การผสานรวม Navigation SDK สำหรับ Android จะช่วยให้แอปของคุณทำได้มากกว่าการลิงก์ ไปยังมุมมองแผนที่ภายนอก การนำทางของ Google Maps ช่วยให้แอปของคุณสามารถนำข้อมูลเกี่ยวกับเส้นทางการเดินทางของผู้ใช้มาแสดงแบบไดนามิกและรายงานแบบครั้งเดียวได้ คู่มือนี้ อธิบายวิธีเรียกใช้แอปเดโมของ Navigation SDK ซึ่ง พร้อมให้บริการใน GitHub
เตรียมความพร้อม
หากต้องการเริ่มต้นใช้งาน Navigation SDK โปรดตรวจสอบว่าคุณมีรายการต่อไปนี้
- คีย์ API ที่จัดสรรไว้สำหรับใช้กับ Navigation SDK ดูข้อมูลเพิ่มเติมเกี่ยวกับการสร้างและจำกัดคีย์ได้ที่การใช้คีย์ API
- อาร์ติแฟกต์ SDK ตรวจสอบว่าโปรเจ็กต์ได้รับการกำหนดค่าให้ใช้ Maven สำหรับ Navigation SDK
- แอปเดโมอย่างน้อย 1 รายการ
- Android Studio สภาพแวดล้อมในการพัฒนาที่แนะนำสำหรับการสร้างแอปด้วย Navigation SDK
เอกสารประกอบนี้ออกแบบมาสำหรับผู้ที่คุ้นเคยกับการพัฒนา Android และ แนวคิดการเขียนโปรแกรมเชิงออบเจ็กต์ นอกจากนี้ คุณควรทำความคุ้นเคยกับ Google Maps ในมุมมองของผู้ใช้ด้วย
ดาวน์โหลดแอปตัวอย่าง
Google มีแอป 2 แอปที่จะช่วยให้คุณเข้าใจว่า Navigation SDK มีอะไรบ้างนอกเหนือจาก Google Maps API โดยขึ้นอยู่กับระดับประสบการณ์ของคุณ นักพัฒนาซอฟต์แวร์ที่คุ้นเคยกับ Google Maps API สามารถมุ่งเน้นไปที่เดโม GoogleNavigation ได้ นักพัฒนาแอปที่เพิ่งเริ่มใช้ทั้ง 2 โปรเจ็กต์จะพบว่าทั้ง 2 แอปมีประโยชน์
ตั้งแต่ Navigation SDK สำหรับ Android v4.1 เป็นต้นไป แอปเดโมต่อไปนี้จะพร้อมให้ดาวน์โหลดใน GitHub
