Utilizzando l'SDK Navigation per Android, puoi modificare l'esperienza utente con la tua mappa determinando quali controlli ed elementi UI integrati vengono visualizzati sulla mappa. Puoi anche regolare l'aspetto visivo dell'interfaccia utente di navigazione. Consulta la pagina Norme per le linee guida sulle modifiche accettabili all'interfaccia utente di navigazione.
Questo documento descrive due modi per modificare l'interfaccia utente della mappa:
Controlli dell'interfaccia utente della mappa
Per posizionare elementi UI personalizzati nella visualizzazione di navigazione, utilizza i controlli UI della mappa per
un posizionamento corretto. Quando il layout integrato cambia,
l'SDK Navigation per Android riposiziona automaticamente i controlli personalizzati. Puoi
impostare una visualizzazione dei controlli personalizzata alla volta per ogni posizione. Se il tuo design
richiede più elementi dell'interfaccia utente, puoi inserirli in un ViewGroup e passarlo
al metodo setCustomControl.
Il metodo
setCustomControl fornisce le posizioni definite nell'enumerazione
CustomControlPosition:
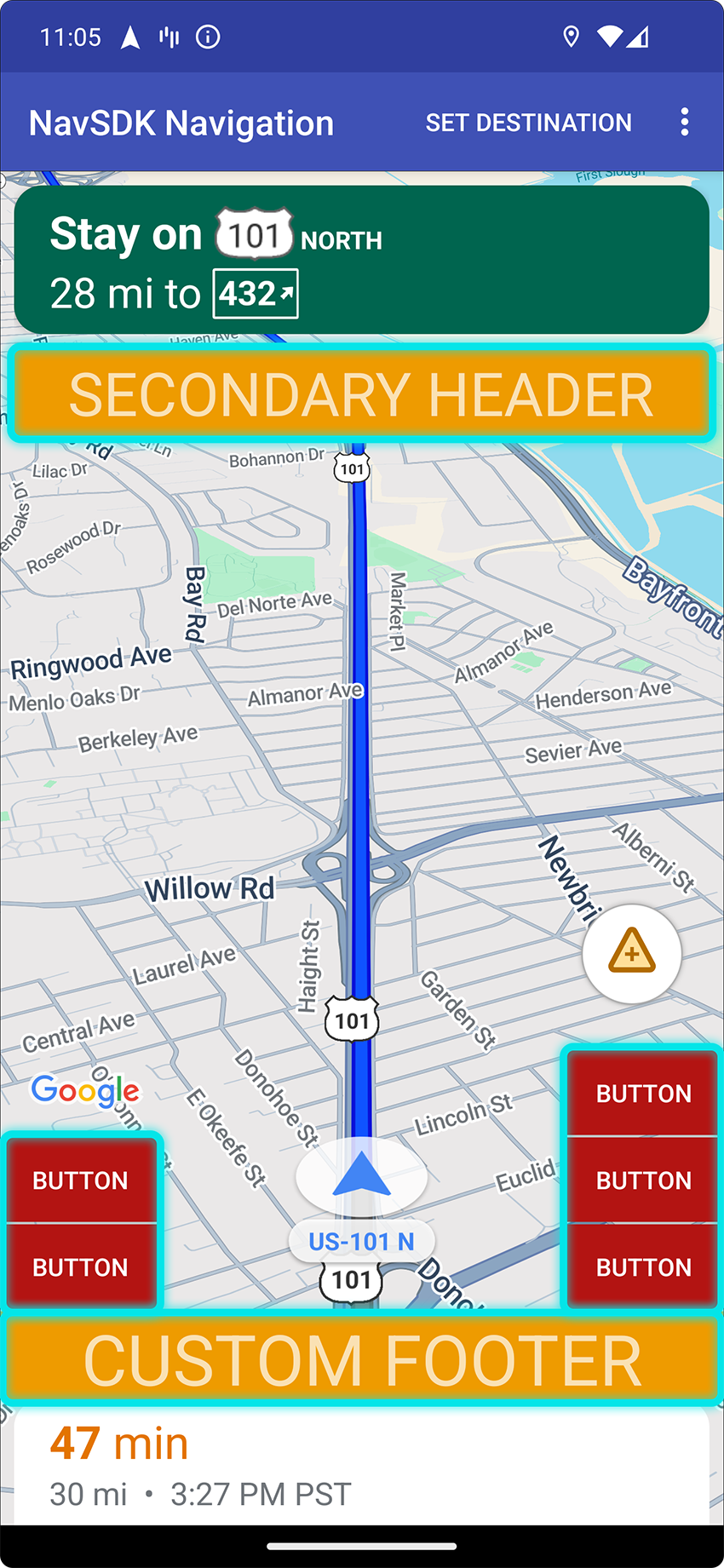
SECONDARY_HEADER(visualizzato solo in modalità verticale)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


Aggiungere un controllo personalizzato
- Crea una visualizzazione Android con l'elemento UI o ViewGroup personalizzato.
