با استفاده از کیت توسعه نرمافزار ناوبری (Navigation SDK) برای اندروید، میتوانید با تعیین اینکه کدام یک از کنترلها و عناصر رابط کاربری داخلی روی نقشه ظاهر شوند، تجربه کاربری با نقشه خود را تغییر دهید. همچنین میتوانید ظاهر بصری رابط کاربری ناوبری را تنظیم کنید. برای دستورالعملهای مربوط به تغییرات قابل قبول در رابط کاربری ناوبری، به صفحه سیاستها مراجعه کنید.
این سند نحوه تغییر رابط کاربری نقشه شما را به دو روش شرح میدهد:
کنترلهای رابط کاربری نقشه
برای قرار دادن عناصر رابط کاربری سفارشی در نمای ناوبری، از کنترلهای رابط کاربری نقشه برای موقعیتیابی مناسب استفاده کنید. هنگامی که طرحبندی داخلی تغییر میکند، Navigation SDK برای اندروید به طور خودکار کنترلهای سفارشی شما را تغییر موقعیت میدهد. میتوانید برای هر موقعیت، یک نمای کنترل سفارشی را در یک زمان تنظیم کنید. اگر طراحی شما به چندین عنصر رابط کاربری نیاز دارد، میتوانید آنها را در یک ViewGroup قرار دهید و آن را به متد setCustomControl منتقل کنید.
متد setCustomControl موقعیتها را همانطور که در شمارش CustomControlPosition تعریف شده است، ارائه میدهد:
-
SECONDARY_HEADER(فقط در حالت عمودی نمایش داده میشود) -
BOTTOM_START_BELOW -
BOTTOM_END_BELOW -
FOOTER


اضافه کردن یک کنترل سفارشی
- یک نمای اندروید با عنصر رابط کاربری سفارشی یا ViewGroup ایجاد کنید.
- XML را inflate کنید یا از view سفارشی نمونهسازی کنید تا یک نمونه از view دریافت کنید.
NavigationView.setCustomControlیاSupportNavigationFragment.setCustomControlبا موقعیت کنترل سفارشی انتخاب شده از شمارشCustomControlPositionاستفاده کنید.مثال زیر یک فرگمنت ایجاد میکند و یک کنترل سفارشی در موقعیت هدر ثانویه اضافه میکند.
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER); ```
حذف یک کنترل سفارشی
برای حذف یک کنترل سفارشی، متد setCustomControl را با پارامتر view null و موقعیت کنترل سفارشی انتخاب شده فراخوانی کنید.
برای مثال، قطعه کد زیر هدر ثانویه any custom را حذف کرده و به محتوای پیشفرض برمیگرداند:
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
موقعیتهای کنترل سفارشی
هدر ثانویه

برای استفاده از این موقعیت کنترل سفارشی، موقعیت CustomControlPosition.SECONDARY_HEADER را به setCustomControl ارسال کنید.
به طور پیشفرض، طرحبندیهای صفحه در حالت ناوبری، موقعیتی را برای یک سربرگ ثانویه که در زیر سربرگ اصلی قرار دارد، فراهم میکنند. این سربرگ ثانویه در صورت لزوم، مانند راهنمای مسیر، ظاهر میشود. برنامه شما میتواند از این موقعیت سربرگ ثانویه طرحبندی برای محتوای سفارشی استفاده کند. وقتی از این ویژگی استفاده میکنید، کنترل شما هر محتوای سربرگ ثانویه پیشفرض را پوشش میدهد. اگر نمای ناوبری شما دارای پسزمینه باشد، آن پسزمینه در جای خود باقی میماند و توسط سربرگ ثانویه پوشانده میشود. وقتی برنامه شما کنترل سفارشی را حذف میکند، هر سربرگ ثانویه پیشفرض میتواند به جای آن ظاهر شود.
موقعیت سربرگ ثانویه سفارشی، لبه بالایی خود را با لبه پایینی سربرگ اصلی تراز میکند. این موقعیت فقط در portrait mode پشتیبانی میشود. در landscape mode ، سربرگ ثانویه در دسترس نیست و طرحبندی تغییر نمیکند.