การสาธิต GoogleNavigation: แสดงการผสานรวมลักษณะการทำงานของ API และ มุมมองที่เกี่ยวข้องกับประสบการณ์ของผู้ใช้ขณะอยู่ในเซสชันการนำทางแบบมีคำแนะนำ
การสาธิต GoogleMap: แสดงลักษณะการทำงานแต่ละอย่างของอินเทอร์เฟซ
GoogleMapเพื่อปรับแต่งความรู้สึกและการนำเสนอของแผนที่
การสาธิต GoogleNavigation
เดโม GoogleNavigation ล่าสุดพร้อมให้บริการบน GitHub
สร้าง
ใน Android Studio ให้นำเข้าแอปเดโมและอนุญาตให้ Gradle ทำงาน
เปิด
local.defaults.propertiesและอัปเดตค่าของพร็อพเพอร์ตี้MAPS_API_KEYMAPS_API_KEY=YOUR_API_KEYคลิกสร้างและตรวจสอบรายละเอียดการติดตั้งใช้งาน SDK
ในคลาส Java ให้สังเกตโค้ดการติดตั้งใช้งาน
ใน XML ของเลย์เอาต์ ให้สังเกตการออกแบบเลย์เอาต์และข้อความ
ในไฟล์
build.gradleให้สังเกต SDK ในทรัพยากร Dependency
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีเพิ่มคีย์ API ลงในไฟล์ Manifest ได้ที่เอกสารประกอบของปลั๊กอิน Secrets Gradle
เรียกใช้
เชื่อมต่ออุปกรณ์ Android กับคอมพิวเตอร์หรือใช้โปรแกรมจำลอง
- อุปกรณ์ Android - โปรดดูวิธีการเพื่อ เปิดใช้ตัวเลือกสำหรับนักพัฒนาแอปในอุปกรณ์ Android และกำหนดค่าระบบ ให้ตรวจหาอุปกรณ์
- โปรแกรมจำลอง - ใช้ตัวจัดการอุปกรณ์เสมือน Android (AVD) เพื่อ กำหนดค่าอุปกรณ์เสมือน เมื่อเลือกโปรแกรมจำลอง โปรดตรวจสอบว่าคุณเลือกอิมเมจที่มี Google APIs
ใน Android Studio ให้คลิกตัวเลือกเมนูเรียกใช้ (หรือไอคอนปุ่มเล่น ) แล้วเลือกเป้าหมายการติดตั้งใช้งาน
เมื่อสร้างและเปิดตัวแล้ว แอปจะแสดงหน้า Landing Page ที่มีรายการตัวเลือกให้ผู้ใช้
ตัวเลือก NavViewActivity และ NavFragmentActivity
ผู้ที่เพิ่งเริ่มใช้ NavSDK น่าจะเห็นว่า 2 ตัวเลือกนี้มีประโยชน์มากที่สุด

ตัวเลือกที่ 1: NavViewActivity แสดงลักษณะการทำงานโดยใช้ NavigationView
ร่วมกับ
Navigator
ตัวเลือกที่ 2: ตัวเลือกที่ 2 ชื่อ NavFragmentActivity แสดงลักษณะการทำงานโดยใช้
SupportNavigationFragment
ควบคู่กับ
Navigator
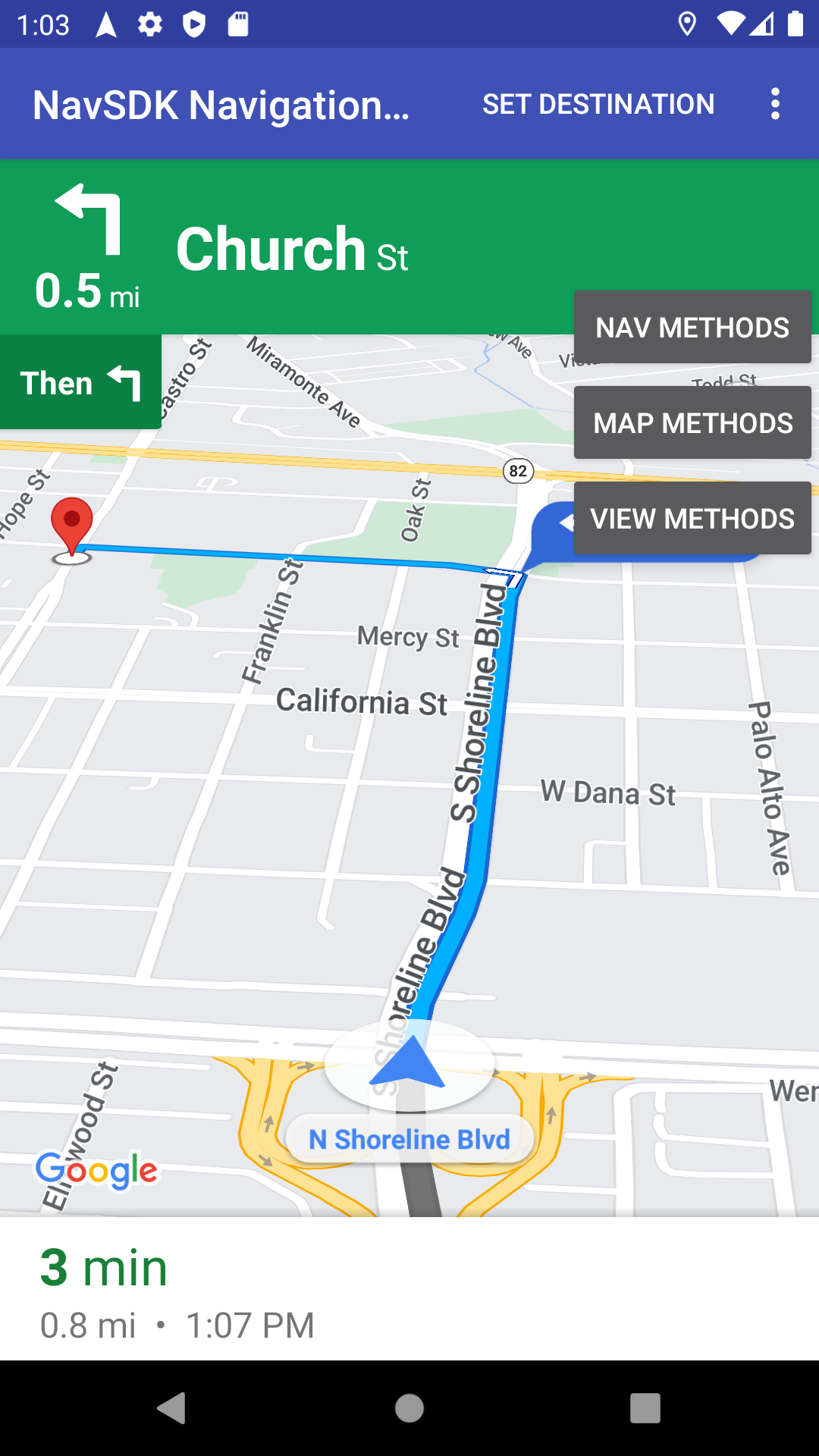
เมื่อคลิกตัวเลือกใดตัวเลือกหนึ่ง คุณจะเห็นข้อมูลต่อไปนี้
- UI การนำทาง
- ปุ่ม "ตั้งค่าปลายทาง" ในเมนูของแอป
- การวางซ้อนที่คุณโต้ตอบด้วยเพื่อเรียกใช้เมธอดแบบไดนามิกใน API
- เมนูรายการเพิ่มเติมที่มีตัวเลือกเพิ่มเติม
หากต้องการเริ่มต้นใช้งาน ให้คลิกตั้งค่าปลายทางแล้วเลือกที่อยู่ จากนั้นแอปจะ จำลองการเดินทางจากตำแหน่งปัจจุบันไปยังที่อยู่นั้น ใช้การซ้อนทับแผงควบคุม เพื่อดูสิ่งที่เกิดขึ้นเมื่อคุณเรียกใช้ API เช่น คลิกดูเมธอดเพื่อลองบังคับให้ SDK เข้าสู่โหมดกลางคืนเพื่อดูว่ามีลักษณะอย่างไร
ตัวเลือก SwappingMapAndNavActivity
SwappingMapAndNavActivity แสดงรูปแบบทั่วไปต่อไปนี้
- แสดง
MapView - เปลี่ยนไปใช้
NavigationViewเมื่อการนำทางเริ่มต้นขึ้น - กลับไปที่
MapViewเมื่อการนำทางสิ้นสุดลง
เดโม GoogleMap
เดโม GoogleNavigation ล่าสุดพร้อมให้บริการบน GitHub
สร้าง
ใน Android Studio ให้นำเข้าแอปเดโมและอนุญาตให้ Gradle ทำงาน
เปิด
local.defaults.propertiesและอัปเดตค่าของพร็อพเพอร์ตี้MAPS_API_KEYMAPS_API_KEY=YOUR_API_KEYคลิกสร้างและตรวจสอบรายละเอียดการติดตั้งใช้งาน SDK
ในคลาส Java ให้สังเกตโค้ดการติดตั้งใช้งาน
ใน XML ของเลย์เอาต์ ให้สังเกตการออกแบบเลย์เอาต์และข้อความ
ในไฟล์
build.gradleให้สังเกต SDK ในทรัพยากร Dependency
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีเพิ่มคีย์ API ลงในไฟล์ Manifest ได้ที่ปลั๊กอิน Gradle สำหรับ Secret
เรียกใช้

เชื่อมต่ออุปกรณ์ Android กับคอมพิวเตอร์หรือใช้โปรแกรมจำลอง
- อุปกรณ์ Android โปรดดูวิธีการ เพื่อเปิดใช้ตัวเลือกสำหรับนักพัฒนาซอฟต์แวร์ในอุปกรณ์ Android และกำหนดค่า ระบบให้ตรวจหาอุปกรณ์
- โปรแกรมจำลอง ใช้ตัวจัดการอุปกรณ์เสมือน Android (AVD) เพื่อกำหนดค่าอุปกรณ์เสมือน เมื่อเลือกโปรแกรมจำลอง โปรดตรวจสอบว่าคุณเลือกอิมเมจที่มี Google APIs
ใน Android Studio ให้คลิกตัวเลือกเมนูเรียกใช้ (หรือไอคอนปุ่มเล่น ) แล้วเลือกเป้าหมายการติดตั้งใช้งาน
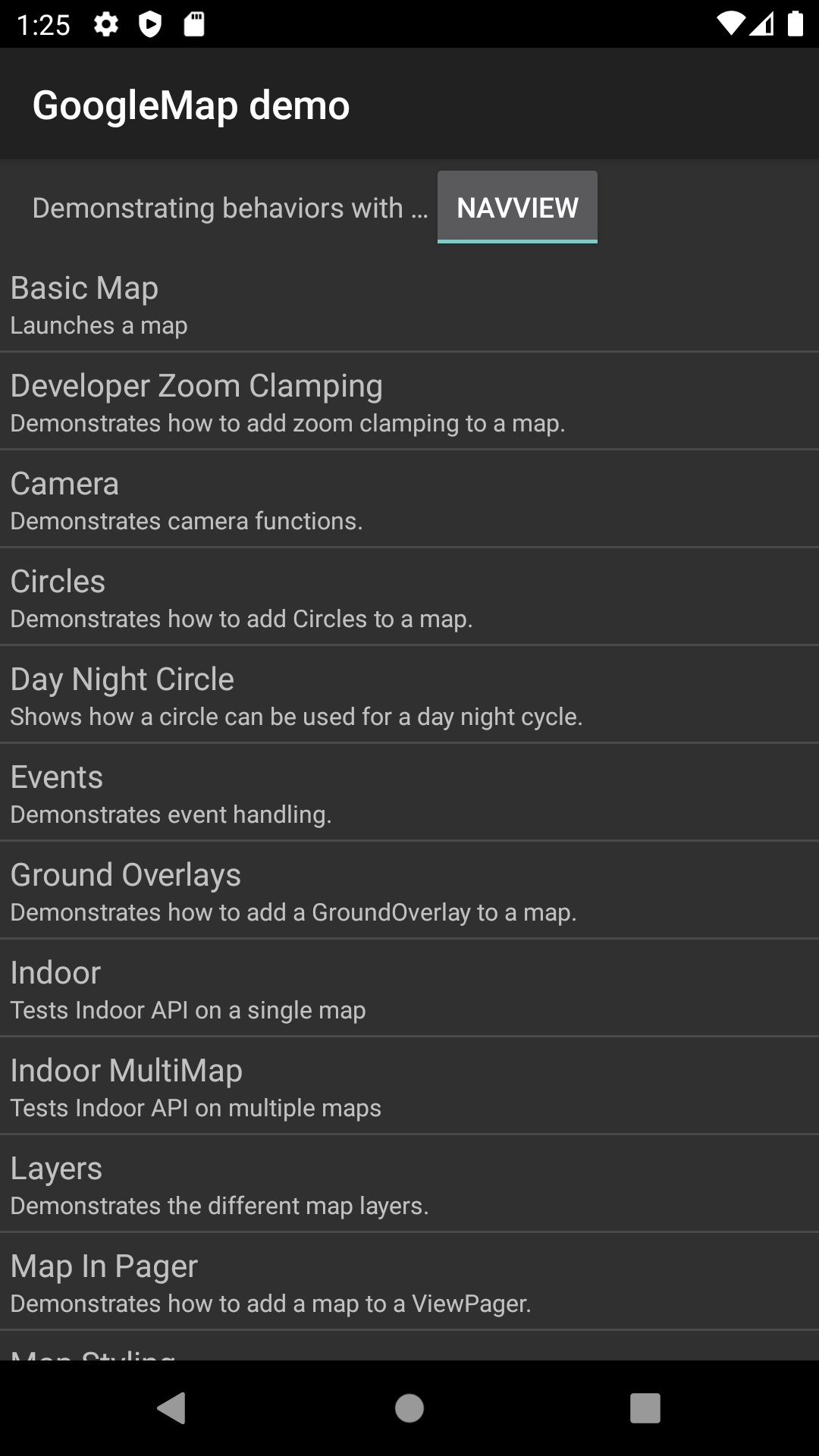
เมื่อสร้างและเปิดตัวแล้ว แอปจะแสดงหน้า Landing Page ของรายการ การสาธิตต่อผู้ใช้

ผู้ใช้การสาธิต Google Maps SDK ควรคุ้นเคยกับรูปแบบการนำเสนอและโครงสร้างที่สอดคล้องกันของซอร์สโค้ด
เนื่องจาก
การสาธิต GoogleMap ออกแบบมาให้คล้ายกับการสาธิต Maps API
แอป ความแตกต่างหลัก
คือการสาธิต Navigation SDK ช่วยให้ผู้ใช้เลือกคลาสมุมมองที่ต้องการ
ทดสอบการสาธิตได้ ดังนี้
NavigationView
หรือ
MapView
หากมี
โดยทั่วไป Google สนับสนุนให้ผู้ใช้ใช้
NavigationView
การสาธิตนี้ช่วยให้คุณลองลักษณะการทำงานเหล่านี้ในทั้ง 2 เวอร์ชันใน
แอปสาธิตของเราได้อย่างยืดหยุ่น และเลือกเวอร์ชันที่เหมาะกับคุณ เช่น คุณอาจยังคงต้องใช้ MapView ในกรณีที่คุณใช้ไลบรารีของบุคคลที่สามที่คาดว่าจะโต้ตอบกับคลาสนั้น

