Используя Navigation SDK для Android, вы можете изменить взаимодействие пользователя с вашей картой, определив, какие из встроенных элементов управления и элементов пользовательского интерфейса будут отображаться на карте. Вы также можете настроить внешний вид пользовательского интерфейса навигации. На странице «Политики» приведены рекомендации по допустимым изменениям пользовательского интерфейса навигации.
В этом документе описывается, как изменить пользовательский интерфейс карты двумя способами:
- Элементы управления пользовательским интерфейсом карты
- Аксессуары пользовательского интерфейса карты
Элементы управления пользовательским интерфейсом карты
Элементы управления пользовательским интерфейсом карты — это рекомендуемый способ размещения пользовательских элементов пользовательского интерфейса в представлении навигации, чтобы обеспечить правильное расположение. При изменении встроенного макета Navigation SDK для Android автоматически меняет положение ваших пользовательских элементов управления. Вы можете установить один пользовательский вид элемента управления для каждой позиции. Если для вашего дизайна требуется несколько элементов пользовательского интерфейса, вы можете поместить их в ViewGroup и передать ее методу setCustomControl .
Метод setCustomControl предоставляет позиции, определенные в перечислении CustomControlPosition :
-
SECONDARY_HEADER(отображается только в портретном режиме) -
BOTTOM_START_BELOW -
BOTTOM_END_BELOW -
FOOTER


Добавить пользовательский элемент управления
- Создайте представление Android с помощью пользовательского элемента пользовательского интерфейса или ViewGroup.
- Разверните XML или создайте экземпляр пользовательского представления, чтобы получить экземпляр представления.
Используйте