شروع از پایین


برای استفاده از این موقعیت کنترل سفارشی، موقعیت CustomControlPosition.BOTTOM_START_BELOW را به setCustomControl ارسال کنید.
این کنترل سفارشی در گوشه شروع پایین نقشه قرار میگیرد. در هر دو portrait mode و landscape mode ، بالای کارت ETA و/یا پاورقی سفارشی (یا در امتداد پایین نقشه اگر هیچکدام وجود نداشته باشند) قرار میگیرد و عناصر Nav SDK شامل دکمه re-center و لوگوی گوگل به سمت بالا حرکت میکنند تا ارتفاع نمای کنترل سفارشی را در نظر بگیرند. این کنترل در داخل مرزهای قابل مشاهده نقشه قرار میگیرد، بنابراین هر padding که به لبههای پایین یا شروع نقشه اضافه شود، موقعیت این کنترل را نیز تغییر میدهد.
انتهای پایین


برای استفاده از این موقعیت کنترل سفارشی، موقعیت CustomControlPosition.BOTTOM_END_BELOW را به setCustomControl ارسال کنید.
این کنترل سفارشی در گوشه انتهایی پایین نقشه قرار میگیرد. در portrait mode ، بالای کارت ETA و/یا پاورقی سفارشی (یا در امتداد پایین نقشه اگر هیچکدام وجود نداشته باشند) قرار میگیرد، اما در landscape mode با پایین نقشه تراز میشود. هر عنصر Nav SDK که در امتداد سمت انتهایی (سمت راست در چپ به راست) قابل مشاهده باشد، به سمت بالا حرکت میکند تا ارتفاع نمای کنترل سفارشی را در نظر بگیرد. این کنترل در داخل مرزهای قابل مشاهده نقشه قرار میگیرد، بنابراین هر padding اضافه شده به لبههای پایین یا انتهایی نقشه، موقعیت این کنترل را نیز تغییر میدهد.
پاورقی


برای استفاده از این موقعیت کنترل سفارشی، موقعیت CustomControlPosition.FOOTER را به setCustomControl ارسال کنید.
این موقعیت کنترل سفارشی برای نمای پاورقی سفارشی طراحی شده است. اگر کارت Nav SDK ETA قابل مشاهده باشد، این کنترل بالای آن قرار میگیرد. در غیر این صورت، کنترل با پایین نقشه تراز میشود. برخلاف کنترلهای سفارشی BOTTOM_START_BELOW و BOTTOM_END_BELOW ، این کنترل خارج از مرزهای قابل مشاهده نقشه قرار میگیرد، به این معنی که هر گونه padding اضافه شده به نقشه، موقعیت این کنترل را تغییر نمیدهد.
در portrait mode ، فوتر سفارشی تمام عرض است. کنترلهای سفارشی در هر دو موقعیت CustomControlPosition.BOTTOM_START_BELOW و CustomControlPosition.BOTTOM_END_BELOW ، و همچنین عناصر رابط کاربری Nav SDK مانند دکمهی re-center و لوگوی گوگل، در بالای فوتر کنترل سفارشی قرار میگیرند. موقعیت پیشفرض علامت شورون، ارتفاع فوتر سفارشی را در نظر میگیرد.
در landscape mode ، پاورقی سفارشی به اندازه نصف عرض است و با سمت شروع (سمت چپ در چپ به راست) تراز میشود، درست مانند کارت Nav SDK ETA. کنترلهای سفارشی در موقعیت CustomControlPosition.BOTTOM_START_BELOW و عناصر رابط کاربری Nav SDK مانند دکمه re-center و لوگوی گوگل در بالای پاورقی کنترل سفارشی قرار میگیرند. کنترلهای سفارشی در موقعیت CustomControlPosition.BOTTOM_END_BELOW و هر عنصر رابط کاربری Nav SDK در امتداد سمت انتها (سمت راست در چپ به راست) با پایین نقشه تراز میشوند. موقعیت پیشفرض شورون هنگام وجود پاورقی سفارشی تغییر نمیکند زیرا پاورقی تا انتهای نقشه امتداد نمییابد.
