Khi sử dụng Navigation SDK cho Android, bạn có thể sửa đổi trải nghiệm người dùng với bản đồ bằng cách xác định những chế độ điều khiển và phần tử giao diện người dùng tích hợp nào xuất hiện trên bản đồ. Bạn cũng có thể điều chỉnh giao diện trực quan của giao diện người dùng điều hướng. Tham khảo trang Chính sách để biết các nguyên tắc về những điểm sửa đổi được phép đối với giao diện người dùng điều hướng.
Tài liệu này mô tả 2 cách sửa đổi giao diện người dùng của bản đồ:
Các chế độ điều khiển giao diện người dùng trên bản đồ
Để đặt các phần tử giao diện người dùng tuỳ chỉnh trên khung hiển thị điều hướng, hãy sử dụng các chế độ kiểm soát giao diện người dùng của Bản đồ để định vị đúng cách. Khi bố cục tích hợp thay đổi, Navigation SDK cho Android sẽ tự động định vị lại các chế độ điều khiển tuỳ chỉnh của bạn. Bạn có thể đặt một khung hiển thị chế độ điều khiển tuỳ chỉnh tại một thời điểm cho mỗi vị trí. Nếu thiết kế của bạn yêu cầu nhiều phần tử giao diện người dùng, bạn có thể đặt các phần tử đó trong một ViewGroup và truyền phần tử đó đến phương thức setCustomControl.
Phương thức setCustomControl cung cấp các vị trí như được xác định trong enum CustomControlPosition:
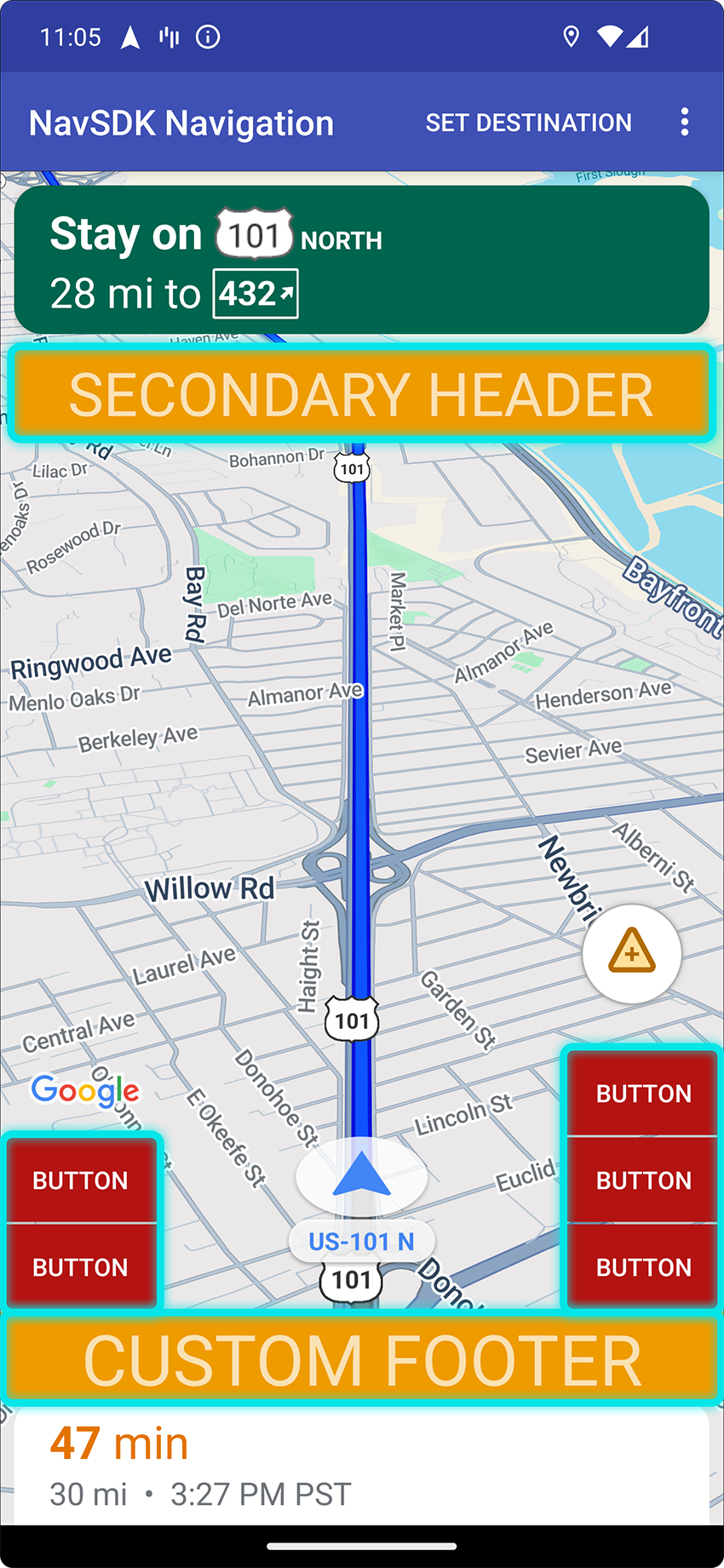
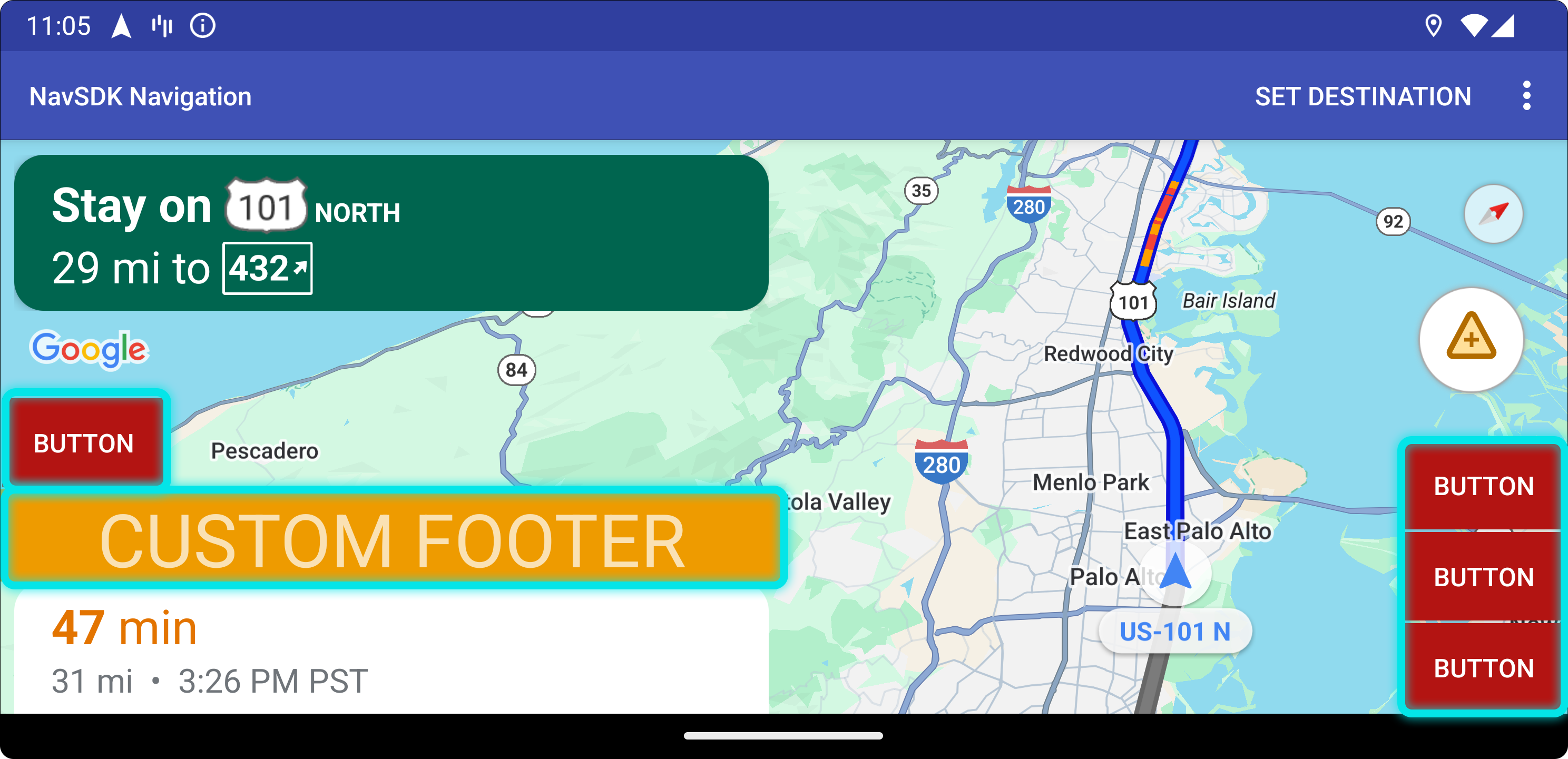
SECONDARY_HEADER(chỉ xuất hiện ở chế độ dọc)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


Thêm chế độ kiểm soát tuỳ chỉnh
- Tạo một Khung hiển thị Android bằng phần tử giao diện người dùng hoặc Nhóm khung hiển thị tuỳ chỉnh.
- Tăng kích thước XML hoặc khởi tạo chế độ xem tuỳ chỉnh để nhận một thực thể của chế độ xem.
