Si integras el SDK de Navigation para Android, tu app puede hacer mucho más que vincularse a una vista de mapa externa. Con la navegación de Google Maps, tu app puede ofrecer recuperación dinámica y generación de informes de un solo vistazo sobre los datos del viaje de un usuario. En esta guía, se explica cómo ejecutar las apps de demostración del SDK de Navigation, que están disponibles en GitHub.
Prepárate
Para comenzar a usar el SDK de Navigation, asegúrate de tener los siguientes elementos.
- Es una clave de API aprovisionada para usar con el SDK de Navigation. Consulta Cómo usar claves de API para obtener más información sobre cómo crear y restringir claves.
- Es el artefacto del SDK. Verifica que tu proyecto esté configurado para usar Maven con el SDK de Navigation.
- Una o más de las apps de demostración
- Android Studio, el entorno de desarrollo recomendado para compilar una app con el SDK de Navigation
Esta documentación está diseñada para personas que están familiarizadas con el desarrollo de Android y los conceptos de programación orientados a objetos. También debes estar familiarizado con Google Maps como usuario.
Obtén las apps de demostración
Google proporciona dos apps para ayudarte a comprender lo que ofrece el SDK de Navigation además de las APIs de Google Maps, según tu nivel de experiencia. Los desarrolladores que conocen las APIs de Google Maps pueden concentrarse en la demostración de GoogleNavigation. Los desarrolladores que no conozcan ninguno de los dos proyectos encontrarán útiles ambas apps.
A partir de la versión 4.1 del SDK de Navigation para Android, las siguientes apps de demostración están disponibles para su descarga en GitHub.
Demostración de GoogleNavigation: Muestra la integración de los comportamientos y las vistas de la API en relación con la experiencia del usuario durante una sesión de navegación guiada.
Demostración de GoogleMap: Muestra los comportamientos individuales de la interfaz
GoogleMappara personalizar la apariencia y la presentación de los mapas.
La demostración de GoogleNavigation
La demostración más reciente de GoogleNavigation está disponible en GitHub.
Compilación
En Android Studio, importa la app de demostración y permite que se ejecute Gradle.
Abre
local.defaults.propertiesy actualiza el valor de la propiedadMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYHaz clic en compilar y examina los detalles de la implementación del SDK.
En la clase Java, observa el código de implementación.
En el XML de diseño, observa el diseño y el texto.
En el archivo
build.gradle, observa el SDK en las dependencias.
Consulta la documentación del complemento de Gradle para Secrets para obtener más información sobre cómo se agrega la clave de API al manifiesto.
Ejecutar
Conecta un dispositivo Android a tu computadora o usa un emulador.
- Dispositivo Android: Consulta las instrucciones para habilitar las opciones para desarrolladores en tu dispositivo Android y configurar el sistema para que lo detecte.
- Emulator: Usa el Administrador de dispositivos virtuales de Android (AVD) para configurar un dispositivo virtual. Cuando elijas un emulador, asegúrate de seleccionar una imagen que incluya las APIs de Google.
En Android Studio, haz clic en la opción Run del menú (o en el ícono del botón de reproducción) y, luego, elige un objetivo de implementación.
Cuando se compila y se inicia, la app le presenta al usuario una página de destino con una lista de opciones.
Opciones de NavViewActivity y NavFragmentActivity
Es probable que los nuevos usuarios del NavSDK consideren que estas dos opciones son las más útiles.

Opción 1: NavViewActivity muestra los comportamientos con NavigationView junto con Navigator.
Opción 2: La segunda opción, titulada NavFragmentActivity, muestra los comportamientos con SupportNavigationFragment junto con Navigator.