کنترلهای سفارشی در موقعیتهای CustomControlPosition.BOTTOM_START_BELOW و CustomControlPosition.BOTTOM_END_BELOW ، و همچنین عناصر رابط کاربری Nav SDK مانند دکمهی مرکزیسازی مجدد و لوگوی گوگل، در بالای فوتر کنترل سفارشی قرار گرفتهاند.
لوازم جانبی رابط کاربری نقشه
کیت توسعه نرمافزار ناوبری برای اندروید (Navigation SDK) لوازم جانبی رابط کاربری را ارائه میدهد که در طول ناوبری، مشابه آنچه در برنامه Google Maps برای اندروید یافت میشود، ظاهر میشوند. میتوانید میزان دید یا ظاهر بصری این کنترلها را همانطور که در این بخش توضیح داده شده است، تنظیم کنید. تغییراتی که در اینجا ایجاد میکنید، در جلسه ناوبری بعدی اعمال میشوند.
برای راهنمایی در مورد تغییرات قابل قبول در رابط کاربری ناوبری، به صفحه سیاستها مراجعه کنید.
کد را مشاهده کنید
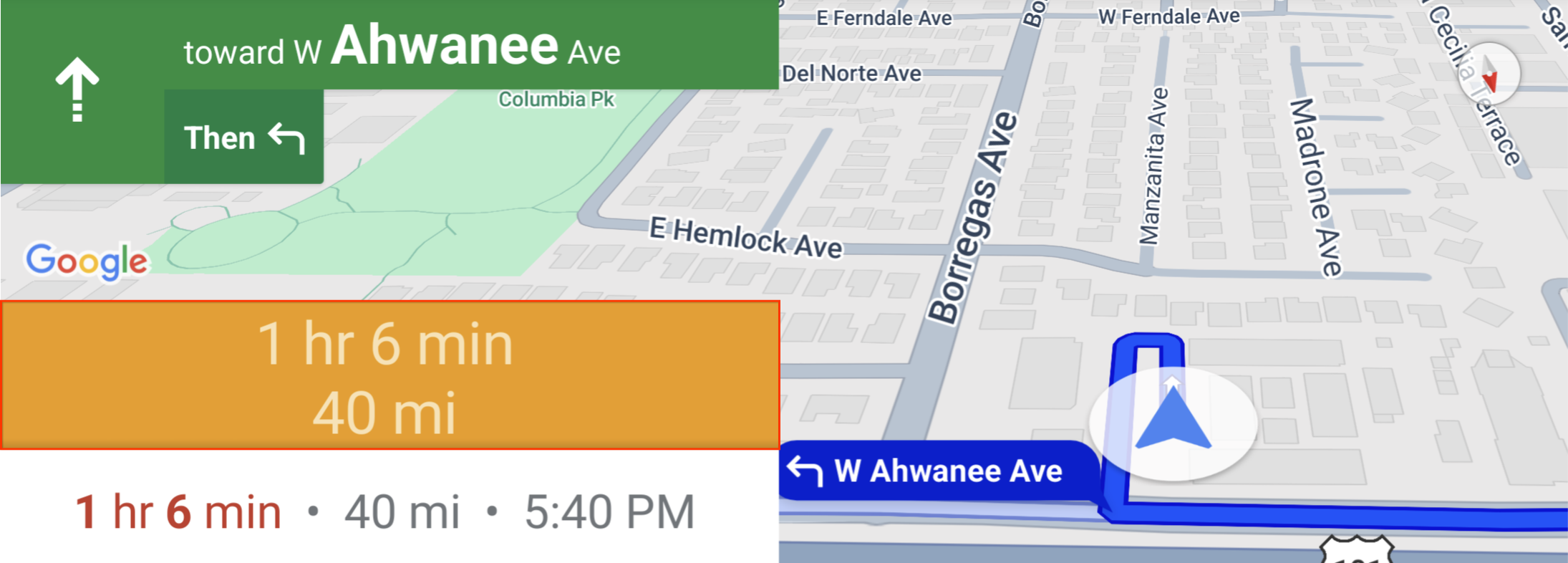
برجستهسازی مقصد و ورودیها
وقتی مقصدی با placeID ایجاد میشود، ساختمان مقصد هایلایت شده و در صورت امکان، یک آیکون ورودی نمایش داده میشود. این نشانههای بصری به کاربران کمک میکند تا مقصد خود را تشخیص داده و به آن دسترسی پیدا کنند.