Sử dụng
NavigationView.setCustomControlhoặcSupportNavigationFragment.setCustomControlvới vị trí chế độ kiểm soát tuỳ chỉnh đã chọn trong enumCustomControlPosition.Ví dụ dưới đây sẽ tạo một mảnh và thêm một chế độ kiểm soát tuỳ chỉnh vào vị trí tiêu đề phụ.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Xoá chế độ kiểm soát tuỳ chỉnh
Để xoá một thành phần điều khiển tuỳ chỉnh, hãy gọi phương thức setCustomControl bằng một tham số khung hiển thị null và vị trí thành phần điều khiển tuỳ chỉnh đã chọn.
Ví dụ: đoạn mã sau đây sẽ xoá mọi tiêu đề phụ tuỳ chỉnh và quay lại nội dung mặc định:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
Vị trí của chế độ điều khiển tuỳ chỉnh
Tiêu đề phụ

Để sử dụng vị trí điều khiển tuỳ chỉnh này, hãy truyền vị trí CustomControlPosition.SECONDARY_HEADER đến setCustomControl.
Theo mặc định, bố cục màn hình ở chế độ điều hướng sẽ cung cấp một vị trí cho tiêu đề phụ nằm bên dưới tiêu đề chính. Tiêu đề phụ này xuất hiện khi cần thiết, chẳng hạn như khi có hướng dẫn về làn đường. Ứng dụng của bạn có thể sử dụng vị trí tiêu đề phụ này của bố cục cho nội dung tuỳ chỉnh. Khi bạn sử dụng tính năng này, chế độ kiểm soát của bạn sẽ áp dụng cho mọi nội dung mặc định của tiêu đề phụ. Nếu khung hiển thị điều hướng của bạn có nền, thì nền đó vẫn ở nguyên vị trí, được tiêu đề phụ che phủ. Khi ứng dụng của bạn xoá chế độ điều khiển tuỳ chỉnh, mọi tiêu đề phụ mặc định đều có thể xuất hiện ở vị trí của chế độ điều khiển đó.
Vị trí tiêu đề phụ tuỳ chỉnh sẽ căn chỉnh cạnh trên cùng với cạnh dưới cùng của tiêu đề chính. Vị trí này chỉ được hỗ trợ ở portrait mode. Trong landscape mode, tiêu đề phụ không có sẵn và bố cục không thay đổi.
Bắt đầu từ dưới cùng


Để sử dụng vị trí điều khiển tuỳ chỉnh này, hãy truyền vị trí CustomControlPosition.BOTTOM_START_BELOW đến setCustomControl.
Vị trí của chế độ điều khiển tuỳ chỉnh này nằm ở góc dưới cùng bên trái của bản đồ. Trong cả portrait mode và landscape mode, thành phần này nằm phía trên thẻ ETA và/hoặc chân trang tuỳ chỉnh (hoặc dọc theo cuối bản đồ nếu không có thành phần nào), đồng thời các phần tử Nav SDK (bao gồm cả nút căn giữa lại và biểu trưng của Google) sẽ di chuyển lên để tính đến chiều cao của khung hiển thị chế độ kiểm soát tuỳ chỉnh. Chế độ điều khiển này nằm trong phạm vi bản đồ hiển thị, vì vậy, mọi khoảng đệm được thêm vào các cạnh dưới cùng hoặc cạnh bắt đầu của bản đồ cũng sẽ thay đổi vị trí của chế độ điều khiển này.
Đầu dưới


Để sử dụng vị trí điều khiển tuỳ chỉnh này, hãy truyền vị trí CustomControlPosition.BOTTOM_END_BELOW đến setCustomControl.
Vị trí của chế độ kiểm soát tuỳ chỉnh này nằm ở góc dưới cùng của bản đồ. Trong portrait mode, thẻ này nằm phía trên thẻ thời gian đến dự kiến và/hoặc chân trang tuỳ chỉnh (hoặc dọc theo cuối bản đồ nếu không có thẻ nào), nhưng trong landscape mode, thẻ này được căn chỉnh với cuối bản đồ. Mọi phần tử Nav SDK hiển thị dọc theo phía cuối (phía bên phải trong LTR) đều di chuyển lên để tính đến chiều cao của khung hiển thị chế độ kiểm soát tuỳ chỉnh. Thành phần điều khiển này nằm trong phạm vi hiển thị của bản đồ, vì vậy, mọi khoảng đệm được thêm vào các cạnh dưới cùng hoặc cạnh cuối của bản đồ cũng sẽ thay đổi vị trí của thành phần điều khiển này.
Footer


Để sử dụng vị trí điều khiển tuỳ chỉnh này, hãy truyền vị trí CustomControlPosition.FOOTER đến setCustomControl.
