Dengan mengintegrasikan Navigation SDK for Android, aplikasi Anda dapat melampaui penautan ke tampilan peta eksternal. Dengan navigasi Google Maps, aplikasi Anda dapat menawarkan pengambilan data dinamis dan pelaporan sekali lihat tentang data perjalanan pengguna. Panduan ini menjelaskan cara menjalankan aplikasi demo Navigation SDK, yang tersedia di GitHub.
Lakukan penyiapan
Untuk mulai menggunakan Navigation SDK, pastikan Anda memiliki item berikut.
- Kunci API yang disediakan untuk digunakan dengan Navigation SDK. Lihat Menggunakan Kunci API untuk mengetahui informasi selengkapnya tentang cara membuat dan membatasi kunci.
- Artefak SDK. Pastikan project Anda dikonfigurasi untuk menggunakan Maven untuk Navigation SDK.
- Satu atau beberapa aplikasi demo.
- Android Studio, lingkungan pengembangan yang direkomendasikan untuk membuat aplikasi dengan Navigation SDK.
Dokumentasi ini ditujukan untuk orang yang memahami konsep pengembangan Android dan pemrograman berorientasi objek. Anda juga harus memahami Google Maps dari sudut pandang pengguna.
Mendapatkan aplikasi demo
Google menyediakan dua aplikasi untuk membantu Anda memahami apa yang ditawarkan Navigation SDK di atas Google Maps API, bergantung pada tingkat pengalaman Anda. Developer yang sudah memahami Google Maps API dapat memfokuskan perhatian mereka pada demo GoogleNavigation. Developer yang baru menggunakan kedua project akan merasa kedua aplikasi ini berguna.
Mulai Navigation SDK for Android v4.1, aplikasi demo berikut tersedia di GitHub untuk didownload.
Demo GoogleNavigation: Menampilkan integrasi perilaku dan tampilan API yang berkaitan dengan pengalaman pengguna selama sesi navigasi terpandu.
Demo GoogleMap: menampilkan perilaku individual antarmuka
GoogleMapuntuk menyesuaikan nuansa dan presentasi peta.
Demo GoogleNavigation
Demo GoogleNavigation terbaru tersedia di GitHub.
Build
Di Android Studio, impor aplikasi demo dan izinkan Gradle berjalan.
Buka
local.defaults.propertiesdan perbarui nilai propertiMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYKlik build dan periksa detail penerapan SDK.
Dalam class Java, perhatikan kode implementasi.
Dalam XML tata letak, perhatikan desain dan teks tata letak.
Dalam file
build.gradle, perhatikan SDK dalam dependensi.
Lihat dokumentasi plugin Secrets Gradle untuk mengetahui informasi selengkapnya tentang cara kunci API ditambahkan ke manifes.
Jalankan
Hubungkan perangkat Android ke komputer atau gunakan emulator.
- Perangkat Android—Lihat petunjuk untuk mengaktifkan opsi developer di perangkat Android Anda dan mengonfigurasi sistem Anda untuk mendeteksi perangkat tersebut.
- Emulator—Gunakan Android Virtual Device (AVD) Manager untuk mengonfigurasi perangkat virtual. Saat memilih emulator, pastikan Anda memilih image yang berisi Google API.
Di Android Studio, klik opsi menu Run (atau ikon tombol putar); lalu pilih target deployment.
Saat dibuat dan diluncurkan, aplikasi akan menampilkan halaman landing berisi daftar opsi kepada pengguna.
Opsi NavViewActivity dan NavFragmentActivity
Pengguna baru NavSDK kemungkinan akan menganggap kedua opsi ini paling berguna.

Opsi 1: NavViewActivity menunjukkan perilaku menggunakan NavigationView
bersama dengan
Navigator.
Opsi 2: Opsi kedua, berjudul NavFragmentActivity, menampilkan
perilaku menggunakan
SupportNavigationFragment
bersama dengan
Navigator.
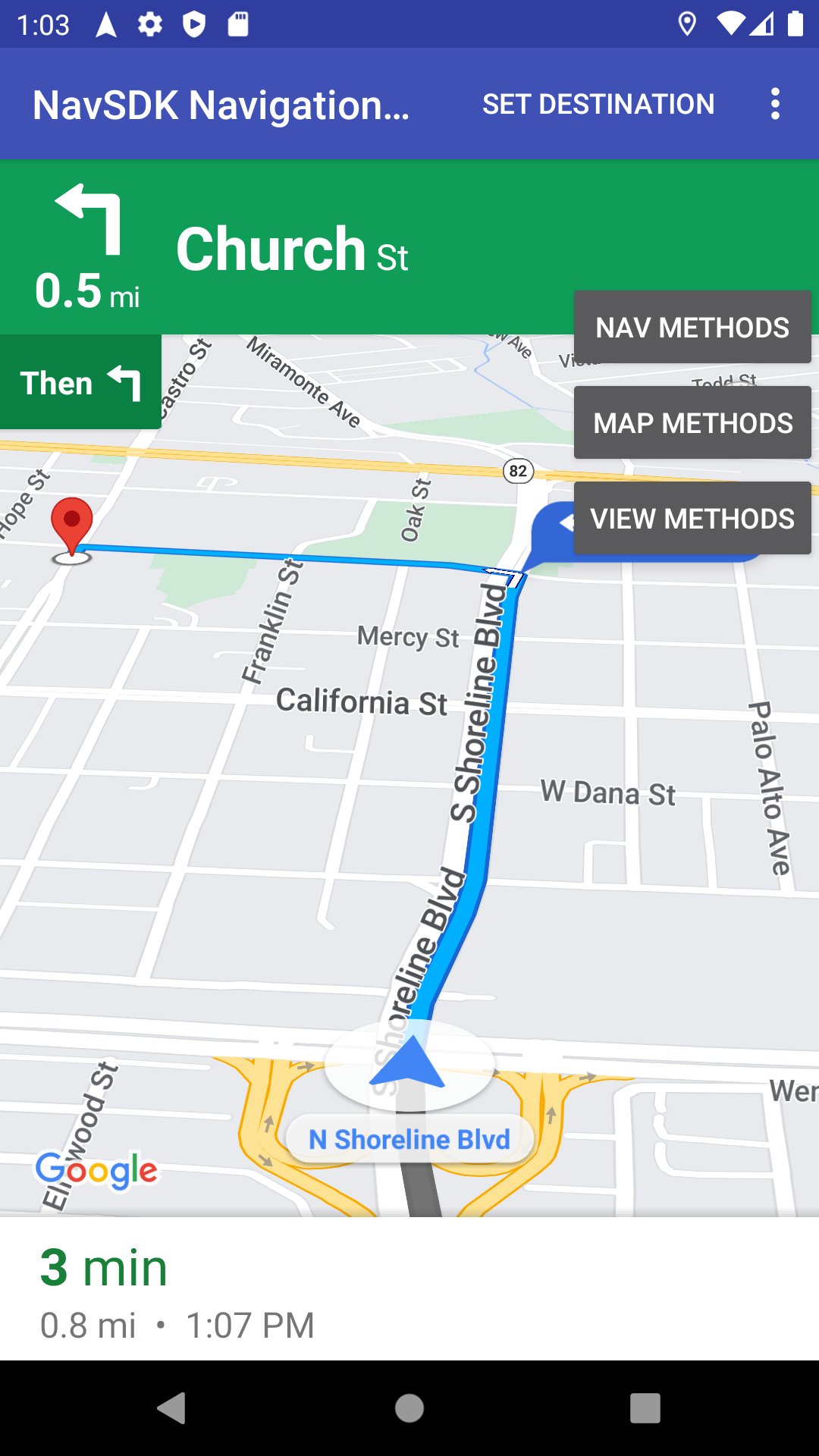
Saat Anda mengklik salah satu opsi ini, Anda akan melihat hal berikut:
- UI navigasi
- tombol "Tetapkan Tujuan" di menu aplikasi
- overlay yang dapat Anda gunakan untuk memanggil metode secara dinamis di API
- menu tambahan dengan opsi lainnya
Untuk memulai, klik Tetapkan Tujuan dan pilih alamat. Kemudian, aplikasi akan mensimulasikan perjalanan dari lokasi Anda saat ini ke alamat tersebut. Gunakan overlay panel kontrol untuk melihat apa yang terjadi saat Anda memanggil API. Misalnya, klik View Methods untuk mencoba memaksa SDK ke mode malam guna melihat tampilannya.
Opsi SwappingMapAndNavActivity
SwappingMapAndNavActivity menampilkan pola umum berikut:
- menampilkan
MapView - beralih ke
NavigationViewsaat navigasi dimulai - kembali ke
MapViewsaat navigasi berakhir
Demo GoogleMap
Demo GoogleNavigation terbaru tersedia di GitHub.
Build
Di Android Studio, impor aplikasi demo dan izinkan Gradle berjalan.
Buka
local.defaults.propertiesdan perbarui nilai propertiMAPS_API_KEY:MAPS_API_KEY=YOUR_API_KEYKlik build dan periksa detail penerapan SDK.
Dalam class Java, perhatikan kode implementasi.
Dalam XML tata letak, perhatikan desain dan teks tata letak.
Dalam file
build.gradle, perhatikan SDK dalam dependensi.
Lihat plugin gradle secret untuk mengetahui informasi selengkapnya tentang cara kunci API ditambahkan ke Manifes.
