Bằng cách tích hợp Navigation SDK cho Android, ứng dụng của bạn có thể làm được nhiều việc hơn là chỉ liên kết đến một khung hiển thị bản đồ bên ngoài. Với chế độ chỉ đường của Google Maps, ứng dụng của bạn có thể cung cấp tính năng truy xuất động và báo cáo một lần về dữ liệu liên quan đến hành trình của người dùng. Hướng dẫn này giải thích cách chạy các ứng dụng minh hoạ Navigation SDK có trên GitHub.
Chuẩn bị
Để bắt đầu sử dụng Navigation SDK, hãy đảm bảo bạn có những mục sau.
- Khoá API được cung cấp để sử dụng với Navigation SDK. Hãy xem phần Sử dụng khoá API để biết thêm thông tin về cách tạo và hạn chế khoá.
- Cấu phần phần mềm SDK. Xác minh rằng dự án của bạn được định cấu hình để sử dụng Maven cho Navigation SDK.
- Một hoặc nhiều ứng dụng minh hoạ.
- Android Studio, môi trường phát triển được đề xuất để tạo ứng dụng bằng Navigation SDK.
Tài liệu này dành cho những người quen thuộc với quá trình phát triển Android và các khái niệm lập trình hướng đối tượng. Bạn cũng nên hiểu rõ Google Maps dưới góc độ của người dùng.
Tải các ứng dụng minh hoạ
Google cung cấp 2 ứng dụng để giúp bạn hiểu rõ những gì Navigation SDK cung cấp ngoài Google Maps API, tuỳ thuộc vào trình độ của bạn. Những nhà phát triển đã quen thuộc với Google Maps API có thể tập trung vào bản minh hoạ GoogleNavigation. Những nhà phát triển mới làm quen với cả hai dự án này sẽ thấy cả hai ứng dụng đều hữu ích.
Kể từ Navigation SDK cho Android phiên bản 4.1, cả hai ứng dụng minh hoạ sau đây đều có trên GitHub để tải xuống.
Bản minh hoạ GoogleNavigation: Thể hiện việc tích hợp các hành vi và chế độ xem API liên quan đến trải nghiệm của người dùng trong phiên điều hướng có hướng dẫn.
Bản minh hoạ GoogleMap: minh hoạ từng hành vi của giao diện
GoogleMapđể tuỳ chỉnh cảm giác và cách trình bày của bản đồ.
Bản minh hoạ GoogleNavigation
Bạn có thể xem bản minh hoạ GoogleNavigation mới nhất trên GitHub.
Tạo
Trong Android Studio, hãy nhập ứng dụng minh hoạ và cho phép Gradle chạy.
Mở
local.defaults.propertiesvà cập nhật giá trị của thuộc tínhMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYNhấp vào build (tạo) và xem xét thông tin chi tiết về việc triển khai SDK.
Trong lớp Java, hãy lưu ý đến mã triển khai.
Trong tệp XML bố cục, hãy lưu ý đến thiết kế bố cục và văn bản.
Trong tệp
build.gradle, hãy lưu ý đến SDK trong các phần phụ thuộc.
Hãy xem tài liệu về Trình bổ trợ Secrets Gradle để biết thêm thông tin về cách thêm khoá API vào tệp kê khai.
Chạy
Kết nối thiết bị Android với máy tính hoặc sử dụng trình mô phỏng.
- Thiết bị Android – Tham khảo hướng dẫn để bật tuỳ chọn cho nhà phát triển trên thiết bị Android và định cấu hình hệ thống để phát hiện thiết bị.
- Trình mô phỏng – Sử dụng Trình quản lý thiết bị ảo Android (AVD) để định cấu hình một thiết bị ảo. Khi chọn trình mô phỏng, hãy nhớ chọn một hình ảnh có chứa các API của Google.
Trong Android Studio, hãy nhấp vào lựa chọn trình đơn Run (Chạy) (hoặc biểu tượng nút phát); sau đó chọn một mục tiêu triển khai.
Khi được tạo và chạy, ứng dụng sẽ giới thiệu cho người dùng một trang đích có danh sách các lựa chọn.
