Android के लिए Navigation SDK टूल को इंटिग्रेट करके, आपका ऐप्लिकेशन किसी बाहरी मैप व्यू से लिंक करने के अलावा और भी काम कर सकता है. Google Maps नेविगेशन की मदद से, आपका ऐप्लिकेशन किसी उपयोगकर्ता की यात्रा के बारे में डेटा को डाइनैमिक तरीके से फिर से हासिल कर सकता है. साथ ही, एक ही नज़र में रिपोर्टिंग की सुविधा दे सकता है. इस गाइड में, Navigation SDK के डेमो ऐप्लिकेशन चलाने का तरीका बताया गया है. ये ऐप्लिकेशन GitHub पर उपलब्ध हैं.
तैयार हो जाएं
Navigation SDK का इस्तेमाल शुरू करने के लिए, आपके पास ये चीज़ें होनी चाहिए.
- Navigation SDK के साथ इस्तेमाल करने के लिए उपलब्ध कराया गया एपीआई पासकोड. कुंजियां बनाने और उन पर पाबंदियां लगाने के बारे में ज़्यादा जानने के लिए, एपीआई कुंजियों का इस्तेमाल करना लेख पढ़ें.
- एसडीके का आर्टफ़ैक्ट. पुष्टि करें कि Navigation SDK के लिए Maven का इस्तेमाल करने के लिए, आपका प्रोजेक्ट कॉन्फ़िगर किया गया हो.
- एक या उससे ज़्यादा डेमो ऐप्लिकेशन.
- Android Studio, Navigation SDK की मदद से ऐप्लिकेशन बनाने के लिए, सुझाया गया डेवलपमेंट एनवायरमेंट है.
यह दस्तावेज़ उन लोगों के लिए है जिन्हें Android डेवलपमेंट और ऑब्जेक्ट-ओरिएंटेड प्रोग्रामिंग के बारे में जानकारी है. आपको Google Maps के बारे में, उपयोगकर्ता के नज़रिए से भी जानकारी होनी चाहिए.
डेमो ऐप्लिकेशन पाना
Google, दो ऐप्लिकेशन उपलब्ध कराता है. इनकी मदद से, आपको यह समझने में मदद मिलती है कि Google Maps API के अलावा, Navigation SDK और क्या-क्या सुविधाएं देता है. हालांकि, यह इस बात पर निर्भर करता है कि आपको कितना अनुभव है. Google Maps API के बारे में जानने वाले डेवलपर, GoogleNavigation के डेमो पर ध्यान दे सकते हैं. दोनों प्रोजेक्ट में नए डेवलपर को ये दोनों ऐप्लिकेशन मददगार लगेंगे.
Android के लिए Navigation SDK v4.1 के मुताबिक, यहां दिए गए दोनों डेमो ऐप्लिकेशन, डाउनलोड करने के लिए GitHub पर उपलब्ध हैं.
GoogleNavigation डेमो: इसमें एपीआई के व्यवहार और व्यू के इंटिग्रेशन को दिखाया गया है. ये इंटिग्रेशन, निर्देशित नेविगेशन सेशन के दौरान उपयोगकर्ता के अनुभव से जुड़े होते हैं.
GoogleMap डेमो: इसमें
GoogleMapइंटरफ़ेस के अलग-अलग व्यवहार दिखाए गए हैं. इनकी मदद से, मैप के लुक और प्रज़ेंटेशन को पसंद के मुताबिक बनाया जा सकता है.
GoogleNavigation डेमो
GoogleNavigation का नया डेमो GitHub पर उपलब्ध है.
बनाएं
Android Studio में, डेमो ऐप्लिकेशन इंपोर्ट करें और Gradle को चलाने की अनुमति दें.
local.defaults.propertiesखोलें औरMAPS_API_KEYप्रॉपर्टी की वैल्यू अपडेट करें:MAPS_API_KEY=YOUR_API_KEYbuild पर क्लिक करें और एसडीके लागू करने की जानकारी देखें.
Java क्लास में, कोड लागू करने का तरीका नोट करें.
लेआउट एक्सएमएल में, लेआउट डिज़ाइन और टेक्स्ट देखें.
build.gradleफ़ाइल में, डिपेंडेंसी में मौजूद एसडीके को नोट करें.
एपीआई कुंजी को मेनिफ़ेस्ट में कैसे जोड़ा जाता है, इस बारे में ज़्यादा जानने के लिए, Secrets Gradle प्लगिन का दस्तावेज़ देखें.
चलाएं
Android डिवाइस को अपने कंप्यूटर से कनेक्ट करें या एम्युलेटर का इस्तेमाल करें.
- Android डिवाइस—अपने Android डिवाइस पर डेवलपर के लिए सेटिंग और टूल के विकल्प चालू करने और डिवाइस का पता लगाने के लिए सिस्टम को कॉन्फ़िगर करने के लिए, निर्देश देखें.
- एम्युलेटर—वर्चुअल डिवाइस को कॉन्फ़िगर करने के लिए, Android वर्चुअल डिवाइस (AVD) मैनेजर का इस्तेमाल करें. एम्युलेटर चुनते समय, पक्का करें कि आपने ऐसी इमेज चुनी हो जिसमें Google API शामिल हों.
Android Studio में, Run मेन्यू विकल्प (या प्ले बटन आइकॉन) पर क्लिक करें. इसके बाद, डिप्लॉयमेंट का टारगेट चुनें.
ऐप्लिकेशन बनाने और लॉन्च करने के बाद, उपयोगकर्ता को विकल्पों की सूची वाला लैंडिंग पेज दिखता है.
NavViewActivity और NavFragmentActivity के विकल्प
NavSDK का इस्तेमाल करने वाले नए डेवलपर को ये दो विकल्प सबसे ज़्यादा फ़ायदेमंद लग सकते हैं.

पहला विकल्प: NavViewActivity, Navigator के साथ-साथ NavigationView का इस्तेमाल करके व्यवहार दिखाता है.
दूसरा विकल्प: दूसरे विकल्प का टाइटल NavFragmentActivity है. इसमें Navigator के साथ-साथ SupportNavigationFragment का इस्तेमाल करके, व्यवहारों को दिखाया गया है.
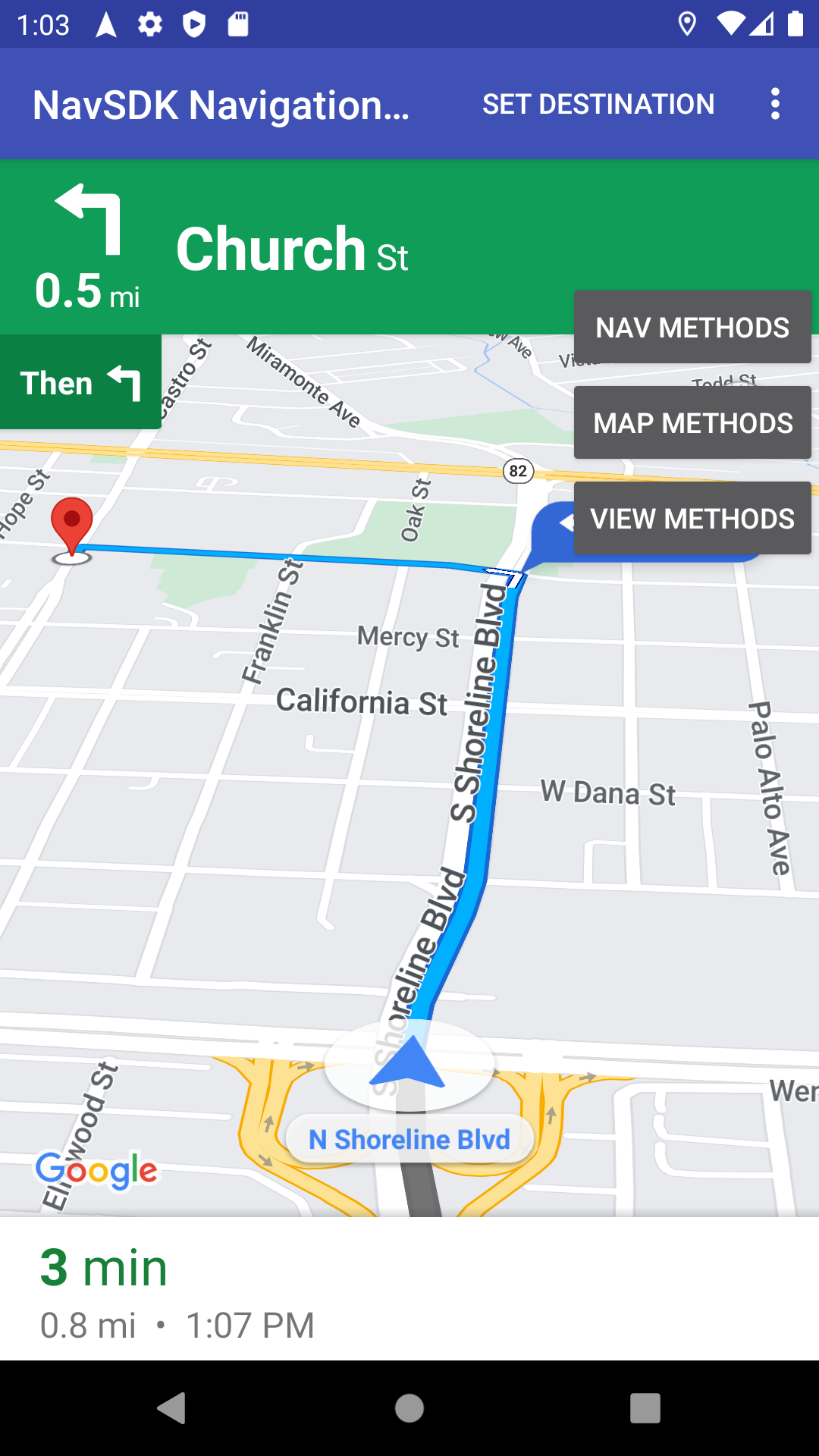
इनमें से किसी एक विकल्प पर क्लिक करने पर, आपको ये चीज़ें दिखेंगी:
- नेविगेशन यूज़र इंटरफ़ेस (यूआई)
- ऐप्लिकेशन के मेन्यू में "मंज़िल सेट करें" बटन
- एक ओवरले, जिसके साथ इंटरैक्ट करके एपीआई पर तरीकों को डाइनैमिक तरीके से लागू किया जा सकता है
- ज़्यादा विकल्पों वाला ओवरफ़्लो मेन्यू
शुरू करने के लिए, डेस्टिनेशन सेट करें पर क्लिक करें और कोई पता चुनें. इसके बाद, ऐप्लिकेशन आपकी मौजूदा जगह से उस पते तक की यात्रा का सिम्युलेशन करता है. एपीआई को कॉल करने पर क्या होता है, यह देखने के लिए कंट्रोल पैनल ओवरले का इस्तेमाल करें. उदाहरण के लिए, SDK टूल को नाइट मोड में देखने के लिए, तरीके देखें पर क्लिक करें.
SwappingMapAndNavActivity विकल्प
SwappingMapAndNavActivity में, ये सामान्य पैटर्न दिखाए गए हैं:
MapViewदिखाया जा रहा है- नेविगेशन शुरू होने पर,
NavigationViewपर स्विच करना - नेविगेशन खत्म होने पर,
MapViewपर वापस जाना
GoogleMap डेमो
GoogleNavigation का नया डेमो GitHub पर उपलब्ध है.
बनाएं
Android Studio में, डेमो ऐप्लिकेशन इंपोर्ट करें और Gradle को चलाने की अनुमति दें.
local.defaults.propertiesखोलें औरMAPS_API_KEYप्रॉपर्टी की वैल्यू अपडेट करें:MAPS_API_KEY=YOUR_API_KEYbuild पर क्लिक करें और एसडीके लागू करने की जानकारी देखें.
Java क्लास में, कोड लागू करने का तरीका नोट करें.
लेआउट एक्सएमएल में, लेआउट डिज़ाइन और टेक्स्ट देखें.
build.gradleफ़ाइल में, डिपेंडेंसी में मौजूद एसडीके को नोट करें.
एपीआई पासकोड को मेनिफ़ेस्ट में कैसे जोड़ा जाता है, इस बारे में ज़्यादा जानने के लिए secrets gradle plugin देखें.
चलाएं

Android डिवाइस को अपने कंप्यूटर से कनेक्ट करें या एम्युलेटर का इस्तेमाल करें.
- Android डिवाइस अपने Android डिवाइस पर डेवलपर के लिए उपलब्ध सेटिंग और टूल चालू करने के लिए, निर्देश पढ़ें. साथ ही, अपने सिस्टम को डिवाइस का पता लगाने के लिए कॉन्फ़िगर करें.
- एम्युलेटर वर्चुअल डिवाइस को कॉन्फ़िगर करने के लिए, Android वर्चुअल डिवाइस (AVD) मैनेजर का इस्तेमाल करें. एम्युलेटर चुनते समय, पक्का करें कि आपने ऐसी इमेज चुनी हो जिसमें Google API शामिल हों.
Android Studio में, Run मेन्यू विकल्प (या प्ले बटन आइकॉन) पर क्लिक करें. इसके बाद, डिप्लॉयमेंट का टारगेट चुनें.