- Gonfia l'XML o crea un'istanza della visualizzazione personalizzata per ottenere un'istanza della visualizzazione.
Utilizza
NavigationView.setCustomControloSupportNavigationFragment.setCustomControlcon la posizione del controllo personalizzato scelta dall'enumCustomControlPosition.L'esempio seguente crea un frammento e aggiunge un controllo personalizzato nella posizione dell'intestazione secondaria.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Rimuovere un controllo personalizzato
Per rimuovere un controllo personalizzato, chiama il metodo setCustomControl con un parametro di visualizzazione null e la posizione del controllo personalizzato scelto.
Ad esempio, lo snippet seguente rimuove qualsiasi intestazione secondaria personalizzata e ripristina i contenuti predefiniti:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Posizioni dei controlli personalizzate
Intestazione secondaria

Per utilizzare questa posizione di controllo personalizzata, passa la posizione
CustomControlPosition.SECONDARY_HEADER a setCustomControl.
Per impostazione predefinita, i layout dello schermo in modalità di navigazione forniscono una posizione per un'intestazione secondaria situata sotto l'intestazione principale. Questa intestazione secondaria viene visualizzata quando necessario, ad esempio con la guida di corsia. La tua app può utilizzare questa posizione dell'intestazione secondaria del layout per i contenuti personalizzati. Quando utilizzi questa funzionalità, il controllo copre qualsiasi contenuto dell'intestazione secondaria predefinita. Se la visualizzazione di navigazione ha uno sfondo, questo rimane in posizione, coperto dall'intestazione secondaria. Quando l'app rimuove il controllo personalizzato, al suo posto può essere visualizzata un'intestazione secondaria predefinita.
