অ্যান্ড্রয়েডের জন্য নেভিগেশন SDK ব্যবহার করে, আপনি মানচিত্রে কোন বিল্ট-ইন UI নিয়ন্ত্রণ এবং উপাদানগুলি উপস্থিত হবে তা নির্ধারণ করে আপনার মানচিত্রের সাথে ব্যবহারকারীর অভিজ্ঞতা পরিবর্তন করতে পারেন। আপনি নেভিগেশন UI এর ভিজ্যুয়াল চেহারাও সামঞ্জস্য করতে পারেন। নেভিগেশন UI-তে গ্রহণযোগ্য পরিবর্তনের নির্দেশিকাগুলির জন্য নীতি পৃষ্ঠাটি দেখুন।
এই ডকুমেন্টে আপনার মানচিত্রের ইউজার ইন্টারফেস দুটি উপায়ে কীভাবে পরিবর্তন করবেন তা বর্ণনা করা হয়েছে:
ম্যাপ UI নিয়ন্ত্রণ
ন্যাভিগেশন ভিউতে কাস্টম UI উপাদান স্থাপন করতে, সঠিক অবস্থান নির্ধারণের জন্য Map UI নিয়ন্ত্রণ ব্যবহার করুন। বিল্ট-ইন লেআউট পরিবর্তন হলে, Android এর জন্য Navigation SDK স্বয়ংক্রিয়ভাবে আপনার কাস্টম নিয়ন্ত্রণগুলি পুনঃস্থাপন করে। আপনি প্রতিটি অবস্থানের জন্য একবারে একটি কাস্টম নিয়ন্ত্রণ দৃশ্য সেট করতে পারেন। যদি আপনার ডিজাইনে একাধিক UI উপাদানের প্রয়োজন হয়, তাহলে আপনি সেগুলিকে একটি ViewGroup এ স্থাপন করতে পারেন এবং setCustomControl পদ্ধতিতে পাস করতে পারেন।
setCustomControl পদ্ধতিটি CustomControlPosition enum এ সংজ্ঞায়িত পজিশন প্রদান করে:
-
SECONDARY_HEADER(শুধুমাত্র পোর্ট্রেট মোডে প্রদর্শিত হবে) -
BOTTOM_START_BELOW -
BOTTOM_END_BELOW -
FOOTER


একটি কাস্টম নিয়ন্ত্রণ যোগ করুন
- কাস্টম UI উপাদান বা ViewGroup ব্যবহার করে একটি Android View তৈরি করুন।
- ভিউয়ের একটি উদাহরণ পেতে XML ফুলে উঠুন অথবা কাস্টম ভিউটি ইনস্ট্যান্টিয়েট করুন।
CustomControlPositionenum থেকে নির্বাচিত কাস্টম নিয়ন্ত্রণ অবস্থানের সাথেNavigationView.setCustomControlঅথবাSupportNavigationFragment.setCustomControlব্যবহার করুন।নিচের উদাহরণটি একটি খণ্ড তৈরি করে এবং সেকেন্ডারি হেডার পজিশনে একটি কাস্টম নিয়ন্ত্রণ যোগ করে।
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
একটি কাস্টম নিয়ন্ত্রণ সরান
একটি কাস্টম কন্ট্রোল অপসারণ করতে, একটি null view প্যারামিটার এবং নির্বাচিত কাস্টম কন্ট্রোল পজিশন সহ setCustomControl পদ্ধতিতে কল করুন।
