Mit dem Navigation SDK for Android können Sie die Nutzerfreundlichkeit Ihrer Karte ändern, indem Sie festlegen, welche der integrierten UI-Steuerelemente und -Elemente auf der Karte angezeigt werden. Sie können auch die visuelle Darstellung der Navigations-UI anpassen. Auf der Seite mit den Richtlinien finden Sie Richtlinien zu zulässigen Änderungen an der Navigations-UI.
In diesem Dokument wird beschrieben, wie Sie die Benutzeroberfläche Ihrer Karte auf zwei Arten ändern können:
Steuerelemente für die Kartenoberfläche
Die Karten-UI-Steuerelemente sind die empfohlene Methode, um benutzerdefinierte UI-Elemente in der Navigationsansicht zu platzieren und so eine korrekte Positionierung zu gewährleisten. Wenn sich das integrierte Layout ändert, werden Ihre benutzerdefinierten Steuerelemente vom Navigation SDK für Android automatisch neu positioniert. Sie können für jede Position jeweils eine benutzerdefinierte Steuerelementansicht festlegen. Wenn Ihr Design mehrere UI-Elemente erfordert, können Sie sie in einen ViewGroup-Block einfügen und an die setCustomControl-Methode übergeben.
Die setCustomControl-Methode bietet Positionen, die im CustomControlPosition-Enum definiert sind:
SECONDARY_HEADER(nur im Hochformat zu sehen)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


Benutzerdefiniertes Steuerelement hinzufügen
- Erstellen Sie eine Android-Ansicht mit dem benutzerdefinierten UI-Element oder der ViewGroup.
- Erweitern Sie die XML-Datei oder erstellen Sie eine Instanz der benutzerdefinierten Ansicht, um eine Instanz der Ansicht zu erhalten.
Verwenden Sie
NavigationView.setCustomControloderSupportNavigationFragment.setCustomControlmit der ausgewählten Position des benutzerdefinierten Steuerelements aus demCustomControlPosition-Enum.Im folgenden Beispiel wird ein Fragment erstellt und ein benutzerdefiniertes Steuerelement an der Position des sekundären Headers eingefügt.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Benutzerdefiniertes Steuerelement entfernen