برای ایجاد یک مقصد با placeID ، از متد Waypoint.Builder.setPlaceIdString() استفاده کنید.

تغییر هدر ناوبری

از SupportNavigationFragment.setStylingOptions() یا NavigationView.setStylingOptions() برای تغییر تم هدر ناوبری و نشانگر نوبت بعدی که در صورت وجود، در زیر هدر ظاهر میشود، استفاده کنید.
میتوانید ویژگیهای زیر را تنظیم کنید:
| نوع ویژگی | ویژگیها |
|---|---|
| رنگ پس زمینه |
|
| عناصر متنی برای دستورالعملها |
|
| عناصر متنی برای مراحل بعدی |
|
| نمادهای مانور |
|
| هدایت خط |
|
مثال زیر نحوه تنظیم گزینههای استایلبندی را نشان میدهد:
private SupportNavigationFragment mNavFragment;
mNavFragment = (SupportNavigationFragment) getFragmentManager()
.findFragmentById(R.id.navigation_fragment);
// Set the styling options on the fragment.
mNavFragment.setStylingOptions(new StylingOptions()
.primaryDayModeThemeColor(0xff1A237E)
.secondaryDayModeThemeColor(0xff3F51B5)
.primaryNightModeThemeColor(0xff212121)
.secondaryNightModeThemeColor(0xff424242)
.headerLargeManeuverIconColor(0xffffff00)
.headerSmallManeuverIconColor(0xffffa500)
.headerNextStepTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerNextStepTextColor(0xff00ff00)
.headerNextStepTextSize(20f)
.headerDistanceTypefacePath("/system/fonts/NotoSerif-Italic.ttf")
.headerDistanceValueTextColor(0xff00ff00)
.headerDistanceUnitsTextColor(0xff0000ff)
.headerDistanceValueTextSize(20f)
.headerDistanceUnitsTextSize(18f)
.headerInstructionsTypefacePath("/system/fonts/NotoSerif-BoldItalic.ttf")
.headerInstructionsTextColor(0xffffff00)
.headerInstructionsFirstRowTextSize(24f)
.headerInstructionsSecondRowTextSize(20f)
.headerGuidanceRecommendedLaneColor(0xffffa500));
لایه ترافیک را خاموش کنید
از GoogleMap.setTrafficEnabled() برای فعال یا غیرفعال کردن لایه ترافیک روی نقشه استفاده کنید. این تنظیم بر روی نشانههای تراکم ترافیک نشان داده شده روی نقشه به طور کلی تأثیر میگذارد. با این حال، بر نشانههای ترافیک روی مسیر ترسیم شده توسط ناوبر تأثیری ندارد.