উদাহরণস্বরূপ, নিম্নলিখিত স্নিপেটটি যেকোনো কাস্টম সেকেন্ডারি হেডার সরিয়ে ডিফল্ট কন্টেন্টে ফিরে আসে:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
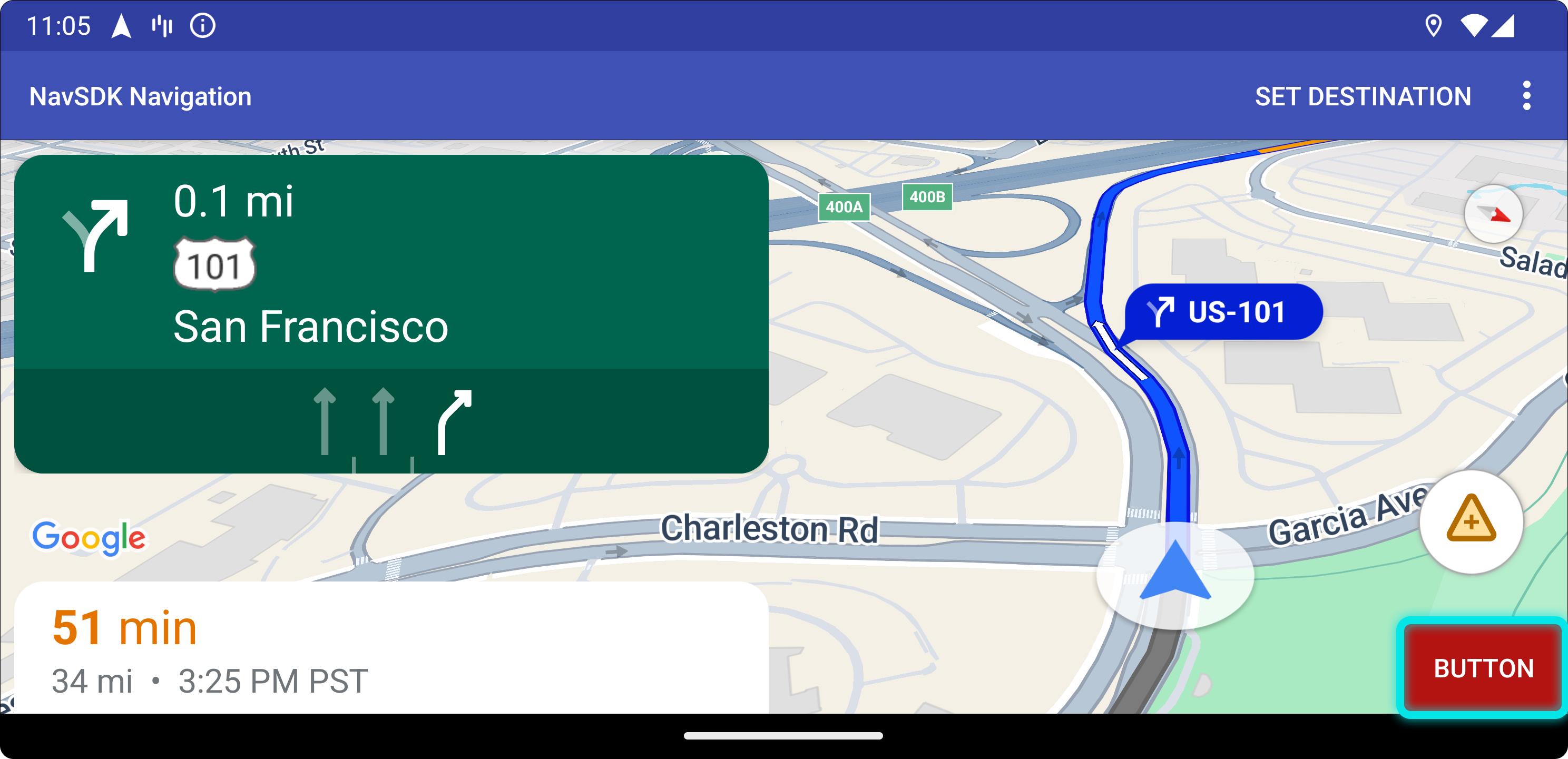
কাস্টম নিয়ন্ত্রণ অবস্থান
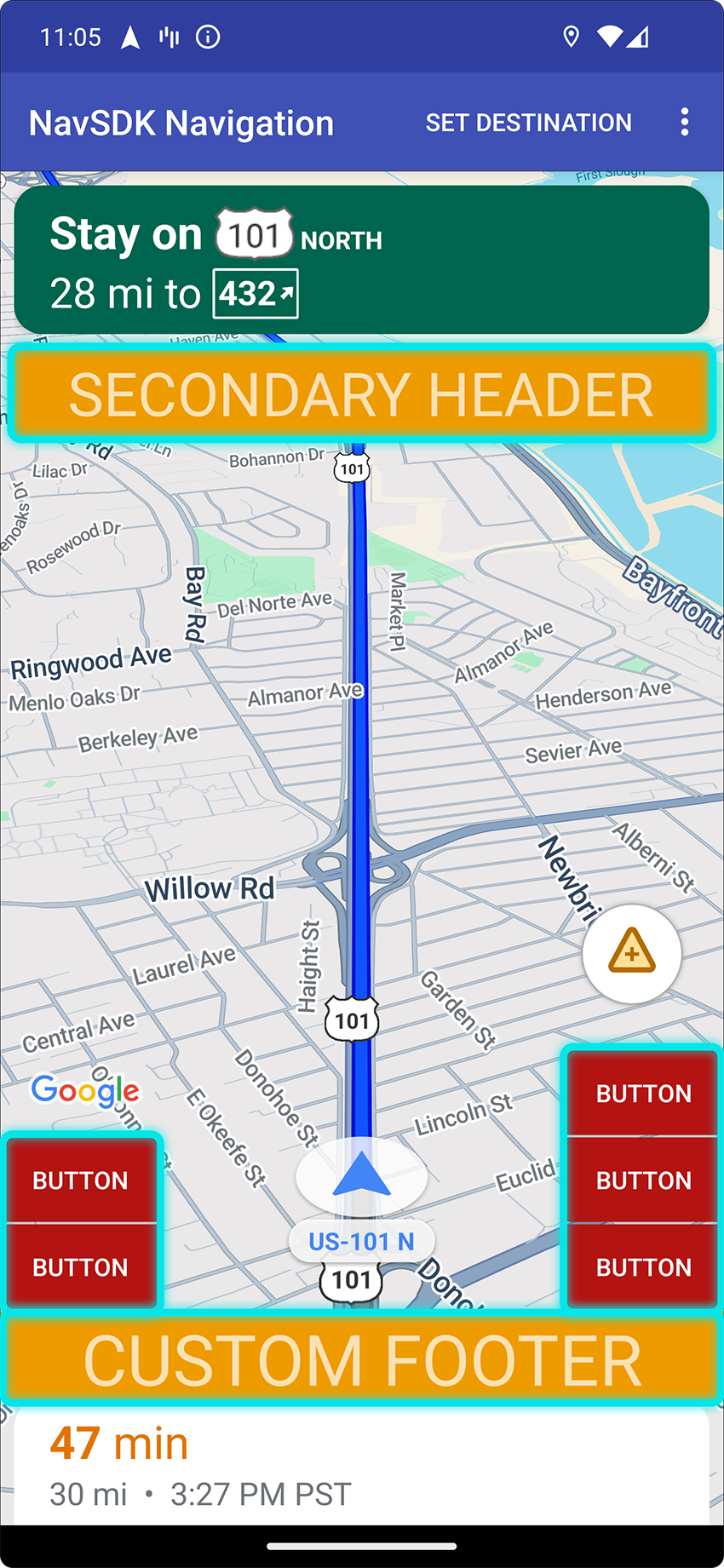
সেকেন্ডারি হেডার

এই কাস্টম কন্ট্রোল পজিশনটি ব্যবহার করতে, CustomControlPosition.SECONDARY_HEADER পজিশনটি setCustomControl এ পাস করুন।
ডিফল্টরূপে, নেভিগেশন মোডে স্ক্রিন লেআউটগুলি প্রাথমিক হেডারের নীচে অবস্থিত একটি সেকেন্ডারি হেডারের জন্য একটি অবস্থান প্রদান করে। প্রয়োজনে এই সেকেন্ডারি হেডারটি প্রদর্শিত হয়, যেমন লেন নির্দেশিকা সহ। আপনার অ্যাপ কাস্টম কন্টেন্টের জন্য লেআউটের এই সেকেন্ডারি হেডার অবস্থানটি ব্যবহার করতে পারে। আপনি যখন এই বৈশিষ্ট্যটি ব্যবহার করেন, তখন আপনার নিয়ন্ত্রণ যেকোনো ডিফল্ট সেকেন্ডারি হেডার কন্টেন্টকে কভার করে। যদি আপনার নেভিগেশন ভিউতে একটি ব্যাকগ্রাউন্ড থাকে, তাহলে সেই ব্যাকগ্রাউন্ডটি সেকেন্ডারি হেডার দ্বারা কভার করা অবস্থায় থাকে। যখন আপনার অ্যাপ কাস্টম নিয়ন্ত্রণ সরিয়ে দেয়, তখন যেকোনো ডিফল্ট সেকেন্ডারি হেডার তার জায়গায় উপস্থিত হতে পারে।
কাস্টম সেকেন্ডারি হেডার পজিশনটি প্রাইমারি হেডারের নিচের প্রান্তের সাথে এর উপরের প্রান্তটি সারিবদ্ধ করে। এই পজিশনটি শুধুমাত্র portrait mode সমর্থিত। landscape mode , সেকেন্ডারি হেডারটি অনুপলব্ধ থাকে এবং লেআউট পরিবর্তন হয় না।
নীচের শুরু


এই কাস্টম কন্ট্রোল পজিশনটি ব্যবহার করতে, CustomControlPosition.BOTTOM_START_BELOW পজিশনটি পাস করে setCustomControl এ যান।
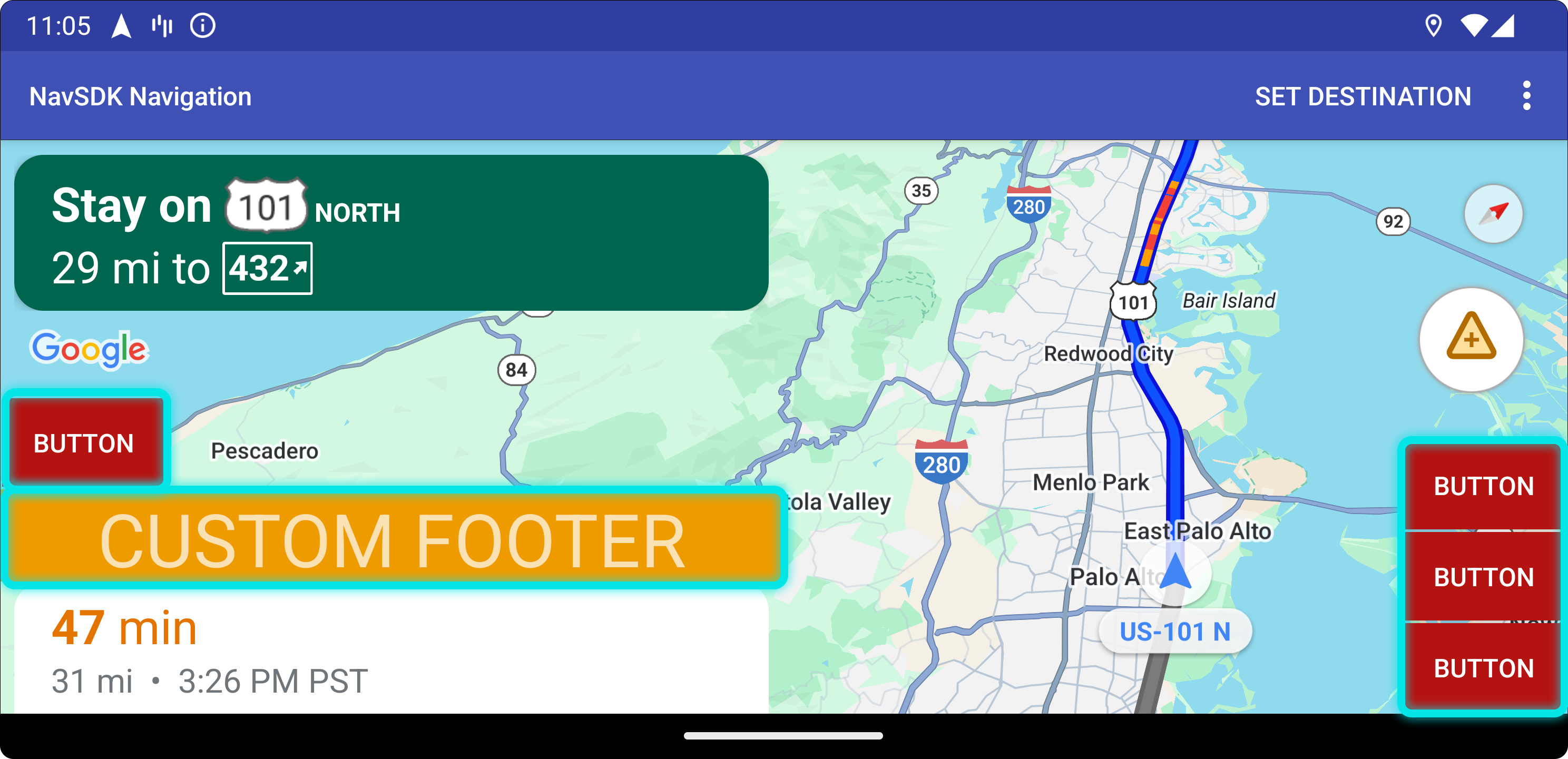
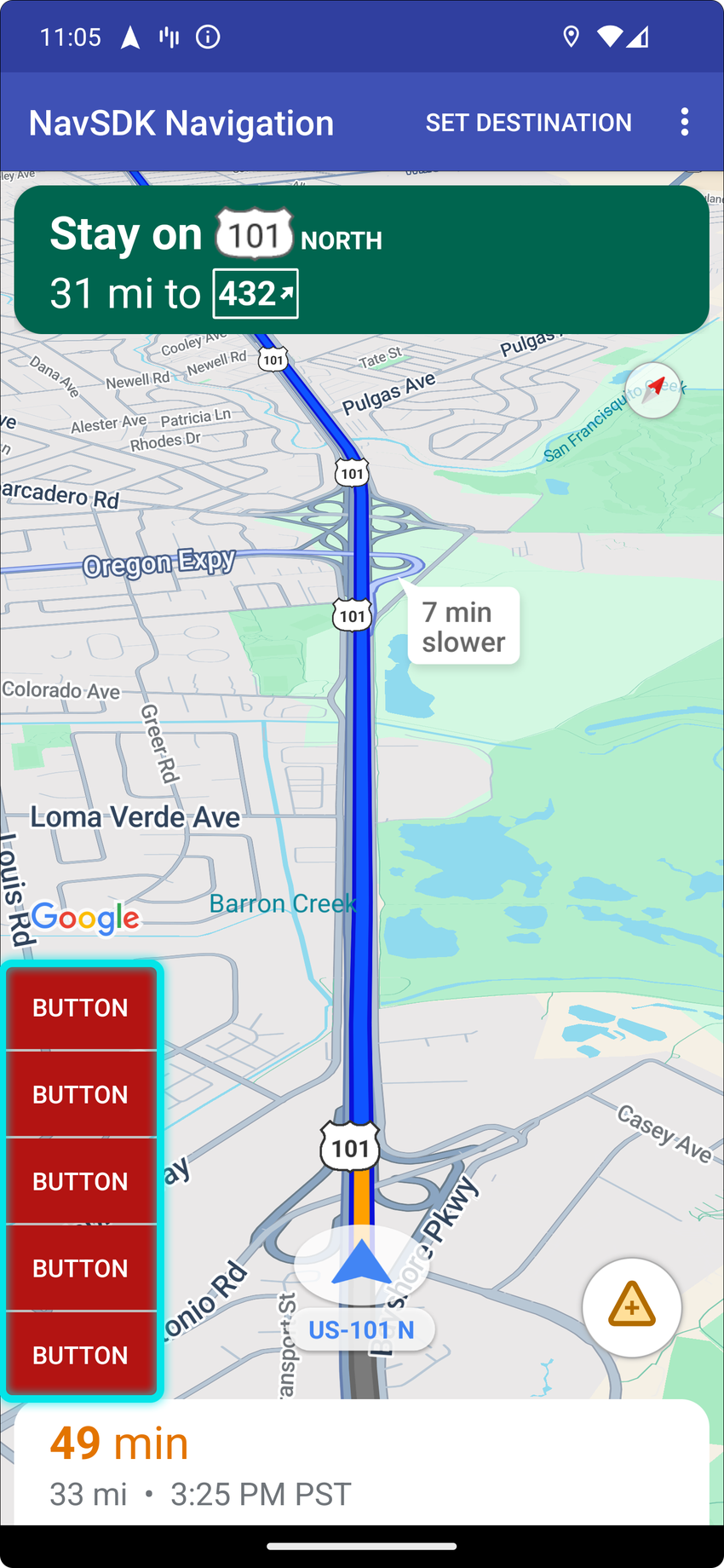
এই কাস্টম কন্ট্রোল পজিশনটি ম্যাপের নীচের শুরুর কোণে অবস্থিত। portrait mode এবং landscape mode উভয় ক্ষেত্রেই, এটি ETA কার্ড এবং/অথবা কাস্টম ফুটারের উপরে (অথবা যদি দুটিই না থাকে তবে মানচিত্রের নীচে বরাবর) থাকে এবং রি-সেন্টার বোতাম এবং গুগল লোগো সহ Nav SDK উপাদানগুলি কাস্টম কন্ট্রোল ভিউয়ের উচ্চতার জন্য উপরে সরানো হয়। এই কন্ট্রোলটি দৃশ্যমান ম্যাপ সীমানার ভিতরে অবস্থিত, তাই ম্যাপের নীচে বা শুরুর প্রান্তে যোগ করা যেকোনো প্যাডিংও এই কন্ট্রোলের অবস্থান পরিবর্তন করবে।
