Wenn Sie das Navigation SDK für Android einbinden, kann Ihre App nicht nur auf eine externe Kartenansicht verlinken. Mit der Google Maps-Navigation bietet Ihre App die Möglichkeit, Daten zur Fahrt eines Fahrers dynamisch abzurufen und in einem einzigen Look abzurufen.
In diesem Leitfaden wird ein Android Studio-Projekt beschrieben. Außerdem erfahren Sie, wie Sie das Navigation SDK einbinden und die mit dem SDK bereitgestellte Demo-App ausführen.
Das Navigation SDK ist eine statische Bibliothek (.aar), mit der Sie die Darstellung und den Ton für die Navigation in Ihrer App steuern können. Weitere Informationen zur Bibliothek finden Sie in der Navigation SDK-Referenz (Javadoc) in einem separaten Fenster.
Vorbereitung
Um das Navigation SDK for Android nutzen zu können, benötigen Sie Folgendes:
Ein Google Maps Platform-Mitarbeiter, der Zugriff auf Folgendes hat:
- Ein API-Schlüssel, der für die Verwendung mit dem Navigation SDK bereitgestellt wird. Sie müssen Ihre Projekt-ID angeben, die Sie im Haupt-Dashboard der Google Cloud Console unter dem Projektnamen finden.
Die ZIP-Datei, die Folgendes enthält:
- Die statische Bibliotheksdatei „.aar“ im Verzeichnis
libs/, das das Navigation SDK als aar-Bundle enthält. - Textdateien für die Lizenzierung und Links zu Nutzungsbedingungen und Vereinbarungen.
- Eine Demo-App zum Importieren als neues Projekt in Android Studio. Die App-Dateien zum Erstellen der Demo-App in Android Studio mit Gradle und Maven.
- Die statische Bibliotheksdatei „.aar“ im Verzeichnis
Android Studio, die empfohlene Entwicklungsumgebung zum Erstellen einer App mit dem Navigation SDK Diese Dokumentation richtet sich an Personen, die mit der Android-Entwicklung und objektorientierten Programmierungskonzepten vertraut sind. Außerdem sollten Sie mit Google Maps aus Sicht des Nutzers vertraut sein.
SDK, Demo-App und Dokumentation herunterladen
Nachdem Sie die SDK-Datei heruntergeladen und entpackt haben, können Sie die Demo-App untersuchen und ausführen.
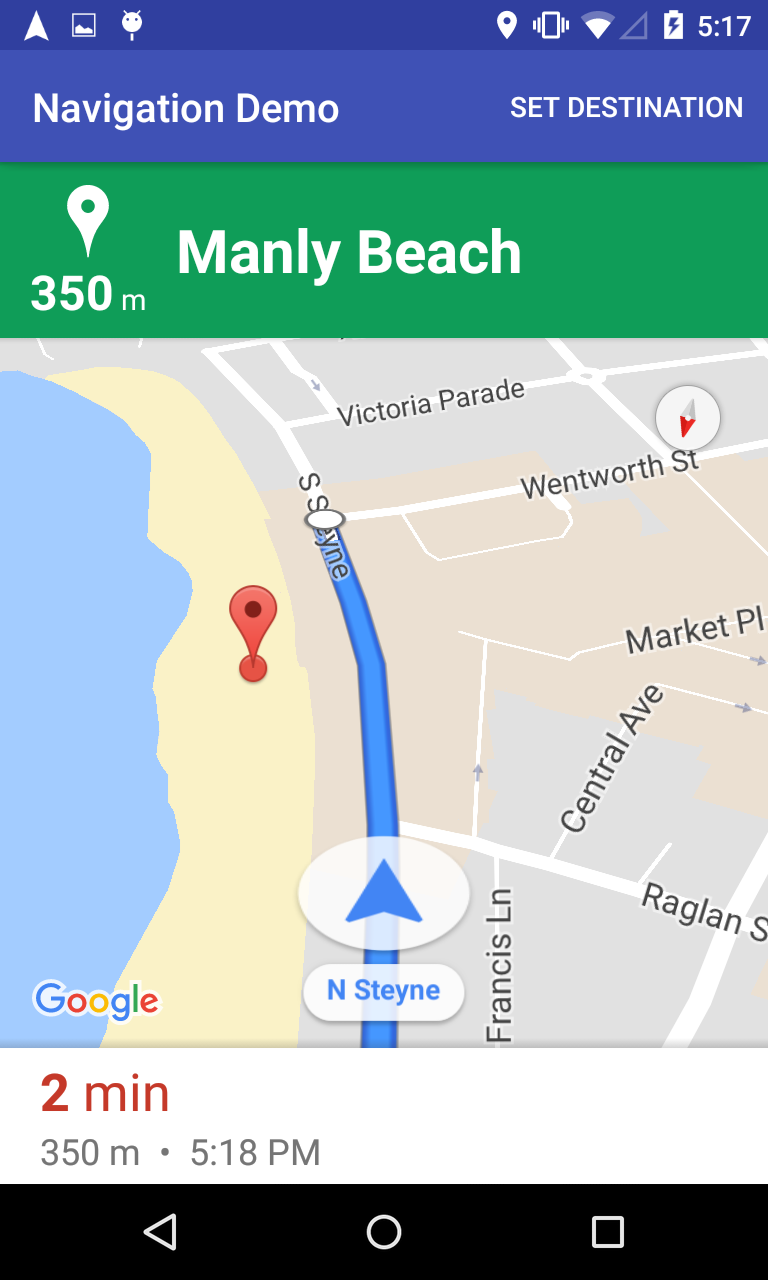
Die Demo-App bietet einen Build, der eine NavigationFragment-Klasse implementiert, und eine Variante, die eine NavigationView-Klasse implementiert. Die Variante NavigationFragment wird standardmäßig ausgeführt und zeigt einen Navigationspfad wie in der folgenden Abbildung an.

Rufen Sie mit Ihrem bevorzugten Dateimanager das Verzeichnis mit den SDK-Dateien auf.