private GoogleMap mMap;
// Get the map, and when the async call returns, setTrafficEnabled
// (callback will be on the UI thread)
mMap = mNavFragment.getMapAsync(navMap -> navMap.setTrafficEnabled(false));
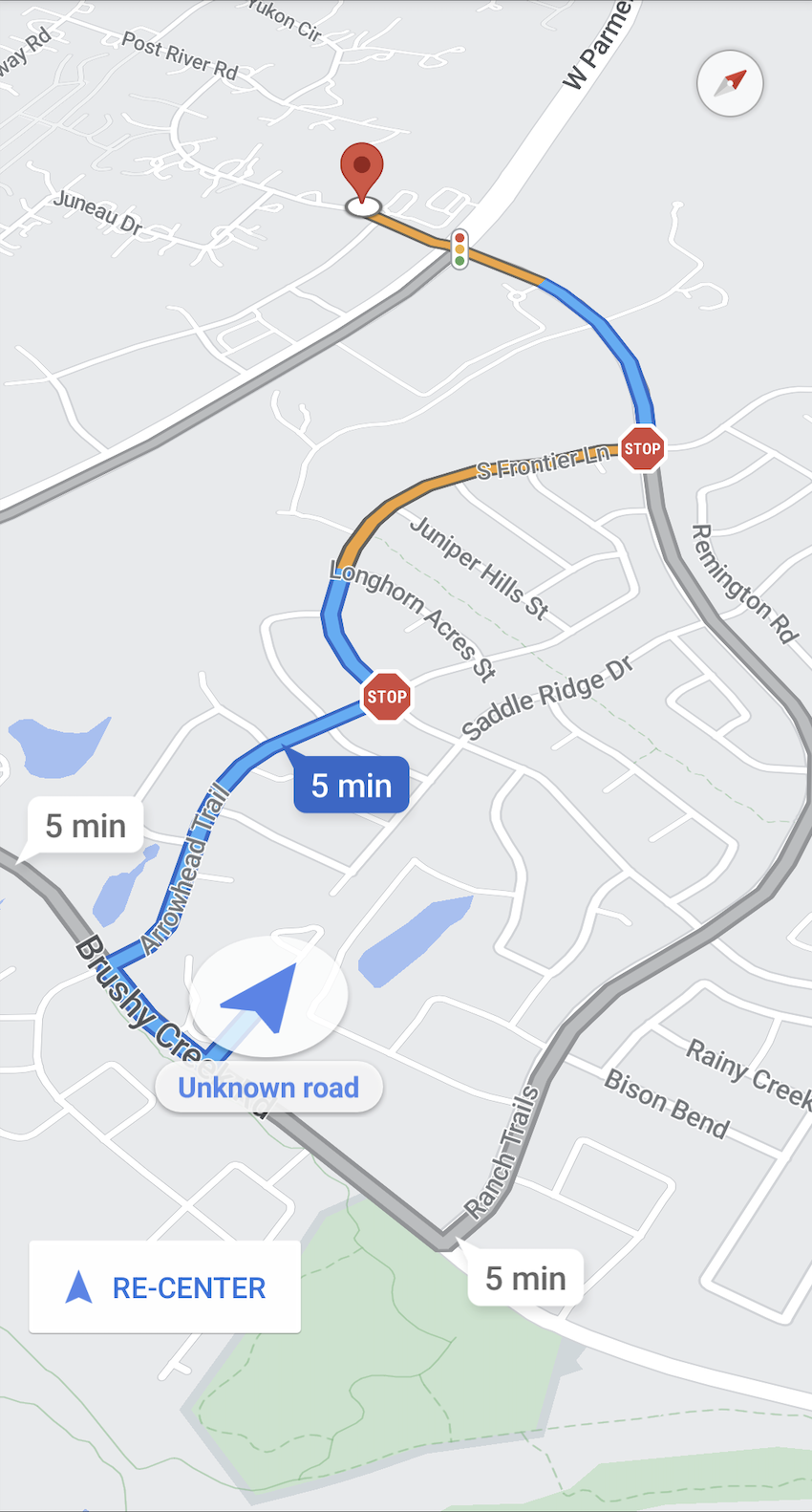
فعال کردن چراغ راهنمایی و علائم ایست

شما میتوانید نمایش چراغهای راهنمایی و تابلوهای ایست را در نقشه در حین ناوبری فعال فعال کنید، که زمینه بیشتری برای مسیرها و مانورهای سفر فراهم میکند.
به طور پیشفرض، چراغهای راهنمایی و تابلوهای ایست در Navigation SDK غیرفعال هستند. برای فعال کردن این ویژگی، DisplayOptions برای هر ویژگی به طور مستقل فراخوانی کنید.
DisplayOptions displayOptions =
new DisplayOptions().showTrafficLights(true).showStopSigns(true);
اضافه کردن نشانگرهای سفارشی
کیت توسعه نرمافزار ناوبری اندروید (Navigation SDK) اکنون از APIهای نقشههای گوگل برای نشانگرها استفاده میکند. برای اطلاعات بیشتر به مستندات API نقشهها مراجعه کنید.
متن شناور
شما میتوانید متن شناور را در هر کجای برنامه خود اضافه کنید، مشروط بر اینکه شامل انتساب گوگل نباشد. کیت توسعه نرمافزار ناوبری (Navigation SDK) از اتصال متن به عرض/طول جغرافیایی روی نقشه یا به یک برچسب پشتیبانی نمیکند. برای اطلاعات بیشتر به پنجرههای اطلاعات (Info windows) مراجعه کنید.
نمایش محدودیت سرعت
شما میتوانید از طریق برنامهنویسی، آیکون محدودیت سرعت را نمایش یا پنهان کنید. برای نمایش یا پنهان کردن آیکون محدودیت سرعت NavigationView.setSpeedLimitIconEnabled() یا SupportNavigationFragment.setSpeedLimitIconEnabled() استفاده کنید. در صورت فعال بودن، آیکون محدودیت سرعت در گوشه پایین صفحه هنگام راهنمایی نمایش داده میشود. این آیکون، محدودیت سرعت جادهای را که وسیله نقلیه در آن حرکت میکند، نمایش میدهد. این آیکون فقط در مکانهایی ظاهر میشود که دادههای قابل اعتمادی در مورد محدودیت سرعت در دسترس باشد.
// Display the Speed Limit icon
mNavFragment.setSpeedLimitIconEnabled(true);
وقتی دکمه recenter نمایش داده میشود، آیکون محدودیت سرعت موقتاً پنهان میشود.
تنظیم حالت شب
شما میتوانید رفتار حالت شب را از طریق برنامهنویسی کنترل کنید. برای فعال یا غیرفعال کردن حالت شب NavigationView.setForceNightMode() یا SupportNavigationFragment.setForceNightMode() استفاده کنید، یا اجازه دهید Navigation SDK برای اندروید آن را کنترل کند.
-
AUTO: به SDK ناوبری اجازه میدهد حالت مناسب را با توجه به موقعیت مکانی دستگاه و زمان محلی تعیین کند. -
FORCE_NIGHTحالت شب را به اجبار فعال میکند. -
FORCE_DAYحالت روز را فعال میکند.
مثال زیر فعال کردن حالت شب را در یک قطعه ناوبری نشان میدهد:
// Force night mode on.
mNavFragment.setForceNightMode(FORCE_NIGHT);
نمایش لیست مسیرها
ابتدا، نمای مورد نظر را ایجاد کرده و آن را به سلسله مراتب خود اضافه کنید.
void setupDirectionsListView() {
// Create the view.
DirectionsListView directionsListView = new DirectionsListView(getApplicationContext());
// Add the view to your view hierarchy.
ViewGroup group = findViewById(R.id.directions_view);
group.addView(directionsListView);
// Add a button to your layout to close the directions list view.
ImageButton button = findViewById(R.id.close_directions_button); // this button is part of the container we hide in the next line.