নিচের প্রান্ত


এই কাস্টম কন্ট্রোল পজিশনটি ব্যবহার করতে, CustomControlPosition.BOTTOM_END_BELOW পজিশনটি setCustomControl এ পাস করুন।
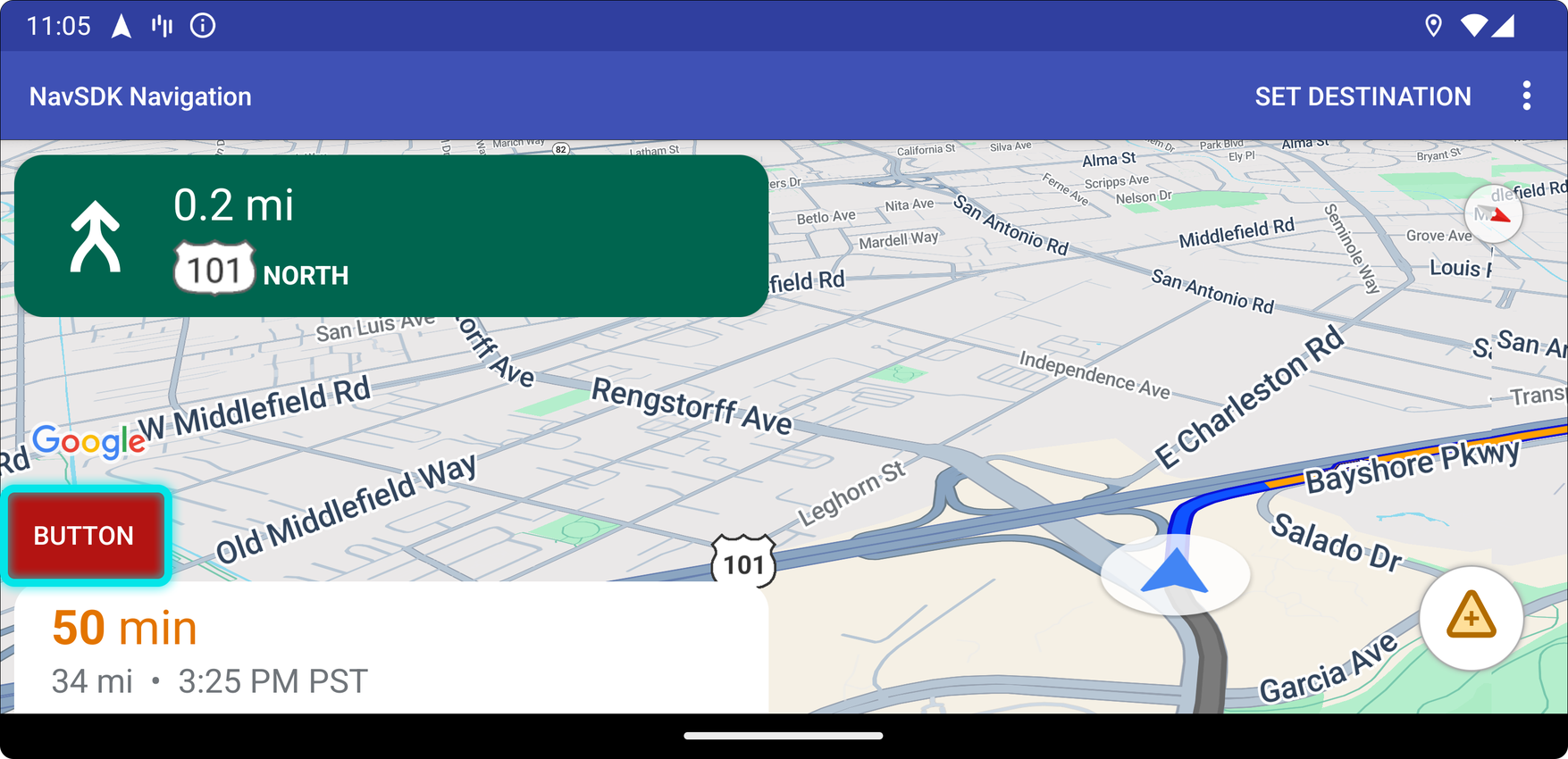
এই কাস্টম কন্ট্রোল পজিশনটি ম্যাপের নিচের প্রান্তের কোণে অবস্থিত। portrait mode , এটি ETA কার্ড এবং/অথবা কাস্টম ফুটারের উপরে অবস্থিত (অথবা যদি ম্যাপের নীচের দিকে থাকে তবে), কিন্তু landscape mode এটি ম্যাপের নীচের দিকে অবস্থিত। শেষ দিকে (LTR-তে ডান দিকে) দৃশ্যমান যেকোনো Nav SDK উপাদান কাস্টম কন্ট্রোল ভিউয়ের উচ্চতার জন্য উপরে সরানো হয়। এই কন্ট্রোলটি দৃশ্যমান ম্যাপের সীমানার ভিতরে অবস্থিত, তাই ম্যাপের নীচের বা শেষ প্রান্তে যোগ করা যেকোনো প্যাডিংও এই কন্ট্রোলের অবস্থান পরিবর্তন করবে।
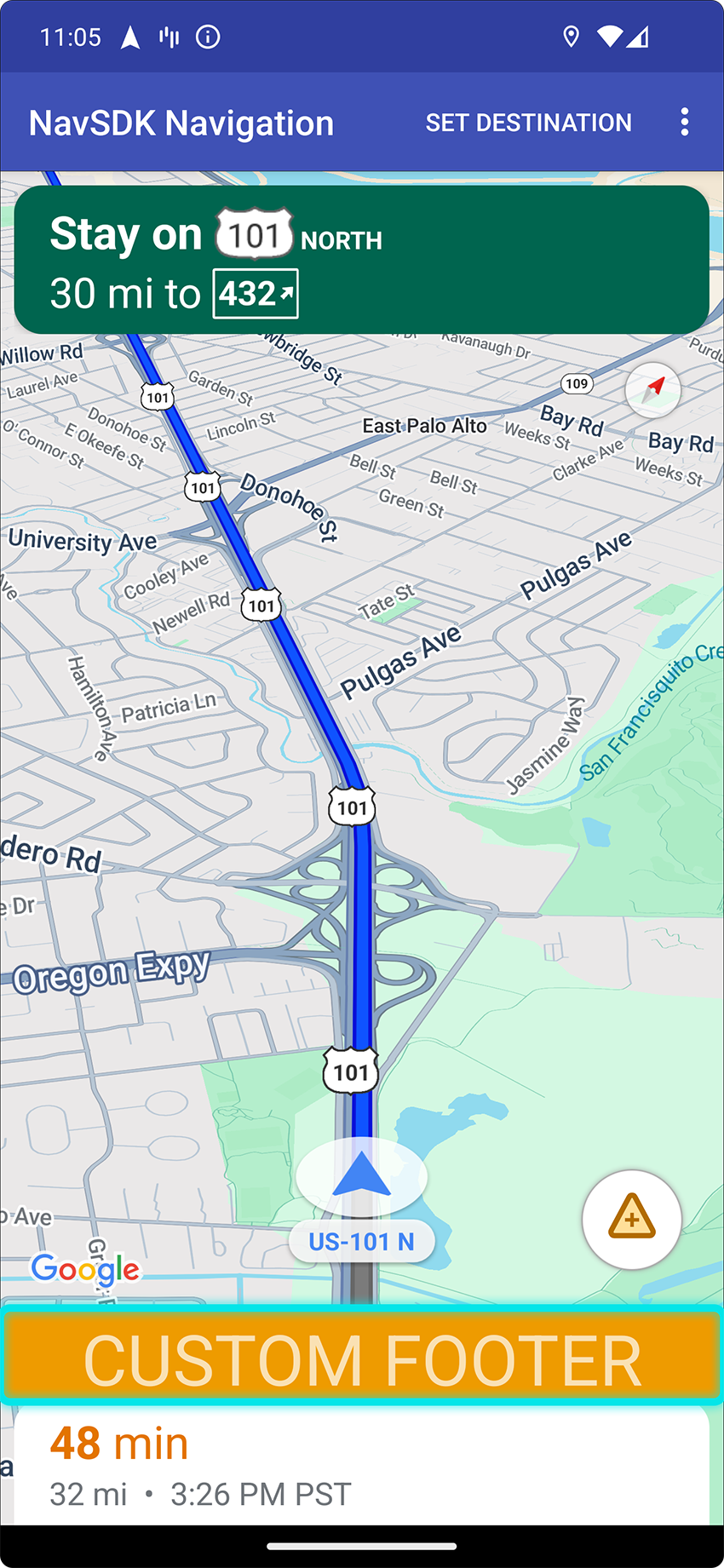
পাদলেখ


এই কাস্টম কন্ট্রোল পজিশনটি ব্যবহার করতে, CustomControlPosition.FOOTER পজিশনটি setCustomControl এ পাস করুন।
এই কাস্টম কন্ট্রোল পজিশনটি একটি কাস্টম ফুটার ভিউয়ের জন্য ডিজাইন করা হয়েছে। যদি Nav SDK ETA কার্ডটি দৃশ্যমান হয়, তাহলে এই কন্ট্রোলটি তার উপরে থাকে। যদি না হয়, তাহলে কন্ট্রোলটি মানচিত্রের নীচের দিকে সারিবদ্ধ থাকে। BOTTOM_START_BELOW এবং BOTTOM_END_BELOW কাস্টম কন্ট্রোলের বিপরীতে, এই কন্ট্রোলটি দৃশ্যমান ম্যাপের সীমানার বাইরে অবস্থিত, যার অর্থ হল মানচিত্রে যোগ করা কোনও প্যাডিং এই কন্ট্রোলের অবস্থান পরিবর্তন করবে না।
portrait mode , কাস্টম ফুটারটি পূর্ণ প্রস্থের। CustomControlPosition.BOTTOM_START_BELOW এবং CustomControlPosition.BOTTOM_END_BELOW উভয় অবস্থানেই কাস্টম কন্ট্রোল, সেইসাথে Nav SDK UI উপাদান যেমন রি-সেন্টার বোতাম এবং Google লোগো, কাস্টম কন্ট্রোল ফুটারের উপরে অবস্থিত। শেভ্রনের ডিফল্ট অবস্থান কাস্টম ফুটারের উচ্চতা বিবেচনা করে।
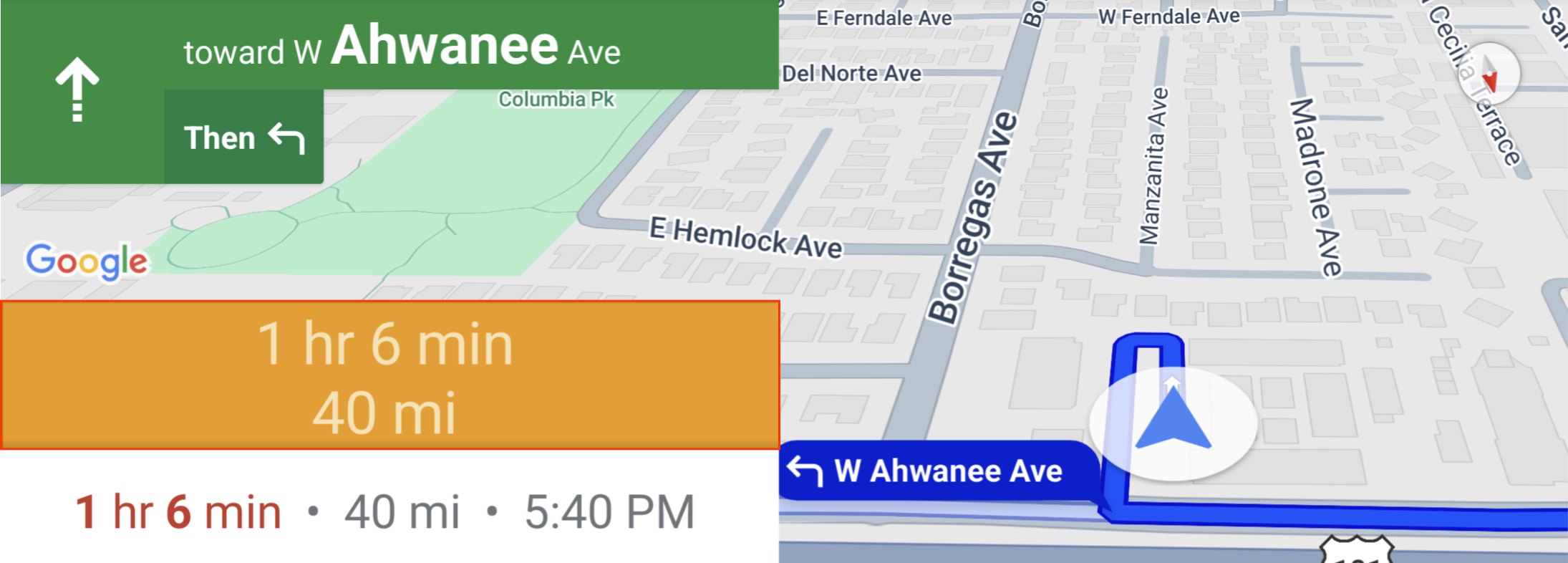