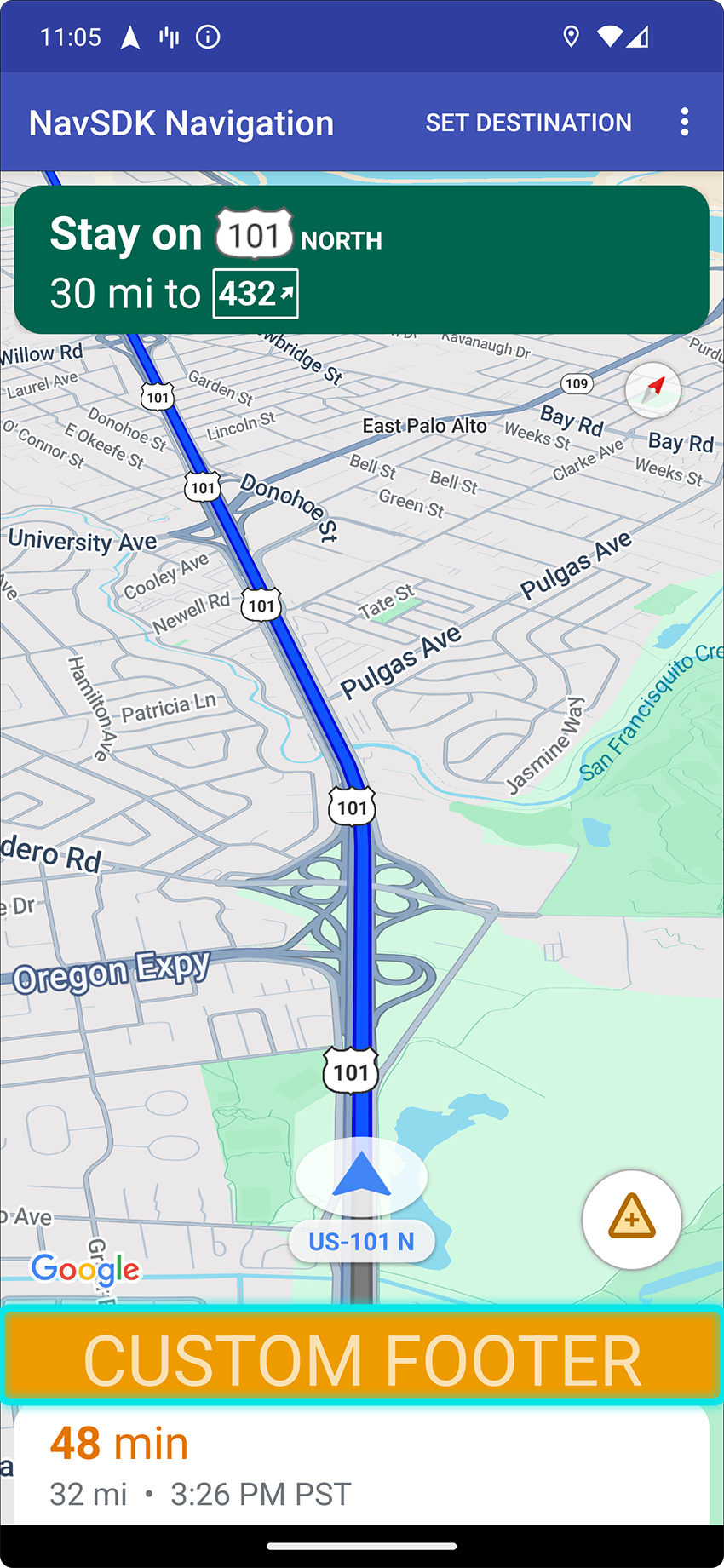
Vị trí điều khiển tuỳ chỉnh này được thiết kế cho khung hiển thị chân trang tuỳ chỉnh. Nếu thẻ ETA NavSDK hiển thị, thì chế độ kiểm soát này sẽ nằm phía trên thẻ đó. Nếu không, chế độ kiểm soát sẽ được căn chỉnh với cuối bản đồ. Không giống như các chế độ kiểm soát tuỳ chỉnh BOTTOM_START_BELOW và BOTTOM_END_BELOW, chế độ kiểm soát này nằm ngoài ranh giới bản đồ có thể nhìn thấy, tức là mọi khoảng đệm được thêm vào bản đồ sẽ không thay đổi vị trí của chế độ kiểm soát này.
Trong portrait mode, chân trang tuỳ chỉnh có chiều rộng đầy đủ. Các chế độ điều khiển tuỳ chỉnh ở cả vị trí CustomControlPosition.BOTTOM_START_BELOW và CustomControlPosition.BOTTOM_END_BELOW, cũng như các phần tử giao diện người dùng Nav SDK (chẳng hạn như nút đặt lại tâm và biểu trưng của Google) đều được đặt phía trên chân trang của chế độ điều khiển tuỳ chỉnh. Vị trí mặc định của dấu hình chữ V có tính đến chiều cao chân trang tuỳ chỉnh.
