Un feed de datos paso a paso proporciona información solo de navegación a los dispositivos que no están diseñados para la orientación de navegación basada en mapas. Proporciona las próximas maniobras con los elementos que proporcionas:
- Íconos (izquierda, derecha, giro en U)
- Números de giros en rotondas
- Nombres de las rutas
- Distancias y tiempo estimados hasta el próximo paso de navegación o el destino final
Puedes usar el feed de indicaciones paso a paso para crear experiencias en las que la IU completa del SDK de Navigation no sea adecuada, como para Android Auto o para pantallas pequeñas en las que no esté disponible una pila completa de Android. Por ejemplo, puedes usarlo para los conductores de vehículos de dos ruedas, en los que puedes proyectar indicaciones solo de navegación para ayudarlos a llegar a sus destinos más rápido y con más confianza, con distracciones mínimas.
Para usar el SDK, crearás un servicio y lo registrarás en el SDK de Navigation para Android, de modo que pueda recibir información de navegación nueva en tiempo real (aproximadamente una vez por segundo durante la navegación).
En este documento, se muestra cómo crear y registrar un servicio de navegación que recibe información de navegación del SDK y proporciona el estado de navegación al dispositivo receptor.
Descripción general
En esta sección, se resume el flujo general para habilitar la función de indicaciones paso a paso.
Cómo usar la función TurnByTurn
Estos son los pasos generales para habilitar la función de indicaciones paso a paso. En las secciones que siguen, se proporcionan detalles sobre cada paso.
Crea un servicio para recibir actualizaciones de navegación
El SDK de Navigation se vincula a tu servicio TurnByTurn y le envía actualizaciones de navegación a través de Android Messenger. Puedes crear un servicio de navegación nuevo para estas actualizaciones o usar uno existente.
El beneficio de usar un servicio para recibir actualizaciones de navegación es que el servicio puede ejecutarse en un proceso en segundo plano independiente.
En el siguiente ejemplo, el servicio recibe información de navegación y usa TurnByTurnManager para convertir los datos en un objeto NavInfo que contiene los detalles de navegación.
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
Códigos de mensajes
Los mensajes NavInfo se pueden identificar a través del campo Message.what de la clase Message, que se establece en el valor de TurnByTurnManager.MSG_NAV_INFO.
Cómo registrar el servicio para recibir actualizaciones de navegación
Los siguientes fragmentos de código registran el servicio de navegación.
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
Cómo iniciar y detener el servicio
El servicio de navegación está activo mientras el SDK de Navigation se vincula a él. Puedes llamar manualmente a startService() y stopService() para controlar el ciclo de vida del servicio de navegación, pero cuando registras tu servicio con el SDK de Navigation, este se inicia automáticamente y solo se detiene cuando lo anulas. Según cómo configures tu app, tal vez quieras considerar iniciar un servicio en primer plano, que se describe en la Descripción general de los servicios de la documentación de Android.
Cómo cancelar el registro del servicio
Para dejar de recibir actualizaciones de navegación, cancela el registro del servicio en el SDK de Navigation.
navigator.unregisterServiceForNavUpdates();
Comprende los estados de navegación
Usa NavInfo.getNavState() para obtener el estado actual de la navegación, que es uno de los siguientes:
En ruta: El estado
ENROUTEsignifica que la navegación guiada está activa y que el usuario se encuentra en la ruta proporcionada. Hay información disponible sobre el paso de maniobra actual próximo.Redirigiendo:
REROUTINGsignifica que la navegación está en curso, pero el navegador está buscando una ruta nueva. El próximo paso de maniobra no está disponible porque aún no hay una ruta nueva. En la app de ejemplo, aparece el mensaje "Calculando ruta alternativa…" en la pantalla de información de navegación. Una vez que se encuentra una ruta, se envía un mensajeNavInfocon el estadoENROUTE.Detenido:
STOPPEDsignifica que finalizó la navegación. Por ejemplo, la navegación se detiene cuando el usuario sale de la navegación en la app. En la app de ejemplo, un estadoSTOPPEDborra la pantalla de información de navegación para evitar que se muestren instrucciones paso a paso persistentes.
Completa la pantalla del feed
Ahora que configuraste tu servicio de indicaciones paso a paso, en esta sección se describen los elementos visuales y de texto que puedes usar para completar las tarjetas de orientación del feed de indicaciones paso a paso.
