באמצעות Navigation SDK ל-Android, אפשר לשנות את חוויית המשתמש במפה על ידי קביעת הרכיבים והפקדים המובנים של ממשק המשתמש שיופיעו במפה. אפשר גם לשנות את המראה החזותי של ממשק המשתמש של הניווט. בדף המדיניות מפורטות הנחיות לגבי שינויים מותרים בממשק המשתמש של הניווט.
במסמך הזה מוסבר איך לשנות את ממשק המשתמש של המפה בשתי דרכים:
פקדי ממשק המשתמש של המפה
פקדי ממשק המשתמש של המפה הם הדרך המומלצת למקם רכיבי ממשק משתמש מותאמים אישית בתצוגת הניווט, כדי להבטיח מיקום תקין. כשהפריסה המובנית משתנה, המערכת של Navigation SDK ל-Android ממקמת מחדש את הפקדים המותאמים אישית באופן אוטומטי. אפשר להגדיר תצוגה אחת של אמצעי הבקרה בהתאמה אישית בכל פעם לכל מיקום. אם העיצוב שלכם דורש כמה רכיבי ממשק משתמש, תוכלו למקם אותם ב-ViewGroup ולהעביר אותו לשיטה setCustomControl.
ה-method setCustomControl מספק את המיקומים כפי שמוגדרים ב-CustomControlPosition
enum:
SECONDARY_HEADER(הסמל מופיע בפריסה לאורך בלבד)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


הוספת אמצעי בקרה בהתאמה אישית
- יוצרים View של Android עם רכיב ממשק המשתמש או ה-ViewGroup בהתאמה אישית.
- מנפחים את ה-XML או יוצרים מופע של התצוגה בהתאמה אישית כדי לקבל מופע של התצוגה.
משתמשים ב-
NavigationView.setCustomControlאו ב-SupportNavigationFragment.setCustomControlעם מיקום הבקרה המותאם אישית שנבחר מתוךCustomControlPositionenum.בדוגמה הבאה נוצר קטע קוד ומתווסף אמצעי בקרה מותאם אישית במיקום הכותרת המשנית.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
הסרת אמצעי בקרה מותאם אישית
כדי להסיר רכיב בקרה מותאם אישית, צריך להפעיל את השיטה setCustomControl עם פרמטר תצוגה null והמיקום שנבחר לרכיב הבקרה המותאם אישית.
לדוגמה, קטע הקוד הבא מסיר כל כותרת משנית מותאמת אישית ומחזיר לתוכן ברירת המחדל:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
מיקומי פקדים בהתאמה אישית
כותרת משנית

כדי להשתמש במיקום הזה של אמצעי הבקרה בהתאמה אישית, מעבירים את המיקום CustomControlPosition.SECONDARY_HEADER אל setCustomControl.
כברירת מחדל, פריסות המסך במצב ניווט כוללות מיקום לכותרת משנית שממוקמת מתחת לכותרת הראשית. הכותרת המשנית הזו מופיעה במקרים שבהם יש צורך, למשל עם הנחיות לנתיב. האפליקציה יכולה להשתמש במיקום הכותרת המשני הזה בפריסת התוכן כדי להציג תוכן בהתאמה אישית. כשמשתמשים בתכונה הזו, אפשר לשלוט בתוכן של הכותרת המשנית שמוגדרת כברירת מחדל. אם לתצוגת הניווט יש רקע, הרקע הזה נשאר במקומו ומכוסה על ידי הכותרת המשנית. כשהאפליקציה מסירה את הלחצן המותאם אישית, כל כותרת משנית שמוגדרת כברירת מחדל יכולה להופיע במקומו.
מיקום הכותרת המשנית בהתאמה אישית מיישר את הקצה העליון שלה עם הקצה התחתון של הכותרת הראשית. המיקום הזה נתמך רק ב-portrait mode. ב-landscape mode, הכותרת המשנית לא זמינה והפריסה לא משתנה.
