Android için Navigation SDK'yı kullanarak, yerleşik kullanıcı arayüzü kontrollerinden ve öğelerinden hangilerinin haritada görüneceğini belirleyerek haritanızla kullanıcı deneyimini değiştirebilirsiniz. Ayrıca, navigasyon kullanıcı arayüzünün görsel görünümünü de ayarlayabilirsiniz. Gezinme kullanıcı arayüzünde kabul edilebilir değişikliklerle ilgili yönergeler için Politikalar sayfasına bakın.
Bu belgede, haritanızın kullanıcı arayüzünü iki şekilde nasıl değiştireceğiniz açıklanmaktadır:
Harita kullanıcı arayüzü kontrolleri
Özel kullanıcı arayüzü öğelerini gezinme görünümüne yerleştirmek için uygun konumlandırma amacıyla harita kullanıcı arayüzü denetimlerini kullanın. Yerleşik düzen değiştiğinde,
Android için Navigation SDK, özel kontrollerinizi otomatik olarak yeniden konumlandırır. Her pozisyon için tek seferde bir özel kontrol görünümü ayarlayabilirsiniz. Tasarımınızda birden fazla kullanıcı arayüzü öğesi gerekiyorsa bunları bir ViewGroup içine yerleştirip setCustomControl yöntemine iletebilirsiniz.
setCustomControl
method
CustomControlPosition
enum içinde tanımlandığı şekilde konumlar sağlar:
SECONDARY_HEADER(yalnızca dikey modda görünür)BOTTOM_START_BELOWBOTTOM_END_BELOWFOOTER


Özel kontrol ekleme
- Özel kullanıcı arayüzü öğesi veya ViewGroup ile bir Android View oluşturun.
- Görünümün bir örneğini almak için XML'yi genişletin veya özel görünümü oluşturun.
NavigationView.setCustomControlveyaCustomControlPositionenum'dan seçilen özel kontrol konumuylaSupportNavigationFragment.setCustomControl'ı kullanın.Aşağıdaki örnekte bir parça oluşturuluyor ve ikincil üstbilgi konumuna özel bir kontrol ekleniyor.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
Özel kontrolü kaldırma
Özel bir kontrolü kaldırmak için setCustomControl yöntemini null
görünüm parametresi ve seçilen özel kontrol konumuyla birlikte çağırın.
Örneğin, aşağıdaki snippet, özel ikincil üstbilgiyi kaldırır ve varsayılan içeriğe döner:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
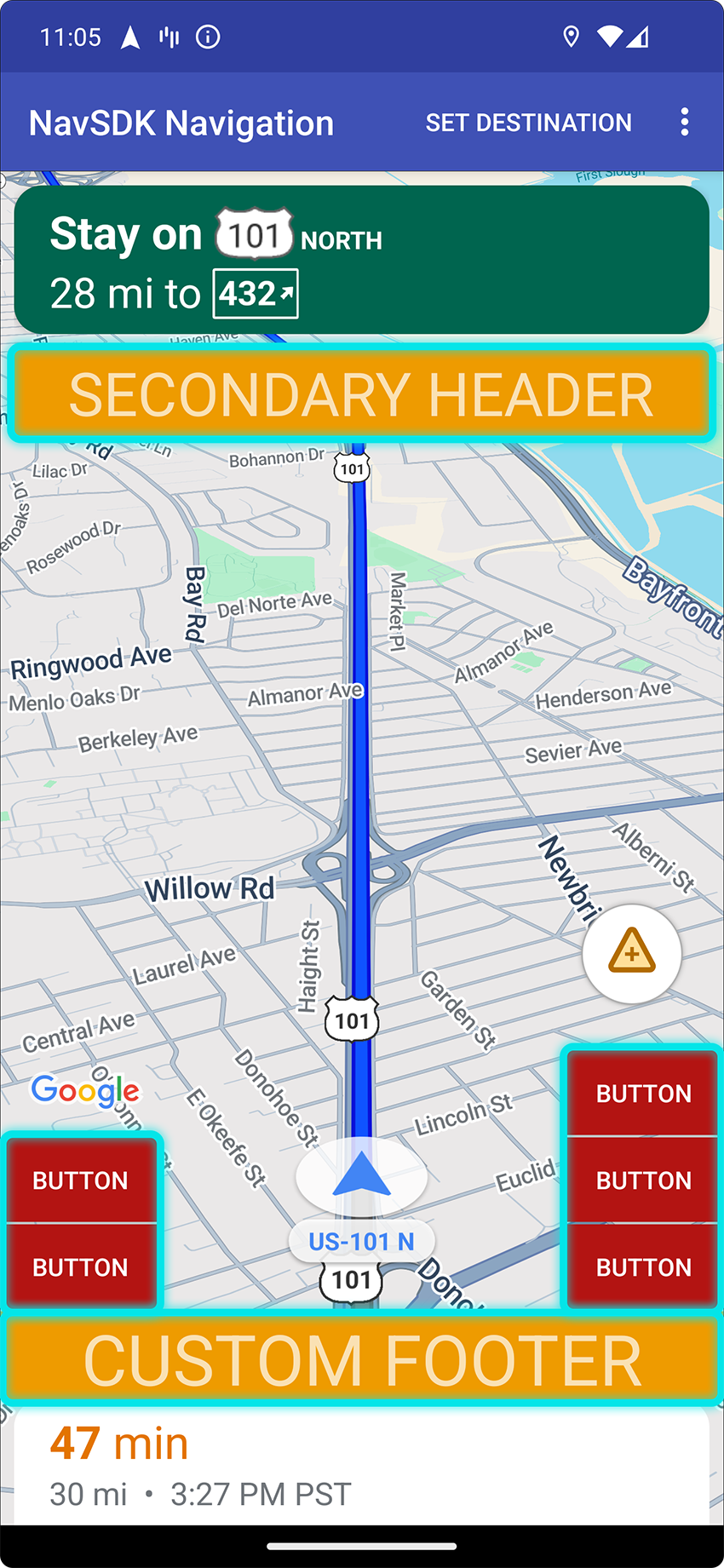
Özel kontrol konumları
İkincil başlık

Bu özel kontrol konumunu kullanmak için konumu CustomControlPosition.SECONDARY_HEADER ile setCustomControl arasında iletin.