landscape mode , কাস্টম ফুটারটি অর্ধেক প্রস্থের এবং Nav SDK ETA কার্ডের মতোই শুরুর দিকে (LTR-তে বাম দিকে) সারিবদ্ধ থাকে। CustomControlPosition.BOTTOM_START_BELOW অবস্থানে কাস্টম নিয়ন্ত্রণ এবং Nav SDK UI উপাদান যেমন re-center বোতাম এবং Google লোগো কাস্টম নিয়ন্ত্রণ ফুটারের উপরে অবস্থিত। CustomControlPosition.BOTTOM_END_BELOW অবস্থানে কাস্টম নিয়ন্ত্রণ এবং শেষ দিকে (LTR-তে ডান দিকে) যেকোনো Nav SDK UI উপাদান মানচিত্রের নীচের দিকে সারিবদ্ধ থাকে। একটি কাস্টম ফুটার উপস্থিত থাকলে শেভ্রনের ডিফল্ট অবস্থান পরিবর্তন হয় না কারণ ফুটারটি মানচিত্রের শেষ দিকে প্রসারিত হয় না।
CustomControlPosition.BOTTOM_START_BELOW এবং CustomControlPosition.BOTTOM_END_BELOW পজিশনে কাস্টম কন্ট্রোল, সেইসাথে Nav SDK UI এলিমেন্ট যেমন রি-সেন্টার বোতাম এবং Google লোগো কাস্টম কন্ট্রোল ফুটারের উপরে অবস্থিত।
ম্যাপ UI আনুষাঙ্গিক
অ্যান্ড্রয়েডের জন্য নেভিগেশন SDK UI আনুষাঙ্গিক সরবরাহ করে যা নেভিগেশনের সময় Google Maps for Android অ্যাপ্লিকেশনের মতোই প্রদর্শিত হয়। আপনি এই বিভাগে বর্ণিত নিয়ন্ত্রণগুলির দৃশ্যমানতা বা দৃশ্যমান উপস্থিতি সামঞ্জস্য করতে পারেন। এখানে আপনার করা পরিবর্তনগুলি পরবর্তী নেভিগেশন সেশনের সময় প্রতিফলিত হবে।
নেভিগেশন UI-তে গ্রহণযোগ্য পরিবর্তনের নির্দেশিকাগুলির জন্য নীতি পৃষ্ঠাটি দেখুন।
কোডটি দেখুন
গন্তব্য হাইলাইটিং এবং প্রবেশপথ
যখন একটি গন্তব্যস্থল একটি placeID দিয়ে তৈরি করা হয়, তখন গন্তব্যস্থলটি হাইলাইট করা হবে এবং যখনই সম্ভব একটি প্রবেশপথ আইকন দেখানো হবে। এই ভিজ্যুয়াল সংকেতগুলি ব্যবহারকারীদের তাদের গন্তব্যস্থল সনাক্ত করতে এবং সেখানে নেভিগেট করতে সহায়তা করে।
placeID দিয়ে একটি গন্তব্য তৈরি করতে, Waypoint.Builder.setPlaceIdString() পদ্ধতিটি ব্যবহার করুন।

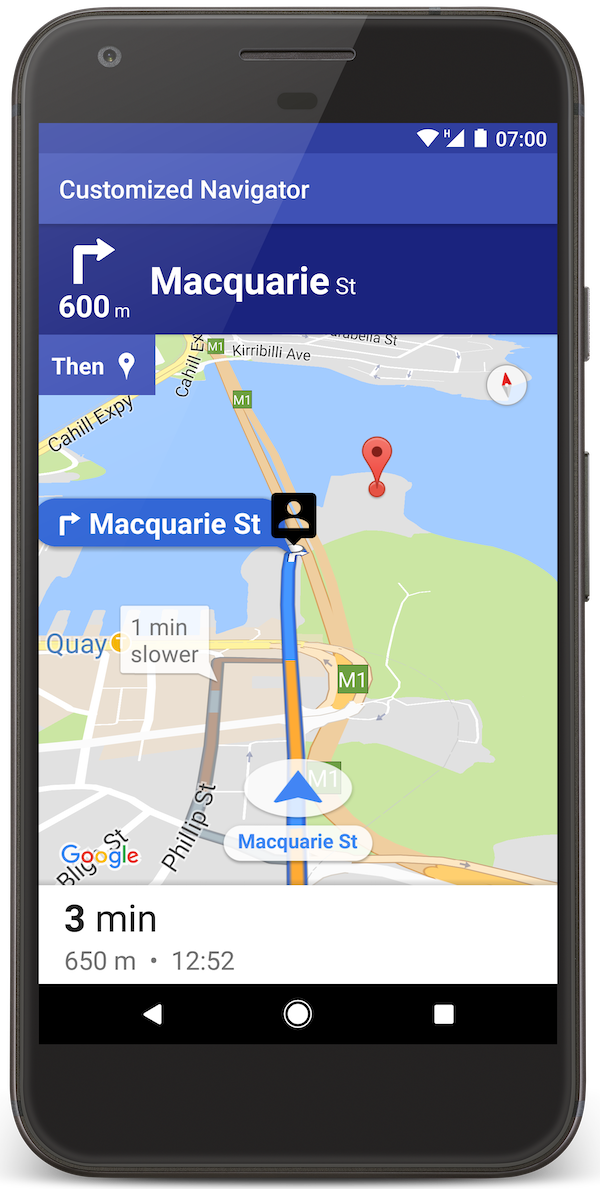
নেভিগেশন হেডার পরিবর্তন করুন

নেভিগেশন হেডারের থিম এবং হেডারের নিচে প্রদর্শিত পরবর্তী-টার্ন সূচকটি পরিবর্তন করতে SupportNavigationFragment.setStylingOptions() অথবা NavigationView.setStylingOptions() ব্যবহার করুন, যখন এটি উপলব্ধ থাকবে।
আপনি নিম্নলিখিত বৈশিষ্ট্যগুলি সেট করতে পারেন:
| বৈশিষ্ট্যের ধরণ | গুণাবলী |
|---|---|
