Con Navigation SDK for Android, puoi modificare l'esperienza utente con la tua mappa determinando quali elementi e controlli dell'interfaccia utente integrati devono essere visualizzati sulla mappa. Puoi anche modificare l'aspetto dell'interfaccia utente di navigazione. Consulta la pagina Norme per le linee guida sulle modifiche accettabili all'interfaccia utente di navigazione.
Questo documento descrive come modificare l'interfaccia utente della mappa in due modi:
Controlli dell'interfaccia utente della mappa
I controlli dell'interfaccia utente della mappa sono il modo consigliato per posizionare elementi dell'interfaccia utente personalizzati nella visualizzazione di navigazione per garantire il posizionamento corretto. Quando il layout integrato cambia,
Navigation SDK per Android riposiziona automaticamente i controlli personalizzati. Puoi impostare una sola vista di controllo personalizzata alla volta per ogni posizione. Se il tuo design richiede più elementi dell'interfaccia utente, puoi inserirli in un ViewGroup e passarli al metodo setCustomControl.
Il metodo setCustomControl fornisce le posizioni come definite nell'enum CustomControlPosition:
SECONDARY_HEADER(viene visualizzato solo in modalità Ritratto)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


Aggiungere un controllo personalizzato
- Crea una vista Android con l'elemento dell'interfaccia utente o ViewGroup personalizzato.
- Esegui l'inflazione del file XML o crea un'istanza della visualizzazione personalizzata per ottenere un'istanza della visualizzazione.
Utilizza
NavigationView.setCustomControloSupportNavigationFragment.setCustomControlcon la posizione del controllo personalizzato scelta dall'CustomControlPositionenum.L'esempio seguente crea un frammento e aggiunge un controllo personalizzato nella posizione dell'intestazione secondaria.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Rimuovere un controllo personalizzato
Per rimuovere un controllo personalizzato, chiama il metodo
setCustomControl con un parametro di visualizzazione null e la posizione del controllo personalizzato scelto.
Ad esempio, lo snippet seguente rimuove qualsiasi intestazione secondaria personalizzata e torna ai contenuti predefiniti:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Posizioni dei controlli personalizzati
Intestazione secondaria

Per utilizzare questa posizione del controllo personalizzato, passa la posizione CustomControlPosition.SECONDARY_HEADER a setCustomControl.
Per impostazione predefinita, i layout delle schermate in modalità di navigazione prevedono una posizione per un'intestazione secondaria sotto l'intestazione principale. Questa intestazione secondaria viene visualizzata se necessario, ad esempio con le indicazioni stradali. La tua app può utilizzare questa posizione del layout della sezione del titolo secondario per i contenuti personalizzati. Quando utilizzi questa funzionalità, il controllo copre tutti i contenuti dell'intestazione secondaria predefinita. Se la visualizzazione di navigazione ha un sfondo, questo rimane invariato, coperto dall'intestazione secondaria. Quando l'app rimuove il controllo personalizzato, al suo posto può essere visualizzata qualsiasi intestazione secondaria predefinita.
La posizione dell'intestazione secondaria personalizzata allinea il bordo superiore al bordo inferiore dell'intestazione principale. Questa posizione è supportata solo in portrait mode. In
landscape mode, l'intestazione secondaria non è disponibile e il layout non
subisce modifiche.
Inizio da basso


Per utilizzare questa posizione del controllo personalizzato, passa la posizione CustomControlPosition.BOTTOM_START_BELOW a setCustomControl.
Questa posizione del controllo personalizzato si trova nell'angolo inferiore sinistro della mappa. Sia in portrait mode che in landscape mode, si trova sopra la scheda di orario di arrivo stimato e/o il piè di pagina personalizzato (o nella parte inferiore della mappa se non sono presenti), mentre gli elementi dell'SDK Nav, tra cui il pulsante di reimpostazione della visualizzazione al centro e il logo Google, si spostano verso l'alto per tenere conto dell'altezza della visualizzazione del controllo personalizzato. Questo controllo è posizionato all'interno dei limiti della mappa visibili, pertanto qualsiasi spaziatura aggiunta ai bordi inferiore o iniziale della mappa modificherà anche la posizione di questo controllo.
Parte inferiore


Per utilizzare questa posizione del controllo personalizzato, passa la posizione CustomControlPosition.BOTTOM_END_BELOW a setCustomControl.
Questa posizione del controllo personalizzato si trova nell'angolo in basso a destra della mappa. In portrait mode, si trova sopra la scheda orario di arrivo stimato e/o il piè di pagina personalizzato (o nella parte inferiore della mappa se non sono presenti), ma in landscape mode è allineato alla parte inferiore della mappa. Gli elementi dell'SDK Nav visibili sul lato di chiusura (lato destro in LTR) si spostano verso l'alto per tenere conto dell'altezza della visualizzazione del controllo personalizzato. Questo controllo è posizionato all'interno dei limiti della mappa visibili, pertanto qualsiasi spaziatura interna aggiunta ai bordi inferiori o finali della mappa modificherà anche la posizione di questo controllo.
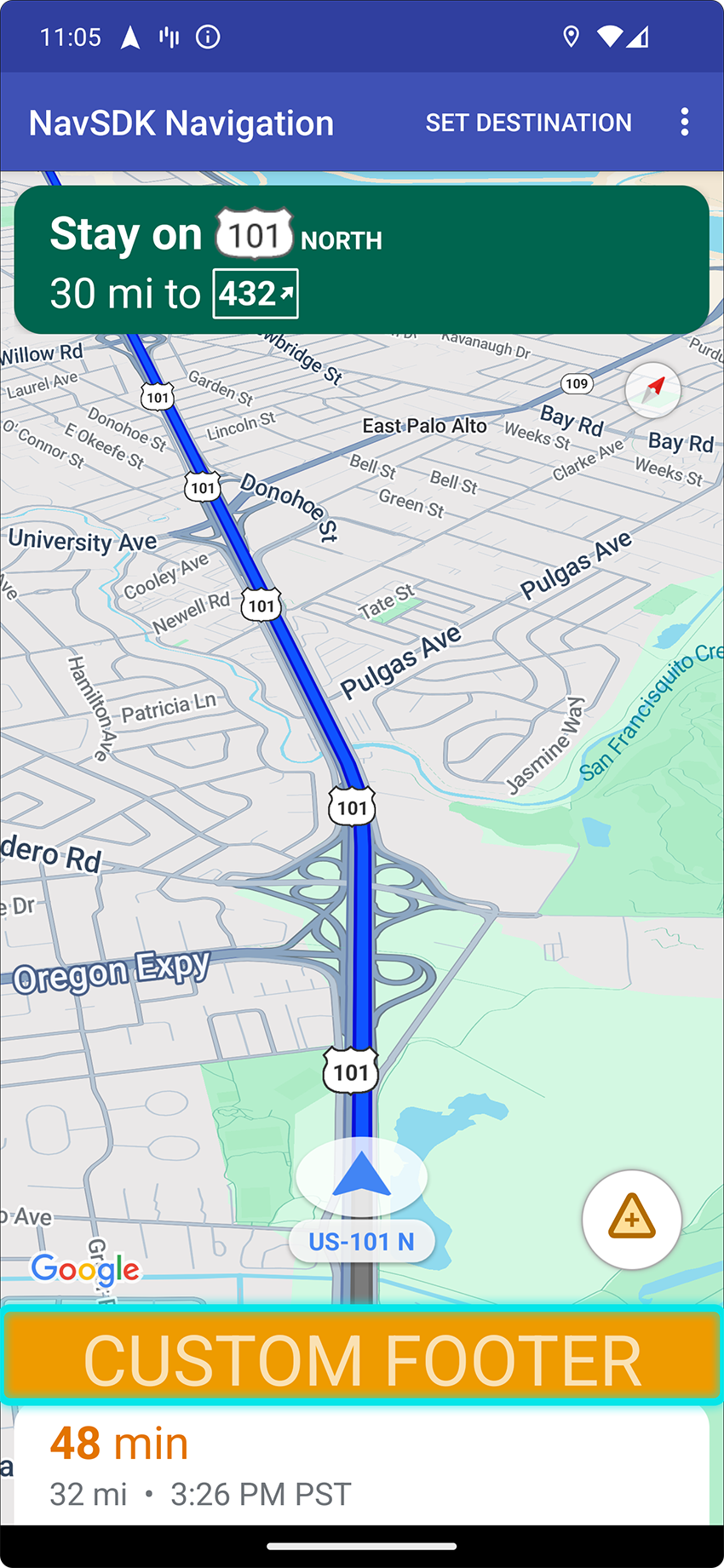
Footer


Per utilizzare questa posizione del controllo personalizzato, passa la posizione CustomControlPosition.FOOTER a setCustomControl.
Questa posizione del controllo personalizzato è progettata per una visualizzazione del piè di pagina personalizzato. Se la scheda dell'orario di arrivo stimato dell'SDK Nav è visibile, questo controllo si trova sopra. In caso contrario, il controllo è allineato alla parte inferiore della mappa. A differenza dei controlli personalizzati BOTTOM_START_BELOW e BOTTOM_END_BELOW, questo controllo è posizionato all'esterno dei limiti della mappa visibili, il che significa che eventuali spazi aggiunti alla mappa non ne cambieranno la posizione.
In portrait mode, il piè di pagina personalizzato è a tutta larghezza. I controlli personalizzati nelle posizioni CustomControlPosition.BOTTOM_START_BELOW e CustomControlPosition.BOTTOM_END_BELOW, nonché gli elementi dell'interfaccia utente dell'SDK Nav come il pulsante di reimpostazione al centro e il logo Google, sono posizionati sopra il piè di pagina del controllo personalizzato. La posizione predefinita del triangolo prende in considerazione l'altezza del piè di pagina personalizzato.
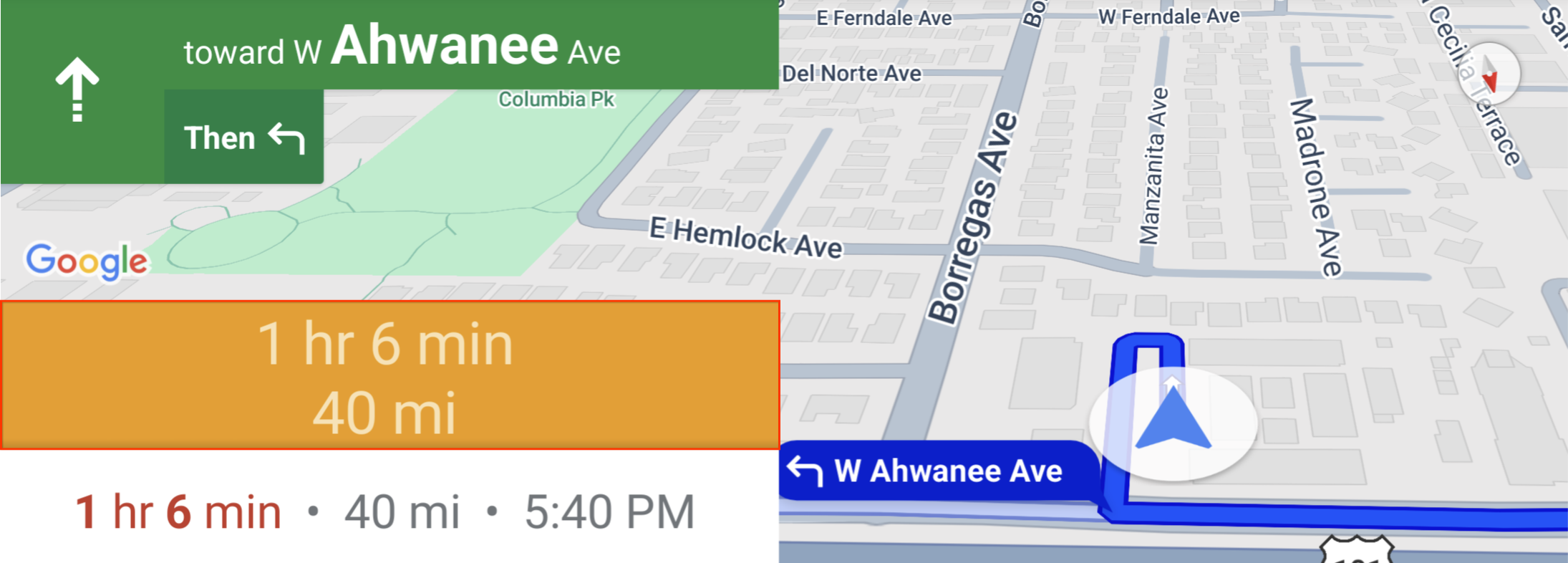
In landscape mode, il piè di pagina personalizzato è metà della larghezza ed è allineato al lato iniziale (lato sinistro in LTR), proprio come la scheda ETA dell'SDK Nav. I controlli personalizzati nella posizione CustomControlPosition.BOTTOM_START_BELOW e gli elementi dell'interfaccia utente dell'SDK Nav, come il pulsante di reimpostazione del centro e il logo di Google, sono posizionati sopra il piè di pagina del controllo personalizzato. I controlli personalizzati in posizione CustomControlPosition.BOTTOM_END_BELOW e tutti gli elementi dell'interfaccia utente di Nav SDK lungo il lato di chiusura (lato destro in LTR) rimangono allineati alla parte inferiore della mappa. La posizione predefinita del triangolo non cambia quando è presente un piè di pagina personalizzato, poiché quest'ultimo non si estende fino al lato finale della mappa.
I controlli personalizzati nelle posizioni CustomControlPosition.BOTTOM_START_BELOW e CustomControlPosition.BOTTOM_END_BELOW, nonché gli elementi dell'interfaccia utente dell'SDK Nav come il pulsante di reimpostazione al centro e il logo di Google, sono posizionati sopra il piè di pagina del controllo personalizzato.
Accessori dell'interfaccia utente della mappa
L'SDK Navigation per Android fornisce accessori dell'interfaccia utente visualizzati durante la navigazione, simili a quelli presenti nell'applicazione Google Maps per Android. Puoi regolare la visibilità o l'aspetto di questi controlli come descritto in questa sezione. Le modifiche apportate qui vengono applicate durante la successiva sessione di navigazione.
Consulta la pagina Norme per le linee guida sulle modifiche accettabili all'interfaccia utente di navigazione.
Visualizza il codice
Modificare l'intestazione di navigazione

Utilizza
SupportNavigationFragment.setStylingOptions()
o
NavigationView.setStylingOptions()
per cambiare il tema dell'intestazione di navigazione e l'indicatore della svolta successiva visualizzato sotto l'intestazione, se disponibile.
Puoi impostare i seguenti attributi:
| Tipo di attributo | Attributi |
|---|---|
| Colore sfondo |
|
| Elementi di testo per le istruzioni |
|
| Elementi di testo per i passaggi successivi |
|
| Icone di manovra |
|
| Indicazioni sulle corsie in cui posizionarsi |
|
L'esempio seguente mostra come impostare le opzioni di stile:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Disattivare il livello di traffico
Utilizza
GoogleMap.setTrafficEnabled()
per attivare o disattivare il livello di traffico sulla mappa. Questa impostazione influisce sulle indicazioni della densità del traffico mostrate sulla mappa nel suo complesso. Tuttavia, non influisce sulle indicazioni sul traffico sul percorso tracciato dal navigatore.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
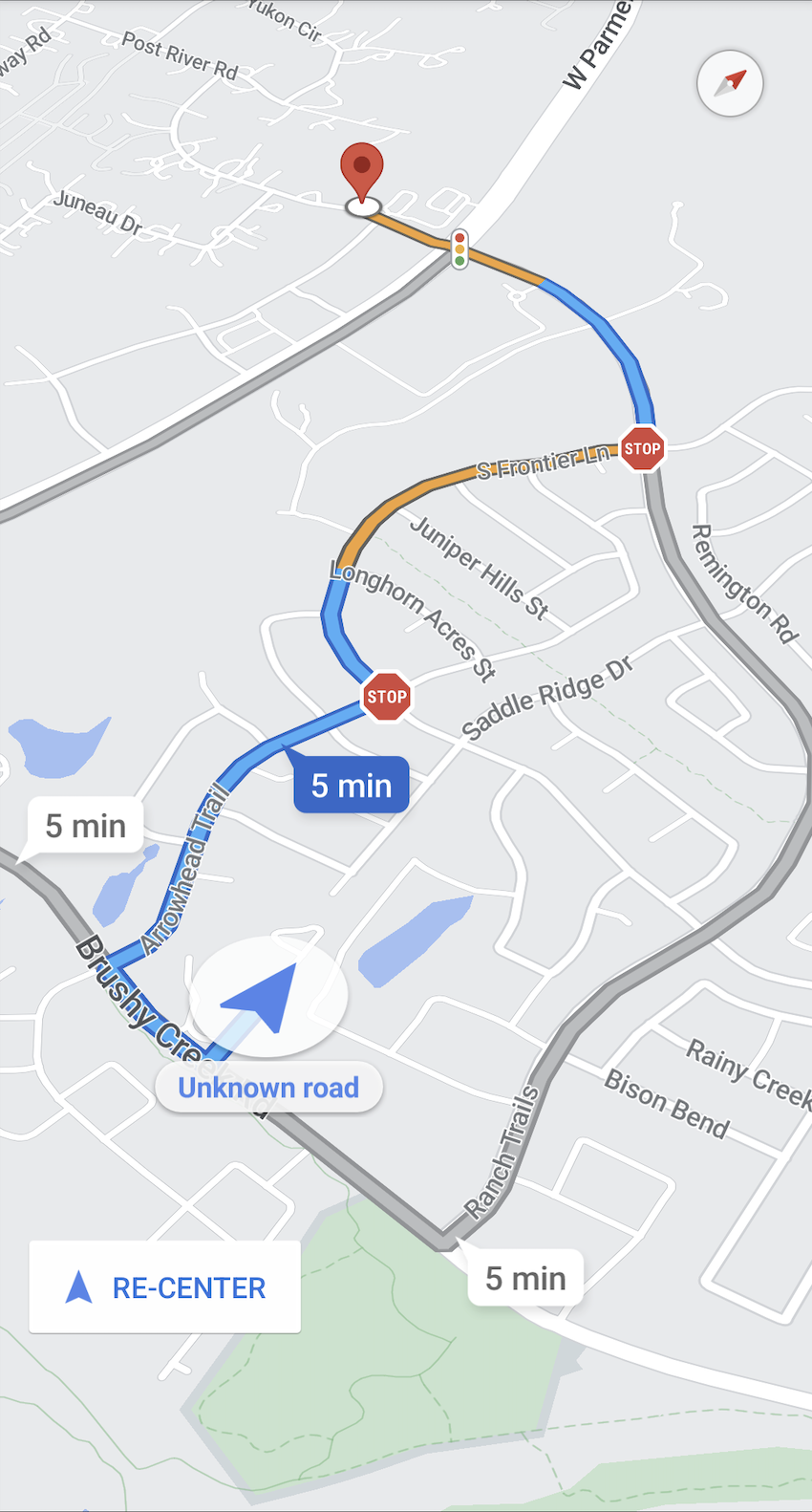
Attivare semafori e segnali di stop

Puoi attivare i semafori e i segnali di stop nell'interfaccia utente della mappa. Con questa funzionalità, l'utente può attivare la visualizzazione di icone di semafori o segnali di stop lungo il suo percorso, fornendo un contesto migliore per viaggi più efficienti e precisi.
Per impostazione predefinita, i semafori e i segnali di stop sono disattivati nell'SDK Navigation. Per attivare questa funzionalità, chiama
DisplayOptions
per ogni funzionalità indipendentemente.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Aggiungere indicatori personalizzati
L'SDK Navigation per Android ora utilizza le API Google Maps per gli indicatori. Per saperne di più, consulta la documentazione dell'API Maps.
Testo fluttuante
Puoi aggiungere testo fluttuante in qualsiasi punto dell'app, a condizione che non copra l'attribuzione a Google. L'SDK Navigation non supporta l'ancoraggio del testo a una latitudine/longitudine sulla mappa o a un'etichetta. Per ulteriori informazioni, vai a Finestre informative.
Visualizzare il limite di velocità
Puoi mostrare o nascondere l'icona del limite di velocità tramite codice. Utilizza
NavigationView.setSpeedLimitIconEnabled()
o
SupportNavigationFragment.setSpeedLimitIconEnabled()
per mostrare o nascondere l'icona del limite di velocità. Se l'opzione è attivata, l'icona del limite di velocità viene visualizzata in un angolo in basso durante la guida assistita. L'icona mostra il limite di velocità della strada su cui viaggia il veicolo. L'icona viene visualizzata solo nelle località
in cui sono disponibili dati affidabili sui limiti di velocità.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
L'icona del limite di velocità viene nascosta temporaneamente quando viene visualizzato il pulsante per centrare la mappa.
Impostare la modalità notturna
Puoi controllare il comportamento della modalità notturna tramite programmazione. Utilizza
NavigationView.setForceNightMode()
o
SupportNavigationFragment.setForceNightMode()
per attivare o disattivare la modalità notturna oppure lascia che sia l'SDK Navigation per Android a controllarla.
AUTOConsente all'SDK di navigazione di determinare la modalità appropriata in base alla posizione e all'ora locale del dispositivo.FORCE_NIGHTforza l'attivazione della modalità notturna.FORCE_DAYforza l'attivazione della modalità giorno.
L'esempio seguente mostra come forzare l'attivazione della modalità notturna all'interno di un frammento di navigazione:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Visualizzare l'elenco delle indicazioni stradali
Innanzitutto, crea la visualizzazione e aggiungila alla gerarchia.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Assicurati di inoltrare gli eventi del ciclo di vita a DirectionsListView, come avviene per NavigationView. Ad esempio:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Nascondere i percorsi alternativi
Quando l'interfaccia utente è troppo ingombrata da troppe informazioni, puoi ridurre il numero di percorsi alternativi rispetto a quelli predefiniti (due) o non mostrare alcun percorso alternativo. Puoi configurare questa opzione prima di recuperare le route chiamando il metodo RoutingOptions.alternateRoutesStrategy() con uno dei seguenti valori di enumerazione:
| Valore di enumerazione | Descrizione |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | Predefinita. Mostra fino a due percorsi alternativi. |
| AlternateRoutesStrategy.SHOW_ONE | Mostra un percorso alternativo (se disponibile). |
| AlternateRoutesStrategy.SHOW_NONE | Nasconde i percorsi alternativi. |
Il seguente esempio di codice mostra come nascondere completamente i percorsi alternativi.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
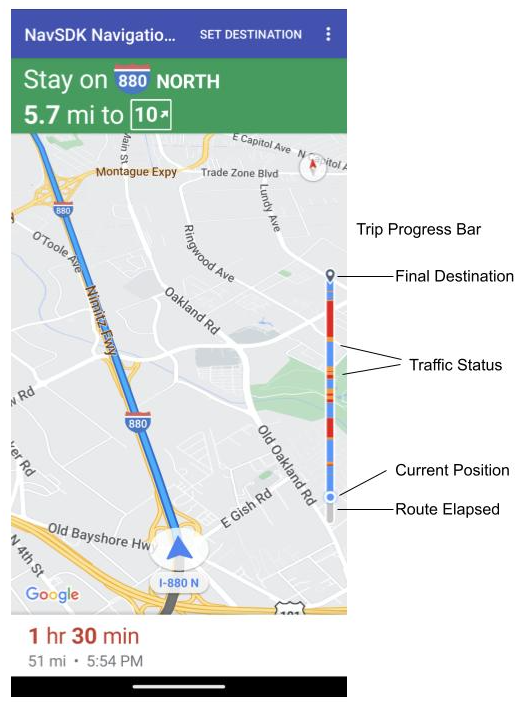
Barra di avanzamento del viaggio

La barra di avanzamento del viaggio è una barra verticale che viene visualizzata sul lato destro della mappa quando inizia la navigazione. Se è attiva, viene visualizzata una panoramica di un intero viaggio, insieme alla destinazione e alla posizione corrente dell'utente.
Consente agli utenti di anticipare rapidamente eventuali problemi imminenti, come il traffico, senza dover aumentare lo zoom. Se necessario, può cambiare il percorso della corsa. Se l'utente cambia il percorso della corsa, la barra di avanzamento viene reimpostata come se da quel punto fosse iniziata una nuova corsa.
La barra di avanzamento del viaggio mostra i seguenti indicatori di stato:
Percorso trascorso: la parte del viaggio trascorsa.
Posizione attuale: la posizione attuale dell'utente nel viaggio.
Stato del traffico: lo stato del traffico che si trova davanti.
Destinazione finale: la destinazione finale del viaggio.
Attiva la barra di avanzamento del viaggio chiamando il metodo setTripProgressBarEnabled() su NavigationView o SupportNavigationFragment.
Ad esempio:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);

