Durch die Integration des Navigation SDK for Android kann Ihre App mehr als nur eine Verknüpfung zu einer externen Kartenansicht bieten. Mit der Google Maps-Navigation kann Ihre App dynamische Abrufe und einmalige Berichte von Daten zur Fahrt eines Nutzers anbieten. In dieser Anleitung wird beschrieben, wie Sie die Navigation SDK-Demo-Apps ausführen, die auf GitHub verfügbar sind.
Vorbereitung
Für den Einstieg in das Navigation SDK benötigen Sie Folgendes:
- Ein API-Schlüssel, der für die Verwendung mit dem Navigation SDK bereitgestellt wurde. Weitere Informationen zum Erstellen und Einschränken von Schlüsseln finden Sie unter API-Schlüssel verwenden.
- Das SDK-Artefakt. Prüfen Sie, ob Ihr Projekt für die Verwendung von Maven für das Navigation SDK konfiguriert ist.
- Eine oder mehrere Demo-Apps.
- Android Studio ist die empfohlene Entwicklungsumgebung zum Erstellen einer App mit dem Navigation SDK.
Diese Dokumentation richtet sich an Personen, die mit der Android-Entwicklung und objektorientierten Programmierungskonzepten vertraut sind. Außerdem sollten Sie mit Google Maps aus Sicht des Nutzers vertraut sein.
Demo-Apps herunterladen
Google bietet zwei Apps, mit denen Sie je nach Kenntnisstand nachvollziehen können, was das Navigation SDK zusätzlich zu den Google Maps APIs bietet. Entwickler, die mit den Google Maps APIs vertraut sind, können sich auf die GoogleNavigation-Demo konzentrieren. Entwickler, die noch nicht mit beiden Projekten vertraut sind, werden beide Apps hilfreich finden.
Ab Version 4.1 des Navigation SDK for Android sind die folgenden Demo-Apps auf GitHub zum Herunterladen verfügbar.
GoogleNavigation-Demo: Hier wird die Integration von API-Verhaltensweisen und ‑Ansichten im Zusammenhang mit der Nutzererfahrung während einer geführten Navigation gezeigt.
GoogleMap-Demo: Hier werden einzelne Verhaltensweisen der
GoogleMap-Schnittstelle demonstriert, mit denen sich das Erscheinungsbild von Karten anpassen lässt.
Die GoogleNavigation-Demo
Die aktuelle GoogleNavigation-Demo ist auf GitHub verfügbar.
Build
Importieren Sie die Demo-App in Android Studio und lassen Sie Gradle ausführen.
Öffnen Sie
local.defaults.propertiesund aktualisieren Sie den Wert des AttributsMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYKlicken Sie auf build und prüfen Sie die Details der SDK-Implementierung.
Sehen Sie sich den Implementierungscode in der Java-Klasse an.
Achten Sie im Layout-XML auf das Layoutdesign und den Text.
Sehen Sie in der Datei
build.gradlenach, ob das SDK in den Abhängigkeiten aufgeführt ist.
Weitere Informationen dazu, wie der API-Schlüssel dem Manifest hinzugefügt wird, finden Sie in der Dokumentation zum Secrets Gradle-Plug-in.
Ausführen
Verbinden Sie ein Android-Gerät mit Ihrem Computer oder verwenden Sie einen Emulator.
- Android-Gerät: Folgen Sie dieser Anleitung, um Entwickleroptionen auf Ihrem Android-Gerät zu aktivieren und Ihr System so zu konfigurieren, dass das Gerät erkannt wird.
- Emulator: Verwenden Sie den AVD Manager für virtuelle Android-Geräte, um ein virtuelles Gerät zu konfigurieren. Beim Auswählen eines Emulators sollten Sie ein Image angeben, das die Google-APIs enthält.
Klicken Sie in Android Studio auf die Menüoption Run (oder das Wiedergabesymbol) und wählen Sie dann ein Bereitstellungsziel aus.
Nachdem die App erstellt und gestartet wurde, wird dem Nutzer eine Landingpage mit einer Liste von Optionen angezeigt.