Trong landscape mode, chân trang tuỳ chỉnh có chiều rộng bằng một nửa và được căn chỉnh ở phía bắt đầu (phía bên trái trong LTR), giống như thẻ ETA của Nav SDK. Các chế độ kiểm soát tuỳ chỉnh ở vị trí CustomControlPosition.BOTTOM_START_BELOW và các phần tử giao diện người dùng Nav SDK (chẳng hạn như nút căn giữa lại và biểu trưng của Google) được đặt phía trên chân trang của chế độ kiểm soát tuỳ chỉnh. Các chế độ điều khiển tuỳ chỉnh ở vị trí CustomControlPosition.BOTTOM_END_BELOW và mọi phần tử giao diện người dùng Nav SDK dọc theo phía cuối (phía bên phải trong chế độ viết từ trái sang phải) vẫn được căn chỉnh với cuối bản đồ. Vị trí mặc định của dấu hình chữ V sẽ không thay đổi khi có chân trang tuỳ chỉnh vì chân trang không mở rộng đến phía cuối của bản đồ.
Các chế độ điều khiển tuỳ chỉnh ở vị trí CustomControlPosition.BOTTOM_START_BELOW và CustomControlPosition.BOTTOM_END_BELOW, cũng như các phần tử giao diện người dùng Nav SDK như nút căn giữa lại và biểu trưng Google được đặt phía trên chân trang của chế độ điều khiển tuỳ chỉnh.
Phụ kiện giao diện người dùng bản đồ
Navigation SDK cho Android cung cấp các phụ kiện giao diện người dùng xuất hiện trong quá trình điều hướng, tương tự như các phụ kiện trong ứng dụng Google Maps cho Android. Bạn có thể điều chỉnh chế độ hiển thị hoặc giao diện của các chế độ kiểm soát này như mô tả trong phần này. Những thay đổi bạn thực hiện ở đây sẽ được áp dụng trong phiên điều hướng tiếp theo.
Hãy tham khảo trang Chính sách để biết các nguyên tắc về những điểm sửa đổi được phép đối với giao diện người dùng điều hướng.
Xem mã
Đánh dấu điểm đến và lối vào
Khi bạn tạo một đích đến bằng placeID, toà nhà đích đến sẽ được làm nổi bật và biểu tượng lối vào sẽ xuất hiện (nếu có thể). Những tín hiệu trực quan này giúp người dùng phân biệt và chuyển đến đích đến của họ.