Il bordo superiore dell'intestazione secondaria personalizzata è allineato al bordo inferiore dell'intestazione principale. Questa posizione è supportata solo in portrait mode. In
landscape mode, l'intestazione secondaria non è disponibile e il layout non
cambia.
Inizio in basso


Per utilizzare questa posizione di controllo personalizzata, passa la posizione
CustomControlPosition.BOTTOM_START_BELOW a setCustomControl.
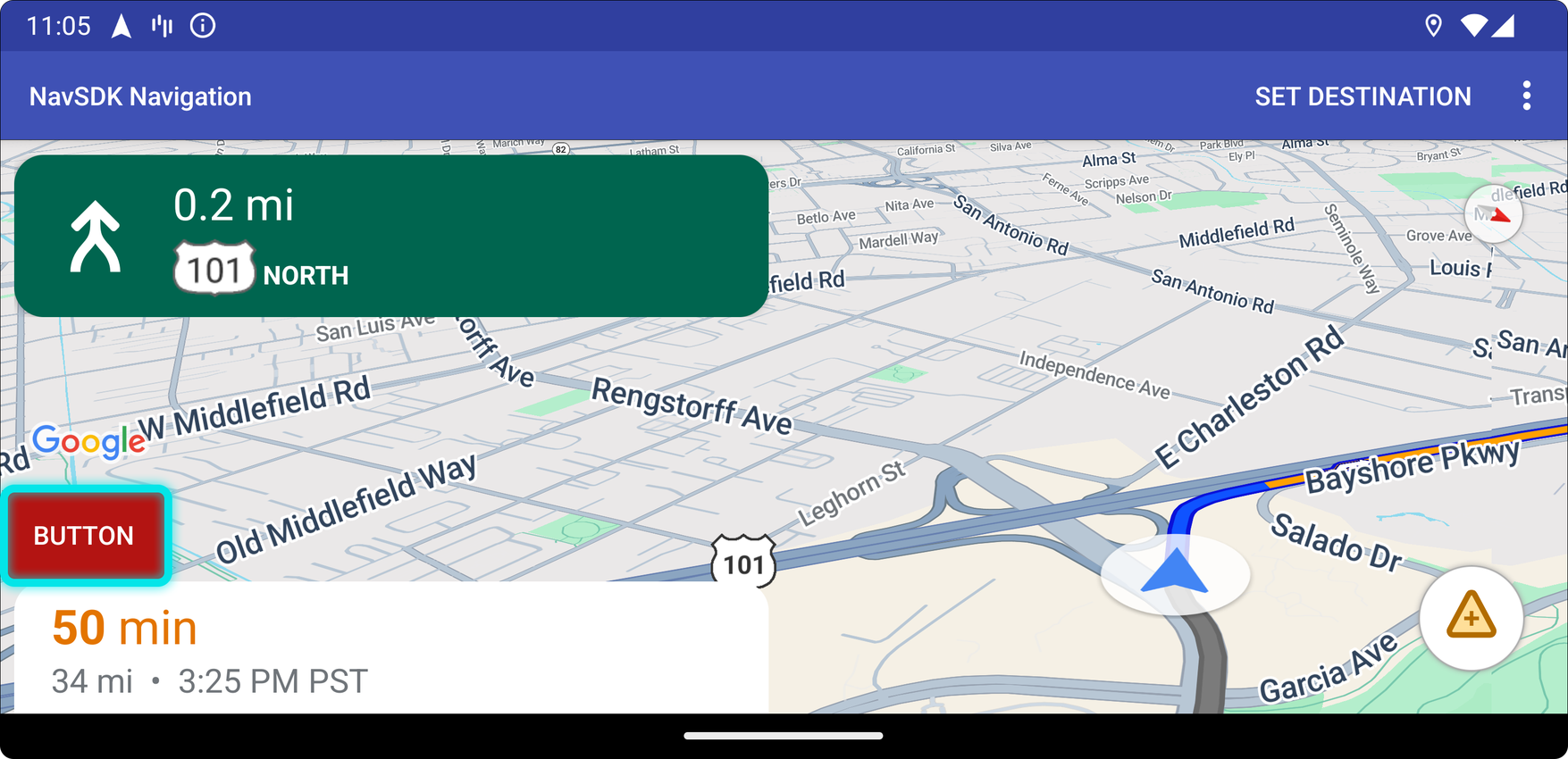
La posizione di questo controllo personalizzato si trova nell'angolo inferiore sinistro della mappa. Sia in portrait mode che in landscape mode, si trova sopra la scheda dell'orario di arrivo stimato e/o il piè di pagina personalizzato (o lungo la parte inferiore della mappa se nessuno dei due è presente) e gli elementi di Nav SDK, inclusi il pulsante di ricentramento e il logo Google, si spostano verso l'alto per tenere conto dell'altezza della visualizzazione del controllo personalizzato. Questo controllo si trova all'interno dei limiti visibili della mappa, quindi qualsiasi spaziatura interna aggiunta ai bordi inferiore o iniziale della mappa modificherà anche la posizione di questo controllo.
Estremità inferiore


Per utilizzare questa posizione di controllo personalizzata, passa la posizione
CustomControlPosition.BOTTOM_END_BELOW a setCustomControl.
Questa posizione del controllo personalizzato si trova nell'angolo inferiore della mappa. In
portrait mode, si trova sopra la scheda dell'orario di arrivo stimato e/o il piè di pagina personalizzato (o lungo
la parte inferiore della mappa se nessuno dei due è presente), ma in landscape mode è allineato
alla parte inferiore della mappa. Tutti gli elementi dell'SDK Nav visibili lungo il lato finale
(il lato destro in LTR) si spostano verso l'alto per tenere conto dell'altezza della visualizzazione
del controllo personalizzato. Questo controllo si trova all'interno dei limiti visibili della mappa, quindi qualsiasi spaziatura
aggiunta ai bordi inferiore o finale della mappa modificherà anche la posizione
di questo controllo.
Piè di pagina


Per utilizzare questa posizione di controllo personalizzata, passa la posizione
CustomControlPosition.FOOTER a setCustomControl.
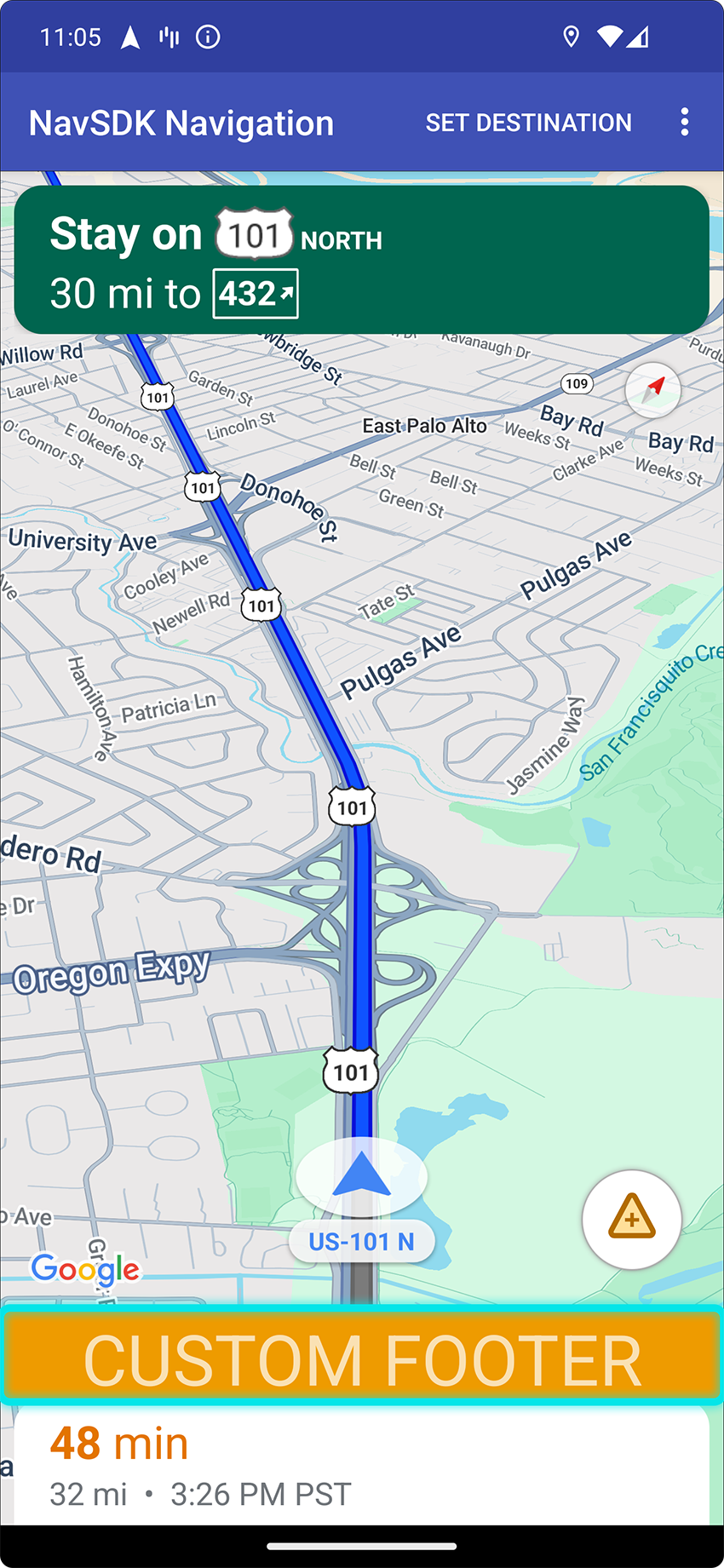
Questa posizione di controllo personalizzata è progettata per una visualizzazione del piè di pagina personalizzata. Se la scheda dell'SDK Nav
ETA è visibile, questo controllo si trova sopra. In caso contrario, il controllo è
allineato alla parte inferiore della mappa. A differenza dei controlli personalizzati BOTTOM_START_BELOW e
BOTTOM_END_BELOW, questo controllo è posizionato al di fuori dei
limiti visibili della mappa, il che significa che qualsiasi spaziatura interna aggiunta alla mappa non modificherà
la posizione di questo controllo.
In portrait mode, il piè di pagina personalizzato occupa l'intera larghezza. I controlli personalizzati nelle posizioni
CustomControlPosition.BOTTOM_START_BELOW e
CustomControlPosition.BOTTOM_END_BELOW, nonché gli elementi dell'interfaccia utente dell'SDK Nav come il pulsante di ricentramento e il logo Google, sono posizionati sopra il piè di pagina del controllo personalizzato. La posizione predefinita del simbolo a V tiene conto dell'altezza del piè di pagina personalizzato.
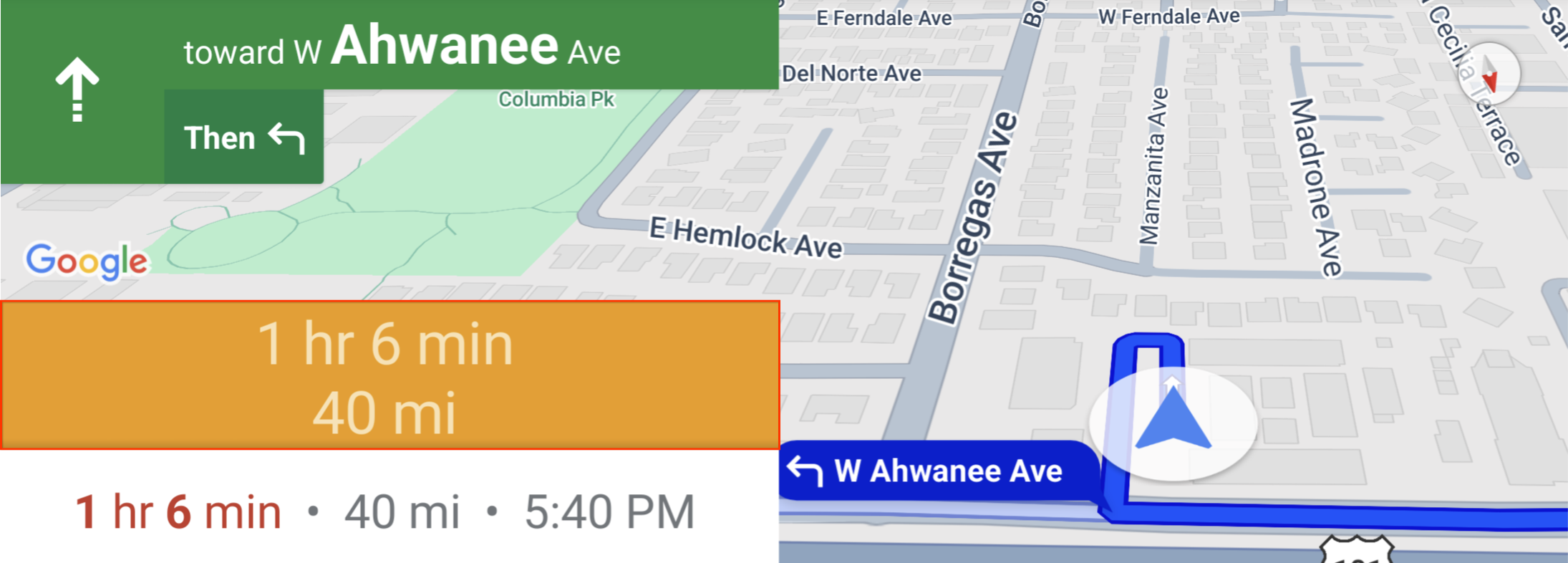
In landscape mode, il piè di pagina personalizzato è a metà larghezza e allineato al lato iniziale (lato sinistro in LTR), proprio come la scheda ETA di Nav SDK. I controlli personalizzati nella posizione CustomControlPosition.BOTTOM_START_BELOW e gli elementi dell'interfaccia utente dell'SDK Nav, come il pulsante di ricentramento e il logo Google, sono posizionati sopra il piè di pagina dei controlli personalizzati. I controlli personalizzati nella posizione CustomControlPosition.BOTTOM_END_BELOW
