Za pomocą pakietu Navigation SDK na Androida możesz modyfikować wrażenia użytkowników związane z mapą, określając, które wbudowane elementy sterujące i elementy interfejsu będą się na niej wyświetlać. Możesz też dostosować wygląd interfejsu nawigacji. Wskazówki dotyczące dopuszczalnych modyfikacji interfejsu nawigacji znajdziesz na stronie z zasadami.
Z tego dokumentu dowiesz się, jak modyfikować interfejs mapy na 2 sposoby:
Elementy sterujące interfejsu mapy
Aby umieścić niestandardowe elementy interfejsu na widoku nawigacji, użyj elementów sterujących interfejsu Mapy, aby zapewnić prawidłowe pozycjonowanie. Gdy wbudowany układ się zmieni, pakiet Navigation SDK na Androida automatycznie zmieni położenie Twoich niestandardowych elementów sterujących.
Dla każdego stanowiska możesz ustawić 1 widok niestandardowych elementów sterujących. Jeśli projekt wymaga wielu elementów interfejsu, możesz umieścić je w elemencie ViewGroup i przekazać go do metody setCustomControl.
setCustomControlMetoda podaje pozycje zdefiniowane w CustomControlPositionwyliczeniu:
SECONDARY_HEADER(wyświetla się tylko w orientacji pionowej)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


Dodawanie elementu sterującego
- Utwórz widok Androida z niestandardowym elementem interfejsu lub grupą widoków.
- Rozwiń kod XML lub utwórz instancję widoku niestandardowego, aby uzyskać instancję widoku.
Użyj
NavigationView.setCustomControllubSupportNavigationFragment.setCustomControlz wybraną pozycją niestandardowego elementu sterującego zCustomControlPositionwyliczenia.W przykładzie poniżej tworzymy fragment i dodajemy niestandardowy element sterujący w pozycji nagłówka dodatkowego.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Usuwanie elementu sterującego
Aby usunąć element sterujący, wywołaj metodę setCustomControl z parametrem null
view i wybraną pozycją elementu sterującego.
Na przykład poniższy fragment kodu usuwa dowolny niestandardowy nagłówek dodatkowy i przywraca domyślną treść:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Niestandardowe pozycje elementów sterujących
Nagłówek dodatkowy

Aby użyć tej niestandardowej pozycji elementu sterującego, przekaż pozycję
CustomControlPosition.SECONDARY_HEADER do setCustomControl.
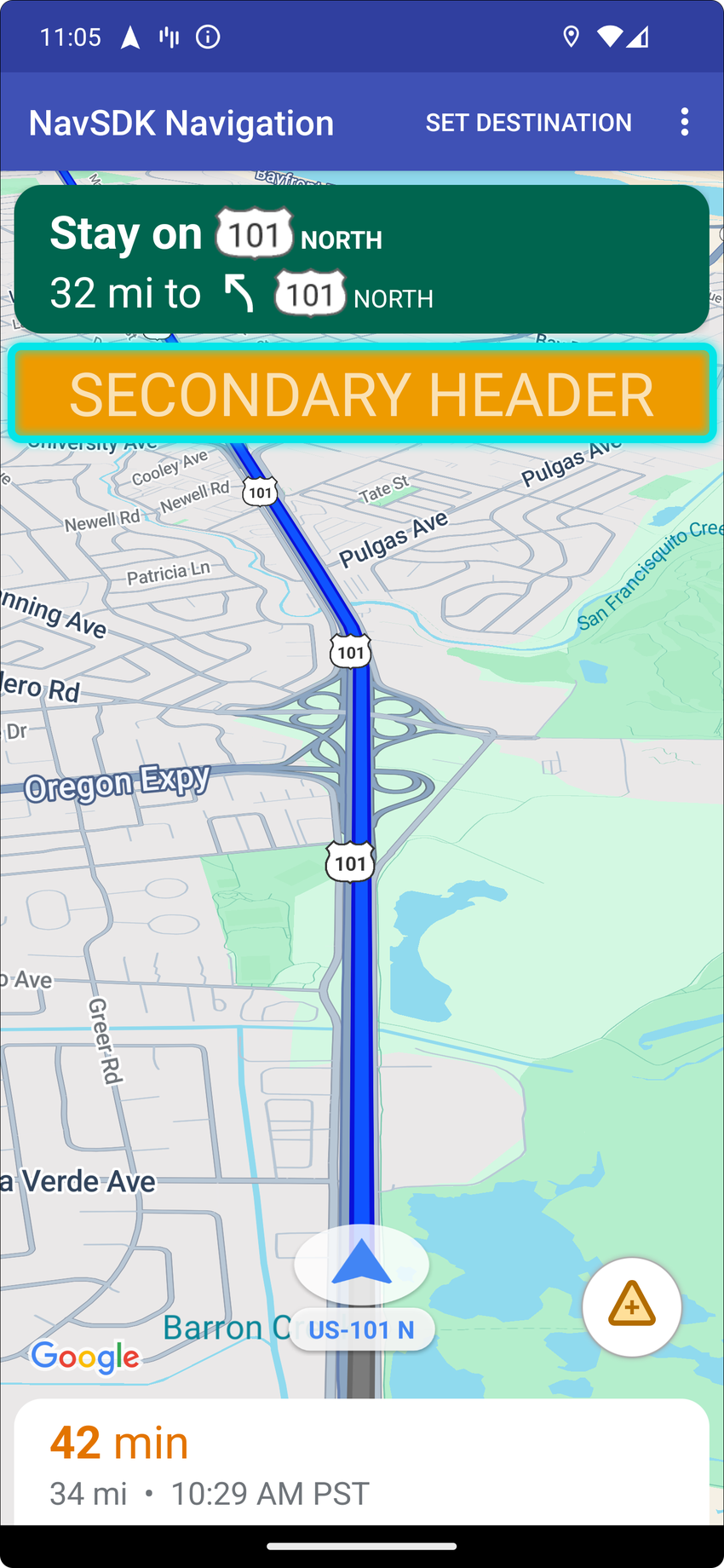
Domyślnie układy ekranu w trybie nawigacji zapewniają miejsce na nagłówek dodatkowy znajdujący się pod nagłówkiem głównym. Ten dodatkowy nagłówek pojawia się w razie potrzeby, np. w przypadku wskazówek dotyczących pasa ruchu. Aplikacja może używać tego dodatkowego nagłówka w układzie do wyświetlania treści niestandardowych. Gdy korzystasz z tej funkcji, masz kontrolę nad domyślną zawartością nagłówka dodatkowego. Jeśli widok nawigacji ma tło, pozostaje ono na swoim miejscu, przykryte przez nagłówek dodatkowy. Gdy aplikacja usunie niestandardowy element sterujący, w jego miejscu może się pojawić domyślny nagłówek dodatkowy.
Niestandardowy nagłówek dodatkowy jest umieszczony tak, aby jego górna krawędź była wyrównana z dolną krawędzią nagłówka głównego. To stanowisko jest dostępne tylko w portrait mode. W przypadku landscape mode nagłówek dodatkowy jest niedostępny, a układ nie ulega zmianie.
Zacznij od dołu


Aby użyć tej niestandardowej pozycji elementu sterującego, przekaż pozycję
CustomControlPosition.BOTTOM_START_BELOW do setCustomControl.
Ten niestandardowy element sterujący znajduje się w lewym dolnym rogu mapy. W przypadku obu tych widokówportrait mode i landscape mode znajduje się on nad kartą szacowanego czasu przyjazdu lub niestandardowym stopką (albo u dołu mapy, jeśli żadna z nich nie jest obecna), a elementy Nav SDK, w tym przycisk ponownego wyśrodkowania i logo Google, przesuwają się w górę, aby uwzględnić wysokość niestandardowego widoku sterowania. Ten element sterujący znajduje się w widocznych granicach mapy, więc wszelkie dopełnienie dodane do dolnej lub początkowej krawędzi mapy zmieni też jego położenie.
Dolny koniec


Aby użyć tej niestandardowej pozycji elementu sterującego, przekaż pozycję
CustomControlPosition.BOTTOM_END_BELOW do setCustomControl.
Pozycja tego niestandardowego elementu sterującego znajduje się w dolnym rogu mapy. W portrait mode znajduje się nad kartą z szacowanym czasem dotarcia i/lub niestandardowym stopką (lub wzdłuż dolnej krawędzi mapy, jeśli żadna z nich nie jest obecna), ale w landscape mode jest wyrównany do dolnej krawędzi mapy. Wszystkie elementy pakietu Nav SDK widoczne po stronie końcowej (po prawej stronie w przypadku języków pisanych od lewej do prawej) przesuwają się w górę, aby uwzględnić wysokość niestandardowego widoku elementu sterującego. Ten element sterujący jest umieszczony w widocznych granicach mapy, więc wszelkie dopełnienie dodane do dolnej lub końcowej krawędzi mapy zmieni też jego położenie.
Stopka


Aby użyć tej niestandardowej pozycji elementu sterującego, przekaż pozycję
CustomControlPosition.FOOTER do setCustomControl.
To niestandardowe położenie elementu sterującego jest przeznaczone dla niestandardowego widoku stopki. Jeśli karta szacowanego czasu dotarcia w pakiecie NavSDK jest widoczna, ten element sterujący znajduje się nad nią. W przeciwnym razie element sterujący jest wyrównany do dołu mapy. W przeciwieństwie do niestandardowych elementów sterujących BOTTOM_START_BELOW i BOTTOM_END_BELOW ten element sterujący jest umieszczony poza widocznymi granicami mapy, co oznacza, że żadne dopełnienie dodane do mapy nie zmieni jego pozycji.
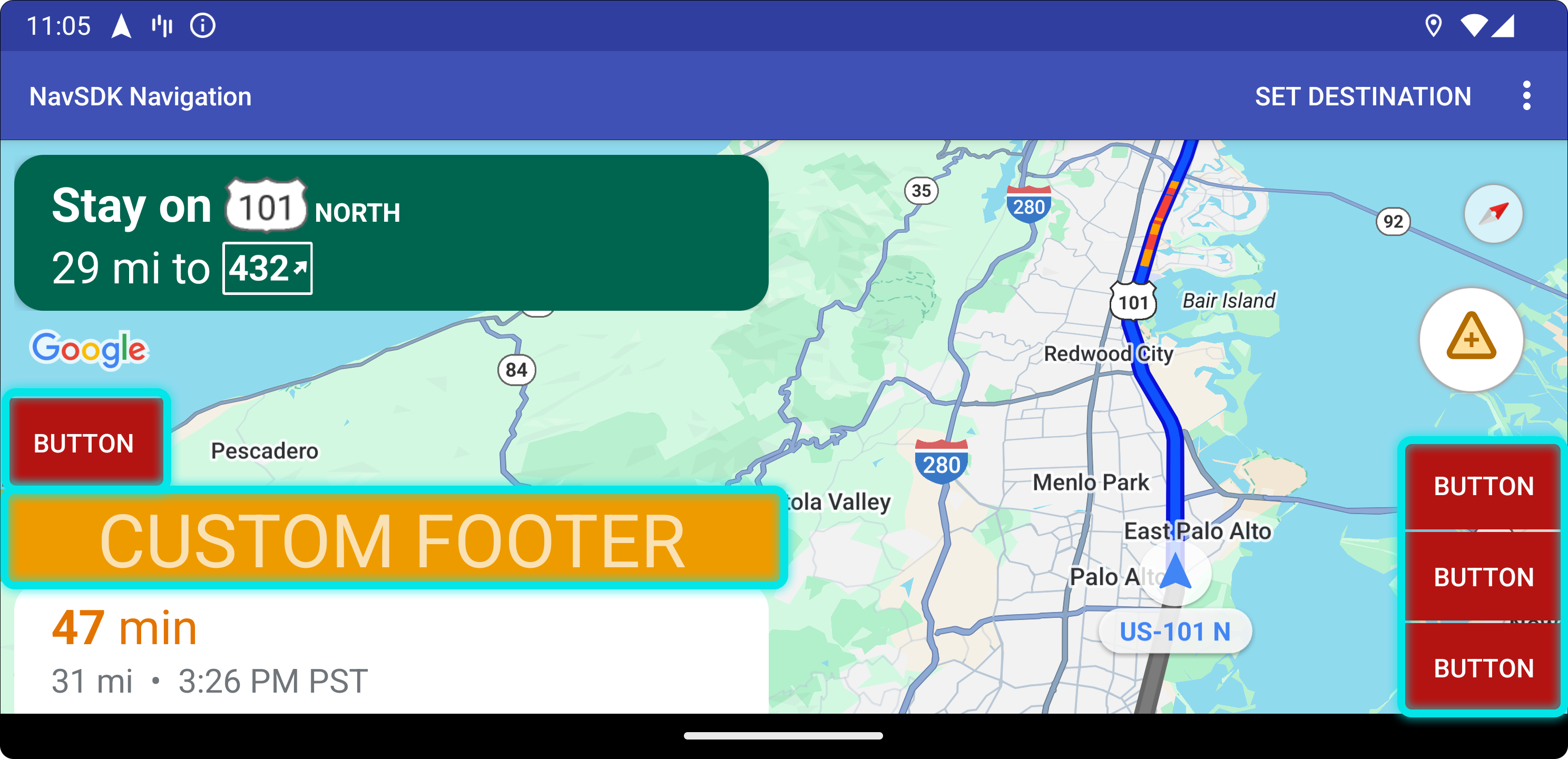
Na ilustracji portrait mode niestandardowa stopka ma pełną szerokość. Elementy sterujące niestandardowe w pozycji CustomControlPosition.BOTTOM_START_BELOW i CustomControlPosition.BOTTOM_END_BELOW, a także elementy interfejsu pakietu Nav SDK, takie jak przycisk ponownego wyśrodkowania i logo Google, znajdują się nad stopką elementu sterującego niestandardowego. Domyślna pozycja strzałki uwzględnia niestandardową wysokość stopki.
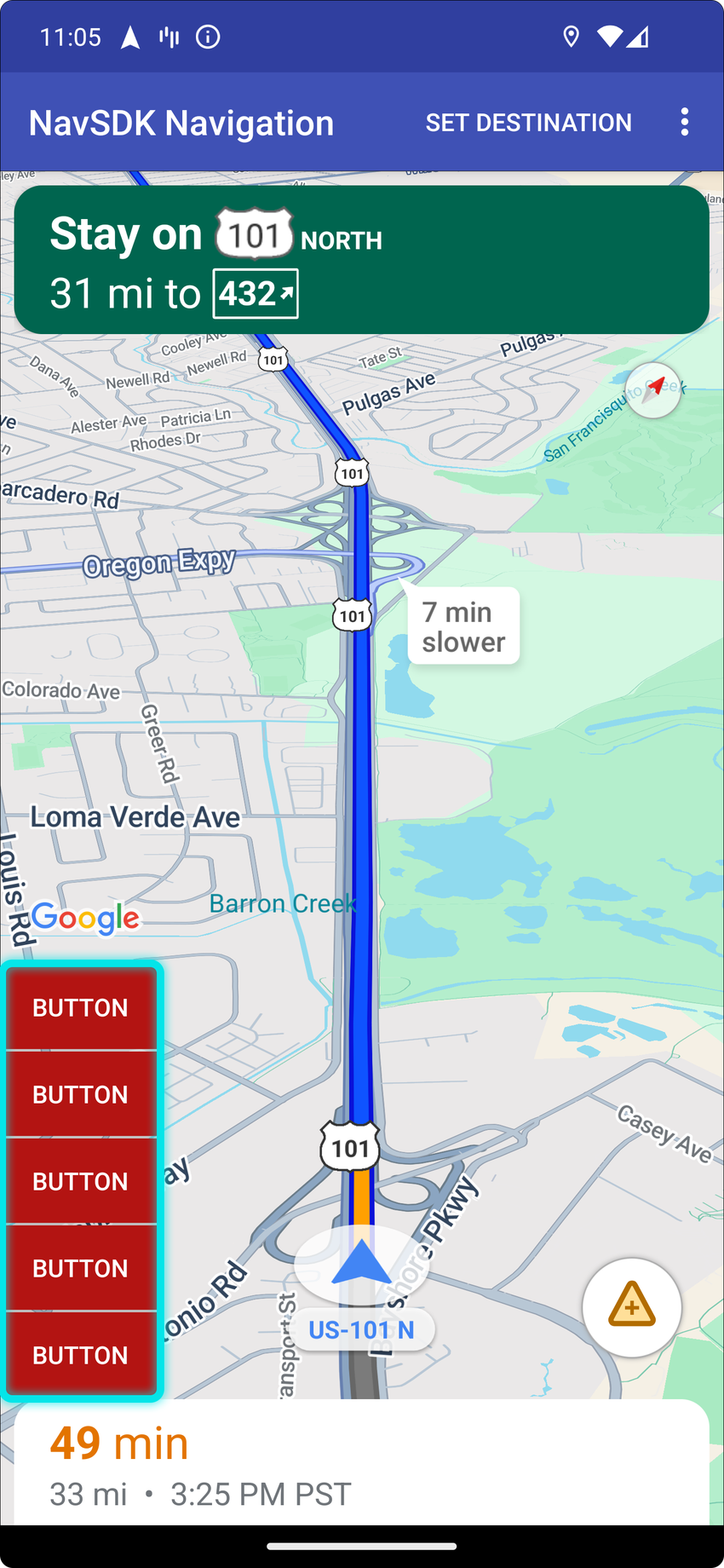
W landscape mode niestandardowy stopka ma połowę szerokości i jest wyrównana do początku (po lewej stronie w przypadku języków pisanych od lewej do prawej), podobnie jak karta szacowanego czasu dotarcia w Nav SDK. Niestandardowe elementy sterujące w CustomControlPosition.BOTTOM_START_BELOW pozycji i elementy interfejsu pakietu Nav SDK, takie jak przycisk ponownego wyśrodkowania i logo Google, są umieszczone nad stopką niestandardowego elementu sterującego. Elementy sterujące niestandardowe w CustomControlPosition.BOTTOM_END_BELOWpozycji i wszystkie elementy interfejsu Nav SDK po stronie końcowej (po prawej stronie w przypadku języków pisanych od lewej do prawej) pozostają
wyrównane do dołu mapy. Domyślna pozycja strzałki nie zmienia się, gdy jest obecna niestandardowa stopka, ponieważ nie rozciąga się ona do końca mapy.
Elementy sterujące niestandardowe w pozycjach CustomControlPosition.BOTTOM_START_BELOW i CustomControlPosition.BOTTOM_END_BELOW oraz elementy interfejsu pakietu Nav SDK, takie jak przycisk ponownego wyśrodkowania i logo Google, znajdują się nad stopką elementu sterującego niestandardowego.
Akcesoria do interfejsu mapy
Pakiet Navigation SDK na Androida udostępnia akcesoria interfejsu, które pojawiają się podczas nawigacji podobnie jak w aplikacji Mapy Google na Androida. Widoczność i wygląd tych elementów sterujących możesz dostosować w sposób opisany w tej sekcji. Zmiany wprowadzone w tym miejscu zostaną uwzględnione podczas następnej sesji nawigacji.
Wskazówki dotyczące dopuszczalnych modyfikacji interfejsu nawigacji znajdziesz na stronie z zasadami.
Wyświetlanie kodu
Wyróżnianie miejsc docelowych i wejść
Gdy miejsce docelowe zostanie utworzone za pomocą placeID, budynek docelowy zostanie wyróżniony, a ikona wejścia będzie wyświetlana, gdy tylko będzie to możliwe. Te wskazówki wizualne pomagają użytkownikom odróżnić miejsca docelowe i do nich dotrzeć.
Aby utworzyć miejsce docelowe z placeID, użyj metody Waypoint.Builder.setPlaceIdString().

Modyfikowanie nagłówka nawigacji

Użyj SupportNavigationFragment.setStylingOptions() lub NavigationView.setStylingOptions(), aby zmienić motyw nagłówka nawigacji i wskaźnika następnego skrętu, który pojawia się pod nagłówkiem, gdy jest dostępny.
Możesz ustawić te atrybuty:
| Typ atrybutu | Atrybuty |
|---|---|
| Kolor tła |
|
| Elementy tekstowe instrukcji |
|
| Elementy tekstowe dotyczące następnych kroków |
|
| Ikony manewrów |
|
| Asystent pasa ruchu |
|
Poniższy przykład pokazuje, jak ustawić opcje stylu:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Wyłączanie warstwy natężenia ruchu
Użyj GoogleMap.setTrafficEnabled(), aby włączyć lub wyłączyć warstwę ruchu na mapie. To ustawienie wpływa na
wskazania natężenia ruchu wyświetlane na mapie jako całości. Nie wpływa to jednak na wskazania dotyczące ruchu na trasie wyznaczonej przez nawigatora.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
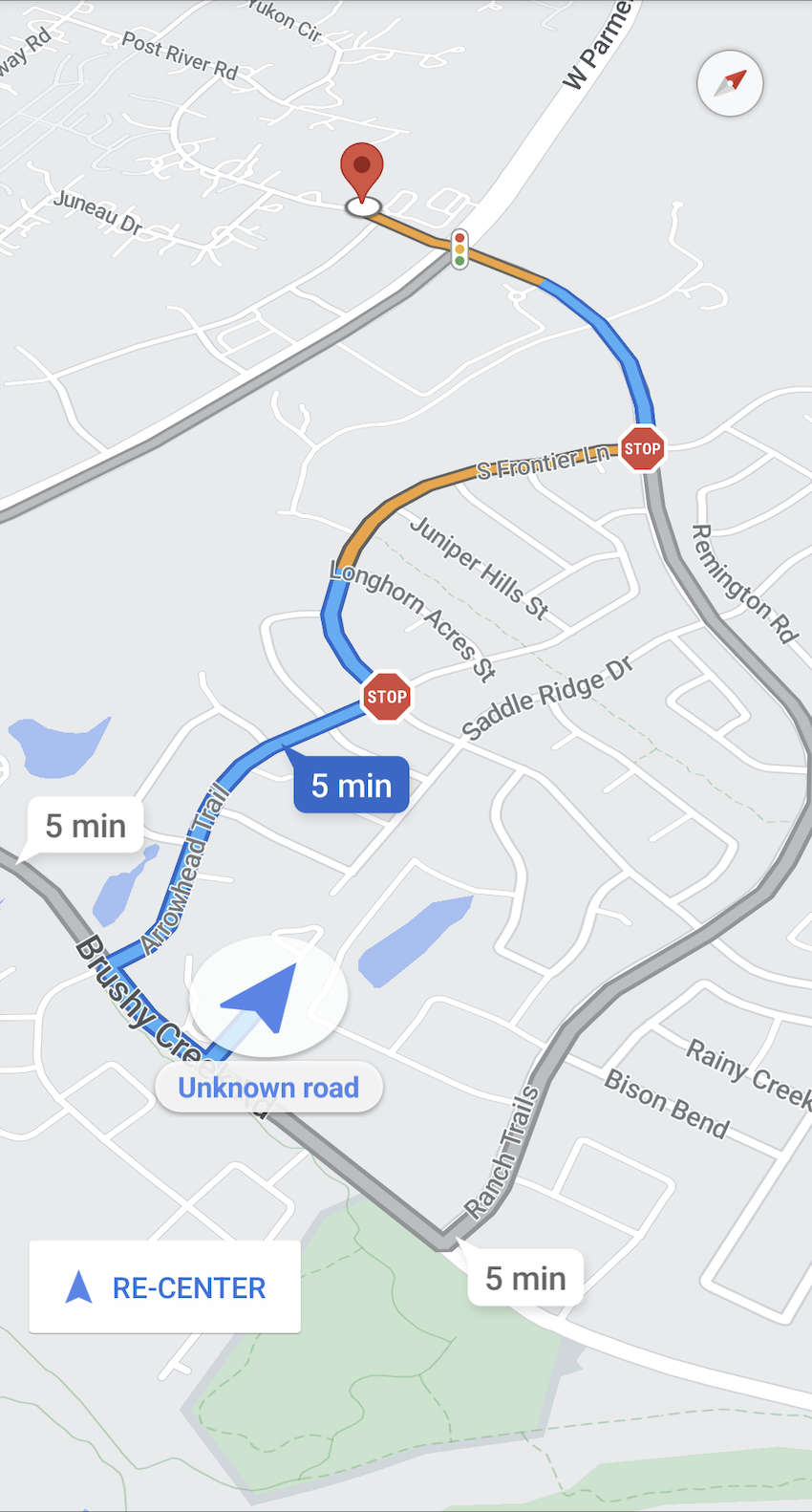
Włączanie świateł i znaków stop

Podczas aktywnej nawigacji możesz włączyć wyświetlanie na mapie sygnalizacji świetlnej i znaków stopu, co zapewnia dodatkowe informacje o trasach i manewrach podczas podróży.
Domyślnie sygnalizacja świetlna i znaki stop są wyłączone w pakiecie Navigation SDK. Aby włączyć tę funkcję, wywołaj
DisplayOptions
dla każdej funkcji osobno.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Dodawanie niestandardowych znaczników
Pakiet SDK do nawigacji na Androida korzysta teraz z interfejsów API Map Google w przypadku znaczników. Więcej informacji znajdziesz w dokumentacji interfejsu Maps API.
Pływający tekst
Pływający tekst możesz dodać w dowolnym miejscu w aplikacji, o ile nie zasłania on informacji o pochodzeniu z Google. Navigation SDK nie obsługuje przypinania tekstu do współrzędnych geograficznych na mapie ani do etykiety. Więcej informacji znajdziesz w okienkach informacji.
Wyświetlanie ograniczenia prędkości
Możesz programowo wyświetlać lub ukrywać ikonę ograniczenia prędkości. Użyj NavigationView.setSpeedLimitIconEnabled() lub SupportNavigationFragment.setSpeedLimitIconEnabled(), aby wyświetlić lub ukryć ikonę ograniczenia prędkości. Gdy ta funkcja jest włączona, podczas nawigacji w dolnym rogu wyświetlana jest ikona ograniczenia prędkości. Ikona wyświetla ograniczenie prędkości
na drodze, po której porusza się pojazd. Ikona pojawia się tylko w miejscach, w których dostępne są wiarygodne dane o ograniczeniach prędkości.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
Ikona ograniczenia prędkości jest tymczasowo ukryta, gdy wyświetlany jest przycisk ponownego wyśrodkowania.
Ustawianie trybu nocnego
Możesz programowo sterować działaniem trybu nocnego. Użyj
NavigationView.setForceNightMode()
lub
SupportNavigationFragment.setForceNightMode()
, aby włączyć lub wyłączyć tryb nocny, albo pozwól, aby pakiet Navigation SDK na Androida
sterował tym trybem.
AUTOPozwala pakietowi Navigation SDK określić odpowiedni tryb na podstawie lokalizacji urządzenia i czasu lokalnego.FORCE_NIGHTwymusza włączenie trybu nocnego.FORCE_DAYwymusza tryb dzienny.
Poniższy przykład pokazuje wymuszanie włączenia trybu nocnego w fragmencie nawigacji:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Wyświetlanie listy wskazówek dojazdu
Najpierw utwórz widok i dodaj go do hierarchii.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Pamiętaj, aby przekazywać zdarzenia cyklu życia do DirectionsListView tak samo jak w przypadku NavigationView. Na przykład:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Ukrywanie alternatywnych tras
Gdy interfejs użytkownika jest przeładowany informacjami, możesz zmniejszyć bałagan, wyświetlając mniej alternatywnych tras niż domyślne 2 lub nie wyświetlając ich wcale. Tę opcję możesz skonfigurować przed pobraniem tras, wywołując metodę RoutingOptions.alternateRoutesStrategy() z jedną z tych wartości wyliczeniowych:
| Wartość typu wyliczeniowego | Opis |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | Domyślny: Wyświetla maksymalnie 2 trasy alternatywne. |
| AlternateRoutesStrategy.SHOW_ONE | Wyświetla jedną trasę alternatywną (jeśli jest dostępna). |