Wenn Sie ein benutzerdefiniertes Steuerelement entfernen möchten, rufen Sie die Methode setCustomControl mit dem Datenansichtsparameter null und der Position des ausgewählten benutzerdefinierten Steuerelements auf.
Im folgenden Snippet wird beispielsweise jeder benutzerdefinierte sekundäre Header entfernt und der Standardinhalt wird wiederhergestellt:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Positionen für benutzerdefinierte Steuerelemente
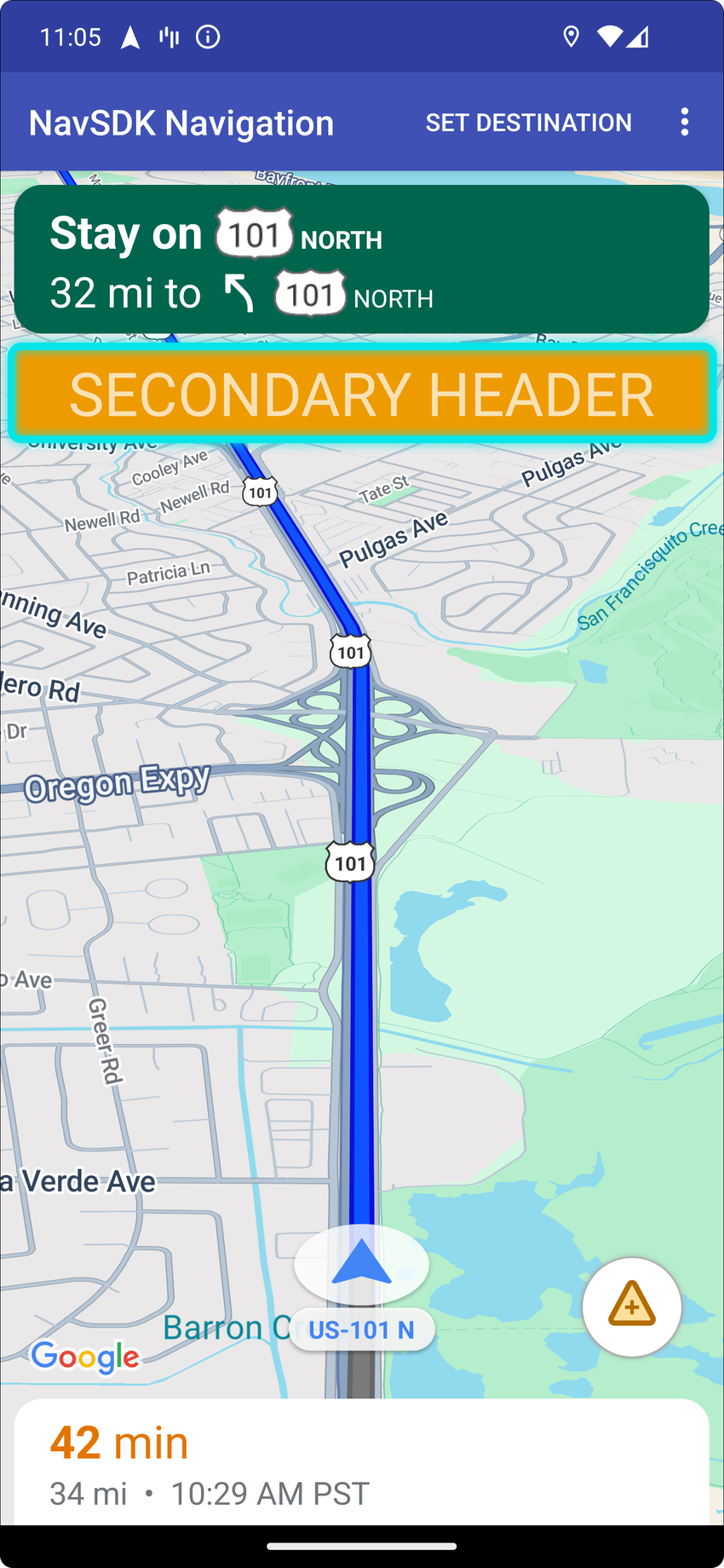
Sekundäre Überschrift

Wenn Sie diese benutzerdefinierte Steuerelementposition verwenden möchten, übergeben Sie die Position CustomControlPosition.SECONDARY_HEADER an setCustomControl.
Standardmäßig bieten Bildschirmlayouts im Navigationsmodus eine Position für eine sekundäre Überschrift unter der primären Überschrift. Dieser sekundäre Titel wird bei Bedarf angezeigt, z. B. bei der Fahrstreifenführung. In Ihrer App kann diese sekundäre Headerposition des Layouts für benutzerdefinierte Inhalte verwendet werden. Wenn Sie diese Funktion verwenden, werden alle standardmäßigen sekundären Header-Inhalte von Ihrer Einstellung abgedeckt. Wenn Ihre Navigationsansicht einen Hintergrund hat, bleibt dieser erhalten und wird vom sekundären Header verdeckt. Wenn Sie das benutzerdefinierte Steuerelement aus Ihrer App entfernen, kann an seiner Stelle ein beliebiger sekundärer Standardheader angezeigt werden.
Bei der benutzerdefinierten Position der sekundären Überschrift wird der obere Rand an den unteren Rand der primären Überschrift ausgerichtet. Diese Position wird nur in portrait mode unterstützt. In landscape mode ist der sekundäre Header nicht verfügbar und das Layout ändert sich nicht.