Kopieren Sie die Navigation SDK-Bibliothek in das Verzeichnis
app/libsdes Projektsdemo:Sie können beispielsweise
cp libs/*.aar demo/app/libsin Ihrem Linux-Terminal ausführen.Importiere in Android Studio die demo-App und erlaube die Ausführung von Gradle.
Öffne die
AndroidManifest.xmlder App und aktualisiere den Wert des AttributsAPI_KEY:<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.navigationapidemo" > <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/_AppTheme" > <meta-data android:name="com.google.android.geo.API_KEY" android:value="YOUR_API_KEY"/> </application> </manifest>Klicken Sie auf Erstellen und sehen Sie sich die Details zur SDK-Implementierung an.
Beachten Sie den Implementierungscode in der Java-Klasse.
Notieren Sie sich in der Layout-XML das Layout und den Text.
Notieren Sie sich in der Datei build.gradle das SDK in den Abhängigkeiten.
Anwendung ausführen
Verbinde ein Android-Gerät mit deinem Computer oder verwende einen Emulator.
- Android-Gerät: In der instructions erfährst du, wie du Entwickleroptionen auf deinem Android-Gerät aktivierst und dein System so konfigurierst, dass das Gerät erkannt wird.
- Emulator: Verwende Android Virtual Device (AVD) Manager, um ein virtuelles Gerät zu konfigurieren. Beim Auswählen eines Emulators müssen Sie ein Image angeben, das die Google APIs enthält.
Klicken Sie in Android Studio auf die Menüoption Run (oder das Wiedergabesymbol) und wählen dann ein Bereitstellungsziel aus.
Wählen Sie in der App Navigation Demo die Option Set Destination (Ziel festlegen) aus und folgen Sie den Anweisungen, um einen Ort auszuwählen und die simulierte Navigation zu starten.
Ansichtsvariante erstellen
Die Demo-App enthält eine Ansichtsvariante.
Öffnen Sie in Android Studio die Demo-App und klicken Sie im Build-Fenster auf den Tab „Build-Varianten“.
Wählen Sie im Fenster Build-Varianten die Option viewDebug aus und ändern Sie die Dateiliste.
Sehen Sie sich die Details zur SDK-Implementierung der Klasse
NavigationViewan.Notieren Sie sich den Implementierungscode in
NavViewActivity.java.Notieren Sie sich in
Activity_Nav_View.xmldas Layout und den Text.
Erstellen Sie die App und führen Sie sie aus. Der Name der App ändert sich, um anzuzeigen, welche Version erstellt wurde. Andernfalls unterscheidet sich nur das Rendering-Objekt.
Nächster Schritt
Integrieren Sie das Navigation SDK für Android in Ihre eigene App.