| AlternateRoutesStrategy.SHOW_NONE | Ukrywa trasy alternatywne. |
Poniższy przykład kodu pokazuje, jak całkowicie ukryć trasy alternatywne.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
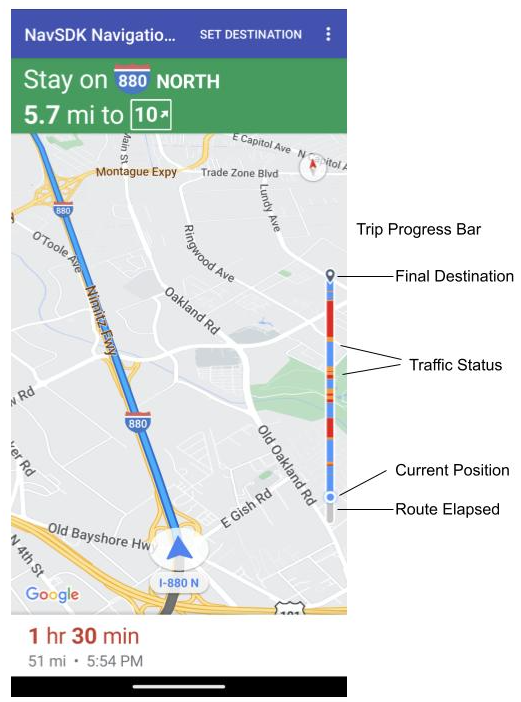
Pasek postępu przejazdu

Pasek postępu podróży to pionowy pasek, który pojawia się po stronie początkowej/wiodącej mapy po rozpoczęciu nawigacji. Po włączeniu wyświetla podsumowanie całej podróży wraz z miejscem docelowym użytkownika i jego bieżącą pozycją.
Dzięki temu użytkownicy mogą szybko przewidzieć wszelkie nadchodzące problemy, takie jak natężenie ruchu, bez konieczności powiększania mapy. W razie potrzeby mogą zmienić trasę. Jeśli użytkownik zmieni trasę, pasek postępu zostanie zresetowany, tak jakby od tego momentu rozpoczęła się nowa podróż.
Pasek postępu podróży wyświetla te wskaźniki stanu:
Przebyta trasa – przebyta część podróży.
Obecna pozycja – bieżąca lokalizacja użytkownika podczas podróży.
Stan ruchu – stan nadchodzącego ruchu.
Miejsce docelowe – ostateczny cel podróży.
Włącz pasek postępu przejazdu, wywołując metodę setTripProgressBarEnabled() w NavigationView lub SupportNavigationFragment.
Na przykład:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
Położenie paska postępu podróży
- Lewa strona paska jest mniej więcej wyrównana z lewą stroną prędkościomierza, logo Google i przyciskiem ponownego wyśrodkowania (gdy jest widoczny). Szerokość to 12 dp.
- Pasek postępu podróży ma stałą wysokość. Aby dostosować się do ograniczeń przestrzeni pionowej na mniejszych urządzeniach, widoczność i wysokość paska postępu podróży dostosowują się na podstawie określonych punktów przerwania wysokości ekranu. Te punkty podziału są niezależne od orientacji urządzenia i tego, ile miejsca mapa zajmuje na ekranie:
- Jeśli pasek postępu trasy nakłada się na kartę skrętu lub inne elementy interfejsu nawigacji, pojawia się pod nimi.
| Wysokość ekranu | Widoczność paska postępu podróży | Wysokość paska postępu podróży | Położenie paska postępu przejazdu na osi Y |
|---|---|---|---|
| Mały: 0–551 dp | Niewidoczne | Nie dotyczy | Nie dotyczy |
| Średnia: 552–739 dp | Widoczne | 130 dp | Nad elementami sterującymi po stronie startu (szybkościomierz / logo Google / przycisk ponownego wyśrodkowania) |
| Duży: 740 dp i więcej | Widoczne | 290 dp | Nad elementami sterującymi po stronie startu (szybkościomierz / logo Google / przycisk ponownego wyśrodkowania) |
Prompt Visibility API (eksperymentalny)
Interfejs Prompt Visibility API pozwala uniknąć konfliktów między elementami interfejsu wygenerowanymi przez Navigation SDK a własnymi elementami interfejsu, dodając odbiornik, który będzie otrzymywać wywołanie zwrotne przed pojawieniem się elementu interfejsu Navigation SDK i natychmiast po jego usunięciu. Więcej informacji, w tym przykłady kodu, znajdziesz w sekcji API widoczności promptów na stronie Konfigurowanie zakłóceń w czasie rzeczywistym.