NavigationView.setCustomControlилиSupportNavigationFragment.setCustomControlс выбранной позицией пользовательского элемента управления из перечисленияCustomControlPosition.В приведенном ниже примере создается фрагмент и добавляется пользовательский элемент управления в позицию вторичного заголовка.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Удаление пользовательского элемента управления
Чтобы удалить настраиваемый элемент управления, вызовите метод setCustomControl с null параметром представления и выбранной позицией настраиваемого элемента управления.
Например, следующий фрагмент удаляет любой пользовательский вторичный заголовок и возвращает содержимое по умолчанию:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Пользовательские позиции управления
Вторичный заголовок

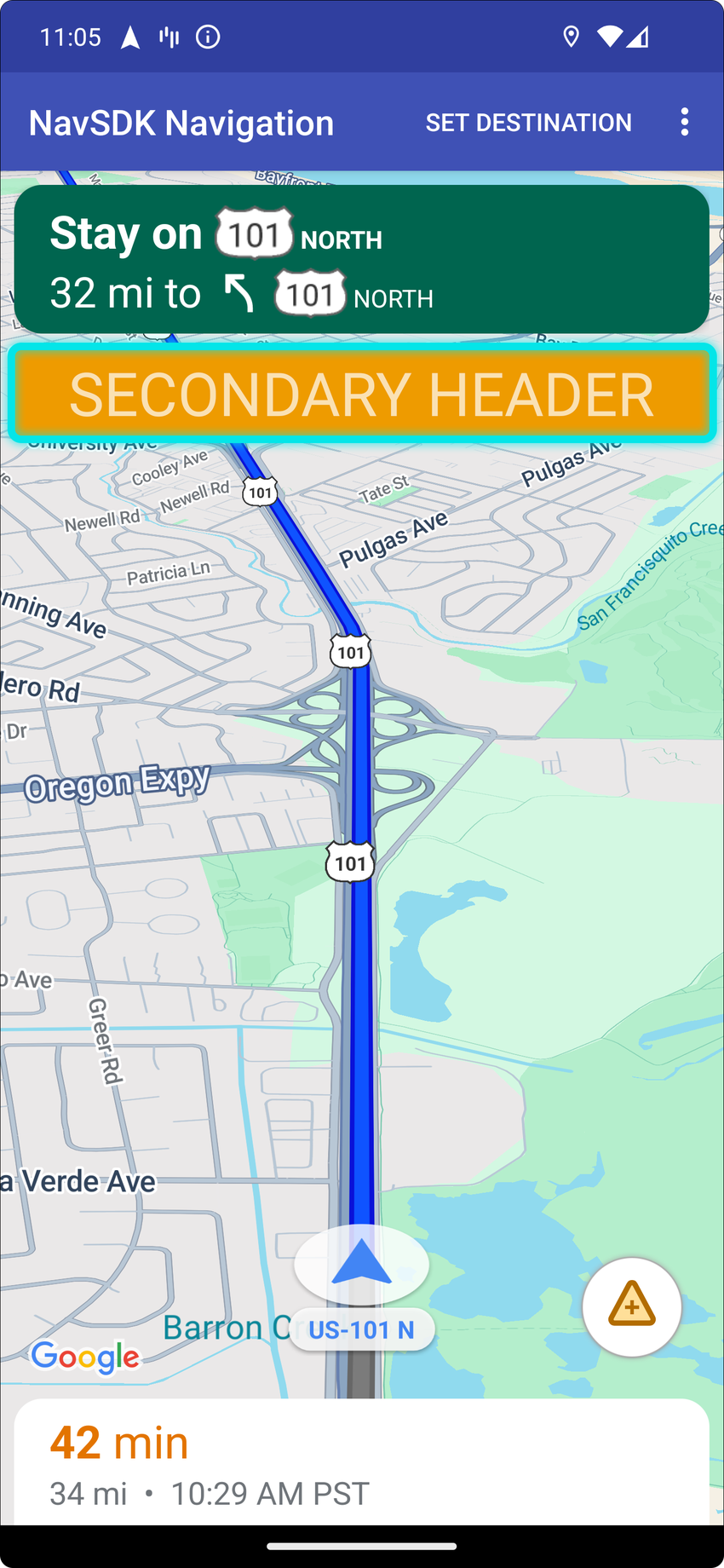
Чтобы использовать эту позицию пользовательского элемента управления, передайте позицию CustomControlPosition.SECONDARY_HEADER в setCustomControl .
По умолчанию макеты экрана в режиме навигации предусматривают положение вторичного заголовка, расположенного под основным заголовком. Этот вторичный заголовок появляется при необходимости, например, при указании полосы движения. Ваше приложение может использовать эту вторичную позицию заголовка макета для пользовательского контента. Когда вы используете эту функцию, ваш элемент управления охватывает любое содержимое вторичного заголовка по умолчанию. Если в вашем представлении навигации есть фон, этот фон остается на месте, покрытый вторичным заголовком. Когда ваше приложение удаляет настраиваемый элемент управления, на его месте может появиться любой вторичный заголовок по умолчанию.
Положение настраиваемого вторичного заголовка выравнивает его верхний край с нижним краем основного заголовка. Это положение поддерживается только в portrait mode . В landscape mode вторичный заголовок недоступен, а макет не меняется.