Gezinme modundaki ekran düzenleri, varsayılan olarak birincil başlığın altında bulunan ikincil başlık için bir konum sağlar. Bu ikincil başlık, gerektiğinde (ör. şerit kılavuzu) gösterilir. Uygulamanız, özel içerik için düzenin bu ikincil başlık konumunu kullanabilir. Bu özelliği kullandığınızda, kontrolünüz varsayılan ikincil başlık içeriklerini kapsar. Gezinme görünümünüzde arka plan varsa bu arka plan, ikincil başlık tarafından kaplanarak yerinde kalır. Uygulamanız özel kontrolü kaldırdığında, yerine herhangi bir varsayılan ikincil başlık görünebilir.
Özel ikincil başlık konumu, üst kenarını birincil başlığın alt kenarıyla aynı hizaya getirir. Bu pozisyon yalnızca portrait mode'da desteklenir. landscape mode içinde ikincil başlık kullanılamaz ve düzen değişmez.
Alttan başlama


Bu özel kontrol konumunu kullanmak için konumu CustomControlPosition.BOTTOM_START_BELOW ile setCustomControl arasında iletin.
Bu özel kontrol konumu, haritanın sol alt köşesinde yer alır. Hem portrait mode hem de landscape mode içinde, tahmini varış zamanı kartının ve/veya özel altbilginin üzerinde (ikisi de yoksa haritanın en altında) yer alır. Yeniden ortalama düğmesi ve Google logosu gibi Nav SDK öğeleri, özel kontrol görünümünün yüksekliğini hesaba katmak için yukarı taşınır. Bu kontrol, görünür harita sınırları içinde yer alır. Bu nedenle, haritanın alt veya başlangıç kenarlarına eklenen herhangi bir dolgu, bu kontrolün konumunu da değiştirir.
Alt uç


Bu özel kontrol konumunu kullanmak için konumu CustomControlPosition.BOTTOM_END_BELOW ile setCustomControl arasında iletin.
Bu özel kontrol konumu, haritanın alt uç köşesinde yer alır. portrait mode içinde, tahmini varış zamanı kartının ve/veya özel altbilginin üzerinde (ikisi de yoksa haritanın alt kısmında) yer alır. Ancak landscape mode içinde haritanın alt kısmıyla hizalanır. Son tarafta (soldan sağa dillerde sağ taraf) görünen tüm Nav SDK öğeleri, özel kontrol görünümünün yüksekliğini hesaba katmak için yukarı taşınır. Bu kontrol, görünür harita sınırlarının içinde yer alır. Bu nedenle, haritanın alt veya uç kenarlarına eklenen dolgu, bu kontrolün konumunu da değiştirir.
Altbilgi


Bu özel kontrol konumunu kullanmak için konumu CustomControlPosition.FOOTER ile setCustomControl arasında iletin.