| পটভূমির রঙ |
|
| নির্দেশাবলীর জন্য টেক্সট উপাদান |
|
| পরবর্তী পদক্ষেপের জন্য টেক্সট উপাদান |
|
| কৌশল আইকন |
|
| লেন নির্দেশিকা |
|
স্টাইলিং অপশনগুলি কীভাবে সেট করবেন তা নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
ট্র্যাফিক স্তরটি বন্ধ করুন
মানচিত্রে ট্র্যাফিক স্তর সক্রিয় বা অক্ষম করতে GoogleMap.setTrafficEnabled() ব্যবহার করুন। এই সেটিংটি সামগ্রিকভাবে মানচিত্রে প্রদর্শিত ট্র্যাফিক ঘনত্বের সূচকগুলিকে প্রভাবিত করে। তবে, এটি ন্যাভিগেটর দ্বারা প্লট করা রুটের ট্র্যাফিক সূচকগুলিকে প্রভাবিত করে না।
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
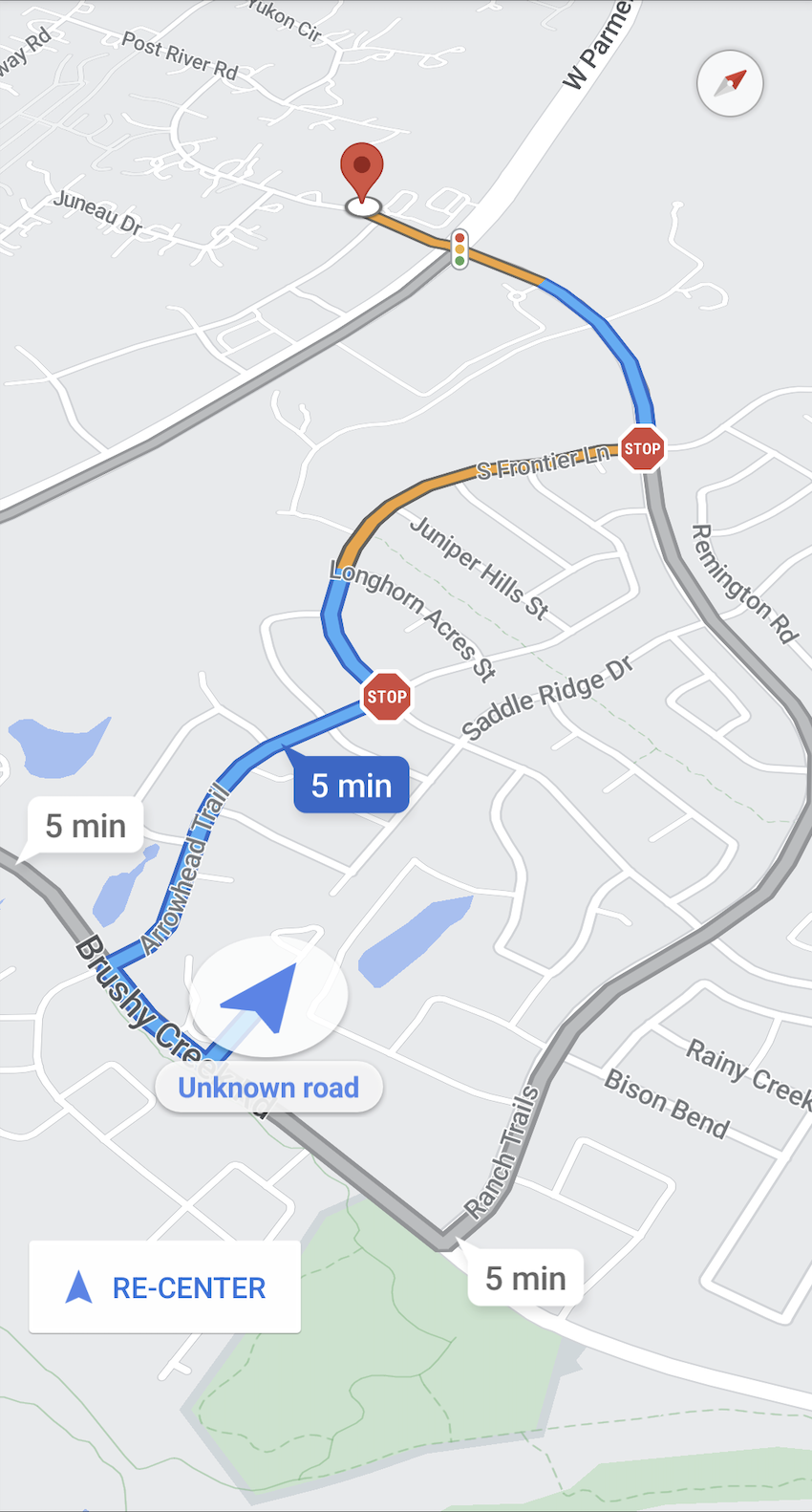
ট্র্যাফিক লাইট এবং থামার চিহ্নগুলি সক্ষম করুন

সক্রিয় নেভিগেশনের সময় আপনি মানচিত্রে ট্র্যাফিক লাইট এবং স্টপ সাইন প্রদর্শন সক্ষম করতে পারেন, যা রুট এবং ট্রিপ কৌশলের জন্য অতিরিক্ত প্রসঙ্গ প্রদান করে।
ডিফল্টরূপে, নেভিগেশন SDK-তে ট্র্যাফিক লাইট এবং স্টপ সাইন অক্ষম থাকে। এই বৈশিষ্ট্যটি সক্ষম করতে, প্রতিটি বৈশিষ্ট্যের জন্য স্বাধীনভাবে DisplayOptions কল করুন।
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
কাস্টম মার্কার যোগ করুন
অ্যান্ড্রয়েডের জন্য নেভিগেশন SDK এখন মার্কারগুলির জন্য Google Maps API ব্যবহার করে। আরও তথ্যের জন্য Maps API ডকুমেন্টেশনে যান।
ভাসমান টেক্সট
আপনি আপনার অ্যাপের যেকোনো জায়গায় ভাসমান টেক্সট যোগ করতে পারেন, তবে এটি Google অ্যাট্রিবিউশনের আওতাভুক্ত নয়। নেভিগেশন SDK ম্যাপের অক্ষাংশ/দ্রাঘিমাংশে অথবা লেবেলে টেক্সট অ্যাঙ্কর করা সমর্থন করে না। আরও তথ্যের জন্য তথ্য উইন্ডোতে যান।
গতিসীমা প্রদর্শন করুন
আপনি প্রোগ্রাম্যাটিকভাবে গতিসীমা আইকনটি দেখাতে বা লুকাতে পারেন। গতিসীমা আইকনটি প্রদর্শন করতে বা লুকাতে NavigationView.setSpeedLimitIconEnabled() অথবা SupportNavigationFragment.setSpeedLimitIconEnabled() ব্যবহার করুন। সক্রিয় করা হলে, নির্দেশিকা চলাকালীন গতিসীমা আইকনটি নীচের কোণায় প্রদর্শিত হয়। আইকনটি গাড়িটি যে রাস্তায় চলছে তার গতিসীমা প্রদর্শন করে। আইকনটি কেবলমাত্র সেই স্থানে প্রদর্শিত হয় যেখানে নির্ভরযোগ্য গতিসীমা ডেটা উপলব্ধ।