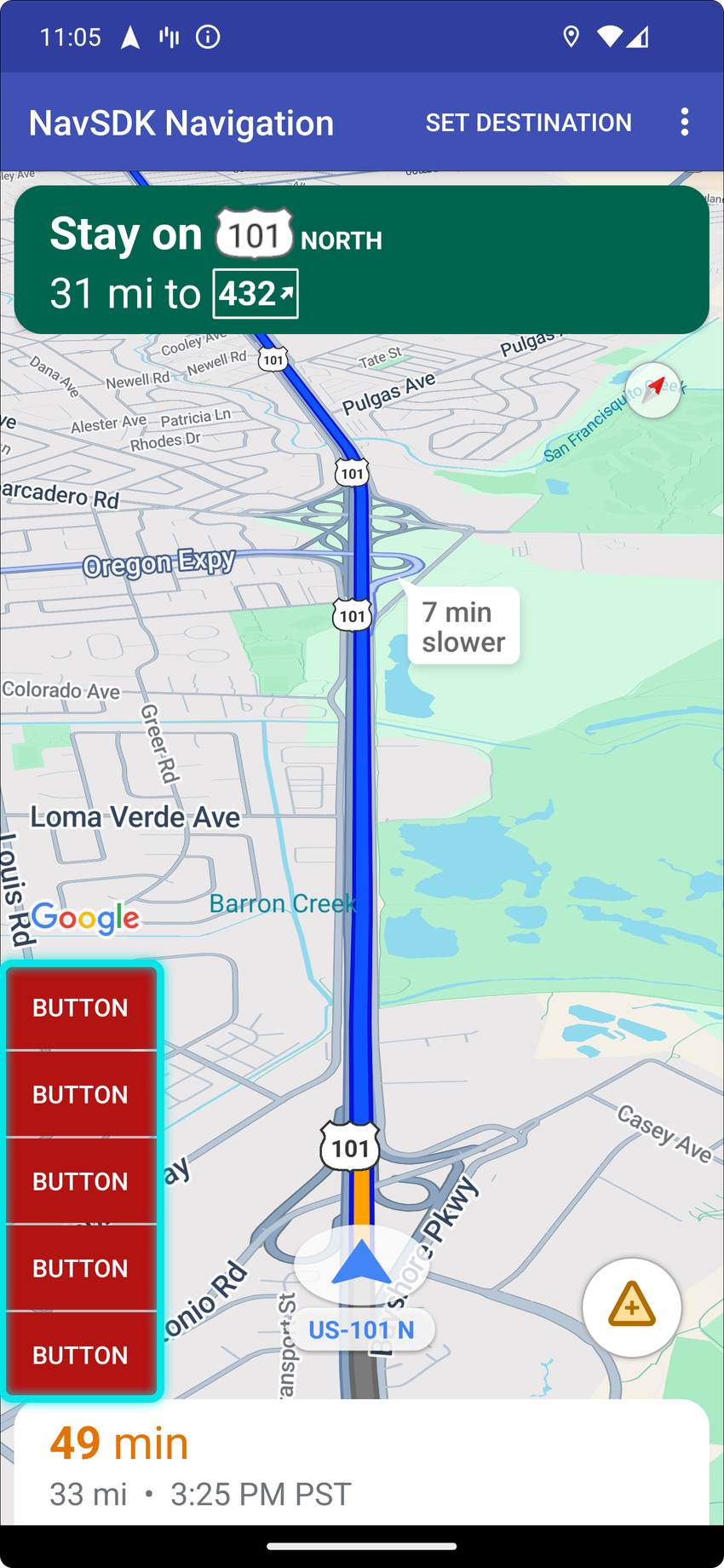
Нижнее начало


Чтобы использовать эту позицию пользовательского элемента управления, передайте позицию CustomControlPosition.BOTTOM_START_BELOW в setCustomControl .
Эта настраиваемая позиция элемента управления находится в нижнем стартовом углу карты. Как в portrait mode , так и landscape mode он располагается над карточкой расчетного прибытия и/или пользовательским нижним колонтитулом (или внизу карты, если ни один из них отсутствует), а элементы Nav SDK, включая кнопку повторного центрирования и логотип Google, перемещаются вверх к учетной записи. для высоты представления пользовательского элемента управления. Этот элемент управления расположен внутри видимых границ карты, поэтому любое дополнение, добавленное к нижнему или начальному краю карты, также изменит положение этого элемента управления.
Нижний конец


Чтобы использовать эту позицию пользовательского элемента управления, передайте позицию CustomControlPosition.BOTTOM_END_BELOW в setCustomControl .
Эта настраиваемая позиция элемента управления находится в нижнем углу карты. В portrait mode он располагается над карточкой расчетного прибытия и/или пользовательским нижним колонтитулом (или вдоль нижней части карты, если ни один из них отсутствует), но в landscape mode он выравнивается по нижней части карты. Любые элементы Nav SDK, видимые вдоль конечной стороны (правая сторона в LTR), перемещаются вверх, чтобы учесть высоту представления пользовательского элемента управления. Этот элемент управления расположен внутри видимых границ карты, поэтому любое дополнение, добавленное к нижнему или конечному краю карты, также изменит положение этого элемента управления.
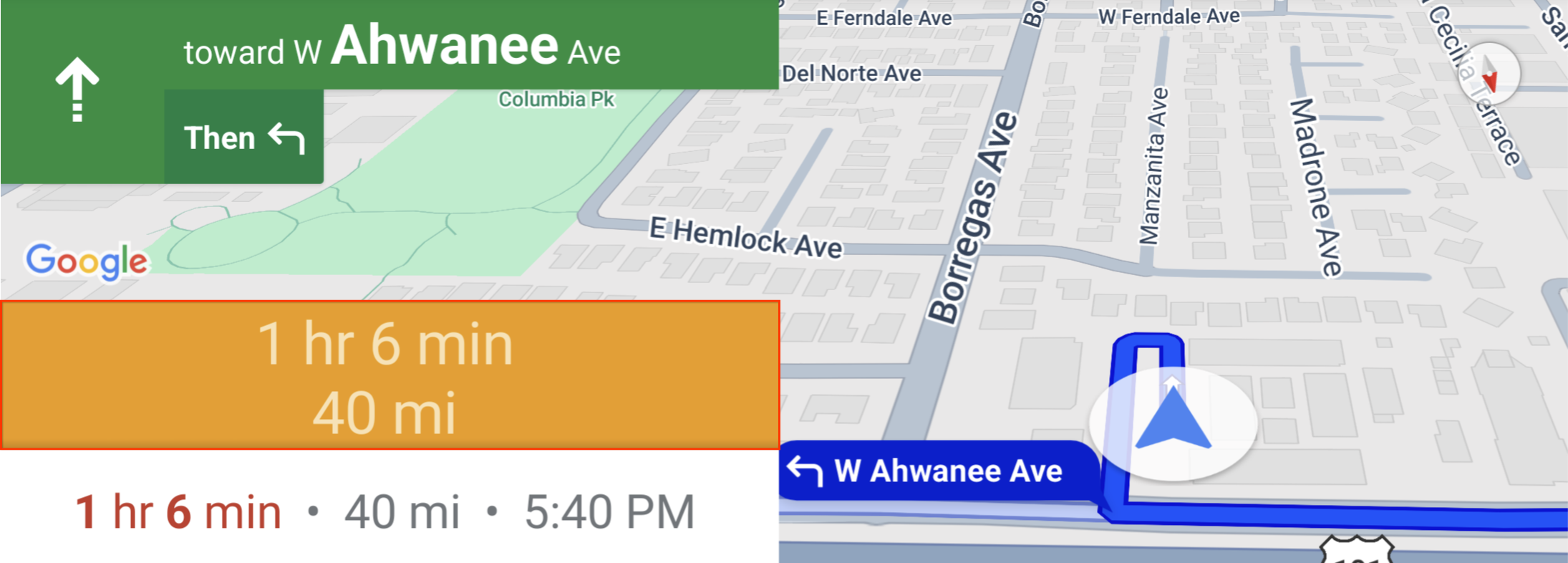
Нижний колонтитул


Чтобы использовать эту позицию пользовательского элемента управления, передайте позицию CustomControlPosition.FOOTER в setCustomControl .
Это настраиваемое положение элемента управления предназначено для пользовательского вида нижнего колонтитула. Если карта Nav SDK ETA видна, этот элемент управления находится над ней. В противном случае элемент управления выравнивается по нижней части карты. В отличие от настраиваемых элементов управления BOTTOM_START_BELOW и BOTTOM_END_BELOW , этот элемент управления расположен за пределами видимых границ карты, что означает, что любые дополнения, добавленные к карте, не изменят положение этого элемента управления.
В portrait mode пользовательский нижний колонтитул имеет полную ширину. Пользовательские элементы управления в позициях CustomControlPosition.BOTTOM_START_BELOW и CustomControlPosition.BOTTOM_END_BELOW , а также элементы пользовательского интерфейса Nav SDK, такие как кнопка повторного центрирования и логотип Google, расположены над нижним колонтитулом пользовательского элемента управления. Положение шеврона по умолчанию учитывает пользовательскую высоту нижнего колонтитула.
В landscape mode пользовательский нижний колонтитул имеет половину ширины и выравнивается по начальной стороне (левая сторона в LTR), как и карта Nav SDK ETA. Настраиваемые элементы управления в позиции CustomControlPosition.BOTTOM_START_BELOW и элементы пользовательского интерфейса Nav SDK, такие как кнопка повторного центрирования и логотип Google, расположены над нижним колонтитулом настраиваемых элементов управления. Пользовательские элементы управления в позиции CustomControlPosition.BOTTOM_END_BELOW и любые элементы пользовательского интерфейса Nav SDK вдоль конечной стороны (правая сторона в LTR) остаются на одной линии с нижней частью карты. Положение шеврона по умолчанию не меняется при наличии пользовательского нижнего колонтитула, поскольку нижний колонтитул не доходит до конечной стороны карты.
Пользовательские элементы управления в позициях CustomControlPosition.BOTTOM_START_BELOW и CustomControlPosition.BOTTOM_END_BELOW , а также элементы пользовательского интерфейса Nav SDK, такие как кнопка повторного центрирования и логотип Google, расположены над нижним колонтитулом пользовательского элемента управления.
Аксессуары пользовательского интерфейса карты
Навигационный SDK для Android предоставляет аксессуары пользовательского интерфейса, которые появляются во время навигации, аналогично тем, которые есть в приложении Google Maps для Android. Вы можете настроить видимость или внешний вид этих элементов управления, как описано в этом разделе. Изменения, внесенные вами здесь, отразятся во время следующего сеанса навигации.