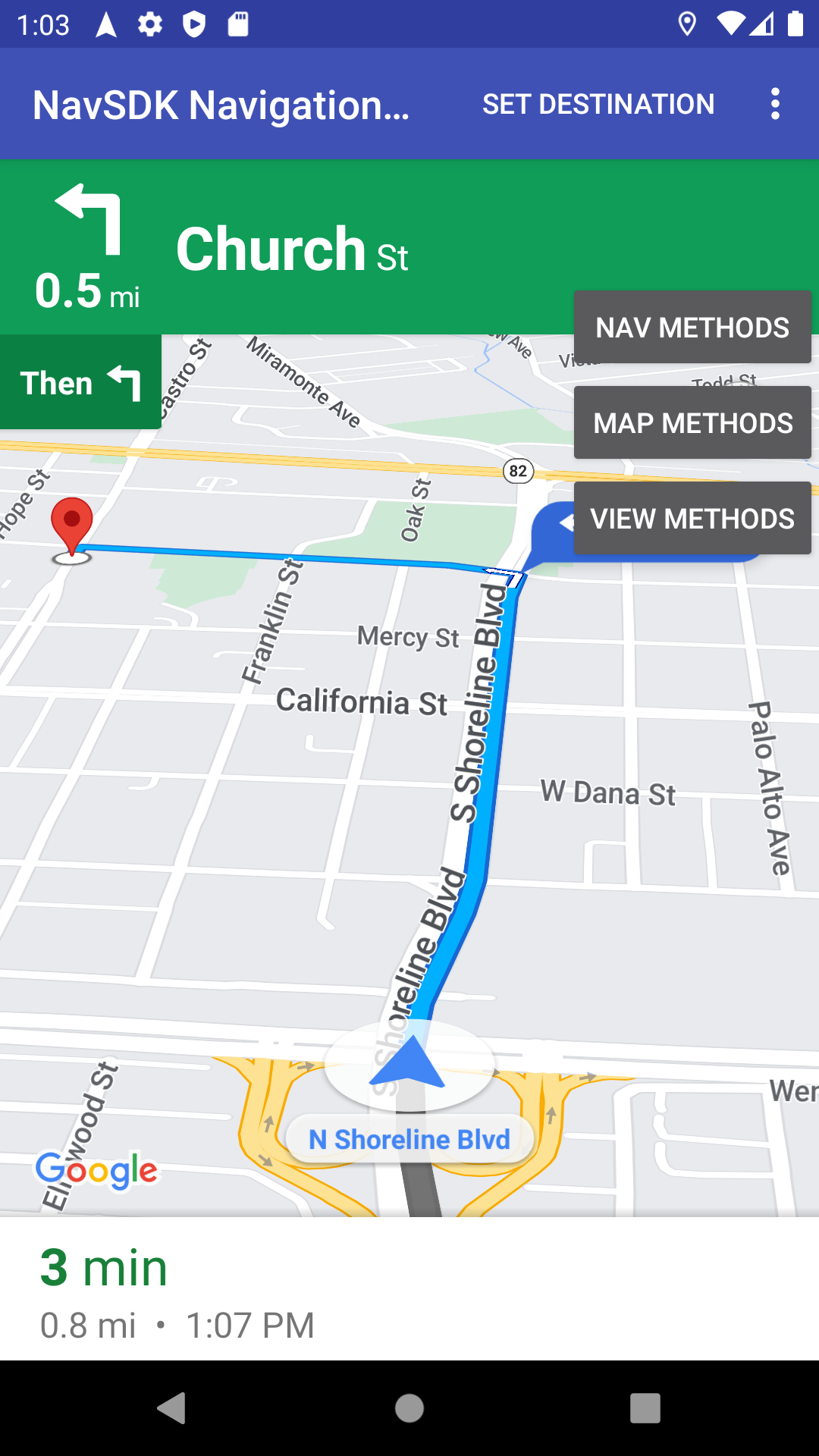
Cuando hagas clic en una de estas opciones, verás lo siguiente:
- la IU de navegación
- Un botón "Establecer destino" en el menú de la app
- Una superposición con la que puedes interactuar para invocar métodos de forma dinámica en la API
- Un menú ampliado con más opciones
Para comenzar, haz clic en Establecer destino y elige una dirección. Luego, la app simula un viaje desde tu ubicación actual hasta esa dirección. Usa la superposición de los paneles de control para ver qué sucede cuando llamas a una API. Por ejemplo, haz clic en Ver métodos para intentar forzar el SDK al modo nocturno y ver cómo se ve.
Opción SwappingMapAndNavActivity
El SwappingMapAndNavActivity muestra los siguientes patrones comunes:
- se muestra un
MapView - Cambiar a un
NavigationViewcuando comienza la navegación - Regresar a un
MapViewcuando finaliza la navegación
La demostración de GoogleMap
La demostración más reciente de GoogleNavigation está disponible en GitHub.
Compilación
En Android Studio, importa la app de demostración y permite que se ejecute Gradle.
Abre
local.defaults.propertiesy actualiza el valor de la propiedadMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYHaz clic en compilar y examina los detalles de la implementación del SDK.
En la clase Java, observa el código de implementación.
En el XML de diseño, observa el diseño y el texto.
En el archivo
build.gradle, observa el SDK en las dependencias.
Consulta el complemento de Gradle para Secrets para obtener más información sobre cómo se agrega la clave de API al manifiesto.
Ejecutar

Conecta un dispositivo Android a tu computadora o usa un emulador.