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
রিসেন্টারে বোতামটি প্রদর্শিত হলে গতিসীমা আইকনটি সাময়িকভাবে লুকানো থাকে।
নাইট মোড সেট করুন
আপনি প্রোগ্রাম্যাটিকভাবে নাইট মোডের আচরণ নিয়ন্ত্রণ করতে পারেন। নাইট মোড চালু বা বন্ধ করতে NavigationView.setForceNightMode() অথবা SupportNavigationFragment.setForceNightMode() ব্যবহার করুন, অথবা Android এর জন্য Navigation SDK কে এটি নিয়ন্ত্রণ করতে দিন।
-
AUTOডিভাইসের অবস্থান এবং স্থানীয় সময় অনুসারে ন্যাভিগেশন SDK-কে উপযুক্ত মোড নির্ধারণ করতে দেয়। -
FORCE_NIGHTজোর করে নাইট মোড চালু করে। -
FORCE_DAYজোর করে ডে মোড চালু করে।
নিম্নলিখিত উদাহরণটি একটি নেভিগেশন অংশের মধ্যে জোর করে নাইট মোড চালু করার পদ্ধতি দেখায়:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
দিকনির্দেশের তালিকা প্রদর্শন করুন
প্রথমে, ভিউ তৈরি করুন এবং এটি আপনার অনুক্রমের সাথে যুক্ত করুন।
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
NavigationView এর মতোই জীবনচক্রের ইভেন্টগুলিকে DirectionsListView এ ফরোয়ার্ড করতে ভুলবেন না। উদাহরণস্বরূপ:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
বিকল্প রুট লুকান
যখন ইউজার ইন্টারফেসটি অত্যধিক তথ্যে ভরা থাকে, তখন আপনি ডিফল্ট (দুটি) এর চেয়ে কম বিকল্প রুট প্রদর্শন করে, অথবা কোনও বিকল্প রুট না দেখিয়ে বিশৃঙ্খলা কমাতে পারেন। আপনি নিম্নলিখিত গণনা মানগুলির মধ্যে একটি ব্যবহার করে RoutingOptions.alternateRoutesStrategy() পদ্ধতিতে কল করে রুটগুলি আনার আগে এই বিকল্পটি কনফিগার করতে পারেন:
| গণনার মান | বিবরণ |
|---|---|
| বিকল্প রুট কৌশল। সব দেখান | ডিফল্ট। দুটি পর্যন্ত বিকল্প রুট প্রদর্শন করে। |
| বিকল্প রুট কৌশল।SHOW_ONE | একটি বিকল্প রুট (যদি একটি উপলব্ধ থাকে) প্রদর্শন করে। |
| বিকল্প রুট কৌশল। SHOW_NONE | বিকল্প রুট লুকায়। |
নিম্নলিখিত কোড উদাহরণটি দেখায় যে কীভাবে বিকল্প রুটগুলি সম্পূর্ণরূপে লুকানো যায়।
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
