मोड़-दर-मोड़ रास्ते की जानकारी देने वाला डेटा फ़ीड, सिर्फ़ उन डिवाइसों को नेविगेशन की जानकारी देता है जिन्हें मैप पर आधारित नेविगेशन की सुविधा के लिए डिज़ाइन नहीं किया गया है. यह आपके दिए गए एलिमेंट के साथ, आने वाले समय में किए जाने वाले बदलावों की जानकारी देता है:
- आइकॉन (बाएं, दाएं, यू-टर्न)
- गोल चक्करों में मुड़ने के नंबर
- सड़कों के नाम
- नेविगेशन के अगले निर्देश या मंज़िल तक पहुंचने में लगने वाला अनुमानित समय और दूरी
टर्न-बाय-टर्न फ़ीड का इस्तेमाल करके, ऐसे अनुभव बनाए जा सकते हैं जहां Navigation SDK का पूरा यूज़र इंटरफ़ेस (यूआई) सही नहीं होता. जैसे, Android Auto या छोटी स्क्रीन वाले डिसप्ले के लिए, जहां पूरा Android स्टैक उपलब्ध नहीं होता. उदाहरण के लिए, इसका इस्तेमाल दोपहिया वाहन चलाने वालों के लिए किया जा सकता है. इसमें सिर्फ़ नेविगेशन की जानकारी दिखाई जा सकती है, ताकि वे कम से कम ध्यान भटकाए बिना, अपनी मंज़िल तक तेज़ी से और भरोसे के साथ पहुंच सकें.
एसडीके का इस्तेमाल करने के लिए, आपको एक सेवा बनानी होगी और उसे Navigation SDK for Android के साथ रजिस्टर करना होगा. इससे, उसे नेविगेशन की नई जानकारी रीयल टाइम में मिल सकेगी. नेविगेशन के दौरान, यह जानकारी हर सेकंड में एक बार मिलती है.
इस दस्तावेज़ में, नेविगेशन सेवा बनाने और उसे रजिस्टर करने का तरीका बताया गया है. यह सेवा, SDK से नेविगेशन की जानकारी पाती है और जानकारी पाने वाले डिवाइस को नेविगेशन की स्थिति के बारे में बताती है.
खास जानकारी
इस सेक्शन में, बारी-बारी से निर्देश पाने की सुविधा चालू करने के बारे में खास जानकारी दी गई है.
टर्न-बाय-टर्न निर्देशों की सुविधा का इस्तेमाल करना
मोड़-दर-मोड़ निर्देशों की सुविधा चालू करने का तरीका यहां दिया गया है. यहां दिए गए सेक्शन में, हर चरण के बारे में जानकारी दी गई है.
नेविगेशन अपडेट पाने के लिए सेवा बनाना
Navigation SDK, आपकी TurnByTurn सेवा से जुड़ता है और Android Messenger के ज़रिए उसे नेविगेशन से जुड़े अपडेट भेजता है. इन अपडेट के लिए, नई नेविगेशन सेवा बनाई जा सकती है. इसके अलावा, किसी मौजूदा सेवा का इस्तेमाल भी किया जा सकता है.
नेविगेशन के अपडेट पाने के लिए किसी सेवा का इस्तेमाल करने का फ़ायदा यह है कि यह सेवा, बैकग्राउंड में अलग से काम कर सकती है.
यहां दिए गए उदाहरण में, सेवा को नेविगेशन की जानकारी मिलती है. इसके बाद, वह TurnByTurnManager का इस्तेमाल करके डेटा को NavInfo ऑब्जेक्ट में बदलती है. इस ऑब्जेक्ट में नेविगेशन की जानकारी होती है.
/** * Receives turn-by-turn navigation information forwarded from NavSDK. */ public class NavInfoReceivingService extends Service { /** The messenger used by the service to receive nav step updates. */ private Messenger incomingMessenger; private TurnByTurnManager turnByTurnManager; private final class IncomingNavStepHandler extends Handler { public IncomingNavStepHandler(Looper looper) { super(looper); } @Override public void handleMessage(Message msg) { // Identify the message through the msg.what field. if (TurnByTurnManager.MSG_NAV_INFO == msg.what) { // Extract the NavInfo object using the TurnByTurnManager. NavInfo navInfo = turnByTurnManager .readNavInfoFromBundle(msg.getData())); // Do something with the NavInfo } } } @Nullable @Override public IBinder onBind(Intent intent) { return incomingMessenger.getBinder(); } @Override public void onCreate() { turnByTurnManager = TurnByTurnManager.createInstance(); HandlerThread thread = new HandlerThread("NavInfoReceivingService", Process.THREAD_PRIORITY_DEFAULT); thread.start(); incomingMessenger = new Messenger( new IncomingNavStepHandler(thread.getLooper())); }
मैसेज कोड
NavInfo मैसेज की पहचान, Message क्लास के Message.what फ़ील्ड से की जा सकती है. इसकी वैल्यू TurnByTurnManager.MSG_NAV_INFO पर सेट होती है.