button.setOnClickListener(
v -> findViewById(R.id.directions_view_container).setVisibility(View.GONE));
}
مطمئن شوید که رویدادهای چرخه عمر را درست مانند NavigationView به DirectionsListView ارسال میکنید. برای مثال:
protected void onResume() {
super.onResume();
directionsListView.onResume();
}
مسیرهای جایگزین را پنهان کنید
وقتی رابط کاربری با اطلاعات بیش از حد شلوغ میشود، میتوانید با نمایش مسیرهای جایگزین کمتر از حالت پیشفرض (دو مسیر)، یا با نمایش هیچ مسیر جایگزینی، شلوغی را کاهش دهید. میتوانید این گزینه را قبل از دریافت مسیرها با فراخوانی متد RoutingOptions.alternateRoutesStrategy() با یکی از مقادیر شمارشی زیر پیکربندی کنید:
| مقدار شمارشی | توضیحات |
|---|---|
| استراتژی مسیرهای جایگزین.SHOW_ALL | پیشفرض. حداکثر دو مسیر جایگزین را نمایش میدهد. |
| استراتژی مسیرهای جایگزین.SHOW_ONE | یک مسیر جایگزین (در صورت وجود) را نمایش میدهد. |
| استراتژی مسیرهای جایگزین.SHOW_NONE | مسیرهای جایگزین را پنهان میکند. |
مثال کد زیر نحوه پنهان کردن مسیرهای جایگزین را به طور کلی نشان میدهد.
RoutingOptions routingOptions = new RoutingOptions();
routingOptions.alternateRoutesStrategy(AlternateRoutesStrategy.SHOW_NONE);
navigator.setDestinations(destinations, routingOptions, displayOptions);
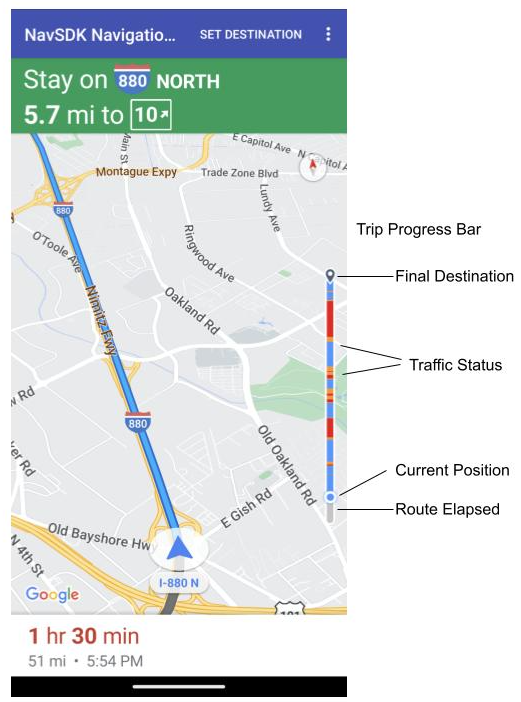
نوار پیشرفت سفر

نوار پیشرفت سفر، یک نوار عمودی است که هنگام شروع پیمایش، در سمت شروع/جلوی نقشه ظاهر میشود. وقتی فعال باشد، نمای کلی از کل سفر، به همراه مقصد و موقعیت فعلی کاربر را نمایش میدهد.
این قابلیت به کاربران این امکان را میدهد که بدون نیاز به بزرگنمایی، به سرعت هرگونه مشکل پیش رو، مانند ترافیک، را پیشبینی کنند. سپس میتوانند در صورت لزوم، مسیر سفر را تغییر دهند. اگر کاربر مسیر سفر را تغییر دهد، نوار پیشرفت طوری تنظیم مجدد میشود که انگار سفر جدیدی از آن نقطه آغاز شده است.
نوار پیشرفت سفر، نشانگرهای وضعیت زیر را نمایش میدهد:
مسیر طی شده - بخش سپری شده از سفر.
موقعیت فعلی — مکان فعلی کاربر در طول سفر.
وضعیت ترافیک — وضعیت ترافیک آینده.
مقصد نهایی - مقصد نهایی سفر.
نوار پیشرفت سفر را با فراخوانی متد setTripProgressBarEnabled() در NavigationView یا SupportNavigationFragment فعال کنید. برای مثال:
// Enable the trip progress bar.
mNavFragment.setTripProgressBarEnabled(true);
موقعیتیابی نوار پیشرفت سفر
- سمت چپ نوار تقریباً با سمت چپ سرعتسنج، لوگوی گوگل و دکمهی «بازگرداندن به مرکز» (در صورت قابل مشاهده بودن) همتراز است. عرض آن ۱۲ dp است.