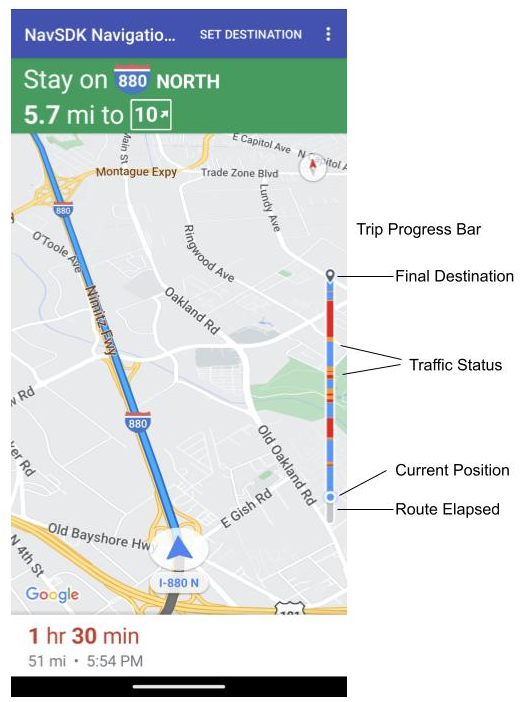
ট্রিপের অগ্রগতি বার

ট্রিপ প্রোগ্রেস বার হল একটি উল্লম্ব বার যা নেভিগেশন শুরু হওয়ার সময় মানচিত্রের শুরু/সামনের দিকে প্রদর্শিত হয়। সক্ষম করা থাকলে, এটি ব্যবহারকারীর গন্তব্য এবং বর্তমান অবস্থান সহ সম্পূর্ণ ট্রিপের একটি ওভারভিউ প্রদর্শন করে।
এটি ব্যবহারকারীদের জুম ইন না করেই ট্রাফিকের মতো আসন্ন যেকোনো সমস্যা দ্রুত অনুমান করার ক্ষমতা প্রদান করে। প্রয়োজনে তারা ট্রিপটি পুনরায় রুট করতে পারেন। ব্যবহারকারী যদি ট্রিপটি পুনরায় রুট করেন, তাহলে অগ্রগতি বারটি এমনভাবে রিসেট হয় যেন সেই বিন্দু থেকে একটি নতুন ট্রিপ শুরু হয়েছে।
ট্রিপের অগ্রগতি বার নিম্নলিখিত স্থিতি সূচকগুলি প্রদর্শন করে:
যাত্রাপথ শেষ হয়ে গেছে —যাত্রার শেষ অংশ।
বর্তমান অবস্থান — ট্রিপে ব্যবহারকারীর বর্তমান অবস্থান।
ট্র্যাফিকের অবস্থা — আসন্ন ট্র্যাফিকের অবস্থা।
চূড়ান্ত গন্তব্য - ভ্রমণের শেষ গন্তব্য।
NavigationView অথবা SupportNavigationFragment এ setTripProgressBarEnabled() পদ্ধতিটি কল করে ট্রিপ প্রোগ্রেস বারটি সক্রিয় করুন। উদাহরণস্বরূপ:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
ট্রিপ প্রোগ্রেস বার পজিশনিং
- বারের বাম দিকটি স্পিডোমিটারের বাম দিকে, গুগল লোগো এবং রি-সেন্টার বোতামের (যখন দৃশ্যমান) সাথে মোটামুটিভাবে সারিবদ্ধ। প্রস্থ ১২ ডিপি।
- ট্রিপ প্রগতি বারটি একটি স্থির উচ্চতা বজায় রাখে। ছোট ডিভাইসগুলিতে উল্লম্ব স্থান সীমাবদ্ধতার সাথে খাপ খাইয়ে নিতে, ট্রিপ প্রগতি বারের দৃশ্যমানতা এবং উচ্চতা স্ক্রিনের উচ্চতায় নির্দিষ্ট ব্রেকপয়েন্টের উপর ভিত্তি করে অভিযোজিত হয়। এই ব্রেকপয়েন্টগুলি ডিভাইসের ওরিয়েন্টেশন এবং মানচিত্রটি স্ক্রিনে আসলে কতটা জায়গা নেয় তার উপর নির্ভর করে না:
- যদি ট্রিপ প্রোগ্রেস বারটি টার্ন কার্ড বা অন্যান্য নেভিগেশন UI উপাদানের সাথে ওভারল্যাপ করে, তাহলে এটি অন্যান্য উপাদানের নীচে প্রদর্শিত হবে।
| স্ক্রিনের উচ্চতা | ট্রিপের অগ্রগতি বারের দৃশ্যমানতা | ট্রিপ প্রগ্রেস বারের উচ্চতা | ট্রিপ প্রগতি বারের y-অক্ষের অবস্থান |
|---|---|---|---|
| ছোট: ০ ডিপি - ৫৫১ ডিপি | দৃশ্যমান নয় | নিষিদ্ধ | নিষিদ্ধ |