नेविगेशन अपडेट के लिए सेवा को रजिस्टर किया जा रहा है
नीचे दिए गए कोड स्निपेट, नेविगेशन सेवा को रजिस्टर करते हैं.
boolean isNavInfoReceivingServiceRegistered = navigator.registerServiceForNavUpdates( getPackageName(), NavInfoReceivingService.class.getName(), numNextStepsToPreview);
सेवा शुरू और बंद करना
नेविगेशन सेवा तब तक चालू रहती है, जब तक Navigation SDK इससे जुड़ा रहता है. नेविगेशन सेवा के लाइफ़साइकल को कंट्रोल करने के लिए, startService() और stopService() को मैन्युअल तरीके से कॉल किया जा सकता है. हालांकि, Navigation SDK के साथ अपनी सेवा रजिस्टर करने पर, आपकी सेवा अपने-आप शुरू हो जाती है. यह सिर्फ़ तब बंद होती है, जब इसे अनरजिस्टर किया जाता है. आपने अपने ऐप्लिकेशन को जिस तरह से सेट अप किया है उसके हिसाब से, आपको फ़ोरग्राउंड सेवा शुरू करनी पड़ सकती है. इसके बारे में Android के दस्तावेज़ सेवाओं की खास जानकारी में बताया गया है.
सेवा का रजिस्ट्रेशन रद्द करना
नेविगेशन के अपडेट पाना बंद करने के लिए, Navigation SDK से सेवा को अनरजिस्टर करें.
navigator.unregisterServiceForNavUpdates();
नेविगेशन की स्थितियों के बारे में जानकारी
नेविगेशन की मौजूदा स्थिति पाने के लिए, NavInfo.getNavState() का इस्तेमाल करें. यह इनमें से कोई एक स्थिति होती है:
रास्ते में -
ENROUTEस्थिति का मतलब है कि गाइडेड नेविगेशन चालू है और उपयोगकर्ता दिए गए रास्ते पर है. मौजूदा/आने वाले मोड़ के बारे में जानकारी उपलब्ध है.रास्ता बदला जा रहा है -
REROUTINGका मतलब है कि नेविगेशन जारी है, लेकिन नेविगेटर नया रास्ता ढूंढ रहा है. अगले रास्ते के बारे में जानकारी देने वाला चरण उपलब्ध नहीं है, क्योंकि अभी कोई नया रास्ता नहीं है. सैंपल ऐप्लिकेशन में, नेविगेशन की जानकारी दिखाने वाले डिसप्ले में "फिर से रूट किया जा रहा है..." मैसेज दिखता है. रास्ता मिल जाने के बाद,NavInfoमैसेज भेजा जाता है. इसमेंENROUTEस्थिति दिखती है.बंद किया गया -
STOPPEDका मतलब है कि नेविगेशन बंद कर दिया गया है. उदाहरण के लिए, जब उपयोगकर्ता ऐप्लिकेशन में नेविगेशन बंद कर देता है, तो नेविगेशन बंद हो जाता है. सैंपल ऐप्लिकेशन में,STOPPEDस्थिति नेविगेशन की जानकारी दिखाने की सुविधा को बंद कर देती है, ताकि रास्ते के बारे में निर्देश न दिखें.
फ़ीड डिसप्ले में डेटा डालना
अब आपने बारी-बारी से निर्देश देने वाली सेवा सेट अप कर ली है. इस सेक्शन में, विज़ुअल और टेक्स्ट एलिमेंट के बारे में बताया गया है. इनका इस्तेमाल करके, बारी-बारी से निर्देश देने वाले फ़ीड के लिए, दिशा-निर्देश वाले कार्ड बनाए जा सकते हैं.
नेविगेशन कार्ड की जानकारी वाले फ़ील्ड

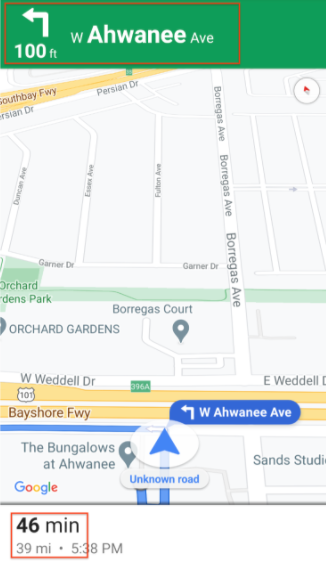
जब उपयोगकर्ता गाइडेड नेविगेशन में प्रवेश करता है, तो सबसे ऊपर एक नेविगेशन कार्ड दिखता है. इसमें Navigation SDK से लिया गया नेविगेशन डेटा होता है. मिलती-जुलती इमेज में, नेविगेशन के इन ज़रूरी एलिमेंट का उदाहरण दिखाया गया है.
इस टेबल में, नेविगेशन की जानकारी के लिए फ़ील्ड और उनके दिखने की जगह के बारे में बताया गया है.
| नेविगेशन के हर चरण के लिए फ़ील्ड | पूरी यात्रा के लिए फ़ील्ड |
|---|---|
StepInfo में मिला |
NavInfo में मिला |
| सड़क का पूरा नाम | बचा हुआ समय |
| रास्ते में किए जाने वाले बदलाव का आइकॉन | मंज़िल से दूरी |
| अगले चरण की दूरी | |
| लेन गाइडेंस फ़ील्ड |
लेन गाइड
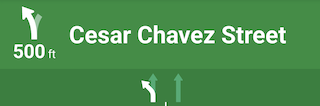
Navigation SDK, नेविगेशन टर्न कार्ड में लेन को Lane और LaneDirection डेटा ऑब्जेक्ट के तौर पर दिखाता है. Lane ऑब्जेक्ट, नेविगेशन के दौरान किसी लेन को दिखाता है. इसमें LaneDirection ऑब्जेक्ट की एक सूची होती है. यह सूची, इस लेन से लिए जा सकने वाले सभी टर्न के बारे में बताती है.

isRecommended फ़ील्ड से पता चलता है कि किसी लेन में उपयोगकर्ता को किस दिशा में जाना चाहिए.
लेन गाइड का उदाहरण
नीचे दिए गए स्निपेट में, ऊपर दिखाई गई लेन के डेटा को दिखाया गया है.
// Lane 1
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false},
{/*laneShape=*/ SLIGHT_LEFT, /*isRecommended=*/ true}]
// Lane 2
LaneDirections = [{/*laneShape=*/ STRAIGHT, /*isRecommended=*/ false}]
रास्ते में मुड़ने के लिए आइकॉन बनाना
Maneuver enum, नेविगेट करते समय होने वाली हर संभावित गतिविधि के बारे में बताता है. साथ ही, StepInfo.getManeuver() तरीके से किसी दिए गए चरण के लिए गतिविधि की जानकारी पाई जा सकती है.
आपको दिशा-निर्देशों के आइकॉन बनाने होंगे और उन्हें दिशा-निर्देशों से जोड़ना होगा.
कुछ मैन्यूवर के लिए, आइकॉन के साथ वन-टू-वन मैपिंग सेट अप की जा सकती है. जैसे, DESTINATION_LEFT और DESTINATION_RIGHT. हालांकि, कुछ मैन्यूवर एक जैसे होते हैं. इसलिए, हो सकता है कि आपको एक से ज़्यादा मैन्यूवर को एक ही आइकॉन पर मैप करना हो. उदाहरण के लिए, TURN_LEFT और ON_RAMP_LEFT, दोनों को बाएं मुड़ने के आइकॉन पर मैप किया जा सकता है.
कुछ मैन्यूवर में clockwise या counterclockwise लेबल शामिल होता है. एसडीके टूल, देश में सड़क के किस तरफ़ गाड़ी चलाई जाती है, इसके आधार पर यह लेबल तय करता है. उदाहरण के लिए, जिन देशों में सड़क के बाईं ओर गाड़ी चलाई जाती है वहां ड्राइवर, क्लॉकवाइज़ दिशा में गोल चक्कर या यू-टर्न लेते हैं. वहीं, सड़क के दाईं ओर गाड़ी चलाने वाले देशों में ड्राइवर, क्लॉकवाइज़ दिशा में गोल चक्कर या यू-टर्न लेते हैं. Navigation SDK यह पता लगाता है कि बाईं या दाईं ओर के ट्रैफ़िक में कोई मैन्यूवर हुआ है या नहीं. इसके बाद, वह सही मैन्यूवर का आउटपुट देता है. इसलिए, क्लॉकवाइज़ और काउंटरक्लॉकवाइज़ दिशा में मुड़ने के लिए, आपका मैन्यूवर आइकॉन अलग-अलग हो सकता है.
अलग-अलग मैन्यूवर के उदाहरण आइकॉन देखने के लिए, इसे बड़ा करें
| सैंपल आइकॉन | मोड़-दर-मोड़ नेविगेट करने की सुविधा |
|---|---|
 |
DEPARTUNKNOWN |
 |
STRAIGHTON_RAMP_UNSPECIFIEDOFF_RAMP_UNSPECIFIEDNAME_CHANGE
|
 |
TURN_RIGHTON_RAMP_RIGHT
|
 |
TURN_LEFTON_RAMP_LEFT
|
 |
TURN_SLIGHT_RIGHTON_RAMP_SLIGHT_RIGHTOFF_RAMP_SLIGHT_RIGHT
|
 |
TURN_SLIGHT_LEFTON_RAMP_SLIGHT_LEFTOFF_RAMP_SLIGHT_LEFT
|
 |
TURN_SHARP_RIGHTON_RAMP_SHARP_RIGHTOFF_RAMP_SHARP_RIGHT
|
 |
TURN_SHARP_LEFTON_RAMP_SHARP_LEFTOFF_RAMP_SHARP_LEFT
|
 |
TURN_U_TURN_COUNTERCLOCKWISEON_RAMP_U_TURN_COUNTERCLOCKWISEOFF_RAMP_U_TURN_COUNTERCLOCKWISE
|
 |
TURN_U_TURN_CLOCKWISEON_RAMP_U_TURN_CLOCKWISEOFF_RAMP_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_RIGHT_CLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_STRAIGHT_CLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SLIGHT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_SHARP_LEFT_CLOCKWISE
|
 |
ROUNDABOUT_U_TURN_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_U_TURN_CLOCKWISE
|
 |
ROUNDABOUT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_CLOCKWISE
|
 |
ROUNDABOUT_EXIT_COUNTERCLOCKWISE
|
 |
ROUNDABOUT_EXIT_CLOCKWISE
|
 |
MERGE_RIGHTOFF_RAMP_RIGHT
|
 |
MERGE_LEFTOFF_RAMP_LEFT
|
 |
FORK_RIGHTTURN_KEEP_RIGHTON_RAMP_KEEP_RIGHTOFF_RAMP_KEEP_RIGHT
|
 |
FORK_LEFTTURN_KEEP_LEFTON_RAMP_KEEP_LEFTOFF_RAMP_KEEP_LEFT
|
 |
MERGE_UNSPECIFIED
|
 |
DESTINATION
|
 |
DESTINATION_RIGHT
|
 |
DESTINATION_LEFT
|
 |
FERRY_BOAT
|
 |
FERRY_TRAIN
|
जनरेट किए गए आइकॉन का इस्तेमाल करना
![]()
Android Auto के इस्तेमाल के उदाहरणों को आसान बनाने के लिए, Navigation SDK टूल, मुड़ने और लेन बदलने के निर्देशों के आइकॉन जनरेट करने की सुविधा देता है. ये आइकॉन, Android Auto की कार ऐप्लिकेशन लाइब्रेरी के लिए इमेज के साइज़ से जुड़े दिशा-निर्देशों के मुताबिक हैं. इसमें 500 x 74 dp बाउंडिंग बॉक्स को टारगेट करने का सुझाव दिया गया है. ज़्यादा जानकारी के लिए, Android के रेफ़रंस दस्तावेज़ में setsLaneImage और CarIcon देखें.
आइकॉन जनरेट करने का उदाहरण
NavigationUpdatesOptions options =
NavigationUpdatesOptions.builder()
.setNumNextStepsToPreview(numNextStepsToPreview)
.setGeneratedStepImagesType(GeneratedStepImagesType.BITMAP)
.setDisplayMetrics(getResources().getDisplayMetrics())
.build();
boolean isRegistered =
navigator.registerServiceForNavUpdates(
getPackageName(),
NavInfoReceivingService.class.getName(),
options);
आइकॉन जनरेट करने की सुविधा चालू करने के बाद, TurnbyTurn StepInfo ऑब्जेक्ट, maneuverBitmap और lanesBitmap फ़ील्ड में आइकॉन भरता है.
आगे क्या करना है
- Android Auto ऐप्लिकेशन के लिए:

