الحدّ الأقصى للسرعة"،
يظهر رمزها في أحد الزوايا السفلية أثناء التوجيه. يعرض الرمز الحد الأقصى للسرعة
للطريق التي تسير عليها المركبة. لا يظهر الرمز إلا في المواقع الجغرافية
التي تتوفّر فيها بيانات موثوقة لحدود السرعة.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
يتم إخفاء رمز الحد الأقصى للسرعة مؤقتًا عند عرض زر إعادة الضبط.
ضبط الوضع الليلي
يمكنك التحكّم في سلوك الوضع الليلي آليًا. استخدِم رمز
NavigationView.setForceNightMode()
أو
SupportNavigationFragment.setForceNightMode()
لتفعيل الوضع الليلي أو إيقافه، أو اسمح لحزمة Navigation SDK لنظام التشغيل Android
بالتحكّم فيه.
AUTOالسماح لحزمة تطوير البرامج (SDK) لنظام التنقّل بتحديد الوضع المناسب وفقًا لموقع الجهاز الجغرافي والوقت المحليFORCE_NIGHTيفرض تفعيل الوضع الليلي.- يؤدي
FORCE_DAYإلى تفعيل الوضع النهاري.
يوضّح المثال التالي فرض تفعيل الوضع الليلي ضمن مقتطف تنقّل:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
عرض قائمة الاتجاهات
أولاً، أنشئ طريقة العرض وأضِفها إلى التدرّج الهرمي.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
احرص على إعادة توجيه أحداث دورة الحياة إلى DirectionsListView تمامًا كما هو الحال مع NavigationView. على سبيل المثال:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
إخفاء المسارات البديلة
عندما تصبح واجهة المستخدم مليئة بمعلومات كثيرة جدًا، يمكنك
تقليل هذا الازدحام من خلال عرض عدد أقل من المسارات البديلة مقارنةً بالإعداد التلقائي (مساران)، أو
من خلال عدم عرض أي مسارات بديلة على الإطلاق. يمكنك ضبط هذا الخيار قبل
جلب المسارات من خلال استدعاءRoutingOptions.alternateRoutesStrategy()
الطريقة مع إحدى قيم التعداد التالية:
| قيمة التعداد | الوصف |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | تلقائي: تعرِض ما يصل إلى مسارات بديلة. |
| AlternateRoutesStrategy.SHOW_ONE | تعرِض هذه السمة مسارًا بديلاً واحدًا (إذا كان متاحًا). |
| AlternateRoutesStrategy.SHOW_NONE | إخفاء المسارات البديلة |
يوضّح مثال الرمز البرمجي التالي كيفية إخفاء المسارات البديلة بالكامل.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
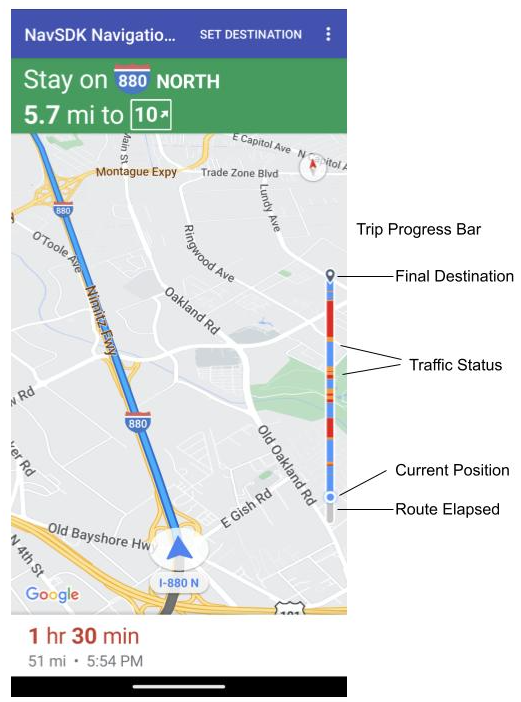
شريط تقدّم الرحلة

شريط تقدّم الرحلة هو شريط عمودي يظهر على الحافة اليمنى المتعلّقة بالخريطة عند بدء التنقّل. عند تفعيل هذه الميزة، يتم عرض نظرة عامة على الرحلة بأكملها، بالإضافة إلى وجهة المستخدم وموضعه الحالي.
توفّر هذه الميزة للمستخدمين إمكانية توقّع أي مشاكل قادمة بسرعة، مثل الزيارات، بدون الحاجة إلى التكبير. ويمكنه بعد ذلك إعادة توجيه الرحلة إذا لزم الأمر. إذا أعاد المستخدم توجيه الرحلة، تتم إعادة ضبط شريط التقدم كما لو أنّه قد بدأت رحلة جديدة من تلك النقطة.
يعرض شريط تقدّم الرحلة مؤشرات الحالة التالية:
الوقت المستغرَق في المسار: الجزء المستغرَق من الرحلة.
الموضع الحالي: الموقع الجغرافي الحالي للمستخدم في الرحلة.
حالة الزيارات: حالة الزيارات القادمة.
الوجهة النهائية: وجهة الرحلة النهائية.
فعِّل شريط تقدّم الرحلة من خلال استدعاء setTripProgressBarEnabled() method
على
NavigationView
أو
SupportNavigationFragment.
على سبيل المثال:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);