התחלה בתחתית


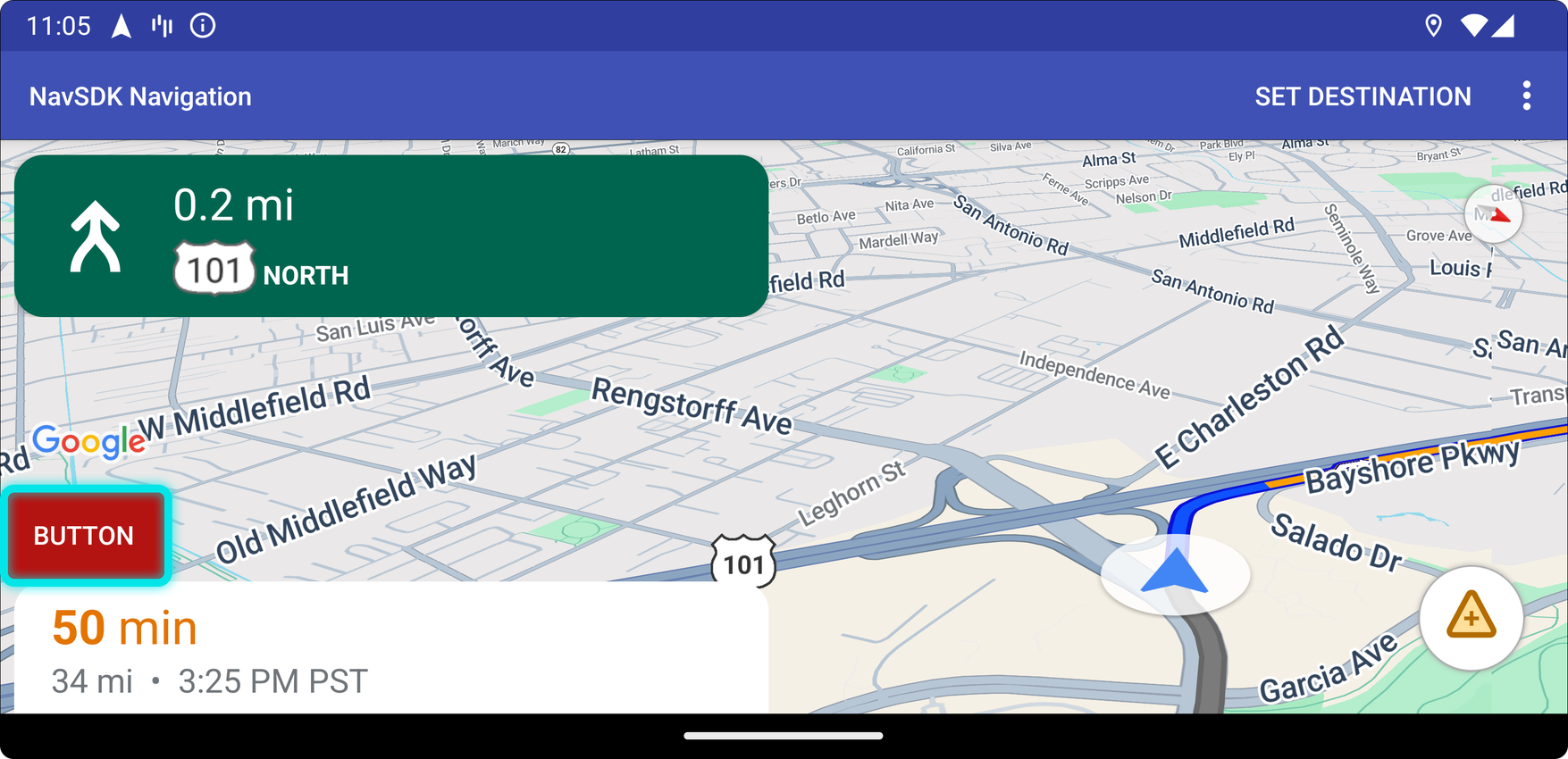
כדי להשתמש במיקום הזה של אמצעי הבקרה בהתאמה אישית, מעבירים את המיקום CustomControlPosition.BOTTOM_START_BELOW אל setCustomControl.
מיקום הלחצן המותאם אישית הזה נמצא בפינה הימנית התחתונה של המפה. גם ב-portrait mode וגם ב-landscape mode, הוא ממוקם מעל הכרטיס 'זמן הגעה משוער' ו/או הכותרת התחתונה בהתאמה אישית (או בחלק התחתון של המפה אם אף אחד מהם לא מופיע), ורכיבי Nav SDK, כולל הלחצן להצגה במרכז והלוגו של Google, זזים למעלה כדי להתאים לגובה של תצוגת אמצעי הבקרה בהתאמה אישית. אמצעי הבקרה הזה ממוקם בתוך גבולות המפה הגלויים, כך שכל מרווח פנימי שיתווסף לקצוות התחתון או העליון של המפה ישנה גם את המיקום של אמצעי הבקרה הזה.
הקצה התחתון


כדי להשתמש במיקום הזה של אמצעי הבקרה בהתאמה אישית, מעבירים את המיקום CustomControlPosition.BOTTOM_END_BELOW אל setCustomControl.
מיקום הלחצן המותאם אישית הזה נמצא בפינה התחתונה של המפה. ב-portrait mode, הוא מופיע מעל הכרטיס של זמן ההגעה המשוער ו/או הכותרת התחתונה בהתאמה אישית (או בחלק התחתון של המפה אם אף אחד מהם לא מופיע), אבל ב-landscape mode הוא מיושר עם החלק התחתון של המפה. כל הרכיבים של Nav SDK שגלויים בצד הקצה (הצד השמאלי ב-LTR) מועברים למעלה כדי להתחשב בגובה של תצוגת הפקדים בהתאמה אישית. אמצעי הבקרה הזה ממוקם בתוך גבולות המפה הגלויים, כך שכל מרווח פנימי שיתווסף לקצוות התחתונים או לקצוות הצדדים של המפה ישנה גם את המיקום של אמצעי הבקרה הזה.
כותרת תחתונה


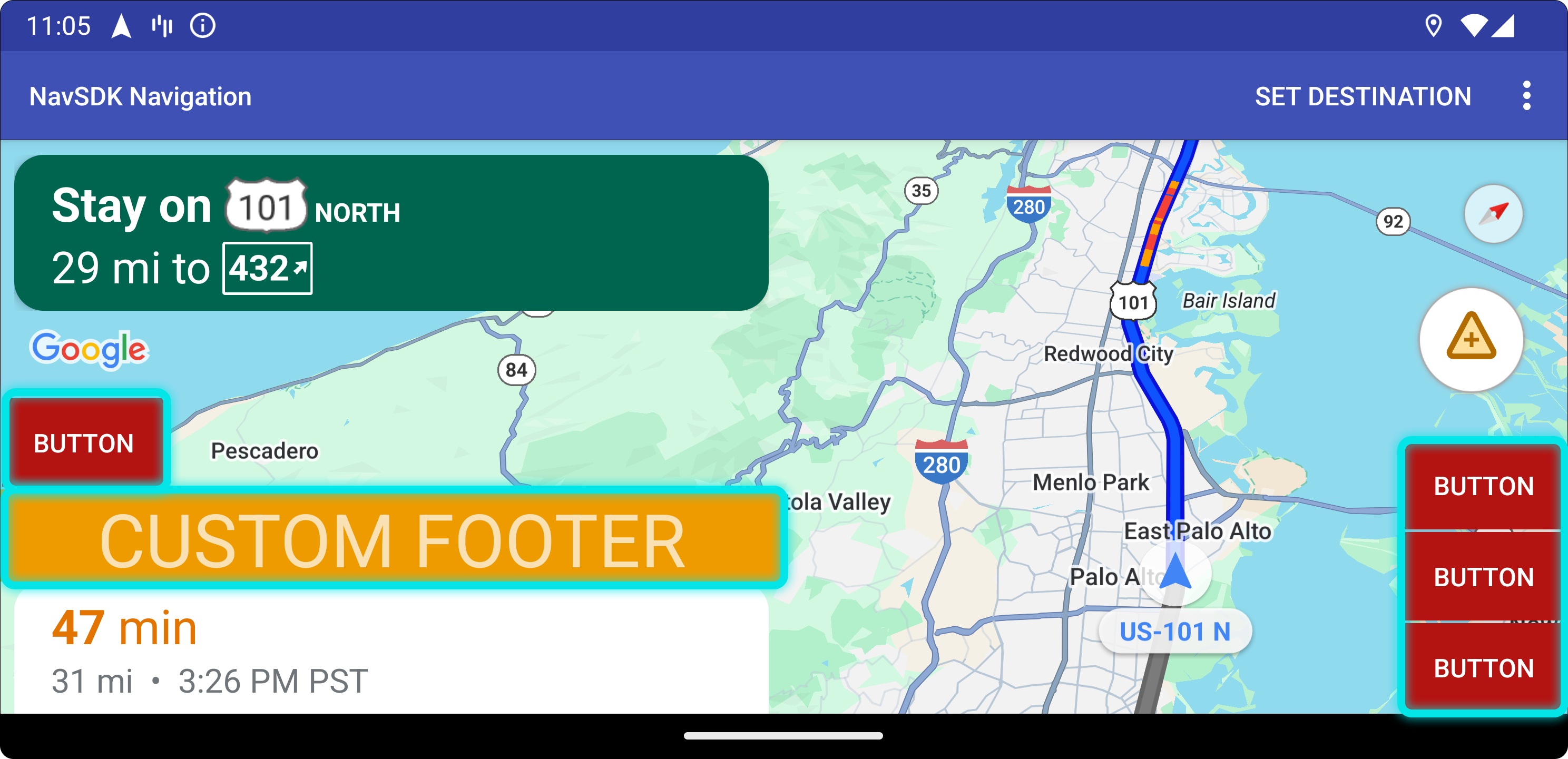
כדי להשתמש במיקום הזה של אמצעי הבקרה בהתאמה אישית, מעבירים את המיקום CustomControlPosition.FOOTER אל setCustomControl.
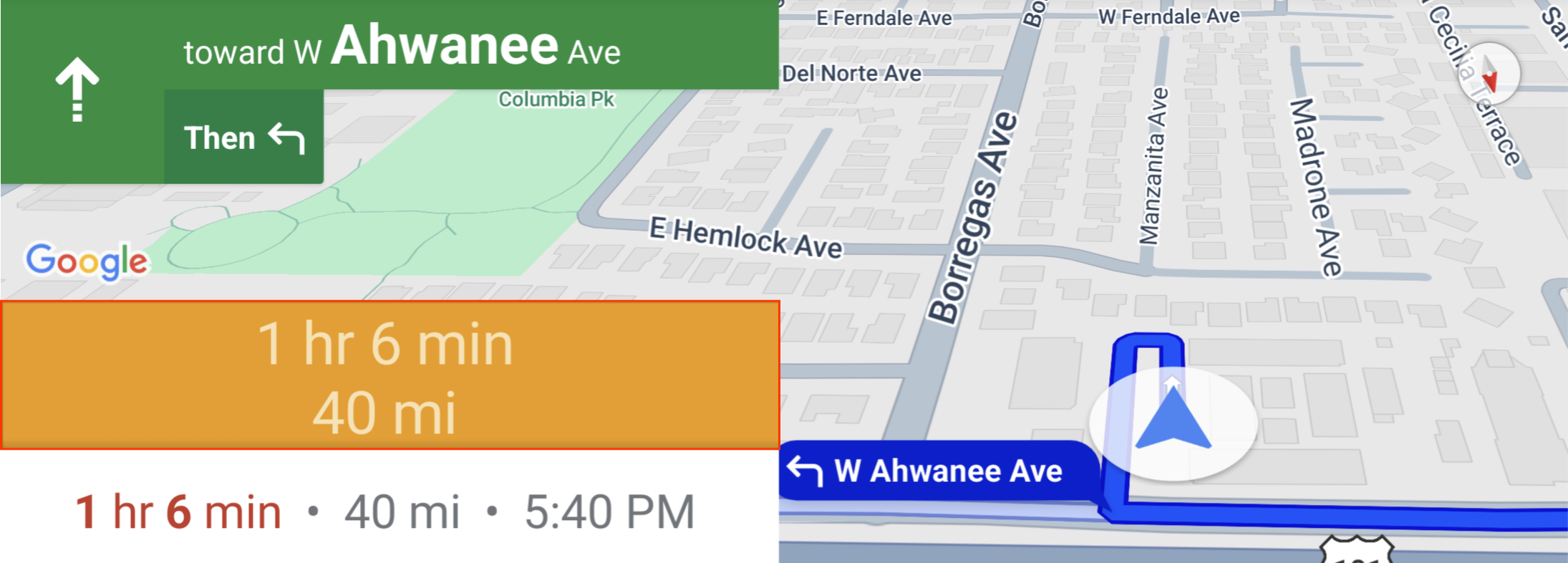
מיקום הבקרה בהתאמה אישית הזה מיועד לתצוגת כותרת תחתונה בהתאמה אישית. אם כרטיס זמן ההגעה המשוער של Nav SDK גלוי, הלחצן הזה יופיע מעליו. אם לא, הלחצן יהיה מיושר לתחתית המפה. בניגוד לפקדים המותאמים אישית BOTTOM_START_BELOW ו-BOTTOM_END_BELOW, הפקדים האלה ממוקמים מחוץ לגבולות המפה הגלויים. כלומר, כל תוספת של רווח למפה לא תשנה את המיקום של הפקדים האלה.
ב-portrait mode, הכותרת התחתונה בהתאמה אישית היא ברוחב מלא. פקדים מותאמים אישית במיקומים CustomControlPosition.BOTTOM_START_BELOW ו-CustomControlPosition.BOTTOM_END_BELOW, וכן רכיבי ממשק המשתמש של Nav SDK כמו הלחצן להחזרת התצוגה למרכז והלוגו של Google, ממוקמים מעל לכותרת התחתונה של הפקדים המותאמים אישית. מיקום ברירת המחדל של החץ המעוקל מביאה בחשבון את גובה הכותרת התחתונה בהתאמה אישית.
ב-landscape mode, כותרת התחתונה בהתאמה אישית היא ברוחב חצי ומותאמת לצד ההתחלה (הצד ימין ב-LTR), בדיוק כמו הכרטיס של זמן ההגעה המשוער ב-Nav SDK. אמצעי הבקרה בהתאמה אישית במיקום CustomControlPosition.BOTTOM_START_BELOW ורכיבי ממשק המשתמש של Nav SDK, כמו הלחצן להחזרת המיקום למרכז והלוגו של Google, ממוקמים מעל לכותרת התחתונה של אמצעי הבקרה בהתאמה אישית. אמצעי הבקרה בהתאמה אישית במיקום CustomControlPosition.BOTTOM_END_BELOW וכל רכיבי ממשק המשתמש של Nav SDK בצד הקצה (הצד השמאלי ב-LTR) נשארים מיושרים עם החלק התחתון של המפה. מיקום ברירת המחדל של החץ לא משתנה כשיש כותרת תחתונה מותאמת אישית, כי כותרת התחתונה לא נמשכת עד לקצה המפה.
פקדים מותאמים אישית במיקומים CustomControlPosition.BOTTOM_START_BELOW ו-CustomControlPosition.BOTTOM_END_BELOW, ורכיבי ממשק המשתמש של Nav SDK כמו הלחצן להחזרת התצוגה למרכז והלוגו של Google ממוקמים מעל לכותרת התחתונה של הפקדים המותאמים אישית.
אביזרים לממשק המשתמש של המפה
Navigation SDK ל-Android מספק אביזרי ממשק משתמש שמופיעים במהלך הניווט, בדומה לאלה שמופיעים באפליקציית מפות Google ל-Android. אפשר לשנות את ההצגה או את המראה החזותי של אמצעי הבקרה האלה, כפי שמתואר בקטע הזה. השינויים שיבוצעו כאן ישתקפו בסשן הניווט הבא.
בדף המדיניות מפורטות הנחיות לגבי שינויים מקובלים בממשק המשתמש של הניווט.
הצגת הקוד
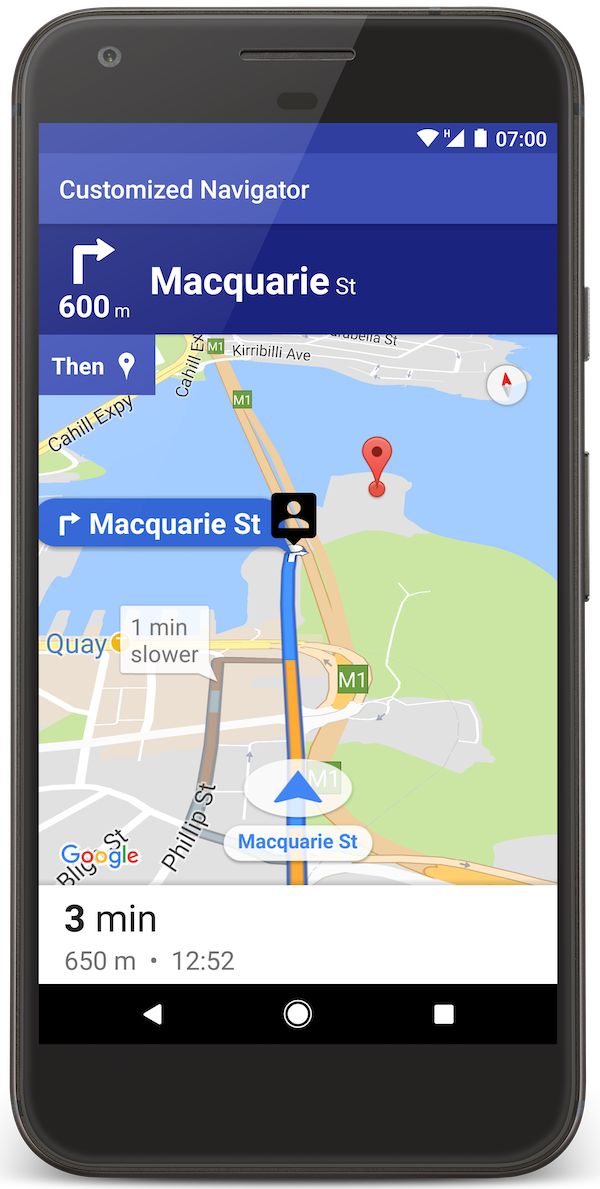
שינוי הכותרת של תפריט הניווט

אפשר להשתמש בSupportNavigationFragment.setStylingOptions() או בNavigationView.setStylingOptions() כדי לשנות את העיצוב של כותרת הניווט ואת הסמן של הפניה הבאה שמופיע מתחת לכותרת כשהוא זמין.
אפשר להגדיר את המאפיינים הבאים:
| סוג מאפיין | מאפיינים |
|---|---|
| צבע הרקע |
|
| רכיבי טקסט להוראות |
|
| רכיבי טקסט לשלבים הבאים |