Bu özel kontrol konumu, özel bir altbilgi görünümü için tasarlanmıştır. Nav SDK ETA kartı görünürse bu kontrol kartın üzerinde yer alır. Aksi takdirde, kontrol haritanın alt kısmıyla hizalanır. BOTTOM_START_BELOW ve BOTTOM_END_BELOW özel kontrollerinden farklı olarak bu kontrol, görünür harita sınırlarının dışında konumlandırılır. Bu nedenle, haritaya eklenen dolgu, bu kontrolün konumunu değiştirmez.
portrait mode içinde özel altbilgi tam genişliktedir. Hem
CustomControlPosition.BOTTOM_START_BELOW hem de
CustomControlPosition.BOTTOM_END_BELOW konumlarındaki özel kontrollerin yanı sıra yeniden ortalama düğmesi ve Google logosu gibi Nav SDK kullanıcı arayüzü öğeleri, özel kontrol altbilgisinin üzerinde yer alır. Chevron'un varsayılan konumu, özel altbilgi yüksekliğini dikkate alır.
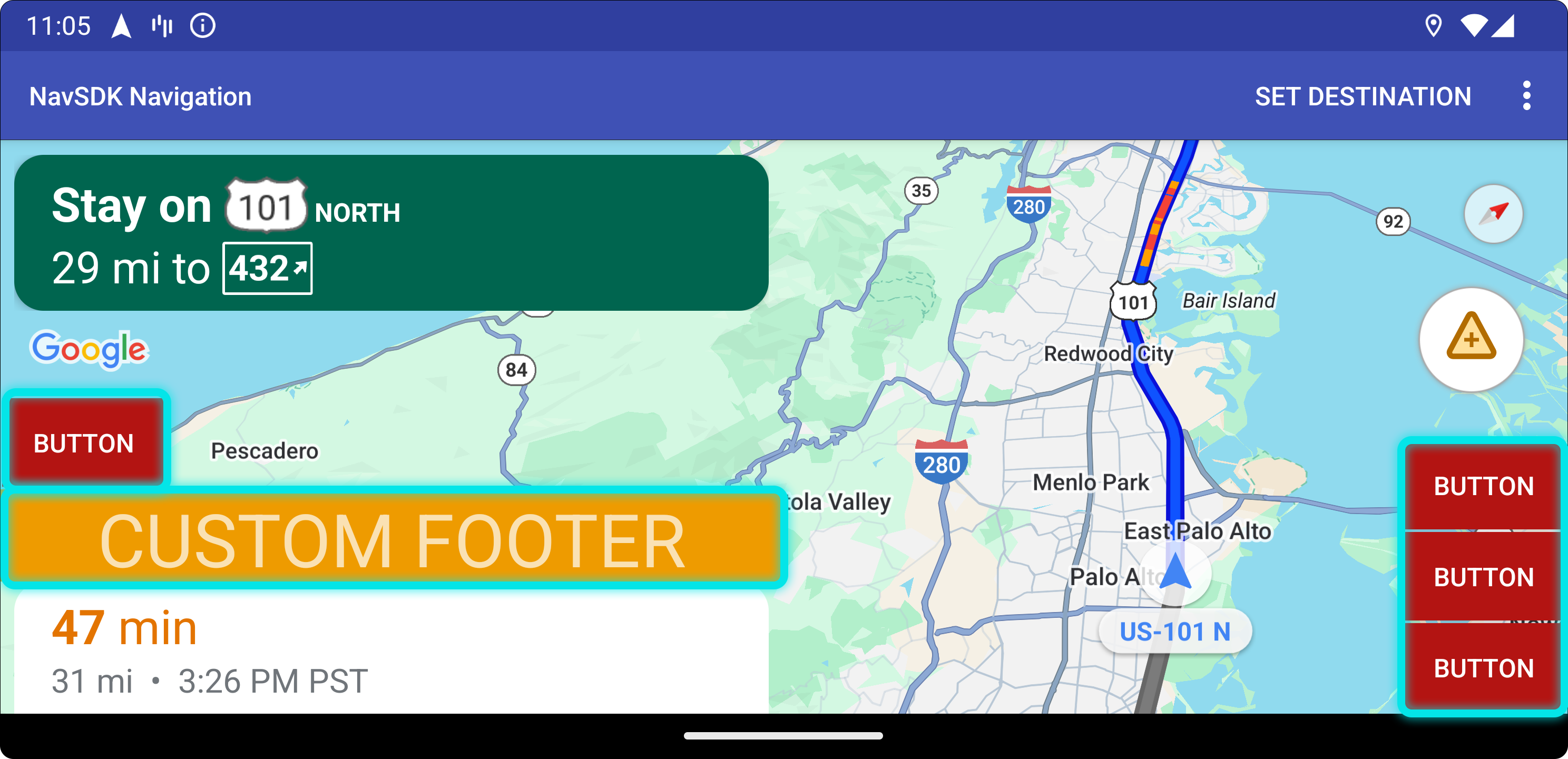
landscape mode içinde, özel altbilgi yarı genişlikte ve başlangıç tarafına (soldan sağa dillerde sol taraf) hizalanmış. Bu, Nav SDK ETA kartıyla aynıdır. CustomControlPosition.BOTTOM_START_BELOW konumundaki özel kontroller ile yeniden ortalama düğmesi ve Google logosu gibi Nav SDK kullanıcı arayüzü öğeleri, özel kontrol altbilgisinin üzerinde yer alır. CustomControlPosition.BOTTOM_END_BELOW konumundaki özel kontroller ve son taraftaki (LTR'de sağ taraf) tüm Nav SDK kullanıcı arayüzü öğeleri, haritanın alt kısmıyla hizalı kalır. Altbilgi, haritanın son tarafına kadar uzanmadığı için özel bir altbilgi olduğunda açılı ayraçın varsayılan konumu değişmez.
CustomControlPosition.BOTTOM_START_BELOW ve CustomControlPosition.BOTTOM_END_BELOW konumlarındaki özel kontrollerin yanı sıra yeniden ortalama düğmesi ve Google logosu gibi Nav SDK kullanıcı arayüzü öğeleri, özel kontrol altbilgisinin üzerinde konumlandırılır.
Harita kullanıcı arayüzü aksesuarları
Android için Navigasyon SDK'sı, Android için Google Haritalar uygulamasında bulunanlara benzer şekilde navigasyon sırasında görünen kullanıcı arayüzü aksesuarları sağlar. Bu kontrollerin görünürlüğünü veya görsel görünümünü bu bölümde açıklandığı şekilde ayarlayabilirsiniz. Burada yaptığınız değişiklikler bir sonraki gezinme oturumunda yansıtılır.
Geçerli gezinme kullanıcı arayüzü değişiklikleriyle ilgili yönergeler için Politikalar sayfasına bakın.
Kodu görüntüleme
Hedef vurgulama ve girişler
placeID ile bir hedef oluşturulduğunda, mümkün olduğunda hedef bina vurgulanır ve giriş simgesi gösterilir. Bu görsel ipuçları, kullanıcıların hedeflerini ayırt etmesine ve hedeflerine gitmesine yardımcı olur.
placeID içeren bir hedef oluşturmak için Waypoint.Builder.setPlaceIdString() yöntemini kullanın.

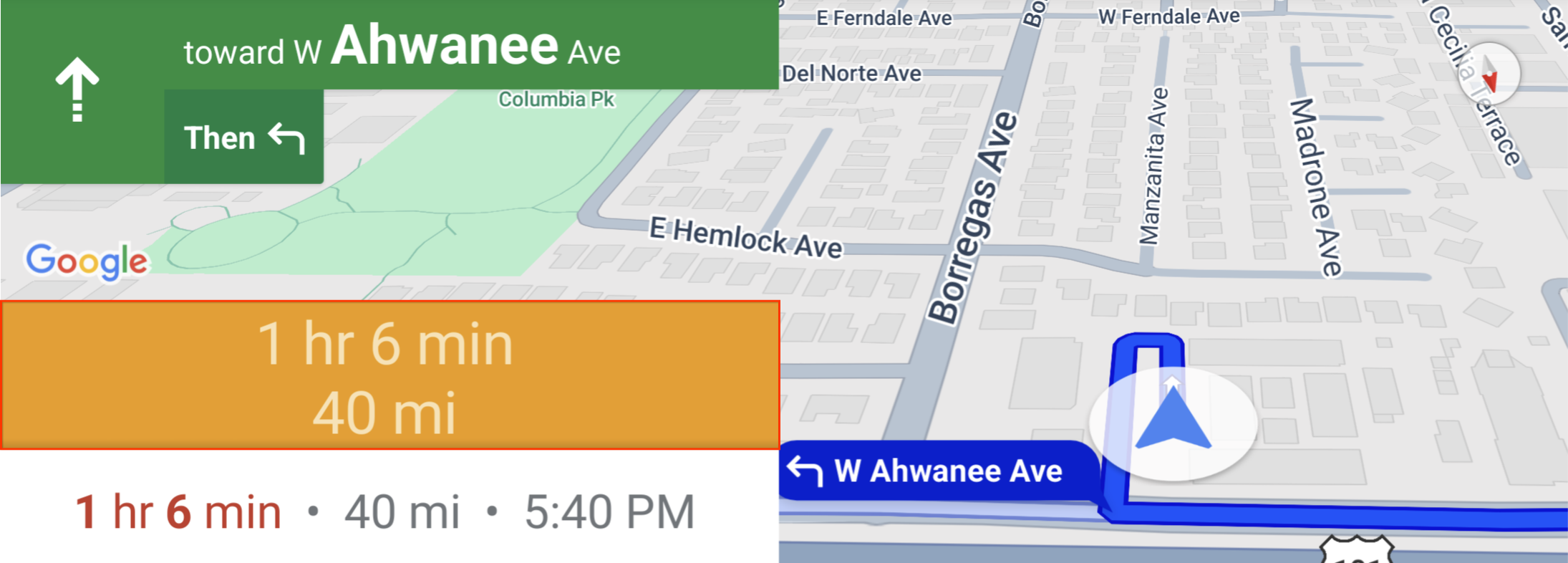
Gezinme üstbilgisini değiştirme

Gezinti başlığının ve kullanılabilir olduğunda başlığın altında görünen sonraki dönüş göstergesinin temasını değiştirmek için
SupportNavigationFragment.setStylingOptions()
veya
NavigationView.setStylingOptions()
simgesini kullanın.