| মাঝারি: ৫৫২ ডিপি - ৭৩৯ ডিপি | দৃশ্যমান | ১৩০ ডিপি | উপরের শুরুর দিকের নিয়ন্ত্রণগুলি (স্পিডোমিটার / গুগল লোগো / পুনঃকেন্দ্র বোতাম) |
| বড়: ৭৪০ ডিপি এবং তার বেশি | দৃশ্যমান | ২৯০ ডিপি | উপরের শুরুর দিকের নিয়ন্ত্রণগুলি (স্পিডোমিটার / গুগল লোগো / পুনঃকেন্দ্র বোতাম) |
কম্পাস
নেভিগেশন SDK একটি কম্পাস গ্রাফিক প্রদান করে যা নির্দিষ্ট পরিস্থিতিতে মানচিত্রের উপরের ডান কোণে প্রদর্শিত হয় এবং শুধুমাত্র সক্রিয় থাকলে। ব্যবহারকারী যখন কম্পাসে ক্লিক করেন, তখন ক্যামেরাটি শূন্যের (ডিফল্ট ওরিয়েন্টেশন) বিয়ারিং সহ একটি অবস্থানে ফিরে আসে এবং কিছুক্ষণ পরেই কম্পাসটি অদৃশ্য হয়ে যায়।
যদি নেভিগেশন সক্ষম করা থাকে এবং ক্যামেরা মোড "অনুসরণ" তে সেট করা থাকে, তাহলে কম্পাসটি দৃশ্যমান থাকে এবং কম্পাসটি ট্যাপ করলে কাত এবং ওভারভিউ ক্যামেরা দৃষ্টিকোণের মধ্যে টগল হয়ে যায়।
ড্রাইভারের বিক্ষেপ এড়াতে, যদি হেডার (পোর্ট্রেট মোডে) প্রসারিত হয় এবং কম্পাসের ডিফল্ট অবস্থানের সাথে বিরোধ করে, তাহলে কম্পাসটি একই অবস্থানে থাকে। যদি আপনি একটি সেকেন্ডারি হেডার কাস্টম নিয়ন্ত্রণ বা হেডার আনুষঙ্গিক ভিউ যোগ করেন, তাহলে UI দ্বন্দ্ব এড়াতে কম্পাসটি লুকানো থাকে।
কম্পাসটি দিন এবং রাতের মোড, সেইসাথে ডার্ক মোড সমর্থন করে।
কম্পাসটি ডিফল্টরূপে সক্রিয় থাকে। আপনি GoogleMapOptions ক্লাসে comapassEnabled পদ্ধতি ব্যবহার করে কম্পাসটি সক্রিয় কিনা তা সেট করতে পারেন।
3D বিল্ডিং বন্ধ করুন
কর্মক্ষমতা-সীমাবদ্ধ ডিভাইসের জন্য, আপনি GoogleMap.setBuildingsEnabled(false) এ কল করে 3D বিল্ডিংয়ের প্রদর্শন বন্ধ করতে পারেন।
প্রম্পট দৃশ্যমানতা API (পরীক্ষামূলক)
প্রম্পট ভিজিবিলিটি API আপনাকে নেভিগেশন SDK দ্বারা তৈরি UI উপাদান এবং আপনার নিজস্ব কাস্টম UI উপাদানগুলির মধ্যে দ্বন্দ্ব এড়াতে সাহায্য করে, একটি নেভিগেশন SDK UI উপাদান উপস্থিত হওয়ার আগে এবং উপাদানটি সরানোর সাথে সাথে একটি কলব্যাক গ্রহণ করার জন্য একটি শ্রোতা যোগ করে। কোড নমুনা সহ আরও তথ্যের জন্য, কনফিগার রিয়েল-টাইম-ব্যাঘাত পৃষ্ঠার প্রম্পট ভিজিবিলিটি API বিভাগটি দেখুন।