e tutti gli elementi dell'interfaccia utente di Nav SDK lungo il lato finale (il lato destro in LTR) rimangono
allineati alla parte inferiore della mappa. La posizione predefinita del simbolo "chevron" non
cambia quando è presente un piè di pagina personalizzato, poiché il piè di pagina non si estende fino al
lato finale della mappa.
I controlli personalizzati nelle posizioni CustomControlPosition.BOTTOM_START_BELOW e
CustomControlPosition.BOTTOM_END_BELOW, nonché gli elementi dell'interfaccia utente dell'SDK Nav come il pulsante di ricentramento e il logo Google, sono posizionati sopra il
piè di pagina del controllo personalizzato.
Accessori UI mappa
L'SDK Navigation per Android fornisce accessori UI che vengono visualizzati durante la navigazione in modo simile a quelli presenti nell'applicazione Google Maps per Android. Puoi regolare la visibilità o l'aspetto visivo di questi controlli come descritto in questa sezione. Le modifiche apportate qui vengono applicate durante la sessione di navigazione successiva.
Consulta la pagina Norme per le linee guida sulle modifiche accettabili all'UI di navigazione.
Visualizzare il codice
Evidenziazione della destinazione e ingressi
Quando viene creata una destinazione con un
placeID, l'edificio
della destinazione verrà evidenziato e verrà mostrata un'icona di ingresso, se
possibile. Questi segnali visivi aiutano gli utenti a distinguere e raggiungere la loro destinazione.
Per creare una destinazione con un placeID, utilizza il
metodo
Waypoint.Builder.setPlaceIdString().

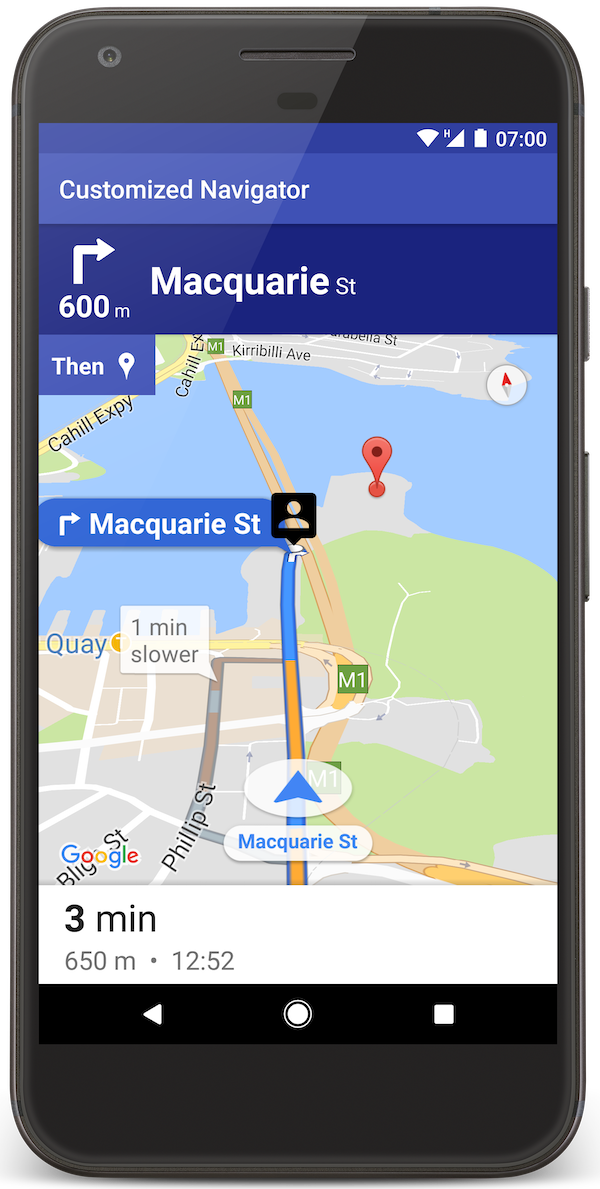
Modificare l'intestazione di navigazione

Utilizza
SupportNavigationFragment.setStylingOptions()
o
NavigationView.setStylingOptions()
per cambiare il tema dell'intestazione di navigazione e dell'indicatore di svolta successiva che
viene visualizzato sotto l'intestazione, se disponibile.
Puoi impostare i seguenti attributi:
| Tipo di attributo | Attributi |
|---|---|
| Colore sfondo |
|
| Elementi di testo per le istruzioni |
|
| Elementi di testo per i passaggi successivi |
|
| Icone di manovra |
|
| Indicazioni di corsia |
|
Il seguente esempio mostra come impostare le opzioni di stile:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Disattivare il livello di traffico
Utilizza
GoogleMap.setTrafficEnabled()
per attivare o disattivare il livello del traffico sulla mappa. Questa impostazione influisce sulle
indicazioni della densità del traffico mostrate sulla mappa nel suo complesso. Tuttavia, non influisce sulle indicazioni del traffico sul percorso tracciato dal navigatore.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
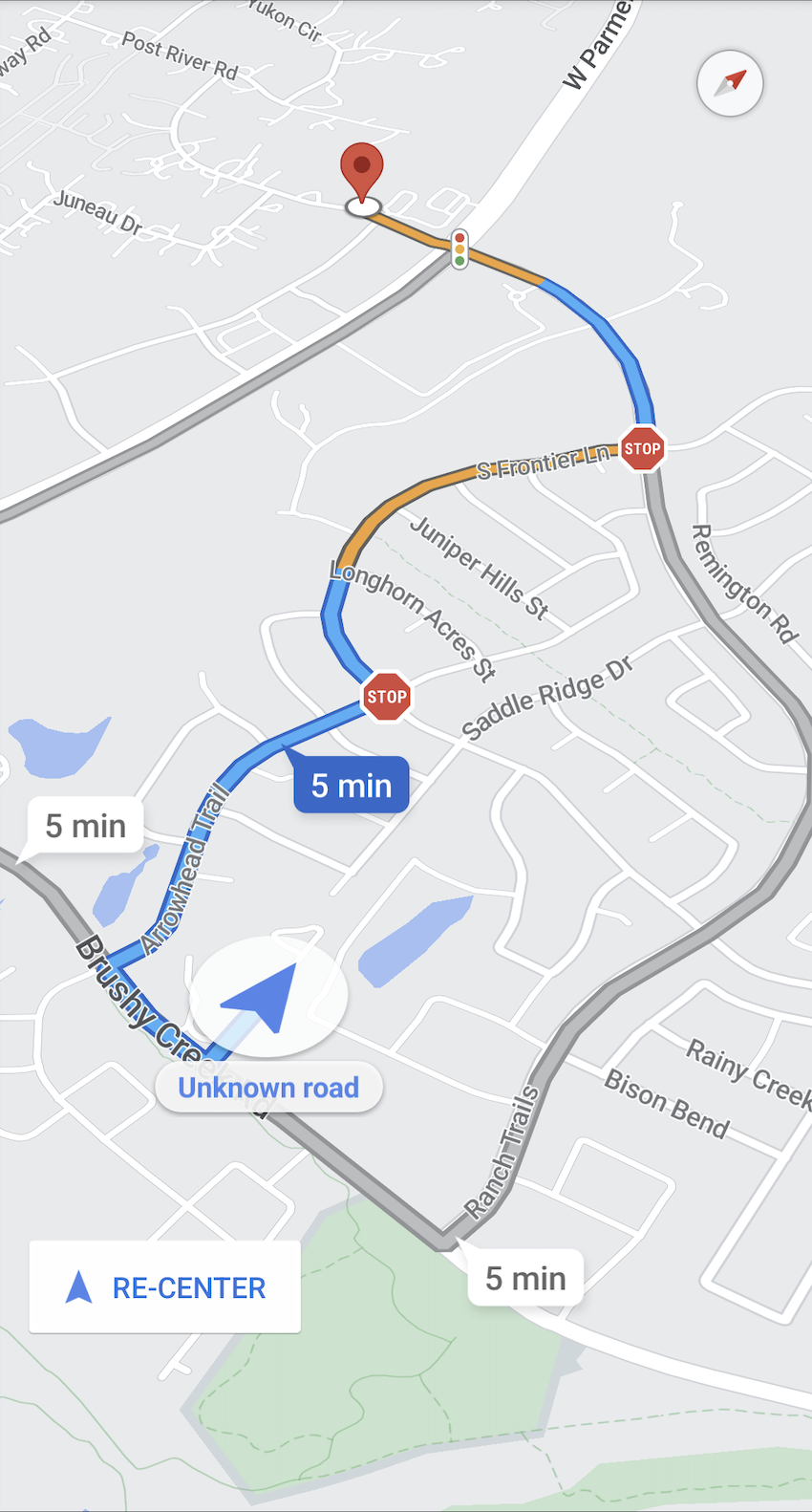
Attivare i semafori e i segnali di stop

Puoi attivare la visualizzazione di semafori e segnali di stop nella mappa durante la navigazione attiva, il che fornisce un contesto aggiuntivo per i percorsi e le manovre del viaggio.