На странице «Политики» приведены рекомендации по допустимым изменениям пользовательского интерфейса навигации.
Посмотреть код
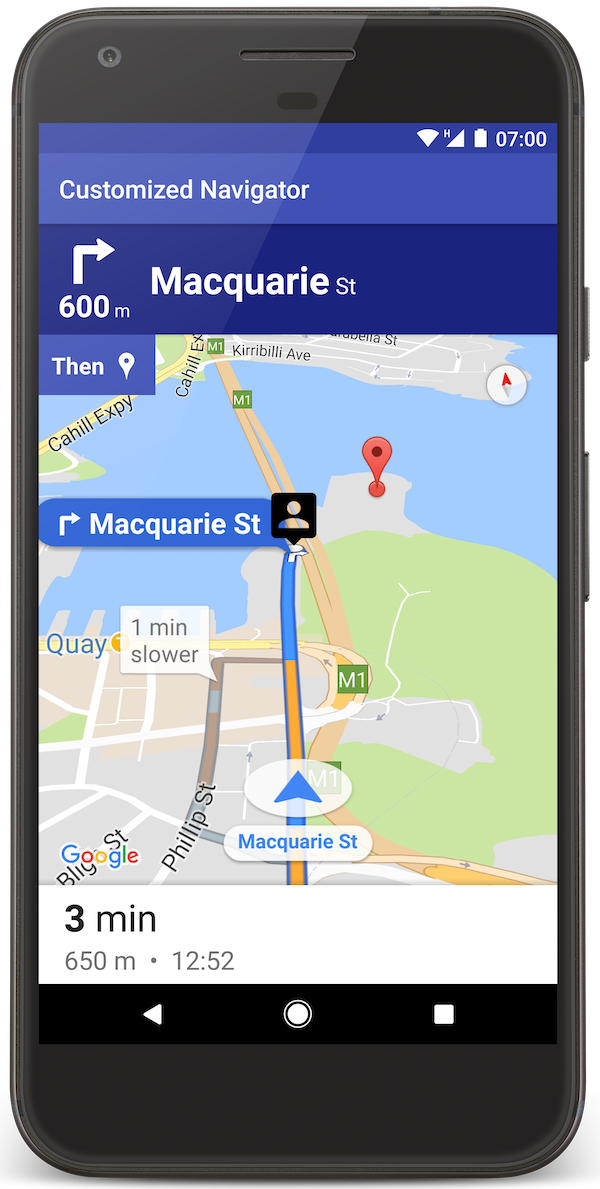
Изменить заголовок навигации

Используйте SupportNavigationFragment.setStylingOptions() или NavigationView.setStylingOptions() чтобы изменить тему заголовка навигации и индикатор следующего поворота, который появляется под заголовком, если он доступен.
Вы можете установить следующие атрибуты:
| Тип атрибута | Атрибуты |
|---|---|
| Цвет фона |
|
| Текстовые элементы для инструкций |
|
| Текстовые элементы для следующих шагов |
|
| Значки маневров |
|
| Наведение по полосе движения |
|
В следующем примере показано, как установить параметры стиля:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Отключить слой трафика
Используйте GoogleMap.setTrafficEnabled() чтобы включить или отключить слой трафика на карте. Данная настройка влияет на показания плотности трафика, отображаемые на карте в целом. Однако это не влияет на показания трафика на маршруте, проложенном навигатором.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
Включить светофоры и знаки остановки

Вы можете включить светофоры и знаки остановки в пользовательском интерфейсе карты. С помощью этой функции пользователь может включить отображение светофоров или значков знаков остановки на своем маршруте, обеспечивая лучший контекст для более эффективных и точных поездок.
По умолчанию светофоры и знаки остановки отключены в Navigation SDK. Чтобы включить эту функцию, вызовите DisplayOptions для каждой функции отдельно.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Добавить пользовательские маркеры
Навигационный SDK для Android теперь использует API Google Maps для маркеров. Дополнительную информацию можно найти в документации API Карт .
Плавающий текст
Вы можете добавить плавающий текст в любое место вашего приложения, при условии, что он не содержит атрибуции Google. Navigation SDK не поддерживает привязку текста к широте и долготе на карте или к метке. Перейдите к информационным окнам для получения дополнительной информации.