Optionen für NavViewActivity und NavFragmentActivity
Für neue Nutzer des NavSDK sind diese beiden Optionen wahrscheinlich am nützlichsten.

Option 1: NavViewActivity zeigt Verhaltensweisen mit NavigationView in Verbindung mit Navigator.
Option 2: Die zweite Option mit dem Titel NavFragmentActivity zeigt Verhaltensweisen mit dem SupportNavigationFragment zusammen mit dem Navigator.
Wenn Sie auf eine dieser Optionen klicken, wird Folgendes angezeigt:
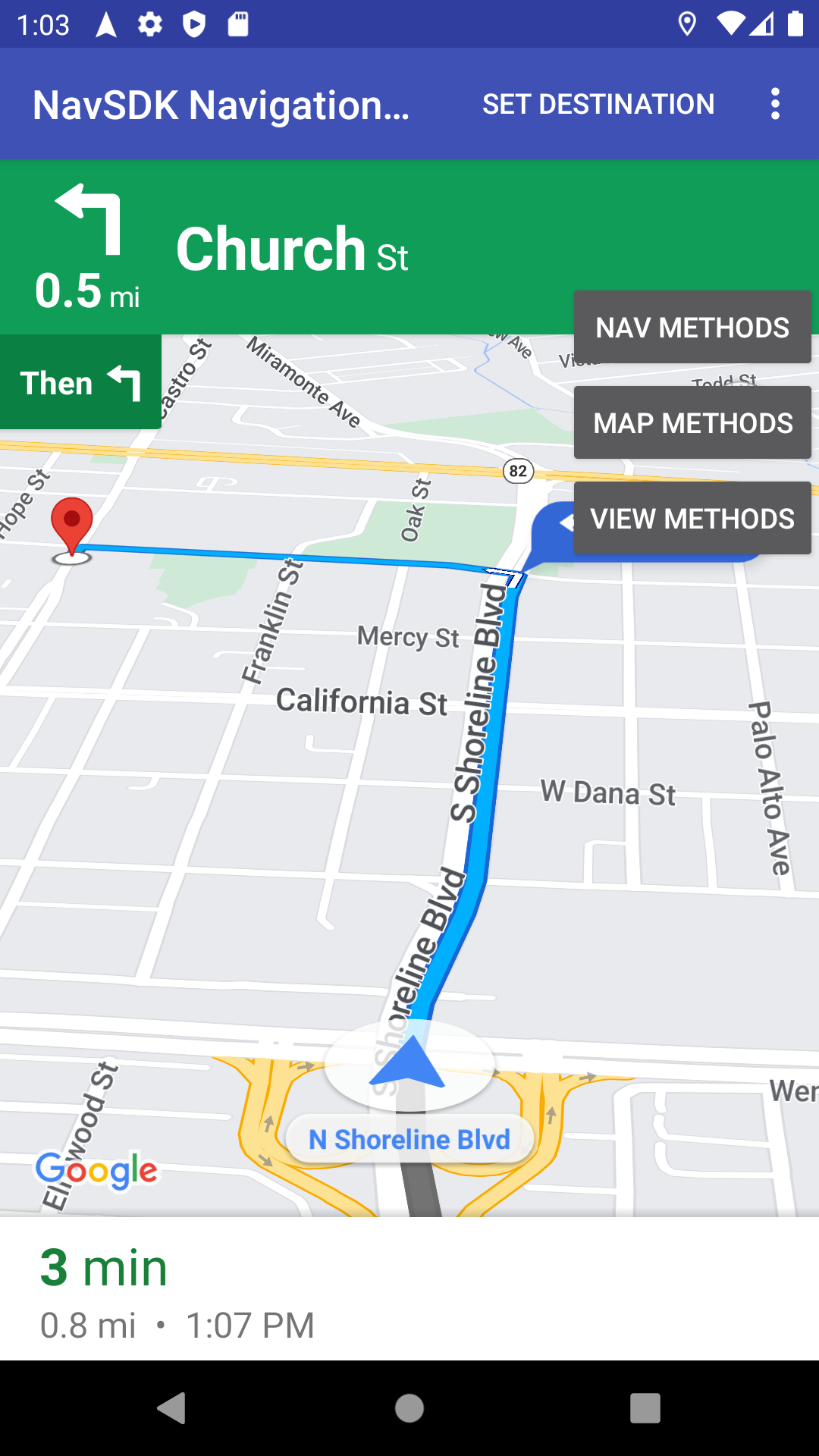
- Navigations-UI
- eine Schaltfläche „Ziel festlegen“ im Menü der App
- ein Overlay, mit dem Sie interagieren können, um Methoden in der API dynamisch aufzurufen
- ein Dreipunkt-Menü mit weiteren Optionen
Klicken Sie zum Starten auf Ziel festlegen und wählen Sie eine Adresse aus. Die App simuliert dann eine Fahrt von Ihrem aktuellen Standort zu dieser Adresse. Mit dem Overlay für die Steuerfelder können Sie sehen, was passiert, wenn Sie eine API aufrufen. Klicken Sie beispielsweise auf View Methods (Methoden ansehen), um das SDK in den Nachtmodus zu zwingen und zu sehen, wie es aussieht.
Option „SwappingMapAndNavActivity“
Das SwappingMapAndNavActivity zeigt die folgenden gängigen Muster:
MapViewwird angezeigt- Wechseln zu einer
NavigationViewbeim Start der Navigation - Zurückkehren zu einem
MapView, wenn die Navigation endet
Die GoogleMap-Demo
Die aktuelle GoogleNavigation-Demo ist auf GitHub verfügbar.
Build
Importieren Sie die Demo-App in Android Studio und lassen Sie Gradle ausführen.
Öffnen Sie
local.defaults.propertiesund aktualisieren Sie den Wert des AttributsMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYKlicken Sie auf build und prüfen Sie die Details der SDK-Implementierung.
Sehen Sie sich den Implementierungscode in der Java-Klasse an.
Achten Sie im Layout-XML auf das Layoutdesign und den Text.
Sehen Sie in der Datei
build.gradlenach, ob das SDK in den Abhängigkeiten aufgeführt ist.
Weitere Informationen dazu, wie der API-Schlüssel dem Manifest hinzugefügt wird, finden Sie unter Secrets Gradle Plugin.
Ausführen

Verbinden Sie ein Android-Gerät mit Ihrem Computer oder verwenden Sie einen Emulator.
- Android-Gerät: Folgen Sie dieser Anleitung, um Entwickleroptionen auf Ihrem Android-Gerät zu aktivieren und Ihr System so zu konfigurieren, dass das Gerät erkannt wird.
- Emulator: Verwenden Sie den AVD Manager für virtuelle Android-Geräte, um ein virtuelles Gerät zu konfigurieren. Beim Auswählen eines Emulators sollten Sie ein Image angeben, das die Google-APIs enthält.
Klicken Sie in Android Studio auf die Menüoption Run (oder das Wiedergabesymbol) und wählen Sie dann ein Bereitstellungsziel aus.
Wenn die App erstellt und gestartet wird, wird dem Nutzer eine Landingpage mit einer Liste von Demos angezeigt.

Dieses Präsentationsmuster und die entsprechende Struktur des Quellcodes sollten Nutzern der Google Maps SDK-Demos vertraut sein. Das liegt daran, dass die GoogleMap-Demo der Maps API-Demo-App ähneln soll. Der Hauptunterschied besteht darin, dass der Nutzer in der Navigation SDK-Demo auswählen kann, welche Ansichtsklasse er testen möchte: NavigationView oder MapView, sofern zutreffend.
Google empfiehlt im Allgemeinen, die NavigationView zu verwenden.
In dieser Demo können Sie diese Verhaltensweisen in beiden Versionen unserer Demo-App ausprobieren und die für Sie passende auswählen. Beispielsweise kann es weiterhin erforderlich sein, ein MapView zu verwenden, wenn Sie eine Drittanbieterbibliothek verwenden, die mit dieser Klasse interagieren muss.