|
| סמלי תמרון |
|
| הנחיה לבחירת נתיב |
|
בדוגמה הבאה מוסבר איך להגדיר אפשרויות עיצוב:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
השבתה של שכבת התנועה
משתמשים בGoogleMap.setTrafficEnabled() כדי להפעיל או להשבית את שכבת התנועה במפה. ההגדרה הזו משפיעה על האינדיקציות של צפיפות התנועה שמוצגות במפה באופן כללי. עם זאת, היא לא משפיעה על דיווחי התנועה במסלול שנקבע על ידי הניווט.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
הפעלת רמזורים ותמרורים

אתם יכולים להפעיל את התכונה 'רמזורים ותמרורים' בממשק המשתמש של המפה. התכונה הזו מאפשרת למשתמש להציג סמלי רמזורים או תמרורים של עצירה לאורך המסלול, וכך לספק הקשר טוב יותר לנסיעות יעילות ומדויקות יותר.
כברירת מחדל, רמזור ותמרור עצור מושבתים ב-Navigation SDK. כדי להפעיל את התכונה הזו, צריך להפעיל כל אחת מהתכונות בנפרד באמצעות הפונקציה DisplayOptions.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
הוספת סמנים מותאמים אישית
Navigation SDK ל-Android משתמש עכשיו בממשקי ה-API של מפות Google לסימונים. מידע נוסף זמין במסמכי העזרה של Maps API.
טקסט צף
אפשר להוסיף טקסט צף בכל מקום באפליקציה, בתנאי שהוא לא מכסה את השיוך ל-Google. ב-Navigation SDK אין תמיכה בהצמדת טקסט לקו הרוחב/האורך במפה או לתווית. מידע נוסף זמין במאמר חלונות מידע.
הצגת מגבלת המהירות
אפשר להציג או להסתיר את סמל המהירות המותרת באופן פרוגרמטי. משתמשים בNavigationView.setSpeedLimitIconEnabled() או בSupportNavigationFragment.setSpeedLimitIconEnabled() כדי להציג או להסתיר את סמל מגבלת המהירות. כשהאפשרות הזו מופעלת, סמל המהירות המותרת מוצג בפינה התחתונה במהלך ההנחיות. הסמל מציג את מגבלת המהירות של הכביש שבו הרכב נוסע. הסמל מופיע רק במיקומים שבהם יש נתונים מהימנים לגבי מגבלות המהירות.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
הסמל של המהירות המותרת מוסתר באופן זמני כשהלחצן להצגת המיקום במרכז המסך מוצג.
הגדרת מצב לילה
אתם יכולים לשלוט באופן פרוגרמטי בהתנהגות של מצב הלילה. משתמשים ב-NavigationView.setForceNightMode() או ב-SupportNavigationFragment.setForceNightMode() כדי להפעיל או להשבית את מצב הלילה, או נותנים ל-Navigation SDK ל-Android לשלוט בו.