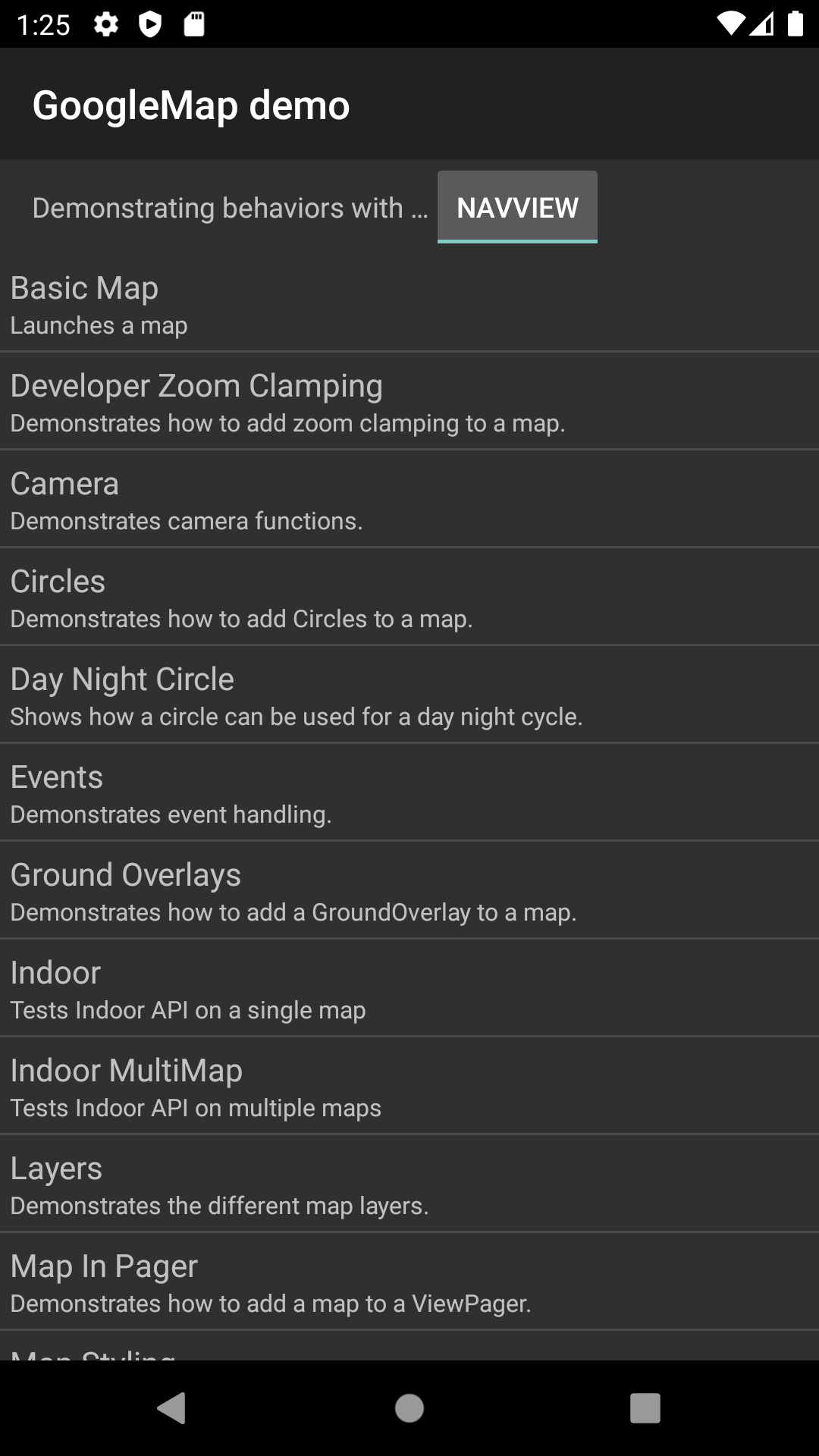
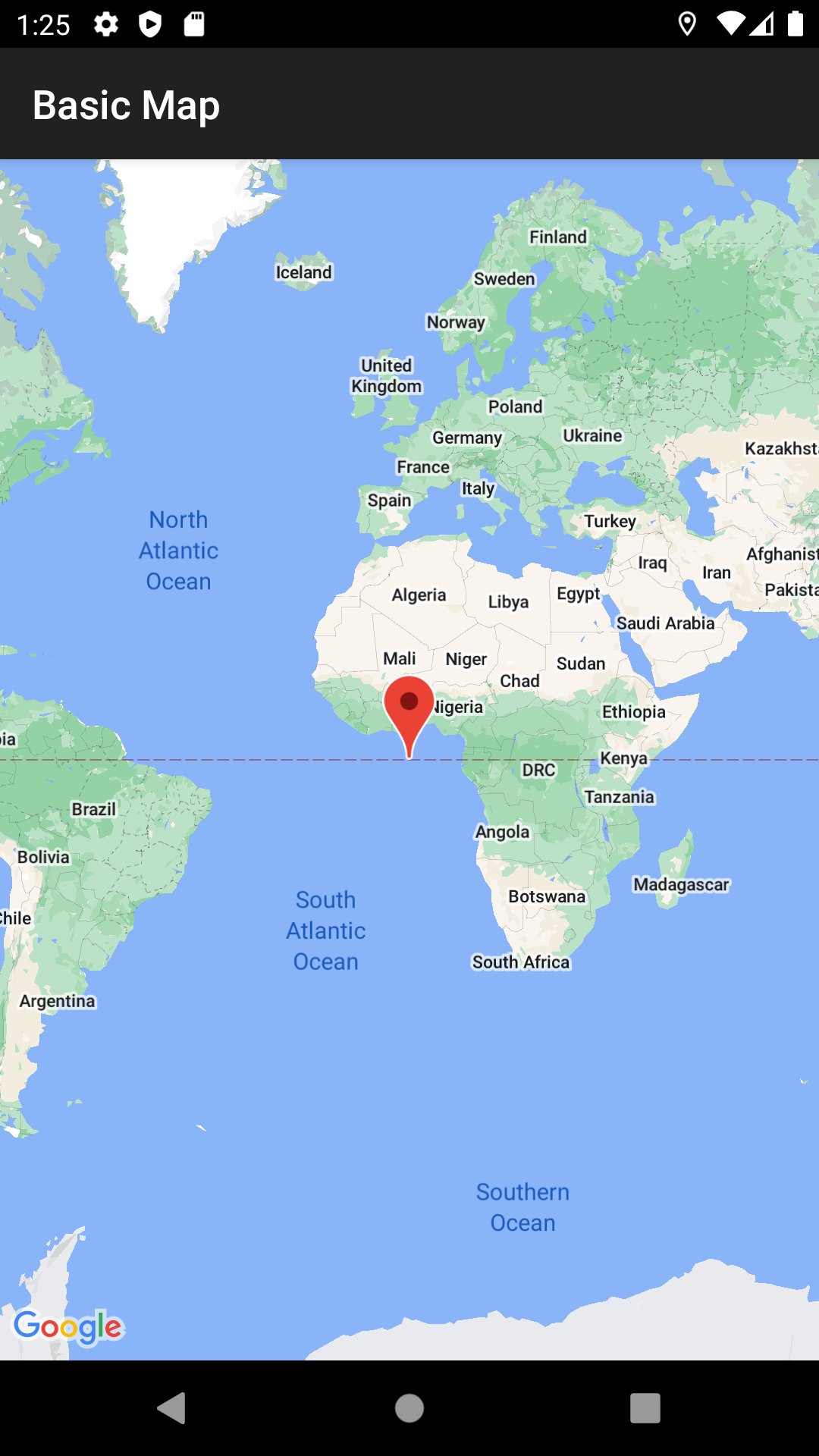
बनाए जाने और लॉन्च किए जाने के बाद, ऐप्लिकेशन उपयोगकर्ता को डेमो की सूची वाला लैंडिंग पेज दिखाता है.

यह प्रज़ेंटेशन पैटर्न और सोर्स कोड का इससे जुड़ा स्ट्रक्चर, Google Maps SDK के डेमो इस्तेमाल करने वाले लोगों को पता होना चाहिए. ऐसा इसलिए है, क्योंकि GoogleMap डेमो को Maps API डेमो ऐप्लिकेशन की तरह डिज़ाइन किया गया है. इन दोनों में मुख्य अंतर यह है कि Navigation SDK डेमो में, उपयोगकर्ता यह चुन सकता है कि उसे किस व्यू क्लास पर डेमो टेस्ट करना है: NavigationView या MapView. हालांकि, यह सुविधा सिर्फ़ उन व्यू क्लास के लिए उपलब्ध है जहां इसे लागू किया जा सकता है.
Google, आम तौर पर अडॉप्शन करने वालों को NavigationView का इस्तेमाल करने के लिए कहता है.
इस डेमो में, हमारे डेमो ऐप्लिकेशन के दोनों वर्शन पर इन तरीकों को आज़माने की सुविधा मिलती है. साथ ही, आपके पास यह चुनने का विकल्प होता है कि आपके लिए कौनसी सुविधा काम करती है. उदाहरण के लिए, ऐसी स्थितियों में अब भी MapView का इस्तेमाल करना ज़रूरी हो सकता है जहां तीसरे पक्ष की ऐसी लाइब्रेरी का इस्तेमाल किया जा रहा हो जो उस क्लास के साथ इंटरैक्ट करती है.