Các lựa chọn NavViewActivity và NavFragmentActivity
Những người mới sử dụng NavSDK có thể thấy 2 lựa chọn này là hữu ích nhất.

Cách 1: NavViewActivity minh hoạ các hành vi bằng cách sử dụng NavigationView cùng với Navigator.
Lựa chọn 2: Lựa chọn thứ hai có tiêu đề NavFragmentActivity, minh hoạ các hành vi bằng cách sử dụng SupportNavigationFragment cùng với Navigator.
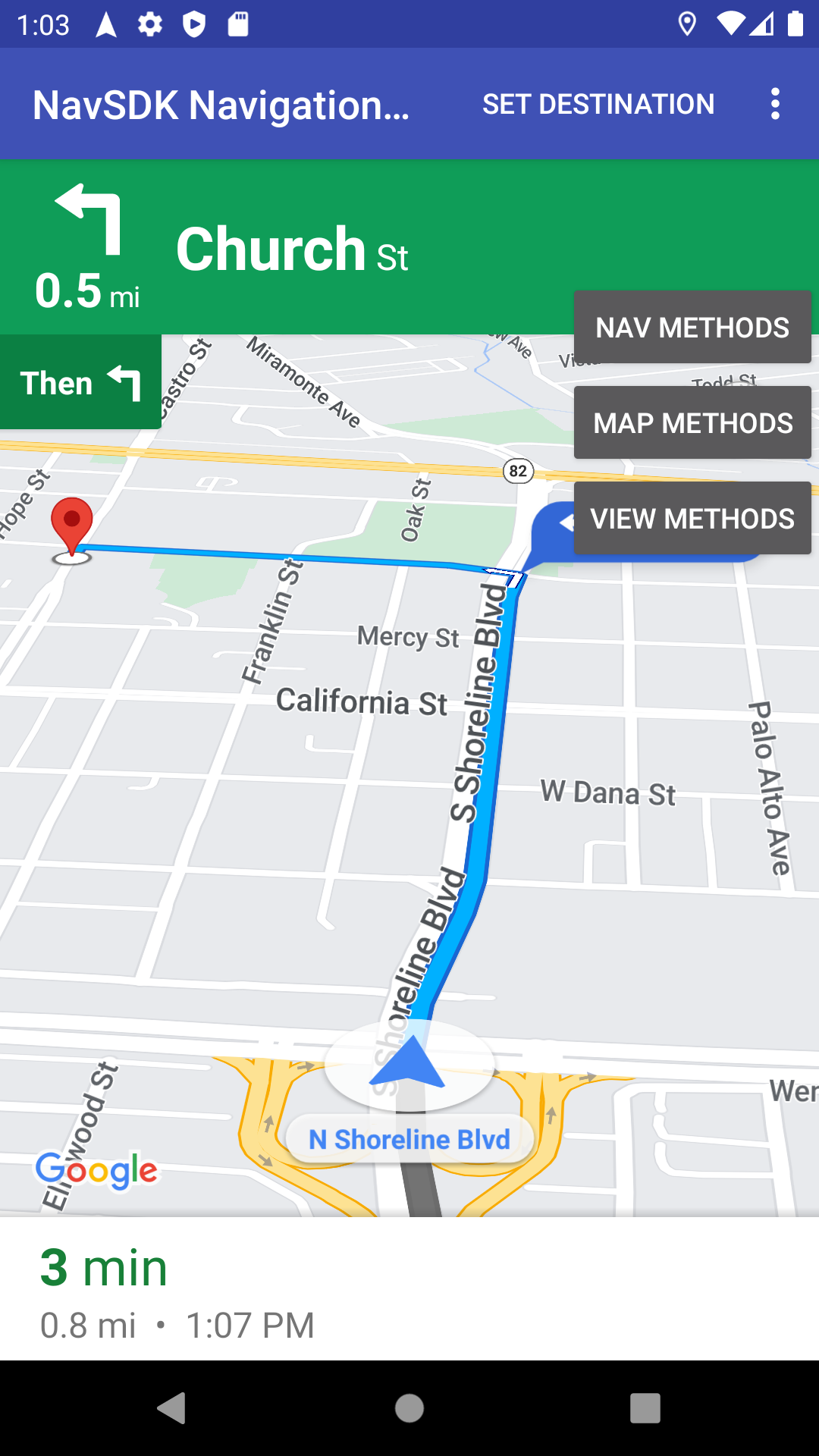
Khi nhấp vào một trong các lựa chọn này, bạn sẽ thấy những thông tin sau:
- giao diện người dùng điều hướng
- nút "Đặt đích đến" trong trình đơn của ứng dụng
- một lớp phủ mà bạn có thể tương tác để gọi các phương thức một cách linh động trên API
- một trình đơn mục bổ sung có nhiều lựa chọn khác
Để bắt đầu, hãy nhấp vào Đặt đích đến rồi chọn một địa chỉ. Sau đó, ứng dụng sẽ mô phỏng một chuyến đi từ vị trí hiện tại của bạn đến địa chỉ đó. Sử dụng lớp phủ bảng điều khiển để xem điều gì xảy ra khi bạn gọi một API. Ví dụ: hãy nhấp vào View Methods (Xem phương thức) để thử buộc SDK chuyển sang chế độ ban đêm để xem chế độ này trông như thế nào.
Tuỳ chọn SwappingMapAndNavActivity
SwappingMapAndNavActivity minh hoạ các mẫu phổ biến sau:
- hiển thị
MapView - chuyển sang
NavigationViewkhi bắt đầu chỉ đường - trở về
MapViewkhi quá trình chỉ đường kết thúc
Bản minh hoạ GoogleMap
Bạn có thể xem bản minh hoạ GoogleNavigation mới nhất trên GitHub.
Tạo
Trong Android Studio, hãy nhập ứng dụng minh hoạ và cho phép Gradle chạy.
Mở
local.defaults.propertiesvà cập nhật giá trị của thuộc tínhMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYNhấp vào build (tạo) và xem xét thông tin chi tiết về việc triển khai SDK.
Trong lớp Java, hãy lưu ý đến mã triển khai.
Trong tệp XML bố cục, hãy lưu ý đến thiết kế bố cục và văn bản.
Trong tệp
build.gradle, hãy lưu ý đến SDK trong các phần phụ thuộc.
Hãy xem trình bổ trợ gradle cho mã thông báo bí mật để biết thêm thông tin về cách thêm khoá API vào Tệp kê khai.
Chạy

Kết nối thiết bị Android với máy tính hoặc sử dụng trình mô phỏng.
- Thiết bị Android Tham khảo hướng dẫn để bật tuỳ chọn cho nhà phát triển trên thiết bị Android và định cấu hình hệ thống để phát hiện thiết bị.
- Trình mô phỏng Sử dụng Trình quản lý thiết bị ảo Android (AVD) để định cấu hình một thiết bị ảo. Khi chọn trình mô phỏng, hãy nhớ chọn một hình ảnh có chứa các API của Google.
Trong Android Studio, hãy nhấp vào lựa chọn trình đơn Run (Chạy) (hoặc biểu tượng nút phát); sau đó chọn một mục tiêu triển khai.
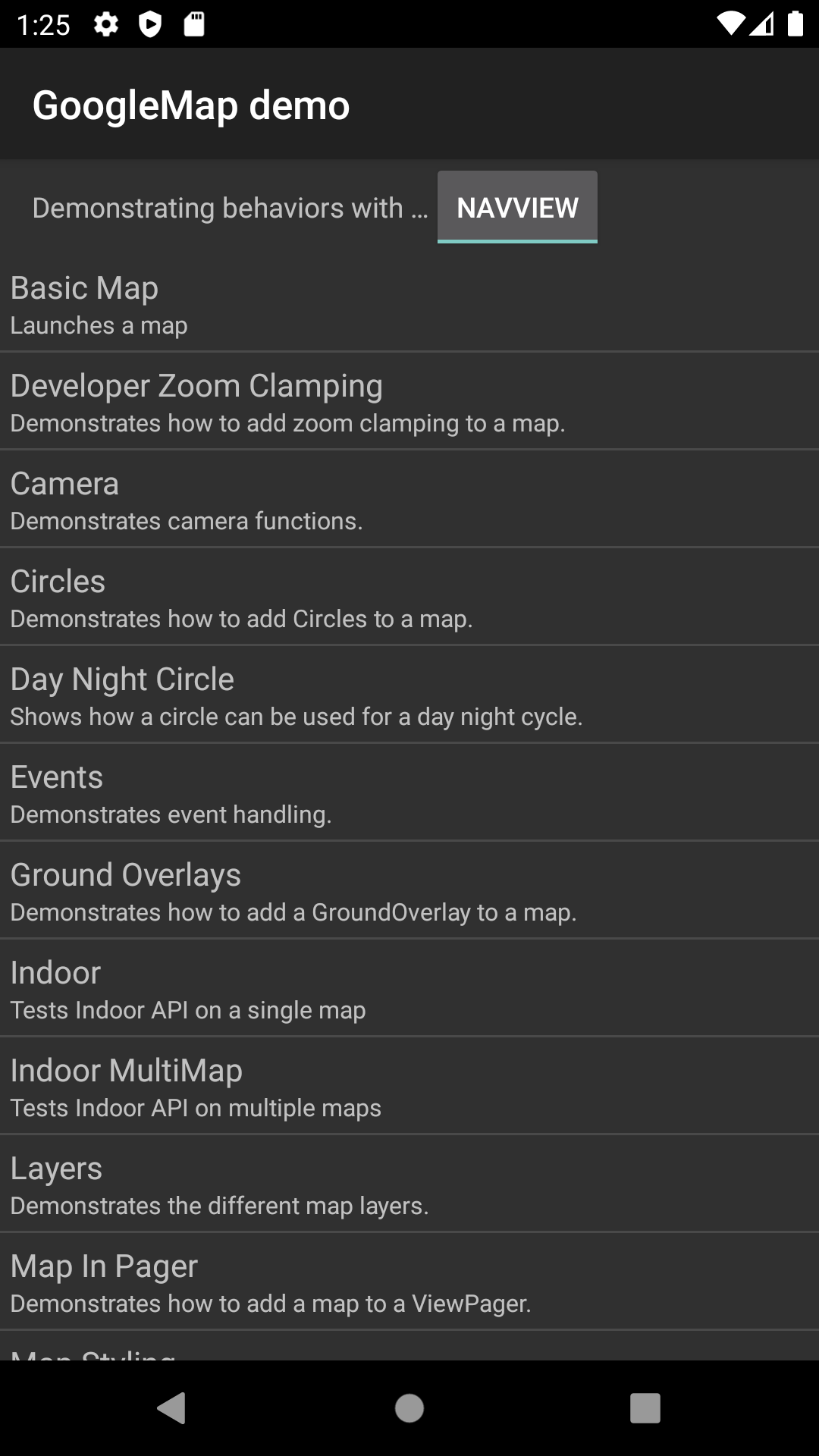
Khi được tạo và chạy, ứng dụng sẽ cho người dùng thấy một trang đích có danh sách các bản minh hoạ.

Người dùng các bản minh hoạ Google Maps SDK sẽ quen thuộc với mẫu trình bày này và cấu trúc tương ứng của mã nguồn. Điều này là do bản minh hoạ GoogleMap được thiết kế tương tự như ứng dụng minh hoạ Maps API. Điểm khác biệt chính là bản minh hoạ Navigation SDK cho phép người dùng chọn lớp khung hiển thị mà họ muốn chạy thử bản minh hoạ: NavigationView hoặc MapView (nếu có).
Google thường khuyến khích những người áp dụng sử dụng NavigationView.
Bản minh hoạ này mang đến sự linh hoạt để bạn có thể thử các hành vi này trên cả hai phiên bản trong ứng dụng minh hoạ của chúng tôi và chọn phiên bản phù hợp với bạn. Ví dụ: bạn vẫn có thể cần dùng MapView trong những trường hợp đang dùng một thư viện bên thứ ba dự kiến tương tác với lớp đó.

