Integrando l'SDK Navigation per Android, la tua app può andare oltre il collegamento a una visualizzazione della mappa esterna. Con la navigazione di Google Maps, la tua app può offrire il recupero dinamico e la generazione di report con una sola visualizzazione dei dati relativi al viaggio di un utente. Questa guida spiega come eseguire le app demo dell'SDK Navigation, che sono disponibili su GitHub.
Preparati
Per iniziare a utilizzare l'SDK Navigation, assicurati di avere i seguenti elementi.
- Una chiave API di cui è stato eseguito il provisioning per l'utilizzo con l'SDK Navigation. Per saperne di più sulla creazione e sulla limitazione delle chiavi, consulta Utilizzo delle chiavi API.
- L'artefatto SDK. Verifica che il tuo progetto sia configurato per utilizzare Maven per l'SDK Navigation.
- Una o più app demo.
- Android Studio, l'ambiente di sviluppo consigliato per creare un'app con Navigation SDK.
Questa documentazione è pensata per persone che hanno familiarità con lo sviluppo per Android e con i concetti di programmazione orientata agli oggetti. Dovresti anche conoscere Google Maps dal punto di vista di un utente.
Scaricare le app demo
Google fornisce due app per aiutarti a capire cosa offre l'SDK Navigation oltre alle API Google Maps, a seconda del tuo livello di esperienza. Gli sviluppatori che conoscono le API di Google Maps possono concentrarsi sulla demo di GoogleNavigation. Gli sviluppatori che non hanno mai utilizzato questi progetti troveranno entrambe le app utili.
A partire dalla versione 4.1 dell'SDK Navigation per Android, le seguenti app demo sono entrambe disponibili su GitHub per il download.
Demo GoogleNavigation: mostra l'integrazione dei comportamenti e delle visualizzazioni dell'API in relazione all'esperienza dell'utente durante una sessione di navigazione guidata.
Demo di Google Maps: mostra i singoli comportamenti dell'interfaccia
GoogleMapper personalizzare l'aspetto e la presentazione delle mappe.
La demo GoogleNavigation
L'ultima demo di GoogleNavigation è disponibile su GitHub.
Build
In Android Studio, importa l'app demo e consenti l'esecuzione di Gradle.
Apri
local.defaults.propertiese aggiorna il valore della proprietàMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYFai clic su build ed esamina i dettagli di implementazione dell'SDK.
Nella classe Java, prendi nota del codice di implementazione.
Nel file XML del layout, prendi nota del design e del testo del layout.
Nel file
build.gradle, prendi nota dell'SDK nelle dipendenze.
Per ulteriori informazioni su come viene aggiunta la chiave API al manifest, consulta la documentazione del plug-in Secrets Gradle.
Esegui
Collega un dispositivo Android al computer o utilizza un emulatore.
- Dispositivo Android: consulta le istruzioni per attivare le opzioni sviluppatore sul tuo dispositivo Android e configurare il sistema per rilevare il dispositivo.
- Emulatore: utilizza Gestione AVD (Android Virtual Device) per configurare un dispositivo virtuale. Quando scegli un emulatore, assicurati di selezionare un'immagine che includa le API di Google.
In Android Studio, fai clic sull'opzione di menu Esegui (o sull'icona del pulsante di riproduzione) e poi scegli una destinazione di deployment.
Una volta creata e lanciata, l'app mostra all'utente una pagina di destinazione con un elenco di opzioni.
Opzioni NavViewActivity e NavFragmentActivity
I nuovi utenti di NavSDK probabilmente troveranno queste due opzioni le più utili.

Opzione 1: NavViewActivity mostra i comportamenti utilizzando NavigationView
in combinazione con
Navigator.
Opzione 2: la seconda opzione, intitolata NavFragmentActivity, mostra
i comportamenti utilizzando
SupportNavigationFragment
insieme a
Navigator.
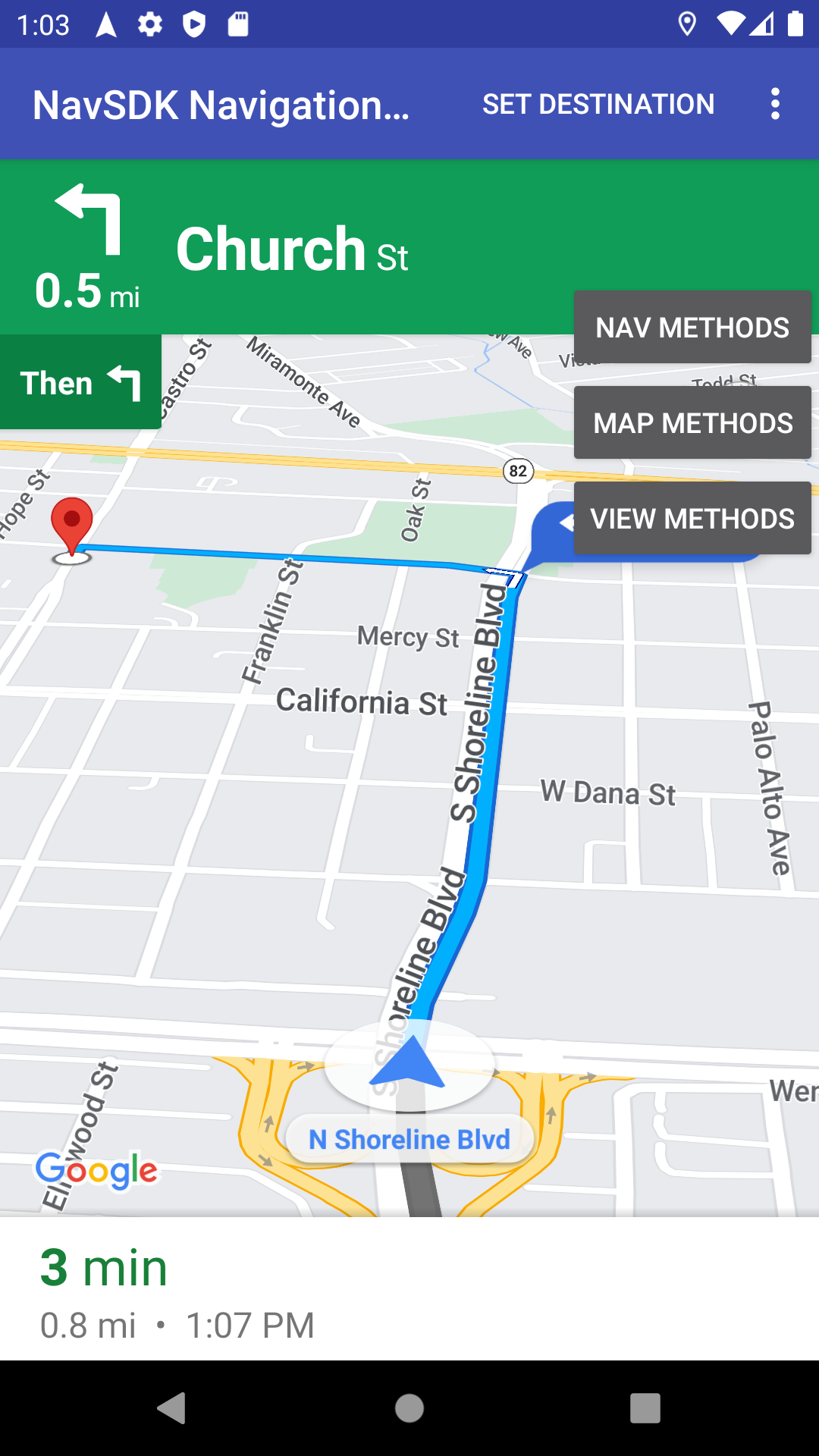
Se fai clic su una di queste opzioni, visualizzerai quanto segue:
- l'interfaccia utente di navigazione
- Un pulsante "Imposta destinazione" nel menu dell'app
- una sovrapposizione con cui puoi interagire per richiamare dinamicamente i metodi dell'API
- un menu extra con altre opzioni
Per iniziare, fai clic su Imposta destinazione e scegli un indirizzo. L'app simula un viaggio dalla tua posizione attuale a quell'indirizzo. Utilizza la sovrapposizione dei pannelli di controllo per vedere cosa succede quando chiami un'API. Ad esempio, fai clic su Visualizza metodi per provare a forzare la modalità buio dell'SDK e vedere come appare.
Opzione SwappingMapAndNavActivity
Il SwappingMapAndNavActivity mostra i seguenti pattern comuni:
- visualizzazione di un
MapView - Passaggio a un
NavigationViewall'inizio della navigazione - tornare a un
MapViewal termine della navigazione
La demo di GoogleMap
L'ultima demo di GoogleNavigation è disponibile su GitHub.
Build
In Android Studio, importa l'app demo e consenti l'esecuzione di Gradle.
Apri
local.defaults.propertiese aggiorna il valore della proprietàMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYFai clic su build ed esamina i dettagli di implementazione dell'SDK.
Nella classe Java, prendi nota del codice di implementazione.
Nel file XML del layout, prendi nota del design e del testo del layout.
Nel file
build.gradle, prendi nota dell'SDK nelle dipendenze.
Consulta il plug-in Secrets Gradle per ulteriori informazioni su come la chiave API viene aggiunta al manifest.
Esegui

Collega un dispositivo Android al computer o utilizza un emulatore.
- Dispositivo Android Consulta le istruzioni per attivare le opzioni sviluppatore sul tuo dispositivo Android e configurare il sistema per rilevare il dispositivo.
- Emulatore Utilizza Gestione AVD (Android Virtual Device) per configurare un dispositivo virtuale. Quando scegli un emulatore, assicurati di selezionare un'immagine che includa le API di Google.
In Android Studio, fai clic sull'opzione di menu Esegui (o sull'icona del pulsante di riproduzione) e poi scegli una destinazione di deployment.
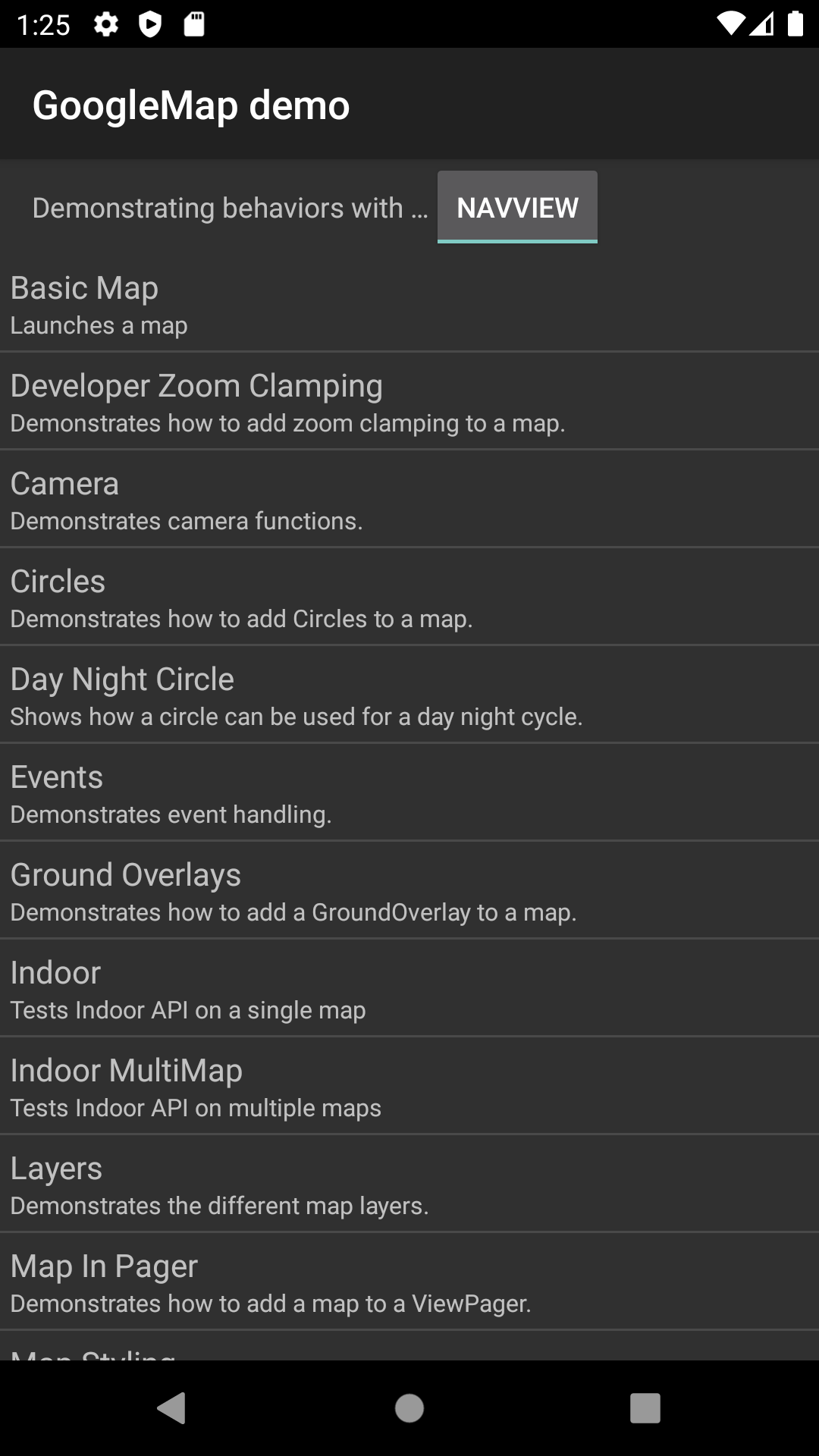
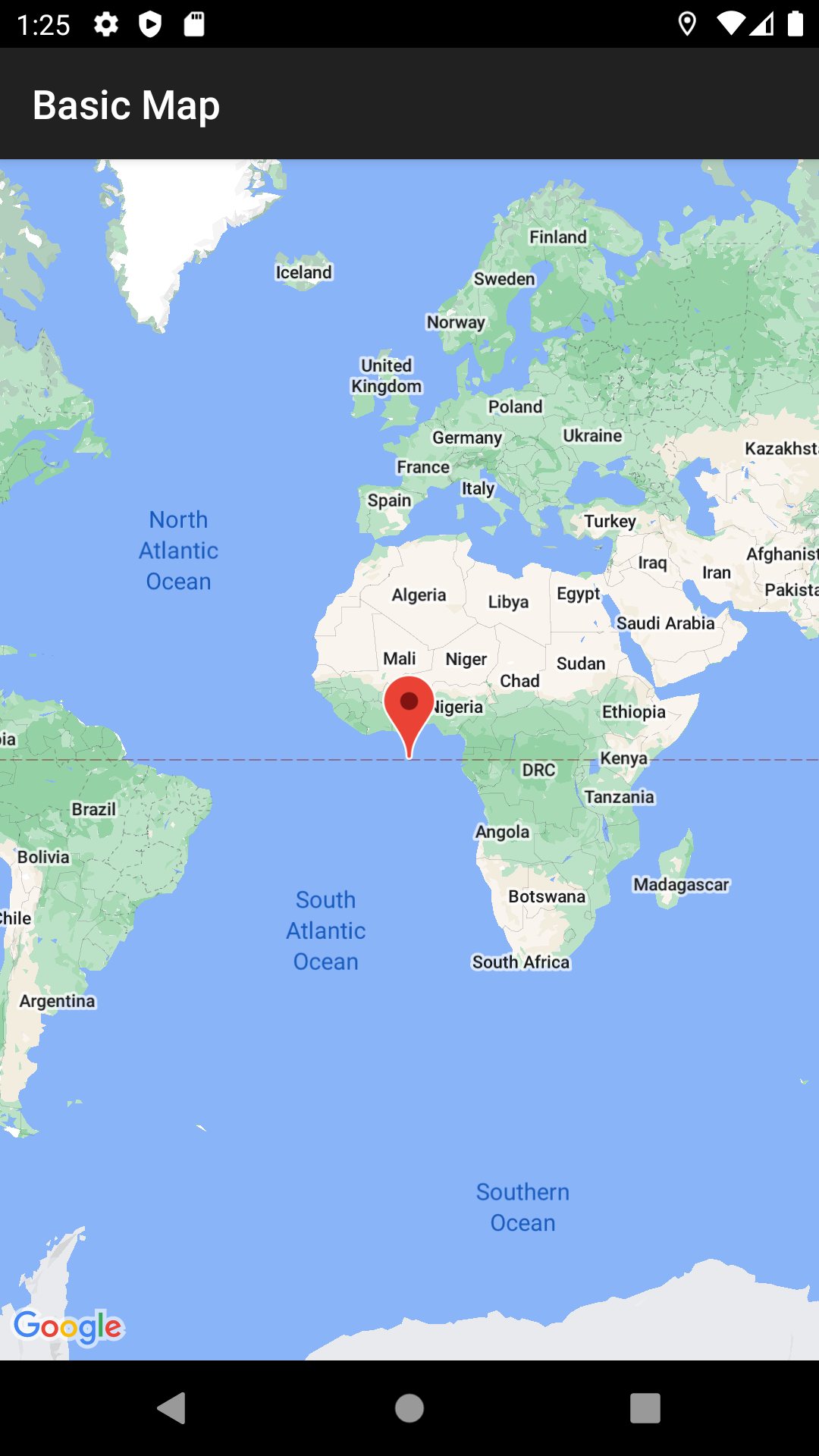
Una volta creata e lanciata, l'app mostra all'utente una pagina di destinazione con un elenco di demo.

Questo pattern di presentazione e la struttura corrispondente del codice sorgente
dovrebbero essere familiari agli utenti delle demo dell'SDK Google Maps. Questo perché la demo di GoogleMap è progettata per essere simile all'app demo dell'API Maps. La differenza principale è che la demo dell'SDK Navigation consente all'utente di scegliere la classe di visualizzazione su cui vuole eseguire una prova della demo: NavigationView o MapView, a seconda dei casi.
In genere Google incoraggia gli adottanti a utilizzare
NavigationView.
Questa demo offre la flessibilità di provare questi comportamenti su entrambe le versioni nella nostra app demo e scegliere quella più adatta alle tue esigenze. Ad esempio, potrebbe essere ancora
necessario utilizzare un MapView nelle situazioni in cui utilizzi una libreria
di terze parti che prevede di interagire con quella classe.

