Ein Feed mit detaillierter Routenführung enthält nur Navigationsinformationen für Geräte, die nicht für die kartenbasierte Navigation entwickelt wurden. Es werden anstehende Manöver mit den von Ihnen angegebenen Elementen angezeigt:
- Symbole (links, rechts, U-Turn)
- Abzweignummern in Kreisverkehren
- Straßennamen
- geschätzte Entfernungen und Zeit bis zum nächsten Navigationsschritt oder zum endgültigen Ziel
Sie können den Turn-by-Turn-Feed verwenden, um Anwendungen zu erstellen, in denen die vollständige Navigation SDK-Benutzeroberfläche nicht geeignet ist, z. B. für Android Auto oder für kleine Displays, auf denen kein vollständiger Android-Stack verfügbar ist. Sie können diese Funktion beispielsweise für Fahrer von Zweirädern verwenden, um ihnen nur Navigationsanweisungen zu geben. So können sie ihr Ziel schneller und sicherer erreichen, ohne abgelenkt zu werden.
Um das SDK zu verwenden, erstellen Sie einen Dienst und registrieren ihn beim Navigation SDK für Android, damit er neue Navigationsinformationen in Echtzeit empfangen kann (etwa einmal pro Sekunde während der Navigation).
In diesem Dokument wird beschrieben, wie Sie einen Navigationsdienst erstellen und registrieren, der Navigationsinformationen vom SDK empfängt und den Navigationsstatus an das empfangende Gerät sendet.
Übersicht
In diesem Abschnitt wird der allgemeine Ablauf zum Aktivieren der Turn-by-Turn-Funktion zusammengefasst.
Turn-by-Turn-Funktion verwenden
So aktivieren Sie die Turn-by-Turn-Funktion: In den folgenden Abschnitten finden Sie Details zu den einzelnen Schritten.
Dienst zum Empfangen von Navigationsupdates erstellen
Das Navigation SDK wird an Ihren TurnByTurn-Dienst gebunden und sendet ihm Navigationsupdates über den Android Messenger. Sie können einen neuen Navigationsdienst für diese Updates erstellen oder einen vorhandenen Dienst verwenden.
Der Vorteil der Verwendung eines Dienstes zum Empfangen von Navigationsupdates besteht darin, dass der Dienst in einem separaten Hintergrundprozess ausgeführt werden kann.
Der Dienst im folgenden Beispiel empfängt Navigationsinformationen und verwendet die TurnByTurnManager, um die Daten in ein NavInfo-Objekt zu konvertieren, das die Navigationsdetails enthält.
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
Nachrichtencodes
NavInfo-Nachrichten können über das Feld Message.what der Klasse Message erkannt werden, das auf den Wert von TurnByTurnManager.MSG_NAV_INFO gesetzt ist.
Dienst für Navigationsupdates registrieren
Mit den folgenden Code-Snippets wird der Navigationsdienst registriert.
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
Dienst starten und beenden
Der Navigationsdienst ist aktiv, solange das Navigation SDK daran gebunden ist. Sie können startService() und stopService() manuell aufrufen, um den Lebenszyklus des Navigationsdienstes zu steuern. Wenn Sie Ihren Dienst jedoch mit dem Navigation SDK registrieren, wird er automatisch gestartet und erst beendet, wenn Sie die Registrierung aufheben. Je nachdem, wie Sie Ihre App einrichten, sollten Sie möglicherweise einen Vordergrunddienst starten. Weitere Informationen finden Sie in der Android-Dokumentation unter Übersicht über Dienste.
Dienst abmelden
Wenn Sie keine Navigationsupdates mehr erhalten möchten, müssen Sie den Dienst im Navigation SDK abmelden.
navigator.unregisterServiceForNavUpdates();
Navigationsstatus
Verwenden Sie NavInfo.getNavState(), um den aktuellen Navigationsstatus abzurufen. Das ist einer der folgenden Werte:
Unterwegs: Der Status
ENROUTEbedeutet, dass die Routenführung aktiv ist und sich der Nutzer auf der angegebenen Route befindet. Informationen zum aktuellen bevorstehenden Manöverschritt sind verfügbar.Umleitung –
REROUTINGbedeutet, dass die Navigation läuft, aber der Navigator nach einer neuen Route sucht. Der nächste Manöver-Schritt ist nicht verfügbar, da es noch keine neue Route gibt. In der Beispiel-App wird in der Navigationsinfo-Anzeige die Meldung „Route wird neu berechnet…“ angezeigt. Sobald eine Route gefunden wurde, wird eineNavInfo-Nachricht mit dem StatusENROUTEgesendet.Beendet –
STOPPED: Die Navigation wurde beendet. Die Navigation wird beispielsweise beendet, wenn der Nutzer die Navigation in der App beendet. In der Beispiel-App wird durch den StatusSTOPPEDdie Anzeige der Navigationsinformationen gelöscht, um zu verhindern, dass weiterhin Schritt-für-Schritt-Anleitungen angezeigt werden.
Feedanzeige füllen
Nachdem Sie Ihren Turn-by-Turn-Dienst eingerichtet haben, werden in diesem Abschnitt die visuellen und Textelemente beschrieben, mit denen Sie die Navigationskarten für den Turn-by-Turn-Feed füllen können.