Aşağıdaki özellikleri ayarlayabilirsiniz:
| Özellik Türü | Özellikler |
|---|---|
| Arka plan rengi |
|
| Talimatlarla ilgili metin öğeleri |
|
| Sonraki adımlar için metin öğeleri |
|
| Manevra simgeleri |
|
| Şerit yardımı |
|
Aşağıdaki örnekte stil seçeneklerinin nasıl ayarlanacağı gösterilmektedir:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
Trafik katmanını kapatma
Haritada trafik katmanını etkinleştirmek veya devre dışı bırakmak için GoogleMap.setTrafficEnabled() simgesini kullanın. Bu ayar, haritada bir bütün olarak gösterilen trafik yoğunluğu göstergelerini etkiler. Ancak bu durum, navigasyon cihazı tarafından çizilen rotadaki trafik göstergelerini etkilemez.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
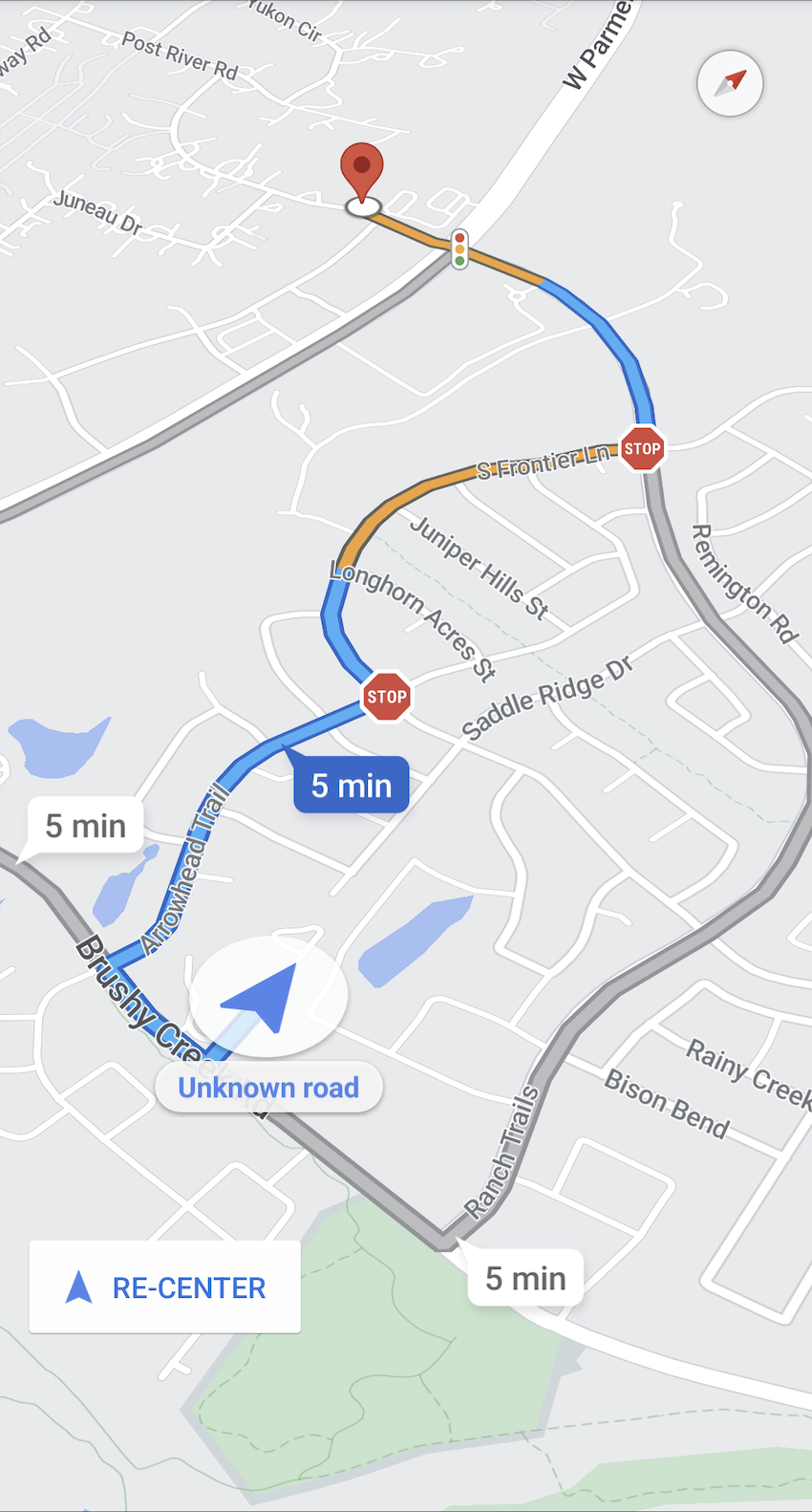
Trafik ışıklarını ve dur levhalarını etkinleştirme

Aktif navigasyon sırasında haritada trafik ışıklarının ve dur işaretlerinin gösterilmesini etkinleştirebilirsiniz. Bu sayede rotalar ve yolculuk manevraları hakkında ek bağlam bilgisi sağlanır.
Trafik ışıkları ve dur işareti, Navigation SDK'da varsayılan olarak devre dışıdır. Bu özelliği etkinleştirmek için her özellik için ayrı ayrı DisplayOptions numaralı telefonu arayın.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