- Dispositivo Android Consulta las instrucciones para habilitar las opciones para desarrolladores en tu dispositivo Android y configurar el sistema para que lo detecte.
- Emulador: Usa el Administrador de dispositivos virtuales de Android (AVD) para configurar un dispositivo virtual. Cuando elijas un emulador, asegúrate de seleccionar una imagen que incluya las APIs de Google.
En Android Studio, haz clic en la opción Run del menú (o en el ícono del botón de reproducción) y, luego, elige un objetivo de implementación.
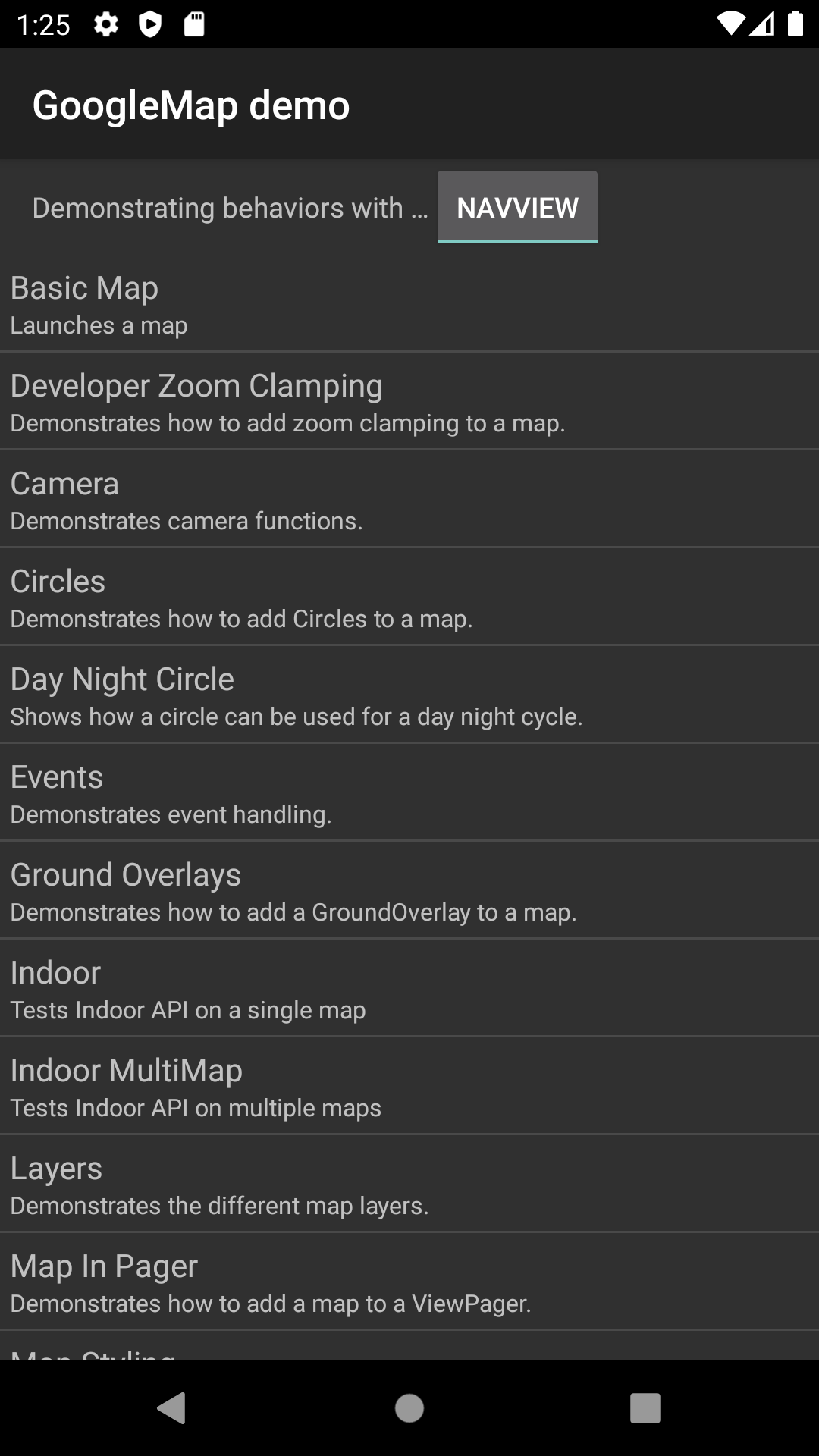
Cuando se compila y se inicia, la app le presenta al usuario una página de destino con una lista de demostraciones.

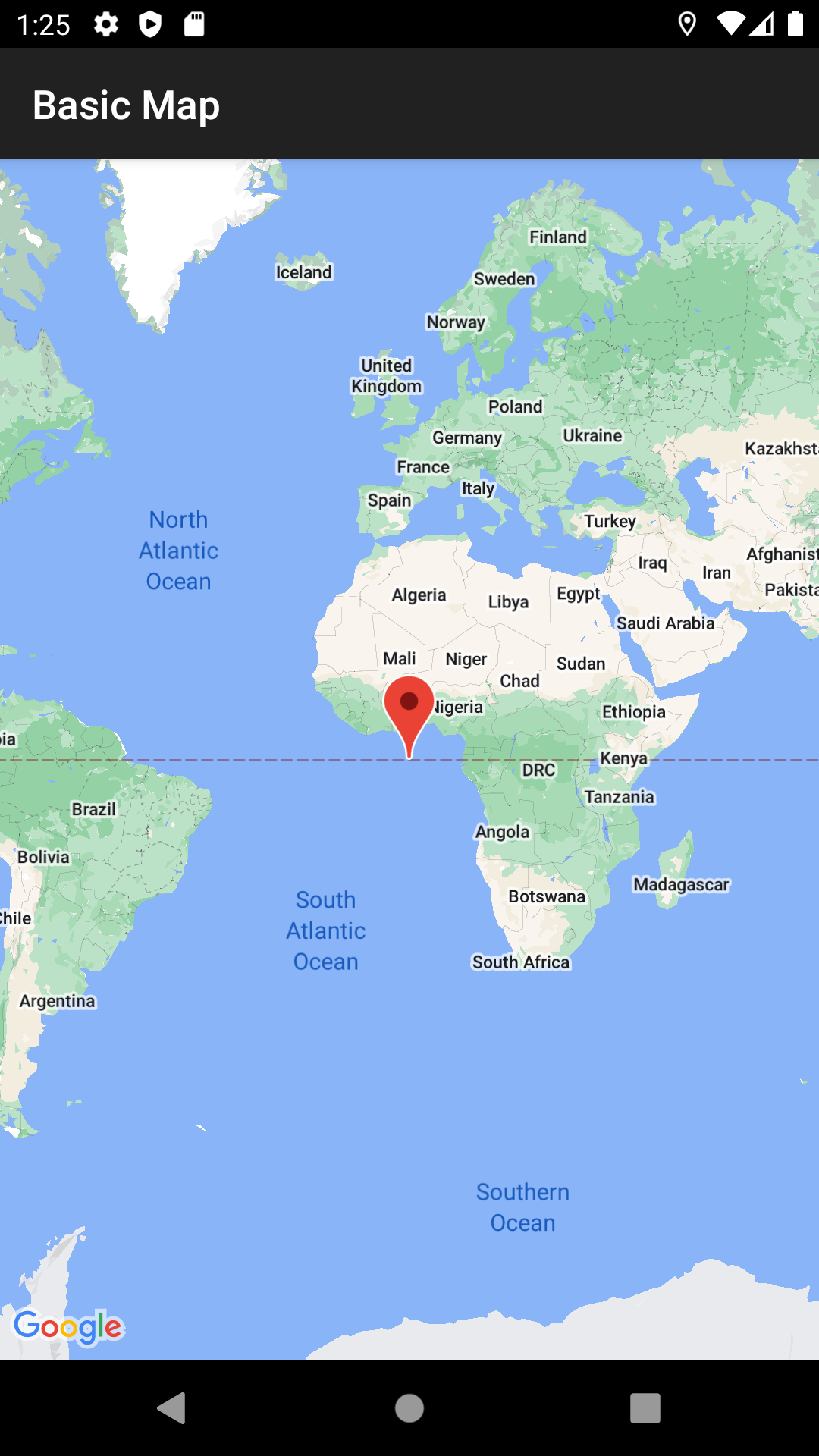
Este patrón de presentación y la estructura correspondiente del código fuente deberían ser familiares para los usuarios de las demostraciones del SDK de Google Maps. Esto se debe a que la demostración de GoogleMap está diseñada para ser similar a la app de demostración de la API de Maps. La principal diferencia es que la demostración del SDK de Navigation permite que el usuario elija la clase de vista en la que desea probar una demostración: NavigationView o MapView, según corresponda.
En general, Google recomienda a los adoptantes usar NavigationView.
Esta demostración ofrece la flexibilidad de probar estos comportamientos en ambas versiones de nuestra app de demostración y elegir la que más te convenga. Por ejemplo, es posible que aún sea necesario usar un MapView en situaciones en las que uses una biblioteca de terceros que espera interactuar con esa clase.