Để tạo một đích đến bằng placeID, hãy sử dụng phương thức Waypoint.Builder.setPlaceIdString().

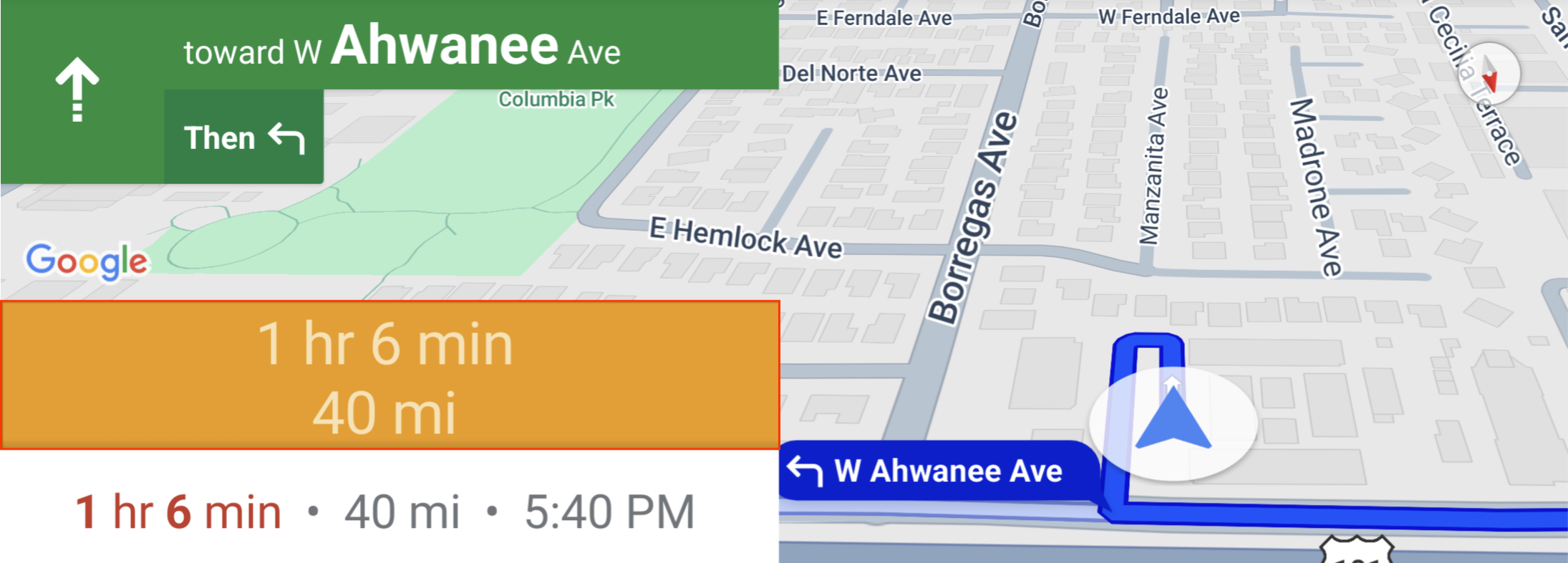
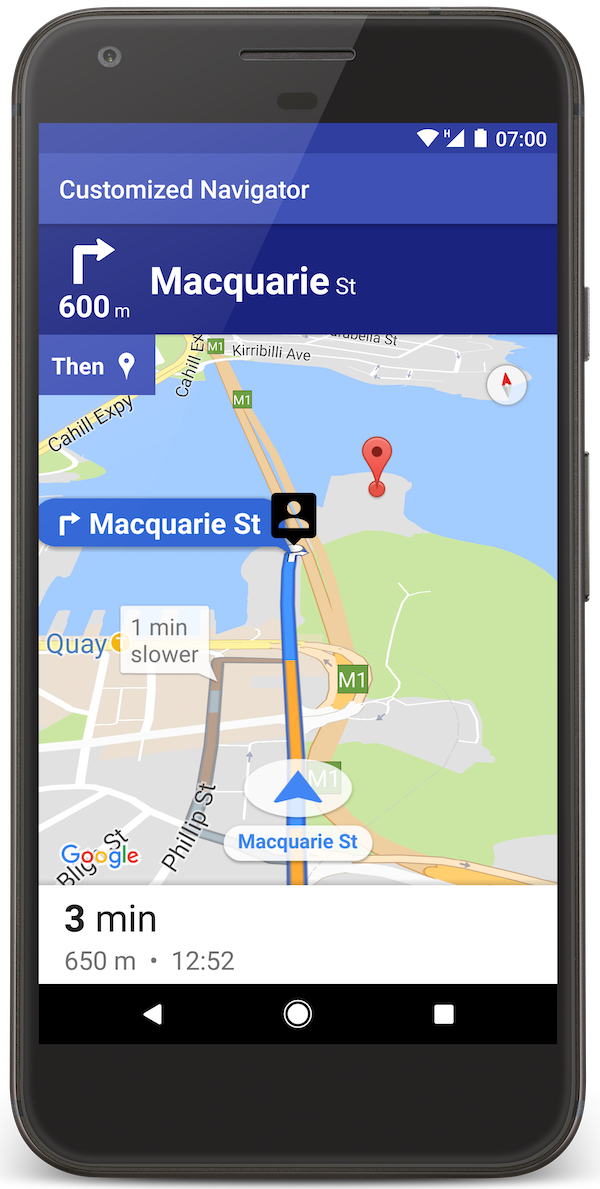
Sửa đổi tiêu đề điều hướng

Sử dụng biểu tượng SupportNavigationFragment.setStylingOptions() hoặc NavigationView.setStylingOptions() để thay đổi giao diện của tiêu đề điều hướng và chỉ báo lượt rẽ tiếp theo xuất hiện bên dưới tiêu đề (nếu có).
Bạn có thể đặt các thuộc tính sau:
| Loại thuộc tính | Thuộc tính |
|---|---|
| Màu nền |
|
| Phần tử văn bản cho hướng dẫn |
|
| Các phần tử văn bản cho các bước tiếp theo |
|
| Biểu tượng thao tác |
|
| Chỉ dẫn làn đường |
|
Ví dụ sau đây cho thấy cách thiết lập các lựa chọn tạo kiểu:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Tắt lớp giao thông
Sử dụng biểu tượng GoogleMap.setTrafficEnabled() để bật hoặc tắt lớp giao thông trên bản đồ. Chế độ cài đặt này ảnh hưởng đến thông tin chỉ báo về mật độ giao thông xuất hiện trên bản đồ nói chung. Tuy nhiên, chế độ này không ảnh hưởng đến thông tin chỉ dẫn giao thông trên tuyến đường do thiết bị dẫn đường vẽ.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
Bật đèn giao thông và biển báo dừng xe

Bạn có thể bật chế độ hiển thị đèn giao thông và biển báo dừng trên bản đồ trong khi đang đi theo chỉ dẫn. Chế độ này cung cấp thêm thông tin về tuyến đường và các thao tác trong chuyến đi.
Theo mặc định, đèn giao thông và biển báo dừng bị tắt trong Navigation SDK. Để bật tính năng này, hãy gọi DisplayOptions cho từng tính năng một cách độc lập.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Thêm điểm đánh dấu tuỳ chỉnh
Navigation SDK cho Android hiện sử dụng Google Maps API cho các điểm đánh dấu. Truy cập vào tài liệu về Maps API để biết thêm thông tin.