Özel işaretçi ekleme
Android için Navigasyon SDK'sı artık işaretçiler için Google Haritalar API'lerini kullanıyor. Daha fazla bilgi için Maps API belgelerine gidin.
Kaydırma metni
Google ilişkilendirmesini kapatmadığı sürece uygulamanızın herhangi bir yerine kayan metin ekleyebilirsiniz. Navigation SDK, metnin haritadaki bir enlem/boylama veya bir etikete sabitlenmesini desteklemez. Daha fazla bilgi için Bilgi pencereleri'ne gidin.
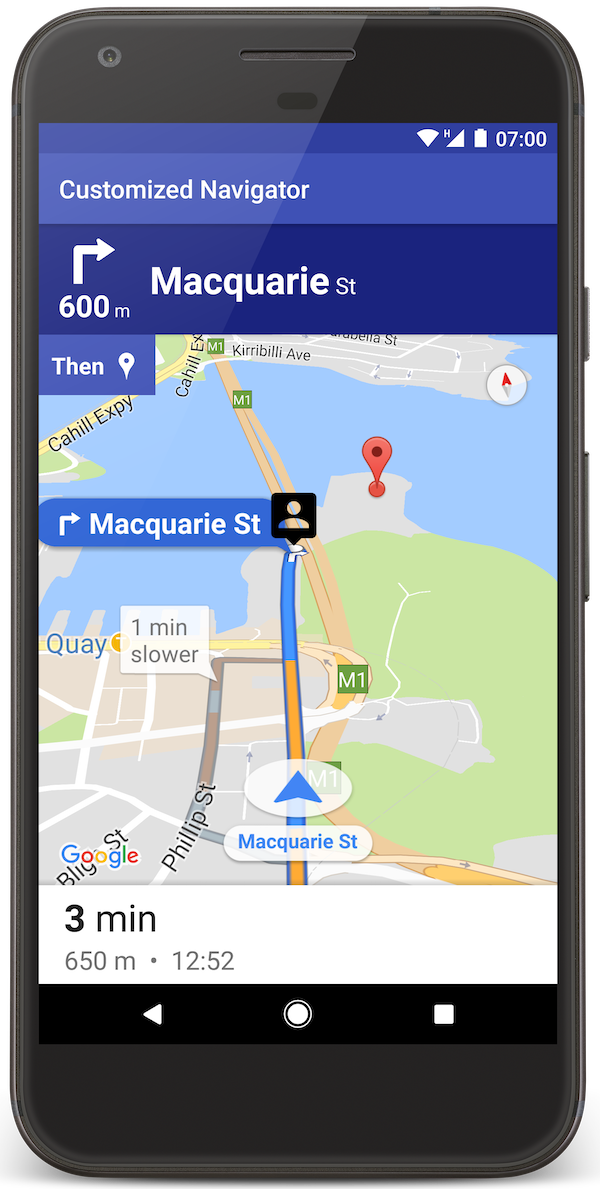
Hız sınırını gösterme
Hız sınırı simgesini programatik olarak gösterebilir veya gizleyebilirsiniz. Hız sınırı simgesini göstermek veya gizlemek için
NavigationView.setSpeedLimitIconEnabled()
ya da
SupportNavigationFragment.setSpeedLimitIconEnabled() simgesini kullanın. Etkinleştirildiğinde, yol tarifi sırasında hız sınırı simgesi
alt köşede gösterilir. Simgede, aracın üzerinde hareket ettiği yolun hız sınırı gösterilir. Simge yalnızca güvenilir hız sınırı verilerinin bulunduğu yerlerde görünür.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
Yeniden ortalama düğmesi gösterildiğinde hız sınırı simgesi geçici olarak gizlenir.
Gece modunu ayarlama
Gece modunun davranışını programatik olarak kontrol edebilirsiniz. Gece modunu açmak veya kapatmak için
NavigationView.setForceNightMode()
ya da
SupportNavigationFragment.setForceNightMode()
simgesini kullanın veya Android için Navigasyon SDK'sının
kontrol etmesine izin verin.
AUTONavigation SDK'nın cihaz konumuna ve yerel saate göre uygun modu belirlemesine olanak tanır.FORCE_NIGHTgece modunu zorunlu kılar.FORCE_DAY, gündüz modunu zorunlu kılar.
Aşağıdaki örnekte, gezinme parçası içinde gece modunun zorunlu olarak açılması gösterilmektedir:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
Yol tarifi listesini görüntüleme
Öncelikle görünümü oluşturun ve hiyerarşinize ekleyin.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
Yaşam döngüsü etkinliklerini DirectionsListView ile olduğu gibi NavigationView adresine yönlendirdiğinizden emin olun. Örneğin:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
Alternatif rotaları gizleme
Kullanıcı arayüzü çok fazla bilgiyle karmaşık hale geldiğinde, varsayılan olarak gösterilen iki alternatif rotadan daha azını göstererek veya hiç alternatif rota göstermeyerek karmaşıklığı azaltabilirsiniz. Bu seçeneği, rotaları getirmeden önce aşağıdaki numaralandırma değerlerinden biriyle RoutingOptions.alternateRoutesStrategy() yöntemini çağırarak yapılandırabilirsiniz:
| Numaralandırma Değeri | Açıklama |
|---|---|
| AlternateRoutesStrategy.SHOW_ALL | Varsayılan. En fazla iki alternatif rota gösterilir. |
| AlternateRoutesStrategy.SHOW_ONE | Alternatif bir rota varsa onu gösterir. |
| AlternateRoutesStrategy.SHOW_NONE | Alternatif rotaları gizler. |
Aşağıdaki kod örneğinde, alternatif rotaların tamamen nasıl gizleneceği gösterilmektedir.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
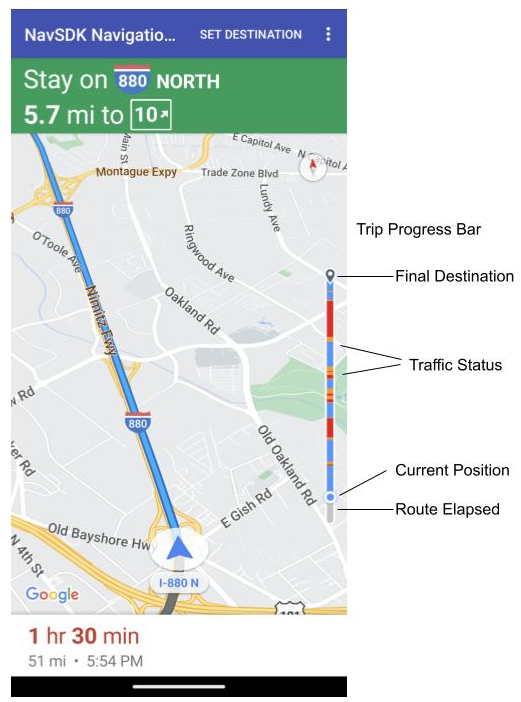
Seyahat ilerleme çubuğu

Seyahat ilerleme çubuğu, navigasyon başladığında haritanın başlangıç/ön tarafında görünen dikey bir çubuktur. Etkinleştirildiğinde, kullanıcının varış noktası ve mevcut konumuyla birlikte tüm seyahatin genel görünümünü gösterir.
Bu özellik, kullanıcıların yakınlaştırmaya gerek kalmadan trafikteki gibi yaklaşan sorunları hızlı bir şekilde tahmin etmelerini sağlar. Gerekirse yolculuğu yeniden yönlendirebilirler. Kullanıcı, geziyi yeniden yönlendirirse ilerleme çubuğu, o noktadan yeni bir gezi başlatılmış gibi sıfırlanır.
Seyahat ilerleme çubuğunda aşağıdaki durum göstergeleri yer alır:
Rotada geçen süre: Seyahatin geçen kısmı.
Mevcut konum: Kullanıcının yolculuktaki mevcut konumu.
Trafik durumu: Yaklaşan trafiğin durumu.
Son varış noktası: Gezinin son varış noktası.
setTripProgressBarEnabled() yöntemini
NavigationView
veya
SupportNavigationFragment üzerinde çağırarak yolculuk ilerleme çubuğunu etkinleştirin.
Örneğin:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
Seyahat ilerleme çubuğu konumlandırması
- Çubuğun sol tarafı, hız göstergesinin, Google logosunun ve yeniden ortalama düğmesinin (görünür olduğunda) sol tarafıyla yaklaşık olarak aynı hizadadır. Genişlik 12 dp'dir.
- Seyahat ilerleme çubuğu sabit bir yüksekliğe sahiptir. Daha küçük cihazlardaki dikey alan sınırlamalarına uyum sağlamak için gezi ilerleme çubuğunun görünürlüğü ve yüksekliği, ekran yüksekliğinde belirtilen kesme noktalarına göre ayarlanır. Bu kesme noktaları, cihazın yönünden ve haritanın ekranda kapladığı alandan bağımsızdır:
- Seyahat ilerleme çubuğu, dönüş kartıyla veya diğer navigasyon kullanıcı arayüzü öğeleriyle çakışırsa bu öğelerin altında görünür.
| Ekran yüksekliği | Seyahat ilerleme çubuğunun görünürlüğü | Seyahat ilerleme çubuğu yüksekliği | Seyahat ilerleme çubuğu y ekseni konumu |
|---|---|---|---|
| Küçük: 0 dp - 551 dp | Görünmez | Yok | Yok |
| Orta: 552 dp - 739 dp | Visible | 130 dp | Başlangıç tarafındaki kontrollerin üzerinde (hız göstergesi / Google logosu / yeniden ortalama düğmesi) |
| Büyük: 740 dp ve üzeri | Visible | 290 dp | Başlangıç tarafındaki kontrollerin üzerinde (hız göstergesi / Google logosu / yeniden ortalama düğmesi) |
Pusula
Navigation SDK, belirli durumlarda ve yalnızca etkinleştirildiğinde haritanın sağ üst köşesinde görünen bir pusula grafiği sağlar. Kullanıcı pusulayı tıkladığında kamera, sıfır yönüne (varsayılan yön) geri dönecek şekilde animasyon yapar ve pusula kısa süre sonra kaybolur.
Navigasyon etkinse ve kamera modu "takip etme" olarak ayarlanmışsa pusula görünür kalır ve pusulaya dokunulduğunda eğik ve genel bakış kamera perspektifleri arasında geçiş yapılır.
Sürücünün dikkatinin dağılmasını önlemek için başlık (dikey modda) genişleyip pusulanın varsayılan konumuyla çakışırsa pusula aynı konumda kalır. İkincil bir üstbilgi özel denetimi veya üstbilgi aksesuar görünümü eklerseniz kullanıcı arayüzü çakışmalarını önlemek için pusula gizlenir.
Pusula, gündüz ve gece modlarının yanı sıra koyu modu da destekler.
Pusula varsayılan olarak etkindir. Pusulanın etkinleştirilip etkinleştirilmeyeceğini GoogleMapOptions sınıfındaki comapassEnabled yöntemiyle ayarlayabilirsiniz.
3D binaları devre dışı bırakma
Performans açısından sınırlı cihazlarda 3D binaların gösterimini GoogleMap.setBuildingsEnabled(false) işlevini çağırarak devre dışı bırakabilirsiniz.
Prompt Visibility API (Deneysel)
İstem Görünürlüğü API'si, bir Navigation SDK kullanıcı arayüzü öğesi görünmeden önce ve öğe kaldırılır kaldırılmaz geri çağırma almak için bir dinleyici ekleyerek Navigation SDK tarafından oluşturulan kullanıcı arayüzü öğeleri ile kendi özel kullanıcı arayüzü öğeleriniz arasındaki çakışmaları önlemenizi sağlar. Kod örnekleri de dahil olmak üzere daha fazla bilgi için Anlık aksaklıkları yapılandırma sayfasının İstem Görünürlüğü API'si bölümüne bakın.