Jalankan

Hubungkan perangkat Android ke komputer atau gunakan emulator.
- Perangkat Android Lihat petunjuk untuk mengaktifkan opsi developer di perangkat Android Anda dan mengonfigurasi sistem Anda untuk mendeteksi perangkat tersebut.
- Emulator Gunakan Android Virtual Device (AVD) Manager untuk mengonfigurasi perangkat virtual. Saat memilih emulator, pastikan Anda memilih image yang berisi Google API.
Di Android Studio, klik opsi menu Run (atau ikon tombol putar); lalu pilih target deployment.
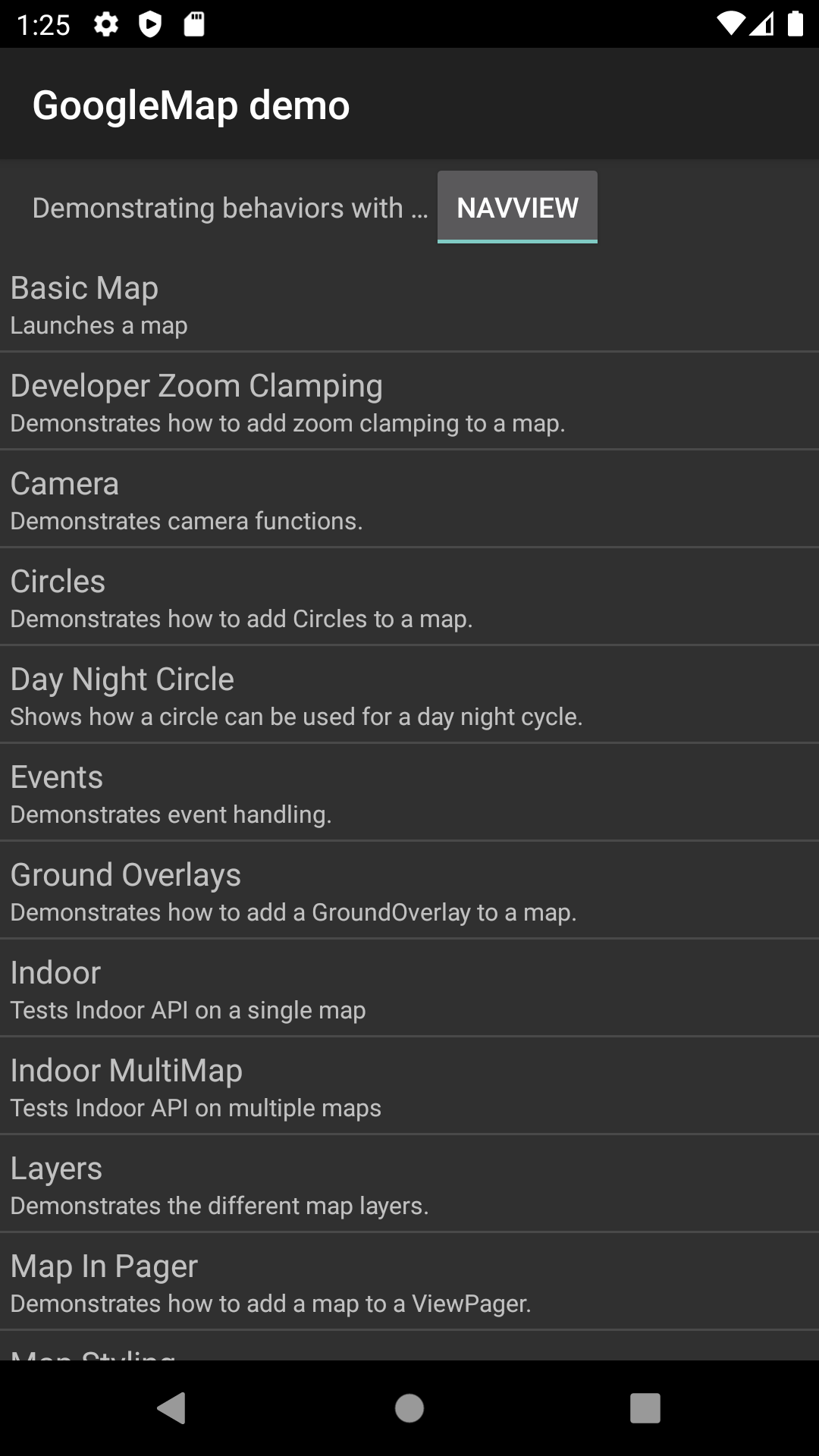
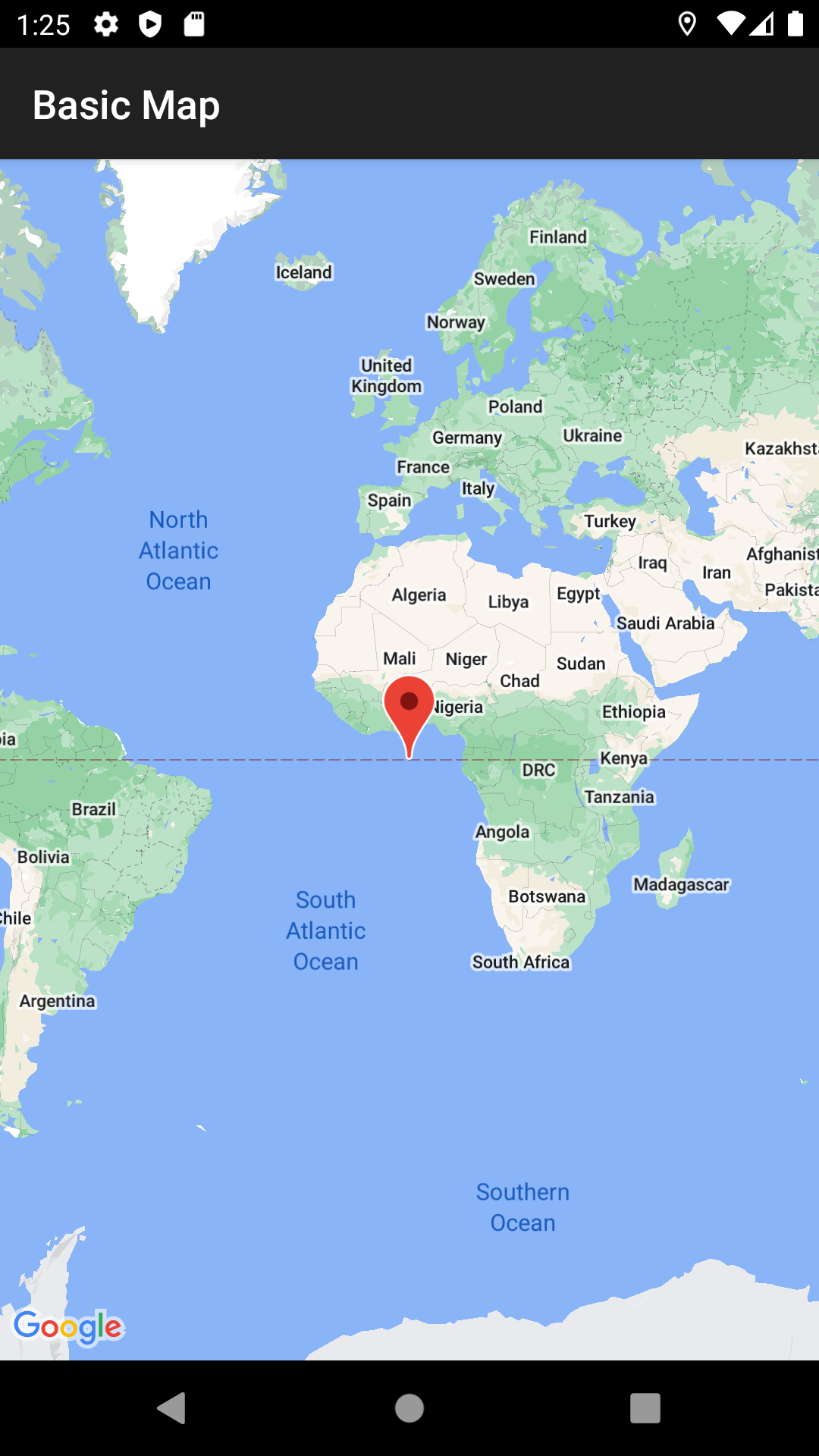
Saat dibuat dan diluncurkan, aplikasi akan menampilkan halaman landing berisi daftar demo kepada pengguna.

Pola presentasi ini dan struktur kode sumber yang sesuai harus sudah dikenal oleh pengguna demo Google Maps SDK. Hal ini karena demo
GoogleMap dirancang agar mirip dengan aplikasi demo Maps API. Perbedaan
utamanya adalah demo Navigation SDK memungkinkan pengguna memilih class tampilan yang
ingin mereka uji coba demonya:
NavigationView
atau
MapView,
jika berlaku.
Google umumnya mendorong pengadopsi untuk menggunakan
NavigationView.
Demo ini memberikan fleksibilitas untuk mencoba perilaku ini di kedua versi dalam
aplikasi demo kami dan memilih mana pun yang sesuai untuk Anda. Misalnya, Anda mungkin masih perlu menggunakan MapView dalam situasi saat Anda menggunakan library pihak ketiga yang mengharapkan interaksi dengan class tersebut.