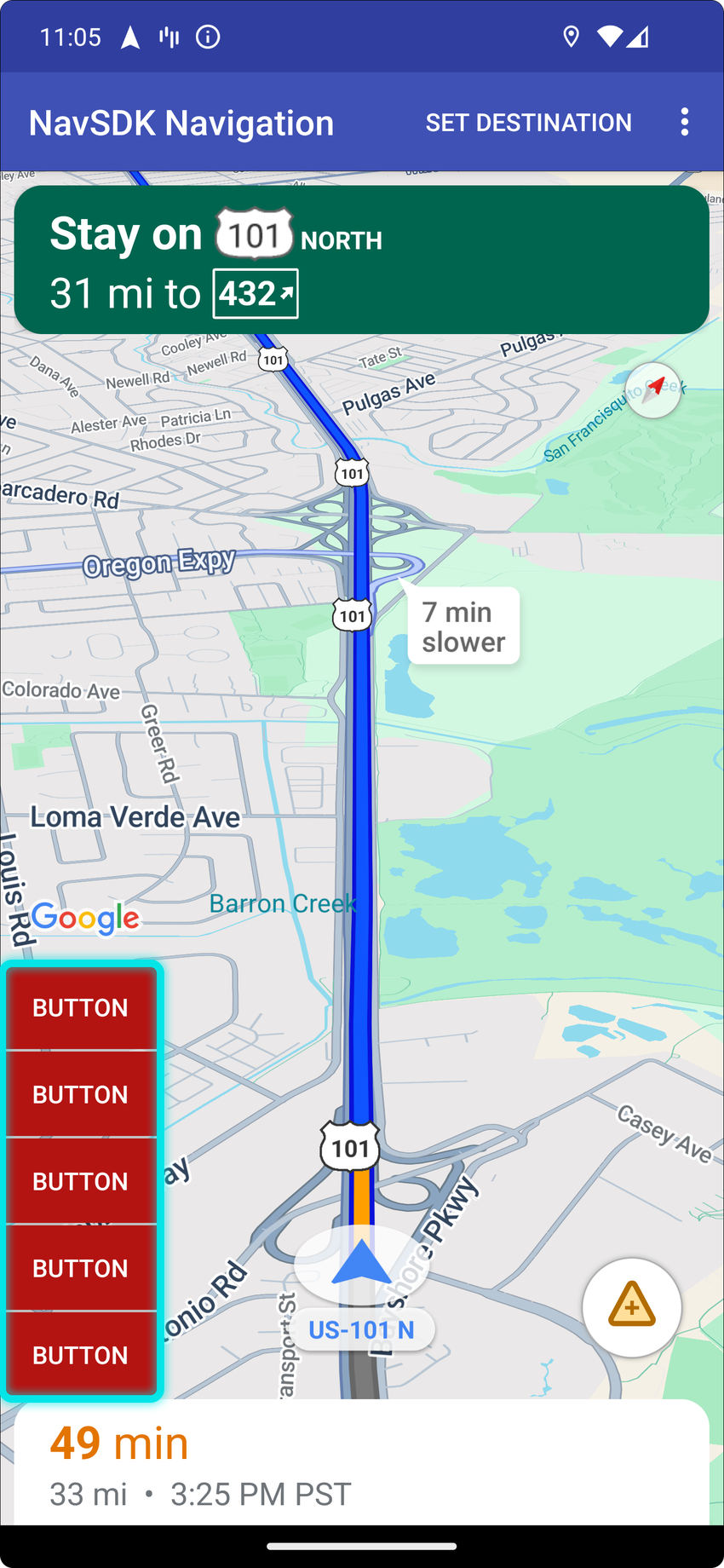
Unten beginnen


Wenn Sie diese benutzerdefinierte Steuerelementposition verwenden möchten, übergeben Sie die Position CustomControlPosition.BOTTOM_START_BELOW an setCustomControl.
Diese benutzerdefinierte Steuerelementposition befindet sich in der unteren linken Ecke der Karte. Sowohl in portrait mode als auch in landscape mode wird sie über der Karte mit der geschätzten Ankunftszeit und/oder der benutzerdefinierten Fußzeile angezeigt (oder am unteren Rand der Karte, wenn keines der beiden Elemente vorhanden ist). Die Elemente des Navigations-SDK, einschließlich der Schaltfläche zum Zentrieren und des Google-Logos, werden nach oben verschoben, um die Höhe der benutzerdefinierten Steuerfeldansicht zu berücksichtigen. Dieses Steuerelement wird innerhalb der sichtbaren Kartengrenzen platziert. Wenn Sie also den unteren oder oberen Rändern der Karte Ränder hinzufügen, ändert sich auch die Position dieses Steuerelements.
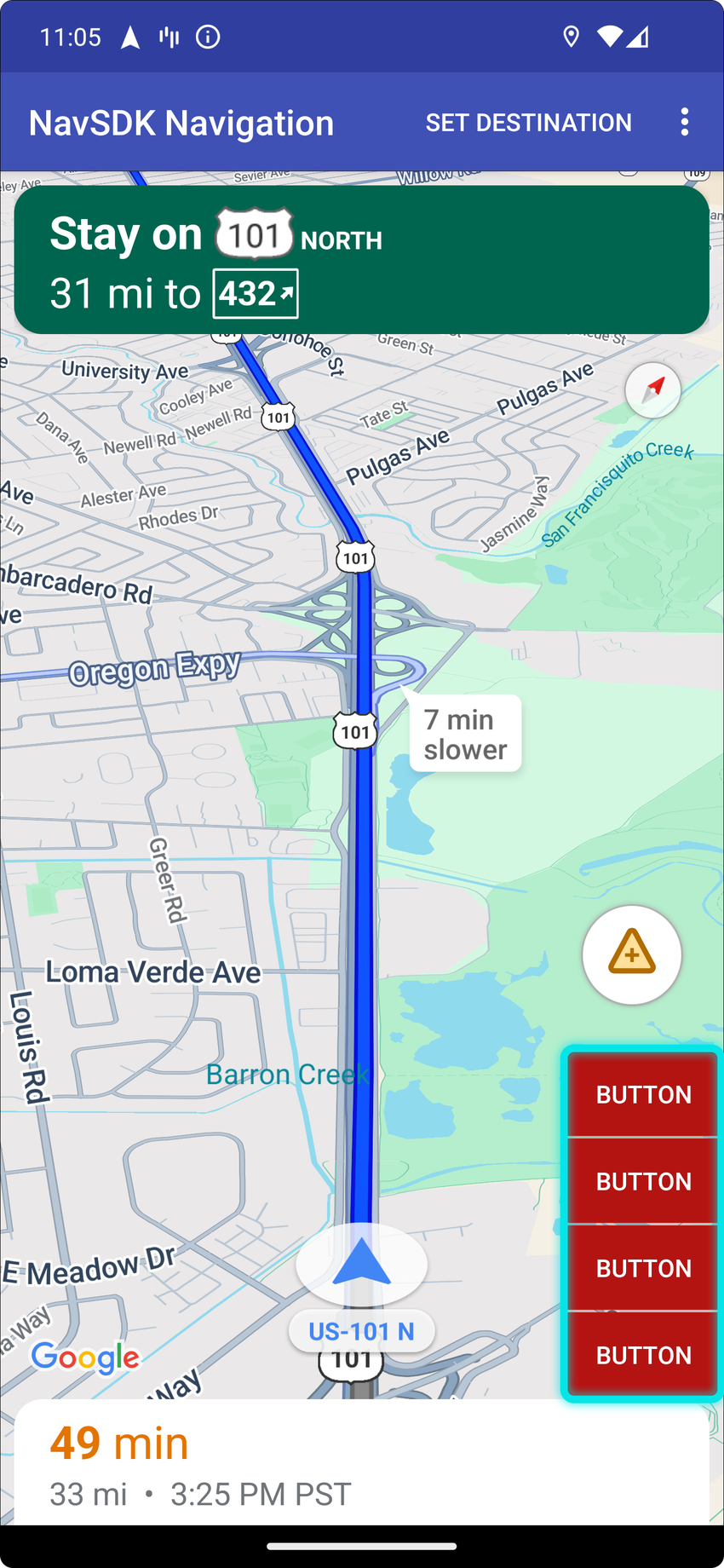
Unterer Anschluss


Wenn Sie diese benutzerdefinierte Steuerelementposition verwenden möchten, übergeben Sie die Position CustomControlPosition.BOTTOM_END_BELOW an setCustomControl.
Diese Position für benutzerdefinierte Steuerelemente befindet sich unten rechts auf der Karte. In portrait mode wird sie über der Karte mit der geschätzten Ankunftszeit und/oder der benutzerdefinierten Fußzeile platziert (oder unten auf der Karte, wenn keine vorhanden ist). In landscape mode ist sie dagegen mit dem unteren Rand der Karte ausgerichtet. Alle Nav SDK-Elemente, die an der Endseite (rechte Seite bei LTR) sichtbar sind, werden nach oben verschoben, um die Höhe der Ansicht des benutzerdefinierten Steuerelements zu berücksichtigen. Dieses Steuerelement wird innerhalb der sichtbaren Kartengrenzen platziert. Wenn Sie also den unteren oder den Endrändern der Karte Ränder hinzufügen, ändert sich auch die Position dieses Steuerelements.
Fußzeile


Wenn Sie diese benutzerdefinierte Steuerelementposition verwenden möchten, übergeben Sie die Position CustomControlPosition.FOOTER an setCustomControl.
Diese benutzerdefinierte Steuerelementposition ist für eine benutzerdefinierte Fußzeilenanzeige vorgesehen. Wenn die ETA-Karte des Nav SDK sichtbar ist, befindet sich dieses Steuerelement darüber. Andernfalls ist das Steuerelement am unteren Rand der Karte ausgerichtet. Im Gegensatz zu den benutzerdefinierten Steuerelementen BOTTOM_START_BELOW und BOTTOM_END_BELOW wird dieses Steuerelement außerhalb der sichtbaren Kartengrenzen positioniert. Das bedeutet, dass sich die Position dieses Steuerelements durch zusätzliche Ränder, die der Karte hinzugefügt werden, nicht ändert.
In portrait mode hat die benutzerdefinierte Fußzeile die volle Breite. Benutzerdefinierte Steuerelemente an den Positionen CustomControlPosition.BOTTOM_START_BELOW und CustomControlPosition.BOTTOM_END_BELOW sowie UI-Elemente des Nav SDK wie die Schaltfläche zum Zentrieren und das Google-Logo werden über der Fußzeile des benutzerdefinierten Steuerelements platziert. Bei der Standardposition des Dreistrich-Menüs wird die benutzerdefinierte Fußzeilenhöhe berücksichtigt.
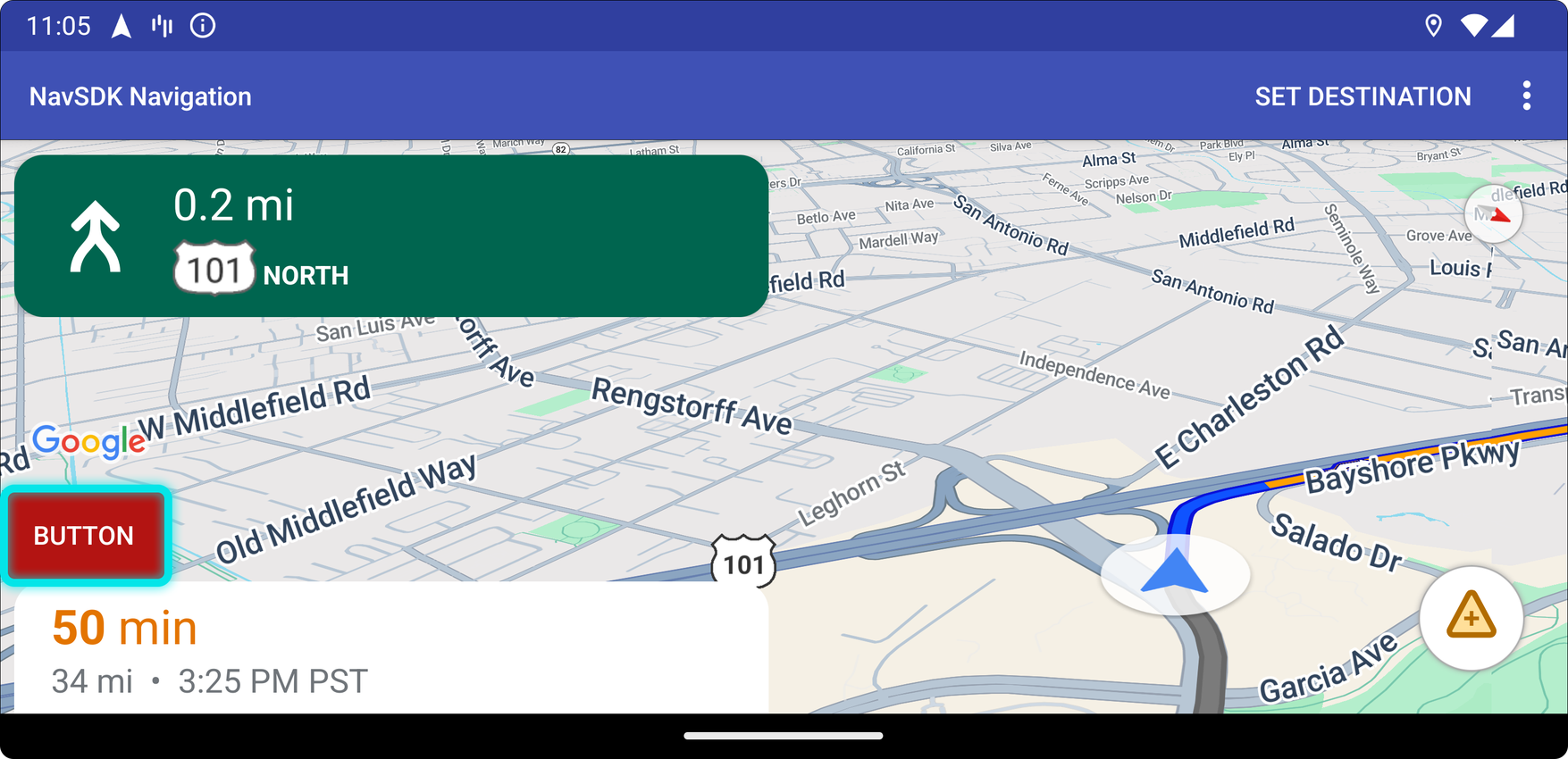
In landscape mode ist die benutzerdefinierte Fußzeile halb so breit und wie die ETA-Karte des Nav SDK an der Startseite (linke Seite bei linksläufiger Textrichtung) ausgerichtet. Die benutzerdefinierten Steuerelemente an der Position CustomControlPosition.BOTTOM_START_BELOW und die UI-Elemente des Navigations-SDKs wie die Schaltfläche zum Zentrieren und das Google-Logo werden über der Fußzeile des benutzerdefinierten Steuerelements platziert. Die benutzerdefinierten Steuerelemente an der Position CustomControlPosition.BOTTOM_END_BELOW und alle UI-Elemente des Nav SDK an der Endseite (rechte Seite bei LTR) bleiben mit dem unteren Rand der Karte ausgerichtet. Die Standardposition des Dreistrich-Symbols ändert sich nicht, wenn ein benutzerdefinierter Footer vorhanden ist, da der Footer nicht bis zum Ende der Karte reicht.
Benutzerdefinierte Steuerelemente an den Positionen CustomControlPosition.BOTTOM_START_BELOW und CustomControlPosition.BOTTOM_END_BELOW sowie UI-Elemente des Navigations-SDKs wie die Schaltfläche zum Zentrieren und das Google-Logo werden über der Fußzeile des benutzerdefinierten Steuerelements platziert.
UI-Zubehör für Karten
Das Navigation SDK for Android bietet UI-Zubehör, das während der Navigation angezeigt wird und dem in der Google Maps App für Android ähnelt. Sie können die Sichtbarkeit oder das visuelle Erscheinungsbild dieser Steuerelemente wie in diesem Abschnitt beschrieben anpassen. Änderungen, die Sie hier vornehmen, werden bei der nächsten Navigationssitzung übernommen.
Auf der Richtlinienseite finden Sie Richtlinien zu zulässigen Änderungen an der Navigationsoberfläche.
Code ansehen
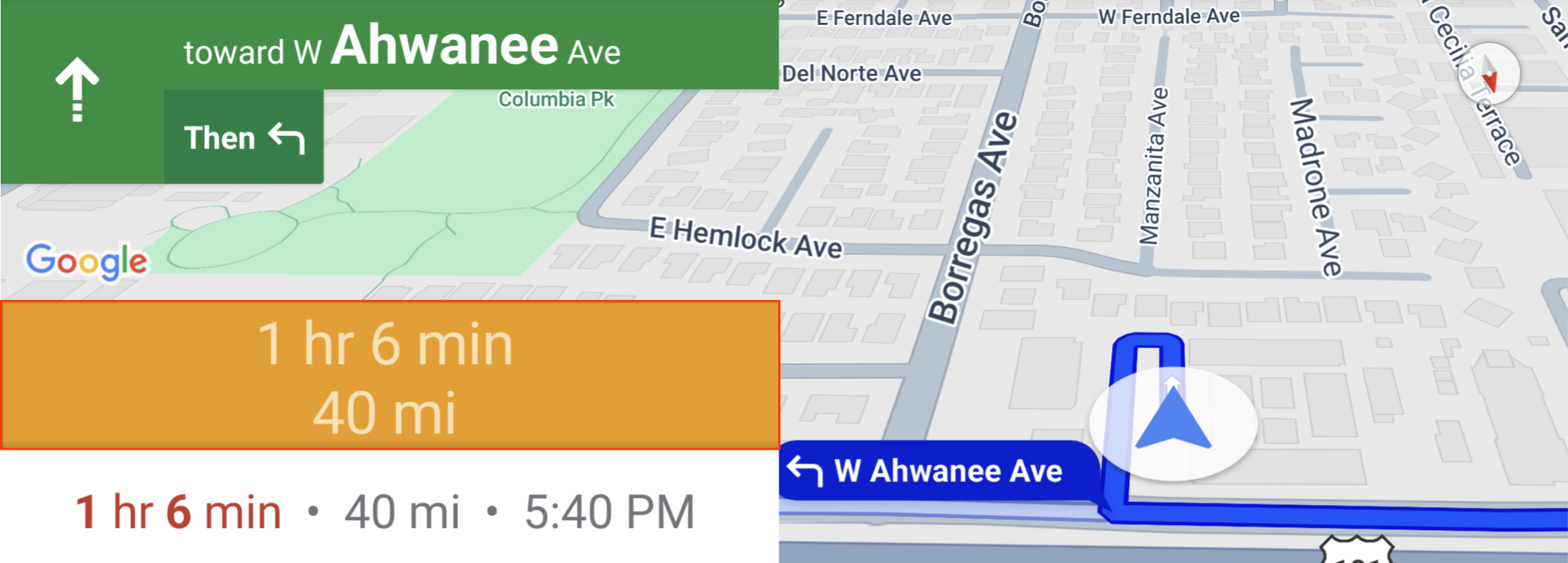
Navigationsheader ändern

Verwenden Sie SupportNavigationFragment.setStylingOptions() oder NavigationView.setStylingOptions(), um das Design der Navigationsleiste und des Richtungsanzeigers zu ändern, der bei Verfügbarkeit unter der Leiste angezeigt wird.
Sie können die folgenden Attribute festlegen:
| Attributtyp | Attribute |
|---|---|
| Hintergrundfarbe |
|
| Textelemente für Anleitungen |
|
| Textelemente für die nächsten Schritte |
|
| Symbole für Fahrmanöver |
|
| Spurführung |
|
Im folgenden Beispiel wird gezeigt, wie Stiloptionen festgelegt werden:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Verkehrsebene deaktivieren
Verwenden Sie GoogleMap.setTrafficEnabled(), um die Verkehrsebene auf der Karte zu aktivieren oder zu deaktivieren. Diese Einstellung wirkt sich auf die Verkehrsdichtehinweise aus, die auf der gesamten Karte angezeigt werden. Die Verkehrsinformationen auf der vom Navigationssystem geplanten Route sind davon jedoch nicht betroffen.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