Per impostazione predefinita, i semafori e i segnali di stop sono disattivati
in Navigation SDK. Per attivare questa funzionalità, chiama
DisplayOptions
per ogni funzionalità separatamente.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Aggiungere indicatori personalizzati
L'SDK Navigation per Android ora utilizza le API Google Maps per i marker. Per saperne di più, consulta la documentazione dell'API Maps.
Testo mobile
Puoi aggiungere testo mobile in qualsiasi punto dell'app, a condizione che non copra l'attribuzione di Google. L'SDK Navigation non supporta l'ancoraggio del testo a una latitudine/longitudine sulla mappa o a un'etichetta. Per ulteriori informazioni, vai alle finestre informative.
Visualizzare il limite di velocità
Puoi mostrare o nascondere l'icona del limite di velocità in modo programmatico. Utilizza
NavigationView.setSpeedLimitIconEnabled()
o
SupportNavigationFragment.setSpeedLimitIconEnabled()
per mostrare o nascondere l'icona del limite di velocità. Se abilitata, l'icona del limite di velocità
viene visualizzata in un angolo in basso durante la guida. L'icona mostra il limite di velocità
della strada su cui sta viaggiando il veicolo. L'icona viene visualizzata solo nelle località
in cui sono disponibili dati affidabili sui limiti di velocità.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
L'icona del limite di velocità viene temporaneamente nascosta quando viene visualizzato il pulsante di ricentramento.
Impostare la modalità notturna
Puoi controllare a livello di programmazione il comportamento della modalità notturna. Utilizza
NavigationView.setForceNightMode()
o
SupportNavigationFragment.setForceNightMode()
per attivare o disattivare la modalità notturna oppure lascia che sia l'SDK Navigation per Android
a controllarla.
AUTOConsente all'SDK Navigation di determinare la modalità appropriata in base alla posizione del dispositivo e all'ora locale.FORCE_NIGHTforza l'attivazione della modalità notturna.FORCE_DAYforces day mode on.
L'esempio seguente mostra come forzare l'attivazione della modalità notte all'interno di un frammento di navigazione:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Visualizzare l'elenco delle indicazioni stradali
Innanzitutto, crea la visualizzazione e aggiungila alla gerarchia.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Assicurati di inoltrare gli eventi del ciclo di vita a DirectionsListView proprio come
fai con NavigationView. Ad esempio:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Nascondere gli itinerari alternativi
Quando l'interfaccia utente diventa troppo piena di informazioni, puoi
ridurre il disordine visualizzando meno percorsi alternativi rispetto a quelli predefiniti (due) oppure
non visualizzarne nessuno. Puoi configurare questa opzione prima
di recuperare gli itinerari chiamando il metodo RoutingOptions.alternateRoutesStrategy()
con uno dei seguenti valori di enumerazione:
| Valore di enumerazione | Descrizione |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | Predefinita. Mostra fino a due itinerari alternativi. |
| AlternateRoutesStrategy.SHOW_ONE | Visualizza un percorso alternativo (se disponibile). |
| AlternateRoutesStrategy.SHOW_NONE | Nasconde i percorsi alternativi. |
Il seguente esempio di codice mostra come nascondere completamente i percorsi alternativi.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
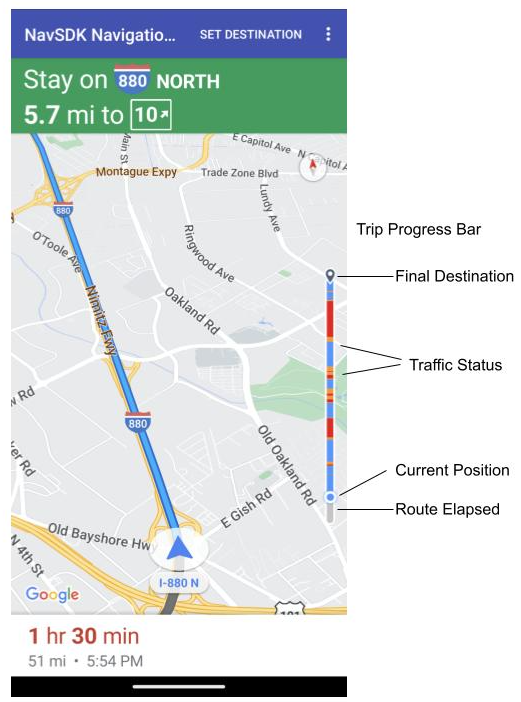
Barra di avanzamento del viaggio

La barra di avanzamento del viaggio è una barra verticale che viene visualizzata sul lato iniziale/principale della mappa all'avvio della navigazione. Se attivata, mostra una panoramica di un intero viaggio, insieme alla destinazione e alla posizione attuale dell'utente.