Отображение ограничения скорости
Вы можете программно показать или скрыть значок ограничения скорости. Используйте NavigationView.setSpeedLimitIconEnabled() или SupportNavigationFragment.setSpeedLimitIconEnabled() чтобы отобразить или скрыть значок ограничения скорости. Если эта функция включена, во время навигации в нижнем углу отображается значок ограничения скорости. Значок отображает ограничение скорости дороги, по которой движется автомобиль. Значок появляется только в тех местах, где доступны надежные данные об ограничении скорости.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
Значок ограничения скорости временно скрыт, когда отображается кнопка возврата в центр.
Установить ночной режим
Вы можете программно управлять поведением ночного режима. Используйте NavigationView.setForceNightMode() или SupportNavigationFragment.setForceNightMode() , чтобы включить или выключить ночной режим, или позвольте навигационному SDK для Android управлять им.
-
AUTOПозволяет навигационному SDK определить подходящий режим в зависимости от местоположения устройства и местного времени. -
FORCE_NIGHTвключает ночной режим. -
FORCE_DAYвключает дневной режим.
В следующем примере показано принудительное включение ночного режима внутри фрагмента навигации:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Показать список направлений
Сначала создайте представление и добавьте его в свою иерархию.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Обязательно пересылайте события жизненного цикла в DirectionsListView так же, как и в NavigationView . Например:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Скрытие альтернативных маршрутов
Когда пользовательский интерфейс перегружен слишком большим количеством информации, вы можете уменьшить беспорядок, отображая меньше альтернативных маршрутов, чем по умолчанию (два), или вообще не отображая альтернативные маршруты. Вы можете настроить эту опцию перед получением маршрутов, вызвав метод RoutingOptions.alternateRoutesStrategy() с одним из следующих значений перечисления:
| Значение перечисления | Описание |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | По умолчанию. Отображает до двух альтернативных маршрутов. |
| AlternateRoutesStrategy.SHOW_ONE | Отображает один альтернативный маршрут (если он доступен). |
| AlternateRoutesStrategy.SHOW_NONE | Скрывает альтернативные маршруты. |
В следующем примере кода показано, как полностью скрыть альтернативные маршруты.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
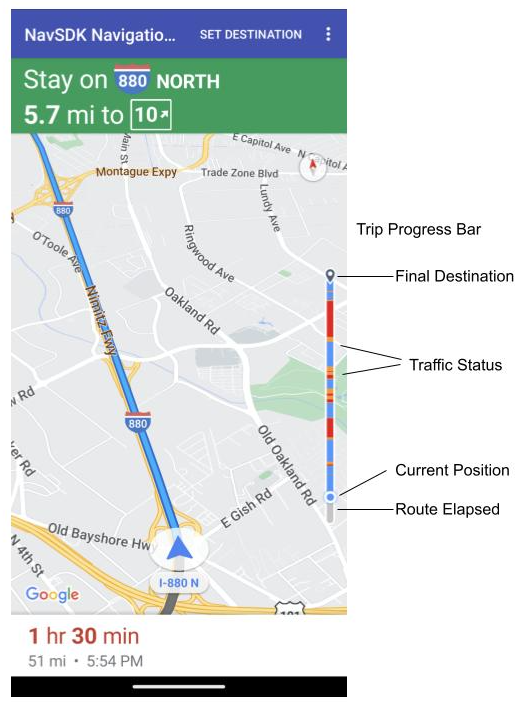
Индикатор выполнения поездки

Индикатор выполнения поездки — это вертикальная полоса, которая появляется на правом конце карты при запуске навигации. Если этот параметр включен, он отображает обзор всей поездки, а также пункт назначения и текущее положение пользователя.
Это дает пользователям возможность быстро предвидеть любые предстоящие проблемы, такие как пробки, без необходимости увеличения масштаба. При необходимости они могут изменить маршрут поездки. Если пользователь меняет маршрут поездки, индикатор выполнения сбрасывается, как если бы с этой точки началась новая поездка.
На индикаторе хода поездки отображаются следующие индикаторы состояния:
Пройденный маршрут — пройденный отрезок пути.
Текущая позиция — текущее местоположение пользователя в поездке.
Статус трафика — статус предстоящего трафика.
Конечный пункт — конечный пункт поездки.
Включите индикатор выполнения поездки, вызвав метод setTripProgressBarEnabled() в NavigationView или SupportNavigationFragment . Например:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);