AUTOמאפשרת ל-Navigation SDK לקבוע את המצב המתאים בהתאם למיקום המכשיר ולשעה המקומית.FORCE_NIGHTמפעילה את מצב הלילה.FORCE_DAYמפעילה את מצב היום.
בדוגמה הבאה מוצגת הפעלה מאולצת של מצב לילה בתוך קטע ניווט:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
הצגת רשימת המסלולים
קודם יוצרים את התצוגה ומוסיפים אותה להיררכיה.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
חשוב להעביר אירועים במחזור החיים אל DirectionsListView בדיוק כמו שהם מועברים אל NavigationView. לדוגמה:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
הסתרת מסלולים חלופיים
אם ממשק המשתמש עמוס במידע רב מדי, תוכלו להציג פחות מסלולים חלופיים מברירת המחדל (שניים), או לא להציג מסלולים חלופיים בכלל. אפשר להגדיר את האפשרות הזו לפני שאתם מאחזרים את המסלולים, על ידי קריאה ל-method RoutingOptions.alternateRoutesStrategy() עם אחד מערכי המנייה הבאים:
| ערך של ספירה | תיאור |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | ברירת מחדל. מוצגים עד שני מסלולים חלופיים. |
| AlternateRoutesStrategy.SHOW_ONE | מוצג מסלול חלופי אחד (אם יש מסלול כזה). |
| AlternateRoutesStrategy.SHOW_NONE | הסתרת מסלולים חלופיים. |
בדוגמת הקוד הבאה מוסבר איך להסתיר מסלולים חלופיים לגמרי.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
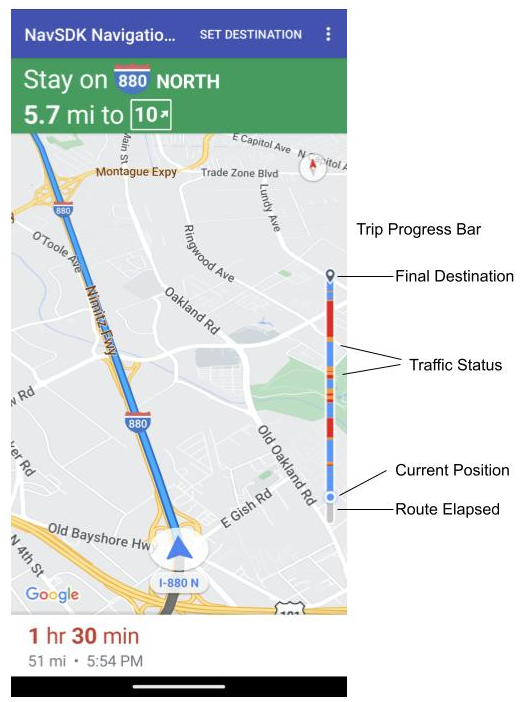
סרגל ההתקדמות של הנסיעה

סרגל ההתקדמות של הנסיעה הוא סרגל אנכי שמופיע בקצה השמאלי של המפה כשהניווט מתחיל. כשהאפשרות הזו מופעלת, מוצגת סקירה כללית של כל הנסיעה, יחד עם היעד והמיקום הנוכחי של המשתמש.
המפה מאפשרת למשתמשים לחזות במהירות בעיות שצפויות להתרחש, כמו פקקים, בלי צורך להתקרב למפה. לאחר מכן, הם יוכלו לשנות את מסלול הנסיעה לפי הצורך. אם המשתמש משנה את מסלול הנסיעה, סרגל ההתקדמות מתאפס כאילו נסיעה חדשה מתחילה מהנקודה הזו.
בסרגל התקדמות הנסיעה מוצגים אינדיקטורים של הסטטוסים הבאים:
הזמן שחלף במסלול – החלק של הנסיעה שחלף.
המיקום הנוכחי – המיקום הנוכחי של המשתמש בנסיעה.
סטטוס התנועה – הסטטוס של התנועה הצפויה.
יעד סופי – היעד הסופי של הנסיעה.
כדי להפעיל את סרגל ההתקדמות של הנסיעה, צריך להפעיל את השיטה setTripProgressBarEnabled() ב-NavigationView או ב-SupportNavigationFragment.
לדוגמה:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);