Văn bản nổi
Bạn có thể thêm văn bản nổi ở bất kỳ vị trí nào trong ứng dụng, miễn là văn bản đó không che mất thông tin ghi nhận quyền tác giả của Google. Navigation SDK không hỗ trợ việc neo văn bản vào một vĩ độ/kinh độ trên bản đồ hoặc vào một nhãn. Truy cập vào Cửa sổ thông tin để biết thêm thông tin.
Hiện giới hạn tốc độ
Bạn có thể hiện hoặc ẩn biểu tượng giới hạn tốc độ theo cách lập trình. Sử dụng NavigationView.setSpeedLimitIconEnabled() hoặc SupportNavigationFragment.setSpeedLimitIconEnabled() để hiện hoặc ẩn biểu tượng giới hạn tốc độ. Khi bạn bật chế độ này, biểu tượng giới hạn tốc độ sẽ xuất hiện ở một góc dưới cùng trong quá trình chỉ dẫn. Biểu tượng này cho biết giới hạn tốc độ của đường mà xe đang di chuyển. Biểu tượng này chỉ xuất hiện ở những vị trí có dữ liệu giới hạn tốc độ đáng tin cậy.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
Biểu tượng giới hạn tốc độ tạm thời bị ẩn khi nút căn giữa xuất hiện.
Đặt chế độ ban đêm
Bạn có thể kiểm soát hành vi của chế độ ban đêm theo cách có lập trình. Sử dụng NavigationView.setForceNightMode() hoặc SupportNavigationFragment.setForceNightMode() để bật hoặc tắt chế độ ban đêm, hoặc cho phép Navigation SDK cho Android kiểm soát chế độ này.
AUTOCho phép Navigation SDK xác định chế độ phù hợp theo vị trí thiết bị và giờ địa phương.FORCE_NIGHTbuộc bật chế độ ban đêm.FORCE_DAYbuộc bật chế độ ban ngày.
Ví dụ sau đây cho thấy cách buộc chế độ ban đêm bật trong một mảnh điều hướng:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Hiển thị danh sách đường đi
Trước tiên, hãy tạo khung hiển thị rồi thêm khung hiển thị đó vào hệ phân cấp của bạn.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Đừng quên chuyển tiếp các sự kiện trong thời gian hoạt động đến DirectionsListView giống như các sự kiện đó với NavigationView. Ví dụ:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Ẩn các tuyến đường thay thế
Khi giao diện người dùng trở nên lộn xộn do có quá nhiều thông tin, bạn có thể giảm sự lộn xộn bằng cách hiển thị ít tuyến đường thay thế hơn so với mặc định (2 tuyến đường) hoặc bằng cách không hiển thị tuyến đường thay thế nào. Bạn có thể định cấu hình lựa chọn này trước khi tìm nạp các tuyến đường bằng cách gọi phương thức RoutingOptions.alternateRoutesStrategy() bằng một trong các giá trị liệt kê sau:
| Giá trị liệt kê | Mô tả |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | Mặc định. Hiển thị tối đa 2 tuyến đường thay thế. |
| AlternateRoutesStrategy.SHOW_ONE | Hiển thị một tuyến đường thay thế (nếu có). |
| AlternateRoutesStrategy.SHOW_NONE | Ẩn các tuyến đường thay thế. |
Ví dụ về mã sau đây minh hoạ cách ẩn hoàn toàn các tuyến đường thay thế.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
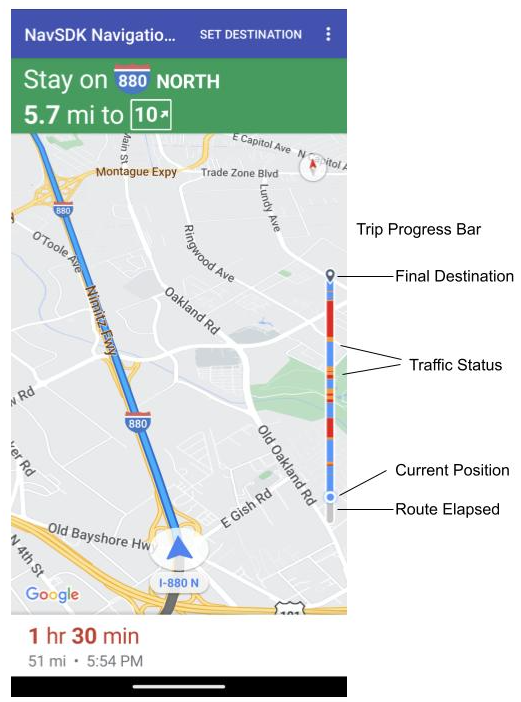
Thanh tiến trình của chuyến đi

Thanh tiến trình của chuyến đi là một thanh dọc xuất hiện ở phía bắt đầu/phía trước của bản đồ khi chế độ chỉ đường bắt đầu. Khi được bật, chế độ này sẽ hiển thị thông tin tổng quan về toàn bộ chuyến đi, cùng với điểm đến và vị trí hiện tại của người dùng.
Điều này giúp người dùng nhanh chóng dự đoán mọi vấn đề sắp xảy ra, chẳng hạn như lưu lượng truy cập, mà không cần phải phóng to. Sau đó, họ có thể định tuyến lại chuyến đi nếu cần. Nếu người dùng định tuyến lại chuyến đi, thanh tiến trình sẽ đặt lại như thể một chuyến đi mới đã bắt đầu từ thời điểm đó.
Thanh tiến trình của chuyến đi hiển thị các chỉ báo trạng thái sau:
Đã đi hết lộ trình – phần đã đi hết của chuyến đi.
Vị trí hiện tại – vị trí hiện tại của người dùng trong chuyến đi.
Tình trạng giao thông – tình trạng giao thông sắp tới.
Điểm đến cuối cùng – điểm đến cuối cùng của chuyến đi.
Bật thanh tiến trình của chuyến đi bằng cách gọi phương thức setTripProgressBarEnabled() trên NavigationView hoặc SupportNavigationFragment.
Ví dụ:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
Vị trí của thanh tiến trình chuyến đi
- Phía bên trái của thanh này gần như thẳng hàng với phía bên trái của đồng hồ tốc độ, biểu trưng Google và nút Đặt lại tâm (khi xuất hiện). Chiều rộng là 12 dp.
- Thanh tiến trình của chuyến đi có chiều cao cố định. Để thích ứng với những hạn chế về không gian dọc trên các thiết bị nhỏ hơn, khả năng hiển thị và chiều cao của thanh tiến trình chuyến đi sẽ điều chỉnh dựa trên các điểm ngắt được chỉ định về chiều cao màn hình. Các điểm ngắt này không phụ thuộc vào hướng thiết bị và mức độ không gian mà bản đồ thực sự chiếm trên màn hình:
- Nếu thanh tiến trình của chuyến đi trùng với thẻ rẽ hoặc các phần tử khác trên giao diện người dùng của Chế độ chỉ đường, thì thanh tiến trình sẽ xuất hiện bên dưới các phần tử khác đó.
| Chiều cao màn hình | Chế độ hiển thị thanh tiến trình của chuyến đi | Chiều cao của thanh tiến trình chuyến đi | Vị trí trục y của thanh tiến trình chuyến đi |
|---|---|---|---|
| Nhỏ: 0 dp – 551 dp | Không hiển thị | Không áp dụng | Không áp dụng |
| Trung bình: 552 dp – 739 dp | Hiển thị | 130 dp | Phía trên các nút điều khiển bên (đồng hồ tốc độ / biểu trưng của Google / nút Đặt lại tâm) |
| Lớn: 740 dp trở lên | Hiển thị | 290 dp | Phía trên các nút điều khiển bên (đồng hồ tốc độ / biểu trưng của Google / nút Đặt lại tâm) |
La bàn
Navigation SDK cung cấp một hình ảnh la bàn xuất hiện ở góc trên cùng bên phải của bản đồ trong một số trường hợp và chỉ khi được bật. Khi người dùng nhấp vào la bàn, camera sẽ chuyển động trở lại vị trí có hướng là 0 (hướng mặc định) và la bàn sẽ mờ dần ngay sau đó.
Nếu bạn bật chế độ chỉ đường và đặt chế độ camera thành "theo dõi", thì la bàn vẫn hiển thị và khi bạn nhấn vào la bàn, chế độ này sẽ chuyển đổi giữa góc nhìn camera nghiêng và tổng quan.
Để tránh làm người lái xe mất tập trung, la bàn vẫn ở nguyên vị trí nếu tiêu đề (ở chế độ dọc) mở rộng và xung đột với vị trí mặc định của la bàn. Nếu bạn thêm một chế độ kiểm soát tuỳ chỉnh cho tiêu đề phụ hoặc chế độ xem phụ kiện tiêu đề, thì la bàn sẽ bị ẩn để tránh xung đột giao diện người dùng.
La bàn hỗ trợ chế độ ngày và đêm, cũng như chế độ tối.
La bàn được bật theo mặc định. Bạn có thể đặt xem la bàn có được bật hay không bằng phương thức comapassEnabled trên lớp GoogleMapOptions.
Prompt Visibility API (Thử nghiệm)
Prompt Visibility API (API Hiển thị lời nhắc) giúp bạn tránh xung đột giữa các phần tử giao diện người dùng do Navigation SDK tạo và các phần tử giao diện người dùng tuỳ chỉnh của riêng bạn bằng cách thêm một trình nghe để nhận lệnh gọi lại trước khi một phần tử giao diện người dùng của Navigation SDK sắp xuất hiện và ngay khi phần tử đó bị xoá. Để biết thêm thông tin, bao gồm cả mã mẫu, hãy xem phần Prompt Visibility API (API Hiển thị lời nhắc) trên trang Định cấu hình thông tin gián đoạn theo thời gian thực.