- نوار پیشرفت سفر، ارتفاع ثابتی را حفظ میکند. برای سازگاری با محدودیتهای فضای عمودی در دستگاههای کوچکتر، میزان دید و ارتفاع نوار پیشرفت سفر بر اساس نقاط شکست مشخص شده در ارتفاع صفحه نمایش تنظیم میشود. این نقاط شکست مستقل از جهت دستگاه و میزان فضایی هستند که نقشه واقعاً روی صفحه نمایش اشغال میکند:
- اگر نوار پیشرفت سفر با کارت نوبت یا سایر عناصر رابط کاربری ناوبری همپوشانی داشته باشد، زیر آن عناصر دیگر ظاهر میشود.
| ارتفاع صفحه نمایش | قابلیت مشاهده نوار پیشرفت سفر | ارتفاع نوار پیشرفت سفر | نوار پیشرفت سفر، موقعیت محور y |
|---|---|---|---|
| کوچک: 0 نقطه در اینچ - 551 نقطه در اینچ | قابل مشاهده نیست | ناموجود | ناموجود |
| متوسط: ۵۵۲ دیپی - ۷۳۹ دیپی | قابل مشاهده | ۱۳۰ نقطه در اینچ | کنترلهای بالای سمت استارت (سرعتسنج / لوگوی گوگل / دکمهی تنظیم مجدد در مرکز) |
| بزرگ: ۷۴۰ نقطه در اینچ و بالاتر | قابل مشاهده | ۲۹۰ نقطه در اینچ | کنترلهای بالای سمت استارت (سرعتسنج / لوگوی گوگل / دکمهی تنظیم مجدد در مرکز) |
قطبنما
کیت توسعه نرمافزار ناوبری (Navigation SDK) یک قطبنمای گرافیکی ارائه میدهد که در شرایط خاص و فقط در صورت فعال بودن، در گوشه سمت راست بالای نقشه ظاهر میشود. وقتی کاربر روی قطبنما کلیک میکند، دوربین به موقعیتی با جهت صفر (جهت پیشفرض) برمیگردد و قطبنما کمی بعد محو میشود.
اگر ناوبری فعال باشد و حالت دوربین روی «دنبال کردن» تنظیم شده باشد، قطبنما همچنان قابل مشاهده است و ضربه زدن روی قطبنما، بین نمای دوربین کجشده و نمای کلی تغییر حالت میدهد.
برای جلوگیری از حواسپرتی راننده، اگر سرصفحه (در حالت عمودی) باز شود و با موقعیت پیشفرض قطبنما تداخل داشته باشد، قطبنما در همان موقعیت باقی میماند. اگر یک کنترل سفارشی سرصفحه ثانویه یا نمای جانبی سرصفحه اضافه کنید، قطبنما برای جلوگیری از تداخل رابط کاربری پنهان میشود.
قطبنما از حالتهای روز و شب و همچنین حالت تاریک پشتیبانی میکند.
قطبنما به طور پیشفرض فعال است. میتوانید با استفاده از متد comapassEnabled در کلاس GoogleMapOptions فعال بودن یا نبودن قطبنما را تنظیم کنید.
ساختمانهای سهبعدی را خاموش کنید
برای دستگاههایی که عملکردشان محدود است، میتوانید نمایش ساختمانهای سهبعدی را با فراخوانی GoogleMap.setBuildingsEnabled(false) غیرفعال کنید.
API قابلیت مشاهده سریع (آزمایشی)
API Prompt Visibility به شما این امکان را میدهد که با اضافه کردن یک شنونده (listener) برای دریافت یک فراخوانی (callback) قبل از نمایش یک عنصر رابط کاربری Navigation SDK و به محض حذف آن عنصر، از تداخل بین عناصر رابط کاربری تولید شده توسط Navigation SDK و عناصر رابط کاربری سفارشی خود جلوگیری کنید. برای اطلاعات بیشتر، از جمله نمونههای کد، به بخش API Prompt Visibility در صفحه Configure real-time-disruptions مراجعه کنید.