Consente agli utenti di prevedere rapidamente eventuali problemi imminenti, come il traffico, senza dover ingrandire la mappa. Potrà quindi riprogrammare il percorso se necessario. Se l'utente modifica il percorso, la barra di avanzamento si ripristina come se fosse iniziata una nuova corsa da quel punto.
La barra di avanzamento del viaggio mostra i seguenti indicatori di stato:
Percorso trascorso: la parte trascorsa del viaggio.
Posizione attuale: la posizione attuale dell'utente durante il viaggio.
Stato del traffico: lo stato del traffico futuro.
Destinazione finale: la destinazione finale del viaggio.
Attiva la barra di avanzamento del viaggio chiamando il metodo setTripProgressBarEnabled() su
NavigationView
o
SupportNavigationFragment.
Ad esempio:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
Posizionamento della barra di avanzamento del viaggio
- Il lato sinistro della barra è allineato approssimativamente con il lato sinistro del tachimetro, del logo Google e del pulsante Ricentra (se visibile). La larghezza è di 12 dp.
- La barra di avanzamento del viaggio mantiene un'altezza statica. Per adattarsi alle limitazioni di spazio verticale nei dispositivi più piccoli, la visibilità e l'altezza della barra di avanzamento del viaggio si adattano in base ai punti di interruzione specificati nell'altezza dello schermo. Questi punti di interruzione sono indipendenti dall'orientamento del dispositivo e dalla quantità di spazio effettivamente occupato dalla mappa sullo schermo:
- Se la barra di avanzamento del viaggio si sovrappone alla scheda della svolta o ad altri elementi dell'interfaccia utente di navigazione, viene visualizzata sotto questi elementi.
| Altezza dello schermo | Visibilità della barra di avanzamento del viaggio | Altezza della barra di avanzamento del viaggio | Posizione dell'asse Y della barra di avanzamento del viaggio |
|---|---|---|---|
| Piccola: 0 dp - 551 dp | Non visibile | N/D | N/D |
| Media: 552 dp - 739 dp | Visibile | 130 dp | Sopra i controlli laterali di partenza (tachimetro / logo Google / pulsante Ricentra) |
| Grande: 740 dp e oltre | Visibile | 290 dp | Sopra i controlli laterali di partenza (tachimetro / logo Google / pulsante Ricentra) |
Bussola
L'SDK Navigation fornisce un grafico della bussola che viene visualizzato nell'angolo in alto a destra della mappa in determinate circostanze e solo se abilitato. Quando l'utente fa clic sulla bussola, la videocamera torna in una posizione con un orientamento di zero (l'orientamento predefinito) e la bussola scompare poco dopo.
Se la navigazione è attiva e la modalità della videocamera è impostata su "Segui", la bussola rimane visibile e toccandola si passa dalla prospettiva della videocamera inclinata a quella panoramica.
Per evitare distrazioni per il conducente, la bussola rimane nella stessa posizione se l'intestazione (in modalità verticale) si espande ed entra in conflitto con la posizione predefinita della bussola. Se aggiungi un controllo personalizzato dell'intestazione secondaria o una visualizzazione accessoria dell'intestazione, la bussola viene nascosta per evitare conflitti nell'interfaccia utente.
La bussola supporta le modalità giorno e notte, nonché la modalità Buio.
La bussola è attiva per impostazione predefinita. Puoi impostare se la bussola è attivata
utilizzando il metodo
comapassEnabled
nella classe GoogleMapOptions.
API Prompt Visibility (sperimentale)
L'API Prompt Visibility ti consente di evitare conflitti tra gli elementi UI generati dall'SDK Navigation e i tuoi elementi UI personalizzati aggiungendo un listener per ricevere un callback prima che un elemento UI dell'SDK Navigation stia per essere visualizzato e non appena l'elemento viene rimosso. Per ulteriori informazioni, inclusi esempi di codice, consulta la sezione API Prompt Visibility della pagina Configura interruzioni in tempo reale.