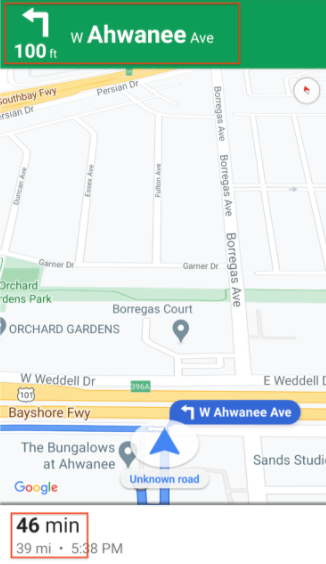
Informationsfelder auf der Navigationskarte

Wenn der Nutzer die geführte Navigation startet, wird oben eine Navigationskarte mit Navigationsdaten aus dem Navigation SDK angezeigt. Das zugehörige Bild zeigt ein Beispiel für diese wichtigen Navigationselemente.
In dieser Tabelle sehen Sie die Felder für Navigationsinformationen und wo Sie sie finden.
| Felder für jeden Navigationsschritt | Felder für die gesamte Reise |
|---|---|
Gefunden in StepInfo |
Gefunden in NavInfo |
| Vollständiger Straßenname | Verbleibende Zeit |
| Symbol für das Manöver | Entfernung zum Ziel |
| Distanz bis zum nächsten Schritt | |
| Felder für die Spurführung |
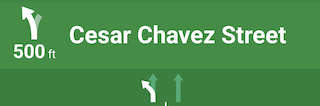
Spurführung
Im Navigation SDK werden Fahrspuren auf der Abbiegekarte als Datenobjekte Lane und LaneDirection dargestellt. Ein Lane-Objekt stellt eine bestimmte Fahrspur während der Navigation dar und enthält eine Liste von LaneDirection-Objekten, die alle Abbiegungen beschreiben, die von dieser Fahrspur aus möglich sind.

Die empfohlene Richtung, die ein Nutzer auf einer Fahrspur einschlagen sollte, wird durch das Feld isRecommended angegeben.
Beispiel für die Spurführung
Der folgende Ausschnitt veranschaulicht die Datendarstellung der oben gezeigten Spalten.
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
Symbole für Manöver erstellen
Die Enum-Klasse
Maneuver
definiert jedes mögliche Manöver, das während der Navigation auftreten kann. Das Manöver für einen bestimmten Schritt kann mit der Methode StepInfo.getManeuver() abgerufen werden.
Sie müssen Manöversymbole erstellen und mit den zugehörigen Manövern verknüpfen.
Für einige Manöver können Sie eine 1:1-Zuordnung zu einem Symbol einrichten, z. B. DESTINATION_LEFT und DESTINATION_RIGHT. Da einige Manöver jedoch ähnlich sind, kann es sinnvoll sein, mehrere Manöver einem einzelnen Symbol zuzuordnen. Beispiel: TURN_LEFT und ON_RAMP_LEFT können beide dem Symbol für „Links abbiegen“ zugeordnet werden.
Einige Fahrmanöver enthalten ein zusätzliches Label clockwise oder counterclockwise, das vom SDK basierend auf der Fahrseite eines Landes bestimmt wird. In Ländern, in denen auf der linken Straßenseite gefahren wird, fahren Autofahrer beispielsweise im Uhrzeigersinn in einen Kreisverkehr oder machen eine Kehrtwende, während in Ländern, in denen auf der rechten Straßenseite gefahren wird, die Fahrtrichtung gegen den Uhrzeigersinn ist. Das Navigation SDK erkennt, ob ein Manöver im Links- oder Rechtsverkehr stattfindet, und gibt das entsprechende Manöver aus. Daher kann sich das Symbol für ein Manöver im Uhrzeigersinn von dem für ein Manöver gegen den Uhrzeigersinn unterscheiden.
Maximieren, um Beispiele für Symbole für verschiedene Fahrmanöver zu sehen
| Beispielsymbol | Abbiegehinweise |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
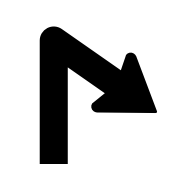
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
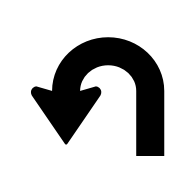
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
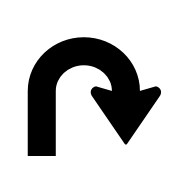
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
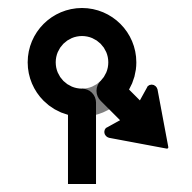
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Generierte Symbole verwenden
![]()
Um Anwendungsfälle für Android Auto zu ermöglichen, unterstützt das Navigation SDK die Generierung von Symbolen für Manöver und Fahrspurhinweise. Diese Symbole entsprechen den Bildgrößenrichtlinien der Android Auto Car App-Bibliothek, die ein umgebendes Rechteck von 500 × 74 dp empfiehlt. Weitere Informationen finden Sie in der Android-Referenzdokumentation unter setsLaneImage und CarIcon.
Beispiel für die Symbolgenerierung
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
Nachdem Sie die Symbolgenerierung aktiviert haben, werden die Felder maneuverBitmap und lanesBitmap des TurnbyTurn-Objekts StepInfo mit den Symbolen gefüllt.
Nächste Schritte
- Android Auto-Apps:

