使用自定义控件,您可以在导航视图之上添加自己的界面元素。当内置布局更改时,Navigation SDK 会自动重新调整自定义控件的位置。
您可以为每个位置设置一个自定义控件。自定义控件可以是一个界面元素;如果您的设计需要更多界面元素,也可以将 ViewGroup 用于多个界面元素。
setCustomControl 方法提供 CustomControlPosition 枚举中定义的位置:
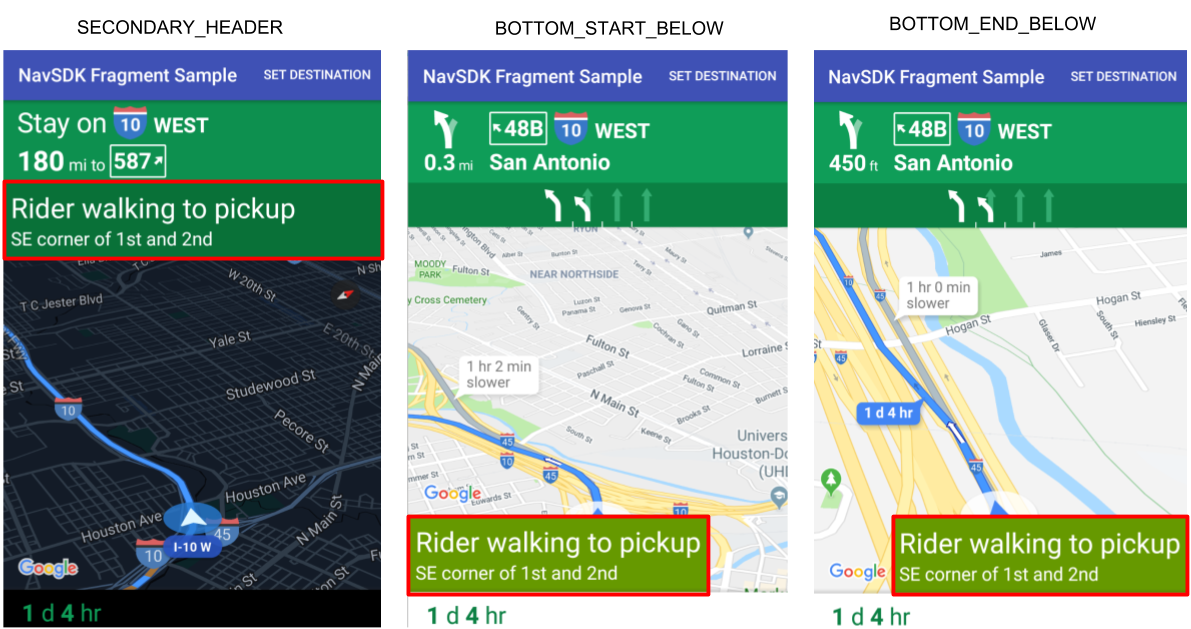
SECONDARY_HEADER(仅在竖屏模式下显示)BOTTOM_START_BELOWBOTTOM_END_BELOW
在下图中,您可以看到用于告知驾驶员乘客位置的界面控件中每个位置的示例。

在主要标题下方添加自定义控件
默认情况下,布局会在主要标题下方显示前进箭头或车道导航。您的应用可以将默认布局替换为在辅助标题位置设置的自定义控件。此控件会替换导航视图顶部的默认内容。如果您的视图具有背景,该背景会保留在原处。当应用移除自定义内容时,默认内容会显示在相应位置上。
此位置在主地图标题的下方,顶部边缘与主要标题的下边缘对齐。默认的辅助标头处于隐藏状态。只有 portrait mode 支持此位置。在 landscape mode 中,辅助头文件不可用,且布局也不会更改。
- 使用自定义界面元素或 ViewGroup 创建 Android View。
- 扩充 xml 或实例化自定义视图,以获取要添加为辅助标头的视图实例。
使用
NavigationView.setCustomControl或NavigationFragment.setCustomControl,并将 CustomControlPosition 用作 SECONDARY_HEADER。以下示例创建了一个 fragment,并在次要标头位置添加了自定义控件。
mNavFragment.setCustomControl(getLayoutInflater(). inflate(R.layout.your_custom_control, null), CustomControlPosition.SECONDARY_HEADER);
移除次要标头
如果您想移除辅助标头并恢复默认内容,请使用 setCustomControl 方法。
将视图设置为 null 可移除该视图。
mNavFragment.setCustomControl(null, CustomControlPosition.SECONDARY_HEADER);
在导航视图顶部添加自定义控件
您的应用可以指定一个与视图下边缘对齐的自定义控件。当应用添加自定义控件时,重新居中按钮和 Google 徽标会上移,以适应自定义控件。
- 使用要添加的界面元素或视图组创建 Android View。
- 创建导航视图或 fragment。
- 对导航视图或 Fragment 调用
setCustomControl方法,并指定要使用的控件和位置。
以下示例展示了添加到 NavigationFragment 的自定义 View:
private NavigationFragment mNavFragment;
mNavFragment = (NavigationFragment)
getFragmentManager().findFragmentById(R.id.navigation_fragment);
// Create the custom control view.
MyCustomView myCustomView = new MyCustomView();
// Add the custom control to the bottom end corner of the layout.
mNavFragment.setCustomControl(myCustomView, CustomControlPosition.
BOTTOM_END_BELOW);
移除自定义控件
如果您想移除自定义控件,请使用 setCustomControl 方法并指定要移除的控件的位置。
将该位置的视图设置为
null。mNavFragment.setCustomControl(null, CustomControlPosition.BOTTOM_END_BELOW);