Ampel- und Stoppschilder aktivieren

Sie können Ampel und Haltebuchten in der Kartenoberfläche aktivieren. Mit dieser Funktion kann der Nutzer die Anzeige von Ampeln oder Stoppschildsymbolen entlang der Route aktivieren. So erhält er einen besseren Kontext für effizientere und genauere Fahrten.
Im Navigation SDK sind Ampel- und Stoppschilder standardmäßig deaktiviert. Wenn Sie diese Funktion aktivieren möchten, rufen Sie DisplayOptions für jede Funktion separat auf.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Benutzerdefinierte Markierungen hinzufügen
Im Navigation SDK for Android werden jetzt Google Maps APIs für Markierungen verwendet. Weitere Informationen finden Sie in der Maps API-Dokumentation.
Schwebender Text
Sie können Textfelder an beliebiger Stelle in Ihrer App einfügen, sofern sie die Google-Attribution nicht verdecken. Das Navigation SDK unterstützt nicht das Anpinnen von Text an einen Breiten-/Längengrad auf der Karte oder an ein Label. Weitere Informationen finden Sie unter Infofenster.
Geschwindigkeitsbegrenzung anzeigen
Sie können das Symbol für die Geschwindigkeitsbegrenzung programmatisch ein- oder ausblenden. Verwenden Sie NavigationView.setSpeedLimitIconEnabled() oder SupportNavigationFragment.setSpeedLimitIconEnabled(), um das Symbol für die zulässige Höchstgeschwindigkeit ein- oder auszublenden. Wenn diese Option aktiviert ist, wird das Symbol für die Geschwindigkeitsbegrenzung während der Navigation in einer unteren Ecke angezeigt. Das Symbol zeigt die Geschwindigkeitsbegrenzung der Straße an, auf der sich das Fahrzeug befindet. Das Symbol wird nur an Orten angezeigt, an denen zuverlässige Daten zu Geschwindigkeitsbeschränkungen verfügbar sind.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
Das Symbol für die zulässige Höchstgeschwindigkeit wird vorübergehend ausgeblendet, wenn die Schaltfläche „Jüngere zuerst“ angezeigt wird.
Nachtmodus einstellen
Sie können das Verhalten des Nachtmodus programmatisch steuern. Verwenden Sie NavigationView.setForceNightMode() oder SupportNavigationFragment.setForceNightMode(), um den Nachtmodus zu aktivieren oder zu deaktivieren, oder lassen Sie ihn vom Navigation SDK for Android steuern.
AUTOErmöglicht es dem Navigations-SDK, den geeigneten Modus anhand des Gerätestandorts und der Ortszeit zu bestimmen.FORCE_NIGHTerzwingt den Nachtmodus.FORCE_DAYerzwingt den Tagmodus.
Im folgenden Beispiel wird der Nachtmodus in einem Navigationsfragment erzwungen:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Liste der Routen anzeigen
Erstellen Sie zuerst die Ansicht und fügen Sie sie der Hierarchie hinzu.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Lebenszyklusereignisse müssen wie bei NavigationView an DirectionsListView weitergeleitet werden. Beispiel:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Ausweichrouten ausblenden
Wenn die Benutzeroberfläche zu überladen ist, können Sie die Anzahl der alternativen Routen reduzieren. Sie können entweder weniger als die standardmäßigen zwei Routen anzeigen lassen oder gar keine alternativen Routen. Sie können diese Option vor dem Abrufen der Routen konfigurieren, indem Sie die Methode RoutingOptions.alternateRoutesStrategy() mit einem der folgenden Aufzählungswerte aufrufen:
| Aufzählungswert | Beschreibung |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | Standard. Es werden bis zu zwei alternative Routen angezeigt. |
| AlternateRoutesStrategy.SHOW_ONE | Eine alternative Route wird angezeigt, sofern verfügbar. |
| AlternateRoutesStrategy.SHOW_NONE | Alternative Routen werden ausgeblendet. |
Im folgenden Codebeispiel wird gezeigt, wie alternative Routen vollständig ausgeblendet werden.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
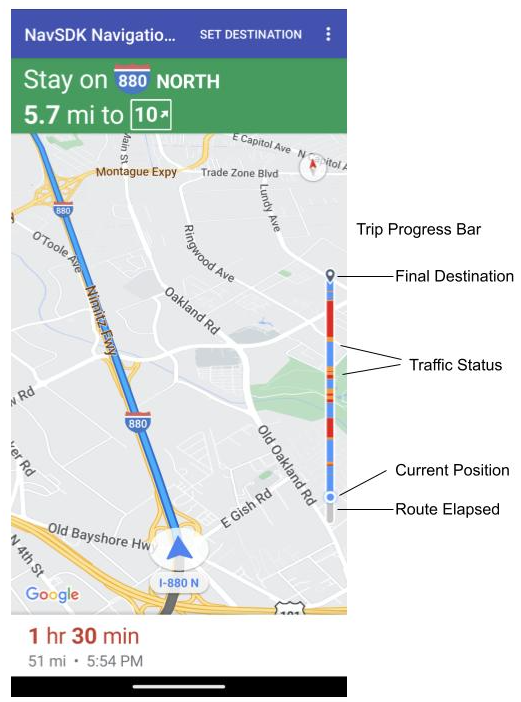
Fortschrittsanzeige für Fahrt

Die Fortschrittsanzeige für die Fahrt ist eine vertikale Leiste, die rechts am Ende der Karte angezeigt wird, wenn die Navigation gestartet wird. Wenn diese Option aktiviert ist, wird eine Übersicht für eine gesamte Fahrt zusammen mit dem Ziel und der aktuellen Position des Nutzers angezeigt.
So können Nutzer schnell auf anstehende Probleme wie Staus reagieren, ohne heranzoomen zu müssen. Er kann die Fahrt dann bei Bedarf neu planen. Wenn der Nutzer die Route ändert, wird die Fortschrittsanzeige zurückgesetzt, als würde an diesem Punkt eine neue Fahrt gestartet.
In der Fortschrittsanzeige der Fahrt werden die folgenden Statussymbole angezeigt:
Verstrichene Route: Der zurückgelegte Teil der Fahrt.
Aktueller Standort: Der aktuelle Standort des Nutzers während der Fahrt.
Verkehrsstatus: Der Status des anstehenden Verkehrs.
Zielort: Der Zielort der Fahrt.
Aktivieren Sie die Fortschrittsanzeige für Fahrten, indem Sie die Methode setTripProgressBarEnabled() auf NavigationView oder SupportNavigationFragment aufrufen.
Beispiel:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);