Campos de información de la tarjeta de navegación

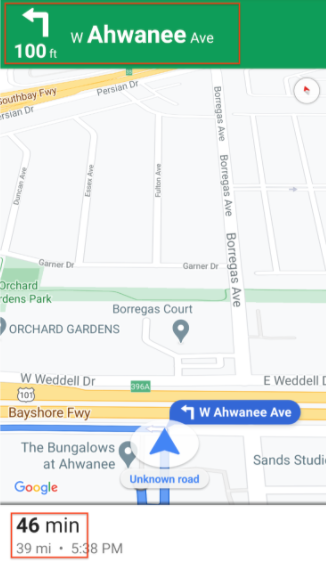
Cuando el usuario ingresa a la navegación guiada, aparece una tarjeta de navegación en la parte superior, que contiene datos de navegación completados desde el SDK de Navigation. La imagen relacionada muestra un ejemplo de estos elementos de navegación esenciales.
En esta tabla, se muestran los campos de la información de navegación y dónde puedes encontrarlos.
| Campos para cada paso de navegación | Campos para el viaje general |
|---|---|
Se encontró en StepInfo |
Se encontró en NavInfo |
| Nombre completo de la ruta | Tiempo restante |
| El ícono de la maniobra | Distancia al destino |
| Distancia hasta el siguiente paso | |
| Campos de indicación de carril |
Indicación de carril
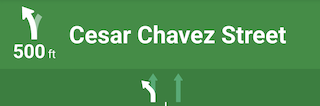
El SDK de Navigation representa los carriles en la tarjeta de giro de navegación como objetos de datos Lane y LaneDirection. Un objeto Lane representa un carril específico durante la navegación y tiene una lista de objetos LaneDirection que describen todos los giros que se pueden realizar desde este carril.

La dirección recomendada que debe tomar un usuario en un carril está marcada por el campo isRecommended.
Ejemplo de indicación de carril
En el siguiente fragmento, se ilustra la representación de datos de los carriles que se muestran arriba.
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
Crea íconos para las maniobras
La enumeración Maneuver define cada maniobra posible que podría ocurrir durante la navegación, y puedes obtener la maniobra para un paso determinado desde el método StepInfo.getManeuver().
Debes crear íconos de maniobra y vincularlos con las maniobras asociadas.
En el caso de algunas maniobras, puedes configurar una asignación uno a uno a un ícono, como DESTINATION_LEFT y DESTINATION_RIGHT. Sin embargo, como algunos son similares, es posible que desees asignar más de una maniobra a un solo ícono. Por ejemplo, TURN_LEFT y ON_RAMP_LEFT podrían asignarse al ícono de giro a la izquierda.
Algunas maniobras contienen una etiqueta adicional clockwise o counterclockwise, que el SDK determina según el lado de conducción de un país. Por ejemplo, en los países donde se conduce por el lado izquierdo de la ruta, los conductores toman una rotonda o un giro en U en el sentido de las agujas del reloj, mientras que en los países donde se conduce por el lado derecho de la ruta, se circula en sentido contrario a las agujas del reloj. El SDK de Navigation detecta si una maniobra se produce en el tráfico del lado izquierdo o derecho, y genera la maniobra adecuada. Por lo tanto, el ícono de maniobra puede ser diferente para una maniobra en el sentido de las agujas del reloj que para una en el sentido contrario.
Expande para ver ejemplos de íconos para diferentes maniobras
| Ícono de muestra | Maniobras de TurnByTurn |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
Cómo usar íconos generados
![]()
Para facilitar los casos de uso de Android Auto, el SDK de Navigation admite la generación de íconos de maniobras y de orientación de carriles. Estos íconos se ajustan a la guía de tamaño de imágenes de la biblioteca de apps para vehículos de Android Auto, que recomienda usar un cuadro delimitador de 500 x 74 dp. Consulta setsLaneImage y CarIcon en la documentación de referencia de Android para obtener más detalles.
Ejemplo de generación de íconos
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
Después de habilitar la generación de íconos, el objeto TurnbyTurn StepInfo propaga los campos maneuverBitmap y lanesBitmap con los íconos.
¿Qué sigue?
- Para las apps de Android Auto:

